35 Javascript Multi Language Example
Arrays in JavaScript, unlike some other programming languages, shouldn't be compared with operator ==. This operator has no special treatment for arrays, it works with them as with any objects. Let's recall the rules: Two objects are equal == only if they're references to the same object. For example, if elsewhere we want to set the text of an element with JavaScript, we need to call this function without re-instantiating the mlr function (which would in turn require passing in all the necessary options). I'd welcome any feedback here if there is a better way to handle this.
 Multiple Languages Using Jquery And Json
Multiple Languages Using Jquery And Json
A simple javascript to support multiple languages on a webpage were useing PHP or similar solutions are not possible. This script swaps the visibility of HTML elements with speciffic class names. An example usage is provided. You only need to change some style parameter in language.js as well ...

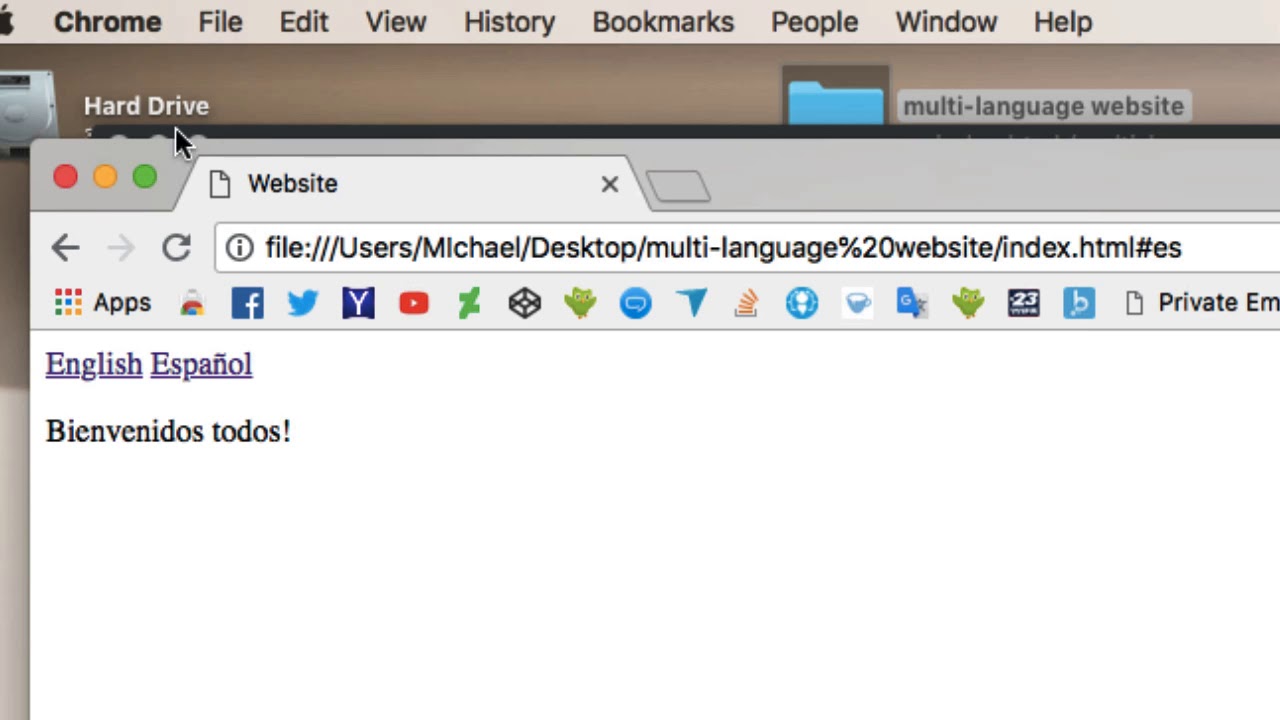
Javascript multi language example. Code language: JavaScript (javascript) In this example, the eligible is true so !eligible returns false. And because the required is false, the !required returns false. When you apply the ! operator to a non-Boolean value. The ! operator first converts the value to a boolean value and then negates it. For example: Nov 21, 2019 - I recently moved my résumé from Google Docs to being an HTML page, giving me more creative and technical freedom. As part of that move, I wanted the résumé to be available in different languages… Here I show you how you can make a website support more than one language in Javascript.You can see this example in my application WebDGap: https://michaelsb...
JavaScript ternary operator | Multiple, nested and shortHand codes. JavaScript ternary operator is frequently used as a shortcut for the if statement. It's a one-line shorthand for an if-else statement and also called the conditional operator in JavaScript. The ternary operator is the only JavaScript operator that takes three operands. Javascript localization and website translation made easy. Add a simple JSON containing your translations, reference localization library lingumania.js and your website becomes multilingual! Dec 22, 2013 - Participate in discussions with other Treehouse members and learn.
Multi language file by using javascript ... It's critical to have the multi-language facility in software for it succeeds. Today I am going to write about how to make the multi-language feature in JavaScript. ... For example, if language file has "greeting" : ... JavaScript (JS) is a lightweight, interpreted, or just-in-time compiled programming language with first-class functions. While it is most well-known as the scripting language for Web pages, many non-browser environments also use it, such as Node.js, Apache CouchDB and Adobe Acrobat. JavaScript is a prototype-based, multi-paradigm, single-threaded, dynamic language, supporting object-oriented ... Give your JavaScript the ability to speak many languages.
JavaScript MCQ (Multi Choice Questions) with javascript tutorial, introduction, javascript oops, application of javascript, loop, variable, objects, map, typedarray etc. ... The variable, constant or literal values and certain language keywords are the basic examples of the primary expressions. 33) Consider the following snippet of JavaScript code: On language change just call the javascript function which will load values from prefetched data structure preferrably JSON array and assign it to elements. $("#longin").text(jsonelement); and so on. Assign ids to elements on page. Why JavaScript is a "multi-paradigm" language. JavaScript supports both object-oriented programming with prototypal inheritance as well as functional programming. Java was traditionally an example of pure object-oriented programming, though the 2018 release added functional programming in the form of something that we will discuss called ...
MultiLang.js is a JavaScript object to handle multilanguage, localisation, JSON file loading, detect default language, detect non-existing phrases etc. It contains a working example page and a JSON example file with multiple languages. Initially created for Phaser.js games, but it can be applied to any JavaScript project or website. There is also a more detailed guide ... just javascript. ... This process is based on how to implement multiple languages for a sample React app. For more detailed instructions on how to properly internationalize your project, shown with the help of a React app example, check out ... Jul 06, 2018 - This post I will show you how to add multi language your web site works with JQuery. ... JQuery is a fast, small and cross-platfom JavaScript library for client-side scripting of HTML. It has HTML document manipulation, event handling, animation.
See the example provided in index.html Features Why? Who Made This? LinkedIn GitHub How to use Loading Language Packs Dynamically (Recommended) Including Language Packs Up-Front (Optional) Defining which elements to translate Button elements Placeholder Text Translating Text in JavaScript Such ... JavaScript and Java are among today's most popular programming languages. One of the greatest features of GraalVM is its extensive support for multi-language interoperability, which allows ... Feb 05, 2021 - Building on our Ultimate Guide ... create a multilingual web application in Node.js, without the need to install any external localization or internationalization library. Language files will be stored in the JSON data format, which is convertible into JavaScript ...
So You dont have to modify default dictionary (for example example "en"). Default dictionary (named "html") is loaded directly from html code. If languative cannot find 'data-phrase-id' for selected language "html" language will be used. You can add as many languages as You wish: TOP 100 jQuery Plugins 2021. Chrome, IE9+, FireFox, Opera, Safari #localization. Yet another jQuery solution to internationalize your web page by replacing text in HTML elements with localizations (strings in different languages) defined in language JSON files. The jQuery Multi Language plugin automatically saves user preference to local storage. Aurelio De Rosa demonstrates the internationalization (i18n) & localization (l10n) of calendars, dates & currencies in JavaScript, using jQuery Globalize.
JavaScript is a programming language that adds interactivity to your website. This happens in games, in the behavior of responses when buttons are pressed or with data entry on forms; with dynamic styling; with animation, etc. This article helps you get started with JavaScript and furthers your understanding of what is possible. JavaScript is an interpreted coding language which enables the programmers to code without using any specific program or tool. Writing JavaScript is so easy, just open notepad and start writing it. What is more, it provides a number of options to identify the mistakes in the code. The JavaScript code can be used just by placing the code in ... From our class, we can create object instances — objects that contain the data and functionality defined in the class. From our Person class, we can now create some actual people: When an object instance is created from a class, the class's constructor function is run to create it. This process of creating an object instance from a class is called instantiation — the object instance is ...
Return name(s) of ascii code, multiple languages are supported. ... Fix frequent microtypography errors in multiple languages. Write neat texts without bothering about typography rules. Typopo works for English, German, Slovak, Czech and Rusyn language. JavaScript does not support multi-threading because the JavaScript interpreter in the browser is a single thread (AFAIK). Even Google Chrome will not let a single web page's JavaScript run concurrently because this would cause massive concurrency issues in existing web pages. JavaScript is a case-sensitive scripting language. So, name of functions, variables and keywords are case sensitive. For example, myfunction and MyFunction are different, Name is not equal to nAme, etc. Variables. In JavaScript, a variable is declared with or without the var keyword.
There are other methods you could use too... mostly involving JavaScript or a back-end language. If you want allow users to be able to select almost any language and get a (very rough) automatic translation, you could look into the Google Translate API. Edit: I should also note a few things for languages like Arabic specifically. Jun 03, 2021 - Your complete guide to JavaScript localization: Learn how to translate JavaScript applications using jQuery.I18n, Polyglot Globalize, and much more. Nov 10, 2011 - I build some dynamic parts of the website using javascript. My first thought was using an array with the text strings and the language code as index. Is this a good idea? ... When I've built multi-lingual sites before (not very large ones, so this might not scale too well), I keep a series ...
Hide the language switcher and use URL to translate the webpage. 7. Customize the languages (Without the need of lang.js ). 8. Use images instead of language links. This awesome jQuery plugin is developed by gar-cad. For more Advanced Usages, please check the demo page or visit the official website. Code language: JavaScript (javascript) Adding elements to the JavaScript multidimensional array. You can use the Array methods such as push() and splice() to manipulate elements of a multidimensional array. For example, to add a new element at the end of the multidimensional array, you use the push() method as follows: Feb 21, 2016 - Recently, I needed to add a multi-language support to a website that was run using PHP. Sure, I could use some i18n PHP framework to deliver translated web-page directly from a server, but I decided to design a simple approach based on Javascript.
For example, if we want to add support for Japanese, then we need to create a values folder named values-ja under the res folder and add a strings.xml file in it with all the strings that need to translate into the Japanese Language. Following is the example of defining a multiple values folder in /res directory to support localization of ... Jan 13, 2017 - A good demo of how you can easily create a multilingual application using JavaScript The two popular options are flags for the country the language is associated with, or a list of languages using their native names (so Español, Svenska, François instead of Spanish, Swedish, French). In your server configuration, add a rule to look at the contents of the Accept-Languages header. If the header isn't present, contains none of ...
JavaScript treats this as a single-line comment, just as it does the // comment. The HTML comment closing sequence --> is not recognized by JavaScript so it should be written as //-->. Example. The following example shows how to use comments in JavaScript. <script language = "javascript" type = "text/javascript"> <!-- // This is a comment. Many multi language websites will detect the native language of the web browser to automatically set the primary language for users. While this does save some time for users, serving automatic translations using language detection isn't an exact science. A protip by dakk about jquery, language, internationalization, javascript, and multilanguage. Coderwall Ruby Python JavaScript Front-End Tools iOS. More Tips ... Modify the lang json files, having one translated string for each tkey in each language file: "string-key-example" : "Example string in English"
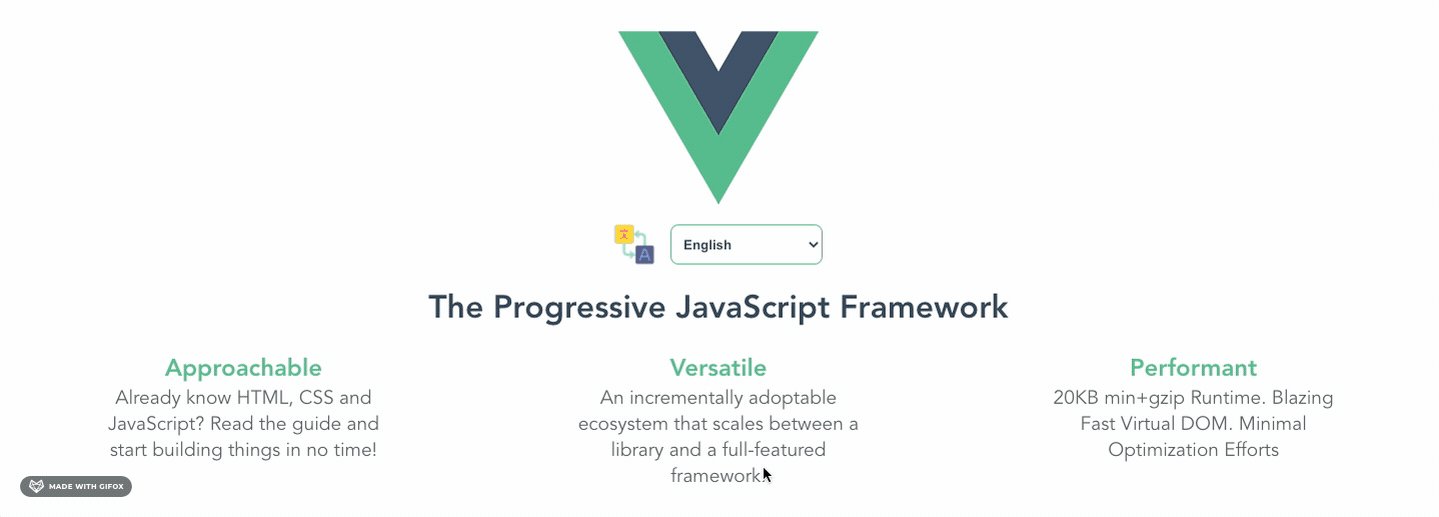
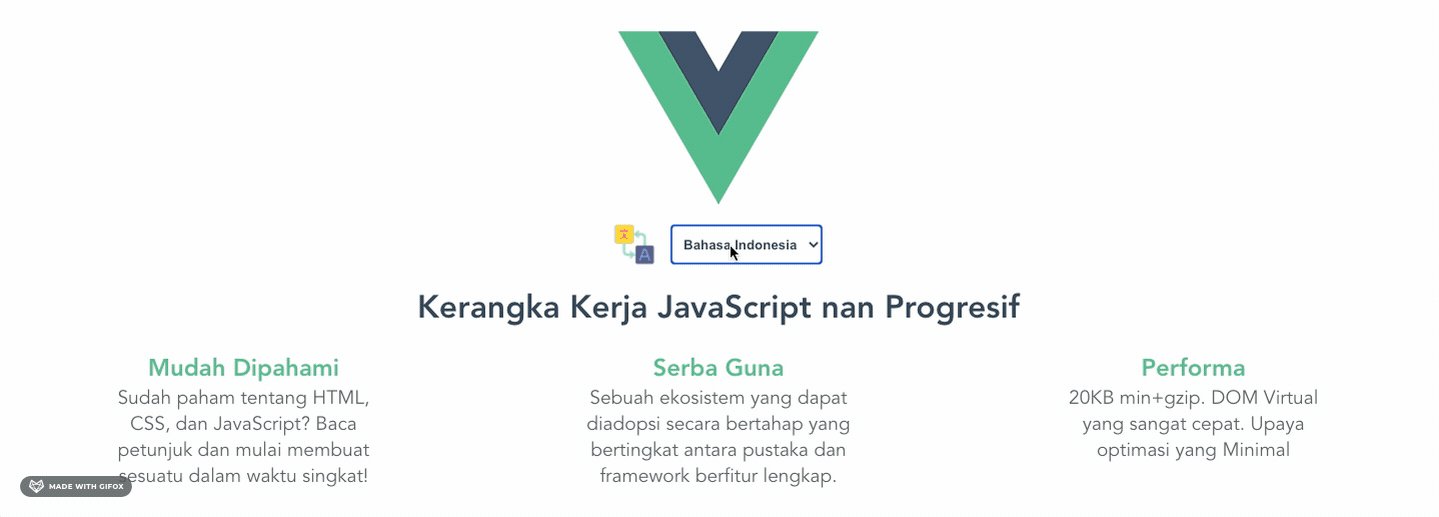
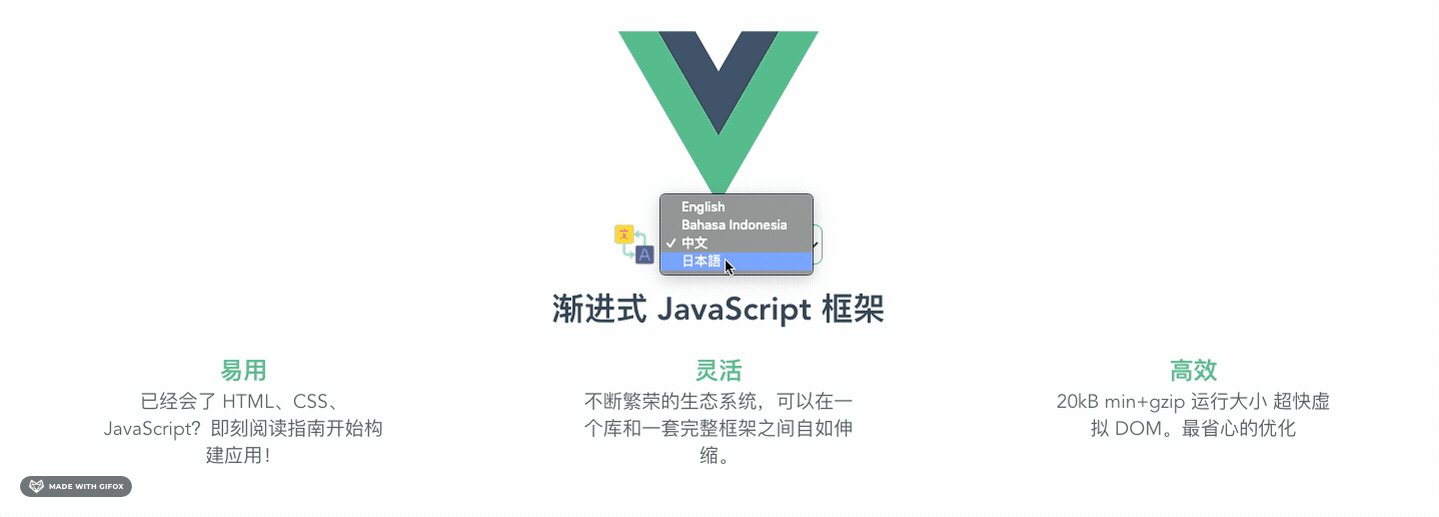
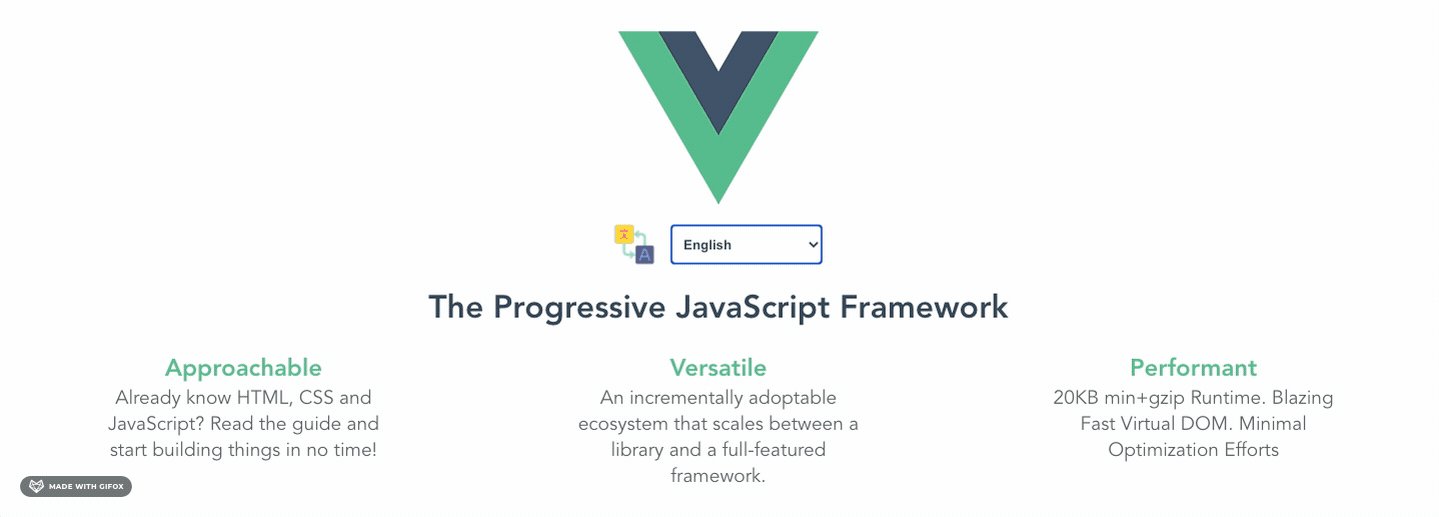
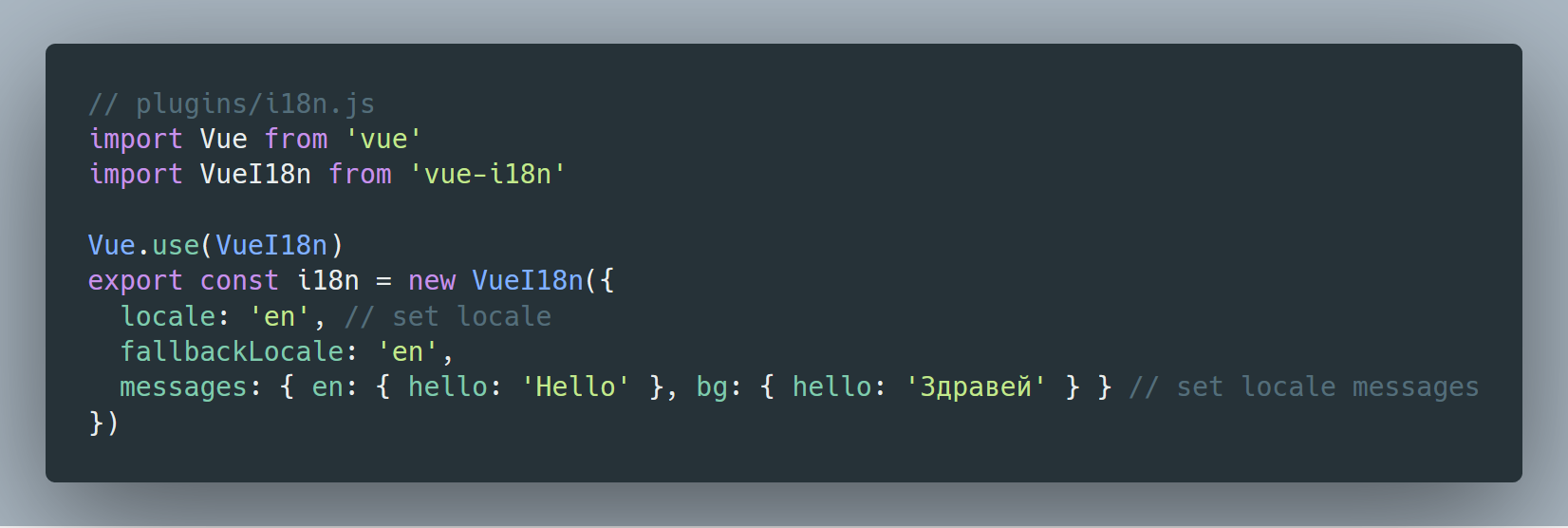
 Create Multi Language Vue Applications With Vue I18n By
Create Multi Language Vue Applications With Vue I18n By
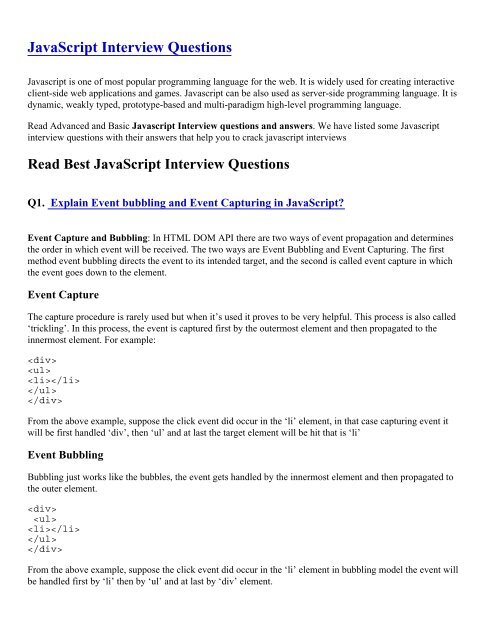
 Advanced Javascript Interview Questions
Advanced Javascript Interview Questions
 Conditional Fields Are Not Working
Conditional Fields Are Not Working
 6 Javascript Data Structures You Must Know
6 Javascript Data Structures You Must Know
 Easy Multi Language Websites In Javascript
Easy Multi Language Websites In Javascript
 Multiple Languages Using Jquery
Multiple Languages Using Jquery
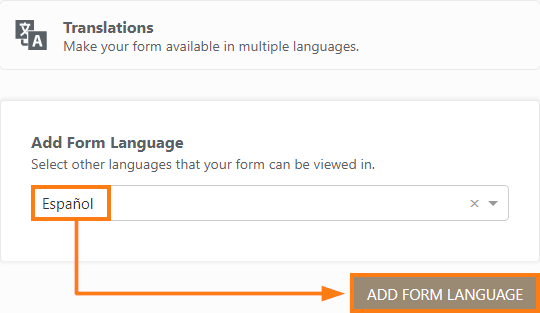
 How To Make Your Forms Multilingual
How To Make Your Forms Multilingual
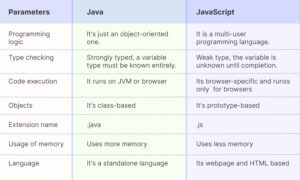
 Java Vs Javascript Most Important Differences You Must Know
Java Vs Javascript Most Important Differences You Must Know
 Add I18n And Manage Translations Of A Vue Js Powered Website
Add I18n And Manage Translations Of A Vue Js Powered Website
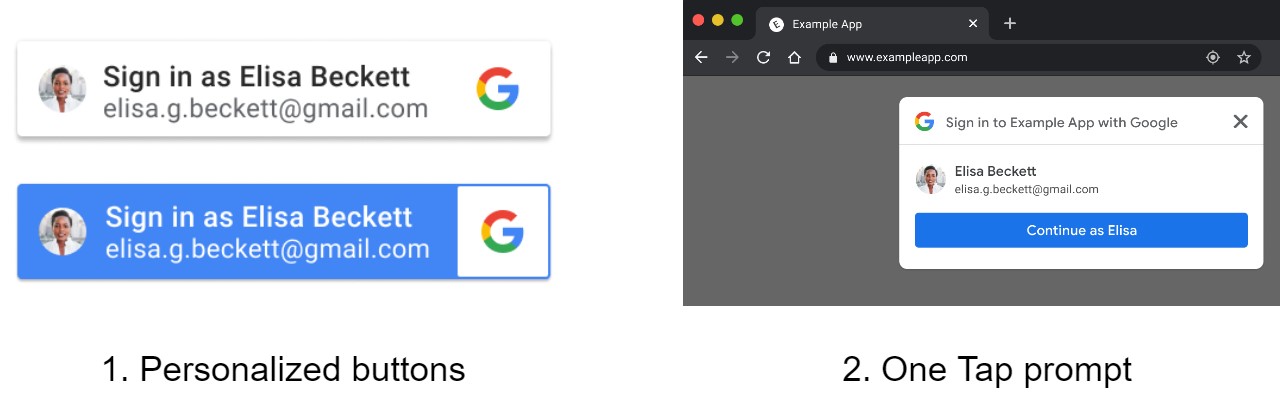
 Google Developers Blog Discontinuing Google Sign In
Google Developers Blog Discontinuing Google Sign In
 Test Automation Engineer Resume Samples Qwikresume
Test Automation Engineer Resume Samples Qwikresume
 Front End Developer Resume Sample Amp Writing Tips
Front End Developer Resume Sample Amp Writing Tips
 The 5 Big Advantages To Learning Multiple Languages At Once
The 5 Big Advantages To Learning Multiple Languages At Once
 Internationalize Web Pages With Jquery Multi Language Plugin
Internationalize Web Pages With Jquery Multi Language Plugin
 How To Add A Wordpress Language Switcher To Your Website
How To Add A Wordpress Language Switcher To Your Website
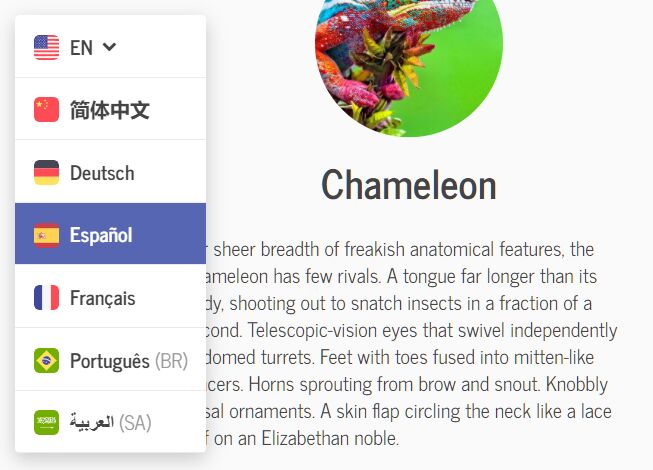
 Multilanguage Language Selection Menu Besplatnyj Internet
Multilanguage Language Selection Menu Besplatnyj Internet

 Workarounds Manipulating A Survey At Runtime Using
Workarounds Manipulating A Survey At Runtime Using
Github Bdr76 Multilanguage Javascript Multi Language
 Python Vs Javascript What Are The Key Differences Between
Python Vs Javascript What Are The Key Differences Between
 Javascript Localization A Step By Step Introductory Guide
Javascript Localization A Step By Step Introductory Guide
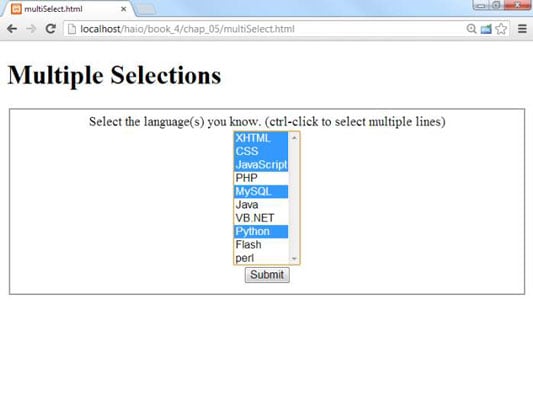
 How To Create A Multiple Selection List Box In Javascript For
How To Create A Multiple Selection List Box In Javascript For
 Jquery Grid Advanced Javascript Grid For Modern Html5 Apps
Jquery Grid Advanced Javascript Grid For Modern Html5 Apps
 Javascript Jquery Ajax Are They The Same Or Different
Javascript Jquery Ajax Are They The Same Or Different
A Simple Custom Solution To Multi Language Support Using Js
 9 Tips For Designing A Multi Language Website
9 Tips For Designing A Multi Language Website
 Build A Multi Language Web App Without Ajax Hacker Noon
Build A Multi Language Web App Without Ajax Hacker Noon
 What Are The Uses Of Javascript Javatpoint
What Are The Uses Of Javascript Javatpoint
 Tree Kill Examples Codesandbox
Tree Kill Examples Codesandbox
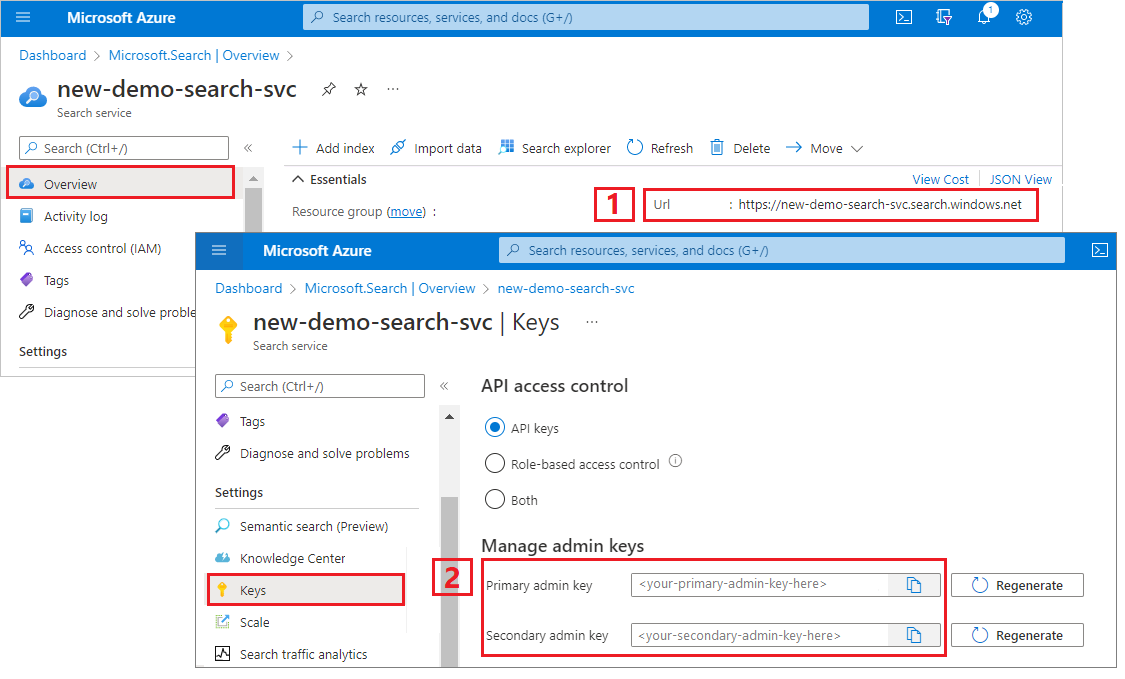
 Quickstart Create A Search Index In Javascript Azure
Quickstart Create A Search Index In Javascript Azure



0 Response to "35 Javascript Multi Language Example"
Post a Comment