20 Validation With Regular Expression In Javascript
To validate email address on client side, we can use java script with regular expression. Java script can check the regular expression pattern for valid email address. We have different regular expression patterns for validating email address. In this article, I am sharing some useful cross browsers regular expression patterns for validating ... Here is a very good discussion about using regular expressions to validate email addresses; "Comparing E-mail Address Validating Regular Expressions" Here is the current top expression, that is JavaScript compatible, for reference purposes:
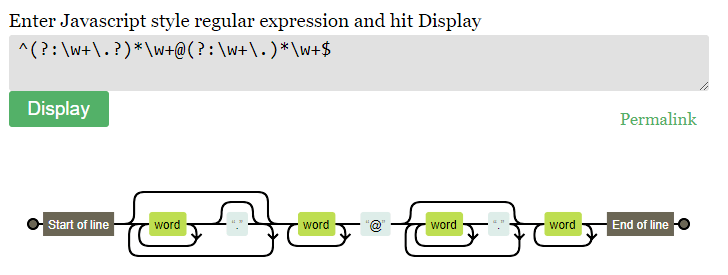
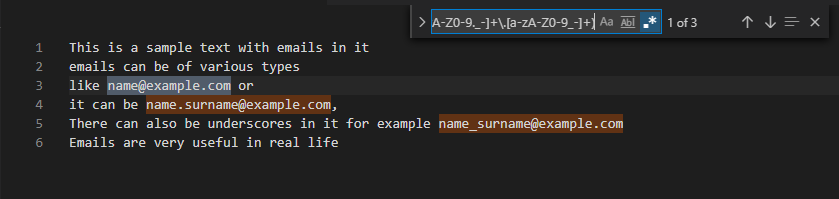
 Regex101 Build Test And Debug Regex
Regex101 Build Test And Debug Regex
PCRE & JavaScript flavors of RegEx are supported. Validate your expression with Tests mode. The side bar includes a Cheatsheet, full Reference, and Help. You can also Save & Share with the Community, and view patterns you create or favorite in My Patterns.
Validation with regular expression in javascript. The REGEX (Regular Expression) is the easiest way to validate Full Name (first name + last name) format in JavaScript. In the following code snippet, we will show you how to validate the first and last name with Regular Expression using JavaScript. test() - This function is used to perform a regular expression match in JavaScript. Discover how regular expressions offer a simple and elegant way to manipulate text within JavaScript. Tony Patton also explores how JavaScript's regular expression simplifies data validation. A regular expression is a sequence of characters that forms a search pattern. When you search for data in a text, you can use this search pattern to describe what you are searching for. A regular expression can be a single character, or a more complicated pattern. Regular expressions can be used to perform all types of text search and text replace operations. Syntax
alert("There are non characters."); The /starting and ending the regular expression signify that it's a regular expression. The searchfunction takes both strings and regexes, so the /are necessary to specify a regex. From the MDN Docs, the function returns -1if there is no match. Email input field validation is mandatory before submitting the HTML form. Email validation helps to check if a user submitted a valid email address or not. Using regular expression in JavaScript, you can easily validate the email address before submitting the form. We'll use the regular expression for validate an email address in JavaScript. Use this regular expression: let regex = /^[a-z\-]+$/; Then: regex.test("abcd") // true regex.test("ab-d") // true regex.test("ab3d") // false regex.test("") // false PS: If you want to allow empty string "" to pass, use /^[a-z\-]*$/. Theres an * instead of + at the end. See Regex Cheat Sheet: https://www.rexegg /regex …
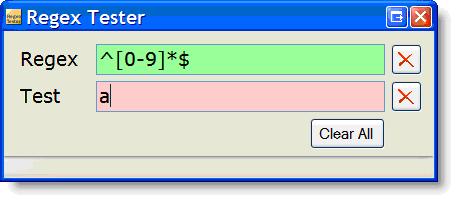
Javascript code to match pattern and display result: aadhar card validation. 1. " function validation () " is a function that checks the number. 2. Here " regexp" is the variable. 3. In " document.getElementById ("aadhaar").value " we are taking entered aadhaar number from user. 4." (regexp.test (x)) "in this condition, we ... Regular Expression Tester with highlighting for Javascript and PCRE. Quickly test and debug your regex. Toggle navigation. RegEx Testing ... Top Regular Expressions. ... Match an email address Validate an ip address Match or Validate phone number Match html tag Empty String Match dates (M/D/YY, M/D/YYY, MM/DD/YY, MM/DD/YYYY) Checks the length ... Now let’s jump to the javascript code which will contain all the regular expression parts . function validate() { var phoneNumber = document .getElementById( 'phone-number' ).value; var phoneRGEX = /^[(]{0,1}[0-9]{3}[)]{0,1}[-\s\.]{0,1}[0-9]{3}[-\s\.]{0,1}[0-9]{4}$/ ; var phoneResult = phoneRGEX.test(phoneNumber); alert( "phone:" + phoneResult ); }
I had designed a perfect form validation using javascript regular expression. Simple code and works perfect in all conditions. It's very useful and supporting all the web browsers just take a look at post live demo. Server Side Form Validation using Regular Expressions Regular expression tester with syntax highlighting, explanation, cheat sheet for PHP/PCRE, Python, GO, JavaScript, Java. Features a regex quiz & library. RegEx Syntax and Modifiers. All regular expressions in JavaScript are placed between two forward slashes, like so: /your regex/. The expression in this case is: [a-zA-Z]. The brackets and hyphen ...
To validate the said format we use the regular expression ^ [A-Za-z]\w {7,15}$, where \w matches any word character (alphanumeric) including the underscore (equivalent to [A-Za-z0-9_]). Next the match () method of string object is used to match the said regular expression against the input value. Here is the complete web document. Recently one of my Twitter followers asked me how they might validate password strength using regular expressions (RegEx) in their code. Regular expressions via Wikipedia: A sequence of characters that forms a search pattern, mainly for use in pattern matching with strings, or string matching. RegEx is nice because you can accomplish a whole ... JavaScript Validation with regular expression [21 exercises with solution] [An editor is available at the bottom of the page to write and execute the scripts.] 1. Write a JavaScript program to test the first character of a string is uppercase or not. Go to the editor Click me to see the solution. 2. Write a JavaScript program to check a credit ...
Regular expression for password validation in javascript Problem: I am trying to validate the password using regular expression. The password is getting updated if we have all the characters as alphabets. As expected, the library has a couple of core validation methods like isPossible() and isValid(). They offer a handy use of regular expressions that check whether the phone number is entered correctly. There is also a React adaptation of that library with front-end components such as country flags included. Validating a Number Given a password, the task is to validate the password with the help of Regular Expression. A password is considered valid if all the following constraints are satisfied: It contains at least 8 characters and at most 20 characters. It contains at least one digit.
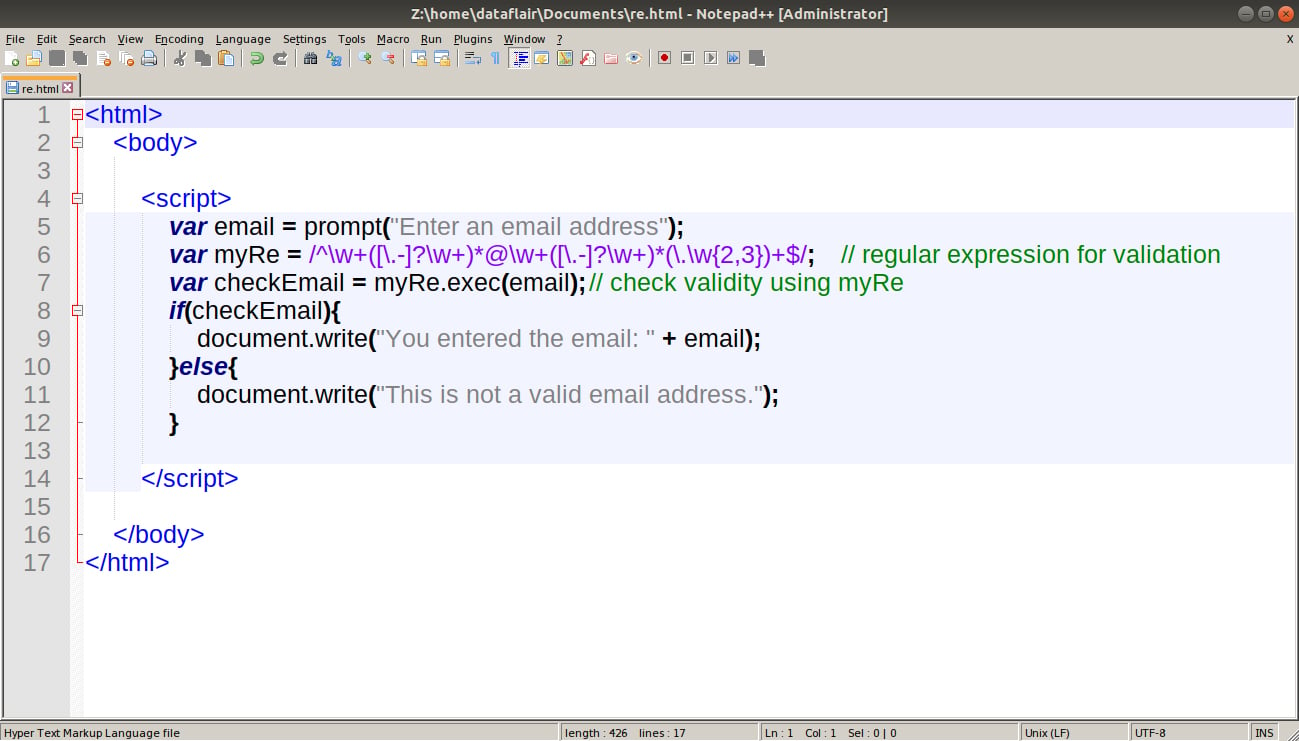
Using Javascript Regular Expression: The JavaScript 1.2 the way through the power of regular expressions. These expressions, which are offer the same functionality as regular expressions taken from Perl is a very popular scripting language, add the ability to parse form field input in ways that were simply not possible before. JavaScript code to validate an email id function ValidateEmail (mail) { if (/^\w+ ([\.-]?\w+)*@\w+ ([\.-]?\w+)* (\.\w {2,3})+$/.test (myForm.emailAddr.value)) { return (true) } alert ("You have entered an invalid email address!") return (false) } Defining Regular Expressions. In JavaScript, regular expressions are represented by RegExp object, which is a native JavaScript object like String, Array, and so on. There are two ways of creating a new RegExp object — one is using the literal syntax, and the other is using the RegExp () constructor.
Using a JavaScript function, we can validate a field in our ASP.NET page. In this blog, let us see how to do that. Using a JavaScript function, we can validate a field in our ASP.NET page. ... We can use Regular Expression server-side as well as client-side. Here, I will show you how to use the server-side code. The below Namespace is used for ... 22/3/2011 · Using regular expressions the entered content can be validated with advanced conditions like the string entered shouldn’t contain spaces, special characters, numbers, uppercase or lowercase etc. Once you learn the art of using regular expressions you can use it with many computer languages. Regular Expressions 23/5/2019 · Given a URL, the task is to validate it. Here we are going to declare a URL valid or Invalid by matching it with the RegExp by using JavaScript. We’re going to discuss a few methods. Example 1: This example validates the URL = ‘https://www.geeksforgeeks ’ by using Regular Expression. <!DOCTYPE HTML>. <html>.
JavaScript Form Validation: Check E-Mail Address. An email address has a format of type : An @ sign, a dot between address and domian and At least six characters. The regular expression for e-mail validation is : / ^ ( ( [ \ - \ w ] + ) \ . ? ) + @ ( ( [ \ - \ w ] + ) \ . ? ) + \ . [ a - zA -Z ] { 2 , 4 } $ / Given an email id and the task is to validate the email id is valid or not. The validation of email is done with the help of Regular Expressions. Approach 1: RegExp - It checks for the valid characters in the Email-Id (like, numbers, alphabets, few special characters.) Using regular expressions in JavaScript Regular expressions are used with the RegExp methods test () and exec () and with the String methods match (), replace (), search (), and split (). These methods are explained in detail in the JavaScript reference.
 Example Rpg Email Validation Program Sqlrpgle Ile Nick
Example Rpg Email Validation Program Sqlrpgle Ile Nick
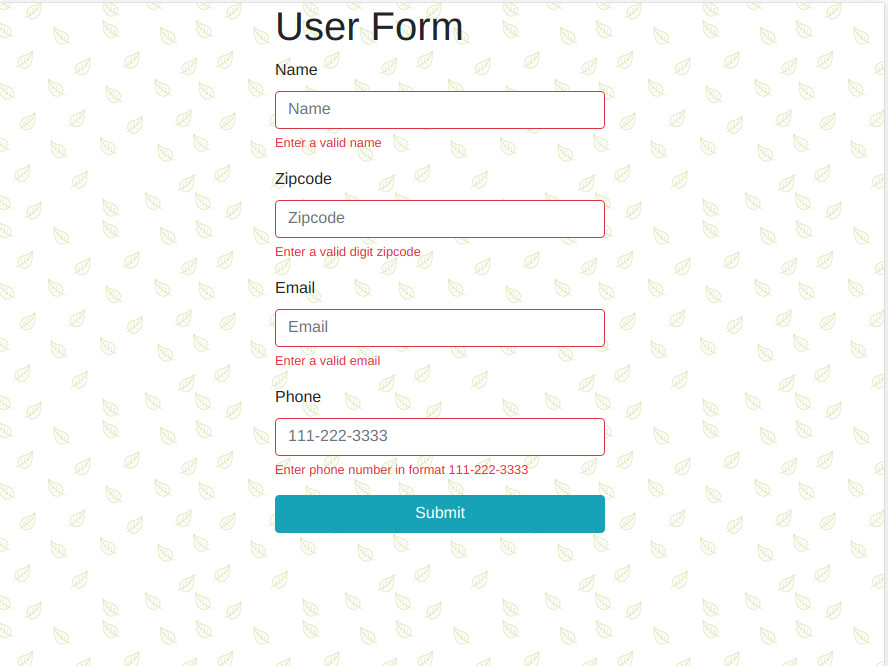
 Javascript Form Validation Using Regular Expression For
Javascript Form Validation Using Regular Expression For
 Tools Qa What Are Regular Expressions In Javascript And Are
Tools Qa What Are Regular Expressions In Javascript And Are
 Javascript Regular Expression How To Create Amp Write Them In
Javascript Regular Expression How To Create Amp Write Them In
 How To Validate Email Address In Javascript With Regex
How To Validate Email Address In Javascript With Regex
 How To Validate Url Using Regular Expression In Javascript
How To Validate Url Using Regular Expression In Javascript
 User Defined Function To Validate Regular Expression In
User Defined Function To Validate Regular Expression In
 A Guide To Javascript Regular Expressions
A Guide To Javascript Regular Expressions
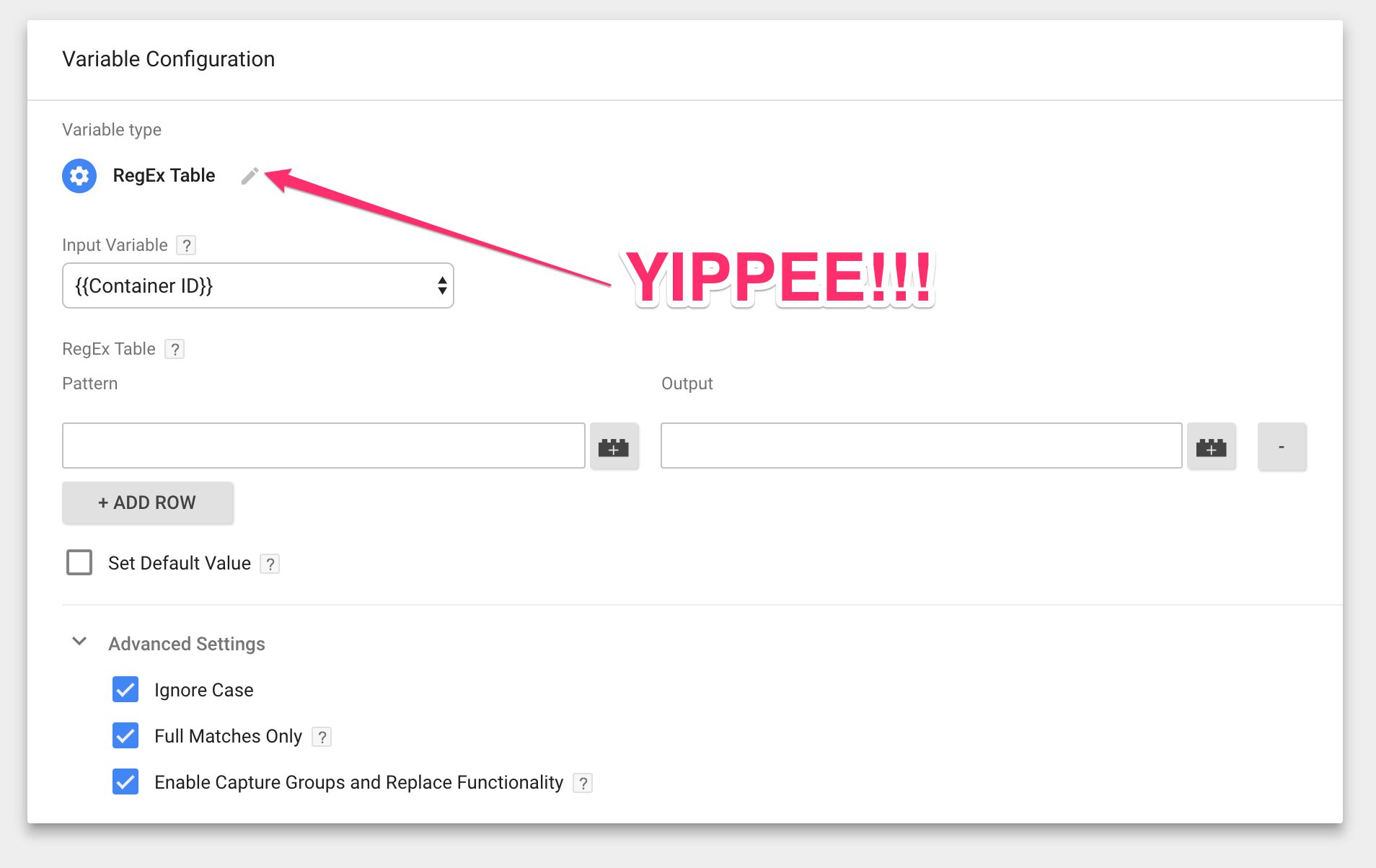
 The Regex Table Variable In Google Tag Manager Simo Ahava S
The Regex Table Variable In Google Tag Manager Simo Ahava S
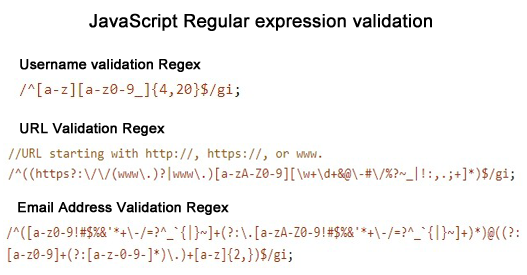
 Javascript Regular Expression Validation Code
Javascript Regular Expression Validation Code
 How To Perform Email Validation In Javascript Edureka
How To Perform Email Validation In Javascript Edureka
 Targeting By Advanced Url With Regular Expressions Qualaroo
Targeting By Advanced Url With Regular Expressions Qualaroo
 Javascript Regex Match Example How To Use Js Replace On A
Javascript Regex Match Example How To Use Js Replace On A
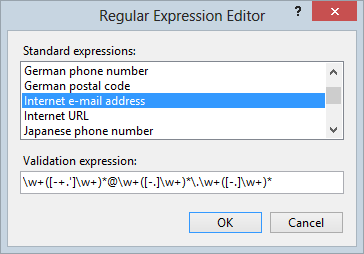
 Troy Hunt Don T Trust The Net Web Forms Email Regex
Troy Hunt Don T Trust The Net Web Forms Email Regex
 Js Form Validation Regular Expressions
Js Form Validation Regular Expressions
 Js Regex Validation Code Example
Js Regex Validation Code Example
 How To Validate An Email Address In Javascript Stack Overflow
How To Validate An Email Address In Javascript Stack Overflow
Validate Form Using Javascript Regular Expressions Without
 Validation With Regular Expressions Made Simple Codeproject
Validation With Regular Expressions Made Simple Codeproject
0 Response to "20 Validation With Regular Expression In Javascript"
Post a Comment