32 How To Increase Font Size In Javascript
Increase the Font Size Next, we need to add a statement that will increase the font size. In our example, we added the "increase" class to the "+" link, so we need to tie the jQuery action of increasing the size to the "+". This example does just that. Definition and Usage The fontsize () method is not standard, and may not work as expected in all browsers. The fontsize () method is used to display a string in a specified size. This method returns the string embedded in the <font> tag, like this:
 Macos Notes App Text Too Small To Read Bad Coffe Club
Macos Notes App Text Too Small To Read Bad Coffe Club
Set Font Size With Em To allow users to resize the text (in the browser menu), many developers use em instead of pixels. 1em is equal to the current font size. The default text size in browsers is 16px.

How to increase font size in javascript. thanks. On webpages including hotmails, look to the bottom right hand corner > click the % sign to increase the % number. Higher the % number, larger the size of the text. For the benefits of others looking for answers, please mark the suggestion as Answered if it solves your problem. 4 people found this reply helpful. You can use either width or height JavaScript property to proportionally increase and decrease the dimension of an image like zoom-in and zoom-out feature. Let's take a look at the following example to understand how it basically works: 28/4/2013 · I think this line div.style.fontSize = currentFont + fontvar+ "px";is operating with strings, so you will get "16" + "10" + px"resulting in "1610px"instead of "26" + "px"! – IvozorApr 29 '13 at 15:49. I'm getting "Object Required" in the javascript console– Kenny JohnsonApr 29 '13 at 15:58.
Dynamic Increase / Decrease Font Size Box with Javascript Web Accessibility is important aspect of the modern websites and including functionality for increasing / decreasing the font-size of the body text is a good step for achieving it. The other approach is to create a global variable which holds the current font-size and then on click you would set the add/subtract from the variable (let's say 10) and then set the font-size property of the text element using element.style.fontSize. Sam_Warre26September 12, 2018, 9:49pm In CSS font-size is the correct name but in javascript that would trasnlate to font minus style so everywhere in the CSS you have a dash in javascript the property would be camel cased without the dash. - Harry Chilinguerian Jul 29 '18 at 4:29
If you want to make sure your users can increase the font size, another option is to put a pop-up note (using css) on your page instead of buttons to change font sizes, explaining how to use the ... How to make the web part Title bold and increase the font size and change colour · Personally, I would use the HTML Form Webpart to do this, however, you can achieve the same using the content editor. 1. When you are editing the page, put your cursor in the Content Editors text area (where it says "Click here to add new content" when you add the ... How to change font size in ttk.Button? How to set the font size of a Tkinter Canvas text item? How to change the font size of scientific notation in Matplotlib? How to increase the font size of text in Arduino IDE? How to change text font in HTML? How do I change the font size of ticks of matplotlib.pyplot.colorbar.ColorbarBase?
#text-display. We want to style the text display too don't we? So the ID applied to the text division is styled. There's a font-size, some borders and text alignment going on here..blue. That's just a class that was used to change some words blue; just messing around with presentation. Step 5: The fun part: Adding the JavaScript 27/2/2018 · To set the font size, use the fontSize property in JavaScript. You can try to run the following code to set the font size of the text with JavaScript −. Example Live Demo <!DOCTYPE html> <html> <body> <h1>Heading 1</h1> <p id = "myID"> This is Demo Text. This is Demo Text. This is Demo Text. This is Demo Text. This is Demo Text. Let's say that you want to change the font size of an element assigned to a variable "x". The JavaScript code for this is essentially: x.style.fontSize = "150% ; Replace "150%" with the actual font size that you want.
1. Put text increase/decrease buttons on the webpage. 2. Download and load the JavaScript fontsize.js at the end of the document. 3. Call the function on the target element where you want to adjust the font size of your text. 4. Determine the min/max font sizes (the number of times to zoom in and out). Defaults to 2. Given an HTML document and the task is to change the font-size based on the size of the window with the help of JavaScript. Approach 1: First convert the document element font sizes to em or % by using a function. Call this function on every resize of the window. Has anyone found a way to alter the size of the text in a javascript alert box please ? Any help appreciated. Dez. AutisticCuckoo. August 30, 2014, 2:29pm #2. This isn ...
Sets the font Size of Chart Title in pixels. Default: Automatically Calculated based on Chart Size. Example: 16,18,22 .. var chart = new CanvasJS.Chart("container", {. 10/11/2019 · The code use onclick() to call a method that change the text font size base on the value given by a binded javascript function in the button. Feel free to modify and apply it in your system, this is a user-friendly kind of program We will be using JavaScript as a server-side scripting language because It gives a greater control of your web page and extend its capability in a modern way approach. Initially when the page loads, the font size is set to 16px. Then as the user clicks on increase or decrease links font size is increased or decreased by 2 units dynamically by using.css () method. Note that we have set an lower limit of 12px for the text content. Check out the demo to see how it works.
A lot of blogs and websites that have a wide range of users tend to have buttons or images that change the text size for easier readability. This can easily be implemented with a bit of JavaScript and some HTML to attach it to. There are libraries out there that do this, but in many cases it is likely overkill. Simplicity is generally better where possible. Code language: JavaScript (javascript) In the above JavaScript code, a global variable fontSize is defined with value 1. This variable's value will be changed whenever user tries to increase or decrease the font size. Then we have two functions zoomIn () and zoomOut () to perform zoom in and zoom out respectively. About Press Copyright Contact us Creators Advertise Developers Terms Privacy Policy & Safety How YouTube works Test new features Press Copyright Contact us Creators ...
I am trying to change the font size of a text field. I would like the font that is typed in the text field to be bigger and bolded. I have tried this, but it does does not work: Font font1 = new Font("SansSerif", Font.BOLD, 20); JTextField textfield = new JTextField (); textfield.setFont(font1); Also, I want the texted to be centered in the ... Maybe the JavaScripts to change font size are not new things on jsB@nk, because we shared you a lot of JavaScript codes, tutorials for things such as increase font size, javascript font style, javascript text size, ... But this JavaScript tutorial is also good practice to study, let go to the full post-page for details. Here Mudassar Ahmed Khan has explained how to allow website visitors to change i.e. increase or decrease font size of text using JavaScript and jQuery. He has shown how to change i.e. increase or decrease the font size of text of whole page or particular section or part of page using JavaScript or jQuery There are multiple monitor dimensions and resolutions, thus sometimes users find it ...
6/10/2017 · Font size on a webpage might look beautiful, but it is of no use when someone with eye problem can't read it. But with JavaScript, we can remove this problem by manually increasing / decreasing the font-size. Suppose this is our HTML, < p id = "para" > This is an example of font-sizing with JavaScript </ p > < btn id = "dec" > A- </ btn > < btn id = "inc" > A+ </ btn > Here, para is the … you have an element with the font size of 15px, and a child element inside with a font-size set to 3em, what is the font size of the child in px? (Provide a number only, not the measurement t html css size style font The other is how to change the font for pre-existing fields. The former is simple. After making the change in one field, right-click it (in Form Edit mode) and select "Use Current Properties as New Defaults". The latter is a bit more complicated.
JavaScript – Change the Font Size of Paragraph. To change the font size of a paragraph using JavaScript, get the reference to the element, and assign the specific font size value to the element.style.fontSize property. CSS and JavaScript Code to increase and decrease font size of text. June 6, 2021 by jaminrai To add functionality of increasing and decreasing size of text in the post you need the following codes. Topics: How to Increase and Decrease Font Size in BracketsHTML Tutorials : http://goo.gl/O254f9CSS Tutorials : https://goo.gl/1QNdiB JavaScript Tutorials: h...
To change the font size of a HTML Element using JavaScript, get reference to this HTML Element element, and assign required font size value to the element.style.fontSize property. In the following example, we will change the font size of HTML Element with id "myElement" to "25px", in JavaScript, using element.style.fontSize property. example.html.
G9 Ch1 Text Logo Change The Font Size In Dreamweaver
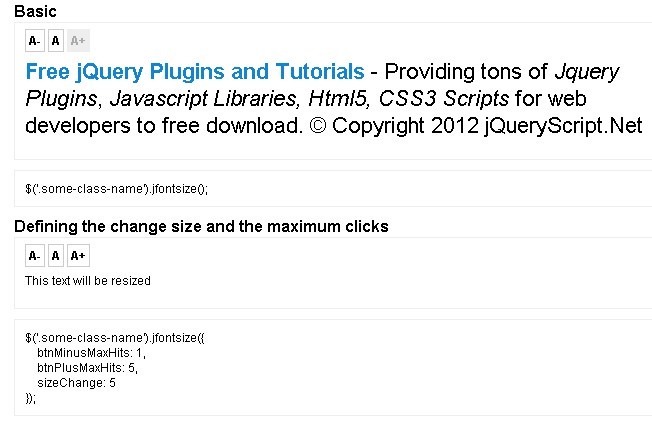
 Jquery Font Size Plugins Jquery Script
Jquery Font Size Plugins Jquery Script
Change Font Type Amp Text Size Of Ie Firefox Chrome Browser
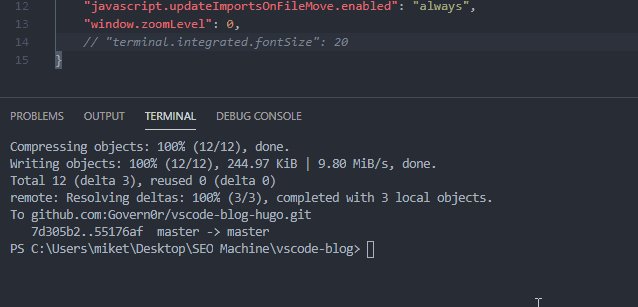
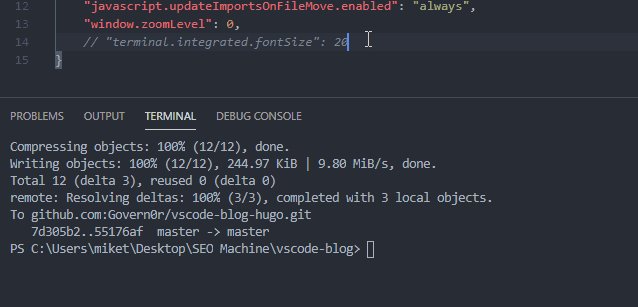
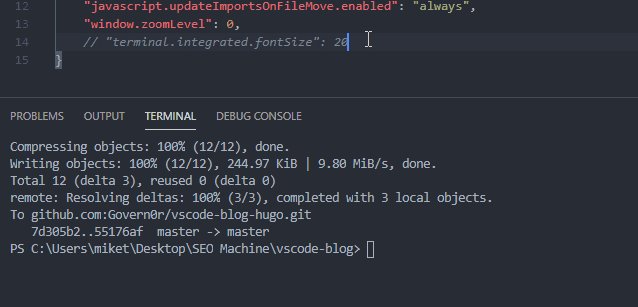
 How To Change The Vscode Terminal Font Size
How To Change The Vscode Terminal Font Size
Css To Change The Font Size Of Drop Down Choices In A Table
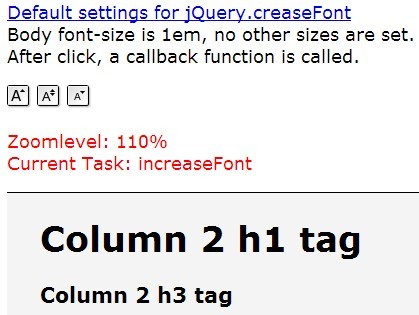
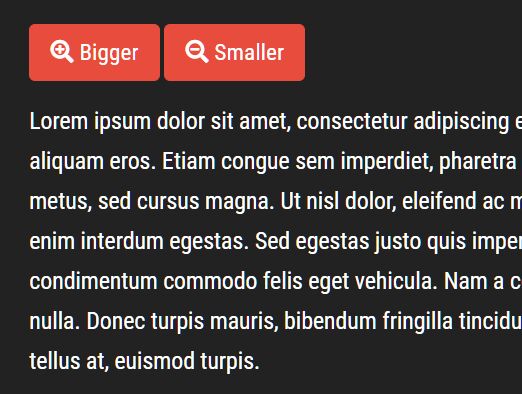
 Increase Amp Decrease Font Size To Improve Accessibility
Increase Amp Decrease Font Size To Improve Accessibility
Change Font Size To Larger In Javascript
 Increase Amp Decrease Font Size To Improve Page Accessibility
Increase Amp Decrease Font Size To Improve Page Accessibility
 Adobe Reader Font Size Too Big
Adobe Reader Font Size Too Big
 Javascript Detect Change Screen Size Code Example
Javascript Detect Change Screen Size Code Example
 Change Font Size And Column Width Of A Table After Printing
Change Font Size And Column Width Of A Table After Printing
 Font Size And Style For Text In The Javascript And Css Editor
Font Size And Style For Text In The Javascript And Css Editor
How To Set The Default Font And Font Size For New Workbooks
 Jquery Plugin For Altering The Font Size On Sites Jfontsize
Jquery Plugin For Altering The Font Size On Sites Jfontsize
 How To Change The Font Of Html5 Canvas Using A Button In
How To Change The Font Of Html5 Canvas Using A Button In
 Font Size And Style For Text In The Javascript And Css Editor
Font Size And Style For Text In The Javascript And Css Editor
 Solved How Do I Change Font Size In Adobe Acrobat Reader
Solved How Do I Change Font Size In Adobe Acrobat Reader
 How To Increase Decrease Font Size Using Javascript In Html
How To Increase Decrease Font Size Using Javascript In Html
 Preview And Download Fonts For Developers With Fonts4dev
Preview And Download Fonts For Developers With Fonts4dev
How To Create Slider Toggle To Change Font Size On Screen
G9 Ch1 Text Logo Change The Font Size In Dreamweaver
 How To Change Font Size In Vs Code Kindacode
How To Change Font Size In Vs Code Kindacode
 Change The Font Size In A Text Layer Stack Overflow
Change The Font Size In A Text Layer Stack Overflow
 Increase And Decrease Font Size Using Jquery Programmingfree
Increase And Decrease Font Size Using Jquery Programmingfree
 Html Paragraph Text Color And Font Size Dynamically Javascript Jquery
Html Paragraph Text Color And Font Size Dynamically Javascript Jquery
 How To Change Font Size For Let Keyword In Netbeans
How To Change Font Size For Let Keyword In Netbeans
How To Increase The Font Size In Macos Notes App And Save
 Custom Fonts Are Not Displayed In Stripe Elements Issue
Custom Fonts Are Not Displayed In Stripe Elements Issue
 Click Button To Change Font Size Using Javascript Increase Decrease Font Size On Website
Click Button To Change Font Size Using Javascript Increase Decrease Font Size On Website
 Align Text To Bottom Of Baseline Regardless Of Font Size
Align Text To Bottom Of Baseline Regardless Of Font Size
Ime Chs Increase Font Size Some Chinese Characters Can T
0 Response to "32 How To Increase Font Size In Javascript"
Post a Comment