25 Javascript Html Table To Pdf
1. Download and place the JavaScript tableHTMLExport.js after jQuery. 2. Load the jspdf and jspdf.plugin.autotable libraries if you want to export the table to PDF. 3. Export your HTML table to JSON, CSV, TXT, or PDF files. 4. Set the columns & rows to ignore. 5. We can separate out section of which we need to convert in PDF. For example, if table is in class "pdf-table-wrap". After this, we need to call html2canvasfunction combined with jsPDF. following is sample code. var pdf = new jsPDF('p', 'pt', [580, 630]);html2canvas($(".pdf-table-wrap")[0], { onrendered: function(canvas) { …
 Export An Html Table To Pdf Using Jspdf Autotable
Export An Html Table To Pdf Using Jspdf Autotable
To Export the generated HTML on the webpage to PDF, we have to write code to handle this. JsPDF opensource library is a popular javascript framework to handle pdf/HTML manipulation in client side. We will see the below tutorial about converting HTML elements like div or tables to PDF document and download to it your system. Using Javascript and ...
Javascript html table to pdf. 21/12/2017 · A Full Comparison Of 6 Js Libraries For Generating Pdfs Dev Community Convert html table to pdf using javascript without a plug in export html table to json csv txt pdf tablehtmlexport free jquery plugins export html table data to excel csv png and pdf using jquery plugin phpflow com export html table into excel csv and text using tableexport Download jspdf source: https://webbuilder7 /start?ref=bd307Download pdfmake source: https://webbuilder7 /start?ref=fa35e👉 Learn how to extract email a... 8/3/2020 · How to Export HTML Table to PDF using Javascript. Devnote team March 8, 2020. August 22, 2020. Export HTML table to PDF, When the Export to pdf Button is clicked, the Export JavaScript function gets called. Below the example : <link rel="stylesheet" type="text/css" href="https://stackpath.bootstrapcdn /font-awesome/4.7.0/css/font-awesome.min.
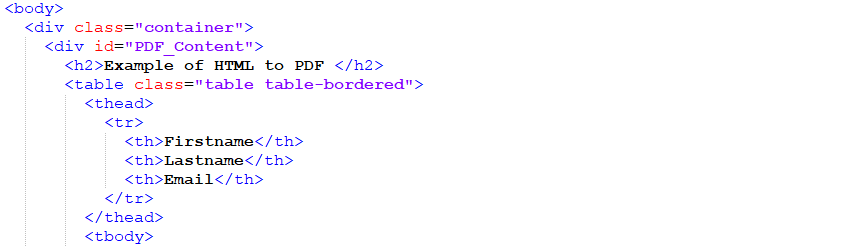
Set as base. Collaborate. Embed. Change Fiddle listing shows latest version. The fiddle listings (Public, Private, Titled, etc) will now display latest versions instead of the ones saved as Base versions - this was … Generating PDF file format in client-side JavaScript is now trivial with a great library we have probably heard of. The library allows you to select the DOM (Document Object Model) elements that you wish to publish as PDF content. Exporting generic HTML/CSS to PDF has been an open question without a definitive answer for quite a long time. The basic steps to create the table in sample1.html are: Get the body object (first item of the document object). Create all the elements. Finally, append each child according to the table structure (as in the above figure). The following source code is a commented version for the sample1.html.
JavaScript preprocessors can help make authoring JavaScript easier and more convenient. For instance, CoffeeScript can help prevent easy-to-make mistakes and offer a cleaner syntax and Babel can bring ECMAScript 6 features to browsers that only support ECMAScript 5. Read Tutorial and Download source code from CodexWorld - https://www.codexworld /convert-html-to-pdf-using-javascript-jspdf/HTML to PDF with JavaScrip... HTML Table Export to PDF using javascript?.............................. Any One plz help me...
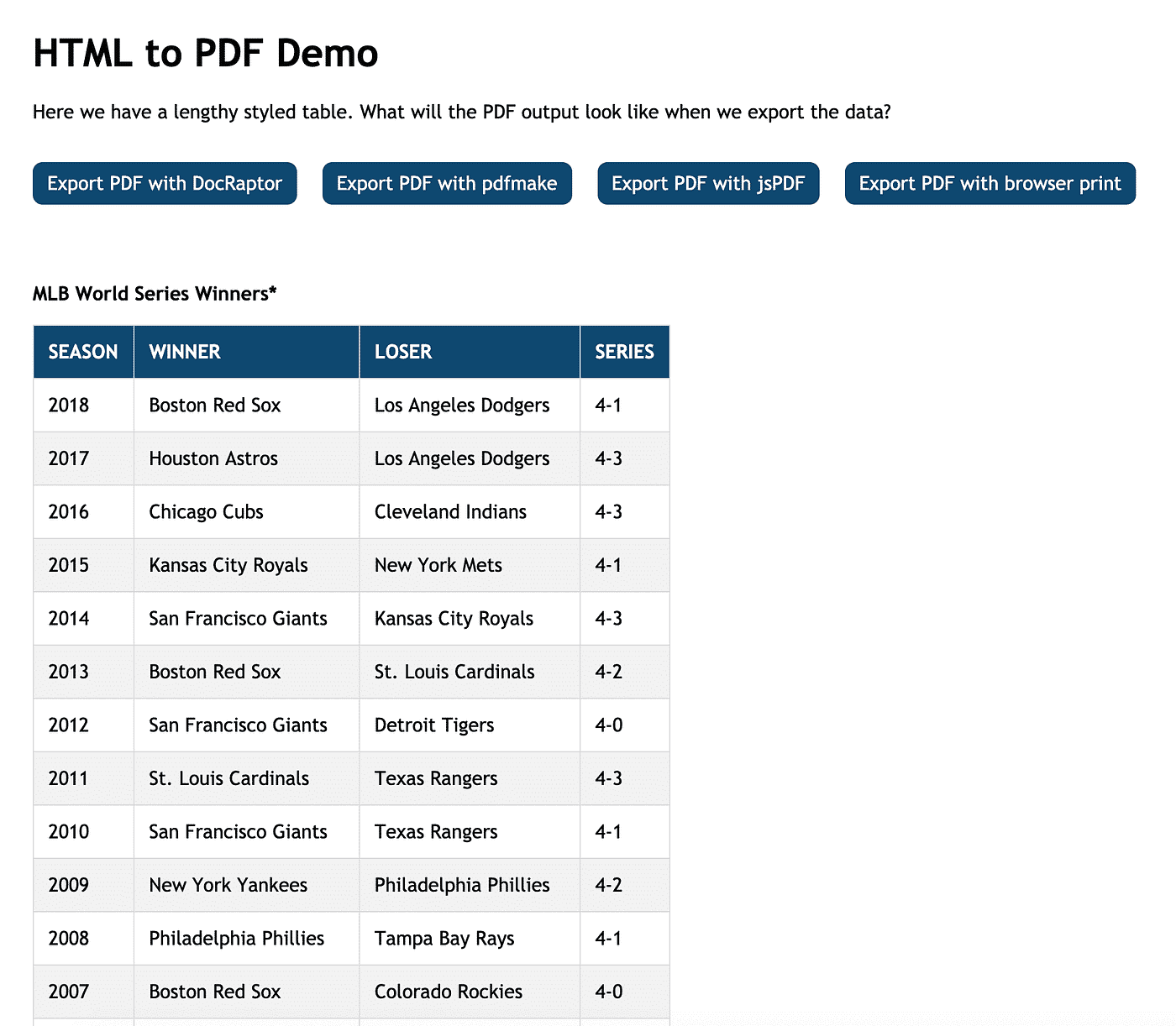
I Used Datatable JS plugin for my purpose of exporting an html table data into various formats. With my experience it was very quick, easy to use and configure with minimal coding. Below is a sample jquery call using datatable plugin, #example is your table id $(document).ready(function() { $('#example').DataTable( { dom: 'Bfrtip', buttons: [ 'copyHtml5', 'excelHtml5', 'csvHtml5', 'pdfHtml5 12/11/2020 · HTML to PDF demo app. Our demo app contains a lengthy styled table and four buttons to export the table as a PDF. The app is built with basic HTML, CSS and vanilla JavaScript, but you could easily create the same output using your UI framework or library of choice. Each export button generates the PDF using a different approach. May 30, 2018 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers.
Generate PDF tables with Javascript. This jsPDF plugin adds the ability to generate PDF tables either by parsing HTML tables or by using Javascript data directly. Check out the demo or examples. Installation. Get jsPDF and this plugin by doing one of these things: npm install jspdf jspdf-autotable; Download jspdf and jspdf-autotable from github Using jsPDF library, you can download the div containing graphs, tables, contents as a PDF. This is a HTML5 client-side solution for generating PDFs. Using jsPDF library, you can download the div containing graphs, tables, contents as a PDF. ... Download a HTML content as pdf using javascript - jsPDF. November 4, 2015 May 20, ... JavaScript Function to Convert HTML Document. Below code shows the JavaScript function used to construct the HTML source data with header, body and the footer. The header portion is to specify the required namespace and the charset. With these specifications, the source HTML will be encoded to form the URI.
<html> <head> <title>Convert Table to PDF using JavaScript</title> <style> table { width: 300px; } table, th, td { border: solid 1px #DDD; border-collapse: collapse; padding: 2px 3px; text-align: center; } </style> </head> <body> <div id="tab"> <table> <tr> <th>Name</th> <th>Age</th> <th>Job</th> </tr> <tr> <td>Brian</td> <td>41</td> <td>Blogger</td> </tr> <tr> <td>Matt</td> <td>25</td> <td>Programmer</td> </tr> <tr> <td>Arun</td> <td>39</td> <td>Writter</td> </tr> </table… Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor. Add the following table in your HTML page. I will demonstrate how to generate PDF file of your HTML page with CSS using JavaScript and J query. Add the style of this HTML page. Add the "Print" button in this page, above the form tag. Add the following script in HTML page for converting it to pdf. Add other two scripts for converting the document.
This template shows a standard Bootstrap table containing some data, which is parsed by the ShieldUI's DataSource widget and exported to PDF using PDF Export functionality of the ShieldUI for JavaScript and HTML. 1 week ago - When exporting to pdf the option outputImages lets you enable or disable the output of images that are located in the original html table. Complete code. Now, you can find below complete code to provide the functionality to export HTML Table to PDF file using jQuery. Now after clicking on the Export button, you will get your HTML table data into a pdf file. The PDF file will download on your system automatically with the name you will define in the jquery button click function.
Problem: Export html table to pdf using javascript. asked Jul 15 nila 152k points. jspdf. pdf. javascript. 0 votes. 1 answer 6 views. 6 views. Export html table to excel using javascript. Problem: Export html table to excel using javascript. asked Jul 10 Rada Gracelynn 132k points. javascript. html. 0 votes. Export HTML Table to PDF using JavaScript jsPDF & Autotable Library. jsPDF is a library used to send out HTML website pages into PDF records. From a solitary letter to a picture, you can trade your HTML substance into a PDF document. Additionally, you can adjust your substance as indicated by the arrangement you might want to have in your PDF ... Node.js HTML2PDF.js Library Example to Convert Raw HTML to PDF Document in Javascript Full Project For Beginners ; jsPDF Tutorial to Convert Two Tables with Headers with jspdf-autotable Library and Download it as PDF File ; jsPDF addHTML() Method to Convert HTML Tables to PDF Document in Browser Using Javascript Full Project For Beginners
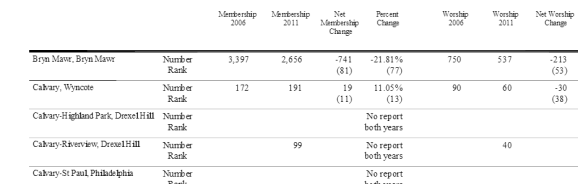
a common and difficult problem acquiring data is extracting tables from a pdf. previously, i described how to extract the text from a pdf with pdf.js , a pdf rendering library made by mozilla labs. Convert HTML Content to PDF using JavaScript. The following example shows how to use the jsPDF library to convert HTML to PDF and generate PDF file from HTML content using JavaScript. Retrieve the HTML content from the specific element by ID or class. Convert HTML content of the specific part of the web page and generate PDF. The process is as follows : The HTML node tree you want to transform into a PDF is first transformed into a canvas using html2canvas (line 4); Then, an empty PDF structure is created using an A4 format.By the way, we tell jsPDF to use mm as the unit for the next operations (line 5); Almost finished, we turn the canvas into a PNG image using canvas.toDataURL('image/png') (line 6).
Dynamically add, remove rows in html table using JavaScript Tushar Shuvro - Apr 21, 2020: convert html to pdf using jquery example Arun Kumar - Oct 25, 2020: Convert HTML to pdf using jQuery kunal verma - Oct 23, 2020: How to convert html to pdf in php using fpdf Tushar Shuvro - May 5, 2020: Export html table data to excel in php amna - Dec 24 ... How to Convert HTML to PDF in JavaScript. Here I have created an HTML button to generate pdf on click. But you can perform this script on another event like on load, on hover, on keypress, on key down, on key up, etc. Read Also. Export HTML Table To Excel File using JavaScript Keep reading on How to validate Google reCAPTCHA in JavaScript, JavaScript Drag and Drop File Uploader Convert Html to pdf using JavaScript Source code. The following example shows how to use the jsPDF library to convert HTML to PDF and generate a PDF document from HTML content. Retrieve the HTML content from the specific element by ID or class.
Aug 30, 2018 - Here Mudassar Ahmed Khan has explained with an example, how to convert (export) HTML Table to PDF file using JavaScript. The HTML Table will be first converted into a HTML5 Canvas using html2canvas plugin and then the HTML5 Canvas will be exported to PDF file using the pdfmake plugin in JavaScript. Here, we will design our HTML table. I have created a simple table that contains a list of students with their marks. Copy and Paste the following code. If you wish to design your own HTML table, you can do that as well. HTML table to pdf using javascript. Ask Question Asked 6 years, 10 months ago. Active 1 year, 2 months ago. Viewed 23k times 3 1. I have created an appliction for downloading a html table to pdf using javascript i used jsPDF plugin. The application is working fine but the problem is that the table is not proper.
 Create Html Table From Text File Using Javascript Stack
Create Html Table From Text File Using Javascript Stack
 Exporting Html Table To Pdf With Its Format With Jspdf
Exporting Html Table To Pdf With Its Format With Jspdf

 How To Convert An Html Table To Pdf
How To Convert An Html Table To Pdf
 How To Export The Html Tables Data Into Pdf Using Jspdf
How To Export The Html Tables Data Into Pdf Using Jspdf
 Jquery Datatable Not Showing Download Buttons The Asp Net
Jquery Datatable Not Showing Download Buttons The Asp Net
 Export An Html Table To Pdf Using Jspdf Autotable
Export An Html Table To Pdf Using Jspdf Autotable
 Html Table Basics Learn Web Development Mdn
Html Table Basics Learn Web Development Mdn
 Html To Pdf Using Javascript Jquery
Html To Pdf Using Javascript Jquery
 Export Html Table Data To Excel Using Javascript Jquery Is
Export Html Table Data To Excel Using Javascript Jquery Is
Javascript Communication Between Html And Pdf Itext 5
Export From Html Table Using Jquery
 How To Convert Html Tables Into Beautiful Pdfs By Tyler
How To Convert Html Tables Into Beautiful Pdfs By Tyler
 Jspdf Html2canvas Js Tutorial To Export Html Table To Pdf
Jspdf Html2canvas Js Tutorial To Export Html Table To Pdf
 Html Table Export Jquery Plugin Best 4 Web Design
Html Table Export Jquery Plugin Best 4 Web Design
 Exporting Html Table To Pdf With Its Format With Jspdf
Exporting Html Table To Pdf With Its Format With Jspdf
How To Make A Html Table Filter And Export To Pdf Csv Xls
 Extracting Tables From Pdfs In Javascript With Pdf Js Dzone
Extracting Tables From Pdfs In Javascript With Pdf Js Dzone
 Export Html Table Data To Excel Using Javascript
Export Html Table Data To Excel Using Javascript
 Convert Html To Pdf Using Javascript Codexworld
Convert Html To Pdf Using Javascript Codexworld
 Angular 5 6 7 8 Export To Pdf Using Pdfmake Generate Client
Angular 5 6 7 8 Export To Pdf Using Pdfmake Generate Client
 Export Html Table Data To Excel Using Javascript
Export Html Table Data To Excel Using Javascript
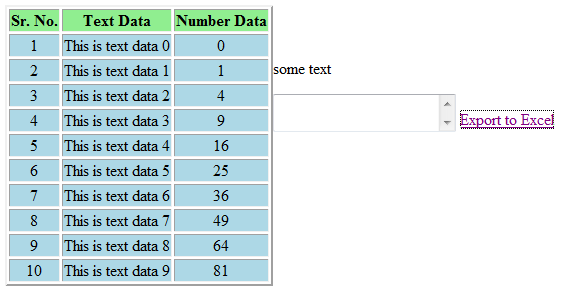
 Export Html Table Data To Excel Csv Png And Pdf Using
Export Html Table Data To Excel Csv Png And Pdf Using

0 Response to "25 Javascript Html Table To Pdf"
Post a Comment