23 Base64 To Png Javascript
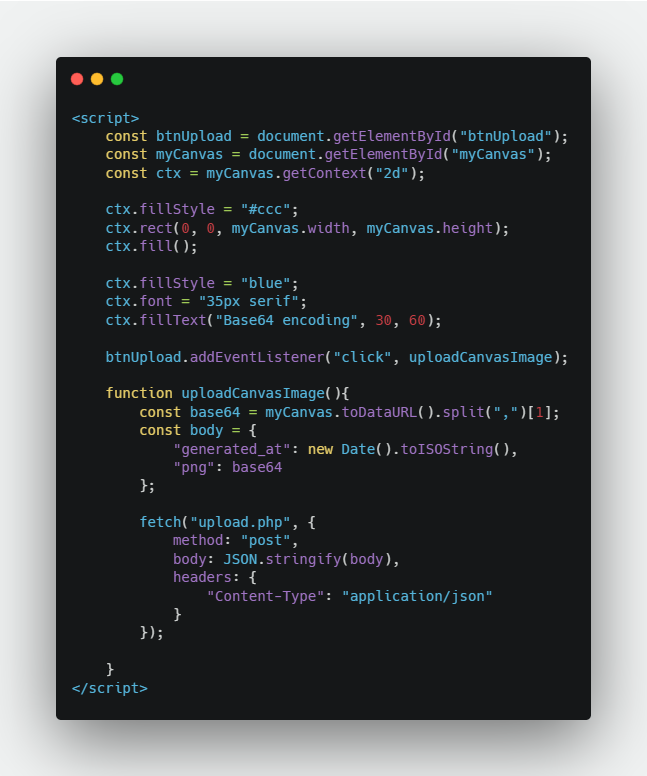
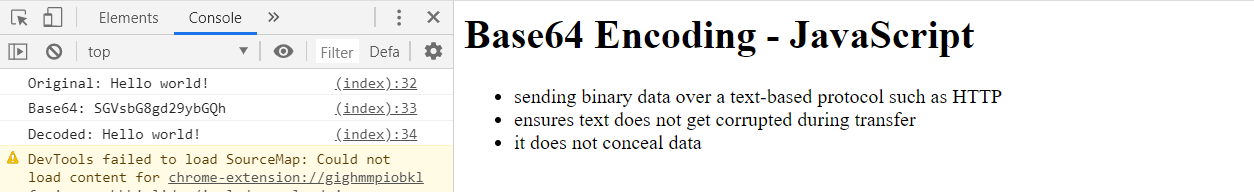
Here we have 3 strings — Original, Base64 and Decoded accordingly. This is the basics of encoding and decoding base64 in JavaScript. Let's see how we can actually use base64 by uploading an HTML canvas image to the server. Upload Image using Base64. Create a blank folder named image and a php file called upload.php. Upload.php First check the documentation for Parse.File. It looks as if will accept an object with a base64 property set to a base64 string. The mime type, "image/png", is the third parameter but can be inferred from the file name supplied.
 Image To Base64 Javascript Code Example
Image To Base64 Javascript Code Example
Web browsers provide a variety of data primitives that web developers use to manage, manipulate, and store data - from plain text, to files, images, videos and more. However, using them correctly and effectively can be confusing. One such example is converting a base64 string to a blob using JavaScript. A blob represents binary data […]

Base64 to png javascript. 1/4/2021 · You can just create an Image object and put the base64 as its src, including the data:image part like this: var image = new Image(); image.src = 'data:image/png;base64,iVBORw0K...'; HTML5 canvas can be used to draw image from base64 encoded blob using drawImage (). In this case image source will be data:image/png;base64,BASE64_STRING. Here is code snippet for it for an RSS icon base 64 image string. Note that ctx.drawImage () is called on img.onload to ensure image is loaded at the time of drawing image. Apr 09, 2021 - Generate a base64 code from an image through a URL or a path · It's a thing you can use in many situations, for example you can just save the base64 string in your database and increment it in the front-end with the <img> tag in HTML
Encode remote file to Base64 in JavaScript Encode form file to Base64 in JavaScript Of course, we can use new Image () to draw a canvas and using the toDataURL () method to get the Base64 string. But this can only be useful if you don't need the original Base64 string and/or original image type. The item_image print the base64 format, How to convert that base64 to image and how to use that path in javascript clientside. Am searching google so many websites but its not working and that code is not suitable for my requirement. The HTMLCanvasElement.toDataURL() method returns a data URI containing a representation of the image in the format specified by the type parameter (defaults to PNG).The returned image is in a resolution of 96 dpi. If the height or width of the canvas is 0 or larger than the maximum canvas size, the string "data:," is returned.; If the requested type is not image/png, but the returned value ...
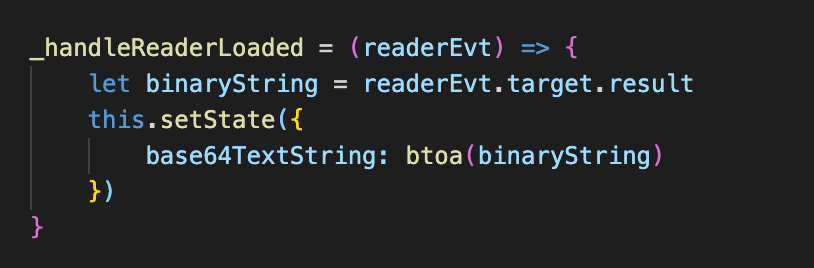
Image/svg+xml Base64 To Png Javascript - SVGI . World's simplest online Portable Network Graphics image to base64 converter. Just import your PNG image in the editor on the left and you will instantly get a base64-encoded string on the right. Free, quick, and very powerful. Import a PNG - get base64. Created with love by team Browserling May 04, 2020 - Hi, I was looking for a way to ... AddIn to base64 (because otherwise I can't add them into slides) and found your response. Could you maybe explain to me a bit more what you are doing here? I am fairly new to this so I don't really get the whole FileReader. Just to give some background: I have a string selectedImages, which are .png's, and I want ... 5 days ago - The readAsDataURL method is used to read the contents of the specified Blob or File. When the read operation is finished, the readyState becomes DONE, and the loadend is triggered. At that time, the result attribute contains the data as a data: URL representing the file's data as a base64 encoded ...
Well, I've implemented a client-side JavaScript library like libpngwhich creates a PNGdata stream. The resulting binary data can be appended to the data URI-schemeusing Base64 encoding. The next step would be implementing shapes and forms to allow an easier image manipulation, but I think this is not necessary. Mar 25, 2017 - This is the correct answer to OP's question. For my sake, I wanted to use the actual results of toDataURL in a CSS background-image. So, I do need all the preceding data:image/png;base64, stuff, so I just returned dataURL's value directly (I didn't need the RegEx replace). Thanks! I have several .png bitmaps of different dimensions, by example ./img/dog.png and ./img/cat.png. How to load the base64 string of my images via JS ? My expected data is omething like that (but far ...
Apr 12, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. javascript png file to base64; base64 encode image js; javascript generate base64 out of canvas; javascript convert image to base54; js image 64 from link; base 64 to image js; how to convert png file into base64 encoder using typescript; javascript get base 64 url from event; js codes change image to base64; js encode image to base64; js ... 5/6/2013 · ActiveOldestVotes. 40. You can create a Blobfrom your base64 data, and then read it asDataURL: var img_b64 = canvas.toDataURL('image/png');var png = img_b64.split(',')[1];var the_file = new Blob([window.atob(png)], {type: 'image/png', encoding: 'utf-8'});var fr = new FileReader();fr.onload = function ( oFREvent ) { var v = oFREvent.
Aug 14, 2016 - I have two base64 encoded in PNG, and I need to compare them using Resemble.JS I think that the best way to do it is to convert the PNG's into file objects using fileReader. How can I do it? May 22, 2017 - Do you guys know of a method to convert a base64 string to a PNG with javascript. I basically want to display it in a website. Example string: "imageData": " Base64 to PNG in Node.js. GitHub Gist: instantly share code, notes, and snippets.
May 27, 2020 - Get code examples like "convert a base64 image into jpg or png with js" instantly right from your google search results with the Grepper Chrome Extension. We can also skip the verification parts. We’ll just skip the file headers and CRC checks. I decided on an a simple API that reads each line of pixels as an array of RGB colors represented as a number. varimage=newPNG(base64data);image.width;// Image width in pixelsimage.height;// Image height in pixelsvarline;while(line=image. Use Javascript to retrieve the form and pass it as first parameter to a new instance of FormData, that will include the text input to our asynchronous form, besides, process your Base64 string to fit the format required by the b64toblob function (first parameter only the base64 string without content type and as second parameter only the datatype):
Star. Raw. base64-to-png.js. var fs = require('fs'); // string generated by canvas.toDataURL () var img = "data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABQAAAAUCAYAAACNiR0". Convert Base64 to PNG online using a free decoding tool that allows you to decode Base64 as PNG image and preview it directly in the browser. By and large, the "Base64 to PNG" converter is similar to Base64 to Image, except that it this one forces the MIME type to be "image/png".If you are looking for the reverse process, check PNG to Base64. 25/6/2017 · This example does the same thing but it's wrapped as a JakeJS file so that you can encode the bitmap file and save the base64 text. To make this work follow these steps: Install JakeJS npm install --save-dev jake; Create a Jakefile.js file. Paste the code below into Jakefile.js. Run the command jake base64:encode[./path/to/bitmap/file.png]
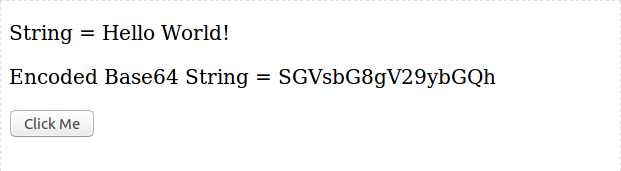
Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor. There are two built-in functions in JavaScript for encoding and decoding raw binary data into Base64 strings. btoa() — Base64 Encoding. The btoa() function (stands for binary-to-ASCII) is used to create a Base64 encoded ASCII string from the binary data. It accepts the binary string as an argument and returns a Base64 encoded ASCII string. May 27, 2020 - Write a javascript program to find roots of quadratic equation.
Feb 13, 2018 - Convert img or svg to base64, or convert base64 to img function getBase64Image(img) { var canvas = document.createElement("canvas"); canvas.width = img.width; canvas.height = img.height; var ctx = canvas.getContext("2d"); ctx.drawImage(img, 0, 0); var dataURL = canvas.toDataURL("image/png"); return dataURL.replace(/^data:image\/(png|jpg);base64,/, ""); ... BASE64 IMAGES -- CONVERTING FROM BASE64 TO SAVING IN SCREENSHOTS DIR // ===== // This will create a file called 3.jpg in the screenshots directory - requires 'fs' and 'path' - picture of my dog below var addScreenshot = base64ToFile ...
Do you have a Base64 string and do not know how to convert it to PDF using JavaScript? Do not worry! I am here to help you. I will show you some practical examples how to decode Base64 to PDF using the atob function and get some information about it. In addition, I'll show how to embed PDF into HTML page and create a link to download the PDF. Converting images to a Base64 data URL using Javascript. To convert image from an Html page tag to a data URI using javascript, you first need to create a canvas element, set its width and height equal to that of the image, draw the image on it and finally call the toDataURL method on it. This will return the base64 encoded data URI of the image. Created on Plnkr: Helping developers build the web.
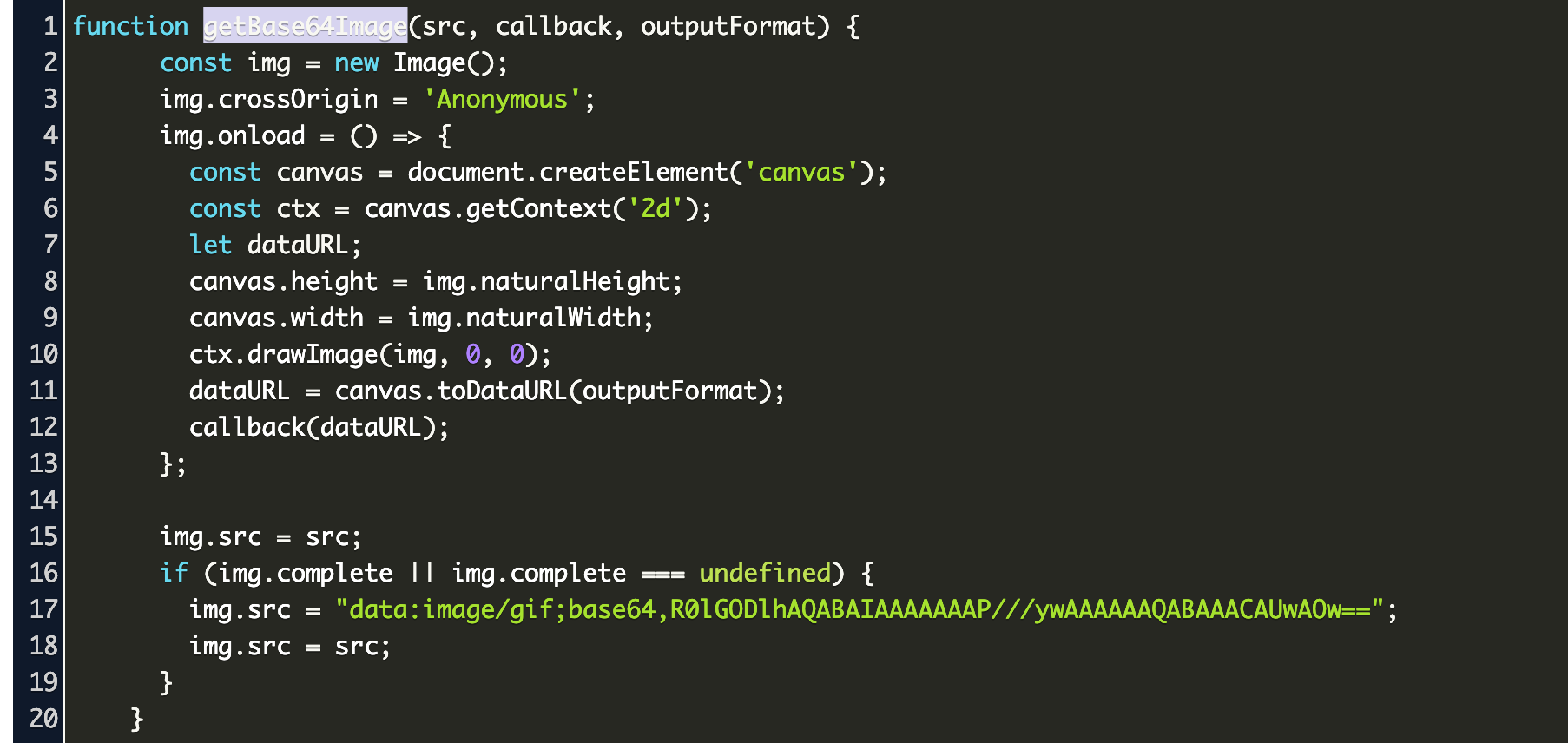
Dec 07, 2020 - function getBase64Image(src, callback, outputFormat) { const img = new Image(); img.crossOrigin = 'Anonymous'; img.onload = () => { const canvas = document.createElement('canvas'); const ctx = canvas.getContext('2d'); let dataURL; canvas.height = img.naturalHeight; canvas.width = img.naturalWidth; ... World's simplest online base64 to Portable Network Graphics image converter. Just import your base64-encoded image in the editor on the left and you will instantly get PNG graphics on the right. Free, quick, and very powerful. Import base64 - get a PNG. Other tools JavaScript Minify JavaScript Beautifier Image to base64 Base64 to image Base64 Encode You can give us png, jpg, gif or svg files. svg to correct. Base 64 Encoder / Decoder. or how to convert svg data to image base64 ?
The item_image print the base64 format, How to convert that base64 to image and how to use that path in javascript clientside. Am searching google so many websites but its not working and that code is not suitable for my requirement. It is so simple just use function below: // Parameters: // contentType: The content type of your file. // its like application/pdf or application/msword or image/jpeg or // image/png and so on // base64Data: Its your actual base64 data // fileName: Its the file name of the file which will be downloaded. Dec 05, 2017 - It would be: image/png to base64 instead.
base64 encode image library javascript; base 64 to image code in js; how to convert png to base64 javascript; js png to base64 string; js image to base64; js image base64; canvas base64 image converter; javascript file url to base64; javascript comnvert image to base 64; javascript get image base 64; javascript convert image data to base64 Base64 serialized images are useful in many cases for serving images on page. It is also a format of image that JavaScript can generate on the fly. HTML canvas object has native support for base64 and it can be easily serialized to base64 string from JavaScript code by invoking toDataURL method of the canvas element.
![]() Managing Image Uploads In Your Browser Base64 Vs Objecturls
Managing Image Uploads In Your Browser Base64 Vs Objecturls
 Storing Images In Your Database With Base64 Amp React By Bri
Storing Images In Your Database With Base64 Amp React By Bri
 Base64 Image Not Showing In Non Native Ios App Using Leaflet
Base64 Image Not Showing In Non Native Ios App Using Leaflet
 Base64 Decoding In Javascript Base64decoder
Base64 Decoding In Javascript Base64decoder
 Vue Js Encode Decode String To Base64 Vuejs Javascript Example
Vue Js Encode Decode String To Base64 Vuejs Javascript Example
 Dart Flutter Encode Decode Image To From Base64 String
Dart Flutter Encode Decode Image To From Base64 String
 Base64 Encoding In Node Js Base64encoder
Base64 Encoding In Node Js Base64encoder
 How To Parse Into Base64 String The Binary Image From
How To Parse Into Base64 String The Binary Image From
 How To Encode A String To Base64 Parasoft Forum
How To Encode A String To Base64 Parasoft Forum

 Base64 Encoding In Javascript Including Upload An Image
Base64 Encoding In Javascript Including Upload An Image
 3 Ways To Base64 String Encode Decode Javascript Codez Up
3 Ways To Base64 String Encode Decode Javascript Codez Up
 Cisco Talos Intelligence Group Comprehensive Threat
Cisco Talos Intelligence Group Comprehensive Threat
 3 Ways To Base64 String Encode Decode Javascript Codez Up
3 Ways To Base64 String Encode Decode Javascript Codez Up
 Convert Base64 To Pdf File In Javascript Web Dev Kirupaforum
Convert Base64 To Pdf File In Javascript Web Dev Kirupaforum
 Base64 Encoding In Javascript Including Upload An Image
Base64 Encoding In Javascript Including Upload An Image
Digging Deep Into Magecart Malware Trustwave
 How To Display Base64 Images In Html
How To Display Base64 Images In Html
Convert Image File To Stream Base64image Using Javascript
 Send A Get Or Post Request Base64 From Javascript To Php
Send A Get Or Post Request Base64 From Javascript To Php

0 Response to "23 Base64 To Png Javascript"
Post a Comment