25 Javascript Code To Edit Webpage
To use this trick, all you need to do is just copy the code given below and paste it in your address bar after you have opened the website you wish to edit. And start editing. javascript:document.body.contentEditable%20=%20'true';%20document.designMode='on';%20void%200. In this article, you learned to create Add, Edit, and Delete rows in an HTML table using JavaScript and jQuery. Having these skills makes your Web pages more responsive and leads you to the next step, which is to use the Web API to send the modified data back to the server.
 Learn How To Edit Webpage Chrome And Test Javascript In Browser
Learn How To Edit Webpage Chrome And Test Javascript In Browser
JSFiddle is a free Online JavaScript Editor. It allows you to apply CSS and HTML code to JavaScript. It is one of the best JavaScript IDE which enables you to create a new program using the current code as a base.

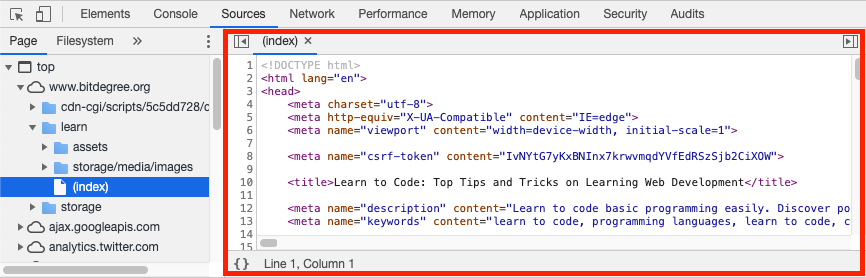
Javascript code to edit webpage. Most of our visitors come to our site to use the online CSS editor, composer and cleaner. This free online tool helps you to tidy up the messy style sheets. Paste your code in the big text field, select the desired options and click the Organize button. Our CSS code generator and HTML generator wizards are also very popular. The HTML DOM allows JavaScript to change the content of HTML elements. Changing HTML Content The easiest way to modify the content of an HTML element is by using the innerHTML property. Editing JavaScript code in real time is possible in Chrome and Chromium based browsers. After loading a web page completely, press the F12 key to open the developer tools, then open the 'Sources' tab. Now open any Javasscript file loaded on the browser and you can directly edit it by clicking anywhere in that file.
Dec 28, 2019 - When making certain types of edits on a page, having an instant feedback loop directly in your browser is really beneficial. 9/7/2021 · Step 3: Add the Code into the Web Part. The page will refresh, and the Script Editor Web Part will appear now in edit mode, click on Edit Snippet, to bring up the dialog that will allow you to paste some JavaScript code into the page. Now you can paste whatever HTML code you have into the Embed dialog: Step 1.) Highlight the text in the blue box: javascript:document.body.contentEditable = 'true'; document.designMode='on'; void 0. Step 2.) Drag the highlighted text into your bookmarks bar. Step 3.) Click the icon whenever you want to edit any page! Click this link, and instantly you'll be able to edit the text on this page from your browser.
link the html, css, and js ids to variables using document.getElementById() set the iframe id's contentWindow to a variable write a function that runs on document.body.keyup (when a key is pressed) that: - opens the textarea's contentWindow - writes the values of the html, css, and js variables in it Jun 01, 2020 - A web developer’s typical day ... in their favorite editor. The workflow: Open the locally hosted page in a browser. ... Open DevTools to investigate the layout and functionality problems. Tweak the HTML elements, CSS properties, and JavaScript code to fix the ... Edit JavaScript in a live editor that shows the results of running JavaScript, CSS, and HTML ★ JavaScript and jQuery code completion ★ On-the-fly code analysis and warnings ★ Hands-on learning environment ★ HTML DOM is refreshed automatically as you write JavaScript
Live web page edit in JavaScript is always going to be interesting. With just one line of code, you can make an element of the web page or even the whole web page editable in real time. For example, if you want to make all the content inside the body tag, then below is the JavaScript code that will do the task: document.body.contentEditable='true'; Changing HTML Text using JavaScript. Changing the text of web page or a particular part of a web page by invoking click event using JavaScript. In the above code, I have created a function named as func1 () to target div element which has id as "divElement". But function will call only when click event is happening. Jul 03, 2018 - Easy way to use your browser to edit any web page using only a single line of JavaScript..
Oct 15, 2020 - Many browsers guard against the use of Javascript code like this, so you may find it more finicky to use depending on what browser you’re running it on. Google Chrome did not let me save it as a bookmark. Safari and Microsoft Edge did, but I had to edit the code for spacing. 18/3/2015 · Step 1: Open webpage you wish to edit. Open the page you wish to edit. Here I am going to edit my Facebook page. Step 2: Copy JavaScript code in the URL box. Now copy and paste this code in URL ... Code Editor With in the form builder click on Form Coder. You will then see this window where you can read the HTML of the form, view and edit the CSS, add JavaScript, and then view the preview of what your form will look like with your changes and additions. NOTE: Wherever you would put a "$" in jquery change that to "clickd_jquery".
Nov 03, 2017 - If you’ve never written code, this will be a much more user-friendly interface! Check out How to build a professional website for more tips on creating a website with PageCloud · If you’re a developer and want to take your site to the next level, you can access the JavaScript editor by using ... Having knowledge in JavaScript is useless without knowing how to use it in your web pages. JavaScript is the main scripting language used to make web pages dynamic after they've loaded into the reader's browser. Knowing how to edit values on your web page HTML is the first step in completing JavaScript knowledge and web page integration. We apply Intelligent Data to drive performance through Connected Acquisition and Transformational CRM - making marketing that matters. Find out more today!
Editing Javascript code in real time is possible in Chrome and Chromium based browsers. After loading a web page completely, press the F12 key to open the developer tools, then open the 'Sources' tab. Now open any Javasscript file loaded on the browser and you can directly edit it by clicking anywhere in that file. 993 views JavaScript lets your web page communicate with the server, retrieve information from it and then alter your webpage without the need to refresh it. When you are notified that you have received a new message up in the status bar, this functionality has been achieved with the help of JavaScript. May 03, 2015 - One important note: after copying ... the javascript: part of it out. You must add that back in or it won't work! It's to prevent malicious code being run by dumb users who think they'll win an iPad or get +1,000 Facebook friends if they copy some dodgy JS into the address bar. It has the affect that the whole page becomes editable...
There's a simple snippet of code you can drag into your bookmarks bar to edit any website on your computer. NO the changes you make are not permanent. Just r... You can write JavaScript code in a regular "Notepad" - save the result with the.js extension, and it will not only connect to the site but even work. However, using such a limited editor would greatly slow down development. Therefore, it is better to take something specialized. Our list of the best Javascript IDEs should help you to decide. 15/8/2020 · Once this added to the bookmark toolbar, go to any web page and just click the Edit Website bookmark on toolbar and you should now be able to edit the webpage. Alternatively, you can use Firefox console, Press Ctrl + Alt + K and paste the code and press Enter. Guides Hack JavaScript Web browser 2009-11-21. +Roshan Karkera.
Editing Javascript code in real time is possible in Chrome and Chromium based browsers. After loading a web page completely, press the F12 key to open the developer tools, then open the 'Sources' tab. Now open any Javasscript file loaded on the browser and you can directly edit it by clicking anywhere in that file. 993 views Jun 25, 2012 - Firebug is my tool of choice to live-edit other pages. yes i know you asked for other options ... Firebug has a console (the first tab of the firebug window) where you can write JS code and execute it in the current page. Suppose the webpage has a function called myFunc defined and you want ... Using the Sources panel you can create, save and run JavaScript snippets. Snippets are bits of code you can repeatedly use on any page! This feature will allow you to edit webpage Chrome faster as you won't have re-write the same code on several pages. Firstly, to create a snippet, select Snippets in the horizontal menu in the Networks pane.
Web Editor Explained. The window to the left is editable - edit the code and click on the "Run" button to view the result in the right window. The "Result Size" returns the width and the height of the result window in pixels (even when you resize the browser window). In Mozilla Firefox, click menu > Web Developer > Web Console or press Ctrl+Shift+K. In Apple Safari, click Safari > Preferences > Advanced and enable "Show Develop menu in menu bar." Then, click Develop > Show JavaScript Console. In Microsoft Edge, click menu > More Tools > Developer Tools or press F12 and then click the "Console" tab. On the Live Edit page that opens, select the Update application in Chrome on changes in checkbox. By default, PhpStorm shows on-the-fly preview only for HTML and CSS code. To enable Live Edit in JavaScript, select the JavaScript, HTML and CSS option. Specify the time-delay between changing the code in the editor and showing this change in the ...
HTML Code Explanation: Here we added different buttons in the document, which will get the power to perform some tasks we give to it with the help of JavaScript. We have added buttons for changing the font-weight of the input string, font style, text alignment of the string, and are going to transform the string using the Document Object Model. Jul 30, 2011 - Learn JavaScript, jQuery, jQuery UI, jQuery Mobile, Angular.JS, Node.js, Backbone.js & more with SitePoint tutorials, books and courses Chrome provides an excellent facility to edit the javascript in the browser step1: Launch the development tool Open Chrome, load a page from your local file system/server and open Developer Tools from the Tools menu or press Ctrl+Shift+I / Cmd+Shift+I.
Unused variables and unreachable code. Unused JavaScript code, such the else block of an if statement that is always true or an unreferenced import, is faded out in the editor: You can quickly remove this unused code by placing the cursor on it and triggering the Quick Fix command (⌘. (Windows, Linux Ctrl+.)) or clicking on the lightbulb. Oct 05, 2019 - In Firefox, go to Tools > Web Developer > Show Web Console. Inside the console window, type the following JavaScript code at the command prompt and hit Enter. ... What this will do is make your entire web page editable just like a Wiki or a Word document. You can now click anywhere on the web ... CodeFlask.js lets you easily and effortless put an code-editor to your web page. It was made as an attempt to create a leaner editor for simple purposes. Just a few lines of code and you're ready to play with code in the browser. If you want a robust web code editor you can check projects that aim that big, such as CodeMirror.
You run JavaScript from inside your HTML webpages. To call JavaScript code from within HTML, you need the <script> element. There are two ways to use script, depending on whether you're linking to an external script or embedding a script right in your webpage. Linking an external script Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor. freeCodeCamp is a donor-supported tax-exempt 501(c)(3) nonprofit organization (United States Federal Tax Identification Number: 82-0779546) Our mission: to help people learn to code for free.
 Html Css Javascript Free Online Editor And Tools
Html Css Javascript Free Online Editor And Tools
 Wysiwyg Html Editor Collaborative Rich Text Editor Ckeditor
Wysiwyg Html Editor Collaborative Rich Text Editor Ckeditor
 Edit Any Website Free Tool Copywriting Course
Edit Any Website Free Tool Copywriting Course
 Edit Any Website Or Webpage Permanently Instructables
Edit Any Website Or Webpage Permanently Instructables
 Web Based Tooling For Bpmn Dmn And Cmmn Bpmn Io
Web Based Tooling For Bpmn Dmn And Cmmn Bpmn Io
 How To Edit Website On Browser Using Javascript Code
How To Edit Website On Browser Using Javascript Code
 Can I Modify Javascript Code In Internet Explorer 11 S
Can I Modify Javascript Code In Internet Explorer 11 S
 How To Edit Any Web Page In Chrome Or Any Browser
How To Edit Any Web Page In Chrome Or Any Browser
 Github Microsoft Monaco Editor A Browser Based Code Editor
Github Microsoft Monaco Editor A Browser Based Code Editor
 Web Editor Create Webpage With Html Css Js For Android
Web Editor Create Webpage With Html Css Js For Android
 Linking And Embedding Formstack Forms
Linking And Embedding Formstack Forms
 Web Editor Create Webpage With Html Css Js For Android
Web Editor Create Webpage With Html Css Js For Android
 Try Top 10 Free Html Editor For Macos 10 14 Wondershare
Try Top 10 Free Html Editor For Macos 10 14 Wondershare
 Top 5 Best Code Editor Plugins Written In Javascript Our
Top 5 Best Code Editor Plugins Written In Javascript Our
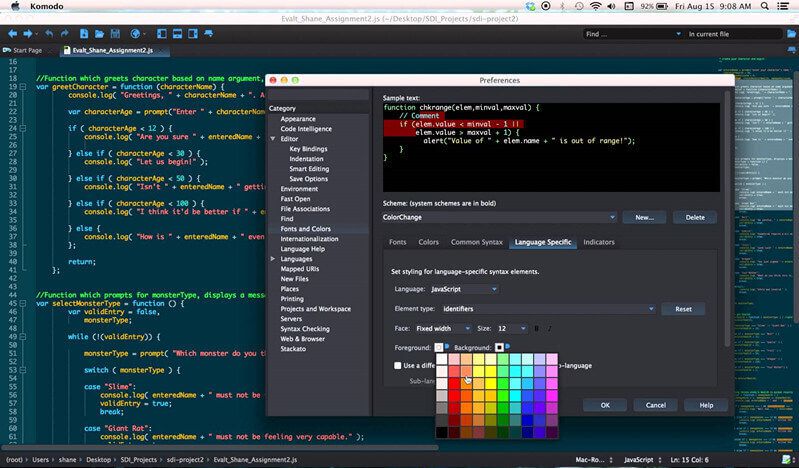
 Best Javascript Editor 6 Options For You To Choose From
Best Javascript Editor 6 Options For You To Choose From
 Edit Any Website Or Webpage Permanently Instructables
Edit Any Website Or Webpage Permanently Instructables
 Html5 Editor Css3 Editor Javascript Editor
Html5 Editor Css3 Editor Javascript Editor
 Handling Common Javascript Problems Learn Web Development Mdn
Handling Common Javascript Problems Learn Web Development Mdn
 How To Edit Any Web Page In Your Browser Digital Inspiration
How To Edit Any Web Page In Your Browser Digital Inspiration
 How To Choose The Best Javascript Editor For Web Development
How To Choose The Best Javascript Editor For Web Development
 How To Edit Any Web Page In Your Browser Digital Inspiration
How To Edit Any Web Page In Your Browser Digital Inspiration
 Using Html5 Canvas Javascript To Take In Browser Screenshots
Using Html5 Canvas Javascript To Take In Browser Screenshots
 Top 7 Best Free Web Development Ide For Javascript Html
Top 7 Best Free Web Development Ide For Javascript Html
 How To Add Online Forms To A Webstarts Webpage 123formbuilder
How To Add Online Forms To A Webstarts Webpage 123formbuilder
0 Response to "25 Javascript Code To Edit Webpage"
Post a Comment