33 Javascript Basic For Loop
All Javascript for loops have the same basic structure. They start with the word "for" followed by an iteration method in parentheses. Instructions for manipulating elements come between curly braces after the iteration method. This article describes what for loops do, how they work in different Javascript frameworks, and how to choose the ... In this tutorial you will learn how to repeat a series of actions using loops in JavaScript. Different Types of Loops in JavaScript. Loops are used to execute the same block of code again and again, as long as a certain condition is met. The basic idea behind a loop is to automate the repetitive tasks within a program to save the time and effort.
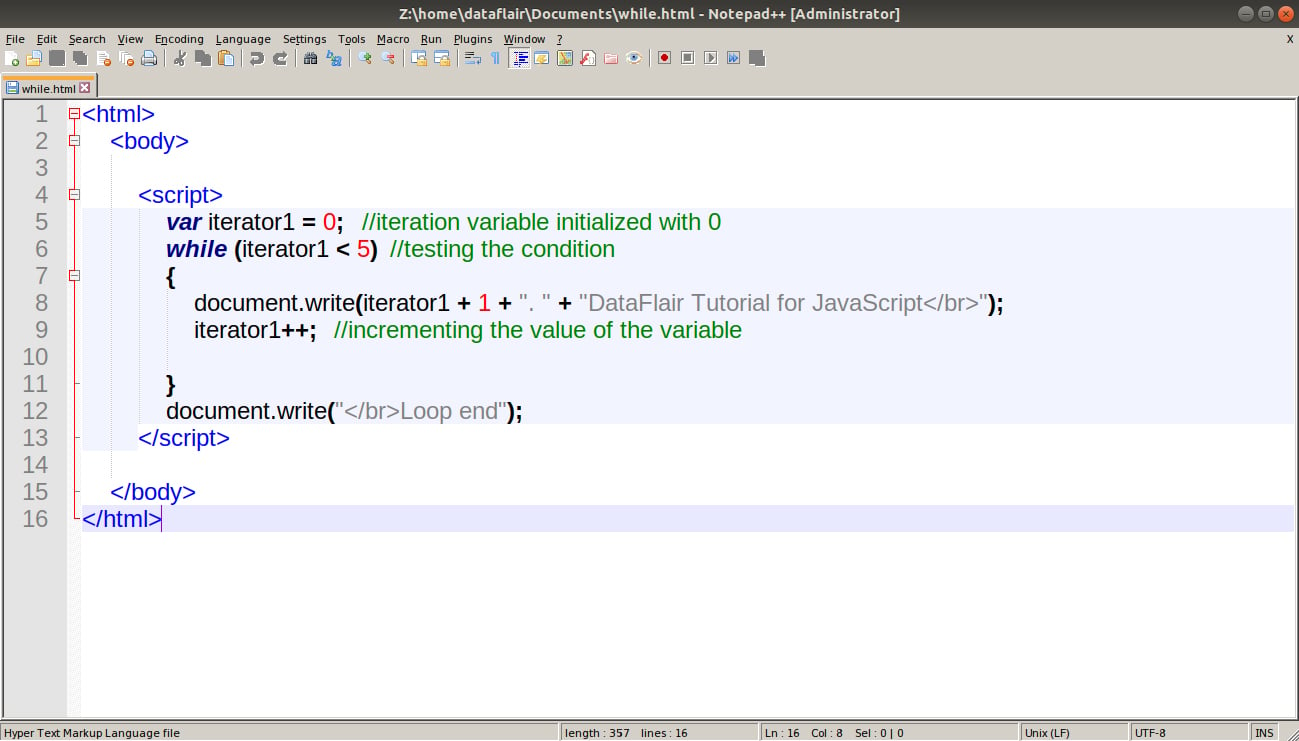
 Javascript Basic While Loops 此之木
Javascript Basic While Loops 此之木
The most common type of JavaScript loop is called a for loop because it runs for a specific number of times. For loops are declared with three optional expressions separated by semicolons: for (a; b; c) , where a is the intialization statement, b is the condition statement, and c is the final expression.

Javascript basic for loop. The Basic For Loop. JavaScript for loops iterate over each item in an array. JavaScript arrays are zero based, which means the first item is referenced with an index of 0. Referencing items in arrays is done with a numeric index, starting at zero and ending with the array length minus 1. The syntax to access an array member A JavaScript for loop executes a block of code as long as a specified condition is true. JavaScript for loops take three arguments: initialization, condition, and increment. The condition expression is evaluated on every loop. A loop continues to run if the expression returns true. Find Your Bootcamp Match. The "while loop" is executed as long as the specified condition is true. Inside the while loop, you should include the statement that will end the loop at some point of time. Otherwise, your loop will never end and your browser may crash. Try this yourself:
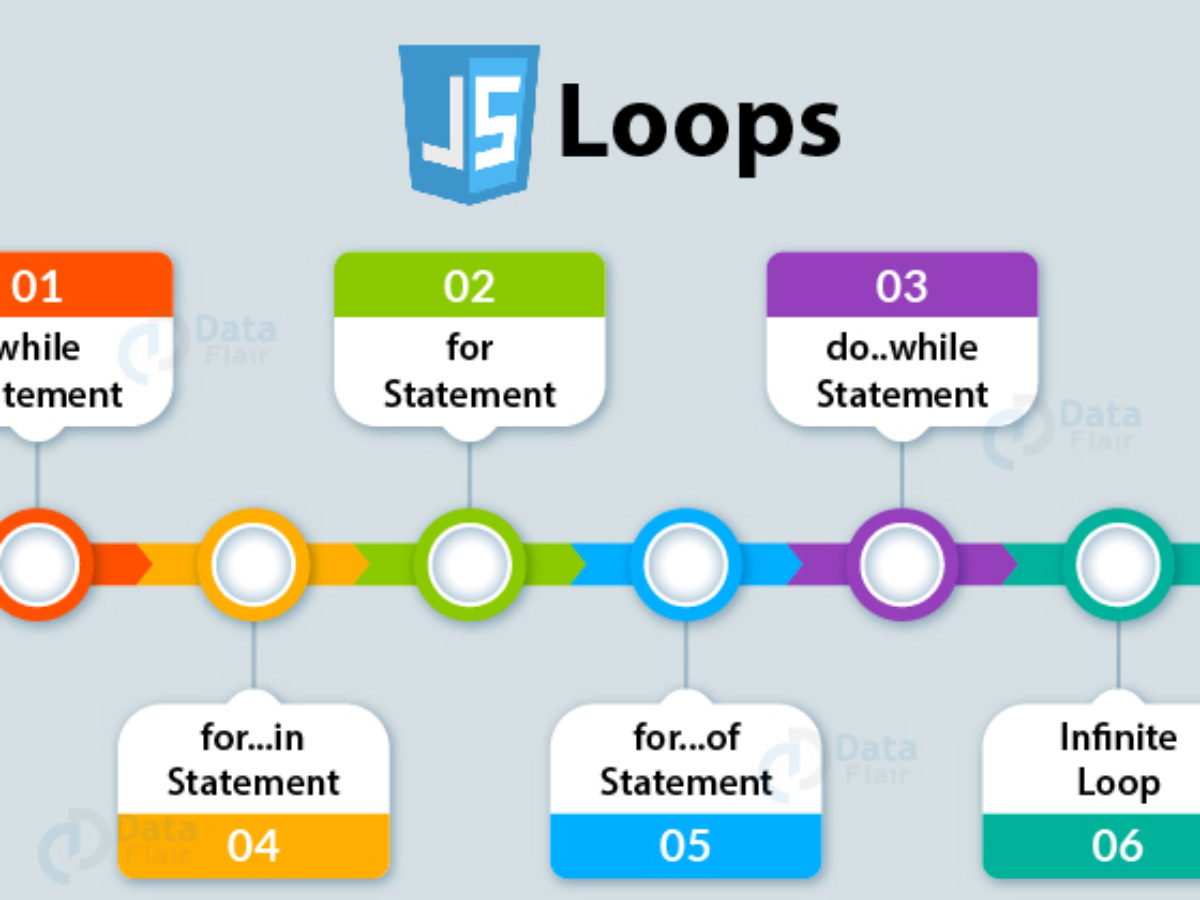
The for loop has the following syntax: for ( statement 1; statement 2; statement 3) {. // code block to be executed. } Statement 1 is executed (one time) before the execution of the code block. Statement 2 defines the condition for executing the code block. Statement 3 is executed (every time) after the code block has been executed. 3 days ago - The for...of statement creates a loop iterating over iterable objects, including: built-in String, Array, array-like objects (e.g., arguments or NodeList), TypedArray, Map, Set, and user-defined iterables. It invokes a custom iteration hook with statements to be executed for the value of each ... 28/8/2021 · In today's article on JavaScript basics, we'll be looking at different ways to create loops in JavaScript. A loop is a way to iterate over code or execute code x times. The different types of loops in JavaScript are: for; forEach; for...in; for...of; while; do...while; JavaScript for loop I would say this is the godfather of loops. The basic for loop. Often you'll see this being used to loop over an array or …
The for loop JavaScript is used to run a piece of code a set amount of times. Loops are extremely useful when used with arrays or when you want the same line of code executed multiple times without writing a lot of repetitive code. Most common loop types are for, for/in, while, and do/while. Check out the running game loop. Let's try out your new game loop. When running this code, you see a big difference compared to the previous tutorial with only one call to the draw() function. draw() is now called many times in a row. The rectangle is redrawn roughly 60 times per second, depending on the device you run the loop on. The most basic types of loops used in JavaScript are the while and do...while statements, which you can review in "How To Construct While and Do…While Loops in JavaScript." Because while and do...while statements are conditionally based, they execute when a given statement returns as evaluating to true.
In the inner loop you are going to loop through each of the 3 inner arrays one at a time. for (var j=0; j < arr[i].length; j++) { //Handle inner array. } This argument grabs the length of the inner array: arr[i].length So on your first time through the outer loop i=0 and arr[i] is going to equal [1,2] because you are grabbing the 0th element. Apr 28, 2021 - Loops are used in JavaScript to perform repeated tasks based on a condition. Conditions typically return true or false when analysed. A loop will continue running until the defined condition returns false. The three most common types of loops are forwhiledo whileYou can type js for, js while or js JavaScript for loop. In this tutorial, you will learn about the loops and about for loops in JavaScript with the help of examples. In programming, loops are used to repeat a block of code. For example, if you want to show a message 100 times, then you can use a loop. It's just a simple example; you can achieve much more with loops.
In the given example, the code in the loop will run over and over again, as long as a variable (i) is less than 10. You can use break and continue in a while loop. But when you use the while loop you should take into account the increment for the next iteration. If you do not, then it may result in an infinite loop. forEach() Loops in Java come into use when we need to repeatedly execute a block of statements. Java for loop provides a concise way of writing the loop structure. The for statement consumes the initialization, condition and increment/decrement in one line thereby providing a shorter, easy to debug structure of looping. If you're having trouble understanding freeCodeCamp's Nesting For Loops challenge, don't worry. We got your back. In this problem you have to complete the multiplyAll() function, and takes a multi-dimensional array as an argument. Remember that a multi-dimensional array, sometimes called a 2D array, is just an array of arrays, for example, [[1,2], [3,4], [5,6]].
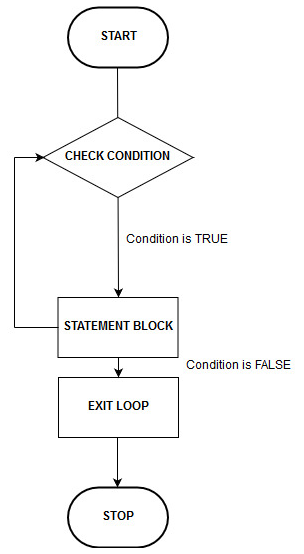
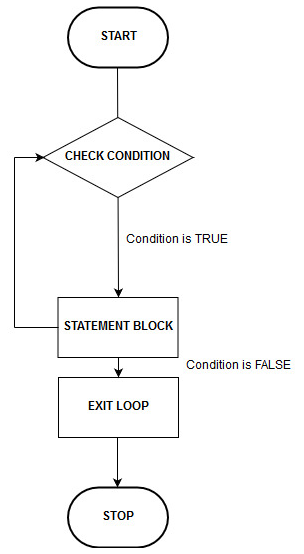
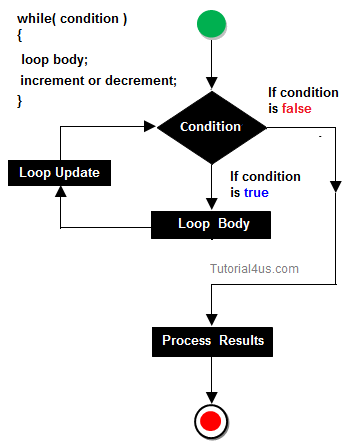
Loops can execute a block of code as long as a specified condition is true. The JavaScript loops are used to iterate the piece of code using for, while, do while or for-in loops. It makes the code compact. It is mostly used in array. There are four types of loops in JavaScript -. while loop. Visual Basic For Loop Syntax. Following is the syntax of defining the For loop in Visual Basic programming language. For variable As [Data Type] = start To end. // Statements to Execute. Next. If you observe the above syntax, we defined For loop with different parameters. Here, the variable parameter is required in the For statement and it must ... The flow chart of a for loop in JavaScript would be as follows −. Syntax. The syntax of for loop is JavaScript is as follows −. for (initialization; test condition; iteration statement) { Statement(s) to be executed if test condition is true } Example. Try the following example to learn how a for loop works in JavaScript.
Example explained. Statement 1 sets a variable before the loop starts (int i = 0). Statement 2 defines the condition for the loop to run (i must be less than 5). If the condition is true, the loop will start over again, if it is false, the loop will end. Statement 3 increases a value (i++) each time the code block in the loop has been executed. Java for Loop. Java for loop is used to run a block of code for a certain number of times. The syntax of for loop is:. for (initialExpression; testExpression; updateExpression) { // body of the loop } Here, The initialExpression initializes and/or declares variables and executes only once.; The condition is evaluated. If the condition is true, the body of the for loop is executed. 2 weeks ago - The for statement creates a loop that consists of three optional expressions, enclosed in parentheses and separated by semicolons, followed by a statement (usually a block statement) to be executed in the loop.
Code language: CSS (css) How it works. First, declare a variable counter and initialize it to 1.; Second, display the value of counter in the Console window if counter is less than 5.; Third, increase the value of counter by one in each iteration of the loop.; Since the for loop uses the var keyword to declare counter, the scope of counter is global. Therefore, we can access the counter ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. JavaScript loops are used to repeatedly run a block of code - until a certain condition is met. When developers talk about iteration or iterating over, say, an array, it is the same as looping. JavaScript offers several options to repeatedly run a block of code, including while, do while, for ...
A basic Javascript For loop. Ask Question Asked 8 years, 11 months ago. Active 8 years, ... In the first loop, each iteration will overwrite the html of the element with a little larger html, but the final iteration is the one that overwrites it with the 'complete' value of x. ... Browse other questions tagged javascript for-loop or ask your ... Here 10 simple javascript For-Loop Exercises to test your introductory-level understanding of Javascript For-Loops. Use for-loops in all of your solutions below. Scroll down to the bottom of the page for an embedded compiler. Exercise 1) Get the sum of two arrays…actually the sum of all their elements. P.S. Each array includes only integer ... The continue statement can be used to restart a while, do-while, for, or label statement.. When you use continue without a label, it terminates the current iteration of the innermost enclosing while, do-while, or for statement and continues execution of the loop with the next iteration. In contrast to the break statement, continue does not terminate the execution of the loop entirely.
random(x), defined earlier in the code, returns a whole number between 0 and x-1. WIDTH and HEIGHT are the width and height of the inner browser window.; You should get the basic idea — we are using a loop to run 100 iterations of this code, each one of which draws a circle in a random position on the page. Nov 02, 2017 - Thanks for signing up! ... Loops are used in programming to automate repetitive tasks. The most basic types of loops used in JavaScript are the while and do...while statements, which you can review in “How To Construct While and Do…While Loops in JavaScript.” 👉 Become A VS Code SuperHero Today: https://vsCodeHero In this video, we'll learn about all of the different types of loops in JavaScript. Loops are a wa...
JavaScript forEach Loops Made Easy. James Gallagher. Jun 24, 2020. 0. The JavaScript forEach loop is an Array method that executes a custom callback function on each item in an array. The forEach loop can only be used on Arrays, Sets, and Maps. If you've spent any time around a programming language, you should have seen a "for loop.". Exit Controlled Loops: In this type of loops the test condition is tested or evaluated at the end of loop body. Therefore, the loop body will execute atleast once, irrespective of whether the test condition is true or false. do - while loop is exit controlled loop. JavaScript mainly provides three ways for executing the loops. JavaScript for Loop. JavaScript includes for loop like Java or C#. Use for loop to execute code repeatedly. Syntax: for (initializer; condition; iteration) { // Code to be executed } The for loop requires following three parts. Initializer: Initialize a counter variable to start with.
learn-js is a free interactive JavaScript tutorial for people who want to learn JavaScript, fast.
 Loops In Javascript Geeksforgeeks
Loops In Javascript Geeksforgeeks
 Iterate With Javascript Do While Loops Issue 35110
Iterate With Javascript Do While Loops Issue 35110
 Count Backwards With A For Loop Exercise Javascript The
Count Backwards With A For Loop Exercise Javascript The
 Javascript Loop Control Top 3 Statements With Real Life
Javascript Loop Control Top 3 Statements With Real Life
 For Loop In Javascript Learn How For Loop Works In Javascript
For Loop In Javascript Learn How For Loop Works In Javascript
 For While And Do While Loop In Javascript With Example
For While And Do While Loop In Javascript With Example
 Jakartajs How I Learn Javascript From Basic
Jakartajs How I Learn Javascript From Basic
 Javascript Method To Call Backend Logic In Sequential Loop
Javascript Method To Call Backend Logic In Sequential Loop
 For Loop Within A For Loop Javascript Stack Overflow
For Loop Within A For Loop Javascript Stack Overflow
 Javascript Study Notes 4 Two Basic Loops Programmer Sought
Javascript Study Notes 4 Two Basic Loops Programmer Sought
Basic Data Structures Iterate Through All An Array S Items
Important Javascript Loops You Need To Know Edureka
 Iterate With Javascript For Loops Freecodecamp Basic Javascript
Iterate With Javascript For Loops Freecodecamp Basic Javascript
 Javascript Loops Learn To Implement Various Types Of Loop
Javascript Loops Learn To Implement Various Types Of Loop
 Javascript Loops Learn To Implement Various Types Of Loop
Javascript Loops Learn To Implement Various Types Of Loop
 The Many Types Of Javascript For Loop Udacity
The Many Types Of Javascript For Loop Udacity
 Iterate Odd Numbers With A For Loop Freecodecamp Basic Javascript
Iterate Odd Numbers With A For Loop Freecodecamp Basic Javascript
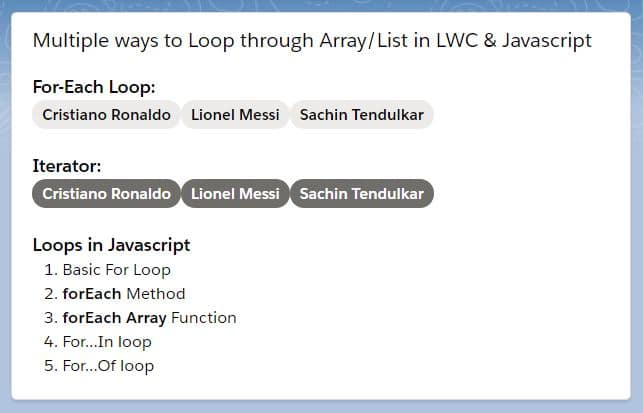
 Loop Through List In Lwc And Javascript Niks Developer
Loop Through List In Lwc And Javascript Niks Developer
Basic Javascript Count Backwards With A For Loop Issue
 Master The Art Of Looping In Javascript With These Incredible
Master The Art Of Looping In Javascript With These Incredible
Use For Loop To Calculate Total In Javascript
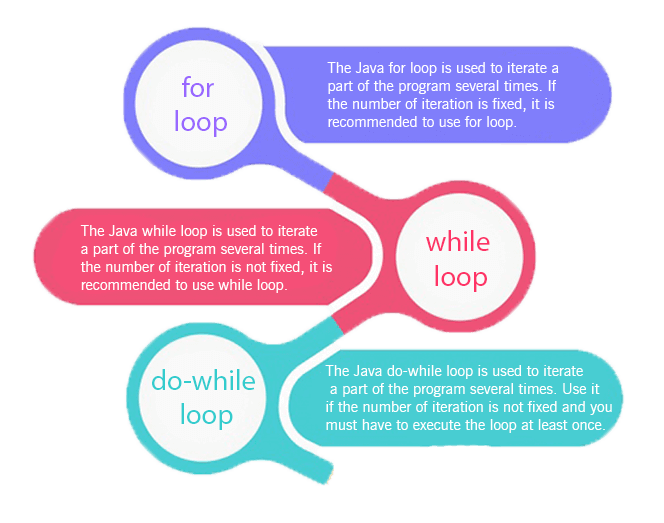
 Loops In Java Java For Loop Javatpoint
Loops In Java Java For Loop Javatpoint
 Looping Statement In Javascript
Looping Statement In Javascript
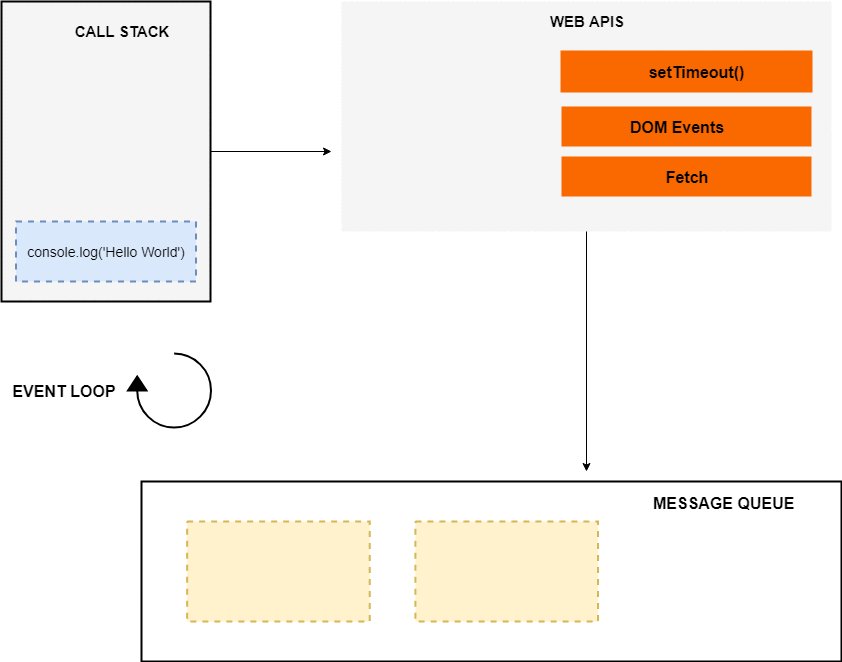
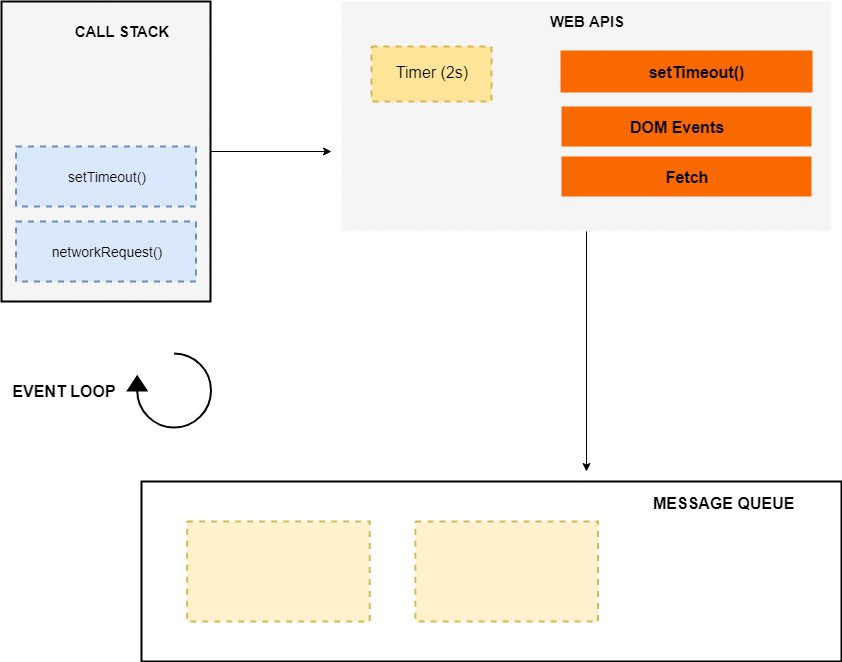
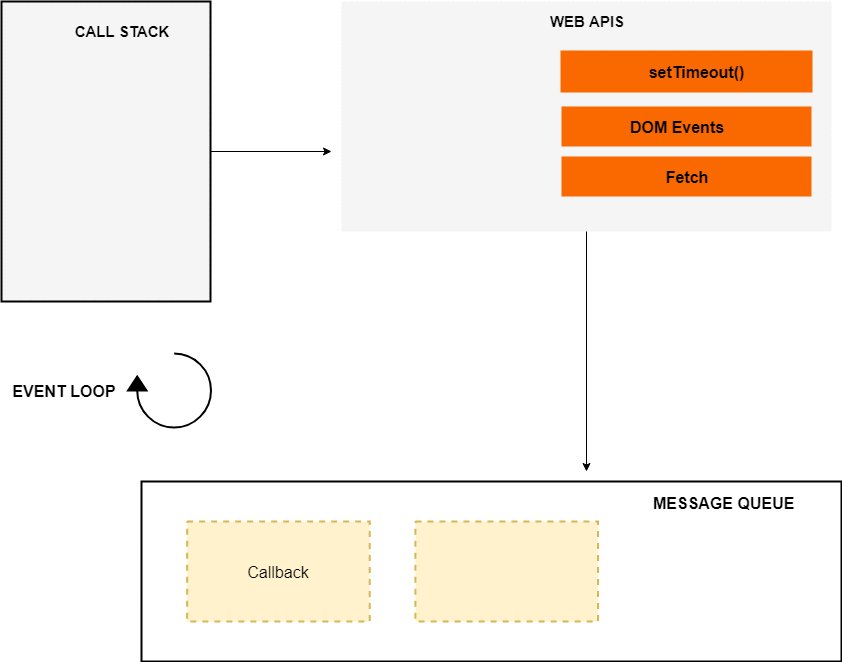
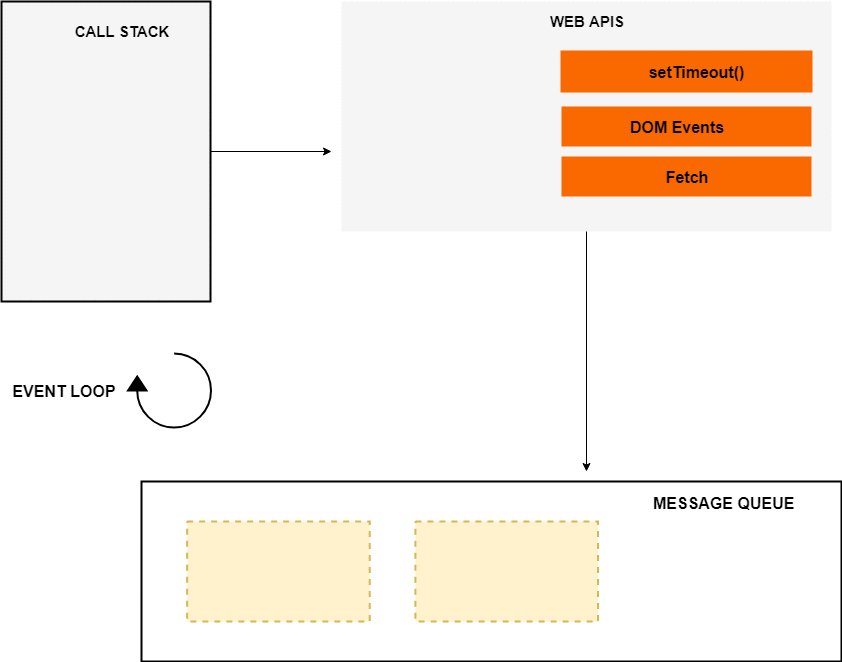
 Understanding Asynchronous Javascript By Sukhjinder Arora
Understanding Asynchronous Javascript By Sukhjinder Arora
 100 Basic Javascript Free Code Camp Ideas
100 Basic Javascript Free Code Camp Ideas
 Functions Of Javascript End Of The For Loop In Javascript
Functions Of Javascript End Of The For Loop In Javascript
 How To Use While Loop In Javascript Learn Javascript Part
How To Use While Loop In Javascript Learn Javascript Part
 Javascript Foreach Powered Array For Loop
Javascript Foreach Powered Array For Loop
 Basic While Loops In Javascript In Javascript We Have While
Basic While Loops In Javascript In Javascript We Have While



0 Response to "33 Javascript Basic For Loop"
Post a Comment