34 Javascript Form Validation Not Working
Building the Form Validation Script. Now we're going to create a JavaScript file that holds our complete validation script. Well, let's create a JavaScript file named "script.js" and place the following code inside it, then save it at the same location where you've saved the previous two files. 7/12/2011 · I have created javascript validation. Validations are working properly in Firefox and chrome but it is not working in IE. For e.g. JavaScript. Shrink Copy Code. spfname.innerHTML = ' <img src="img/true.png" alt="" /> Success' ; fname.classList.remove ( ' txt' ); spfname.classList.remove ( ' error-span' ); fname.classList.add ( ' success' );
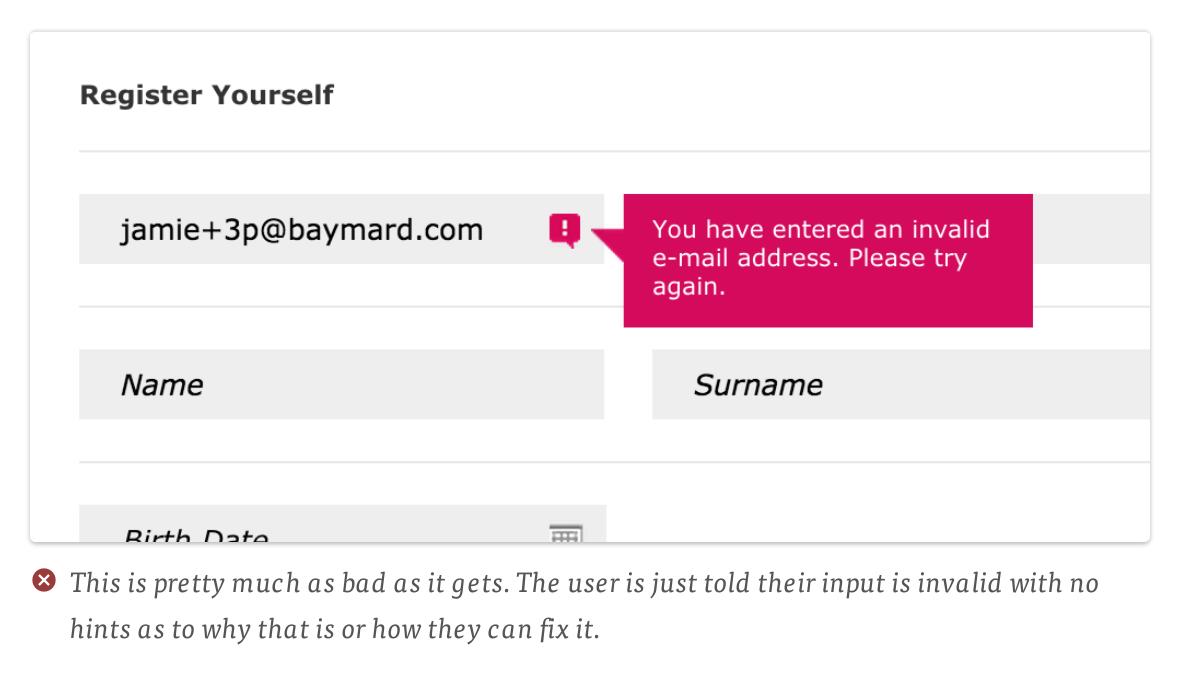
 Improve Validation Errors With Adaptive Messages Articles
Improve Validation Errors With Adaptive Messages Articles
A form is basically a web form or HTML form. Examples of form use are prevalent in e-commerce websites, online banking, and online surveys to name a few. Validation in JavaScript for registration form is mandatory. The data entered into a registration form validation needs to be in the right format and certain fields need to be filled in order ...

Javascript form validation not working. javascript form validation example validation javascript simple validation example. Here is a simple form validation code that validates a simple form No additional library is used. It is pure Javascript. First step - add an event listner for form submit event. 11. Floating Labels ParsleyJS Input Form Validation. This is a small and mini example for the JavaScript input form validation model with all the necessary fields including Name, Email and Phone. As you click on any of the field, the specific field tag smoothly moves to the top with a change in the shade as well. 5/10/2015 · To explain your problem, your trying to set the value of an HTML tag, but it isn't the value that you need to set. You need to target the inner HTML of that element instead. try this. document.getElementById ("demo").innerHTML = "Name field empty"; Also here is a reference to some documentation.
6/7/2017 · Hello, I added javascript validation script on pdf form textbox using adobe acrobat dc pro.while checking these pdf forms file on different browsers for compatability but Javascript validation is not working with that.Please help me its urgent for me.PDF Forms Acrobat inactiveforumnotifier Amy_Won... In this article we will learn JavaScript form validation, JavaScript provides facility to validate the form on the client-side so data processing will be faster than server-side validation. Most of the web developers prefer JavaScript form validation. For learn angular basics follow this link. Form validation can happen on the client side and the server side. Client side validation occurs using HTML5 attributes and client side JavaScript. You may have noticed that in some forms, as soon as you enter an invalid email address, the form gives an error "Please enter a valid email".
JavaScript provides a way to validate form's data on the client's computer before sending it to the web server. Basic form validation includes the form to be checked to make sure all the mandatory fields are filled in. It would require just a loop through each field in the form and check for data. JavaScript Form Validation does precisely this. Form validation, as the name proposes, checks, if the information provided, is accurate or not. This can be done on the server-side; however, the process takes longer. JavaScript facilitates form validation on the client-side before sending it over to the server, thus improving the processing speed. Form Validation Using JavaScript Web forms are used to collect user's information such as name, email address, location, age, and so on. But sometimes users do not enter the expected details. So it is crucial to validate the form data before sending it to the server-side.
JavaScript "Live" form validation. I am trying to get an alert whenever a user clicks on the username or password input field and exits it without entering. However, I am able to get this to work after using "onblur" instead of "onfocus" (Thanks to Gurvinder's answer below). Now, the alert seems to work for both the fields when I click ... If a form field (fname) is empty, this function alerts a message, and returns false, to prevent the form from being submitted: JavaScript Example function validateForm() { Form Validation With JavaScript. There are various types of inputs that you can take from a user. Text type, email type, password type, radio buttons, and checkboxes are some of the most common ones that you may encounter. Due to these vast majority of input types, you will need to use different logic to validate each of them.
JavaScript Form Validation Bootstrap Bootstrap is one of the most used CSS framework and with right JS validation you can easily integrate the forms for making your websites look amazing with better user experience always to match site requirements respectively. Javascript Forms: Validation. JavasScript can be used to perform some preliminary tests on the form inputs, before sending the data to server. This takes care of erroneous information saving time for both users and the server, and since the script is executed on the client side there is no excess load on the server. JavaScript is used for mainly client-side validations. A form is also called a web form or HTML form. Forms are used on web pages for users to enter their required details, which are sent to the server for processing. For example, Student registration form, online banking, ecommerce sites, etc.
9/7/2010 · It's the validation for an html form, and there are checkboxes that display certain parts of the form. If a checkbox is checked, it needs to validate the fields within that section. type1 through type6 are the checboxes. If I take all of the code away after the type1 if statement, it works fine. Form validation is part of browser-side HTML and JavaScript. We can use it to validate form inputs before sending the data to the server. However, we should trust the content that's being sent, so the final validation should still be on the server. With HTML5, form validation is a built-in feature. There are various validation attributes that ... JavaScript Form Validation Introduction to JavaScript Form Validation Form validation performs the accuracy check on forms created and checks whether the user-submitted information is correct. The validation of forms usually occurs on the server-side, once the required information entered by the client.
A standalone Javascript library for E-commerce or business websites that help you validate and format credit card form elements. 5. Bouncer.js. The Bouncer.js JavaScript library is created to extend the native HTML5 form validation that enables the customizable form validation on the form fields. Form validation is the process of making sure that data supplied by the user using a form, meets the criteria set for collecting data from the user.For example, if you are using a registration form, and you want your user to submit name, email id and address, you must use a code (in JavaScript or in any other language) to check whether the user ... Vanilla JavaScript Form Validation Front-end JavaScript validation is a godsend when you don't want to perform countless validations on the back-end portion of a given web application or website. This guide teaches you my approach towards front-end validation using vanilla JavaScript. We don't need frameworks or fancy plugins to make this work.
29/1/2019 · When the validation fails, the form still attempts to submit. That’s because it’s trying to do the default action for a form. You need to tell the form to stop attempting to do the default action.... Now here is the output produced when you click on the Validate button without entering any number: What is form validation Before submitting data to the server, you should check the data in the web browser to ensure that the submitted data is in the correct format. To provide quick feedback, you can use JavaScript to validate data. This is called client-side validation.
5/10/2012 · I have a simple form validation script: function validate() { if(document.register.field.value == "") { alert("Please fill in all fields"); return false; } else { return true; } } the function is called using the onSubmit handler, but nothing happens when submit is clicked. JavaScript Registration Form Validation - हिंदी में (Latest Tutorial 2019) Code index.html as described/written in the video Data Validation Data validation is the process of ensuring that user input is clean, correct, and useful. Form Validation with JavaScript The form validation process typically consists of two parts— the required fields validation which is performed to make sure that all the mandatory fields are filled in, and the data format validation which is performed to ensure that the type and format of the data entered in the form is valid.
form validation with javascript to php. Ask Question Asked 10 years, 1 month ago. Active 10 years, 1 month ago. Viewed 25k times 9 I find this code in W3Schools. It's about form validation with Javascript. When the user tape wrong mail format, an alert is appear. When I check the code I ... These all fields are created with basic HTML code. Now coming to form validation in JavaScript using a regular expression, We will create JavaScript functions (one for each input field) that check whether a value submitted by the user passes the validation. It show alert message until the user supplies a valid value. Form validation normally used on the server, after the user had fill up all the data and then hit the submit button. If the data entered by a user was incorrect or was something missing, the server will send all the data back to the user and request that the form need to be resubmitted with correct information.
6/2/2011 · In my other form, textarea field alone is not working. In this form message field i.e textarea validation is working. This is what happens. When I submit form, If name filed is empty, it shows alert and directly going to target page. If I comment the code for name validation, rest of the code works … Using client side JavaScript is an efficient way to validate the user input in web forms. When there are many fields in the form, the JavaScript validation becomes too complex. The JavaScript class presented here makes the form validations many times easier. Basic Form Validation in JavaScript In the past, form validation would occur on the server, after a person had already entered in all of their information and pressed the submit button.
8/10/2014 · Now the form won’t validate and it just posts the form regardless of what values are inputted into the form. Thanks. HTML <form method="post" onSubmit="return validateForm()" action="sendContact ... Hi im having a nerve wrecking problem with my script, i'm trying to make a form validation that when a field is empty it will prompt a message that needs fo fill up the missing fields..and i made it already the problem is when i put a separate script for selectbox that dynamically change when the user try to select a category the validation code stop working..and i've already try everything that i can think of to solve it and with no … Form Validation Using JavaScript Form validation is done to check the accuracy of the user's entered information before they could submit the form. What validation checks in the form? It's meant to check the following things:
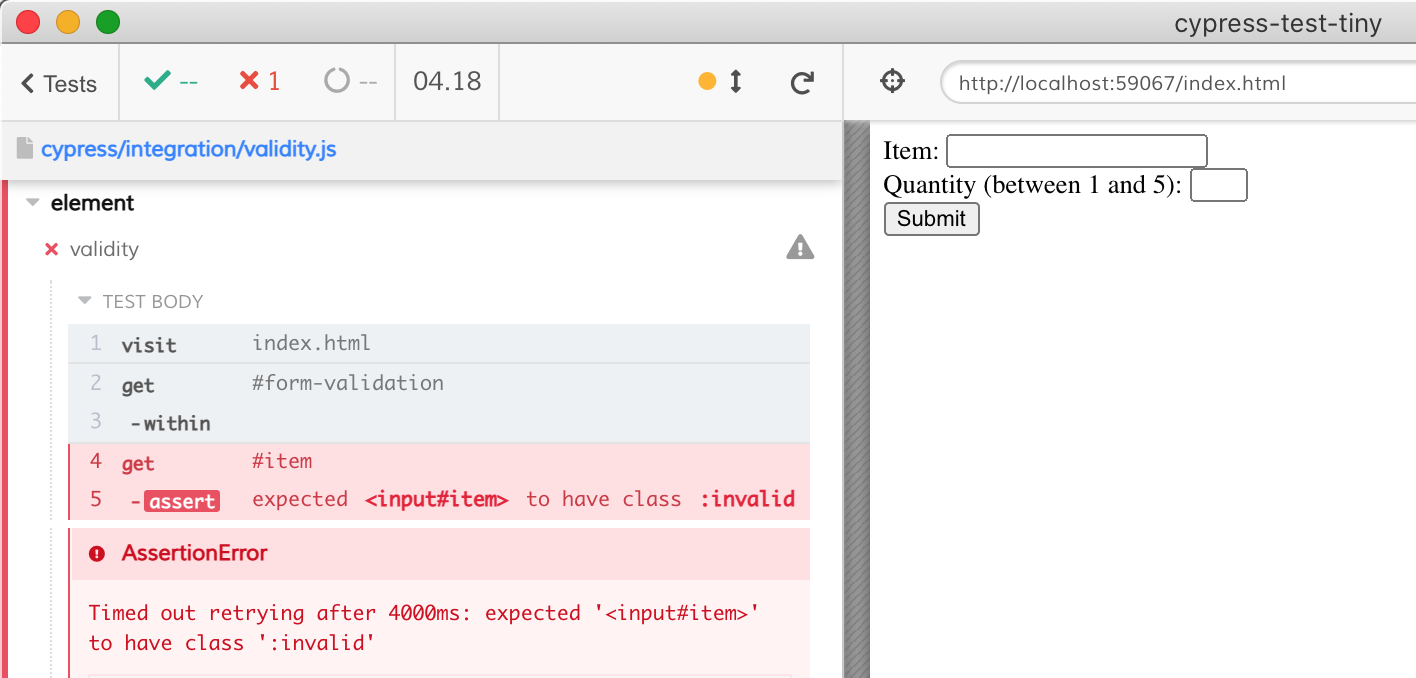
 Html Form Validation In Cypress Better World By Better Software
Html Form Validation In Cypress Better World By Better Software
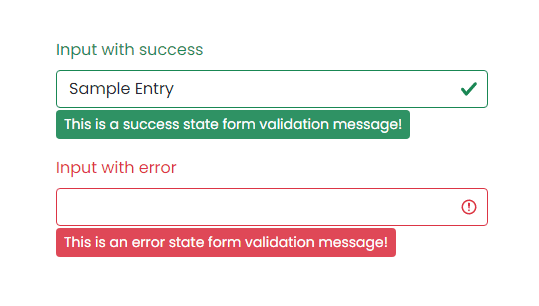
 18 Javascript Form Validation Code Examples Onaircode
18 Javascript Form Validation Code Examples Onaircode
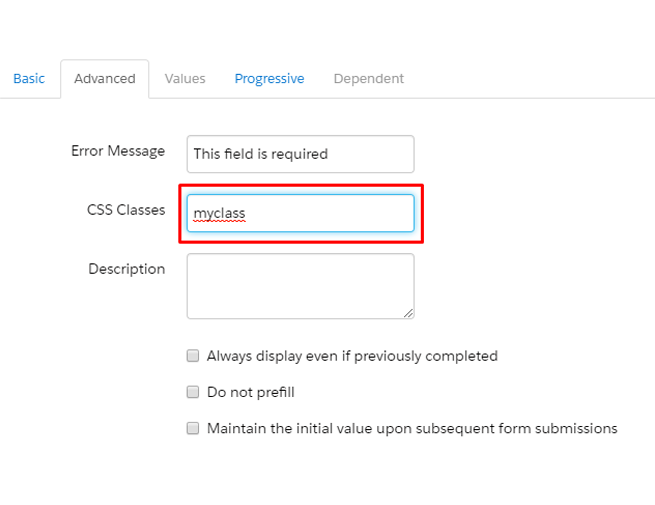
 How To Validate Form Fields Using Jquery Formden Com
How To Validate Form Fields Using Jquery Formden Com
 Need Help With Html With Javascript Embedding For Form
Need Help With Html With Javascript Embedding For Form
 Nodejs Server Side Form Validation Using Express Validator
Nodejs Server Side Form Validation Using Express Validator
 Implement Js Validation Against A Required Field In A Pardot
Implement Js Validation Against A Required Field In A Pardot
Input Number Validation Is Not Working Issue 5120
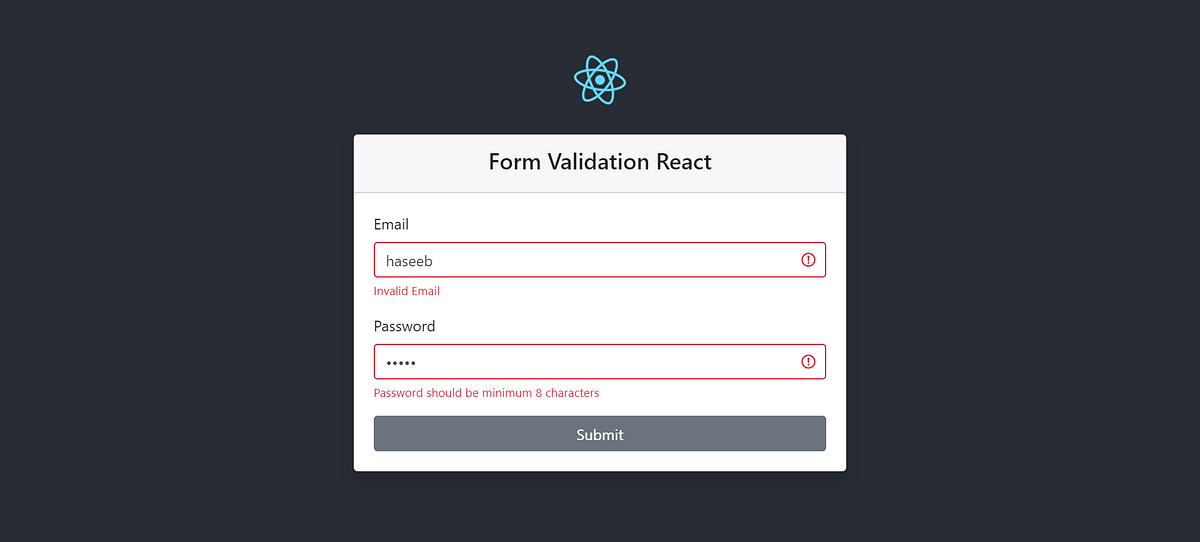
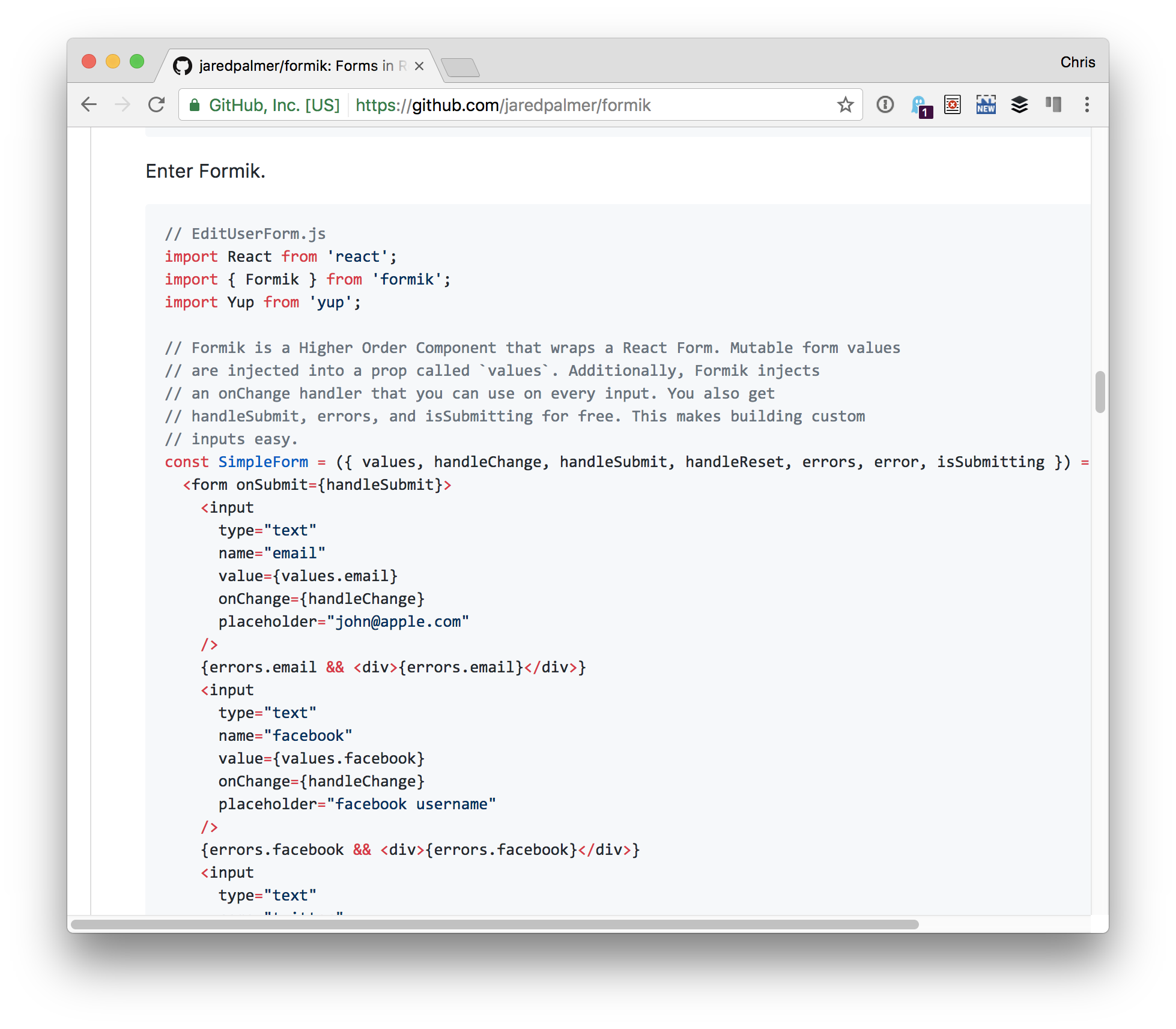
 Instant Form Field Validation With React S Controlled Inputs
Instant Form Field Validation With React S Controlled Inputs
 Data Validation How To Check User Input On Html Forms With
Data Validation How To Check User Input On Html Forms With
 How To Validate Forms With Bootstrap 5 Designmodo
How To Validate Forms With Bootstrap 5 Designmodo
 Fast User Friendly Form Validation Plugin Validator Js
Fast User Friendly Form Validation Plugin Validator Js
 Simple Vue Js Form Validation With Vuelidate Vue Js Developers
Simple Vue Js Form Validation With Vuelidate Vue Js Developers
 Validate Html Forms With Javascript And Html
Validate Html Forms With Javascript And Html

 Master Javascript Form Validation By Building A Form From Scratch
Master Javascript Form Validation By Building A Form From Scratch
 Form Field Validation Without Javascript By Fionna Chan
Form Field Validation Without Javascript By Fionna Chan
 Simple Form Validation In React Js Medium
Simple Form Validation In React Js Medium
 I Am Trying To Make Form Validation With Javascript But Email
I Am Trying To Make Form Validation With Javascript But Email
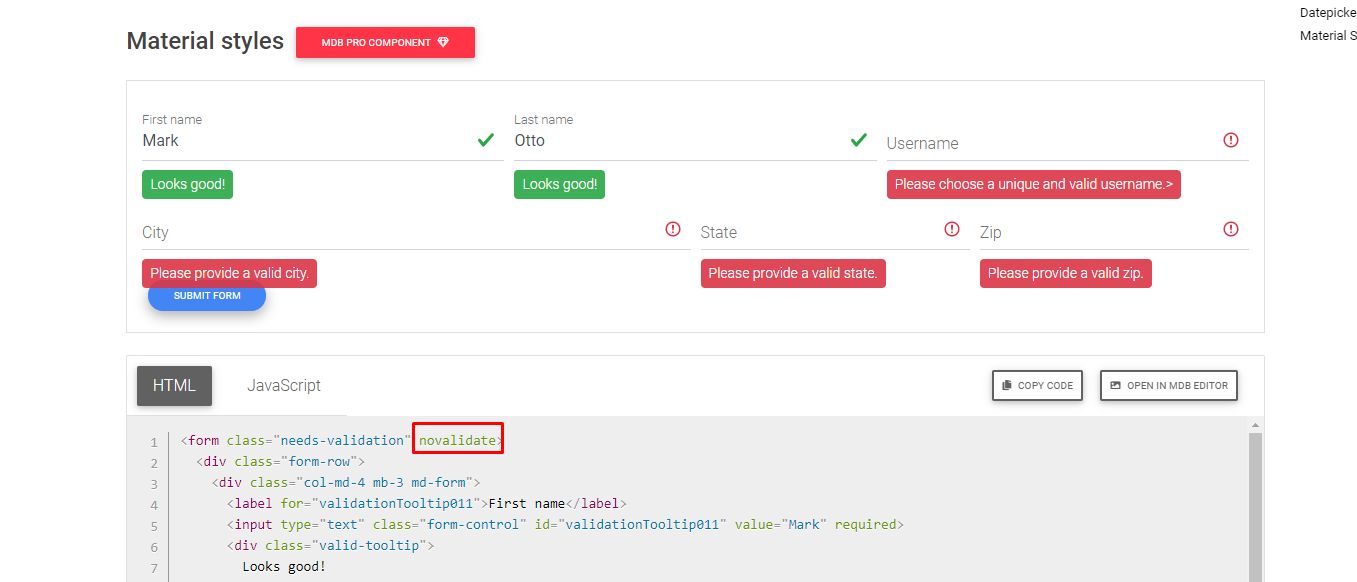
 Problem With Validation Mdb Pro Material Design For Bootstrap
Problem With Validation Mdb Pro Material Design For Bootstrap
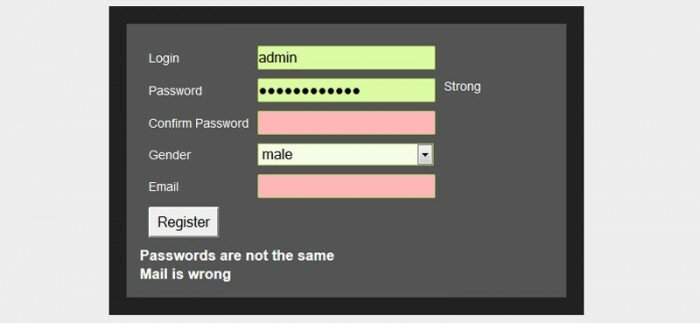
 Javascript A Sample Registration Form Validation W3resource
Javascript A Sample Registration Form Validation W3resource
 Vanilla Javascript Form Validation Web Crunch
Vanilla Javascript Form Validation Web Crunch
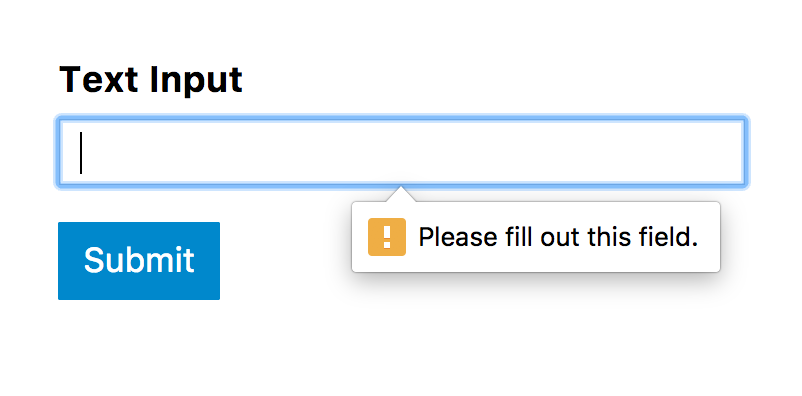
 Can You Trigger Custom Html5 Form Errors With Javascript
Can You Trigger Custom Html5 Form Errors With Javascript
 Why Use A Third Party Form Validation Library Css Tricks
Why Use A Third Party Form Validation Library Css Tricks
 Form Validation Lt Javascript The Art Of Web
Form Validation Lt Javascript The Art Of Web
 Form Validation Using Custom React Hooks Upmostly
Form Validation Using Custom React Hooks Upmostly
 Form Validation Part 1 Constraint Validation In Html Css
Form Validation Part 1 Constraint Validation In Html Css
 How To Validate Forms In Vue Js Digitalocean
How To Validate Forms In Vue Js Digitalocean
 How To Properly Validate Input Values With React Js Stack
How To Properly Validate Input Values With React Js Stack
 Vue Js Veevalidate Bootstrapvue Form Validation Example
Vue Js Veevalidate Bootstrapvue Form Validation Example
 Form Validation With Javascript And Php
Form Validation With Javascript And Php
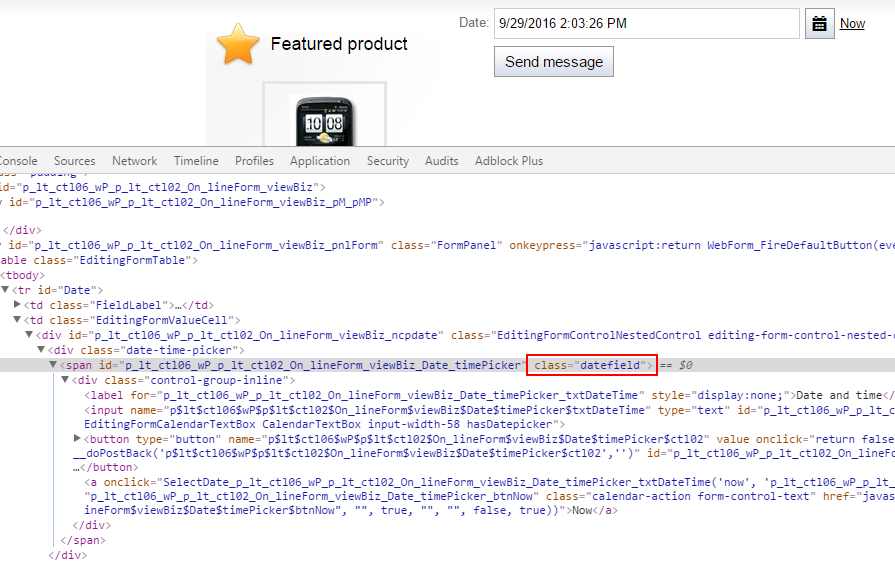
 Solved Validation Rules Not Firing Javascript Error Nintex
Solved Validation Rules Not Firing Javascript Error Nintex


0 Response to "34 Javascript Form Validation Not Working"
Post a Comment