35 Javascript Return Html Page
There are several methods used for performing page redirection, but location.href and location.replace () are widely used. The page redirection is easy in JavaScript. May 12, 2020 - The constructor property returns the constructor function for all JavaScript variables.
 Javascript Deobfuscation Hiding Intent To Fortify Bot Defenses
Javascript Deobfuscation Hiding Intent To Fortify Bot Defenses
getElementsByTagName () Method This method returns a set of all elements in the document with the defined tag name, as a NodeList object. This object represents a collection of nodes, Which are accessed by index numbers. The index starts at 0.

Javascript return html page. In JavaScript, you refresh the page using document.location.reload (). You can add the true keyword to force the reloaded page to come from the server (instead of cache). Alternatively, you can use the false keyword to reload the page from the cache. This code can be called automatically upon an event or simply when the user clicks on a link. Description. When a return statement is used in a function body, the execution of the function is stopped. If specified, a given value is returned to the function caller. For example, the following function returns the square of its argument, x , where x is a number. If the value is omitted, undefined is returned instead. How Page Re-direction Works ? The implementations of Page-Redirection are as follows. Example 1. It is quite simple to do a page redirect using JavaScript at client side. To redirect your site visitors to a new page, you just need to add a line in your head section as follows.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Definition and Usage The back () method loads the previous URL in the history list. This is the same as clicking the "Back button" in your browser. Note: This method will not work if the previous page does not exist in the history list. Introduction. There was a time when XMLHttpRequest was used to make API requests. It didn't include promises, and it didn't make for clean JavaScript code. Using jQuery, you used the cleaner syntax with jQuery.ajax().. Now, JavaScript has its own built-in way to make API requests.
Mar 14, 2019 - I have a javascript function where i return a html code. In that piece of return statement i want to use if conditions. Please guide me how to use that. This is my javascript function: function abc( 29/6/2006 · [WebMethod] public string HelloWorld() { return " Hello World"; } // This method takes your birth year, month and day, // calculates your age and return the year. [WebMethod] public string GetAge( int year, int month, int day) { DateTime birthDate = new DateTime(year, month, day); long age = new DateTime(DateTime.Now.Ticks - birthDate.Ticks).Year - 1 ; return " You are " + age.ToString() + " … However, since we're specifically talking about JavaScript / Frontend redirection, we could use HTML's meta tag refresh (in the <head></head> section of the web page) to instruct the browser to refresh the current web page (or an iframe) after a specified time interval (in seconds). Consider the following example:
The downside of using the GET method is that it's visible to the visitor and it affects the link of the page. If you don't prefer this method, you can use the POST method, session Cookies or database to store the variables. The JavaScript function below parses and returns the parameters. Mar 08, 2017 - I'm fairly new to javascript and I'm wondering how I could get this piece of code (part of a bigger whole) to do what I want. I'd like to add HTML to the prhases 'articles in shopping cart' and 'ar... How to add JavaScript to html with javascript tutorial, introduction, javascript oops, application of javascript, loop, variable, objects, map, typedarray etc. ⇧ SCROLL TO TOP. ... method JavaScript reset JavaScript return JS String split() JS typeof operator JS ternary operator JS reload() ...
There is two popular way to make browsers go back to the previous page by clicking JavaScript event, both methods are described below: Method 1: Using history.go () method: The go () method of the window.history object is used to load a page from the session history. It can be used to move forward or backward using the value of the delta parameter. I just started learning javascript and followed an exercise on codeacademy to make a text base rock paper scissors game. I wanted to show it to someone, outside of the debug console but I can't figure out how to display it in an html page. The code in my html file is: return false; is the key to prevent the from to reolad the html page. 1. When this html form is submitted, it will call the javascript function yourJsFunction(), but it won’t reload the page. <form action="#" onsubmit="yourJsFunction();return false"> <input type="text"/> <input type="submit"/> </form> 2.
window.location.href = "http://www.w3schools "; // Simulate an HTTP redirect: window.location.replace("http://www.w3schools "); Try it Yourself ». Note: The difference between href and replace, is that replace () removes the URL of the current document from the document history, meaning that it is not possible to use the "back" button to ... The json() function also returns a promise. This is why we just return it and chain another then function. In the second then function we get the actual JSON data as a parameter. This data looks just like the data in our JSON file. Now we can take this data and display it on our HTML page. Notice that we are calling a function called appendData ... Jun 02, 2020 - /* I hope it will help you. Namaste Stay Home Stay Safe */
And you trust your server? I certainly don't trust mine, I don't even own the hardware it runs on. Instead of asking for HTML, I can wholeheartedly recommend using morphdom instead: have your server generate the HTML but then generate a diff that you send to your client, and have them apply that diff to the active DOM with morphdom again. Smaller payloads, so things are more responsive, and ... JavaScript can "display" data in different ways: Writing into an HTML element, using innerHTML. Writing into the HTML output using document.write (). Writing into an alert box, using window.alert (). How to call JavaScript function in html? There are many ways to call a JavaScript function in the HTML document, and it is also not a difficult task. First, we have used one of the easiest ways to call a JavaScript function in HTML document: In this method, we will create and define a function in the HTML document's head section.
1 week ago - The History.back() method causes the browser to move back one page in the session history. JavaScript is the language that adds interactivity to a web page. Before JavaScript, web pages weren't interactive. For example, whenever you had to fill out a web form, you had to fill out your information, hit the submit button and then wait for the webpage to reload. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. ... If the element is found, the method will return the element as an object (in myElement). If the element is not found, myElement will contain null. XMLHttpRequest (which is frequently abbreviated to XHR) is a fairly old technology now — it was invented by Microsoft in the late '90s, and has been standardized across browsers for quite a long time.. To begin this example, make a local copy of ajax-start.html and the four text files — verse1.txt, verse2.txt, verse3.txt, and verse4.txt — in a new directory on your computer. Jun 06, 2016 - I have a list of data displayed using ng-repeat. I'm thinking that if it is possible to return HTML tag, it would be easier. Like this: return ''+diffHours+'
the substring to find ('cold'). the string to replace it with ('warm'). When the function completes (finishes running), it returns a value, which is a new string with the replacement made. In the code above, the result of this return value is saved in the variable newString. If you look at the replace () function MDN reference page, you'll see ... Apr 23, 2021 - JavaScript is very powerful and with it, we can build dynamic web content and add many features to a web application. With HTML, we create the structure of the web page and the same thing can also be done with JavaScript. Jun 19, 2019 - There's no shortage of content at Laracasts. In fact, you could watch nonstop for days upon days, and still not see everything · Nine out of ten doctors recommend Laracasts over competing brands. Come inside, see for yourself, and massively level up your development skills in the process
Aug 13, 2019 - Yesterday, I wrote about Reef, my lightweight alternative to Vue and React. Over the next few days, I want to take a look at how various parts of it work under-the-hood. Today, we’re going to look at how to take an HTML string and convert it into actual markup. In this article, you will learn how JavaScript interacts with HTML. Azure Summit 2021 - Attend Largest Azure Conference Ever x CFP is Open Now: C# Corner Software Architecture Virtual Conference Here is a sneak peek. We have some JavaScript that makes an HTTP request to a service (ipinfo.io) that returns a whole bunch of data about your connection. Using JavaScript, we process all that returned data and surgically pinpoint the IP address that we so proudly display here.
While this may be insecure, if you're doing a simple "local within a folder on your desktop" development this is fine -- not everyone is running a bank website with clients handling bank account information and running into a XSS attack. On a recent project, I needed to load the form on a contact page in a modal window on a different page. That's typically something you'd turn to jQuery for, but I want to show you can achieve the same effect with native JavaScript. Asynchronous HTML This approach uses XMLHttpRequest web API. While this API is supported back to IE 7, HTML requests are only supported in IE10 and higher. May 12, 2020 - Get code examples like "javascript function return html" instantly right from your google search results with the Grepper Chrome Extension.
30/10/2012 · I don't think you need a javascript function to do go home you can just do this: <a accesskey="h" id="home" href="../index.html">Home<\/a>. if you don't want it to show on the home page though you can do something like this assuming the home page is example /index.html. The return statement stops the execution of a function and returns a value from that function. Read our JavaScript Tutorial to learn all you need to know about functions. Start with the introduction chapter about JavaScript Functions and JavaScript Scope. Feb 17, 2017 - I wouldn't recommend putting anything outside <head> and <body> tags. The HTML5 standard doesn't allow that and it breaks the page on some browsers. It also is a bad practice to write non-validating HTML in 2017. For more look here: stackoverflow /questions/3037725/…. I don't downvote ...
JavaScript in External File. As you begin to work more extensively with JavaScript, you will be likely to find that there are cases where you are reusing identical JavaScript code on multiple pages of a site. You are not restricted to be maintaining identical code in multiple HTML files. Use JavaScript to Refresh a Page There are times when you will want to programatically refresh or reload a page using JavaScript. Typically you would place a button or action element on the page for the user to initiate the refresh. A modern day web page (and, by extension, a website) is created by using several different languages, like XML, HTML, CSS and JavaScript. JavaScript is the language that adds interactivity to your web page. JavaScript lets your web page communicate with the server, retrieve information from it and then alter your webpage without the need to ...
Jun 02, 2020 - The constructor property returns the constructor function for all JavaScript variables. HTML,CSS,JavaScript,DHTML,XML,XHTML,ASP,ADO and VBScript tutorial from W3Schools. The basic steps to create the table in sample1.html are: Get the body object (first item of the document object). Create all the elements. Finally, append each child according to the table structure (as in the above figure). The following source code is a commented version for the sample1.html.
 How To Import Export Excel Spreadsheets Using Javascript
How To Import Export Excel Spreadsheets Using Javascript
 Random Color Generator Css Javascript Html Code Example
Random Color Generator Css Javascript Html Code Example
 How To Get The Entire Html Document As A String In Javascript
How To Get The Entire Html Document As A String In Javascript

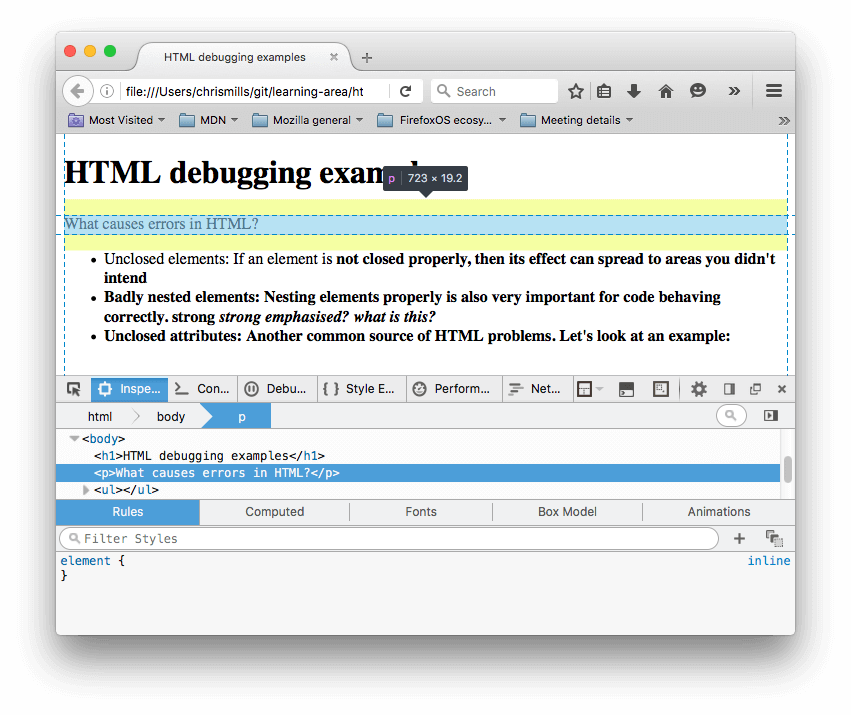
 Debugging Html Learn Web Development Mdn
Debugging Html Learn Web Development Mdn
 How To Remove An Html Element Using Javascript Geeksforgeeks
How To Remove An Html Element Using Javascript Geeksforgeeks
 How Do We Connect Javascript File To Ionic Project Ionic
How Do We Connect Javascript File To Ionic Project Ionic
 How To Build An Html Calculator App From Scratch Using Javascript
How To Build An Html Calculator App From Scratch Using Javascript
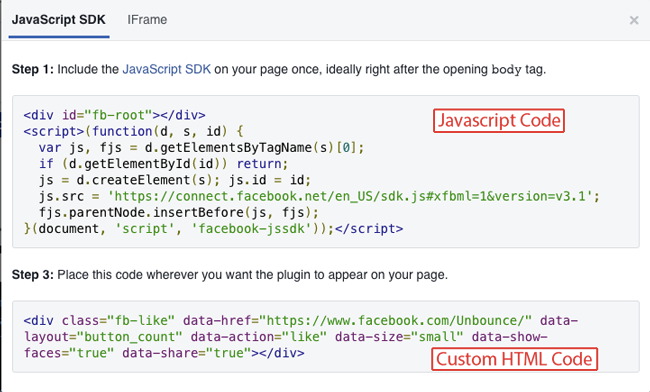
 Adding A Custom Facebook Like Or Share Button Documentation
Adding A Custom Facebook Like Or Share Button Documentation
 Returning Results From A Sharepoint List Using Javascript
Returning Results From A Sharepoint List Using Javascript
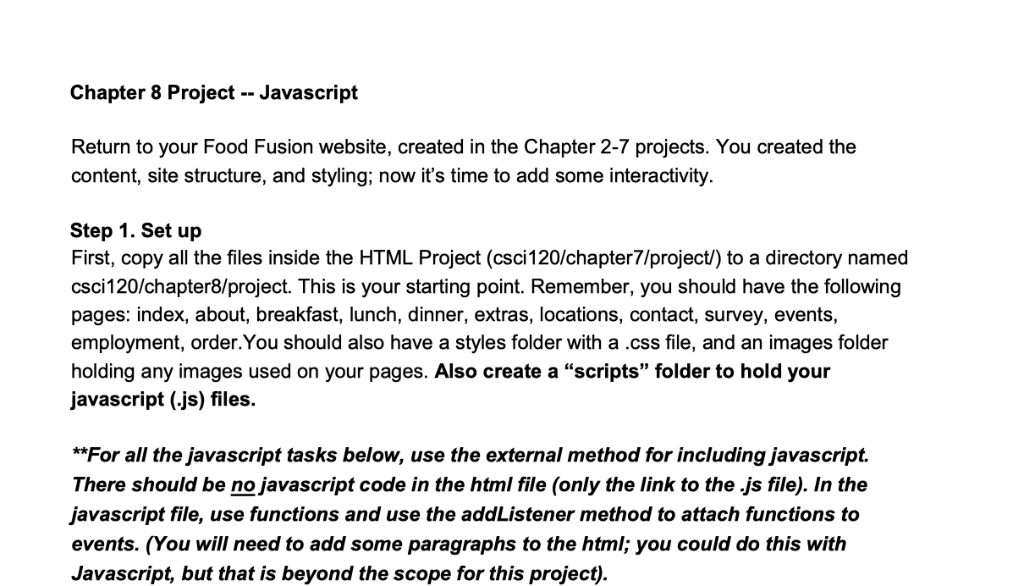
 Solved Please Help Create External Javascript File Follow
Solved Please Help Create External Javascript File Follow
 Learn How To Get Current Date Amp Time In Javascript
Learn How To Get Current Date Amp Time In Javascript
 Learn How To Get Current Date Amp Time In Javascript
Learn How To Get Current Date Amp Time In Javascript
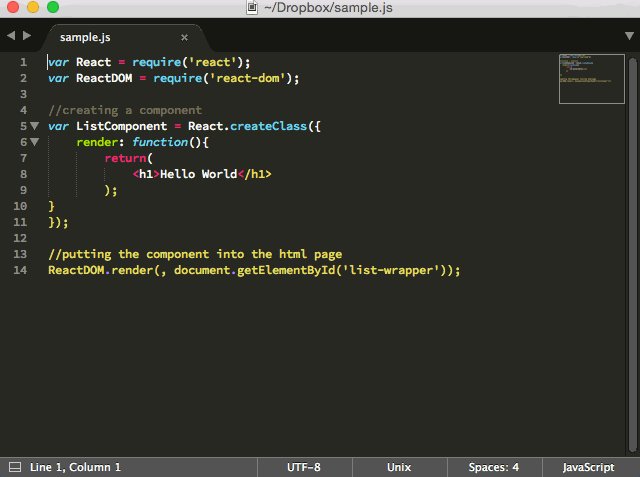
 Syntax Highlighting For Html Code Inside Js File Technical
Syntax Highlighting For Html Code Inside Js File Technical
 Host An Html Page In Property Manager
Host An Html Page In Property Manager
 Add A Line Break In Html Tutorial Teachucomp Inc
Add A Line Break In Html Tutorial Teachucomp Inc
 Javascript Go Back And Get Previous Page Final State Stack
Javascript Go Back And Get Previous Page Final State Stack
 Javascript Phone Number Validation W3resource
Javascript Phone Number Validation W3resource
 Page Items And Javascript More Than S And V
Page Items And Javascript More Than S And V

 Html Page To Pdf Javascript Code Example
Html Page To Pdf Javascript Code Example
 Methods For Accessing Elements In The Dom File With
Methods For Accessing Elements In The Dom File With
 Understand Javascript Seo Basics Google Search Central
Understand Javascript Seo Basics Google Search Central
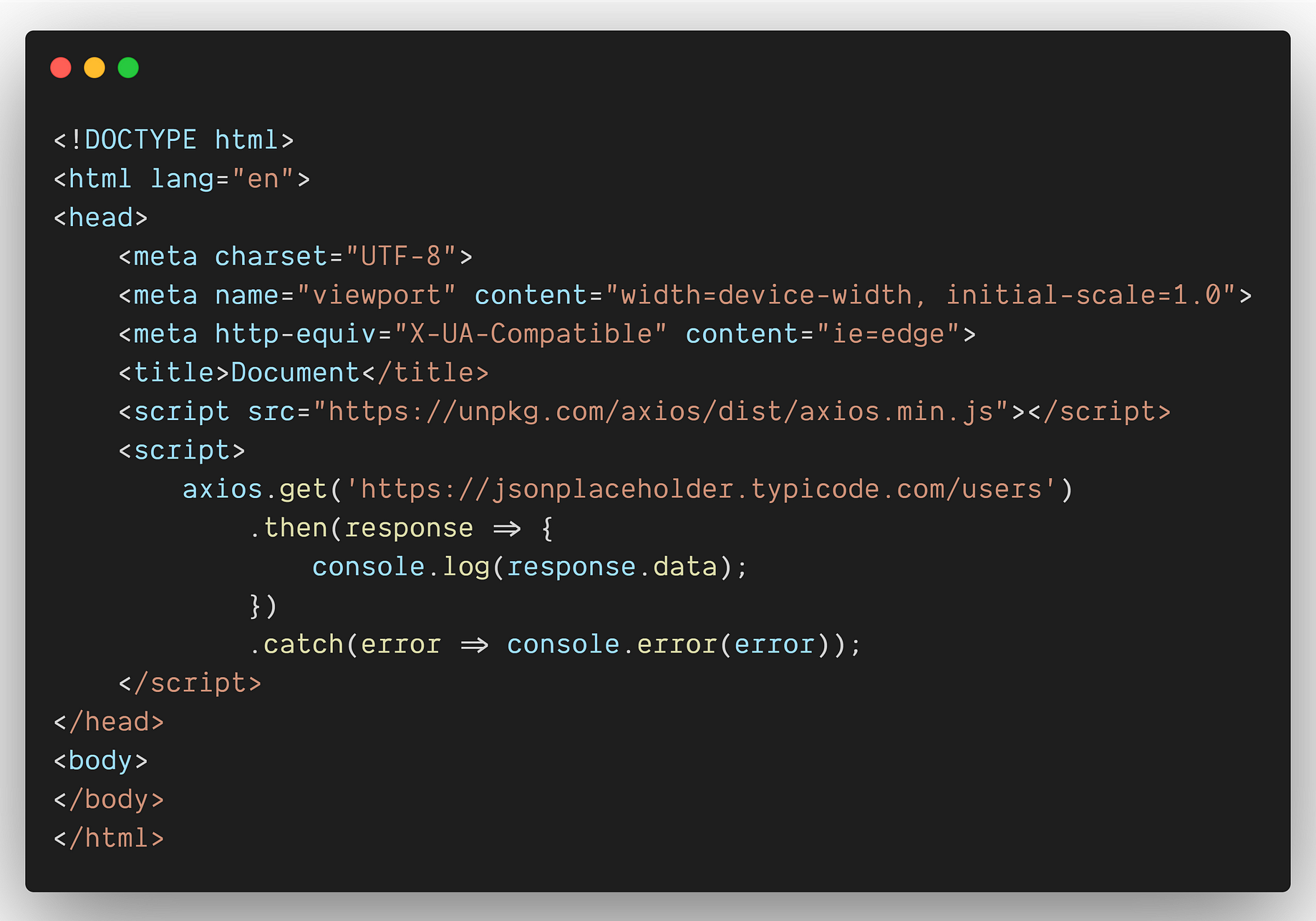
 All Possible Ways Of Making An Api Call In Javascript By
All Possible Ways Of Making An Api Call In Javascript By
 How To Get A Javascript Html5 Button To Return To Previous
How To Get A Javascript Html5 Button To Return To Previous
 Spring Mvc Redirect To Html Page Stack Overflow
Spring Mvc Redirect To Html Page Stack Overflow
 Page Items And Javascript More Than S And V
Page Items And Javascript More Than S And V
 Javascript In Html Page So It Goes
Javascript In Html Page So It Goes
 Manipulating Documents Learn Web Development Mdn
Manipulating Documents Learn Web Development Mdn





0 Response to "35 Javascript Return Html Page"
Post a Comment