20 How To Get Current Location In Google Maps Using Javascript
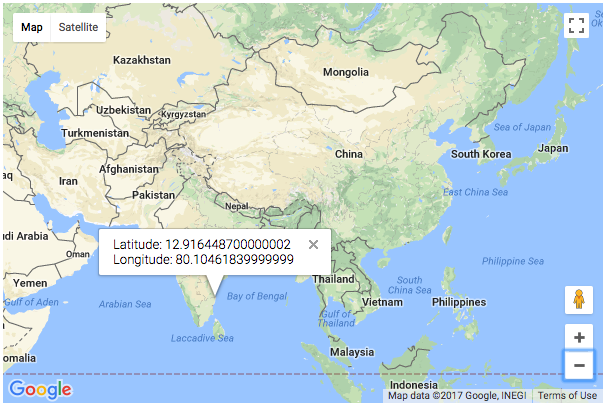
Background. Geolocation has been a significant feature to track the user's location. We can represent it on the maps (such as Google Maps, Open Maps) with the help of the coordinates (latitude and longitude) using Javascript. Initially, the user used it to monitor his/her location. However, as the industry grew the uses of geolocation grew too. Test it Now Example Explanation. mapOptions: It is a variable which defines the properties for the map. center: It specifies where to center the map (using latitude and longitude coordinates). zoom: It specifies the zoom level for the map (try to experiment with the zoom level). mapTypeId: It specifies the map type to display. The following map types are supported: ROADMAP, SATELLITE, HYBRID ...
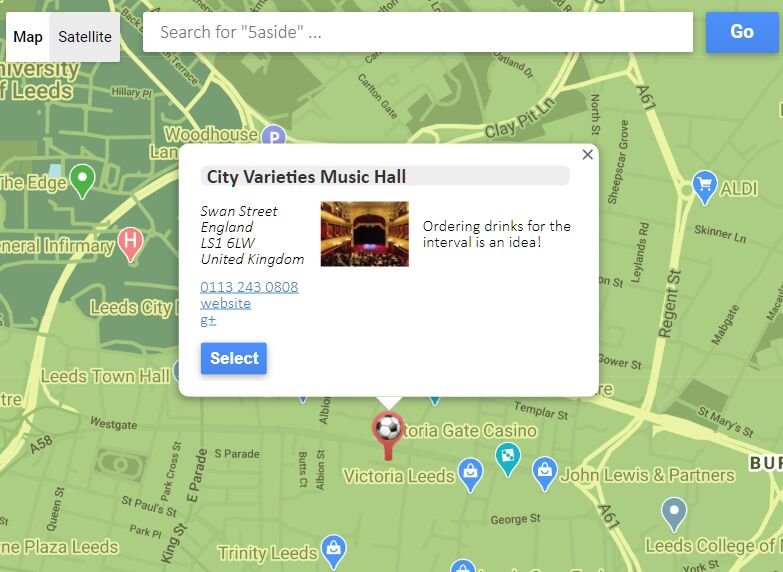
 Add Pick Search Places On Google Maps Mapsed Js Free
Add Pick Search Places On Google Maps Mapsed Js Free
How can I get current location google map in a fragment using view pager? I would like guidance on how to properly implement a google map in a view pager. I have done so in an activity and have no problems producing a map in a activity but when trying to do the same with a view pager I am not having much success.

How to get current location in google maps using javascript. Let's plan this out. Our app will be making use of the HTML5 Geolocation API to determine our user's current location as well as Google's Geocode API with a technique called Reverse Geocoding. The Geocode API takes a human-readable address and changes it into geographical (latitudinal and longitudinal) coordinates and marks the spot in the map. We will be using getCurrentPostion() method. To get current location using HTML5 Geolocation with Google Maps, you need to set an API key for Google Static Maps API. Go to https://console.developers.google and get a free API key for Google Map. Add this key to the code to work Geolocation with it. Google use Geolocation a lot, especially for things like Google Maps, you're bound to have seen the popups 'This page would like to use your current location'. If so, you've experienced HTML5 Geolocation. In this tutorial, we're going to dive into HTML Geolocation and hook the position into Google Maps API, to show our current ...
How to track a device or user in real time and publish their location on a live-updating map in real time using the JavaScript Google Maps API and PubNub. Let's create a sample example to get the geolocation using JavaScript. In this example, we will show you the location information in the browser console. Example to get current geolocation Here we will use the Navigator.geolocation property to get the Geolocation object. Create a live-updating map using JavaScript and Google Maps API.
23/8/2021 · infoWindow = new google.maps.InfoWindow(); const locationButton = document.createElement("button"); locationButton.textContent = "Pan to Current Location"; locationButton.classList.add("custom-map-control-button"); map.controls[google.maps.ControlPosition.TOP_CENTER].push(locationButton); If the browser supports it, you can request the user's location from the Geolocation API using the getCurrentPosition function. 26/5/2021 · This code shows the HTML for the Map container and button handler used to trigger the JavaScript function to get current location. <h1>How to Get Current Location using Google Map Javascript API</h1> <div id="button-layer"> <button id="btnAction" onClick="locate()">My Current Location</button> </div> <div id="map-layer"></div>
Here Mudassar Ahmed Khan has explained how to show user's current location on Google Map using GeoLocation API in website. HTML5 has come up with a new API within browsers that support HTML5 called as GeoLocation, using this API you can easily determine the Location Coordinates i.e. Latitude and Longitude of the User. These Location coordinates i.e. Latitude and Longitude can be used to ... Jun 09, 2021 - Learn to use the mobile browser's navigator.geolocation object to provide latitude and longitude and then embed a Google map on your web page to help pe... Find local businesses, view maps and get driving directions in Google Maps. When you have eliminated the JavaScript , whatever remains must be an empty page. Enable JavaScript to see Google Maps.
Jan 09, 2014 - How do you get Client location using Google Maps API v3? I tried the following code but kept getting the "google.loader.ClientLocation is null or not an object" error. Any ideas why ?? if (google.... Android Google Map Search Location using Geocoder. In the previous tutorial of Android Google Map and Android Google Map Displaying Current Location we described about display basic Google Map and current location respectively. Now in this tutorial we will implement location search functionality in Google Map. Hi thanks for the reply. I used a new phone and tried to search the exact location in incognito mode ( safari browser) through google maps its showing the exact location, But as I tried to use the get current location in my web project it again showed me 100-200 metres away. @geocodezip - jewelhuq Aug 23 '18 at 2:56
Feb 25, 2013 - Learn JavaScript the right way! ... Geolocation is one of the best new HTML5 APIs, so let’s see what we can do with it. In a nutshell, Geolocation allows you to give your current location information to the browser. Google use Geolocation a lot, especially for things like Google Maps, you’re ... 7/4/2019 · odoo Javascript Array Dictionary length November 12, 2020 Install wkhtmltopdf V12.1 in Ubuntu 18.04 for Odoo V12 October 1, 2020 Create a custom … JavaScript Learn JavaScript ... In the example below, the returned latitude and longitude is used to show the location in a Google Map (using a static image): Example. ... - Returns the current position of the user and continues to return updated position as the user moves (like the GPS in a car).
Oct 31, 2018 - This is actually my answer to someone’s question on PHP Indonesia Facebook group. How can we track user’s location continuously using the Geolocation API and display it on Google Maps? Before getting… 5 days ago - The Geolocation API allows the user to provide their location to web applications if they so desire. For privacy reasons, the user is asked for permission to report location information. Google Map Javascript API provides geographical data based on the request sent via the client side script. In a previous tutorial, we have seen how to get the Google Map resource and to plot the current location of the user.. In this tutorial, we are going to see how to add markers to show an array of locations on the Google Map.
Apr 20, 2017 - I'm having some trouble when i want to get current location. This is my first time using this GM API, and there are so much things i don't understand. Here is my code, and i want var geocoder =... So, to get latitude and longitude data, we can do this: var lat = position.coords.latitude; var lng = position.coords.longitude; 2. Use Google Map API to format the Coordinate. To do this, you will need a Google Map API key. You can get it here. And then load Google Maps JS in your page. 20/8/2021 · This tutorial shows you how to display the geographic location of a user or device on a Google map, using your browser's HTML5 Geolocation feature along with the Maps JavaScript API. (Note that the geographic location of a user will only display if he or she has allowed location sharing.) Below is a map that can identify your present location.
Nov 15, 2020 - In this blog post, you will learn how to get current location google maps javascript using your browser's HTML5 Geolocation feature along with the Google To do that, you need a map service (e.g., Google Maps). The following example uses the Google Geolocation API to display the current user location. First, you must define an HTML element as the map canvas and invoke the Google Geolocation API. Then, use the HTML5 geolocation methods to get the user location. Mar 02, 2020 - In this blog post, you will learn how to get current location google maps javascript using your browser’s HTML5 Geolocation feature along with the Google Maps JavaScript API.
Sep 01, 2018 - I have been trying to use Google Maps API in one of my projects and the problem is it's not showing me the current exact location even after allowing the location access (it's a Website Project). I... Google Maps JavaScript API with Places library provides an easy way to convert text input to location search box using jQuery. The location autocomplete textbox can be used to get the user's input of the address or location info. When the user starts typing in the location search field, the place predictions are listed under the input field. Google Maps API Vue.js. 10,229. Getting user location is one of the important steps when building an app that relies on street addresses such as a food delivery app for example. In this article, I am going to quickly cover how to get user location using HTML5 Geolocation and Google's Geocoding API in the vue.js project.
The JavaScript version of Google Maps doesnt require installation using NPM and Cordova. It gets added directly to the head of your index.html. Make the following addition to your index.html using your API key for Google Maps Web: The geolocation coordinates specify the geographic location of the device. We will be using getCurrentPostion() method to get the current location. To get current location using HTML5 Geolocation with Google Maps, you need to set an API key for Google Static Maps API. Go to https://console.developers.google and get a free API key for Google ... Before we begin, you would have to generate a API key from Google developer console to use the Javascript API in maps. To get an Google Maps API key here are the steps: Go to the Google Cloud Platform Console. Click the project drop-down and select or create the project for which you want to add an API key. Click the menu button and select APIs ...
This function uses the city and state manual entries along with the Google API key stored in the .env file in the front-end. You could include a full street address in the fetch url and the location of the Google Geocoding response would be more accurate. For this specific use case, the city and state will suffice. Get the user's location in the form of Latitude and Longitude using getCurrentPoistion () method, which is a part of the HTML5 Geolocation JavaScript API. navigator. geolocation.getCurrentPosition(function (position) { initMap(position. coords. latitude, position. coords. longitude) }, function errorCallback(error) { console.log(error) }); 2. Create index.html. Next step, create a simple html file and update the below code into your file: 3. Call Google API with address for lat and long. In the final step, In this step, we will create a javascript code for calling the google geocode v3 api with the address to get latitude and longitude from address.
#current location I originally thought grabbing a user's current location was going to be difficult, but it's actually very simple. There's quick way on w3schools that shows us how to use HTML5 Geolocation API: How to track a device or user in real time and publish their location on a live-updating map in real time using the JavaScript Google Maps API and PubNub. This is Part Three of our four-part series on building real-time maps with geolocation tracking for web and mobile web using the JavaScript Google Maps API and PubNub.
 Check If Marker Is Inside Circle Radius Javascript Map
Check If Marker Is Inside Circle Radius Javascript Map
 How To Get Current Location In Google Maps Using Javascript
How To Get Current Location In Google Maps Using Javascript
 Get User S Location With Html 5 Geolocation And Google Maps
Get User S Location With Html 5 Geolocation And Google Maps
 Using Html5 Geolocation To Show Current Location With Google
Using Html5 Geolocation To Show Current Location With Google
 25 Google Maps Tricks You Need To Try Pcmag
25 Google Maps Tricks You Need To Try Pcmag
 Track User S Location And Display It On Google Maps By
Track User S Location And Display It On Google Maps By
 Current Location In The Map Download Scientific Diagram
Current Location In The Map Download Scientific Diagram
 Tutorials Leaflet A Javascript Library For Interactive Maps
Tutorials Leaflet A Javascript Library For Interactive Maps
How To Embed A Google Map Into Your Personal Website
 Search Location With Google Maps Javascript Api Place
Search Location With Google Maps Javascript Api Place
 Dropped Pins In Google Maps How To Pin A Location And
Dropped Pins In Google Maps How To Pin A Location And
 Get User Current Location On Google Maps Javascript Softauthor
Get User Current Location On Google Maps Javascript Softauthor
 Get Started Maps Urls Google Developers
Get Started Maps Urls Google Developers
 How To Get Current Location Using Google Map Javascript Api
How To Get Current Location Using Google Map Javascript Api
 A Beginner S Guide To Google Map React By Matthew Croak
A Beginner S Guide To Google Map React By Matthew Croak
 How To Add My Location Button In Google Maps Stack Overflow
How To Add My Location Button In Google Maps Stack Overflow



0 Response to "20 How To Get Current Location In Google Maps Using Javascript"
Post a Comment