23 Html Javascript Calculator Program
Aug 04, 2013 - Creating a simple, stylish calculator using HTML, CSS and JavaScript I assume that you had a decent understanding of HTML, CSS, and Javascript. If you already don't know them, don't worry. I will try my best to break this tutorial into simple steps and explain everything as I can. I am going to use visual studio code as my text editor. You are free to use whatever code editor you like.
Javascript Calculator How To Build A Calculator From Scratch
[ HTML ] Making a calculator using JavaScript a simple calculator Part 1Source Code:goo.gl/d7sczW

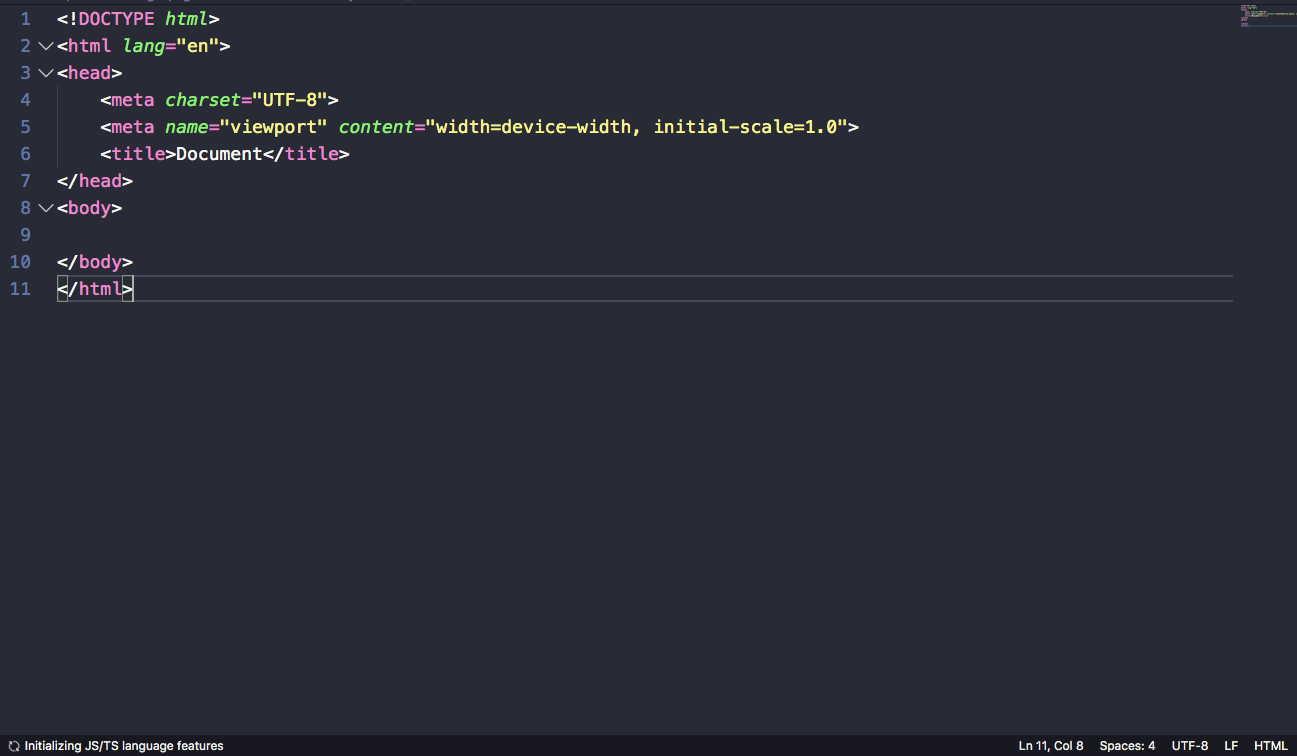
Html javascript calculator program. Let's start with the HTML code. You can create a file in your favorite text editor (Notepad, Notepad++, Sublime Text, Visual Studio code etc.). Then copy the below HTML code and save as "index.html". The below code contains the buttons and inputs that houses the structure of the calculator. So let's dive in the Part 1: The structure and design of our calculator. First, open your desired code editor. In my case I'd be using VS Code. You may use anyone you like (Sublime Text, Atom ... May 28, 2020 - Create a Calculator with Javascript, HTML and CSS · ©2021 C# Corner. All contents are copyright of their authors
In this series, we are going to be making a simple calculator with basic HTML, CSS and JavaScript. Our calculator will only able to perform basic math operations: addition, subtraction, multiplication and division. To better understand this tutorial you would need to have a little knowledge of HTML and CSS. If you don't already know them, no ... Here, we are create a basic calculatorfor that we are using eval JavaScript function and user define function. Submitted by Ashish Varshney, on March 18, 2018 Description: For creating a basic calculator in JavaScript, we use table structure, input type button and eval JavaScript function. Input type button use to take input from user. Creating a simple, stylish calculator using HTML, CSS and JavaScript. Download source - 1 KB; Introduction. ... Ill be very grateful if ill be getting this calculator code in xml and php. Your coding are seem to be the best. BETTER THAN THIS CALCULATOR AT GITHUB REPOSITORY. Member 13614163 9-Jan-18 2:56.
Age Calculator is a tool to calculate the age difference between two dates. The two dates that are used in Age Calculator are date of birth (DOB) and current date. We can also use this tool to compare two dates. In this post, we will design the Age Calculator using HTML, CSS, and JavaScript. HTML Code: Filename - AgeCalculator.html. A Tip Calculator is a calculator that calculates a tip based on the percentage of the total bill. ... 2020 / #Projects How to Build a Tip Calculator with HTML, CSS, and JavaScript. A Tip Calculator is a calculator that calculates a tip based on the percentage of the total bill. ... to help people learn to code for free. We accomplish this by ... Enroll My Course : Next Level CSS Animation and Hover Effectshttps://www.udemy /course/css-hover-animation-effects-from-beginners-to-expert/?referralCode=...
2. Paste the HTML code for a calculator into the document. On a Mac, click on the body of the document and press "Command+V". You will then need to click on "Format" at the top of your screen and click "Make Plain Text" after pasting the code. On a PC, click on the body of the document and press "Ctrl+V". HTML preprocessors can make writing HTML more powerful or convenient. For instance, Markdown is designed to be easier to write and read for text documents and you could write a loop in Pug · Learn more · Versions Add the following code at top of the JavaScript pane in JSFiddle: const calculator = { displayValue: '0', firstOperand: null, waitingForSecondOperand: false, operator: null, }; Copy. The calculator object above consists of everything that we need to construct a valid expression: displayValue holds a string value that represents the input of the ...
Step 1:-Create HTML Code.Step 2:-Create JavaScript SCIENTIFIc Calculation Code.Step 3:-Create CSS Code for Design.Step 1:- Create HTML Code. These are the first steps to create SCIENTIFIC calculator.With the help of html code we will add all the fields of SCIENTIFIC calculator. A simple javascript calculator built as plainly as possible. ... In this example, you will learn to write a program to make a simple calculator in JavaScript.
Here are the steps to create a simple calculator using HTML and JavaScript which can evaluate simple arithmetic on integer numbers. Two types of inputs text and button are used here on a table within a form element and the OnClick event was used to insert button values on the screen or to evaluate the numbers. See the Pen Javascript: multiplication and division of two numbers - basic - ex-10 by w3resource (@w3resource) on CodePen. Improve this sample solution and post your code through Disqus. Previous: Write a JavaScript program to calculate number of days left until next Christmas. Dec 17, 2019 - This is an epic article where you learn how to build a calculator from scratch. We’ll focus on the JavaScript you need to write—how to think about building the calculator, how to write the code, and eventually, how to clean up your code. By the end of the
Simple calculator in HTML and JavaScript. Ask Question Asked 6 years, 9 months ago. Active 1 year, 4 months ago. Viewed 39k times 1 2. I have to write a calculator in HTML. ... you should replace "innerHTML" to "value" in your code. If you want to access the text within a non-input HTML element, then you are going to have to use the innerHTML ... Mar 11, 2011 - Simple Calculator Application In Java Script the basics of JavaScript and create your first JavaScript program. What is simple... a simple JavaScript calculator that can add, subtract, multiply or divide two.... that is extremely simple JavaScript calculator, the HTML below shows you how The Hypertext Mark-up Language is the standard mark-up language for documents designed to be displayed in a web browser. It can be used with various technologies such as CSS and scripting languages such as JavaScript and PHP. HTML is text-based; an HTML file can be edited simply by opening it up in a Notepad++, Notepad, and sublime program, etc ...
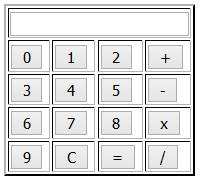
Example 3: Dynamic JavaScript Calculator using the HTML, CSS and JavaScript. // Use insert () function to insert the number in textview. // Use equal () function to return the result based on passed values. /* Here, we create a backspace () function to remove the number at the end of the numeric series in textview. */. Here a Calculator is going to be formed with HTML code. Calculator Title: This is the title at the top of our application, "GeeksforGeeks Calculator".; Output Screen: This will be our output screen, where all text will be shown.Like the input that the user will type and the answer calculated from the user input. Apart from this, you will need to use HTML to create separate keys for the different arithmetic functions as well when building a calculator using JavaScript. You can use HTML to add the button to display the entered digits or the results as well as to clear the display. The visual unit of your calculator is entirely dependent on HTML and CSS ...
External CSS: A separate CSS file with the style attributes linked with the main file in the root directory. In our JavaScript calculator, we'll be using Internal CSS. First, we need to figure out how many buttons we are going to need. For now, we stick to the minimum viable functionalities for our basic calculator. This is code repository of simple calculator functionality achieved using Javascript. The logic is very simple with the less lines of code possible. css html netlify javascript-calculator. Updated on Jun 21. JavaScript. Basic JavaScript Calculator Source Code Given Here Below. Copy these codes and save it with the name that is given here. use can use IDE as well as notepad in windows. I would recommend that first understand this code and then use it anywhere. So, if you have to make it yourself, you do not have to copy the code repeatedly.
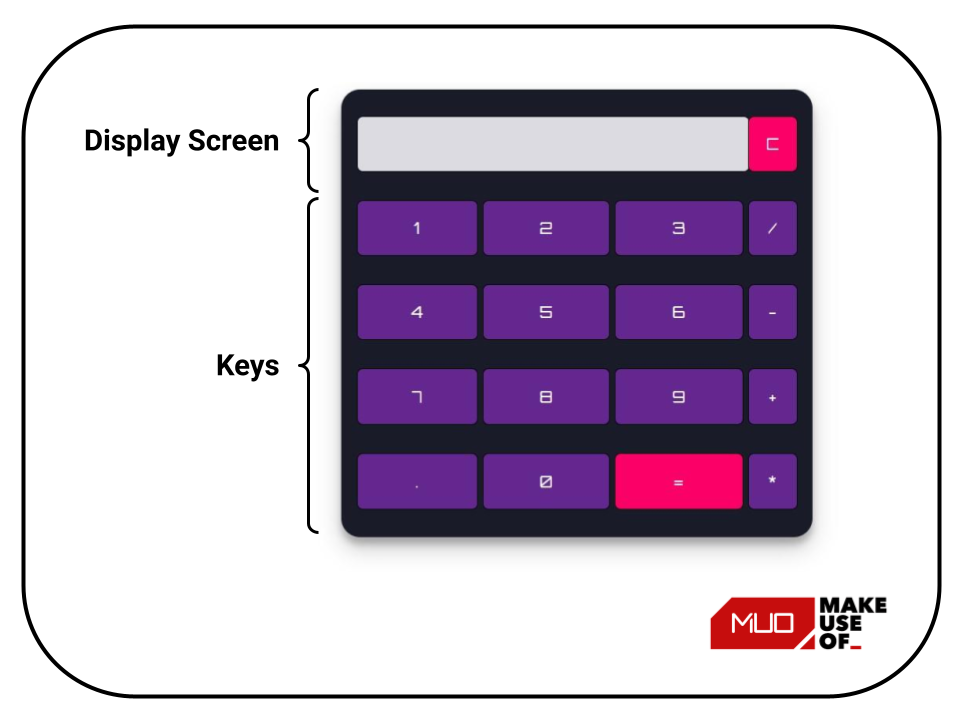
Our Code Playground integrates modern IDE functionally for writing better code, optimized for building and debugging your projects. In this article, we will design the Simple Calculator using HTML, CSS, and JavaScript. HTML code creates a basic building block of Simple Calculator, CSS code added the styles on Simple Calculator and JavaScript code implements the functionality of Simple Calculator. HTML Code: Filename - Calculator.html In this article, you'll learn how to make a simple calculator using HTML, CSS, and JavaScript. This calculator can perform basic mathematical operations like addition, subtraction, multiplication, and division. Let's get started. Components of the Calculator. The calculator consists of the following components:
If you are looking for a calculator program written in HTML, CSS, and JavaScript then you are in the right place. Here you will find the complete source code for the calculator with step by step implementation guide. How to Create Calculator in HTML CSS & JavaScript. First of all, create the HTML structure for the calculator as follows: Well In this tutorial, we are going to develop a simple age calculator application in HTML and JavaScript. The basic requirement of this program is that it will get the date of birth in dd/mm/yyyy format and display the age in years, months, and days. The program must check some conditions during the calculation process. Here a Scientific Calculator is going to be formed by using HTML, CSS, and JavaScript. Calculator Title: This is the title at the top of our application, "GeeksforGeeks Scientific Calculator". Output Screen: This will be output screen, where all text will be shown. Like the input that the user will type and the answer calculated from the ...
This JavaScript Calculator App is very basic but works as per our expected. To better understand this calculator program, you need to have basic knowledge of HTML, CSS, and JavaScript. This calculator will only able to perform basic mathematical operators such as addition, subtraction, multiplication, and division. Keywords: javascript calculator buttons calculator keyboard support mathematics operations modulo addition substraction multiplication division reset script function calculator html js Hi, This script is a Javascript Calculator valid (X)html strict 1.1 and CSS 2.1.
 Simple Calculator Program Using Javascript In Html
Simple Calculator Program Using Javascript In Html
 How Can We Create A Simple Webpage Based Calculator Using
How Can We Create A Simple Webpage Based Calculator Using
 How To Build A Simple Calculator Using Javascript
How To Build A Simple Calculator Using Javascript

 How To Build A Simple Calculator Using Javascript Html And
How To Build A Simple Calculator Using Javascript Html And
 Simple Calculator Program Using Javascript In Html
Simple Calculator Program Using Javascript In Html
 Building A Scientific Calculator With Html Css And Java Script
Building A Scientific Calculator With Html Css And Java Script
 Html Javascript Basic Area Calculator Youtube
Html Javascript Basic Area Calculator Youtube
 How To Create A Simple Calculator Using Html And Javascript
How To Create A Simple Calculator Using Html And Javascript
 Javascript Basic Calculate Multiplication And Division Of
Javascript Basic Calculate Multiplication And Division Of
 How To Build A Simple Calculator Using Html Css And Javascript
How To Build A Simple Calculator Using Html Css And Javascript
 Javascript Program To Calculate Multiplication Amp Division
Javascript Program To Calculate Multiplication Amp Division
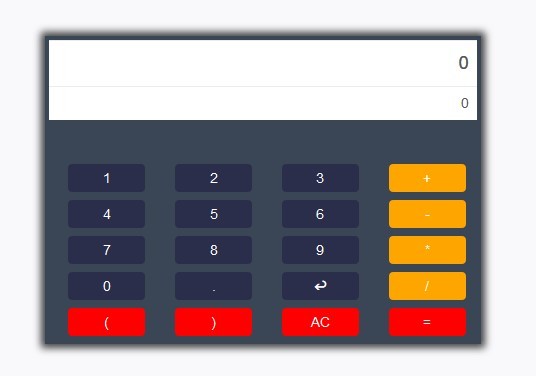
Creating Calculator Using Html Css And Javascript Codeproject
 Make Your Own Calculator In Html Css Javascript By Ishaan
Make Your Own Calculator In Html Css Javascript By Ishaan

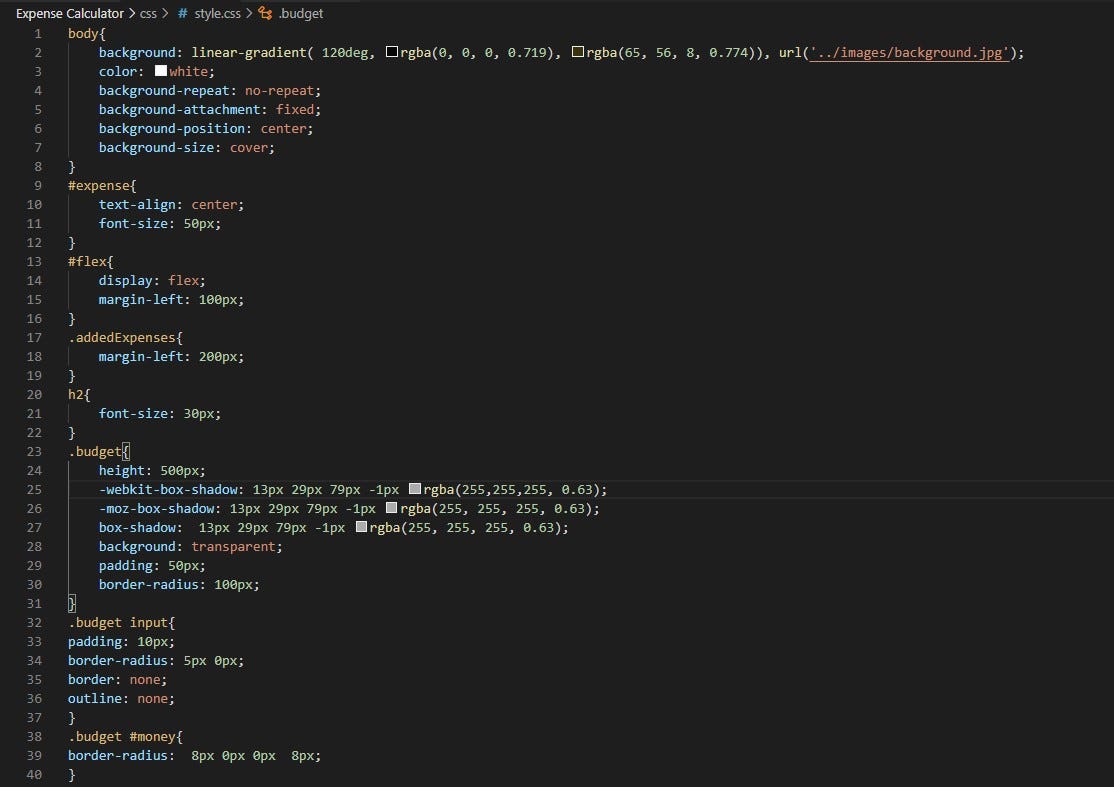
 A Simple Expense Calculator Built With Javascript By
A Simple Expense Calculator Built With Javascript By
 How To Make A Basic Calculator With Javascript Quora
How To Make A Basic Calculator With Javascript Quora
Creating Calculator Using Html Css And Javascript Codeproject
 How To Create A Calculator With Javascript Html And Css
How To Create A Calculator With Javascript Html And Css
 Design And Implement Calculator Using Jquery Geeksforgeeks
Design And Implement Calculator Using Jquery Geeksforgeeks
Creating Calculator Using Html Css And Javascript Codeproject

0 Response to "23 Html Javascript Calculator Program"
Post a Comment