27 What Is Custom Javascript
When using the Coveo JavaScript Search Framework, you will sometimes want to add your own custom components (see Create Custom Components). In this tutorial, you will be adding a rudimentary custom search box to your page using pure JavaScript. This component will execute a query every time a user presses the Enter key. As a global or SharePoint admin in Microsoft 365, you can allow custom script as a way of letting users change the look, feel, and behavior of sites and pages to meet organizational objectives or individual needs. If you allow custom script, all users who have "Add and Customize Pages" permission to a site or page can add any script they want.
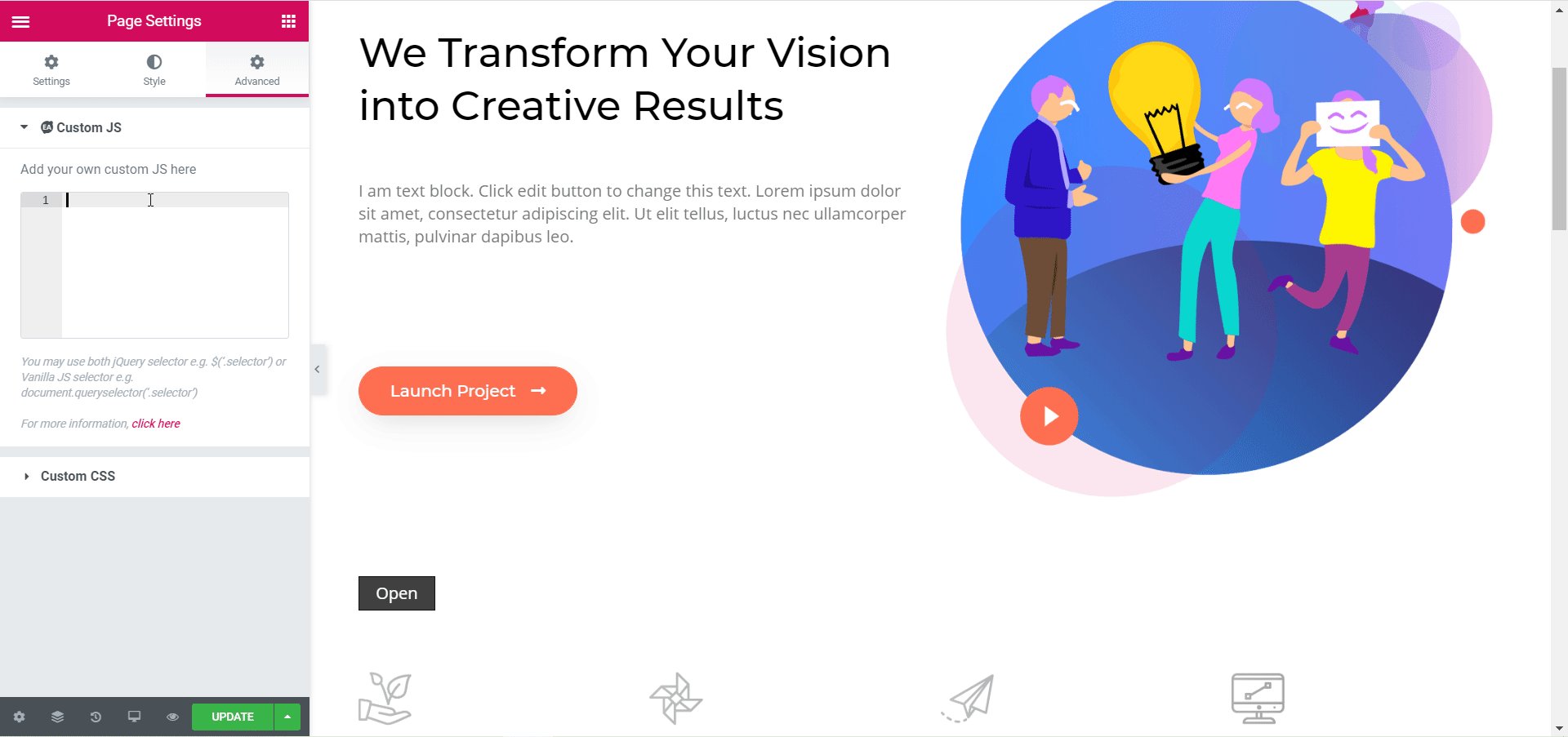
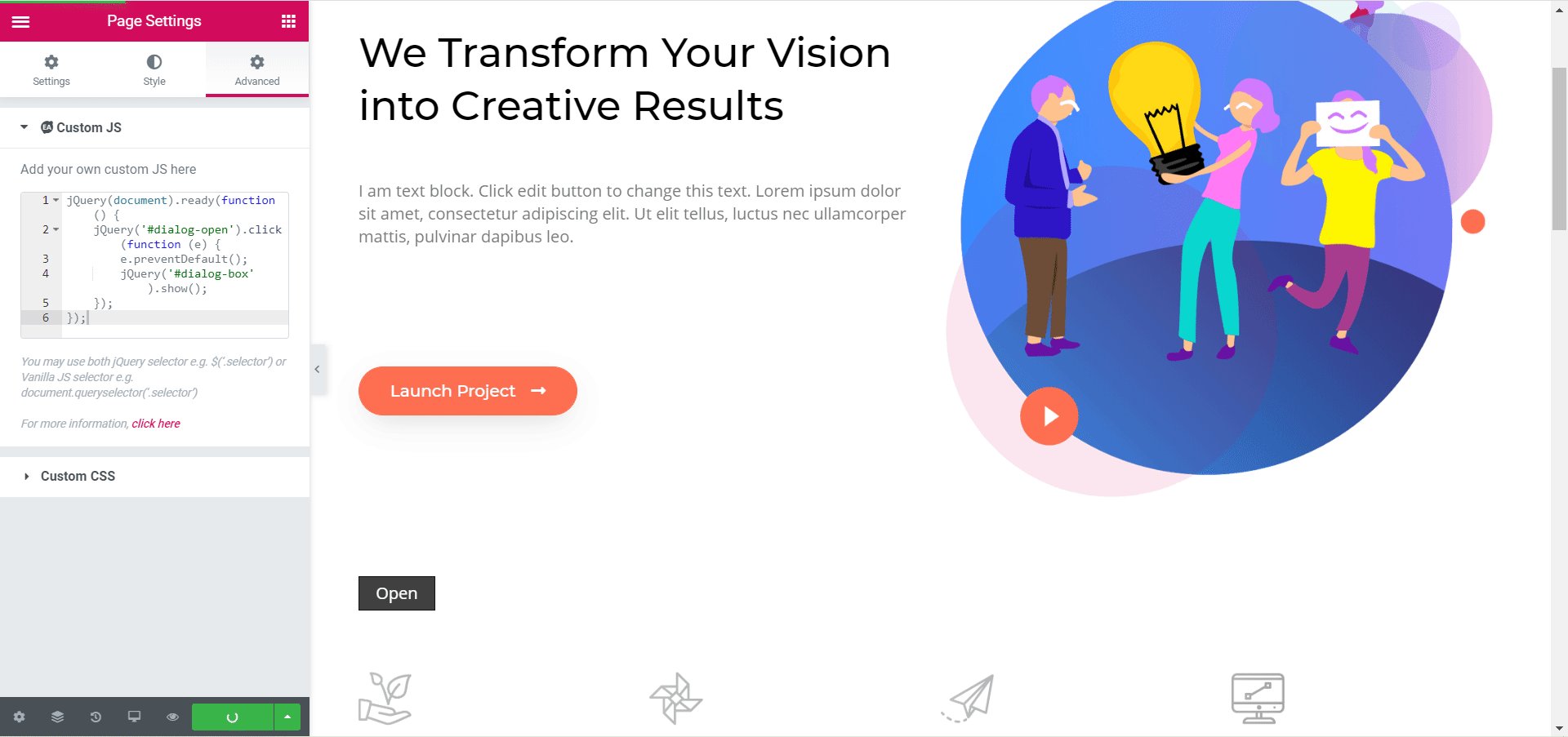
 Custom Js Essential Addons For Elementor
Custom Js Essential Addons For Elementor
JavaScript custom method. I have created a custom object and added a method to it which is called changeColor with an attribute. The idea is when I attach this method to any DOM element that elements all content color must change. function CustomColor () { } CustomColor.prototype.changeColor = function (color) { //here what I have to specify ...

What is custom javascript. JavaScript - Make Custom Functions with Prototype. Posted on April 2, 2015 by Vitosh Posted in Just Tricks. In the current article, I will show you how to build functions for built-in objects in JavaScript. 23/2/2018 · The custom functions in JavaScript are user-defined functions. JavaScript allows us to write our own functions. The following is the syntax −. Syntax <script> <!-- function functionname(parameter-list) { statements } //--> </script> 12/3/2014 · In javascript, there are no classes ( but OOP is possible) 1.Primary data types include Arrays and int, string, float, etc. 2.Custom data types are also array kind of thing, except you can define properties and functions inside them. Examples. For 1. var example1=1;// Example for the first one. For 2
Learn how to run custom JavaScript as part of your logic flows Sometimes you need more than just the flow and formula functions that are available. In these situations, you can use the JavaScript node, found in the component library panel on the left. It allows you to write custom JavaScript code to perform as complex logic as you need. For the purpose of this article, we'll write some custom JavaScript codes that change the "Read More" button text in the blog and open external links in new tabs from image gallery shortcode. Note: It's assumed that you are already familiar with using the developer tool in browsers to inspect elements. add input in custom javascript from WordPress pages/posts. 1. What is the fastest way to load PHP functions that are only used in one theme template? 0. How to properly add and access a JavaScript file in Wordpress? 2. How to add extra attributes to the script tag added via wp_localize_script()
JavaScript custom events can enhance the user experience of your app when used properly. No surprise, then, that it's included in some of the top JavaScript frameworks, such as Vue.js (in Vue, you dispatch custom events using $emit). The code for the demo used in this tutorial is available on GitHub. Before starting, it's important to remember JavaScript in the browser is an unreliable technology. Custom controls rely on JavaScript to tie everything together. However, there are cases in which JavaScript isn't able to run in the browser: The user has turned off JavaScript: This is unusual; very few people turn off JavaScript nowadays. JavaScript allows to use throw with any argument, so technically our custom error classes don't need to inherit from Error. But if we inherit, then it becomes possible to use obj instanceof Error to identify error objects. So it's better to inherit from it. As the application grows, our own errors naturally form a hierarchy.
A tutorial about the intricacies of custom JavaScript functions and the different ways of declaring and using them. Disclaimer I am in every respect a JavaScript beginner. I am writing about… JavaScript event handling is the basis of all client-side applications. When an event occurs on a target element, e.g. a button click, mouse move, form submit etc, a handler function is executed. Custom Events in JavaScript. Friday, Aug 21, 2020 8 minute read Tags: javascript web. Messaging systems in JavaScript, here we go again. Ok, so it's something I've written about a few times before, generally in the context of creating a pub/sub library, but in this post we're going to look at something a bit different, how to use the ...
Custom JavaScript functions are ideal for processing data in repeats. As of version 3.10, using repeats with custom JavaScript functions is limited to the Survey123 field app. You can retrieve all values for a question within a repeat, or retrieve all records within a repeat. 26/3/2021 · There are two kinds of custom elements: Autonomous custom elements – “all-new” elements, extending the abstract HTMLElement class. Customized built-in elements – extending built-in elements, like a customized button, based on HTMLButtonElement etc. First we’ll cover autonomous elements, and then move to customized built-in ones. 15/11/2019 · The functions of JavaScript. The function is a way to create a block of code that can be reused in JavaScript programs again and again by simply calling the function. Function in JavaScript may take one or more parameters and may also return value. A JS function code will execute only when it is called. JavaScript functions are basically objects.
Custom elements teach the browser new tricks while preserving the benefits of HTML. Defining a new element. To define a new HTML element we need the power of JavaScript! The customElements global is used for defining a custom element and teaching the browser about a new tag. Custom JavaScript - Link Sample Code. The example code below sets the value of a column on the form when value of another column is changed. Scenario: Select applications for employee based on the selection in the Employee column. In the main list there is a user type field for employee and there is a separate list that has application for each ... Including custom CSS styles is no different than including custom JavaScript. Instead of using the Javascript widget , use the Stylesheets widget at the bottom left side of the Unbounce builder: How to Locate Each Element's Class/ID
ADX, where is that Custom JavaScript? Read on if you work with ADX Portals, renamed Microsoft Portals, now Dynamics365 Portals. Recently working on a CRM online project, I came across a weird issue. There was a window.alert like prompt saying 'test' and I being a new consultant developer on team, was clueless. Custom JavaScript for a widget assumes that the file will perform some custom logic and return an object with extensions to the widget's view model. The JavaScript file should implement the following format using RequireJS Note: The module must be defined anonymously, in other words, have no package name defined in the module, as shown below. Introduction to JavaScript Custom Events JavaScript provides a way to define and execute events according to user needs which we call it custom events.
Summary: in this tutorial, you will learn about the JavaScript custom events such as creating a custom event and dispatching it. Introduction to JavaScript custom events. The following function highlights an element by changing its background color to yellow: 28/1/2020 · To add custom JavaScript to your WordPress site, you need to either use a plugin or edit your (child) theme's functions.php file. We will have a look at both options in detail, but here's a short summary. 1. You can use different types of plugins to add custom JavaScript to WordPress: plugins for editing the header and footer templates JavaScript is a scripting or programming language that allows you to implement complex features on web pages — every time a web page does more than just sit there and display static information for you to look at — displaying timely content updates, interactive maps, animated 2D/3D graphics, scrolling video jukeboxes, etc. — you can bet that JavaScript is probably involved.
Use custom JavaScript in AMP pages. amp-script lets you write and run your own JavaScript in a way that maintains AMP's performance guarantees. Most AMP components enable common web interactions through their own logic, letting you build your page quickly without writing JavaScript or importing third-party libraries. 24/5/2021 · JavaScript Custom Events Last Updated : 24 May, 2021 Events are used in almost every web application, such as the onclick event being used to execute some code when the user clicks on something. There are already numerous built-in events available to be used, but what if we want our own custom event? Develop custom javascript frameworks that can save time and money. Balance flexibility versus complexity in designing your custom framework. Incorporate 3rd party plugins into your framework (if desired). Develop individual framework components which can be conditionally included on an as-needed basis. Implement and extend the Bootstrap ...
What is Custom JavaScript? ¶ Using Custom Message, you can create Web Messages which are match the image of your website Also, Custom JavaScript makes the expression of Web Message richer.
 How To Add Custom Javascript To A Wordpress Site Theme Junkie
How To Add Custom Javascript To A Wordpress Site Theme Junkie
 Custom Javascript Amp Css In Pages V3 2 Jojothemes
Custom Javascript Amp Css In Pages V3 2 Jojothemes
 How To Add Custom Javascript To Your Wordpress Website Qode
How To Add Custom Javascript To Your Wordpress Website Qode
 Add Custom Javascript Into Your Wordpress Site
Add Custom Javascript Into Your Wordpress Site
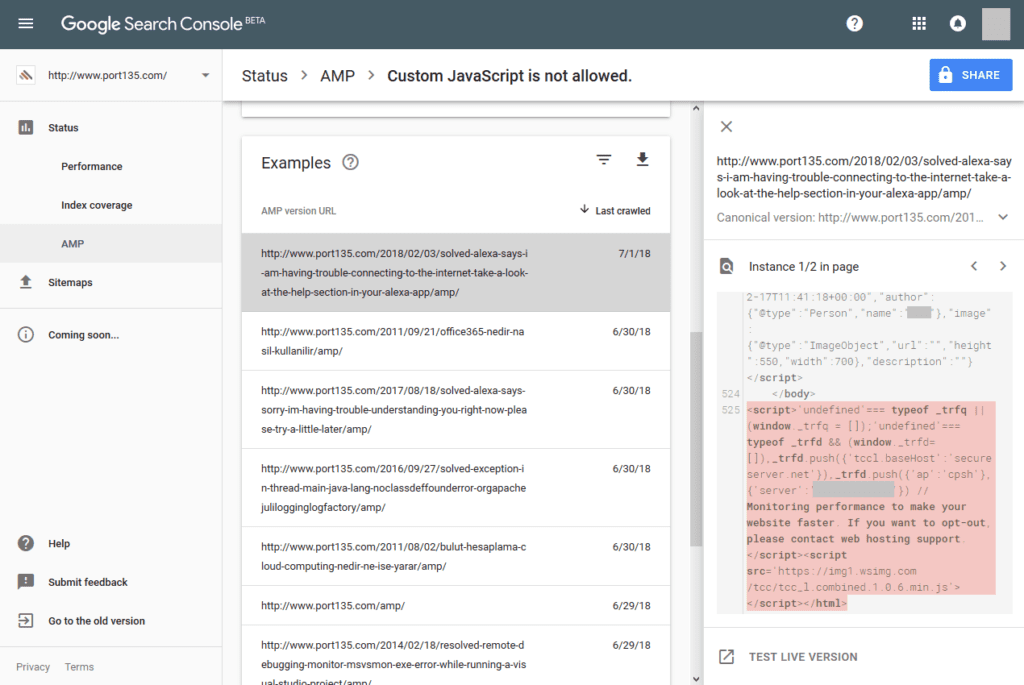
 Solved Custom Javascript Is Not Allowed Google Search
Solved Custom Javascript Is Not Allowed Google Search
 Customizing Behavior Live Forms V7 4 Documentation Frevvo
Customizing Behavior Live Forms V7 4 Documentation Frevvo
 Custom Javascript Button For Lightning Action Salesforce
Custom Javascript Button For Lightning Action Salesforce
 Write Custom Javascript Functions For Csml
Write Custom Javascript Functions For Csml
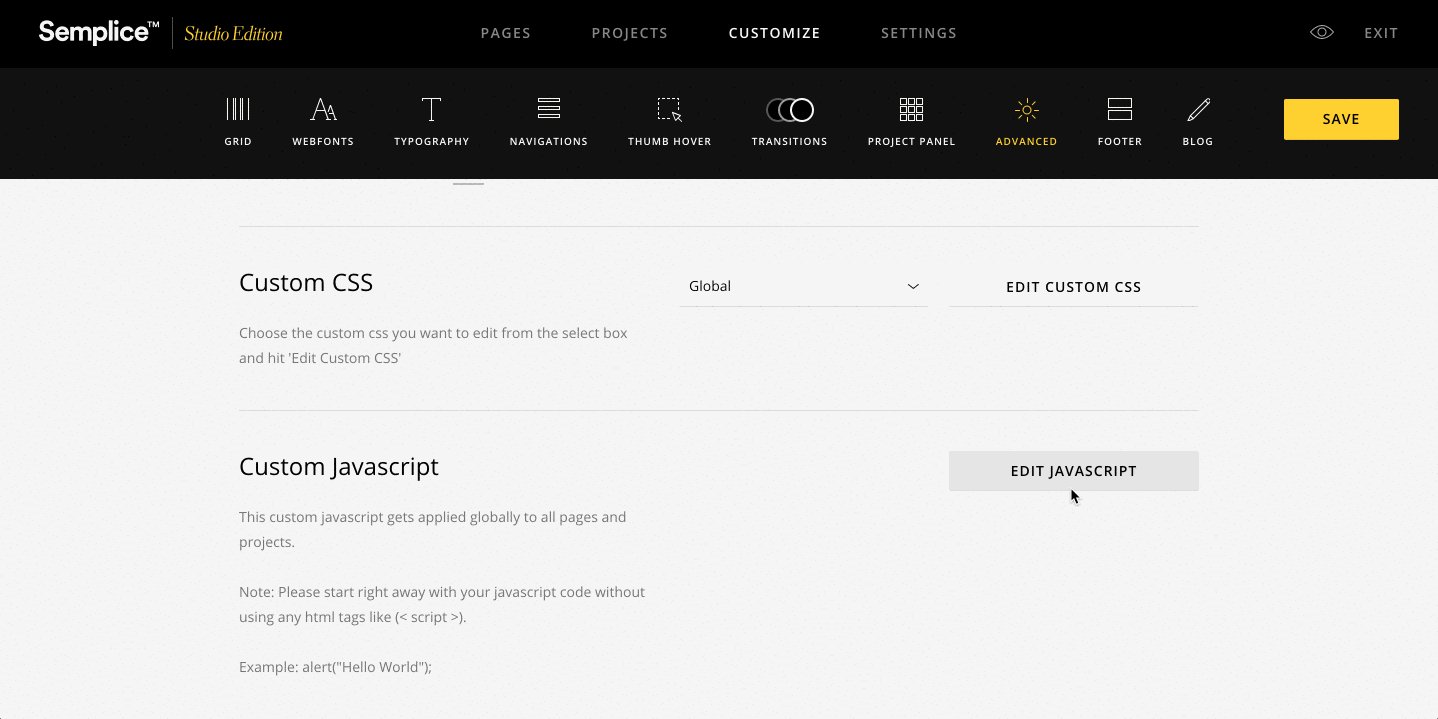
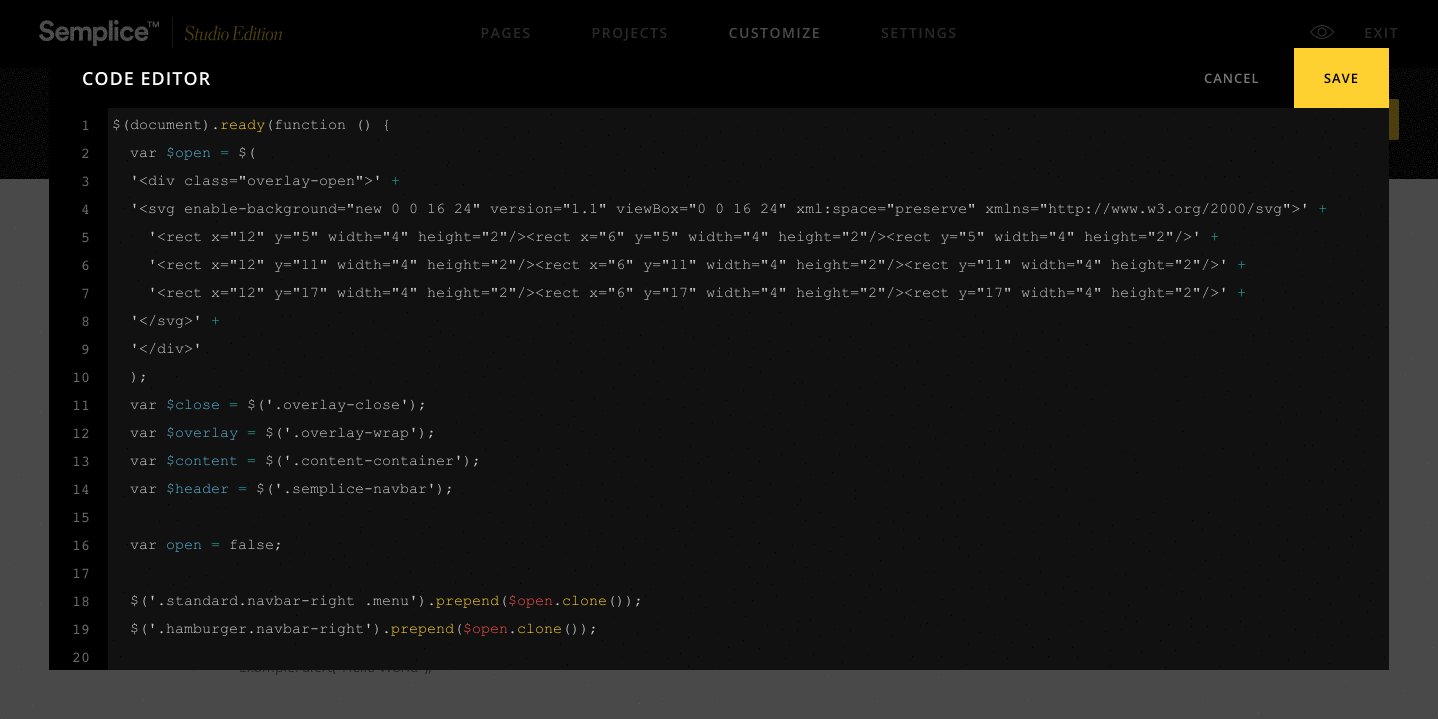
 Adding Custom Javascript Semplice
Adding Custom Javascript Semplice
 Custom Javascript Repro Documentation
Custom Javascript Repro Documentation
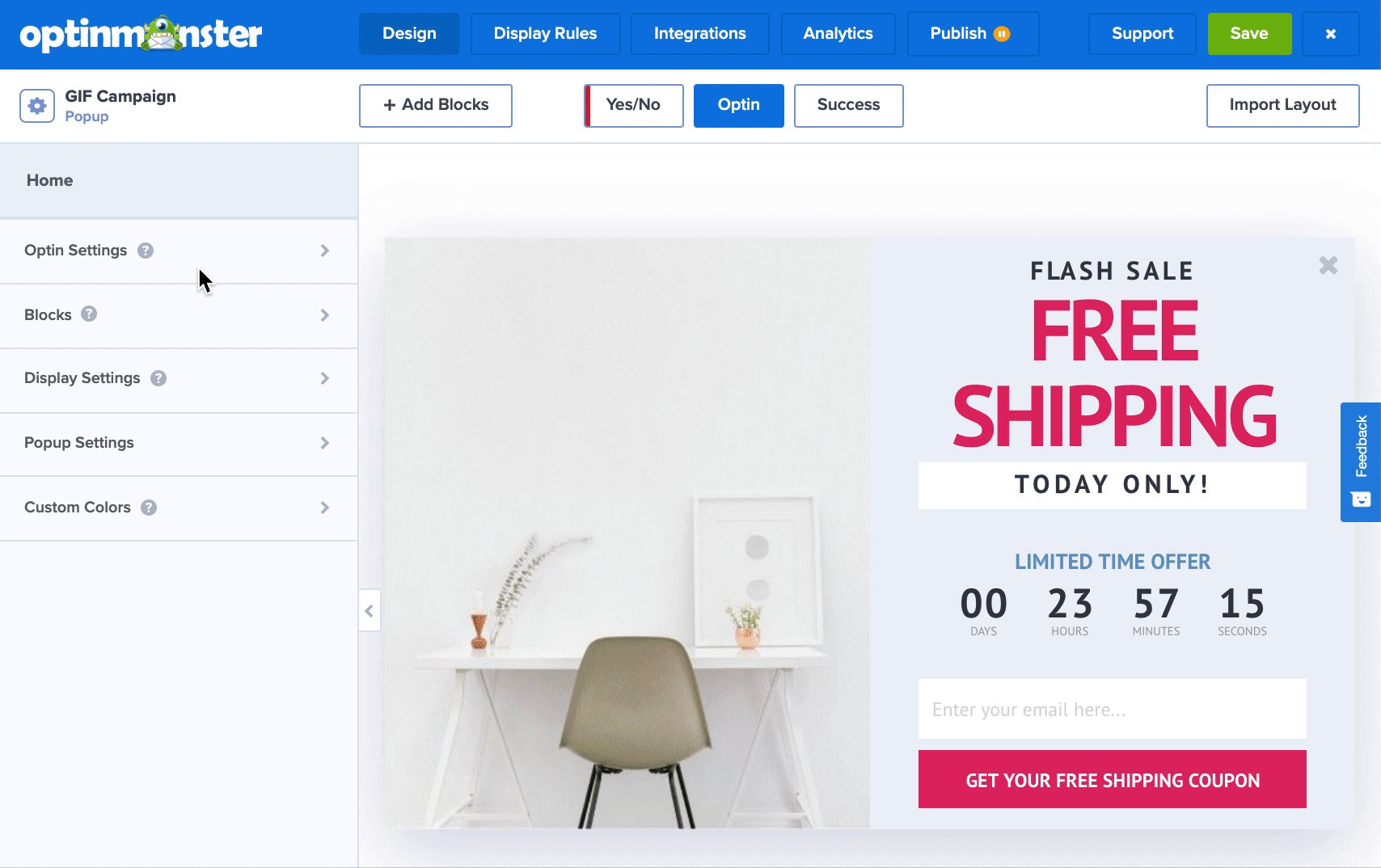
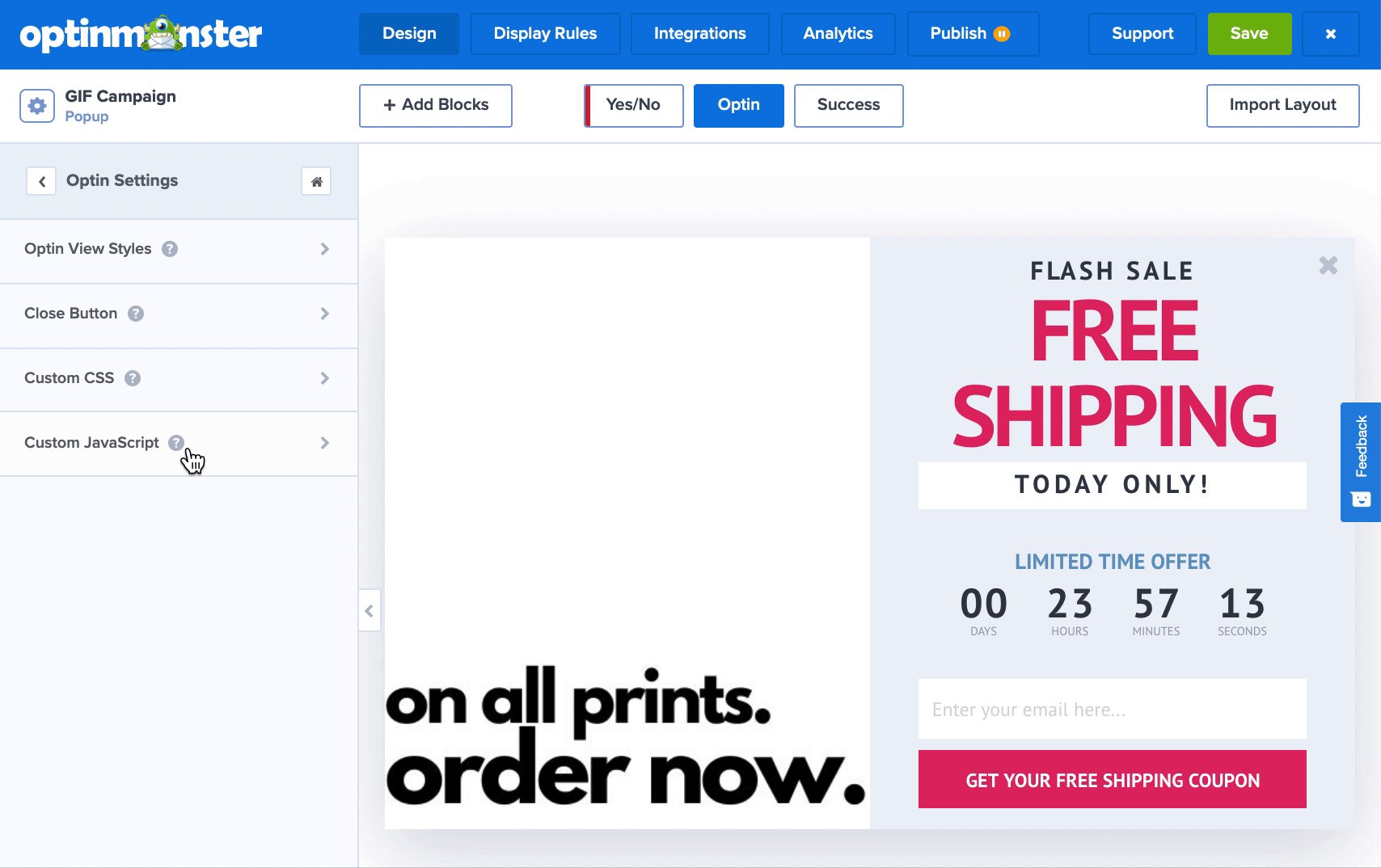
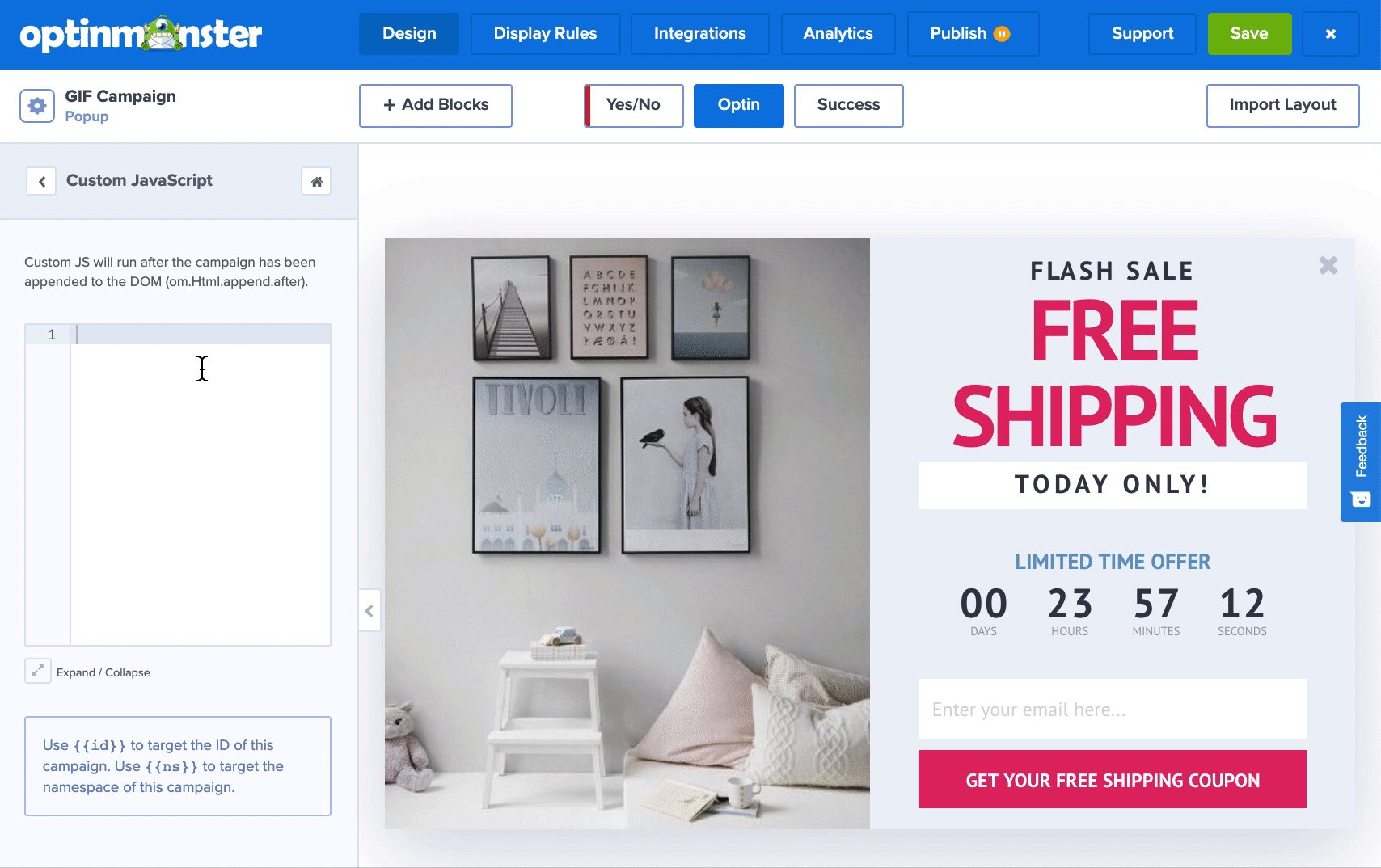
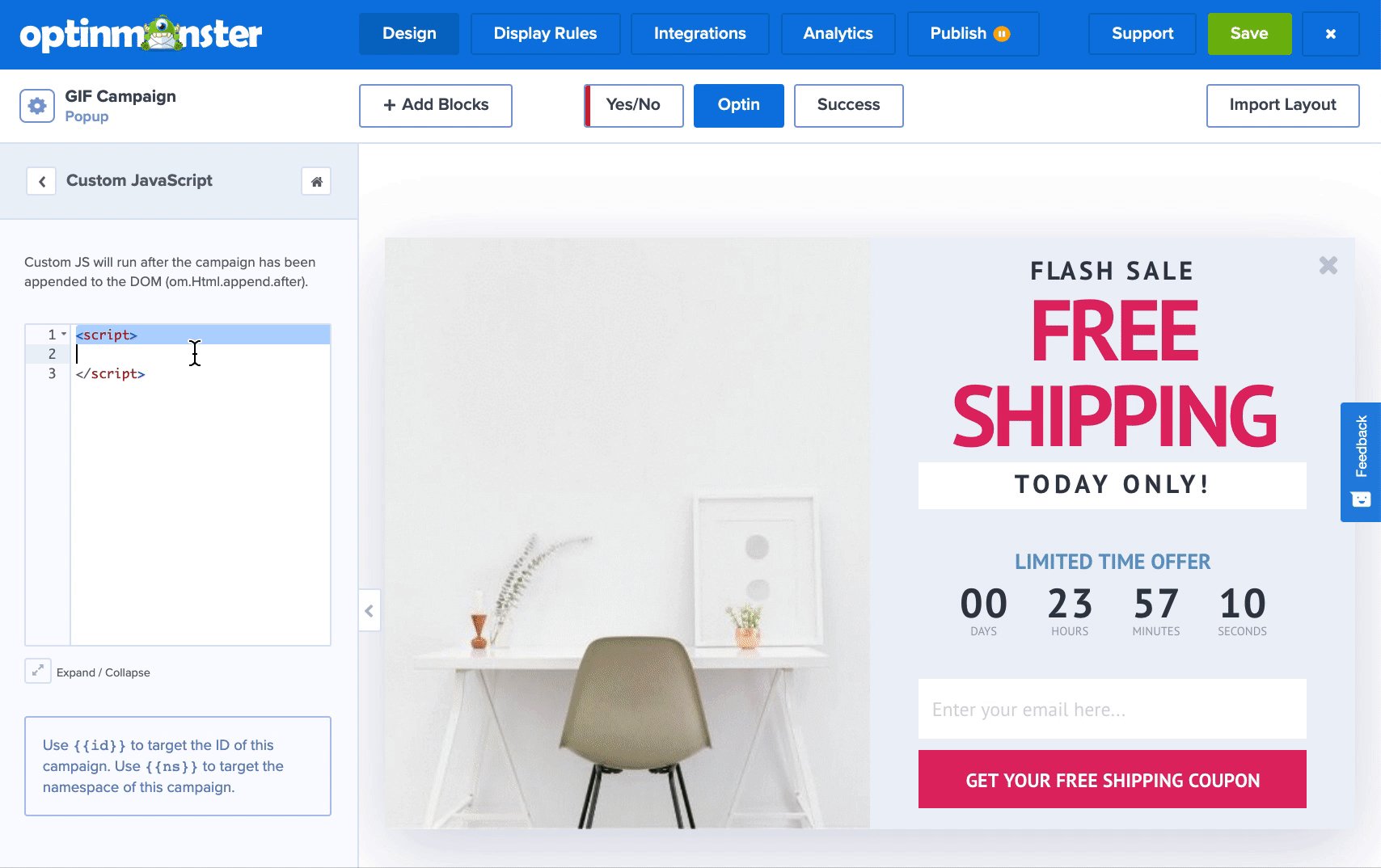
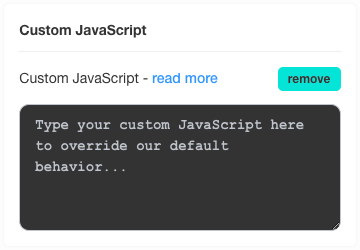
 How To Use Optinmonster S Custom Javascript Tool
How To Use Optinmonster S Custom Javascript Tool
 Custom Javascript In Lt Head Gt Disappear Support Discourse Meta
Custom Javascript In Lt Head Gt Disappear Support Discourse Meta

 Arcadier S Guide On How To Use Custom Javascript Arcadier
Arcadier S Guide On How To Use Custom Javascript Arcadier
 Custom Javascript Code Revenuehunt
Custom Javascript Code Revenuehunt
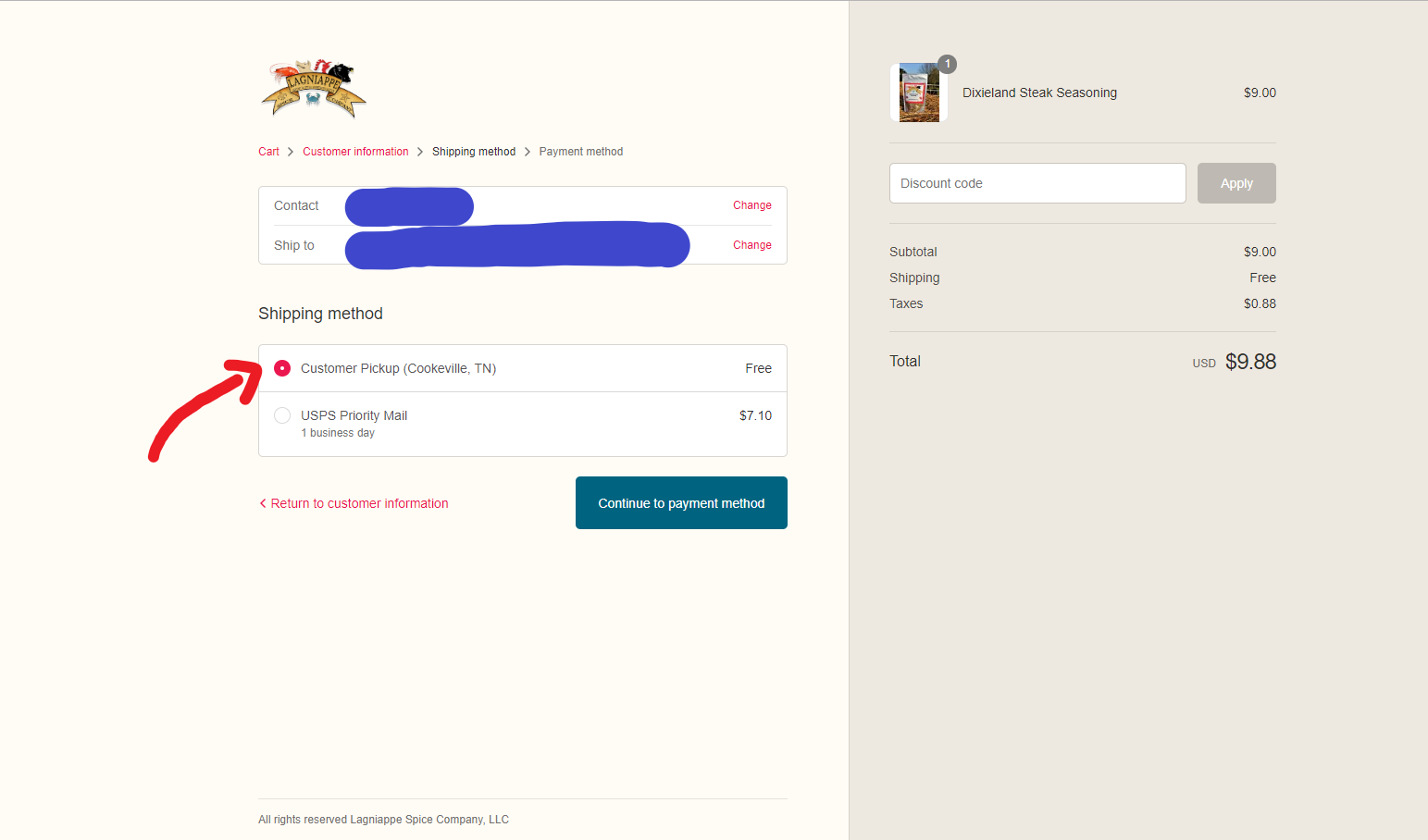
 Adding Custom Javascript To Checkout Pages Shopify Community
Adding Custom Javascript To Checkout Pages Shopify Community
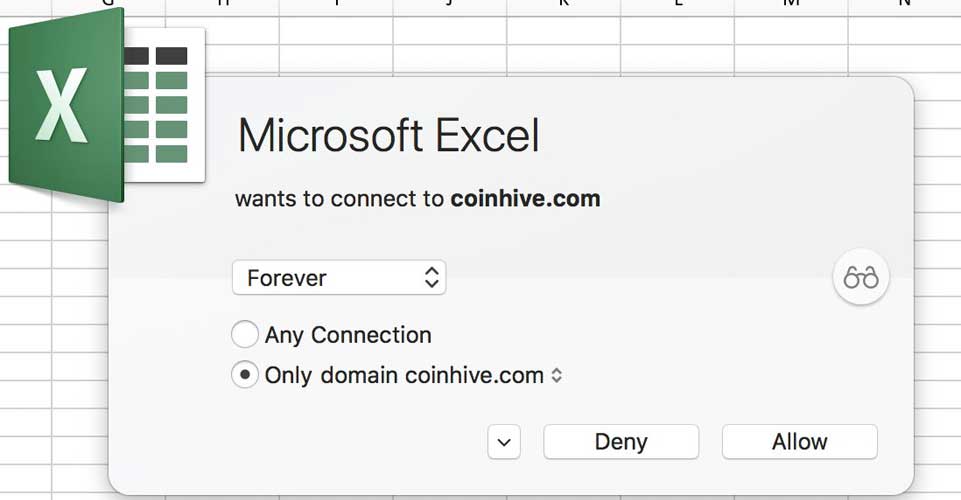
 Poc Developed For Coinhive Mining In Excel Using Custom
Poc Developed For Coinhive Mining In Excel Using Custom
Custom Javascript Targeting Optimize Resource Hub
 Adding Custom Javascript Code As A Test Step In A Web Ui Test
Adding Custom Javascript Code As A Test Step In A Web Ui Test
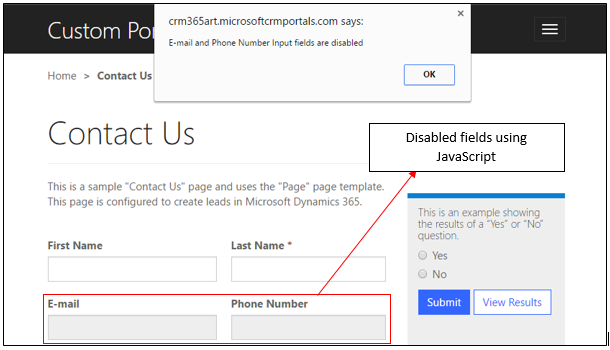
 Using Javascript And Where To Write It In D365 Crm Portals
Using Javascript And Where To Write It In D365 Crm Portals
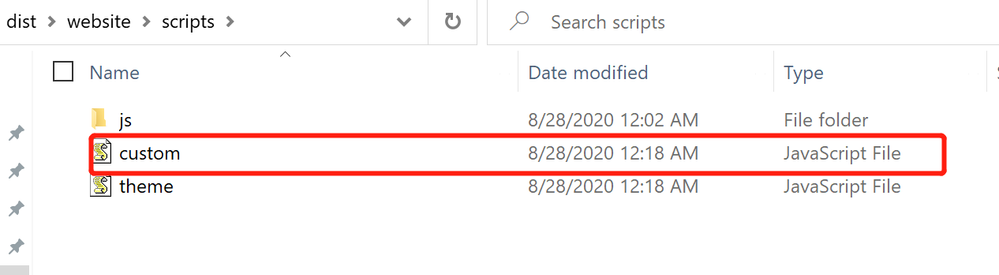
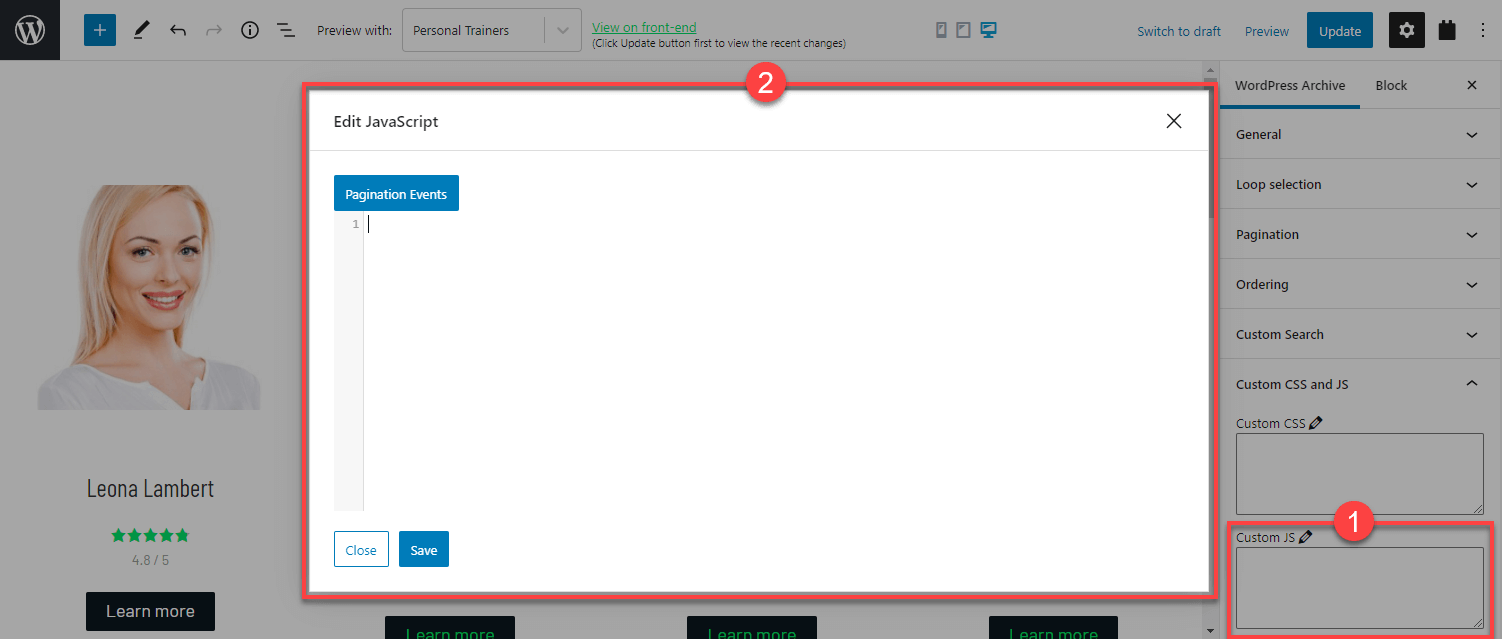
 Adding Custom Javascript To Views Templates And Archives In
Adding Custom Javascript To Views Templates And Archives In
 Custom Javascript Is Not Allowed In Amp Stack Overflow
Custom Javascript Is Not Allowed In Amp Stack Overflow




0 Response to "27 What Is Custom Javascript"
Post a Comment