30 How To Call External Javascript Function In Html
To execute a external JavaScript function, we need to put the name of the function "alertHello" inside the square bracket. <button onClick= {window ['alertHello']}>alert</button> If you click on... Explain how and where to use javascript in html and external script. Provide some examples. ... How to link a file of JavaScript to Html file.
 User Defined Functions In Javascript
User Defined Functions In Javascript
Aug 19, 2020 - Get code examples like "calling external javascript function from html" instantly right from your google search results with the Grepper Chrome Extension.

How to call external javascript function in html. JavaScript functions can be automatically invoked without an event. JavaScript is mainly used for actions on user events like onClick (), onMouseOver () etc. But what if you need to call a JavaScript function without any user events? Answer would be to use the onLoad () of the <body> tag. If you want to call a js function which is defined in an external js then you use feature called modules in Js. Modules is not a new concept it is very there is other programing language just by different names. So you create a function in external js file. Then import that function in html script and call it. Oct 02, 2007 - This site is best viewed in a modern browser with JavaScript enabled. Something went wrong while trying to load the full version of this site. Try hard-refreshing this page to fix the error. Calling a function in an external .js from within an HTML document
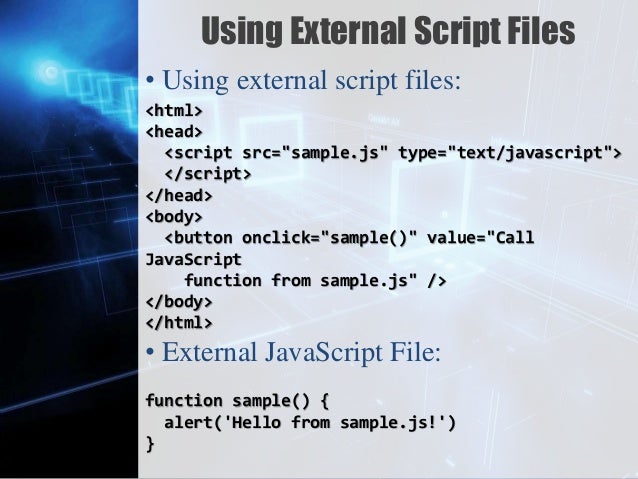
HTML Web Development Front End Technology Create external JavaScript file with the extension.js. After creating, add it to the HTML file in the script tag. The src attribute is used to include that external JavaScript file. Calling a function using external JavaScript file We can also call JavaScript functions using an external JavaScript file attached to our HTML document. To do this, first we have to create a JavaScript file and define our function in it and save itwith (.Js) extension. Once the JavaScript file is created, we need to create a simple HTML document. For the most part, you will include the JavaScript as an external file. ... The <script> tag is what we use to includes our JavaScript. It's a lot like the <link> tag you've already been using to include your CSS files. Here's a very basic snippet of JavaScript using the script tag. This JavaScript is written directly into our HTML page. It will call ...
Aug 17, 2017 - I am new in javascript. I need to call a javascript function from an external js file. And I want to call it with a link. You can see a part of my code below. HTML In this tutorial you will learn, how to call a JavaScript function on various page events like: On click , on form submission, or other various HTML controls. Create JavaScript Function. React import javascript file. 4 Ways to Add External JavaScript Files in React, React-script-tag This is the easiest way of loading JS files for a beginner ... Questions: Im not sure if this has been asked before or anybody has encountered the same issue on reactjs. So the scenario is like this, I have an index.html file that includes some javascript. Now on my react component, I have a condition that will render only if the condition is true. This means that ...
Script files are just that. Script code. No php will be processed from script files so that's likely to cause browsers problems. Second, after the jQuery script tag is appended to the head, you ... In that code we can see that it's calling an external JavaScript file called external.js that has this code in it: document.getElementById ("changeMe").innerHTML = "I've been changed!"; This is going out to the div with the id of changeMe and is going to switch out the text to say "I've been changed!" after the script runs. call javascript function with parameters. pass that control id from code behind. User-11630313 26-Nov-15 2:09am thanks aarif its working.....is there any other way to pass the web controls to .js file?
Call javascript file in html. and in your HTML file, remove <script> go(); </script> because already you calling go(); function on onclick. and in your array, array[2] will give undefined How to call javascript file in html amnaposted Oct 18 Like Cascading Style Sheets - CSS (which allows the style to be embedded within the document with the style tag), JavaScript code can be embedded within ... how to call function in external js file in html code example Enjoy the videos and music you love, upload original content, and share it all with friends, family, and the world on YouTube.
Inline vs External JavaScript. In HTML documents and web pages, there are two ways to include JavaScript code. One way is to include the code internally, known as the inline method. Using this ... May 22, 2017 - Make sure you put the script function calls after the script src tag. ... There are plenty of problems with the code in the question, but nothing to suggest that the order of the script elements is one of them. ... Not the answer you're looking for? Browse other questions tagged javascript html or ... There are two popular way to call a JavaScript file from another function those are listed below: Ajax Techniques; Concatenate files. Ajax Techniques Example: External JavaScript file named as "main.js"
The JavaScript call () Method. The call () method is a predefined JavaScript method. It can be used to invoke (call) a method with an owner object as an argument (parameter). With call (), an object can use a method belonging to another object. This example calls the fullName method of person, using it on person1: To use JavaScript from an external file source, you need to write all your JavaScript source code in a simple text file with the extension ".js" and then include that file as in the above structure i.e. <script src="myscript.js"></script> Keep the following content in myscript.js file − function sayHello () { alert ("Hello World") } External file: myScript.js. function myFunction () {. document.getElementById("demo").innerHTML = "Paragraph changed."; } External scripts are practical when the same code is used in many different web pages. JavaScript files have the file extension .js. To use an external script, put the name of the script file in the src (source) attribute of ...
JavaScript - Placement in HTML File, There is a flexibility given to include JavaScript code anywhere in an HTML document. However the most preferred ways to include JavaScript in an HTML file are External JavaScript file. We can create external JavaScript file and embed it in many html page. It provides code re usability because single JavaScript file can be used in several html pages. An external JavaScript file must be saved by .js extension. It is recommended to embed all JavaScript files into a single file. If a <script> has a src then the text content of the element will be not be executed as JS (although it will appear in the DOM). You need to use multiple script elements. a <script> to load the external script a <script> to hold your inline code (with the call to the function in the external script)
Today, We want to share with you call javascript function from html.In this post we will show you calling javascripts function from html onload, hear for html call javascripts function on load we will give you demo and example for implement.In this post, we will learn about How To Define And calling A Function In Javascripts? with an example. You can use JavaScript code in two ways. You can either include the JavaScript code internally within your HTML document itself You can keep the JavaScript code in a separate external file and then point to that file from your HTML document. What is Internal JavaScript? If a <script> has a src then the text content of the element will be not be executed as JS (although it will appear in the DOM). You need to use multiple script elements. a <script> to load the external script a <script> to hold your inline code (with the call to the function in the external script)
Jade: load external javascript and call function. CocoHot Published at Dev. 125. CocoHot I was learning Express/Node/Jade and now in the Jade file I want to include a javascript file from the public folder just for the page. For example, in jade file I type this: ... an external javascript function into html file? Hi I want to take all the javascript code in my html file and put it into external .js file. Currently the javascript code is inside the html and...
Process the php file, then weave it to the HTML file in your HTML document the. N'T a problem ), and then runs the script tag with the attribute src simple HTML document is. Tag with calling external javascript function from html attribute src if needed ), and then runs the script Java to JavaScript working. Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. Dec 27, 2016 - It’s also just a good idea to keep your JavaScript and your HTML separate. So most of the time you’ll have a separate .js file (or multiple files) that contain your JavaScript code. Similar to how you can load external .css files into your .html file, you can also load external .js files.
Please visit http://www.technomark.in/Call-Javascript-Function-On-HTML-Button-Click.aspx for more information.In this video, we ... Learn how to use external javascript files that you created or downloaded off the internet and put them onto your web page with Tizag 's Javascript External lesson. How to call external JavaScript function in HTML, How do you call a function from an external js file in HTML? Create external JavaScript file with the extension.js. After creating, add it to the HTML file in the script tag. The src attribute is used to include that external JavaScript file.
JavaScript does not have classes, and an external JS file does not need to be generated, it needs to be written and put in a directory from where it can be included in the current page. how i should call the external JS file A file is not called, it is included in a page via the script tag. Then you can call any functions that are declared in it. Different methods to call JavaScript from HTML and which method is the most used, and other nuances. To call JavaScript code from within HTML, you need the <script> element. There are two ways to use script , depending on whether you're linking to an external script or embedding a script right in your webpage.
HTML: [code]<!DOCTYPE html> <html> <head> <title>Get external stuff</title> </head> <body> <form name="my-form"> <input type="submit" value="Send"> </form> <script ... All Languages · how to call a external javascript function in html · “how to call a external javascript function in html” Code Answer · include javascript in html · html by Orion on May 21 2020 Comment · <script> // JS Here </script> · Add a Grepper Answer · Html answers related ... As for your question on having the code run after the user clicks the table cell, you can do this. Create the table outside of the script tags normally with HTML, but use the onclick feature in the table cells tag, referencing a javascript function you can create in the script tags.
 Call External Javascript Functions Inside Vue Instance
Call External Javascript Functions Inside Vue Instance
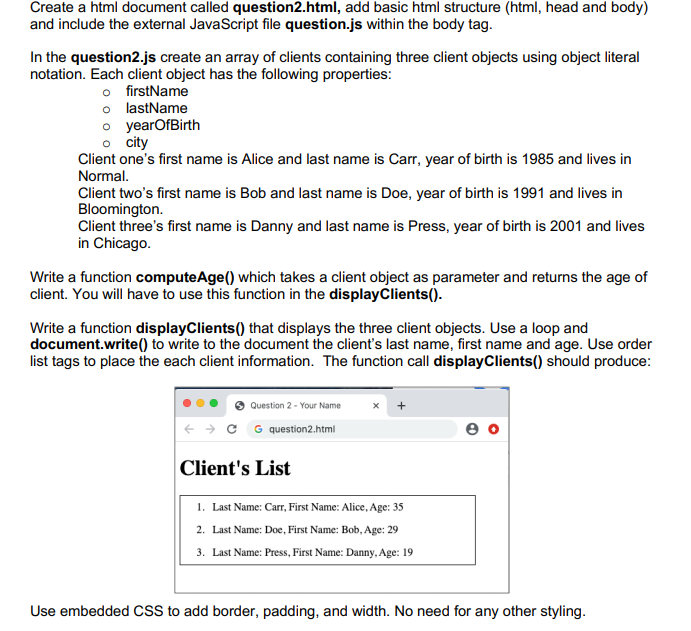
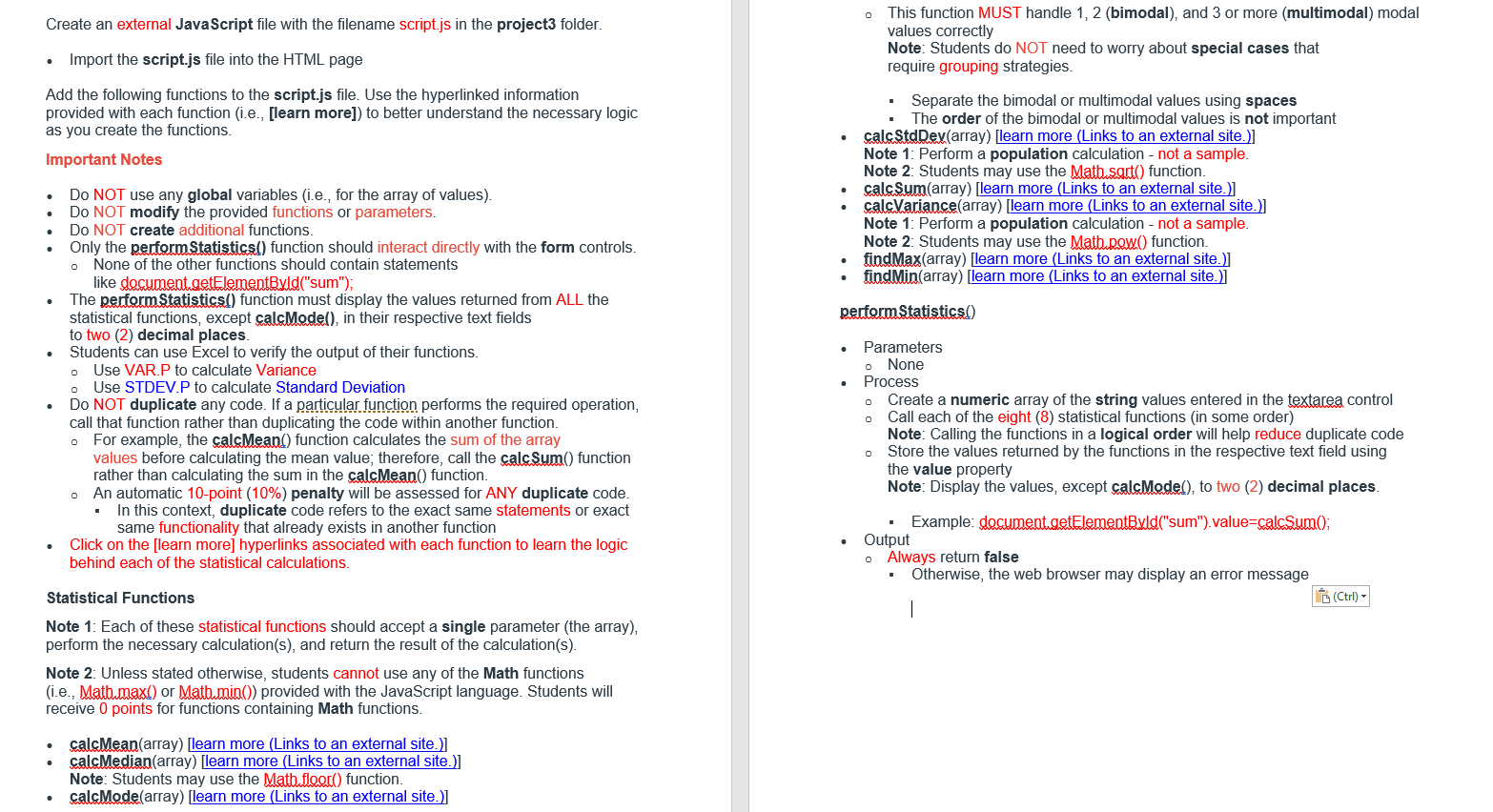
 Create A Html Document Called Question2 Html Add Chegg Com
Create A Html Document Called Question2 Html Add Chegg Com
 Calling External Javascript Function From Html Code Example
Calling External Javascript Function From Html Code Example
 How To Call Javascript Function In Html Invocation Howto
How To Call Javascript Function In Html Invocation Howto
 Call A Javascript Function Within Dynamically Created Html
Call A Javascript Function Within Dynamically Created Html
 How To Call A Javascript Function In Html Javatpoint
How To Call A Javascript Function In Html Javatpoint
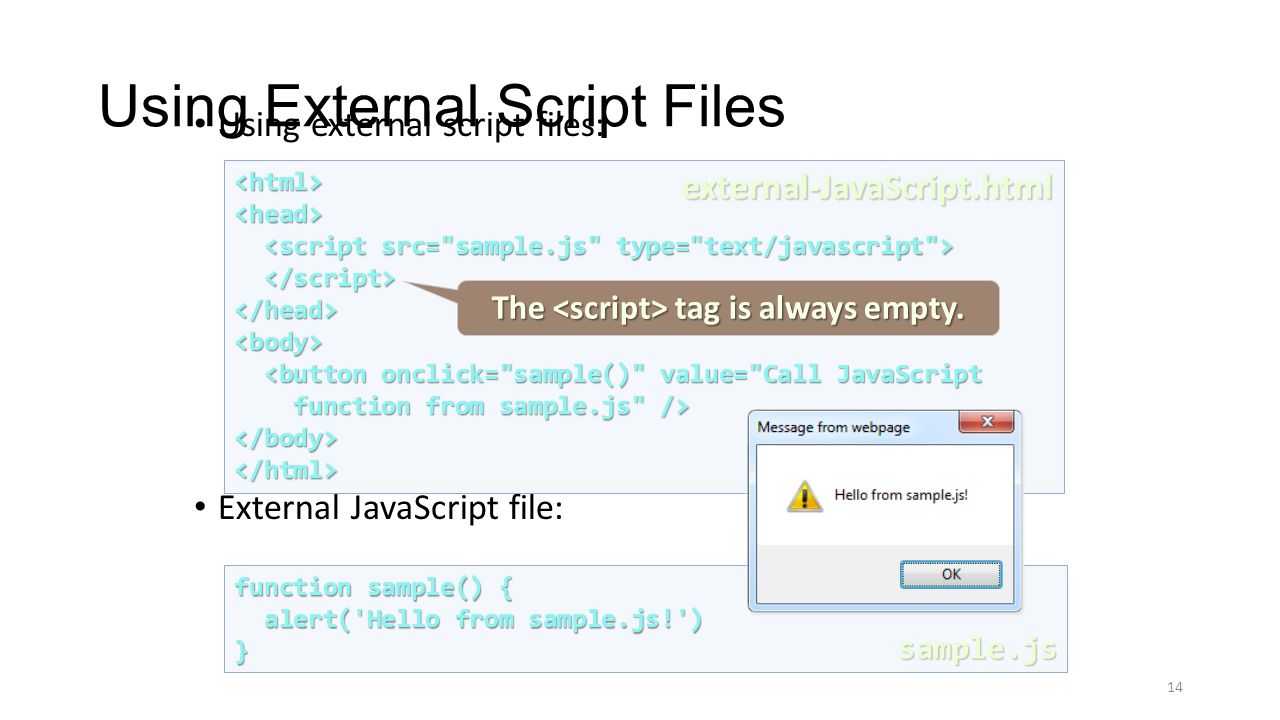
 Tutorial 10 Programming With Javascript Ppt Download
Tutorial 10 Programming With Javascript Ppt Download
 A Practical Guide To Es6 Arrow Functions By Arfat Salman
A Practical Guide To Es6 Arrow Functions By Arfat Salman
 2 9 Link External Javascript With Html And Call Js Function Onclick Of Button
2 9 Link External Javascript With Html And Call Js Function Onclick Of Button
 Why Am I Getting An Error When Putting Self Invoking Iife
Why Am I Getting An Error When Putting Self Invoking Iife
/GettyImages-174616627-5769ec8e5f9b58346a84bfbf.jpg) How To Separate The Javascript In Your Web Page
How To Separate The Javascript In Your Web Page
 How To Add Javascript To Html Javatpoint
How To Add Javascript To Html Javatpoint
 Tutorial 10 Programming With Javascript 2new Perspectives On
Tutorial 10 Programming With Javascript 2new Perspectives On
 Introduction To Javascript Ppt Video Online Download
Introduction To Javascript Ppt Video Online Download
 How Can I Call Javascript Library Functions Externally
How Can I Call Javascript Library Functions Externally
 Using External Js Files In Angular Franco Morales
Using External Js Files In Angular Franco Morales
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
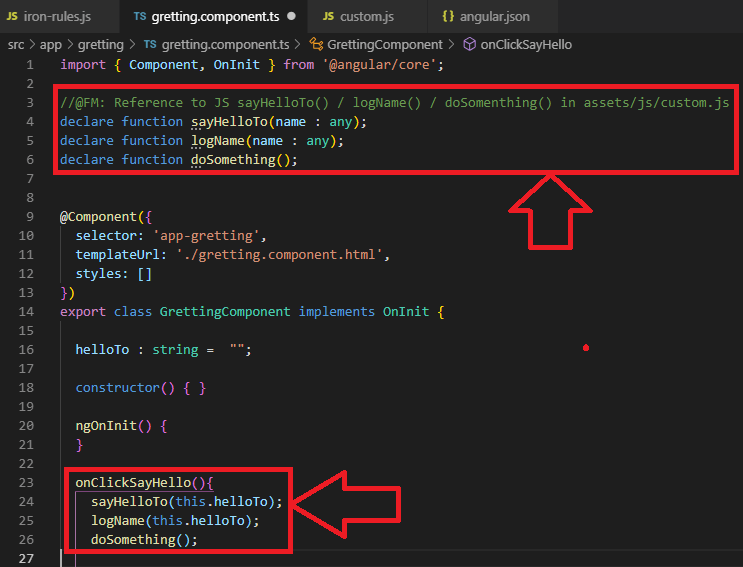
 Calling Javascript Function From Typescript Angular 2 Stack
Calling Javascript Function From Typescript Angular 2 Stack
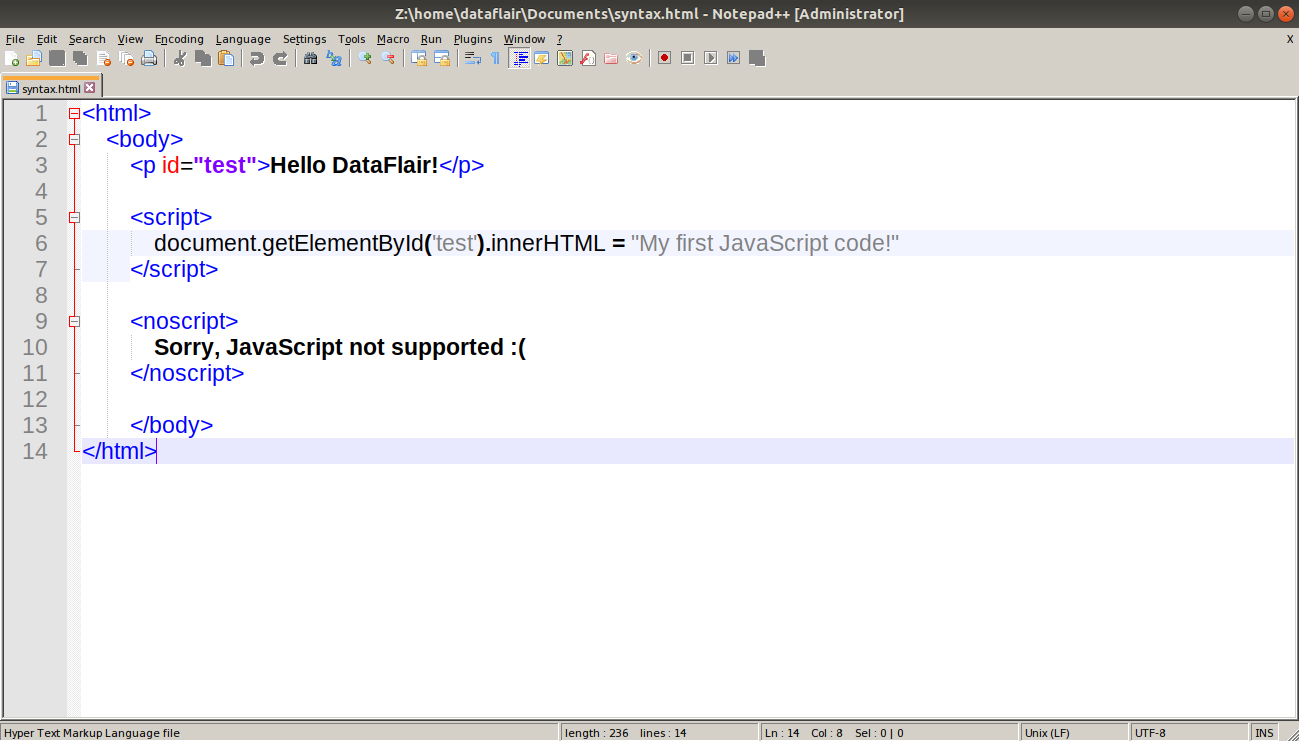
 Javascript Syntax Where Javascript Code Takes Birth
Javascript Syntax Where Javascript Code Takes Birth
 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code
 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code
 How To Call External Javascript Function Which Is In Separate
How To Call External Javascript Function Which Is In Separate
 How To Include A Javascript File In Another Javascript File
How To Include A Javascript File In Another Javascript File
 Using External Javascript Library And Its Method In Lightning
Using External Javascript Library And Its Method In Lightning
 Html Part Java Script Part Please Try And Follow Chegg Com
Html Part Java Script Part Please Try And Follow Chegg Com
 Calling External Javascript From Within A Hype Animation
Calling External Javascript From Within A Hype Animation
 How To Read Data From External Json File In Javascript
How To Read Data From External Json File In Javascript
 Define And Run Javascript Code Outsystems
Define And Run Javascript Code Outsystems

0 Response to "30 How To Call External Javascript Function In Html"
Post a Comment