23 Javascript Canvas Rounded Rectangle
20. context.fillRect(rectX+(cornerRadius/2), rectY+(cornerRadius/2), rectWidth-cornerRadius, rectHeight-cornerRadius); 21. . 22. // You can do the same thing with paths, like this triangle. 23. // Remember that a stroke will make the shape a bit larger so you'll need to fiddle with the. Facebook page: https://www.facebook /pages/WebTunings/339234242822202Google+https://plus.google /u//b/110715686307038021344/110715686307038021344/post...
 Using Shape Tools Figma Help Center
Using Shape Tools Figma Help Center
A true rounded corners rectangle is made of four of them. It is enough to combine four figures of this style to form a complete rectangle. Final source code of the rectangle with rounded corners: <canvas id="canvas6" width="400" height="120"></canvas> <script type="text/javascript"> function roundRect(x, y, w, h, radius) { var canvas = document.

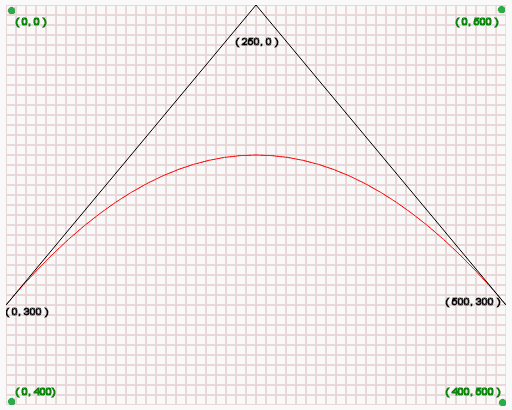
Javascript canvas rounded rectangle. To draw rectangles on a HTML5 canvas, three methods are available. They are: strokeRect fillRect clearRect (There is actually a fourth rectangle method called rect. But this is used in conjunction with beginPath and fill. You'll see how to use these later.) In between the round brackets of each method you need four things: x, y, width, height Canvas Rounded Rectangle Geometry type for canvas-tree Creates Path2D object represented rounded rectangle Installation Usage readme.md Canvas Rounded Rectangle 29/7/2010 · CanvasRenderingContext2D.prototype.roundRect = function(x, y, width, height, radius, fill, stroke) { if (typeof stroke == "undefined" ) { stroke = true; } if (typeof radius === "undefined") { radius = 5; } this.beginPath(); this.moveTo(x + radius, y); this.lineTo(x + width - radius, y); this.quadraticCurveTo(x + width, y, x + width, y + radius); this.lineTo(x + width, y + height - radius); this.quadraticCurveTo(x + width, y + height, x + width - radius, y …
www.hobokengirl HTML5 Canvas Rounded Corners Tutorial Description To created rounded corners using HTML5 Canvas, we can use the arcTo() method which is defined by a control point, an ending point, and a radius. Javascript Draw two semicircle arcs on a canvas. Javascript Extend a line before and after original endpoints. Javascript Fill a path. Javascript Fill rectangle. Javascript Fill Triangle. Javascript Get random points on circle. Javascript Link lines to create shape. Javascript Link mouse clicked points with lines.
First get the canvas and context as normal var canvas = document.getElementById ('myCanvas') var context = canvas.getContext ('2d') // Start a path and draw a rounded rectangle. 20/5/2010 · Javascript: Draw a rounded rectangle on an HTML 5 canvas. Posted on May 20, 2010. December 12, 2011. by George. The following code allows you to draw a rounded rectangle filled with the 2D context’s current fillstyle: 1. 2. 3. 4. The fillRect () method is used to fill a rectangle in the current color, gradient, or pattern. Syntax : ctx .fillRect (x, y, width, height) Parameters. Type. Description. x. number. The x-coordinate (in pixels), the upper-left corner of the rectangle in relation to the coordinates of the canvas.
The rectangle method of Canvas. The rect and fillRect methods draw squares or rectangular shapes with numerous parameters. The Canvas API offers only a few simple shapes but, but much can be done with, for example with a figure as simple as the rectangle as well as the method to draw a circle and a few lines of JavaScript, you have all the ... 10/8/2009 · // Now you can just call var ctx = document.getElementById("rounded-rect").getContext("2d"); // Draw using default border radius, // stroke it but no fill (function's default values) roundRect(ctx, 5, 5, 50, 50); // To change the color on the rectangle, just manipulate the context ctx.strokeStyle = "rgb(255, 0, 0)"; ctx.fillStyle = "rgba(255, 255, 0, .5)"; roundRect(ctx, 100, 5, 100, 100, 20, true); // Manipulate it again ctx.strokeStyle = "#0f0"; … With the CSS border-radius property, you can give any element "rounded corners".
To draw a rounded rectangle, for example, you can simply declare it with one line of HTML and minimal CSS using DOM or SVG, but you need to write at least 10 lines of JavaScript to do the same using Canvas 2D: Achieving a rounded rectangle using DOM, SVG, and Canvas 2D. Description. To set the color of an HTML5 Canvas line, we can use the strokeStyle property of the canvas context, which can be set to a color string such as red, green, or blue, a hex value such as #FF0000 or #555, or an RGB value such as rgb(255, 0, 0). JavaScript: Create rounded rectangle HTML5 Canvas. GitHub Gist: instantly share code, notes, and snippets.
The canvas element has a DOM method called getContext, which obtains rendering context and its drawing functions. This function takes one parameter, the type of context 2d. To draw a rectangle with HTML5 canvas, use the fillRect (x, y, width, height) method: You can try to run the following code to learn how to draw a rectangle with HTML5 Canvas. There are three functions that draw rectangles on the canvas: fillRect (x, y, width, height) Draws a filled rectangle. strokeRect (x, y, width, height) Canvas graphics can be drawn onto a <canvas> element. You can give such an element width and height attributes to determine its size in pixels. A new canvas is empty, meaning it is entirely transparent and thus shows up as empty space in the document. The <canvas> tag is intended to allow different styles of drawing.
In this third exercise we will focus on line styles. There are several properties in JavaScript available that allow us to manipulate the way lines and strokes appear on our canvas element. Create dashed lines, offset dashes, miter effects, rounded effects and more. 5/6/2017 · I can't seem to find any information on the p5.js reference page as to how to round the corners on a canvas created through createCanvas(). This is possible with rectangles, as the fifth input the function takes is the border radius. This is not the case when creating a canvas. 7/2/2018 · To draw a rectangle in HTML, use the canvas element. With canvas, use the rect() method to draw a rectangle. But, for creating a rounded rectangle, using the rect() method won’t work. We will be using the lineTo() and quadraticCurveTo() method to create a rounded rectangle. This is how you can create a canvas in HTML5 −. You can learn how to create a rounded rectangle in canvas. Example. Live Demo
CanvasRenderingContext2D.fillRect () Draws a filled rectangle at (x, y) position whose size is determined by width and height. CanvasRenderingContext2D.strokeRect () Paints a rectangle which has a starting point at (x, y) and has a w width and an h height onto the canvas, using the current stroke style. This article explains how to add the rectangle in HTML5 Canvas. It also explains rounded corner rectangle in HTML5 Canvas, Linear gradient effect in rectangle in HTML5 Canvas, Radial gradient effect in rectangle in HTML5 Canvas and Transparancy in rectangle in HTML5 Canvas. HTML5 canvas Label Tutorial. Get last news, demos, posts from Konva. To create a text label with Konva, which can be used for creating text with backgrounds, simple tooltips, or tooltips with pointers, we can instantiate a Konva.Label () object. For a full list of attributes and methods, check out the Konva.Label documentation.
The rect () method creates a rectangle. Tip: Use the stroke () or the fill () method to actually draw the rectangle on the canvas. JavaScript syntax: context .rect ( x,y,width,height ); Instead, you're saving the definition of how to draw the shapes. Then put every shape-object into an array for easy reference. // save relevant information about shapes drawn on the canvas var shapes= []; // define one circle and save it in the shapes [] array shapes.push ( {x:10, y:20, radius:15, fillcolor:'blue'} ); // define one rectangle ... I'd like to have an HTML5 canvas with rounded corner. I'm using the CSS property border-radius: 15px to round my corners. But, when I draw something in the corner of my canvas, I can draw in the corner. At the beginning: What I have: What I want: Do you have any solution to avoid that? I thought about create a mask but I don't really know how ...
 Drawing Shapes With Canvas Web Apis Mdn
Drawing Shapes With Canvas Web Apis Mdn
 Top Rounded Rectangle Xojo Programming Blog
Top Rounded Rectangle Xojo Programming Blog
Introduction To Jcanvas Jquery Meets Html5 Canvas Laptrinhx
 Fill Circle In Canvas Code Example
Fill Circle In Canvas Code Example
 How To Use The Rectangle Tool In Photoshop Geeksforgeeks
How To Use The Rectangle Tool In Photoshop Geeksforgeeks
 A Practical Guide To Svg And Design Tools Smashing Magazine
A Practical Guide To Svg And Design Tools Smashing Magazine
 Html5 Canvas Arcs Tutorial W3resource
Html5 Canvas Arcs Tutorial W3resource
 How To Build A Bar Chart With Rounded Corners And Multiple
How To Build A Bar Chart With Rounded Corners And Multiple

 Drawing Shapes With Canvas Web Apis Mdn
Drawing Shapes With Canvas Web Apis Mdn
 Cheap Round Edged Box Vertex Shader Resources Three Js
Cheap Round Edged Box Vertex Shader Resources Three Js
 Using Shape Tools Figma Help Center
Using Shape Tools Figma Help Center
 Rounded Corners Using Bezier Curves And Qpainter Toptal
Rounded Corners Using Bezier Curves And Qpainter Toptal
 Stroke Rounded Rect Visual Artifacts Issue 3955
Stroke Rounded Rect Visual Artifacts Issue 3955
 Programming Basics Computer Graphics With Html5 Canvas And
Programming Basics Computer Graphics With Html5 Canvas And
 How To Maintain Rounded Corner Of Rect When Scaling In Fabric
How To Maintain Rounded Corner Of Rect When Scaling In Fabric
 Javascript Tutorial Html5 Canvas Rounded Corners Using Arcto Part 18
Javascript Tutorial Html5 Canvas Rounded Corners Using Arcto Part 18
 Rounded Corners Using Bezier Curves And Qpainter Toptal
Rounded Corners Using Bezier Curves And Qpainter Toptal
 Chartjs Doughnut Chart Rounded Corners For Half Doghnut
Chartjs Doughnut Chart Rounded Corners For Half Doghnut
React Native Canvas Githubmemory
 How To Use The Rectangle Tool In Photoshop Geeksforgeeks
How To Use The Rectangle Tool In Photoshop Geeksforgeeks
 Applying Rounded Corners To Paths Polygons Stack Overflow
Applying Rounded Corners To Paths Polygons Stack Overflow
0 Response to "23 Javascript Canvas Rounded Rectangle"
Post a Comment