26 Chrome Console Execute Javascript
Chrome DevTools Console: Main Tips. This tutorial will provide a brief overview of the Console panel of the Chrome Developer Tools.; The Console panel is used to see diagnostic information through logs and interact with the JavaScript of the page you are visiting.; For beginners, the Console can be used as a sandbox for learning JavaScript.; Console Panel Explained The Javascript works if I execute it in the console but I'm not having any luck getting the Applescript to execute it and not quite sure how to get the value of the variable so it can be used later. here is the javascript by its self . var link = document.getElementById('q'); var str = link.value.replace('id:file://', ''); console.log(str);
 Intro To Using The Javascript Console In Google Chrome
Intro To Using The Javascript Console In Google Chrome
NB: The Browser Console command line (to execute JavaScript expressions) is disabled by default. To enable it set the devtools.chrome.enabled preference to true in about:config, or set the "Enable browser chrome and add-on debugging toolboxes" (Firefox 40 and later) option in the developer tool settings .

Chrome console execute javascript. If you select Enter, the Console runs the JavaScript command, gives you the result, and allows you to write the next command. Autocompletion to write complex expressions The last example may seem scary, but the Console helps you write complex JavaScript using an excellent autocompletion feature. Feb 12, 2021 - This interactive tutorial shows you how to run JavaScript in the Microsoft Edge DevTools Console. For more information about how to log messages to the Console, navigate to Get Started With Logging Messages. For more information about how to pause JavaScript code and step through it one line ... To open the Console: Use the keyboard shortcut Ctrl + Shift + I or Ctrl + Shift + J. Or click the Chrome Menu, select the More tools option then click on the Developer tools as shown below. The main purposes of the Console: View log messages that are useful for debugging purposes. Run Javascript.
May 31, 2021 - Warning: Don’t use this property to interpolate untrusted data into JavaScript, as this could lead to a security issue. ... In Firefox, relative URLs not starting at the extension root are resolved relative to the current page URL. In Chrome, these URLs are resolved relative to the extension's ... Nov 21, 2020 - Hello to all curious people who are looking for interesting information and tips about how you may run JavaScript in chrome developer tools. It is obvious that every modern browser has built-in developer tools with the help of which you are allowed to quickly catch... Javascript Web Development Front End Technology. To call a JavaScript function from the console, run the following code:
This page is a reference of features related to the Chrome DevTools Console. It assumes that you're already familiar with using the Console to view logged messages and run JavaScript. If not, see Get Started. If you're looking for the API reference on functions like console.log() see Console API Reference. Just open it via ctrl + shift + j (Windows) / ctrl + opt + j (MacOSx) and then type whatever you want. For more power look at the DevTools ! Some interesting reads: Using the Console | Web | Google Developers Chrome DevTools | Web | Google ... Chrome extensions may appear here too. The Code Editor pane shows the source code. The JavaScript Debugging pane is for debugging, we'll explore it soon. Now you could click the same toggler again to hide the resources list and give the code some space. Console. If we press Esc, then a console opens below.
Web developers often log messages to the Console to make sure that their JavaScript is working as expected. To log a message, you insert an expression like console.log ('Hello, Console!') into your JavaScript. When the browser executes your JavaScript and sees an expression like that, it knows that it's supposed to log the message to the Console. In our case, we used the defer option, which will execute the JS after the HTML file is finished loading. ... Now simply open this HTML file on your local machine and open the developer console (next step) to see the output. ... In Chrome, you can open the developer console with Ctrl+Shift+J ... A developer walks us through the process of using Google Chrome's Developer Tools console as a means of debugging a web application based in JavaScript code.
Sometimes, you just want a code playground where you can test some code, or try out new JavaScript features you're not familiar with. The Console is a perfect place for these kinds of experiments. Type 5 + 15 in the Console and press Enter to evaluate the expression. The Console prints out the result of the expression below your code. Google Chrome browser provides a JavaScript Console. This console is directly connected to the currently active DOM or web page where it can use this page functions, libraries, and every resource. Open Console From Menu We can open the JavaScript Console of theGoogle Chrome from the right menu. Aug 21, 2020 - The first step is to launch the app in Chrome and open up the Dev Tools. You can do this with the keyboard using the shortcut CMD-OPT-I on macOS or CTRL-SHIFT-I on Windows. The Dev Tools will now be open inside the browser tab, and the Console tab will be active. This tab allows you to execute arbitrary JavaScript ...
If you haven't opened Chrome, use the Chrome REPL: Start Chrome command. If Chrome is already running, use Chrome REPL: Restart Chrome with remote debugging * * this will quit and re-open Chrome, if you want to preserve your tabs, make sure you have set this behaviour in Chrome's settings: On start-up: Continue where you left off . Write, Run & Share Javascript code online using OneCompiler's JS online compiler for free. It's one of the robust, feature-rich online compilers for Javascript language. Getting started with the OneCompiler's Javascript editor is easy and fast. The editor shows sample boilerplate code when you choose language as Javascript. Run the sample code in the Chrome browser. To view your messages, open the DevTools panel: In the Chrome browser, select the Customize and control Google Chrome icon. Select Tools > JavaScript Console . In the DevTools panel, with the Console menu item selected, you should see your console messages displayed here.
Aug 14, 2020 - DevTools lets you pause a script in the middle of its execution. While you're paused, you can use the Console to view and change the page's window or DOM at that moment in time. This makes for a powerful debugging workflow. See Get Started With Debugging JavaScript for an interactive tutorial. Enter multiple lines in Chrome JS console. Maybe many people already knew this, but just for those who don't. After typing out the first line, instead of hitting enter, hit shift + enter. This will bring you the next line without executing the code. So when you are done, hit enter, it will execute all the code you just wrote. Jun 09, 2021 - Chrome extensions may appear here too. The Code Editor pane shows the source code. The JavaScript Debugging pane is for debugging, we’ll explore it soon. Now you could click the same toggler again to hide the resources list and give the code some space. ... If we press Esc, then a console opens ...
Chrome To open the JavaScript Console in Chrome, you can navigate to the menu at the top-right of your browser window signified by three vertical dots in a row. From there, you can select More Tools then Developer Tools. Jul 03, 2018 - Open a cmd shell (or Terminal on ... to execute someCode.js like this: Hope this helps! ... You need an HTML page to load a JS file. ... I just want to write and test some javascript funtions, then what kind of editor I can use in Chrome to create and run those .js files? ... There's the chrome developer console, but it's ... Jun 11, 2021 - You can do this using the console object. Although this object is not part of the JavaScript language, it is part of the runtime environment and is available in most current browsers. In Firefox, it comes with the Firebug extension. In WebKit browsers (Safari and Chrome), it is part of the ...
In the Console tab, if we type document. all the methods like getElementById, getElementsClassName and so on will be visible as suggestions. The below image shows some of the methods in DOM. Thus Javascript DOM can work on any element on a webpage just like Selenium. Selenium has a method to execute Javascript code in it. Click on 'Console' or use Ctrl+Shift+ J shortcut instead or you can bring the console to front by right clicking on the page and select 'Inspect element', … so many ways to open the JavaScript Console in Chrome. 3. Once JavaScript Console opens, clear the console log (Ctrl+L), 4. Open the file in the Editor pane of the Sources panel. Make your changes in the Editor pane. Press Command + S (Mac) or Ctrl + S (Windows, Linux) to save. DevTools patches the entire JS file into Chrome's JavaScript engine.
How to use Chrome Console to run basic JS commands If you find yourself running the same code in the Console repeatedly, consider saving the code as a Snippet instead. Snippets are scripts that you author in the Sources panel. They have access to the page's JavaScript context, and you can run them on any page. To execute this code I'm using browser console and for Firefox it works well, but I can't figure out how to make it work with the Chrome browser. In Firefox I'm generating this Javascript code: I open the console (CTRL-SHIFT-K), paste it, press ENTER and then the code is doing it's job. I tried with Chrome via console (CTRL-SHIFT-J), in the ...
You need to press enter to execute the javascript in the browser and add jQuery to the web page in Chrome. Finally, enter the following code and PRESS ENTER again to get all the subtle patterns on a page. let dashicons = [] $ ('.dashicons-class').each (function () { dashicons.push ($ (this).text ()) }) console.log (dashicons); Overview. Run custom Javascript, each time you visit a website. This extension is particularly useful to web developers and people who like to tamper with websites they frequent by injecting additional javascript to manipulate the DOM. Add in any javascript you like and it will automatically be executed everytime you visit the website in the ... A Promise that will resolve to an array of objects. The array's values represent the result of the script in every injected frame. The result of the script is the last evaluated statement, which is similar to what would be output (the results, not any console.log() output) if you executed the script in the Web Console.For example, consider a script like this:
Jun 06, 2019 - Do u keep writing code on console? Consider using code snippet option in chrome dev tools for all your repeated codes. A few people were having a bit of trouble using the JavaScript console in chrome... so a little discussion on it, and a few possible solutions if experiencin... If you want to write multiple lines of commands in the Chrome console, first open the console (CMD + Shift + J on Mac / CTRL + Shift + J on Windows). Now while inside the Console, write any line of code, and then hold down Shift + Enter.
If you find yourself running the same code in the Console repeatedly, consider saving the code as a Snippet instead. Snippets are scripts that you author in the Sources panel. They have access to the page's JavaScript context, and you can run them on any page. Snippets are an alternative to bookmarklets.
 Run Snippets Of Javascript Chrome Developers
Run Snippets Of Javascript Chrome Developers
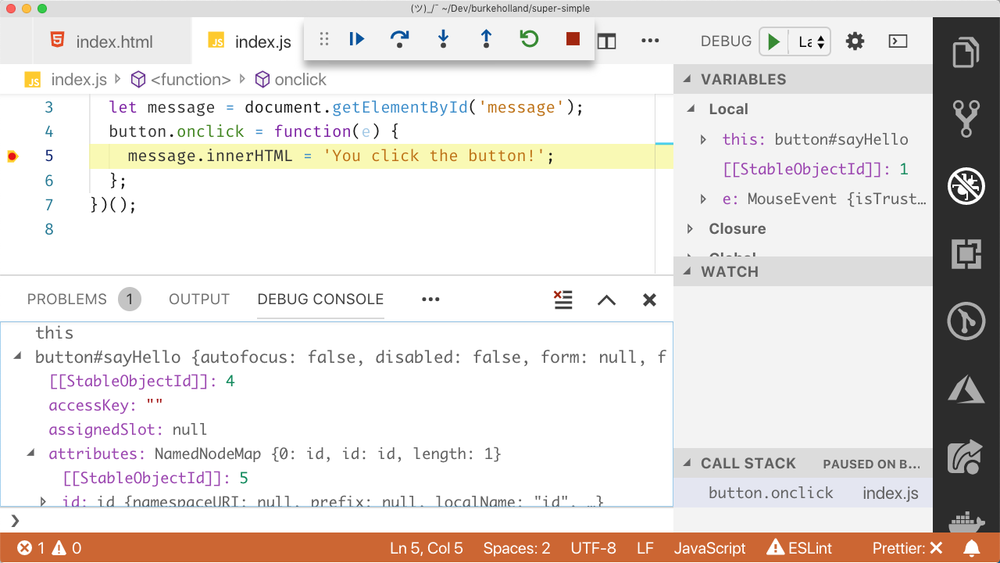
 Introducing Chrome Debugging For Vs Code
Introducing Chrome Debugging For Vs Code
 Using The Chrome Debugger Tools Part 9 The Console Tab
Using The Chrome Debugger Tools Part 9 The Console Tab
 Using The Chrome Debugger Tools Part 9 The Console Tab
Using The Chrome Debugger Tools Part 9 The Console Tab
 How To Debug Javascript With Google Chrome Devtools And
How To Debug Javascript With Google Chrome Devtools And
 Debugging Node Js With Chrome Devtools By Paul Irish Medium
Debugging Node Js With Chrome Devtools By Paul Irish Medium
 Accessing The Javascript Context Dev Tools From Chrome
Accessing The Javascript Context Dev Tools From Chrome
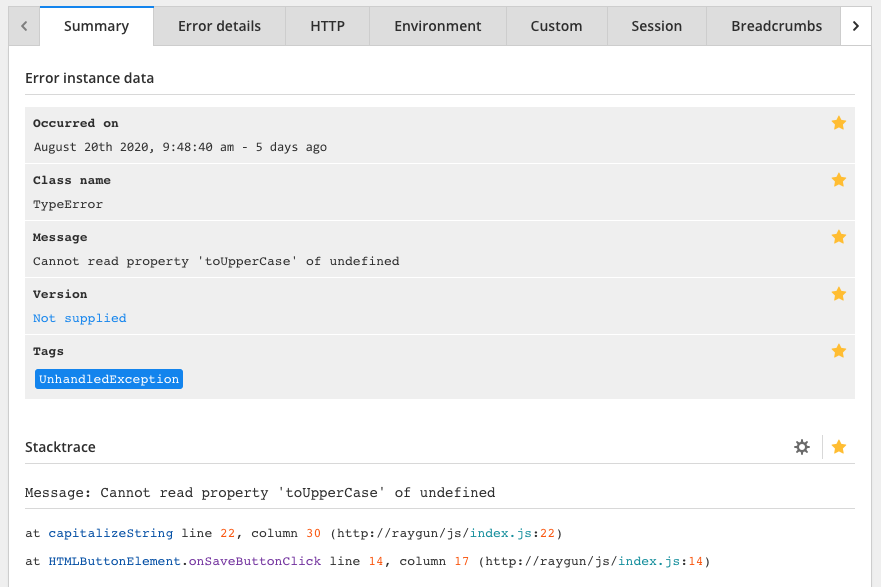
 How To Detect And Display Javascript Error From Ajax Call In
How To Detect And Display Javascript Error From Ajax Call In
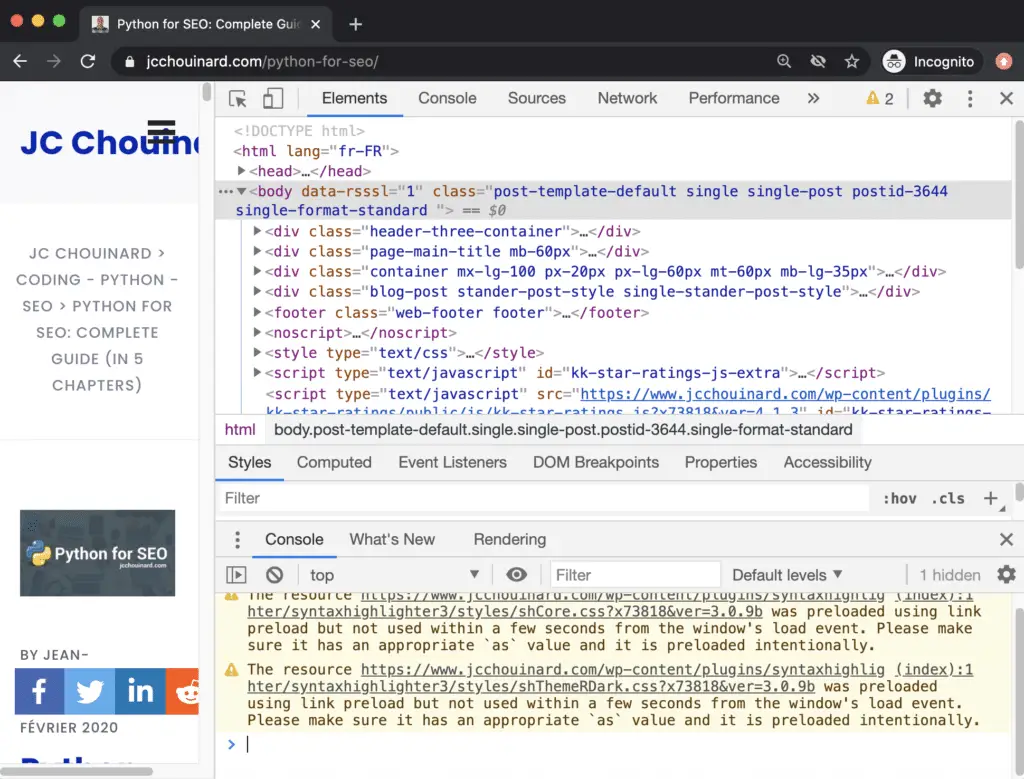
 Chrome Devtools For Seo Jc Chouinard
Chrome Devtools For Seo Jc Chouinard
 Debugging The Web Learn How To Debug Javascript With The
Debugging The Web Learn How To Debug Javascript With The
 How To Stop Using Browser Dev Tools And Start Using Your
How To Stop Using Browser Dev Tools And Start Using Your
Cannot Execute Js That Works In Google Chrome Dev Tools
 Debug Javascript In Google Chrome S Dev Tools In 7 Easy Steps
Debug Javascript In Google Chrome S Dev Tools In 7 Easy Steps
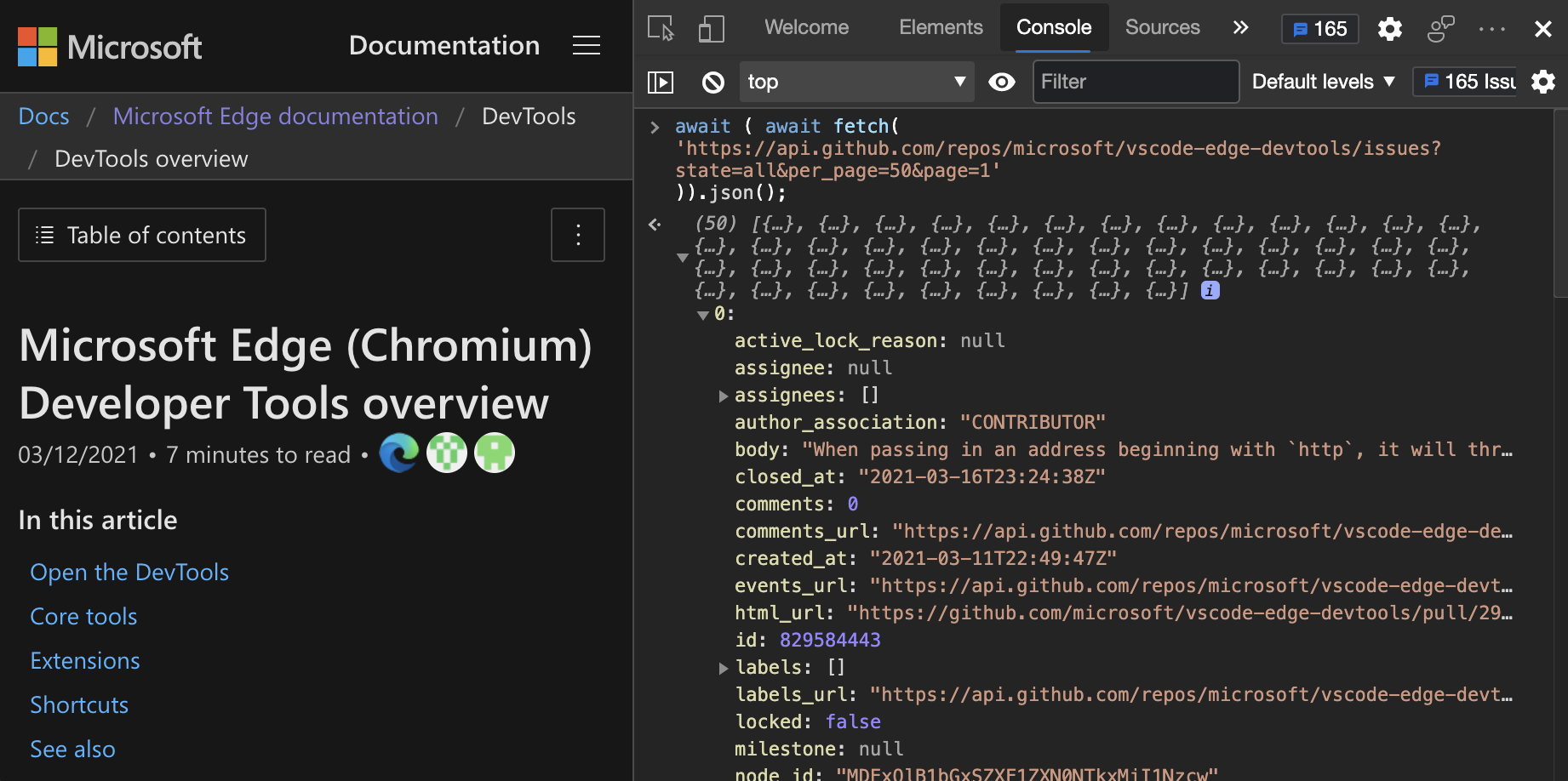
 The Console As A Javascript Environment Microsoft Edge
The Console As A Javascript Environment Microsoft Edge
 Browser Console Firefox Developer Tools Mdn
Browser Console Firefox Developer Tools Mdn
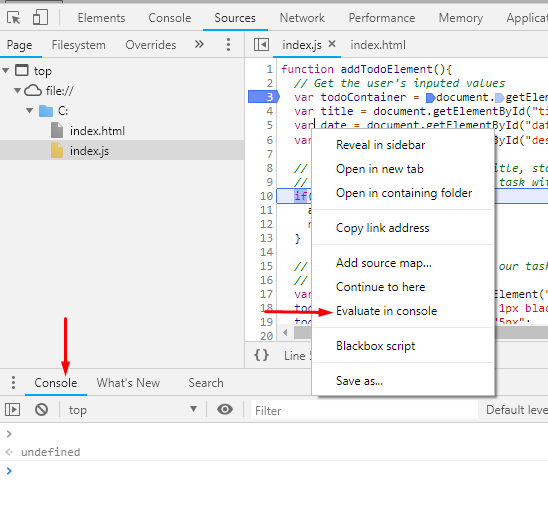
 Calling A Javascript Function From Console Stack Overflow
Calling A Javascript Function From Console Stack Overflow
 Calling A Javascript Function From Console Stack Overflow
Calling A Javascript Function From Console Stack Overflow
 Using Chrome Devtools To Debug Frontend And Backend
Using Chrome Devtools To Debug Frontend And Backend
 Debugging Javascript Efficiently With Chrome Devtools Buddy
Debugging Javascript Efficiently With Chrome Devtools Buddy
How To Run Javascript Code Quora
 16 Ways To Search Find And Edit With Chrome Devtools
16 Ways To Search Find And Edit With Chrome Devtools
 Using The Chrome Debugger Tools Part 3 The Source Tab
Using The Chrome Debugger Tools Part 3 The Source Tab
 Debug Javascript In Google Chrome S Dev Tools In 7 Easy Steps
Debug Javascript In Google Chrome S Dev Tools In 7 Easy Steps

0 Response to "26 Chrome Console Execute Javascript"
Post a Comment