30 Google Places Api Example Javascript
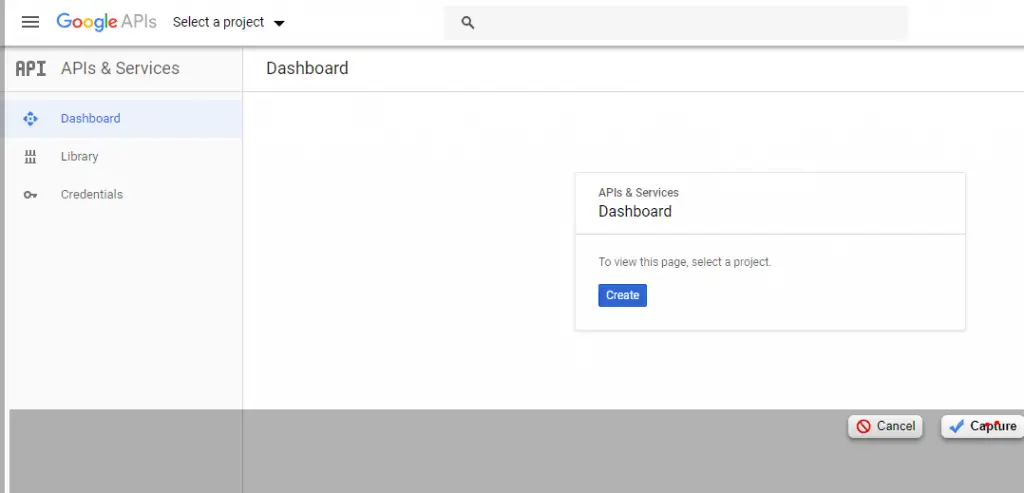
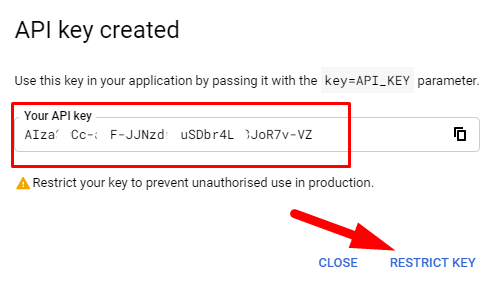
For other environments, try the Maps JavaScript API, which contains a comparable feature set, and is explicitly intended for use with client-side JavaScript. ... Below is a simple example calling the elevation method on the client class. Import the Google Maps Client using Typescript and ES6 module: We need required google api key for google places autocomplete example, so click link and create your api key Get Google API Key. We will click the Get Google API Key link , after the page look like this. In this step we need to create a project , so click on the create project and create your project . After successfully create project, second ...
 Google Maps Places Api Javascript Softauthor
Google Maps Places Api Javascript Softauthor
Google Places API. This is a PHP wrapper for Google Places API Web Service.And is Laravel Framework friendly.. About Package. With just 2 lines of code you can request to any google places api feature. No need to manually perform any curl requests.

Google places api example javascript. transform string into array js ... to make a discord bot using node.js code examplejavascript js file to html code examplehow to make page refresh automatically in javascript code examplereact download install code examplejs decomposing with pre existing keys code ... The examples in this article use version 3.10 of the API. The service is completely free, but you should subscribe to the APIs Console website to obtain your API key, and use it when you send a ... You can even set what places you want to see in your autocomplete. Here is a list of those parameters. geocode - The parameter is for getting only the geocoding. When we use it google will return us only geocodeing result. address - In the result will be geocoding with address. establishment - The API will return only business result.
TypeScript JavaScript CSS HTML. More. // This example retrieves autocomplete predictions programmatically from the. // autocomplete service, and displays them as an HTML list. // This example requires the Places library. Include the libraries=places. // parameter when you first load the API. For example: Jul 15, 2020 - By the end of this tutorial, you’ll be able to:. “Google Places API → Add Autocomplete To An Input Field” is published by Raja Tamil. Place Search. The Places API is also available with the Java Client, Python Client, Go Client and Node.js Client for Google Maps Services . The Places API and the client libraries are for use in server applications. If you're building a client-side application, take a look at the Places SDK for Android, the Places SDK for iOS, and the Places ...
22/5/2012 · We will use ordinary google maps plus extra library – Places (in order to use Google Places API). Our script will be able to search for address, objects, and also you can refine your search with extra params like: keyword, type and radius. Here you can try live demonstration, and download the sources. Aug 24, 2018 - You might want to enable Maps JavaScript API as well. Goto Google Cloud Api Console -> Credentials -> Create credentials -> API key. You probably want to apply restriction using HTTP referrers (websites). In the Accept requests from these HTTP referrers (websites), you can use some of the following example... Aug 28, 2020 - In the good old days when I knew absolutely nothing about coding but was working with a PropTech startup that automates the entire rental process for institutional landlords, one of the hottest…
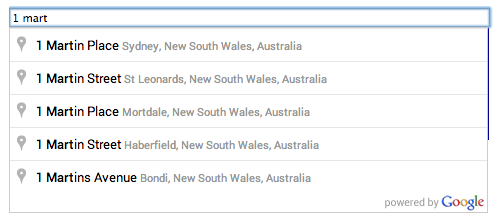
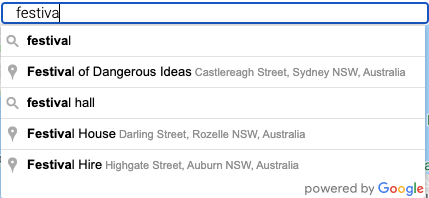
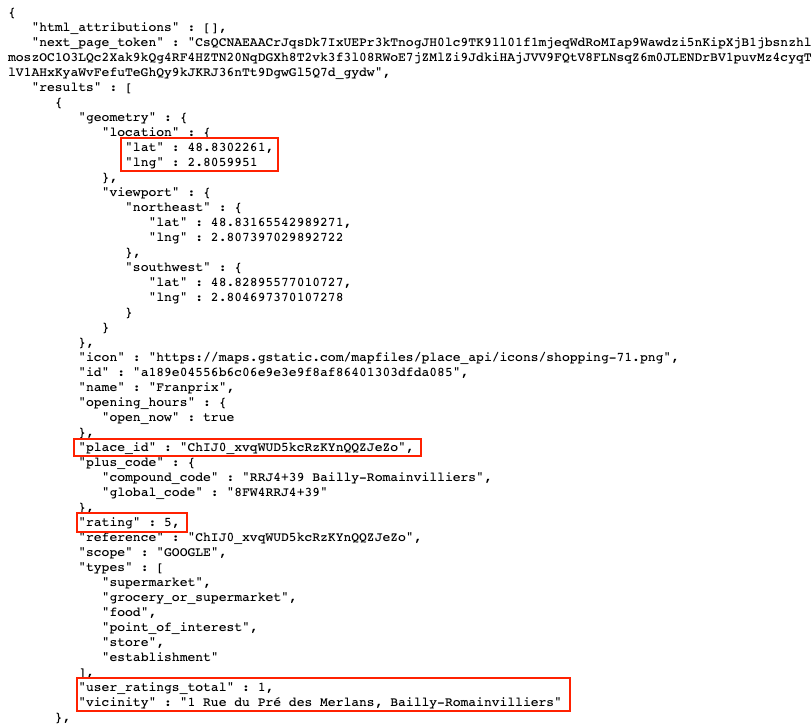
Implementing Google Places Autocomplete without using Google Maps. The HTML Markup consists of an HTML TextBox using which the Google Places Autocomplete will be implemented. The very first thing is to inherit the Google Maps API script along with the places library. Then inside the Google Maps window load event handler, the Google Places ... Jan 05, 2021 - If you want to add place search and want to display places on Google map using NodeJS then you are at the right place. Google provides a feature of searching places based on the latitude and longitude or we can say location. Google gives Places API Requests, NearBy Search API Requests to search ... Get Next 20 Places. As you know, Nearby Search Request gives you only 20 results in the response object per request. To get the next 20 results, we'll need to add an additional query parameter called pagetoken to the URL.. And the value of this param can be found in the previous response object under the property called next_page_token like the image below.
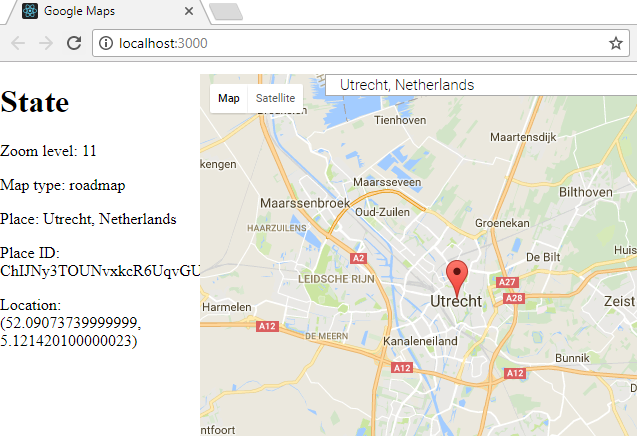
2 weeks ago - This page describes the client-side library available with the Maps JavaScript API. If you want to work with the Places API web service on your server, take a look at the Node.js Client for Google Maps Services. The page at that link also introduces the Java Client, Python Client and Go Client ... Autocomplete is a part of Google's Places Library in the Google Map Javascript API. You're going to learn how to add an Autocomplete feature to an input field, then restrict suggested addresses to a specific region finally change the Drop-down List Style. 2. Create index.html. Next step, create a simple html file and update the below code into your file: 3. Call Google API with address for lat and long. In the final step, In this step, we will create a javascript code for calling the google geocode v3 api with the address to get latitude and longitude from address.
Second, with Google Maps Platform, our APIs have been simplified into three core products: Maps, Routes, and Places. Each core product includes several features and are powered by different APIs. To view features and APIs by product, visit our documentation page. Third, we've simplified the names of our APIs and billing SKUs to make them easier ... This sample demonstrates how to use the Places service's getDetails () method to retrieve Place Details for a particular place, and add a marker to the map which displays the details when clicked. Read the documentation. TypeScript JavaScript CSS HTML. More. // This example requires the Places library. Include the libraries=places. Street View Static API The text ... in JavaScript Object Notation (JSON) 2. xml indicates output as XMLCertain parameters are required to initiate a Find Place request. Autocomplete service, see the Except as otherwise noted, the content of this page is licensed under the As is Places API Google Places API ...
1/9/2015 · For this project, enable the Google Maps Javascript API v3: Then, for this project, create a new "Browser Key", the one you'll put in the index.html file when calling the https://maps.googleapis /maps/api/js script. Make sure to specify referers so that only you can use this key! Remember, you API calls are limited per day. Documentation. Full Reference 27/10/2018 · Autocomplete Places Search Box using Google Maps Javascript API. Here, we will learn how to implement simple place autocomplete search box without map using jquery google maps api. we just create simple autocomplete address without map loading in html … Google Maps JavaScript API with Places library provides an easy way to convert text input to location search box using jQuery. The location autocomplete textbox can be used to get the user's input of the address or location info. When the user starts typing in the location search field, the place predictions are listed under the input field.
Place Searches. The Place Searches sample demonstrates how to use the findPlaceFromQuery () method to locate a place, and then create and add a marker for it to the map. Read the documentation. // This example requires the Places library. Include the libraries=places. // parameter when you first load the API. The Place Autocomplete sample demonstrates how to use the Place Autocomplete widget to provide a type-ahead search box.. The radio buttons allow you to filter the types of predictions that the autocomplete returns. The Strict Bounds option restricts the search to the area within the current viewport. If this option is not checked, then the API biases the search to the current viewport, but it ... To view your list of enabled APIs: Go to the Google Cloud Console . Click the Select a project button, then select the same project you set up for the Maps JavaScript API and click Open. From the list of APIs on the Dashboard, look for Places API. If you see the Places API in the list, it's already enabled.
1/4/2017 · Google Places API Web Service Example. Google Places API can be used to find nearby places. In this tutorial, we’ll be developing an application that displays the nearby places of our choice along with the approximate distance and time from our current location. We’ll be using the Google Places API Web Service with Distance Matrix API in the ... Google Maps JavaScript API. This is used to display the Map inside your locator. Each time the page loads on which your locator is hosted, you consume 1 map load. ... Google Places API Web Service. ... Here's an example of how this looks: ← Back to main Support page. Store locator software suitable for any kind of business or service. Install ... Google Maps Places web service is used to implement map-based location search with autocomplete. So, we have to enable Google Maps Places library by selecting a project in the Google API Console. We have seen more examples based on Google Maps JavaScript API. For example, getting current location, plotting dynamic locations on map and many. So ...
Aug 14, 2018 - If you’ve read that API, it gives you examples of what URL you need to call. ... Oh you’re using the Library, rather than the API. See, that’s where we’re talking at cross purposes. https://developers.google /maps/documentation/javascript/places#place_details There are multiple ways in Angular 2+ to implement google places API's. Following steps shows how we can create a reusable component that can be used to autocomplete address. Step 1: Install ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Perhaps you are referring to the distinction between the Google Places API that is intended for use on the SERVER (i.e., utilizing PHP to call the Google Places API directly), and using the completely different approach of the Google Places Javascript Library in which the BROWSER executes Javascript using the Javascript library provided by ... I am using jQuery here to get the entered text and wrapping all code in $(document).ready(). Make sure you have your API key ready for Google Places API Web service. Replace it in the below script file. It only takes a couple of lines of JavaScript code to incorporate Place Autocomplete into your site. First, you need to include the Maps JavaScript API in your site and specify the Places library as shown below, which also executes the initialization function.
Get Local and International weather forecasts from the most accurate Weather Forecasting Technology featuring up to the minute Weather Reports. javascript css python html django google-places-api open-weather-map-api. Updated on Jun 10. CSS. TypeScript JavaScript CSS HTML. More. // This example adds a search box to a map, using the Google Place Autocomplete. // feature. People can enter geographical searches. The search box will return a. // pick list containing a mix of places and predicted search terms. // This example requires the Places library. Include the libraries=places. Places API The Places API allows users to discover both addresses and semantic locations, such as cafes or parks, by name or type.In contrast to the Geocoding API, it handles ambiguous or incomplete requests in a more robust way. If your application handles user interaction, or addresses that are ambiguous or incomplete, consider the following services.
The Problem. I've been trying to get this google maps API example working but after copying the code exactly from google's site, the example fails to render properly. ie the map completely fails to render, search bar is -350px of the page ect.. To see what I mean, check out this JSfiddle.. The example works great on Google's above mentioned documentation page, so I know its something I'm doing. Connect your app or website users to over 100 million points of interests with Places, using Autocomplete, Geocoding & Place Search APIs. 1. Go to APIs & Services → Dashboard → Enable APIs & Services at the top and Choose Maps JavaScrip API from the API Library. This will open up the Map JavaScript API page, and Enable it. 2. Scroll down to the bottom of the page and you can find Places API under the "More Solutions to Explore" section and Enable it as well.
Read Tutorial and Download source code from CodexWorld - https://www.codexworld /autocomplete-address-field-google-maps-javascript-api-places-library-...
 Is It Possible To Use Maps And Place Api With Same Api Key
Is It Possible To Use Maps And Place Api With Same Api Key
Places Library Maps Javascript Api Google Developers
 5 Powerful Alternatives To Google Maps Api Nordic Apis
5 Powerful Alternatives To Google Maps Api Nordic Apis
 Blog Integration Of Google Places Search Api In Node Js Tudip
Blog Integration Of Google Places Search Api In Node Js Tudip
 Google Places Autocomplete Fill Input Example Without Showing
Google Places Autocomplete Fill Input Example Without Showing
 A Beginner S Guide To Google Map React By Matthew Croak
A Beginner S Guide To Google Map React By Matthew Croak
 Integrating Reactjs With The Google Maps Widget Sander Knape
Integrating Reactjs With The Google Maps Widget Sander Knape
 Google Maps Places Api Javascript Softauthor
Google Maps Places Api Javascript Softauthor
 Google Places Api Javascript Sitepoint Forums Web
Google Places Api Javascript Sitepoint Forums Web
 Ionic Angular Google Maps Places Searches
Ionic Angular Google Maps Places Searches
 Autocomplete Address Field Using Google Maps Javascript Api
Autocomplete Address Field Using Google Maps Javascript Api
Google Places Api Add Autocomplete To An Input Field By
 Use Google Maps Places Auto Complete Api Without Displaying A
Use Google Maps Places Auto Complete Api Without Displaying A
 Places Autocomplete Maps Javascript Api Google Developers
Places Autocomplete Maps Javascript Api Google Developers
 Google Places Api Example Stack Overflow
Google Places Api Example Stack Overflow
 Places Autocomplete Maps Javascript Api Google Developers
Places Autocomplete Maps Javascript Api Google Developers
 Angular Google Maps With Places Search Draggable Marker
Angular Google Maps With Places Search Draggable Marker
 Google Maps For Work Geosolutions Consulting Inc
Google Maps For Work Geosolutions Consulting Inc
 Revealed How Often Does Google Maps Update Street View
Revealed How Often Does Google Maps Update Street View
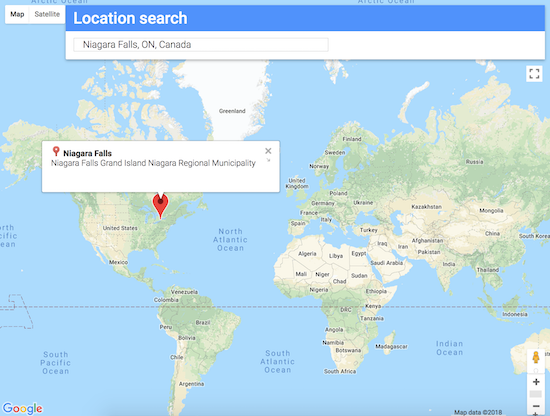
 Search Location With Google Maps Javascript Api Place
Search Location With Google Maps Javascript Api Place
 Getting The Best Places In Town With The Google Maps Api
Getting The Best Places In Town With The Google Maps Api
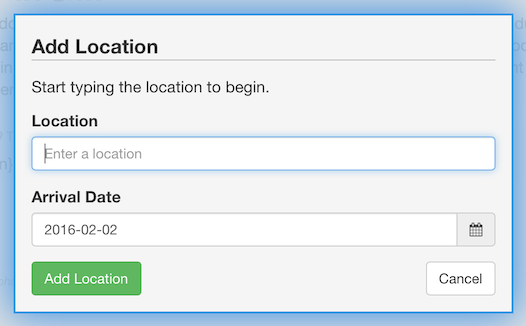
 Google Maps And Google Places Autocomplete Api With Rails
Google Maps And Google Places Autocomplete Api With Rails
 Everything You Should Know About Google Maps Places Autocomplete
Everything You Should Know About Google Maps Places Autocomplete
 Solved Google Places Api Json And List Viewer Thunkable
Solved Google Places Api Json And List Viewer Thunkable
 How To Get Places Reviews On Google Maps By Place Api
How To Get Places Reviews On Google Maps By Place Api
 Google Places Autocomplete In Php With Example
Google Places Autocomplete In Php With Example
 React Native Google Places Autocomplete Npm
React Native Google Places Autocomplete Npm
 Implementing Google Places Autocomplete With Es6 Part One
Implementing Google Places Autocomplete With Es6 Part One

0 Response to "30 Google Places Api Example Javascript"
Post a Comment