24 Generate Html Table With Javascript
Oct 16, 2015 - This is an HTML form with results calculated using JavaScript. My goal is to display a table of 2-6 columns and variable number of rows depending on user input (form would be modified). My problem is that I am not fully understanding how to get the table created in JavaScript after the user ... USE JAVASCRIPT TO CREATE A HTML TABLE IN A DYNAMIC WAY
25/2/2019 · In this tutorial we saw how to generate a table with JavaScript. An HTML table is represented in the DOM by the HTMLTableElement. This interface exposes a lot of useful methods for manipulating table heads with createTHead and table rows with insertRow. HTML table rows on the other hand inherit from HTMLTableRowElement.

Generate html table with javascript. Aug 12, 2020 - In this article I will demonstrate three ways of creating and populating an HTML table with JavaScript, examining the advantages and disadvantages of each. The table in the screenshot below lists all… Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Jan 24, 2013 - This JavaScript tutorial has two goals in mind. The first goal is to show you how to generate a dynamic HTML table, rows, and cells. The second the goal is to generate a random number within a range of numbers.
3/12/2014 · JavaScript function to create dynamic Table in HTML at runtime. Inside the GenerateTable JavaScript function, first a JSON Array is created. The JSON Array contains the Table Header and Cell values. HTML Table. First a dynamic HTML Table is created using JavaScript createElement method. Adding the … 2 weeks ago - Welcome to a beginner’s tutorial on how to create a table from an array with Javascript. Need to display a “nice array of data” in HTML? Creating a table from an array is as easy as using a loop to run through the array, and generate the HTML: Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Aug 10, 2020 - How to insert an element after another element in JavaScript without using a library · This JSX tag's 'children' prop expects a single child of type 'Element', but multiple children were provided · If para1 is the DOM object for a paragraph, what is the correct syntax to change the text within ... Oct 07, 2015 - The proper way of creating an HTML table with JavaScript and inserting it into the HTML body element is using the DOM methods insertRow and insertCell. Dynamically creating a HTML table with JavaScript. The following example attempts to demonstrate how a html <table> can be dynamically created with JavaScript. <!DOCTYPE html> <html> <head> <meta content="text/html;charset=utf-8" http-equiv="Content-Type"> <title>Create a html table with java script</title> </head> <script ...
Dynamically generate HTML table using JavaScript - document.createElement() method This tutorial covers the following topics. Create a Row dynamically inside the table from form data; Add a Delete button to the added table Row; Ability to delete the dynamically generated table Row ; Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor. Could anybody tell me how I can create the table below using my function (I need to do this for my situation)?. Here is my javascript and html code given ...17 answers · Top answer: This should work (from a few alterations to your code above). function tableCreate() { var ...
20/4/2013 · If your code is in an external JS file, in HTML create an element with an ID where you want your table to appear: <div id="tablePrint"> </div> And in JS instead of … Use JavaScript to build a dynamic html table using loops. This video discusses the structure of HTML tables and explains how to use the for loop to create th... 4/12/2020 · 11. 12. <p>Click table head to sort.</p>. <table>. <thead>. <tr>. <th class='prop__name' data-prop-name='firstName'>First Name</th>. <th class='prop__name' data-prop-name='lastName'>Last Name</th>. <th class='prop__name' data-prop-name='birth'>Birth</th>.
Here, I am sharing an example on how to add or remove table rows using plain JavaScript and save the data to a database. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, ... May 04, 2021 - Now, this is how the table and its HTML structure look like in the developer’s console. At the left, we have the table, and at the right, we have the browser-generated code. You can customize the js code based on how you want the table to look. We have only used 3 JavaScript methods ...
Could anybody tell me how I can create the table below using my function (I need to do this for my situation)?. Here is my javascript and html code given ...17 answers · Top answer: This should work (from a few alterations to your code above). function tableCreate() { var ... function generate_table {// get the reference for the body var body = document. getElementsByTagName ("body") [0]; // creates a <table> element and a <tbody> element var tbl = document. createElement ("table"); var tblBody = document. createElement ("tbody"); // creating all cells for (var i = 0; i < 2; i ++) {// creates a table row var row = document. createElement ("tr"); for (var j = 0; j < 2; j ++) {// Create a <td> element and a text node, … This tutorial will teach you how to create a dynamic HTML table through the use of Javascript and Document Object Model (DOM) manipulation. The number of table rows and cell content will vary depending on your data. In this tutorial, I will be creating a scoreboard for a Javascript video …
 Export Html Table Data To Excel Using Javascript
Export Html Table Data To Excel Using Javascript
 Export Html Table To Json Csv Txt Pdf Tablehtmlexport
Export Html Table To Json Csv Txt Pdf Tablehtmlexport
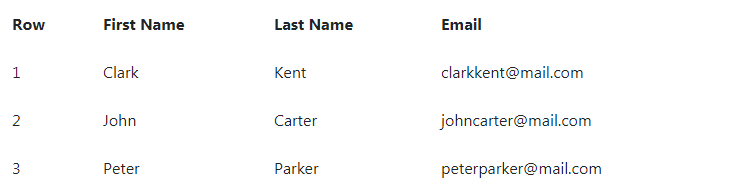
 Display Json Data In Html Table Using Javascript Dynamically
Display Json Data In Html Table Using Javascript Dynamically
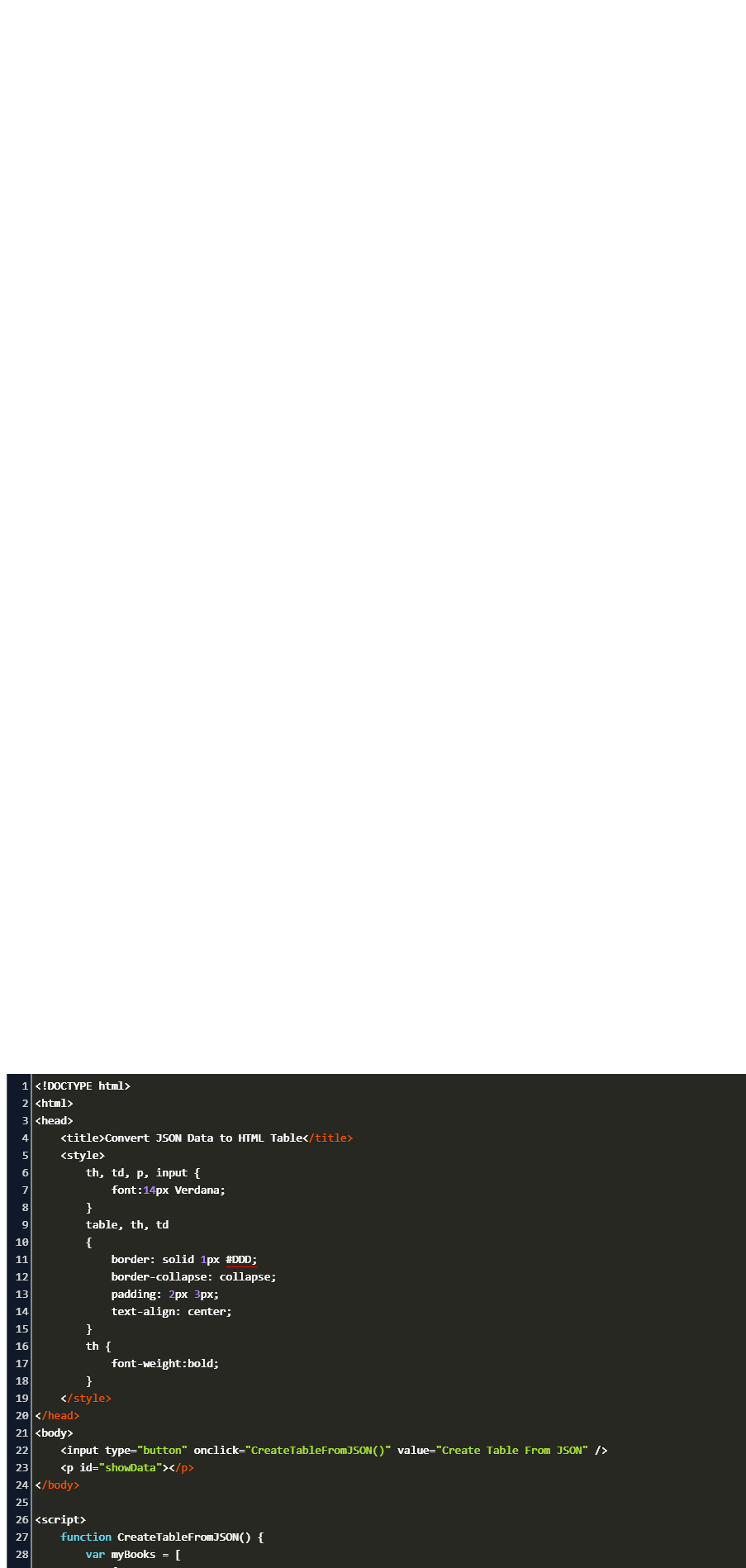
 How To Convert Json Data To A Html Table Using Javascript
How To Convert Json Data To A Html Table Using Javascript
 Convert Json Data Dynamically To Html Table Using Javascript
Convert Json Data Dynamically To Html Table Using Javascript
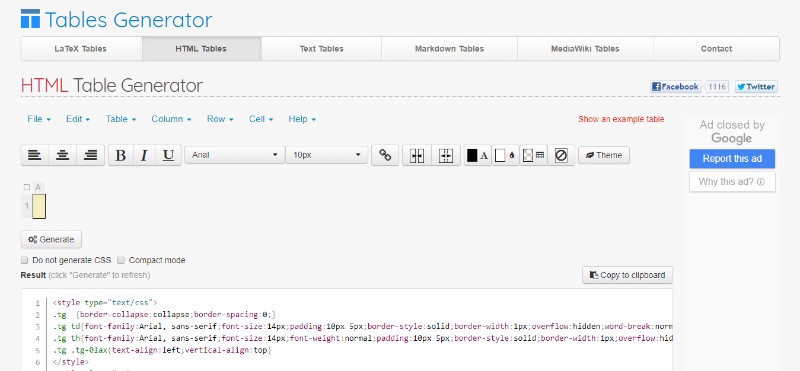
 Html Table Generator Using Javascript Beginner
Html Table Generator Using Javascript Beginner
 Html Table Basics Learn Web Development Mdn
Html Table Basics Learn Web Development Mdn
 Create Table Using Javascript Delft Stack
Create Table Using Javascript Delft Stack
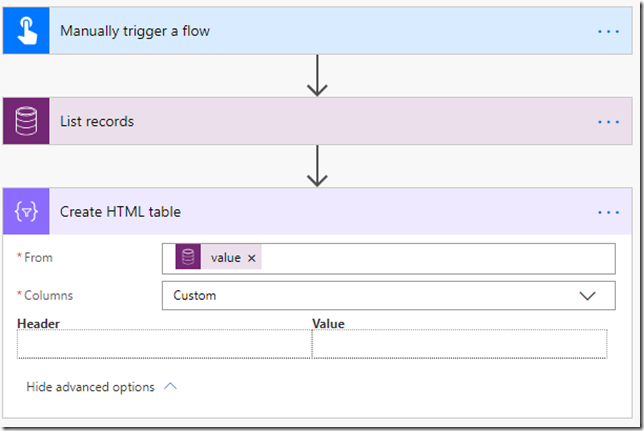
 Working With Html Tables In Power Automate Flows It Ain T
Working With Html Tables In Power Automate Flows It Ain T
 A Javascript Library That Creates Html Tables Data Table Js
A Javascript Library That Creates Html Tables Data Table Js
 Looping Through Html Table And Store Td Values As A String
Looping Through Html Table And Store Td Values As A String
 Lesson 21 Dynamically Generate Html Table Javascript Javascript For Beginners Urdu Hindi
Lesson 21 Dynamically Generate Html Table Javascript Javascript For Beginners Urdu Hindi
 Build A Html Table Of Contents Generator Or Steal Mine
Build A Html Table Of Contents Generator Or Steal Mine
 Create An Html Table Rosetta Code
Create An Html Table Rosetta Code
 Html Tables All There Is To Know About Them Wpdatatables
Html Tables All There Is To Know About Them Wpdatatables
 Creating A Dynamic Html Table With Javascript By Daniel
Creating A Dynamic Html Table With Javascript By Daniel
 Back To The Basics How To Generate A Table With Javascript
Back To The Basics How To Generate A Table With Javascript
 Bootstrap 4 Striped Responsive Tables And More Tutorial
Bootstrap 4 Striped Responsive Tables And More Tutorial
 Programmers Sample Guide Dynamically Generate Html Table
Programmers Sample Guide Dynamically Generate Html Table
 Convert Html Table Data To Json Using Javascript Jquery
Convert Html Table Data To Json Using Javascript Jquery
 Convert Html Table To Pdf Using Javascript Without A Plug In
Convert Html Table To Pdf Using Javascript Without A Plug In
 How To Bind Javascript Array To Dynamic Html Table Stack
How To Bind Javascript Array To Dynamic Html Table Stack
 Add Edit And Delete Data In An Html Table Using Javascript
Add Edit And Delete Data In An Html Table Using Javascript

0 Response to "24 Generate Html Table With Javascript"
Post a Comment