35 Checkbox In Javascript Checked Event
In the JavaScript example above, we captured the click event on the checkbox and then inspected its "checked" status by using JQuery's .is() function. This function allows to test the contents of a JQuery object (in this case, the object representing our checkbox). Summary: in this tutorial, you'll learn about the JavaScript change event of the input text, radio button, checkbox, and select elements. The change event occurs when the element has completed changing. To attach an event handler to the change event of an element, you can either call the addEventListener() method:
 Using The Html Checkbox Amp Managing The Check State With
Using The Html Checkbox Amp Managing The Check State With
To get the state of a checkbox, whether checked or unchecked, you follow these steps: First, select the checkbox using the selecting DOM methods such as getElementById () or querySelector (). Then, access the checked property of the checkbox element. If its checked property is true, then the checkbox is checked; otherwise, it is not.

Checkbox in javascript checked event. How to get all checked checkbox value in JavaScript? A checkbox is a selection box that allows the users to make the binary choice (true or false) by checking and unchecking it. Basically, a checkbox is an icon, which is frequently used in GUI forms and application to get one or more inputs from the user. I am trying to catch the kendo checkbox event, but I couldn't get it work. I am sure I am missing something. As I spent more than an hour in this simple thing, I am very tired. Following is the code 6/9/2017 · The CheckBox has been assigned a JavaScript OnClick event handler. When the CheckBox is clicked, the ShowHideDiv JavaScript function is executed. Inside this function, based on whether CheckBox is checked (selected) or unchecked (unselected), the HTML DIV with TextBox is shown or hidden. <script type="text/javascript">.
Now what I wish to do is to fire an event when a certain checkbox is checked. As this website does not belong to me I cannot change the code therefore I am using the Chrome API. One of the main problems is that rather than there being an ID, there is a Name. Returns a reference to the form that contains the checkbox. indeterminate. Sets or returns the indeterminate state of the checkbox. name. Sets or returns the value of the name attribute of a checkbox. required. Sets or returns whether the checkbox must be checked before submitting a form. type. Returns which type of form element the checkbox is. Hi zjm_zjm, From your description, I suggest you could use change event to track the CheckBox's checked property change in Jquery. And set checked property using pro() mehod.
Example 2: Using toggle() Function. In this example, we used the toggle() function to show or hide the div on checkbox check or uncheck using jquery. The toggle() function is used to check the visibility of selected elements to toggle between hide() and show() for the selected elements. This toggle() function takes the three parameters as follows: speed, easing, callback. The format is the word "document," a period, the name of the form, a period, the name of the checkbox field, a period, and the word "checked." If you want to check a checkbox with JavaScript, use: document.myform.box1.checked = true; Notice that when you consult the checkbox to see whether or not it is checked, you use two consecutive equals ... When the CheckBox is clicked, the ShowHideDiv JavaScript function is executed. Inside this function, based on whether CheckBox is checked (selected) or unchecked (unselected), the HTML DIV with TextBox is shown or hidden. <script type="text/javascript">. function ShowHideDiv (chkPassport) {. var dvPassport = document.getElementById ("dvPassport");
The CheckBox has been assigned a JavaScript OnClick event handler. When the CheckBox is clicked, the ShowHideDiv JavaScript function is executed. Inside this function, based on whether CheckBox is checked (selected) or unchecked (unselected), the HTML DIV with TextBox is shown or hidden. Definition and Usage. The checked property sets or returns the checked state of a checkbox. This property reflects the HTML checked attribute. 20/11/2011 · It also applies to the jQuery way: setting the attribute using prop or attr, does not fire the change event. Setting checked to a specific value. You could test the checked attribute, before calling the click() method. Example: function toggle(checked) { var elm = document.getElementById('checkbox'); if (checked != elm.checked) { elm.click(); } }
Message.Text = CalculateTotal (false).ToString ("c") End If ' Manually register the event-handling method for the ' CheckedChanged event of the CheckBox control. AddHandler checkbox1.CheckedChanged, AddressOf Check_Clicked End Sub Function CalculateTotal (Taxable As Boolean) As Double ' Calculate the subtotal for the example. How to Check/Uncheck the checkbox using JavaScript ? Create a javascript function. Use window.addEventListener: It allows adding event listeners on any HTML document or other objects that support events. Use window.onload function: It is used to perform the task as soon as the page refresh or loading. When you check or uncheck an ingredient's checkbox, a JavaScript function checks the total number of checked ingredients: If none are checked, the recipe name's checkbox is set to unchecked. If one or two are checked, the recipe name's checkbox is set to indeterminate. If all three are checked, the recipe name's checkbox is set to checked.
We use the checked property to see if the checkbox is checked or not. The output in the developer console in Chrome will look like this: How to Check if All Checkboxes are Checked in JavaScript. What if you have several checkboxes and you want to verify if all of the checkboxes are checked? We can use querySelectorAll to solve this problem: I'm creating a todo app in vanilla JavaScript. I'm storing the id and the value of each todo in local storage. As well as a boolean value specifying whether the corresponding checkbox of the todo was checked or not. This works perfectly as long as no checkboxes have been clicked. Here is an example of what local storage looks like - Here, we are first grabbing the checkbox which we gave an id of more-info and attaching to it an onchange event that fires an anonymous function when the event is fired. Inside this anonymous function we are having the same if statement we used in the previous example to check whether the checkbox is checked or not.
The problem is how you've attached the listener: <input type="checkbox" ... onchange="doalert(this.id)"> Inline listeners are effectively wrapped in a function which is called with the element as this.That function then calls the doalert function, but doesn't set its this so it will default to the global object (window in a browser).. Since the window object doesn't have a checked property ... 26/4/2020 · Call a javascript function when a checkbox is checked unchecked Below we will discuss how to create an HTML page with a checkbox and trigger event using the onclick function. Here we are taking a small example to create an HTML page with two checkboxes to display address when checkboxes are checked it would display the textbox with address, and when unchecked it would … 5/3/2019 · // Bind function to onclick event for checkbox document. getElementById ('agree'). onclick = function {// access properties using this keyword if (this. checked ) {// Returns true if checked alert (this. value );} else {// Returns false if not checked}}; JavaScript Check If Checkbox is Checked Demo
HTML Tag Reference HTML Browser Support HTML Event Reference HTML Color Reference HTML Attribute Reference HTML Canvas Reference HTML SVG Reference Google Maps Reference CSS ... Check whether a checkbox is checked with JavaScript. Display some text when the checkbox is checked: Checkbox: Check Whether a Checkbox is Checked Step 1) Add HTML ... I have a checkbox in a form and I'd like it to work according to following scenario: if someone checks it, the value of a textfield (totalCost) should be set to 10.then, if I go back and uncheck it, a function calculate() sets the value of totalCost according to other parameters in the form.; So basically, I need the part where, when I check the checkbox I do one thing and when I uncheck it, I ... The checked is a boolean attribute meaning that the corresponding property is true if the attribute is present, even if the attribute has no value or is set to empty string value or "false". The checked attribute value doesn't change with the state of the checkbox, whereas the checked property changes.
You can use the prop () method to check or uncheck a checkbox, such as on click of a button. The method requires jQuery 1.6+. Here we put the "Onclick" option of radio button by using Html code and for calling the method from JavaScript, we are using "handleClick(this)" method in the JavaScript which is mentioned in below: radio button checked event using javascript. Below is our JavaScript function, which will show or hide the textbox using JavaScript. javascript adding event listeenr to a check box? js checkbox event listener; function listening for checkbox; checked event listener; input checkbox click listener jq; javascript on checked event handler; checkbox event listener checked; javascript add event listener checkbox change; checkobox listen for which event; javascript addeventlistener ...
checked: Used to check or select checkbox. Each element has to be checked individually. The element if selected will return true else false. To Check: var ss = document.testb.mycb[0].checked; var ss1 = document.testb.mycb[1].checked; To Select: document.testb.mycb[0].checked = true; defaultChecked: Used to check whether the check box is selected by default
 Check All Checkboxes With Jquery And Trigger Change Event
Check All Checkboxes With Jquery And Trigger Change Event
 Sum Count Values Of Checked Checkboxes Amp Radio Buttons Free
Sum Count Values Of Checked Checkboxes Amp Radio Buttons Free
How To Prevent Checkbox From Being Checked Or Unchecked
 Angular 9 8 7 How To Get Multiple Checkbox Value Object And
Angular 9 8 7 How To Get Multiple Checkbox Value Object And
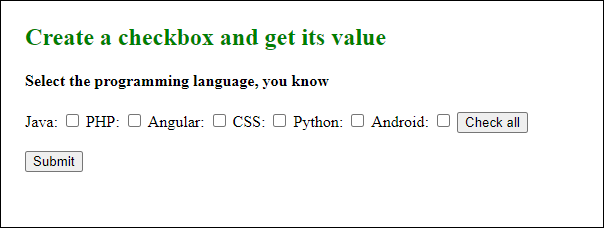
 How To Get All Checked Checkbox Value In Javascript Javatpoint
How To Get All Checked Checkbox Value In Javascript Javatpoint
 Check All Checkboxes With Pure Javascript Check Js Css Script
Check All Checkboxes With Pure Javascript Check Js Css Script
V Model With Custom Element That Wrap Checkbox Issue 3838
 Multiple Checkbox Handling By React Js By Tariqul Islam
Multiple Checkbox Handling By React Js By Tariqul Islam
 How To Get All Selected Checkboxes In An Array Using Jquery
How To Get All Selected Checkboxes In An Array Using Jquery
 Jquery Disabled Checkbox Learn How To Disable The Checkbox
Jquery Disabled Checkbox Learn How To Disable The Checkbox
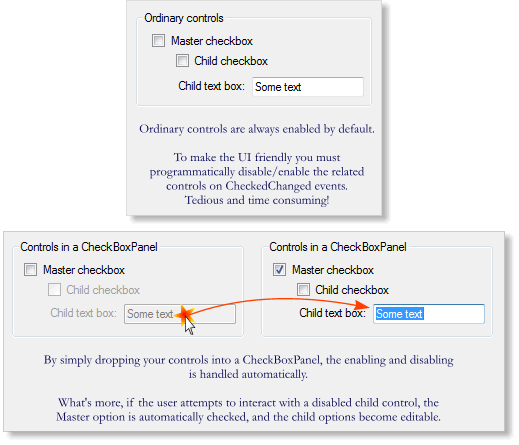
 Checkboxpanel A C Checkbox That Auto Enables Disables
Checkboxpanel A C Checkbox That Auto Enables Disables
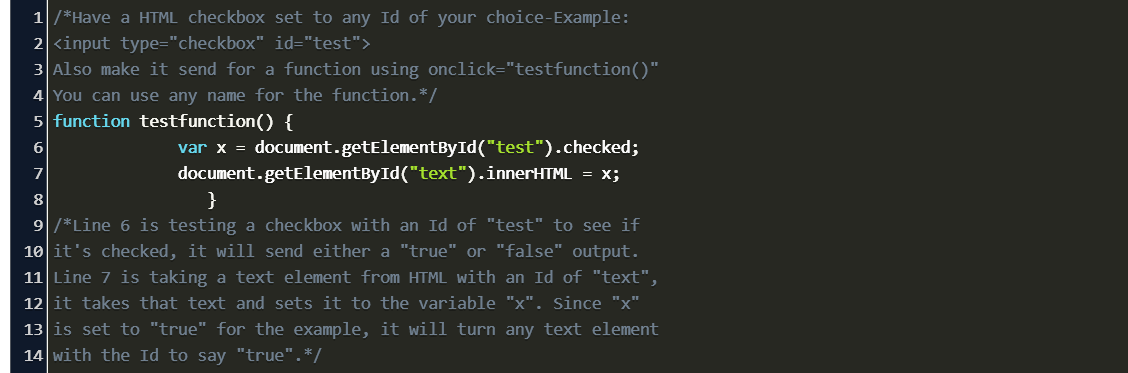
 The Javascript Checkbox Checked Sets Or Returns The Value Of
The Javascript Checkbox Checked Sets Or Returns The Value Of
 Multiple Checkbox Handling By React Js By Tariqul Islam
Multiple Checkbox Handling By React Js By Tariqul Islam
 Javascript To Get The Id Of Tr On Checkbox Checked And Enable
Javascript To Get The Id Of Tr On Checkbox Checked And Enable
 Jquery Checkbox Change Event Code Example
Jquery Checkbox Change Event Code Example
 Checkbox Re Rendering As Checked Get Help Vue Forum
Checkbox Re Rendering As Checked Get Help Vue Forum
 How To Get Checkbox Value In Javascript Code Example
How To Get Checkbox Value In Javascript Code Example
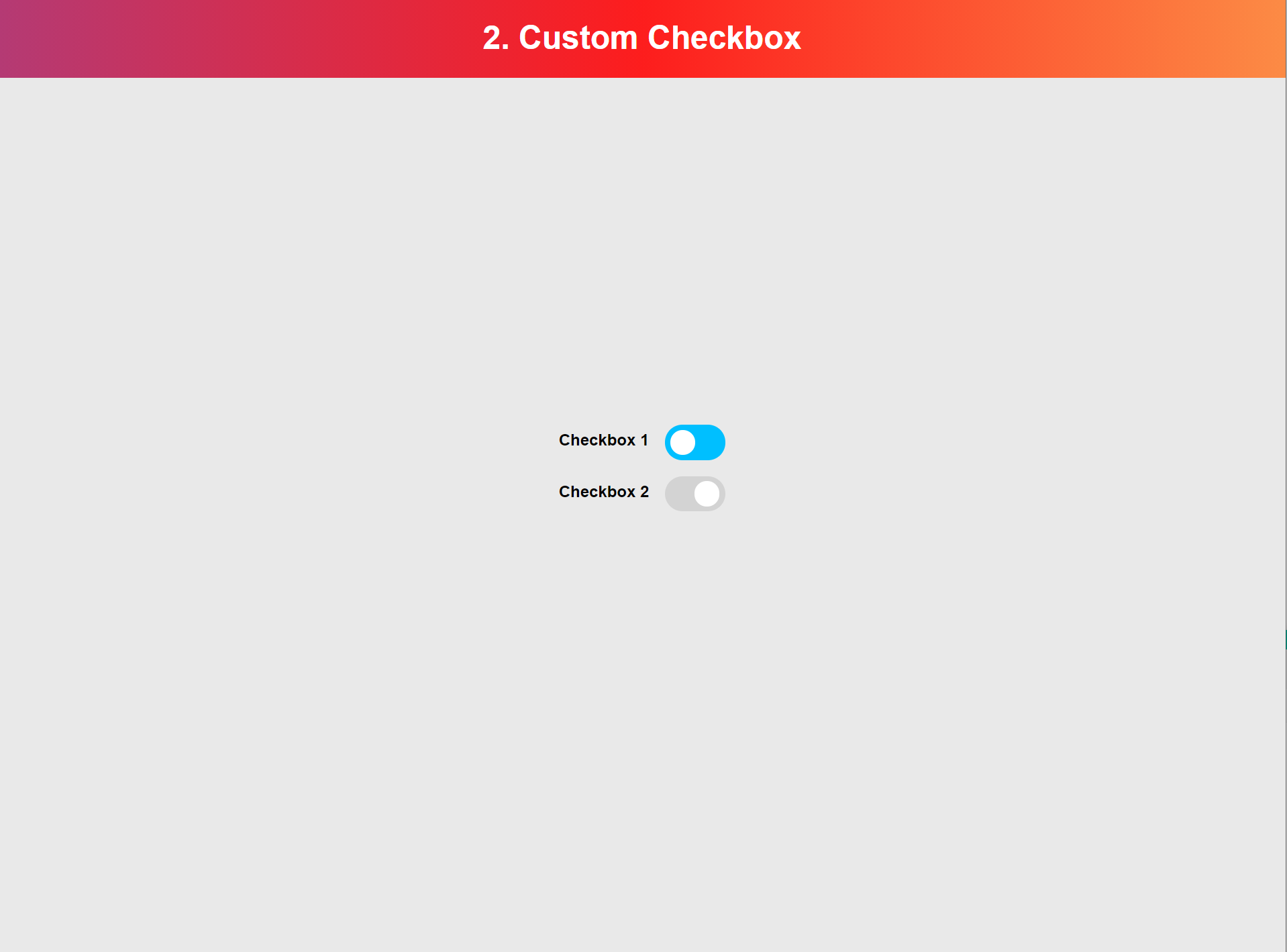
 How To Build A Custom Checkbox With Javascript By Rayray
How To Build A Custom Checkbox With Javascript By Rayray
Checking Checkboxes In Webdatagrid Placed In A
 How To Get All Checked Checkbox Value In Javascript Javatpoint
How To Get All Checked Checkbox Value In Javascript Javatpoint
 Checking A Checkbox With Katalon And Checking It Manually
Checking A Checkbox With Katalon And Checking It Manually
 Jstree Checkbox Check Event Stack Overflow
Jstree Checkbox Check Event Stack Overflow
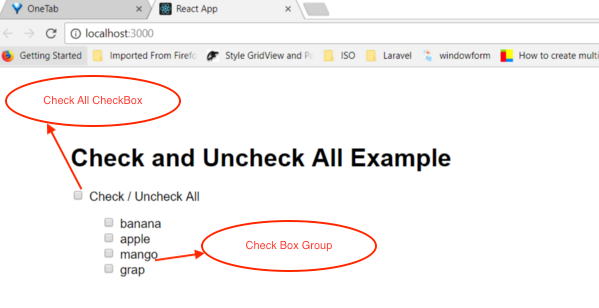
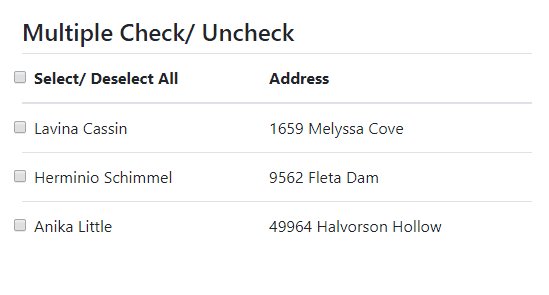
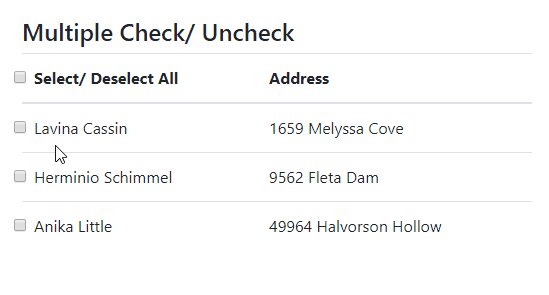
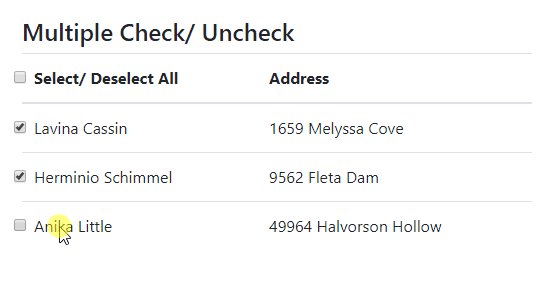
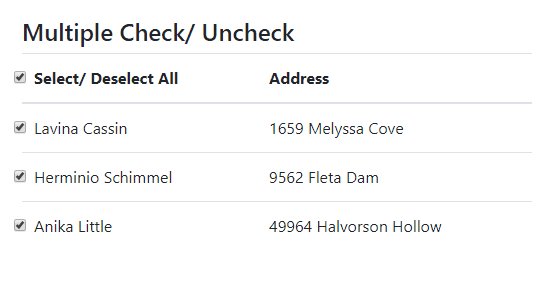
 Check Uncheck All Checkboxes With One Checkbox In Javascript
Check Uncheck All Checkboxes With One Checkbox In Javascript
Checkboxes In React Js React Tips
 Angular 12 11 Checkbox Checked Event Tutorial Tuts Make
Angular 12 11 Checkbox Checked Event Tutorial Tuts Make
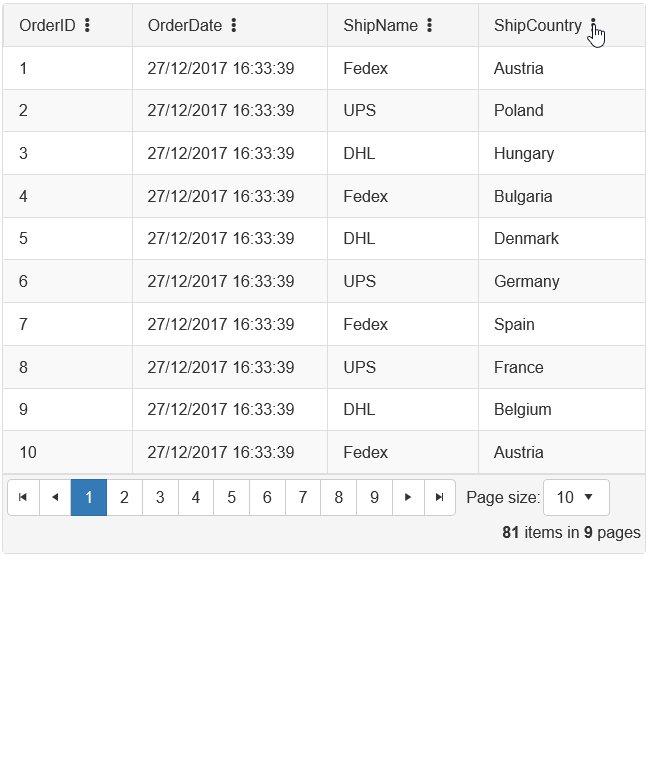
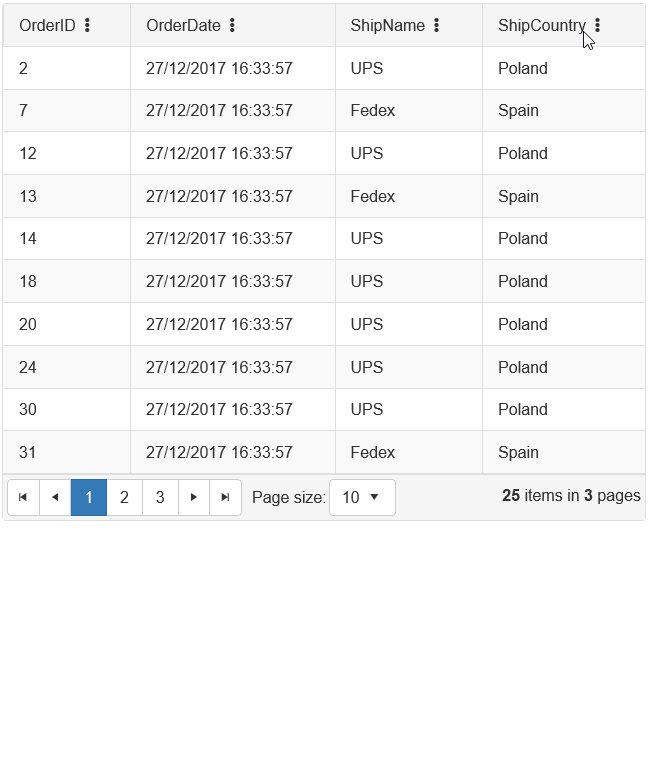
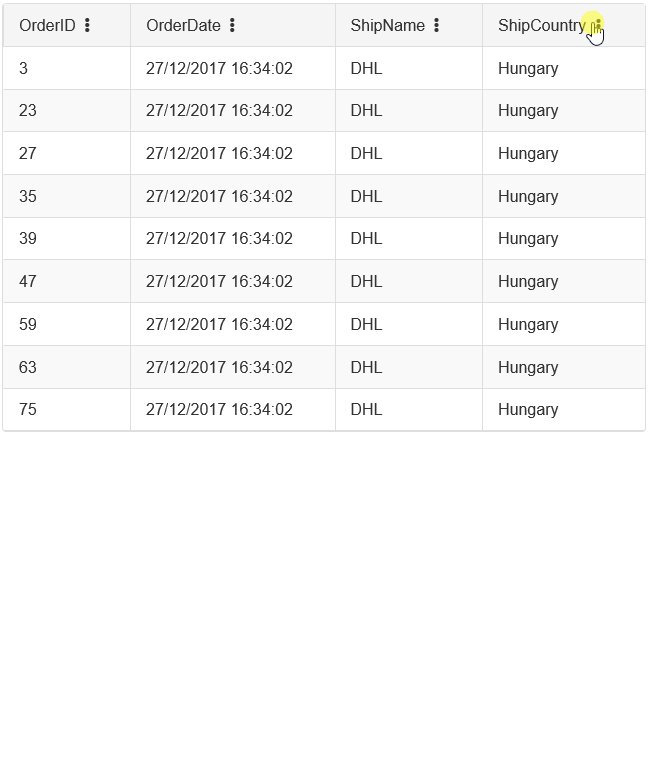
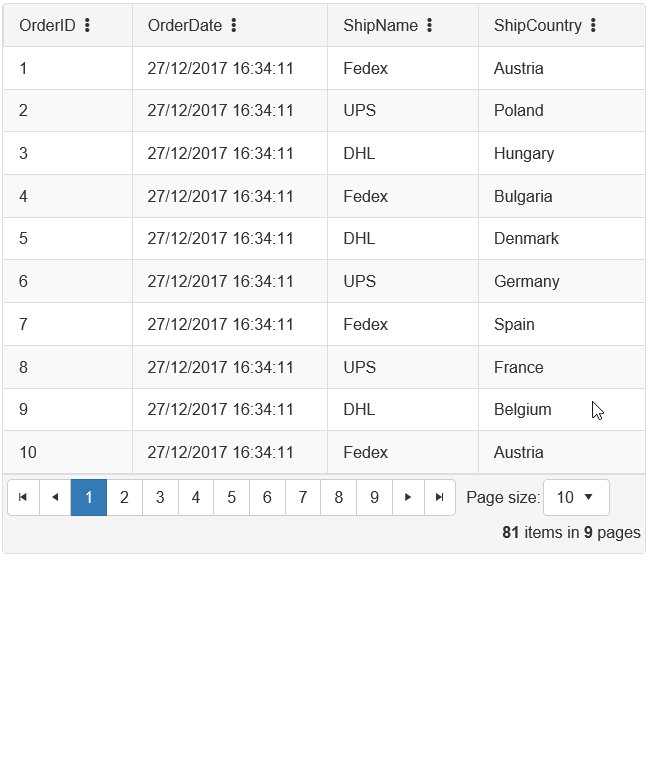
 Make Check All To Include Only Displayed List Options In
Make Check All To Include Only Displayed List Options In
 React Js Get Multiple Checkbox Value On Submit Example Tuts
React Js Get Multiple Checkbox Value On Submit Example Tuts
 How To Uncheck All Other Checkboxes Apart From One Using
How To Uncheck All Other Checkboxes Apart From One Using
 How To Know If Checkbox Is Checked By Jquery Javascript
How To Know If Checkbox Is Checked By Jquery Javascript
 Call Javascript Function When Checkbox Is Checked Or
Call Javascript Function When Checkbox Is Checked Or
 Typescript Checkbox Checked Event
Typescript Checkbox Checked Event
 Jquery Multiple Checkbox Check Uncheck On Table Tutorial
Jquery Multiple Checkbox Check Uncheck On Table Tutorial
 Select All Checkboxes In Javascript Check All Js Css Script
Select All Checkboxes In Javascript Check All Js Css Script
 The Javascript Checkbox Checked Sets Or Returns The Value Of
The Javascript Checkbox Checked Sets Or Returns The Value Of
0 Response to "35 Checkbox In Javascript Checked Event"
Post a Comment