32 Create Thumbnail Image Javascript
This video explains the process of creating a screen full of thumbnail images on an HTML Canvas element from a series of dynamically loaded image elements.Co... This article demonstrates how to create a simple gallery using only CSS. The most interesting part is that the gallery replaces the main picture if you click on thumbnails usually this is only possible if you use JavaScript. As a rule, only JavaScript can work with click events. This gallery uses a trick with anchors in tags a. HTML code
How To Make A Thumbnail For Youtube Using Your Pc Or Mac
13/1/2016 · Create thumbnails using JavaScript. It's easy enough to create read a local file, create a data url (base64 string) and then show it on the page: var fileSelectHandler = function (file) { var reader = new window.FileReader (); reader.onload = function (evt) { $ ("body").append ("<img src='"+evt.target.result+"' />"); } reader.readAsDataURL ...

Create thumbnail image javascript. I would like to have the preview image be a clickable link to an even larger image in a separate window. Just like Shopping Site Amazon or eBay. Source Code:... Load the image (using the correct PHP function) Create a thumbnail by duplicating the image and resizing it; Save the thumbnail to disk (using the correct PHP function) This gives us the following script. It's well documented so each sub-step is explained. Mar 23, 2020 - We need to generate thumbnails of different sizes, reduce the file size and send it to the end client. Frontend developer will decide which size of image should displayed to user. In this tutorial, we will be using the Sharp library. ... Node.js — Node.js® is a JavaScript runtime built on ...
Add a line in the JavaScript to run filterSelection ("all"). As a result, this code adds the .filter--show CSS class to every thumbnail image. filterSelection ("all"); 12. Highlight the active filter that the user clicked/clicks. Create a loop that goes through every filter button, listening for a mouse click. Apr 12, 2017 - I have a list of images which are in quite a big resolution, over 2000x1000 pixels. I want to display them on a page as thumbnails, but I don't want to actually/physically create thumbnails and store Free Trial 10 days, no credit_card. << More Tutorials How to create a square thumbnail from an image in Javascript using rethumb? To create a square thumbnail in Javascript use the following code:
Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor. HTML, CSS, and JavaScript Code. As previously mentioned, the image in the "preview window" is changed as your mouse moves over the thumbnail images. If you prefer to have the preview image updated when the mouse is clicked, simple change the "onmouseover" event to "onclick". So for example, onmouseover ="preview (this)" will be changed to ... No. SQL does not understand images - they are just streams of bytes as far as it is concerned. Creating a thumbnail means understanding not only the image dimensions, but doing some complex processing on the pixel data as well - you have to "understand" image data properly in order to do it.
Suppose there is image upload functionality in your website where user can upload their pictures and you want to store and display thumbnail, small and large version of the uploaded image. Here is the solution. Implementation: Let's create an asp website to see the example in action. Source Code: Jun 14, 2020 - How to Get Video Thumbnails with Javascript. Video and image thumbnail for HTML file upload.. It is possible to get the thumbnail of a video at a specified duration using elements. The basic process to implement…. Thumbnail Image A thumbnail is a small image that represents a larger image (when clicked on), and is often recognized with a border around it: How To Create a Thumbnail Image Use an <img> element and wrap an <a> element around it.
Thumbnails are intended to give your readers a quick previews of images (small images) and each Image is linked to the full version of the real Image. The basic idea of the Thumbnail is that you have to create a low quality version of a picture with smaller dimensions and when the user clicks this Thumbnail Image you should link this low ... How to create Product Image Gallery with Thumbnails Before We Start. A gallery is one of the main components of a website, It contains links to the other sections and a user interface element within a website. The most important one and the first section that the user sees when he/she enters a website. Product Image Gallery with Thumbnails CSS ... How to Get Video Thumbnails with Javascript. It is possible to get the thumbnail of a video at a specified duration using <canvas> and <video> elements. The basic process to implement this would be to : Use a <video> element to load the video. The source of the video can come from your server, or through a <input type="file"> (assuming the user ...
Making the thumbnail image a link ¶. Use the CSS :hover pseudo-class to select and style the link. Put the CSS box-shadow property to implement multiple shadows around the box specifying its color and size. Go back to HTML and put the <a> tag to add a hyperlink to your image and use the _blank value of the target attribute, which will open the ... JavaScript Learn JavaScript ... Blur Background Image Change Bg on Scroll Side-by-Side Images Rounded Images Avatar Images Responsive Images Center Images Thumbnails Border Around Image Meet the Team Sticky Image Flip an Image Shake an Image Portfolio Gallery Portfolio with Filtering Image Zoom Image Magnifier ... Learn how to create responsive ... I am working on a website and I found that your code is simple and able to work. However, I am facing a problem. I can't seemed to get the thumbnails out. I have edited your codes to set to my images but only 1 thumbnail appeared and the preview image overlapped the thumbnail. Please help, as I need it for my assignment that is due quite soon.
Search for jobs related to Javascript create thumbnail image retrived database or hire on the world's largest freelancing marketplace with 20m+ jobs. It's free to sign up and bid on jobs. Link for all dot net and sql server video tutorial playlistshttp://www.youtube /user/kudvenkat/playlistsLink for slides, code samples and text version of ... Javascript. jQuery. I want to extract a thumbnail image from a video file when i upload it using jquery. I tried below code but it gives a black image. What I have tried: document.getElementById("fld").addEventListener('change', function (e) ...
30/10/2013 · Create a thumbnail image from an onload. I am new here so please bear with me! I have used another script I found on SO where a small 50 pixel thumbnail image is displayed in the browser after a user selects the browse button and chooses an image. function readURL (input) { if (input.files && input.files [0]) { var reader = new FileReader (); Now require to create new ImageController for image uploading and create thumbnail image so first run bellow command : php artisan make:controller ImageController. After this command you can find ImageController.php file in your app/Http/Controllers directory. open ImageController.php file and put bellow code in that file. Aug 29, 2013 - This post will help you to understand the code to create actual thumbnail image using HTML5 Canvas and javascript.
Extracting Part of an Image — ... such as JavaScript, GIMP and more. Flip, Invert, and Mirror Images — Resources about how to automatically flip an image, invert image colors, or create mirror images using frameworks such as HTML5, jQuery and more. Generating Image Thumbnails — Resources ... Create thumbnails from images proportionally and a fallback for CSS3 background-size in older browsers + lazy-load. It even works on IE6 from jQuery V1.3 and above. - GitHub - pakcheong/jqthumb: Create thumbnails from images proportionally and a fallback for CSS3 background-size in older browsers ... Jan 24, 2012 - http://www.iminfo.in/post/how-to-create-thumbnail-image-using-html5-canvas-and-javascript
you can create a simple Thumbnail Image Gallery with using Vanilla JavaScript. Video tutorial of Image Gallery with thumbnail using Vanilla JavaScript You might like this From the Lambda console click the Layers tab and create a new layer. When you create your Layer make sure to set Node.js 8.10 as a compatable runtime. Now you can go back to the function configuration and add our new Layer to createThumbnail. Finally, we get to the code. 😲 Creating thumbnail squares of images in javascript (without losing aspect ratio) Ask Question Asked 9 years, 11 months ago. Active 4 years, 6 months ago. ... This should support both image and video. It will create a thumbnail for the media but will also keep the media aspect ratio.
Instead of a flicker, the thumbnail will fade in using CSS & Javascript. ... I have opted to create a "placeholder image" using CSS pseudo-elements to indicate to the user that, yes, an image ... jQuery NailThumb is jQuery plugin allows to create thumbnail from any image with full control using jQuery. You can create thumbnails easily from high-resolution images, without any distortion, with one line of jQuery code. You can even decide thumbnail dimensions directly from CSS. Dec 20, 2020 - Generate an image thumbnail. ... This module will generate an image thumbnail.
JavaScript Image Thumbnails Preview Gallery. There are the Following The simple About JavaScript Image Thumbnails Preview Gallery Full Information With Example and source code. As I will cover this Post with live Working example to develop jQuery Thumbnail Image Slider - CSS, JavaScript, so the css image gallery with thumbnails for this ... Nov 29, 2014 - HTML5 Filereader allows us to create data URL from any image binary data. This is the trick we applied here for generating thumbnail instantly. It is fast and efficient way to generate thumnail than from Server. Following Javascript Code generates the Thumnail as DataURI. 18/3/2015 · // Creates a thumbnail fitted insize the boundBox (w x h) generateThumbnail(file, boundBox){ if (!boundBox || boundBox.length != 2){ throw "You need to give the boundBox" } var scaleRatio = Math.min(...boundBox) / Math.max(file.width, file.height) var reader = new FileReader(); var canvas = document.createElement("canvas") var ctx = canvas.getContext('2d'); return new Promise((resolve, reject) => { reader.onload = function(event){ var img = new Image(); img…
Find a unique color scheme and font combination to suit your branding. Customize your thumbnail. Get creative with your thumbnail. Upload your own images or art work, experiment with layout, rearrange ingredients and make any other changes you see fit. Your design can be just as unique as you are. Upload and publish. FilePond is a free JavaScript File Upload Library. In this article we'll explore the functionality of FilePond and how it can be extended with plugins. We'll combine a handful of these plugins to generate image thumbnails on the client. If you want to code along, open an empty HTML file in your favourite text editor. MIT. Demo Download. Another jQuery plugin to create a vertical thumbnail image slider with writing the code from search. Simply add a few basic files and you are done. It's a lightweight plugin to create thumbnail slider. It allows you to make the slider horizontal or vertical with thumbnail. The interface is beautiful for sliding photos.
Finally, we use the createThumb method to create the thumbnail image. In the createThumb method, the first argument is the thumbnail image path, and the second argument is the width of the thumbnail image. Of course, if you don't pass the second argument, the default width of 100 will be used during resizing.
 Creating Thumbnail Squares Of Images In Javascript Without
Creating Thumbnail Squares Of Images In Javascript Without

 How To Make A Smashing Youtube Thumbnail In 5 Mins Video
How To Make A Smashing Youtube Thumbnail In 5 Mins Video
 Html Css Image Gallery With Thumbnail Journaldev
Html Css Image Gallery With Thumbnail Journaldev
 Create Thumbnail From Video File Via File Using Canvas And
Create Thumbnail From Video File Via File Using Canvas And
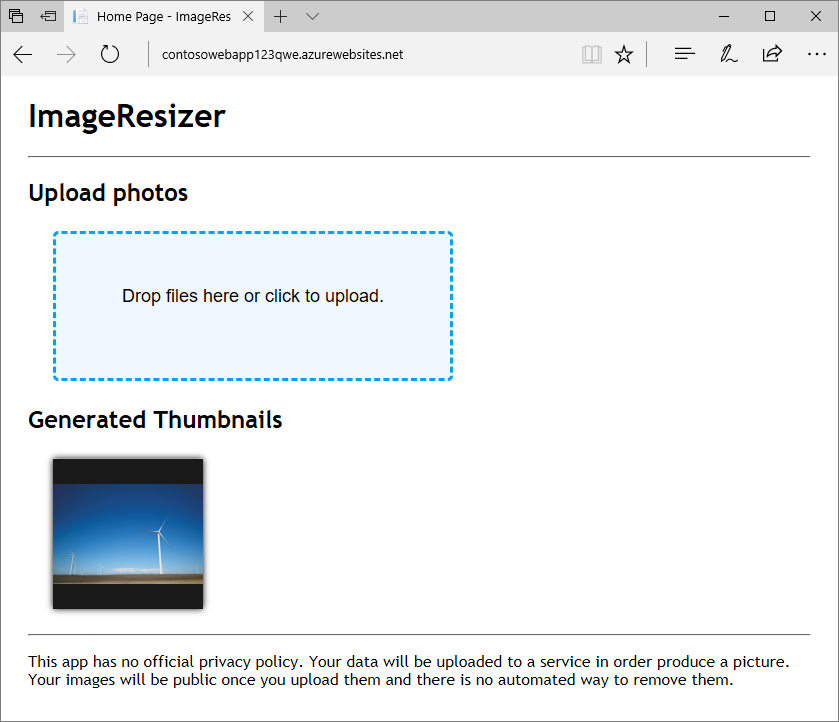
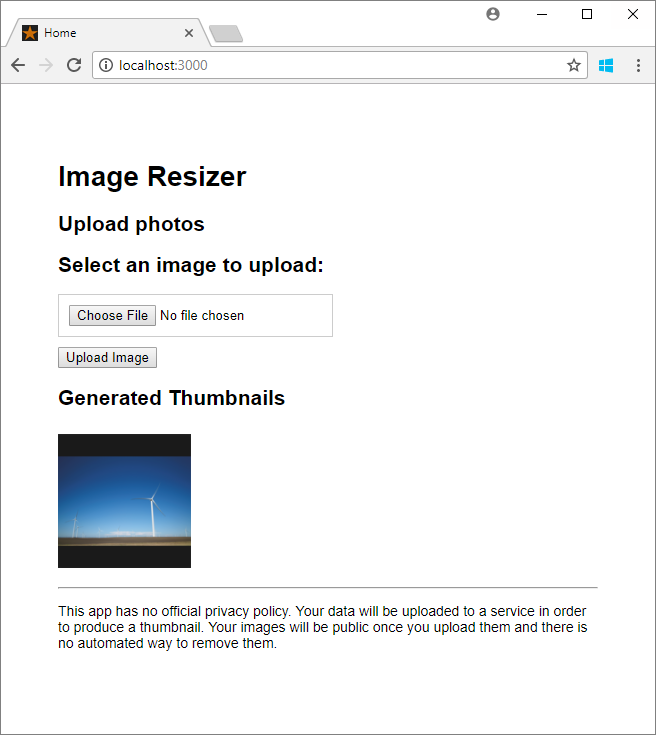
 Upload Image Data In The Cloud With Azure Storage Microsoft
Upload Image Data In The Cloud With Azure Storage Microsoft
 Entry 16 By Farjadnoor For Create A Course Thumbnail
Entry 16 By Farjadnoor For Create A Course Thumbnail
 How To Add Featured Images Or Post Thumbnails In Wordpress
How To Add Featured Images Or Post Thumbnails In Wordpress
 How To Find The Highest Rated Item Within A Set Of Questions
How To Find The Highest Rated Item Within A Set Of Questions
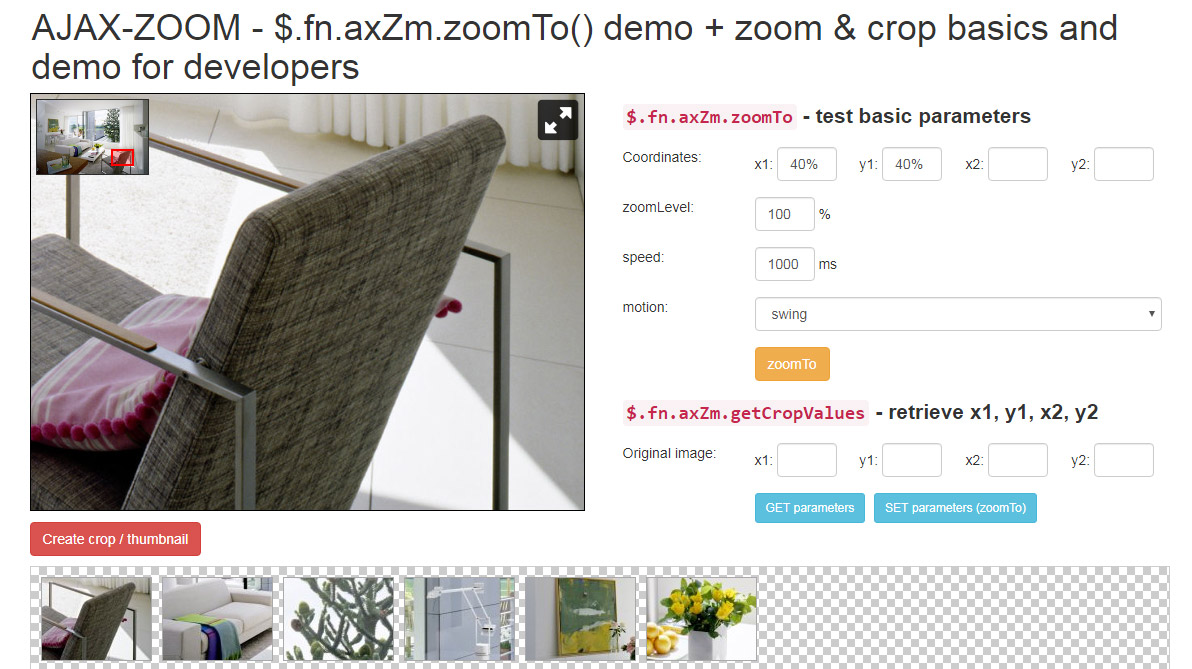
 Zoom Into Selected Area With Javascript
Zoom Into Selected Area With Javascript
 Create A Multiple Choice Quiz Using Javascript
Create A Multiple Choice Quiz Using Javascript
 Create A Simple Event Driven Google Cloud Function App To
Create A Simple Event Driven Google Cloud Function App To
 This Is How To Create The Best Youtube Thumbnails
This Is How To Create The Best Youtube Thumbnails
 Fullview Documentation Openbase
Fullview Documentation Openbase
Create Thumbnail Preview Of Images Using Html5 Api Onlywebpro
Create A Chrome Extension To Get Airport Information
 Simple Javascript Image Thumbnail Viewer Itgeared Com
Simple Javascript Image Thumbnail Viewer Itgeared Com
 Swiper Js Calling Click On Thumbnail Stack Overflow
Swiper Js Calling Click On Thumbnail Stack Overflow
 Upload Image Data In The Cloud With Azure Storage Microsoft
Upload Image Data In The Cloud With Azure Storage Microsoft
 How To Create A Thumbnail Image For Post Api Like Dev To With
How To Create A Thumbnail Image For Post Api Like Dev To With
 This Is How To Create The Best Youtube Thumbnails
This Is How To Create The Best Youtube Thumbnails
Avoid Memory Leaks When Creating A Download File Url
 Jquery In Easy Steps Create Dynamic Web Pages Logo
Jquery In Easy Steps Create Dynamic Web Pages Logo
 Test Page 2 Of 2 Python Programming
Test Page 2 Of 2 Python Programming
 Pdf Thumbnails With Javascript Javascript Sitepoint
Pdf Thumbnails With Javascript Javascript Sitepoint
 Create Thumbnail From Video File Via File Using Canvas And
Create Thumbnail From Video File Via File Using Canvas And
How To Make A Thumbnail For Youtube Using Your Pc Or Mac
 Enable Thumbnail Preview Of Pdfs In Windows Explorer
Enable Thumbnail Preview Of Pdfs In Windows Explorer
 12 Free Youtube Thumbnail Makers To Make Your Own Video Thumbnail
12 Free Youtube Thumbnail Makers To Make Your Own Video Thumbnail
 This Is How To Create The Best Youtube Thumbnails
This Is How To Create The Best Youtube Thumbnails
 Simple Javascript Image Thumbnail Viewer Tutorial
Simple Javascript Image Thumbnail Viewer Tutorial
0 Response to "32 Create Thumbnail Image Javascript"
Post a Comment