20 Javascript Get Class Properties
The classList is a read-only property of an element that returns a live collection of CSS classes: const classes = element.classList; Code language: JavaScript (javascript) The classList is a DOMTokenList object that represents the contents of the element's class attribute. Even though the classList is read-only, but you can manipulate the ... var styles = styler('.class-name').get(['height', 'width']); and styles would equal {height: "50px", width: "50px} So you could just get the values like so. var height = styles.height;
 How To Get Css Values In Javascript Zell Liew
How To Get Css Values In Javascript Zell Liew
6/9/2018 · how to get javascript class properties list. class Student { constructor (name, birthDate) { this.name = name; this.birthDate = birthDate; } get age () { return 2018 - this.birthDate; } display () { console.log (`name $ {this.name}, birth date: $ {this.birthDate}`); } } console.log (Object.getOwnPropertyNames.call (Student));

Javascript get class properties. A Human class could inherit all the properties and methods from the Animal class using the extends keyword. Properties and methods can be added, removed, or changed as necessary so human object ... JavaScript Static Properties and Methods. The keyword static describes a static method for a class. So, it's likely to assign a method to the class function and not to its "prototype". Methods like this are generally known as static. In a class, they start with the static keyword, as follows: Jul 06, 2019 - I am currently working on a Linq-like ... / Javascript. The more I work with Typescript and generics, the clearer picture I get of that you usually have to have an instantiated object with intialized properties to get any useful information out at runtime about properties of a class...
In this section, you will learn about class methods and class properties of JavaScript. Usually, the properties and methods are for objects, however, JavaScript has properties and methods for class also. There are some properties and methods that only belong to class. For example: counting the number of objects created by the class Sep 05, 2018 - This post is just a small tip about ES6+ properties. We can find in many languages instance and class (static) fields. Let’s see an example: This code above we just create a class and defined a… You can use the name property of the object's constructor function to get the name of the class that is used to instantiated the object. Let's take a look an example:
Jul 07, 2021 - Gain a deeper understanding of how TypeScript's type system enhances classes via interfaces, access modifiers, decorators and other features to unlock advanced features and encourage cleaner code. To get the value of a CSS property, you write the property in camel case. const style = getComputedStyle(element) const backgroundColor = style. backgroundColor console.log(backgroundColor) Note: getComputedStyle is read-only. You cannot set a CSS value with getComputedStyle. The class has two initial properties: "name" and "year". A JavaScript class is not an object. It is a template for JavaScript objects.
In this post, we will learn how to create getters and setters in the Javascript class. Getters and setters work in pairs. A getter returns the current value of the variable and its corresponding setter changes the value of the variable to the one it defines. Let's create a User Javascript class and define few below properties. firstName. lastName. Private and protected properties and methods. One of the most important principles of object oriented programming - delimiting internal interface from the external one. That is "a must" practice in developing anything more complex than a "hello world" app. To understand this, let's break away from development and turn our eyes into ... The value of this in User.staticMethod() call is the class constructor User itself (the "object before dot" rule).. Usually, static methods are used to implement functions that belong to the class, but not to any particular object of it. For instance, we have Article objects and need a function to compare them. A natural solution would be to add Article pare method, like this:
Getters and setters are special methods that bind to a class property and are called when that property is accessed or set. Use the get and set syntax to declare a public instance getter or setter. The destructuring defines a variable name with the value of property name. When you get used to object destructuring, you will find that its syntax is a great way to extract the properties into variables. Choose the object destructuring when you'd like to create a variable having the property value. May 11, 2021 - Technically, such class declaration works by creating getters and setters in User.prototype. ... Such features are easy to remember, as they resemble that of literal objects. ... Class fields are a recent addition to the language. Previously, our classes only had methods. “Class fields” is a syntax that allows to add any properties...
For the sake of finishing ES6 classes in time, they were deliberately designed to be “maximally minimal”. That’s why you can currently only create static methods, getters, and setters, but not static data properties. There is a proposal for adding them to the language. 30/6/2020 · javascript access property values list of objects. javascript by Powerful Penguin on Jun 30 2020 Donate. 2. // Access all properties and values in a JS object: let valuesArray = Object.entries (MyObject); for (let value of valuesArray) { document.write (value + "<br>"); // value is the property,value pair } /* Result: propName,value propName ... Class fields are designed to simplify the process of creating private class properties. The syntax is very simple: add a # before the name of a property, and it will become private. Using private fields, we can rewrite the previous example like this: class SmallRectangle {. #width = 20;
The style property is not really useful to get style information that comes from elsewhere, such as the style rules defined using the <style> elements, or external style sheets. Getting Rendered Styles. To get the actual CSS properties values that were used to render an HTML element, you can use the getComputedStyle() method. This method works ... The "nodeType" property. The nodeType property provides one more, "old-fashioned" way to get the "type" of a DOM node. It has a numeric value: elem.nodeType == 1 for element nodes, elem.nodeType == 3 for text nodes, elem.nodeType == 9 for the document object, there are few other values in the specification. For instance: Jun 30, 2020 - // Access all properties and values in a JS object: let valuesArray = Object.entries(MyObject); for (let value of valuesArray) { document.write(value + " "); // value is the property,value pair } /* Result: propName,value propName,value ... For clarity: */ let person = { name: "Piet", age: ...
The classList property returns the class name (s) of an element, as a DOMTokenList object. This property is useful to add, remove and toggle CSS classes on an element. The classList property is read-only, however, you can modify it by using the add () and remove () methods. Cross-browser solution: The classList property is not supported in IE9 ... Say you want to fetch the value of a CSS property in a web page, one that is set using a stylesheet.. The style property of an element does not return it, because it only lists CSS properties defined in inline styles, or dynamically.. Not the properties defined in an external stylesheet. So, how do you do it? Use getComputedStyle(), a global function: There isn't any value or writable for accessor properties. Instead, they include get and set functions. An accessor descriptor may include: get - a no-argument function, operating once a property is read, set - a function that has a single argument, which is called once the property is set, enumerable - the same as for data properties,
JavaScript Classes are templates for JavaScript Objects. ... Use the keyword class to create a class. ... The example above creates a class named "Car". The class has two initial properties: "name" and "year". Static members (properties and methods) are called without instantiating their class and cannot be called through a class instance. Static methods are often used to create utility functions for an application, whereas static properties are useful for caches, fixed-configuration, or any other data you don't need to be replicated across instances. The className property sets or returns the class name of an element (the value of an element's class attribute). Tip: A similar property to className is the classList property.
JavaScript Properties Properties are the values associated with a JavaScript object. A JavaScript object is a collection of unordered properties. Properties can usually be changed, added, and deleted, but some are read only. This article explains how to create class like functionality in JavaScript. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
In TypeScript, we allow developers ... having to wait for the next version of JavaScript. ... The syntax should look familiar if you’ve used C# or Java before. We declare a new class Greeter. This class has three members: a property called greeting, a constructor, and a method ... 28/5/2020 · Accessor properties are represented by “getter” and “setter” methods. In an object literal they are denoted by get and set : let obj = { get propName() { // getter, the code executed on getting obj.propName }, set propName(value) { // setter, the code executed on setting obj.propName = value } }; You can add multiple space delimited classes using the className property, or use it without assignment operators to get the value of the class on the element. The other way to modify classes is via the classList property, which comes with a few helpful methods.
The ECMAScript 2015 specification introduces Symbol, instances of which can be used as property names.You can use the Object.getOwnPropertySymbols to get the symbols of an object to enumerate over. The new Reflect API from ECMAScript 2015 provides Reflect.ownKeys returning a list of property names and symbols.. Object.values¶ Accessor Property. In JavaScript, accessor properties are methods that get or set the value of an object. For that, we use these two keywords: get - to define a getter method to get the property value; set - to define a setter method to set the property value Combining CSS custom properties with Javascript or another scripting language really shows off what custom properties can do. And if Javascript isn't your thing, know that there isn't a lot you have to learn in order to get, set, and remove values and properties.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Jul 20, 2021 - The ordering of the enumerable properties in the array is consistent with the ordering exposed by a for...in loop (or by Object.keys()) over the properties of the object. According to ES6, the integer keys of the object (both enumerable and non-enumerable) are added in ascending order to the ... Apr 02, 2019 - Find out how to get an array with a JavaScript object methods
Private instance methods are methods available on class instances whose access is restricted in the same manner as private instance fields. Private instance methods may be generator, async, or async generator functions. Private getters and setters are also possible, although not in generator, async, or async generator forms. In JavaScript, this can be accomplished with the use of a getter. It is not possible to simultaneously have a getter bound to a property and have that property actually hold a value, although it is possible to use a getter and a setter in conjunction to create a type of pseudo-property. Note the following when working with the get syntax:
 How To Modify Attributes Classes And Styles In The Dom
How To Modify Attributes Classes And Styles In The Dom
 Object Oriented Programming In Javascript Explained With
Object Oriented Programming In Javascript Explained With
Removing Object Properties With Destructuring Ultimate Courses
 2 Classes Object Oriented Programming In Javascript Es6
2 Classes Object Oriented Programming In Javascript Es6
 Change An Element Class Javascript Geeksforgeeks
Change An Element Class Javascript Geeksforgeeks
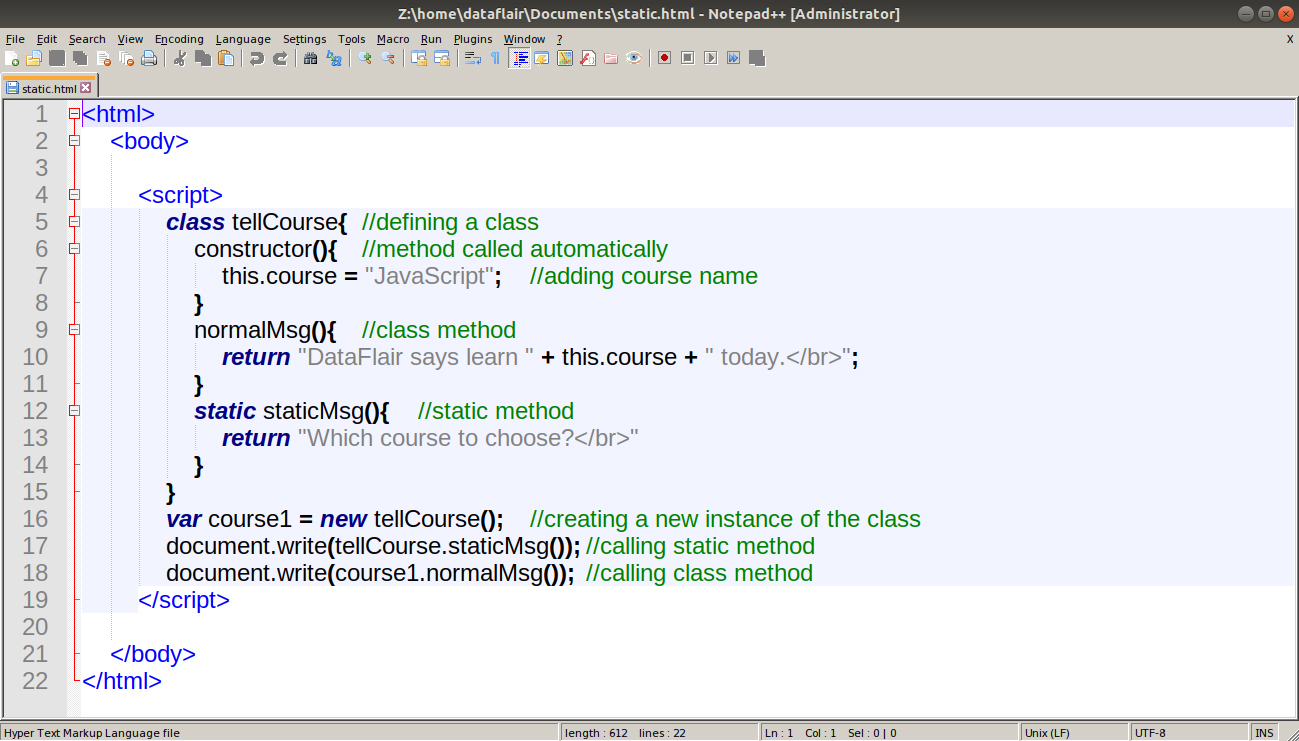
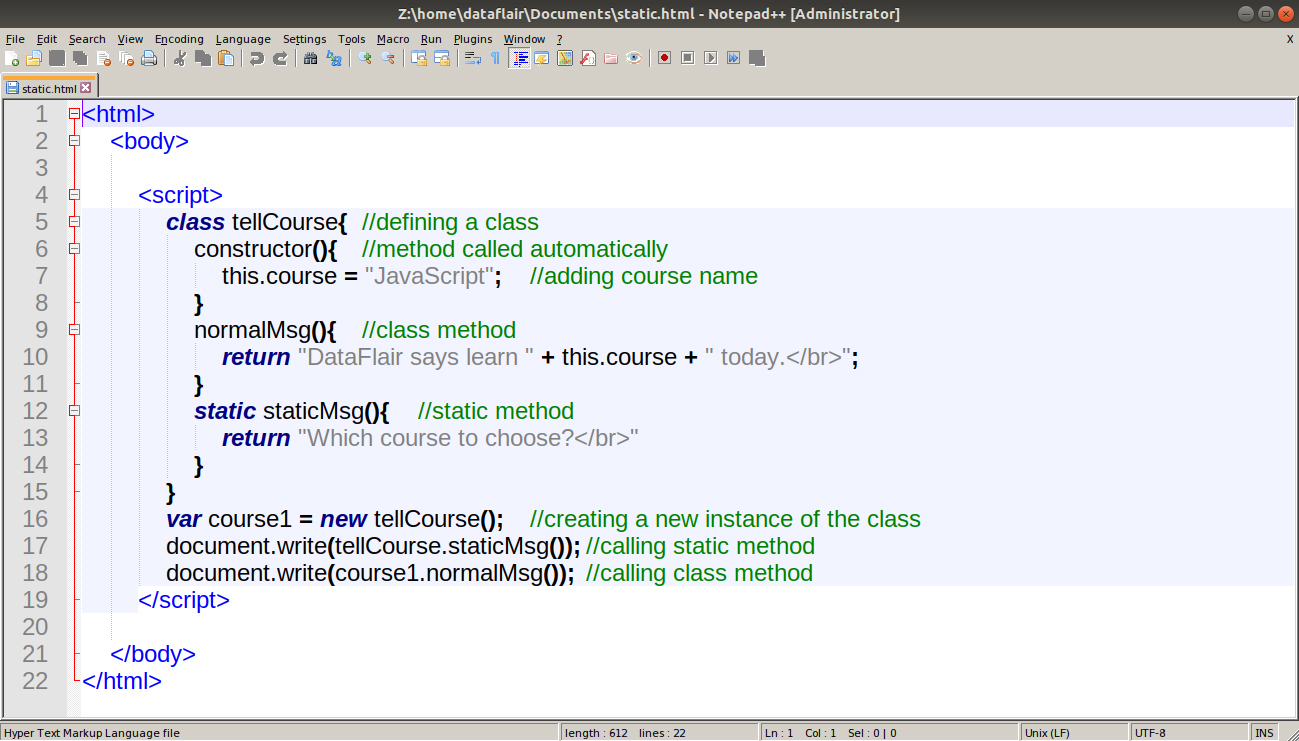
 Javascript Class Find Out How Classes Works Dataflair
Javascript Class Find Out How Classes Works Dataflair
 Javascript Es6 Classes Objects In Programming Languages
Javascript Es6 Classes Objects In Programming Languages
 5 Tips To Organize Your Javascript Code Without A Framework
5 Tips To Organize Your Javascript Code Without A Framework
 Making Sense Of Es6 Class Confusion Toptal
Making Sense Of Es6 Class Confusion Toptal
 Not Able To Set Properties In Javascript Class Stack Overflow
Not Able To Set Properties In Javascript Class Stack Overflow
 Get Set Javascript Class Code Example
Get Set Javascript Class Code Example

 Understanding Classes And Objects
Understanding Classes And Objects
 Getting Width Amp Height Of An Element In Javascript
Getting Width Amp Height Of An Element In Javascript
 Object In Javascript Top Properties Methods
Object In Javascript Top Properties Methods
 Javascript Class Getter Setter Code Example
Javascript Class Getter Setter Code Example


0 Response to "20 Javascript Get Class Properties"
Post a Comment