31 Javascript List All Object Properties
Not all properties displayed by default. Depending on the object type, not all of a object's properties are displayed when you run the "Get-" cmdlet and display the output. If the output uses Format-Table, trying to squeeze all of the properties into the table could make the output noisy and unreadable, so it makes sense that some ... JavaScript objects inherit the properties of their prototype. The delete keyword does not delete inherited properties, but if you delete a prototype property, it will affect all objects inherited from the prototype.
 Everything About Javascript Objects By Deepak Gupta
Everything About Javascript Objects By Deepak Gupta
Jul 29, 2020 - Constructors: Constructors in JavaScript, like in most other OOP languages, provides a template for creation of objects. In other words, it defines a set of properties and methods that would be common to all objects initialized using the constructor. Let us see an example :

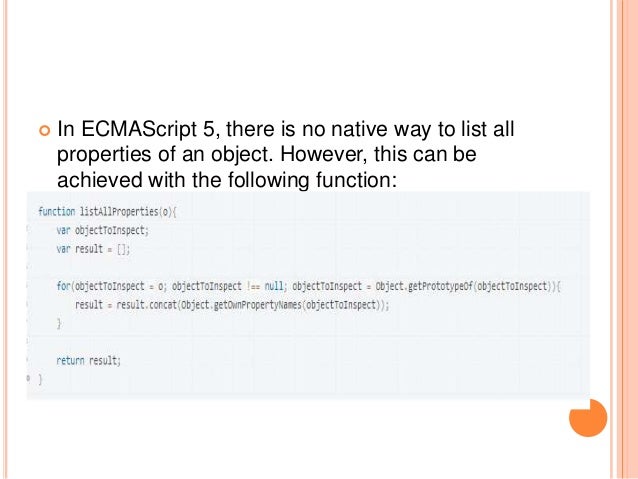
Javascript list all object properties. Otherwise, if obj is an instance of Object, _properties gets the list of its properties with Object.getOwnPropertyNames. _properties then returns as its result the array consisting of those properties of obj (if any) that are not already in the seen variable concatenated with the array returned by a recursive call with Object.getPrototypeOf (obj) as argument. Above, p1 and p2 are the names of objects. Objects can be declared same as variables using var or let keywords. The p1 object is created using the object literal syntax (a short form of creating objects) with a property named name.The p2 object is created by calling the Object() constructor function with the new keyword. The p2.name = "Steve"; attach a property name to p2 object with a string ... Object properties are defined as a simple association between name and value. All properties have a name and value is one of the attributes linked with the property, which defines the access granted to the property. Properties refer to the collection of values which are associated with the JavaScript object.
List of All HTML DOM Document Object Properties and Methods. ... Write HTML or JavaScript to the document. writeln() Same as write() except it adds a newline after every statement. Conclusion. This list of all HTML DOM properties and methods should give you a good idea of what information can be done with Document Objects. document list. Related. 5/6/2020 · let obj = { name: "Porter" , age: 32 }; const vals = Object .keys (obj).map ( key => obj [key]); console .log (vals); The ECMAScript 2015 specification introduces Symbol, instances of which can be used as property names. You can use the Object.getOwnPropertySymbols to get the symbols of an object to enumerate over. See the Pen javascript-object-exercise-14 by w3resource (@w3resource) on CodePen. Improve this sample solution and post your code through Disqus. Previous: Write a JavaScript function to retrieve all the names of object's own and inherited properties. Next: Write a JavaScript function to convert an object into a list of '[key, value]' pairs.
In JavaScript, the Object data type is used to store key value pairs, and like the Array data type, contain many useful methods. These are some useful methods you'll use while working with objects. Object Assign Method. The Object.assign() method is used to . add properties and values to an existing object With this notation, you'll never run into Cannot read property 'name' of undefined.You basically check if user exists, if not, you create an empty object on the fly. This way, the next level key will always be accessed from an object that exists or an empty object, but never from undefined.. Unfortunately, you cannot access nested arrays with this trick The Object.keys() method returns an array of a given object's own enumerable property names, iterated in the same order that a normal loop would.
Feb 26, 2020 - Previous: Write a JavaScript function to retrieve all the names of object's own and inherited properties. Next: Write a JavaScript function to convert an object into a list of '[key, value]' pairs. The Array.prototype.filter () method returns a new array with all elements that satisfy the condition in the provided callback function. Therefore, you can use this method to filter an array of objects by a specific property's value, for example, in the following way: If a match is not found then the Array.prototype.filter () method will return ... May 02, 2020 - You can access an object property in JavaScript in 3 ways: dot property accessor, square brackets property accessor, or object destructuring.
And here, you are going to learn about the eighth data-type (JavaScript object). JavaScript object is a non-primitive data-type that allows you to store multiple collections of data. Note: If you are familiar with other programming languages, JavaScript objects are a bit different. You do not need to create classes in order to create objects. See the Pen javascript-object-exercise-1 by w3resource (@w3resource) on CodePen. Contribute your code and comments through Disqus. Previous: javascript Object Eexercises. Next: Write a JavaScript program to delete the rollno property from the following object. Also print the object before or after deleting the property. Aug 27, 2020 - Summary: in this tutorial, you will learn about JavaScript enumerable properties of an object. ... In JavaScript, an object is an unordered list of key-value pairs. The key is usually a string or a symbol. The value can be a value of any primitive type (string, boolean, number, undefined, or ...
Jul 20, 2021 - The ordering of the enumerable properties in the array is consistent with the ordering exposed by a for...in loop (or by Object.keys()) over the properties of the object. According to ES6, the integer keys of the object (both enumerable and non-enumerable) are added in ascending order to the ... // Adding or changing object properties Object.defineProperties(object, descriptors) // Accessing Properties Object.getOwnPropertyDescriptor(object, property) // Returns all properties as an array Object.getOwnPropertyNames(object) // Accessing the prototype Object.getPrototypeOf(object) // Returns enumerable properties as an array Object.keys ... Object.keys(hero) returns the list ['name', 'city'], which, as expected, are the keys of hero object. 1.1 Keys in practice: detect if object is empty. If you'd like to quickly check if an object is empty (has no own properties), then a good approach is to check whether the keys list is empty.
Property attributes All of the state of a property, both its data and its meta-data, is stored in attributes. They are fields that a property has, much like an object has properties. Attribute keys are often written in double brackets. The following attributes are specific to named data properties: [[Value]] hold the property's value, its data. That's all for iterating over object properties in JavaScript. We looked at four different methods to accomplish this task. for...in is still a good option if you want to support old browsers. Otherwise, just use any of the latest methods: Object.keys(), Object.values() or Object.entries(). ️ Like this article? Follow me on Twitter and LinkedIn. How to list all the Properties of a JavaScript objectHow to get all properties values of a Javascript ObjectHow do I enumerate the properties of a JavaScript...
Nov 22, 2020 - The last property in the list may end with a comma: ... That is called a “trailing” or “hanging” comma. Makes it easier to add/remove/move around properties, because all lines become alike. Object.keys() returns an array whose elements are strings corresponding to the enumerable properties found directly upon object.The ordering of the properties is the same as that given by looping over the properties of the object manually. The Object.values() method returns an array of a given object's own enumerable property values, in the same order as that provided by a for...in loop. (The only difference is that a for...in loop enumerates properties in the prototype chain as well.)
Here's a very common task: iterating over an object properties, in JavaScript. Published Nov 02, 2019, Last Updated Apr 05, 2020. If you have an object, you can't just iterate it using map(), forEach() or a for..of loop. You will get errors: Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Jul 27, 2021 - Object.keys/values/entries ignore symbolic properties
With ES6 and later (ECMAScript 2015), you can get all properties like this: let keys = Object.keys(myObject); And if you wanna list out all values: let values = Object.keys(myObject).map(key => myObject[key]); 5 Easy Ways to Iterate Over JavaScript Object Properties. Each way has its own strengths. ... Object.entries returns a list of object property keys and values pairs: [[key1, value1], [key2, value2], …, [keyN, valueN]] As you can see, the keys are returned besides the values. So, use this one in case you want to do something with the keys. Feb 26, 2020 - JavaScript exercises, practice and solution: Write a JavaScript program to list the properties of a JavaScript object.
Like all JavaScript variables, both the object name (which could be a normal variable) and property name are case sensitive. You can define a property by assigning it a value. For example, let's create an object named myCar and give it properties named make, model, and year as follows: Method 1: Using Object.values() Method: The Object.values() method is used to return an array of the object's own enumerable property values. The array can be looped using a for-loop to get all the values of the object. Therefore, the keys are not required to be known to get all the property values. JavaScript Document Object Properties. The document object provides various properties that are related to an HTML document such as title property, url property, etc. The property is accessed by using the notation given here: Here, objectName is the name of the object and the propertyName is the name of its property. Both are case-sensitive.
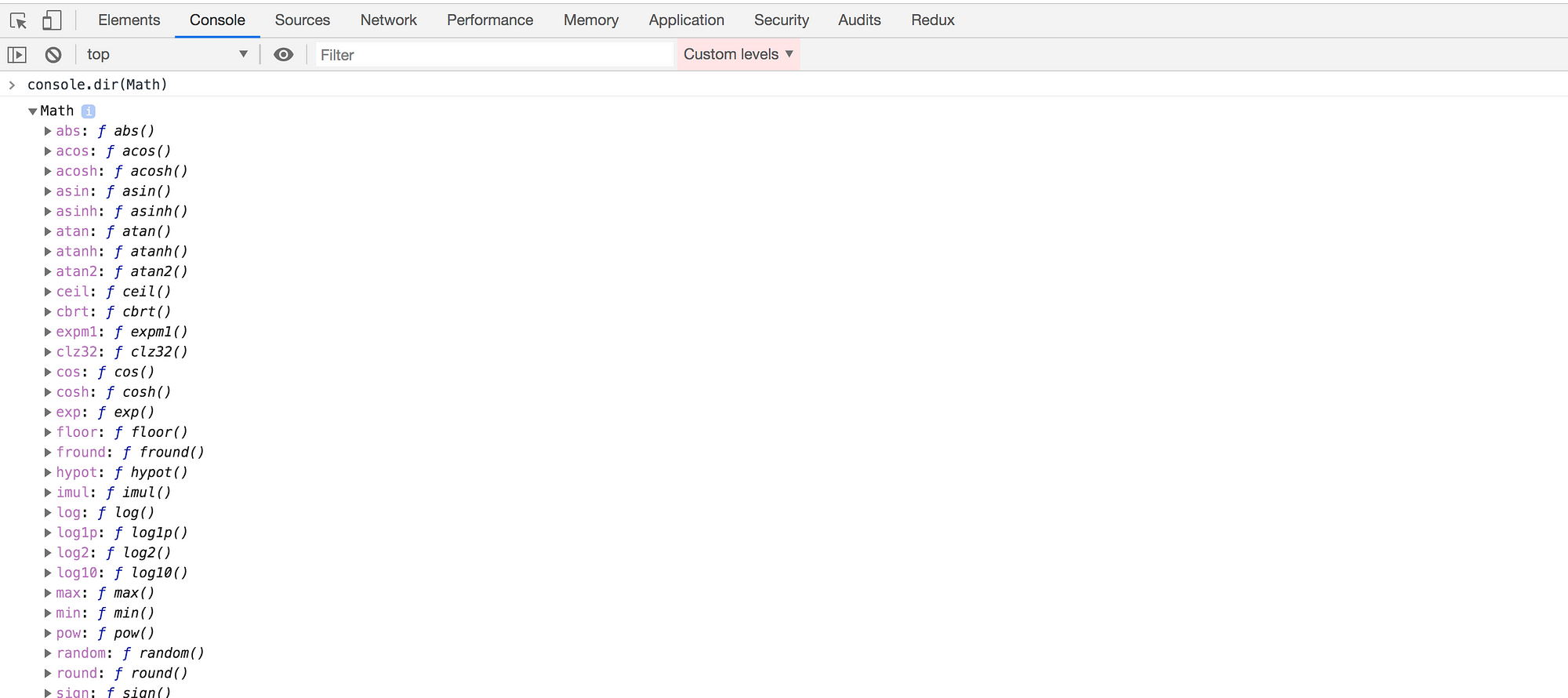
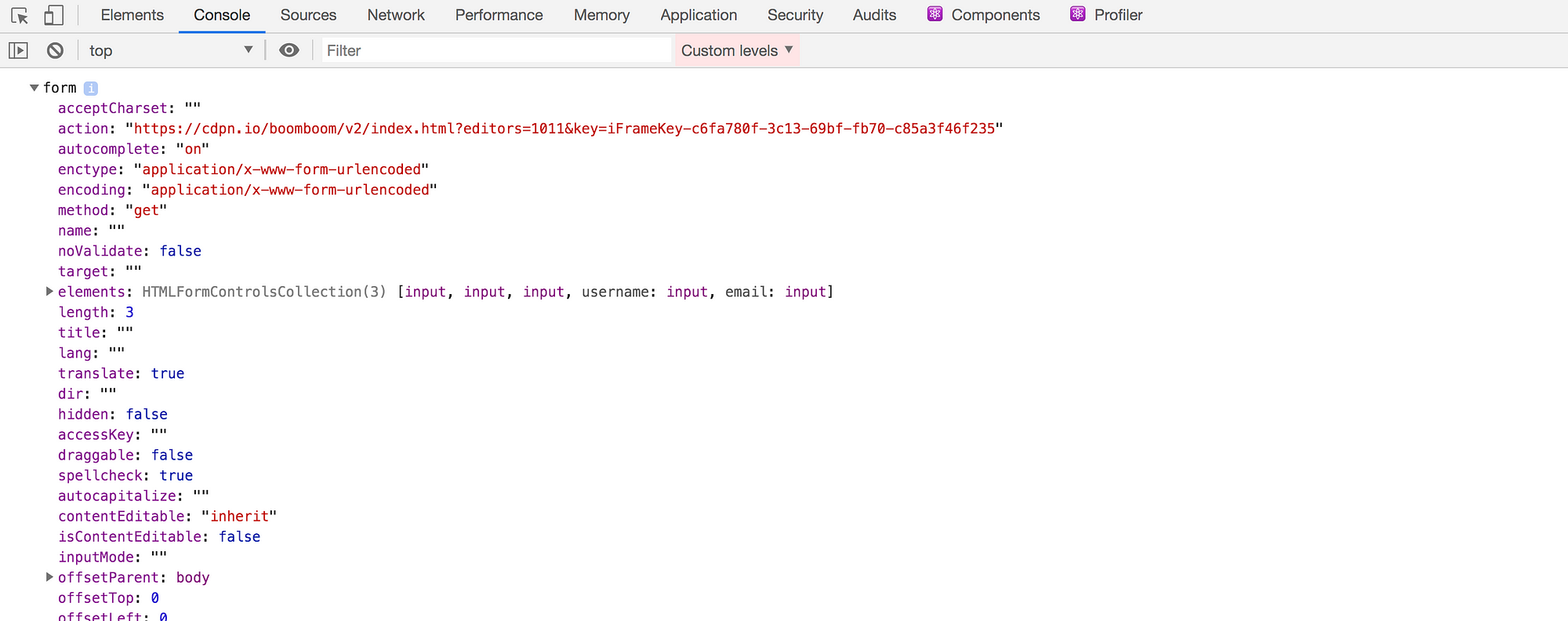
The attributes collection is iterable and has all the attributes of the element (standard and non-standard) as objects with name and value properties. Property-attribute synchronization. When a standard attribute changes, the corresponding property is auto-updated, and (with some exceptions) vice versa. Sep 29, 2020 - Have you ever wanted to check what properties and methods are available for a particular HTML element or a Javascript object? The dir() method displays an interactive list of the properties and… In this tutorial, two mostly used methods are presented, which will list the properties of a JavaScript object. You can use the built-in Object.keys method which is supported in the modern browsers: Watch a video course JavaScript - The Complete Guide (Beginner + Advanced) let keys = Object.keys (myObj);
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. This lists only the methods defined on that specific object, not any method defined in its prototype chain. To do that we must take a slightly different route. We must first iterate the prototype chain and we list all the properties in an array. Then we check if each single property is a function. Because Object.values(meals) returns the object property values in an array, the whole task reduces to a compact for..of loop.mealName is assigned directly in the loop, so there is no need for the additional line like it was in the previous example.. Object.values() does one thing, but does it well. This is a true path to clean code. 3. Object.entries() returns pairs of property values and keys
Find Object In Array With Certain Property Value In JavaScript. If you have an array of objects and want to extract a single object with a certain property value, e.g. id should be 12811, then find () has got you covered. I want to find the object with an id of 12811. find () takes in a testing function. We want the object's id property to ...
 3 Ways To Access Object Properties In Javascript Object
3 Ways To Access Object Properties In Javascript Object
 Javascript Object Properties Tuts Make
Javascript Object Properties Tuts Make
 Record Heap Snapshots Chrome Developers
Record Heap Snapshots Chrome Developers

 Object Property Value Shorthand In Javascript With Es6
Object Property Value Shorthand In Javascript With Es6
 Diving Deeper In Javascripts Objects By Arfat Salman Bits
Diving Deeper In Javascripts Objects By Arfat Salman Bits
 Object In Javascript Top Properties Methods
Object In Javascript Top Properties Methods
 Developing Acrobat Applications Using Javascript Js Developer
Developing Acrobat Applications Using Javascript Js Developer
 Object Literal In Javascript How To Create And Use An
Object Literal In Javascript How To Create And Use An
 Sorting Object Property By Values Stack Overflow
Sorting Object Property By Values Stack Overflow
 How To Inspect A Javascript Object
How To Inspect A Javascript Object
 Best Trick To Get All Properties Of Any Javascript Object
Best Trick To Get All Properties Of Any Javascript Object
 Javascript Debug Object Properties Not Shown Ides Support
Javascript Debug Object Properties Not Shown Ides Support
 Object Keys Function In Javascript The Complete Guide
Object Keys Function In Javascript The Complete Guide
 What Is Property In Hasownproperty In Javascript Stack
What Is Property In Hasownproperty In Javascript Stack
 Best Trick To Get All Properties Of Any Javascript Object
Best Trick To Get All Properties Of Any Javascript Object
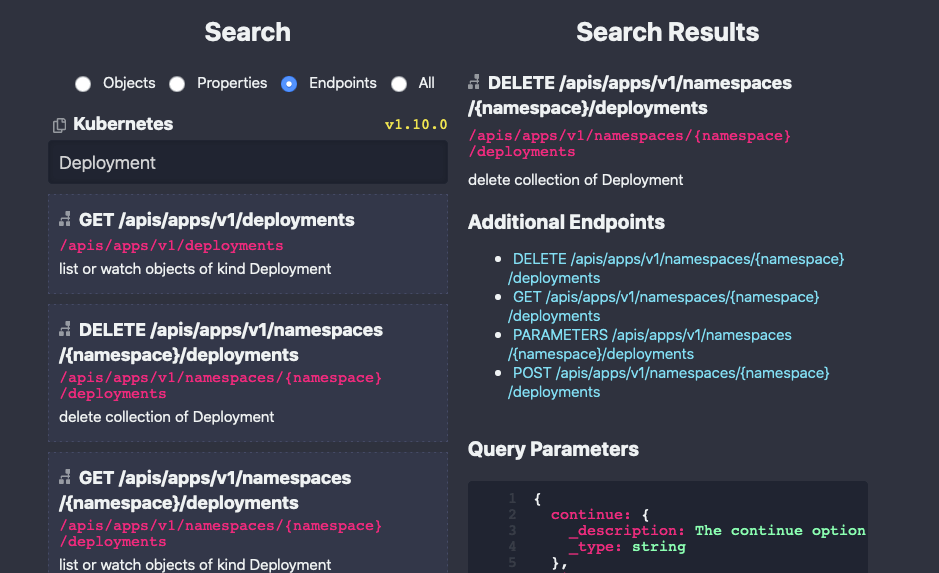
 Apiblaze Designing The Search Api For Properties Amp Endpoints
Apiblaze Designing The Search Api For Properties Amp Endpoints
 Converting Object To An Array Samanthaming Com
Converting Object To An Array Samanthaming Com
 How To List All The Properties Of A Javascript Object
How To List All The Properties Of A Javascript Object
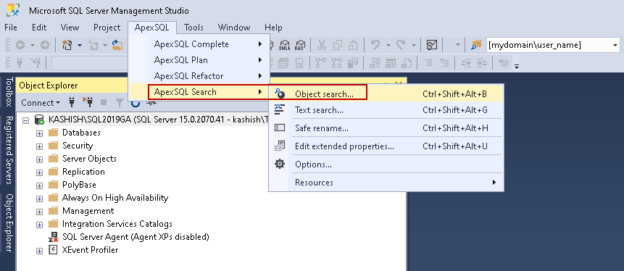
 Different Ways To Search For Objects In Sql Databases
Different Ways To Search For Objects In Sql Databases
 Javascript Object Properties Geeksforgeeks
Javascript Object Properties Geeksforgeeks
 How To Sort Alphabetically An Array Of Objects By Key In
How To Sort Alphabetically An Array Of Objects By Key In

 How To Remove A Property From A Javascript Object
How To Remove A Property From A Javascript Object
 Can T Access Object Property Even Though It Shows Up In A
Can T Access Object Property Even Though It Shows Up In A
 How To Use Object Destructuring In Javascript
How To Use Object Destructuring In Javascript
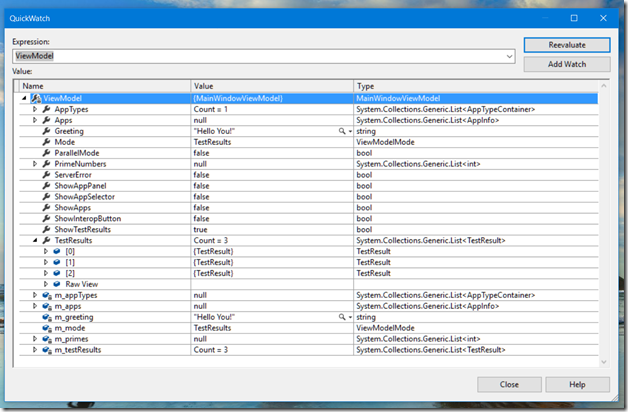
 7 Ways To Look At The Values Of Variables While Debugging In
7 Ways To Look At The Values Of Variables While Debugging In


0 Response to "31 Javascript List All Object Properties"
Post a Comment