34 Canvas Javascript Draw Circle
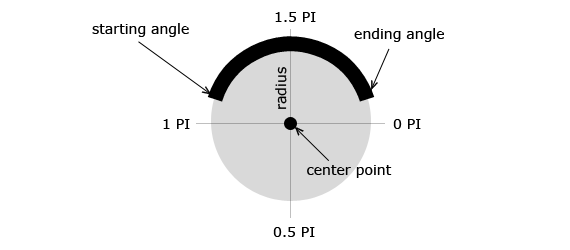
Definition and Usage. The arc() method creates an arc/curve (used to create circles, or parts of circles). Tip: To create a circle with arc(): Set start angle to 0 and end angle to 2*Math.PI. Tip: Use the stroke() or the fill() method to actually draw the arc on the canvas. http://technotip /3216/draw-arcs-circle-with-canvas-html5/Today lets learn how to use arcs and paths to draw circle.arc(x, y, r, sA, eA, TF);arc takes 6 p...
 Canvas Vaadin Directory Vaadin
Canvas Vaadin Directory Vaadin
The <canvas> tag is used to draw graphics, on the fly, via Javascript. The tag is only a container for graphics, you must use a script to actually draw the graphics. In this article you'll learn how to draw in the canvas a point according to the clicked point by the user. To start create a canvas tag in your document with the size that you want.

Canvas javascript draw circle. In canvas after you draw, the pixels are on the canvas. If you want the image still there and the circle will disappear, you need to keep draw the image. setInterval(function(){ draw(); },refreshRate); When user click, save the position of the circle to a array. draw image > draw circle (draw by the data of circle array) Draw a circle in JavaScript Draw a line on HTML5 canvas in JavaScript Draw a line with shadow on HTML5 Canvas in ... Draw a path with arc in JavaScript Draw a path with lines in JavaScript Draw a rectangle with border and fill on HT... Draw a triangle on HTML5 Canvas in JavaScri... Draw a zigzag path with lineTo method in Ja... Canvas includes functions for drawing straight lines, circles, Bézier curves, and more. Let's start the section off by making a fresh copy of our canvas template (1_canvas_template.html), in which to draw the new example. We'll be using some common methods and properties across all of the below sections:
The fillRect () method allows you to draw a filled rectangle at (x,y) position with a specified with and height on a canvas. The following shows the syntax of the fillRect () method: ctx.fillRect ( x, y, width, height ); Code language: CSS (css) In this syntax: x is the x-axis coordinate of the starting point of the rectangle. Blog Design Development Mobile Inspiration CSS Javascript News Opinions Politics ... To draw a circle with HTML5 Canvas, we can create a full arc using the arc() method by defining the starting angle as 0 and the ending angle as 2 * PI. This declaration creates the canvas on which we'll draw in the rest of the tutorial. Now that we've got a canvas to draw on, let's do so:
We go over the basics of the HTML5 Canvas element and use JavaScript to draw lines, circles, squares and rectangles to the DOMs Canvas. JavaScript combined w... Well organized and easy to understand Web bulding tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, and XML. 5 days ago - This example draws a complete circle with the arc() method. ... The arc is given an x-coordinate of 100, a y-coordinate of 75, and a radius of 50. To make a full circle, the arc begins at an angle of 0 radians (0°), and ends at an angle of 2π radians (360°). const canvas = document.quer...
Simple solution: Using JavaScript it is possible to draw filled circle with certain color in following way. 1. fillStyle property and arc() method example See a... We would like to know how to draw circle with border. Get code examples like "how to make a circle in canvas" instantly right from your google search results with the Grepper Chrome Extension.
I want to draw a filled (or not filled) circle in a canvas on mouseclick, but I can't get my code to work properly, I've tried pretty much everything! var canvas = document.getElementById ("imgCanvas"); var context = canvas.getContext ("2d"); function createImageOnCanvas (imageId) { canvas.style.display = "block"; document.getElementById ... function drawCircle (ctx, x, y, radius, fill, stroke, strokeWidth) { ctx.beginPath () ctx.arc (x, y, radius, 0, 2 * Math.PI, false) if (fill) { ctx.fillStyle = fill ctx.fill () } if (stroke) { ctx.lineWidth = strokeWidth ctx.strokeStyle = stroke ctx.stroke () } } How to draw tick mark with circle background shape in android? Draw a circle filled with random color squares on HTML5 canvas Circle coordinates to array in JavaScript
The arc method is a way to draw a line that curves along the edge of a circle. It takes a pair of coordinates for the arc's center, a radius, and then a start angle and end angle. Those last two parameters make it possible to draw only part of the circle. The angles are measured in radians, not degrees. Sometimes, we want to draw a circle in HTML5 canvas using JavaScript. In this article, we'll look at how to draw a circle in HTML5 canvas using JavaScript. Draw a Circle in HTML5 Canvas Using JavaScript To draw a circle in HTML5 canvas using JavaScript, we can use the arc method. The HTML <canvas> element is used to draw graphics, on the fly, via JavaScript. The <canvas> element is only a container for graphics. You must use JavaScript to actually draw the graphics. Canvas has several methods for drawing paths, boxes, circles, text, and adding images.
Now that we have set up our canvas environment, we can get into the details of how to draw on the canvas. By the end of this article, you will have learned how to draw rectangles, triangles, lines, arcs and curves, providing familiarity with some of the basic shapes. Working with paths is essential when drawing objects onto the canvas and we will see how that can be done. To draw lines and shapes using HTML5 canvas, the path API must be used. The path API stores a collection of subpaths formed by various shape functions. Here are the various shape functions used in JavaScript code which can be used to draw lines, triangle, rectangles and circles. context.beginPath () - This function is used to begin a path. Draw another semi circle, make it the bottom (or top) half of the one you already have. Use any colour for the fill style. When you complete all three exercises, your canvas should look something like this: In the next part of this Javascript canvas tutorial, you'll learn how to draw paths and lines.
Jun 02, 2020 - function draw() { var canvas = document.getElementById('circle'); if (canvas.getContext) { var ctx = canvas.getContext('2d'); var X = canvas.width / 2; var Y = canvas.height / 2; var R = 45; ctx.beginPath(); ctx.arc(X, Y, R, 0, 2 * Math.PI, false); ctx.lineWidth = 3; ctx.strokeStyle = '#FF0000'; ... Oct 01, 2020 - This tutorial shows you how to use the JavaScript arc() method to draw a circular arc on a canvas. Start Drawing With the Canvas. Before drawing the pie chart, we will take a look at drawing its parts. We will see how we can use the canvas component and JavaScript to draw: a line; an arc (a part of a circle) a color-filled shape; To start drawing using the HTML5 canvas, we'll need to create a few things:
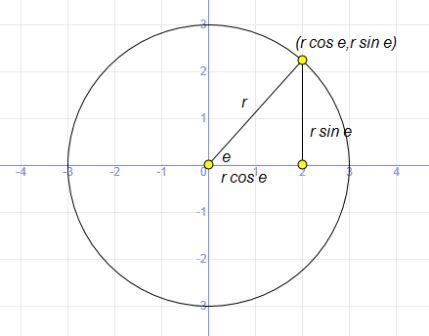
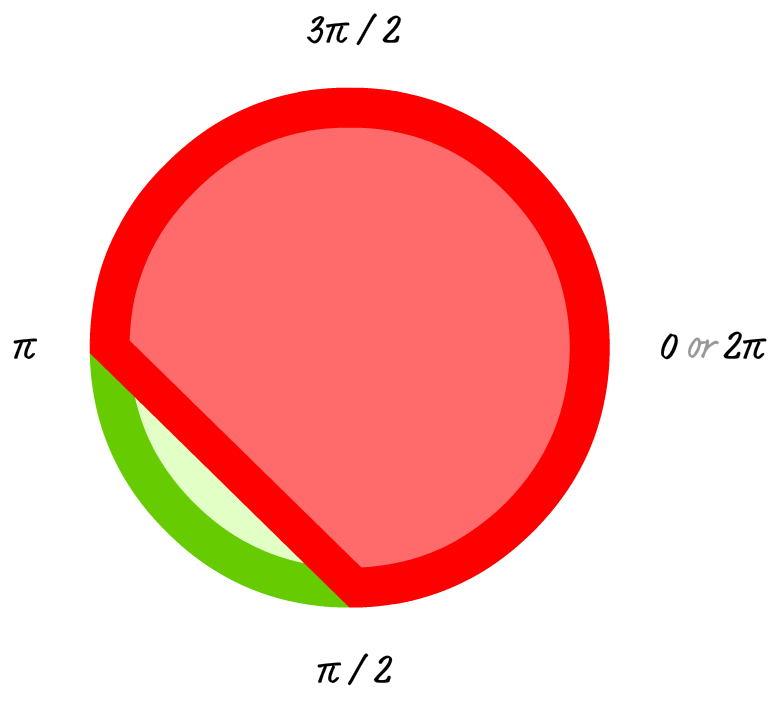
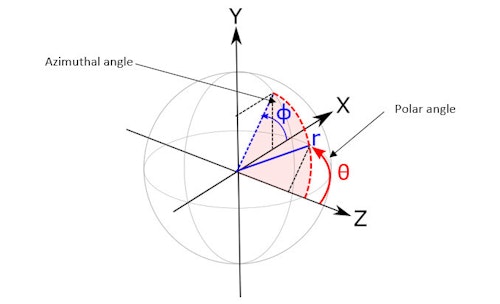
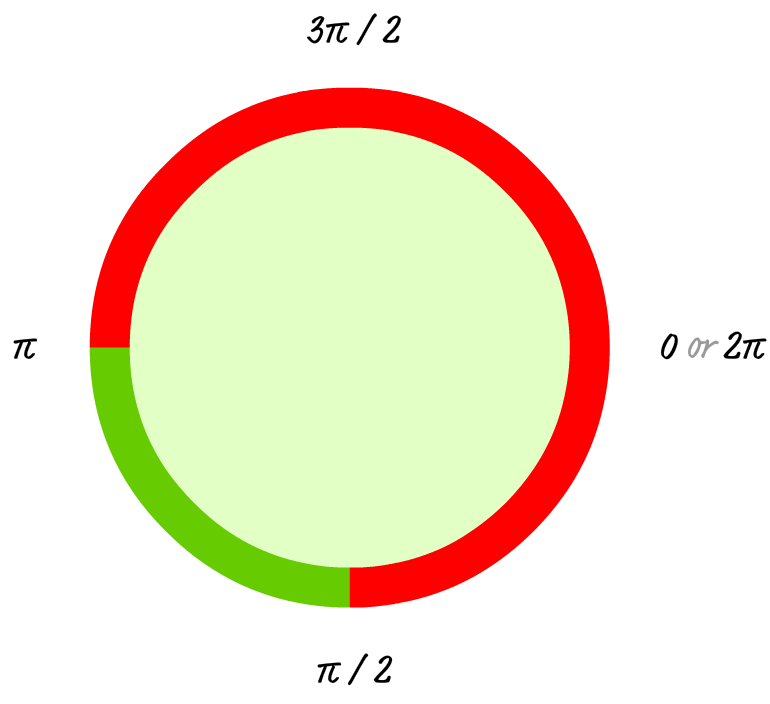
Feb 26, 2020 - Before going details on drawing arcs, here's a brief overview on radian and angle : The radian is the standard unit of angular measure, used in many areas of mathematics. An angle's measurement in radians is numerically equal to the length of a corresponding arc of a unit circle, so one radian ... Afterwards we add these shape objects to the stage and call stage.update() which will do the actual drawing in the canvas. Below you can see JavaScript code for creating and drawing circle shape which is then added to the stage. For code used to draw other shapes, please refer to the codepen for this post. The Canvas arc method for drawing arcs and circles with HTML and javaScript When making a canvas project with the html 5 canvas element and javaScript there is a built in canvas arc method in the 2d drawing context that can be used to draw arcs and circles.
Draw an arc on a circle with coordinate point (x, y) as the center and radius as radius on canvas. The starting radian of this arc is startrad and the ending radian is endrad. The radian here is calculated based on the clockwise rotation angle in the positive direction of the x-axis (three o'clock of the clock). Canas is an HTML element that is used to draw or create shapes / graphics with JavaScript. We can create Lines, Rectangle, Circle, Curves, Dotted Lines etc.. By Using Canvas we can draw Images as well. We can process on Image. HTML5 canvas Circle Tutorial. ... Stage Simple Load Complex Load JSON Best Practices Stage Data URL Export to HD Image Performance All tips Layer Management Batch Draw Shape Caching Optimize Animation Optimize Strokes Shape Redraw Disable Perfect Drawing Listening False Avoid Memory Leaks ...
Instead, you're saving the definition of how to draw the shapes. Then put every shape-object into an array for easy reference. // save relevant information about shapes drawn on the canvas var shapes= []; // define one circle and save it in the shapes [] array shapes.push ( {x:10, y:20, radius:15, fillcolor:'blue'} ); // define one rectangle ... Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor. See the Pen javascript-drawing-exercise-2 by w3resource (@w3resource) on CodePen. Improve this sample solution and post your code through Disqus Previous: Write a JavaScript program to draw the following rectangular shape.
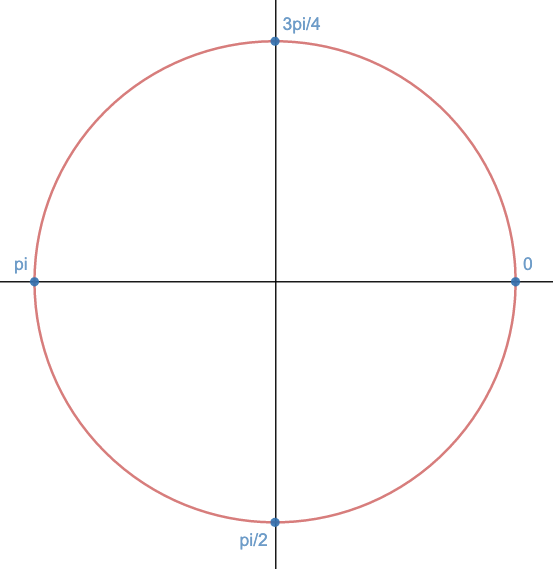
Apr 25, 2020 - Write a draw Chess Board function that accepts one parameter 'canvas' which is a canvas. It should draw an 8x8 chess board of #000 and #FFF squares. The top left corner should be a #FFF square Dec 27, 2015 - There are two important details to note - details that will probably shatter your belief in all that is good in this world. The first is that the angles increase clockwise for a circle when drawn in the canvas: The second detail is that JavaScript doesn't work with degrees. In JavaScript land, ... To draw a circle on a canvas, use the following methods: beginPath () - begins a path. arc (x,y,r,startangle,endangle) - creates an arc/curve. To create a circle with arc (): Set start angle to 0 and end angle to 2*Math.PI. The x and y parameters define the x- and y-coordinates of the center of the circle. The r parameter defines the radius of ...
 How To Draw A Triangle Using Javascript Code Example
How To Draw A Triangle Using Javascript Code Example
 Rotate Arrow On Canvas Game Development Stack Exchange
Rotate Arrow On Canvas Game Development Stack Exchange

 Creating And Drawing On An Html5 Canvas Using Javascript By
Creating And Drawing On An Html5 Canvas Using Javascript By
 Jquery Canvas Plugins Jquery Script
Jquery Canvas Plugins Jquery Script
 Creating Art With Html Canvas And Javascript By Varun
Creating Art With Html Canvas And Javascript By Varun
 How To Draw A Circle With Javascript And Html5 Canvas
How To Draw A Circle With Javascript And Html5 Canvas
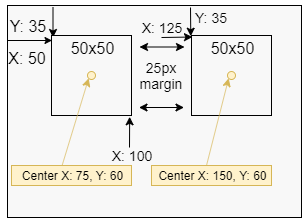
 How To Draw Rectangle And Circle Shape In Html5 Canvas Using Javascript
How To Draw Rectangle And Circle Shape In Html5 Canvas Using Javascript
 Drawing Circles On A Canvas Kirupa Com
Drawing Circles On A Canvas Kirupa Com
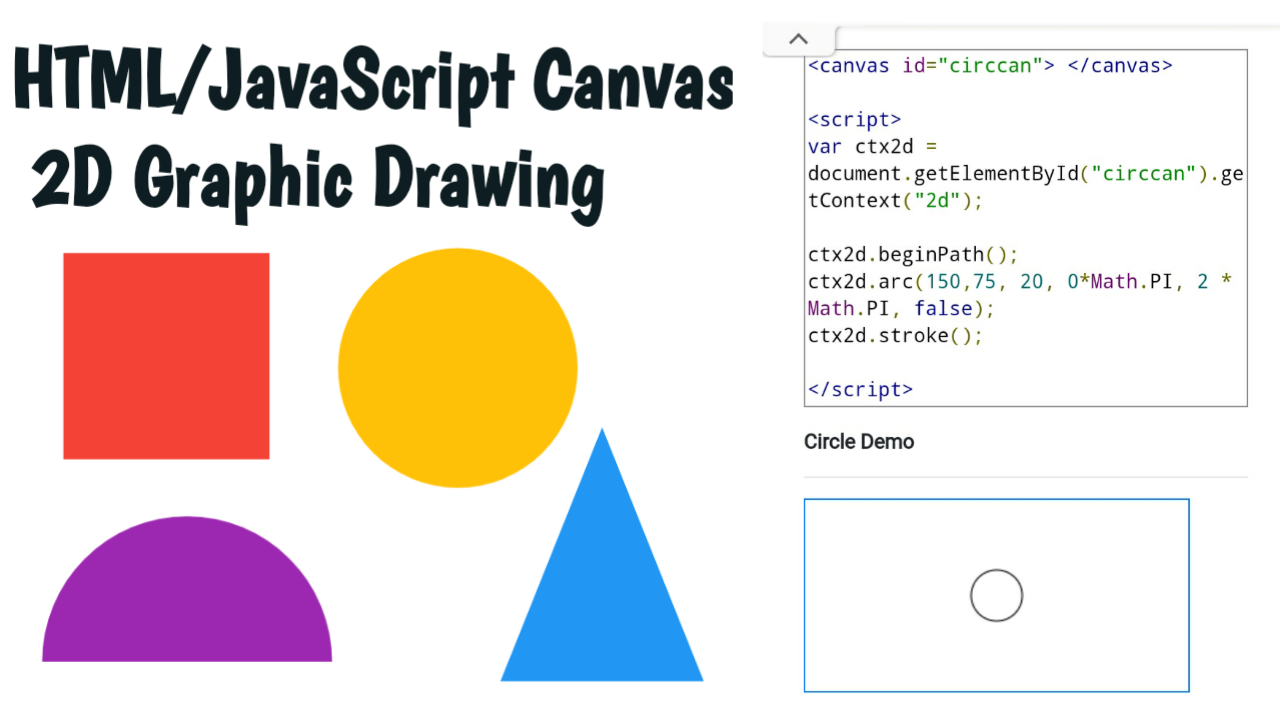
 Html Javascript Canvas 2d Drawing Tutorial Amp Example
Html Javascript Canvas 2d Drawing Tutorial Amp Example
 In Javascript Canvas Drawing How Do You Eliminate The Line
In Javascript Canvas Drawing How Do You Eliminate The Line
Html5 Canvas A Circle Follows The Mouse Free Online Tutorials
 How To Draw Polygon Using Html5 Canvas Arunkumar Blog
How To Draw Polygon Using Html5 Canvas Arunkumar Blog
 Html5 Tutorial Draw Circles And Arcs On Canvas Owlcation
Html5 Tutorial Draw Circles And Arcs On Canvas Owlcation
 Html5 Canvas Drawing A Line Inside A Circle At Specific
Html5 Canvas Drawing A Line Inside A Circle At Specific
 Draw A Figure On Html Canvas With Github Copilot And Html
Draw A Figure On Html Canvas With Github Copilot And Html
 How To Draw Charts Using Javascript And Html5 Canvas
How To Draw Charts Using Javascript And Html5 Canvas
 Drawing Circles On A Canvas Kirupa Com
Drawing Circles On A Canvas Kirupa Com
 How To Render 3d In 2d Canvas Base Design
How To Render 3d In 2d Canvas Base Design
 Display Graphics Using The Html 5 Canvas And Javascript
Display Graphics Using The Html 5 Canvas And Javascript
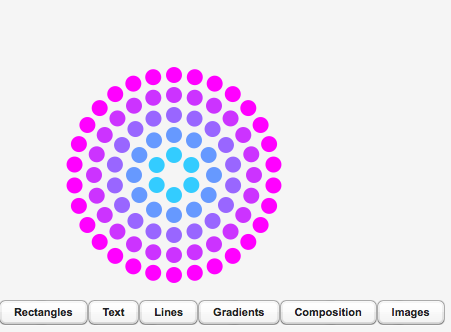
 Draw Points Circles On A Canvas With Javascript Html5 Our
Draw Points Circles On A Canvas With Javascript Html5 Our
 Drawing Circles On A Canvas Kirupa Com
Drawing Circles On A Canvas Kirupa Com
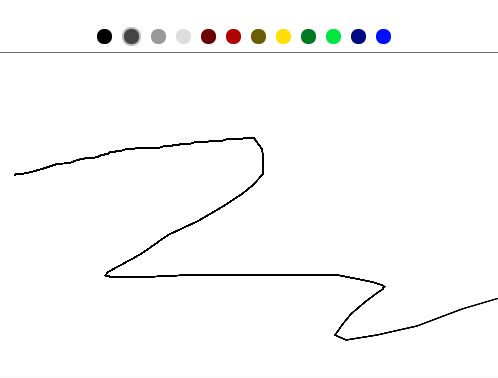
 Drawing Playground Using Html 5 Canvas And Javascript
Drawing Playground Using Html 5 Canvas And Javascript
 Creating And Drawing On An Html5 Canvas Using Javascript By
Creating And Drawing On An Html5 Canvas Using Javascript By
 How To Draw A Circle In Javascript How To Draw A Circle On Canvas Using Javascript
How To Draw A Circle In Javascript How To Draw A Circle On Canvas Using Javascript
 Drawing Shapes Using Html5 Canvas Part 3 Drawing Circles
Drawing Shapes Using Html5 Canvas Part 3 Drawing Circles
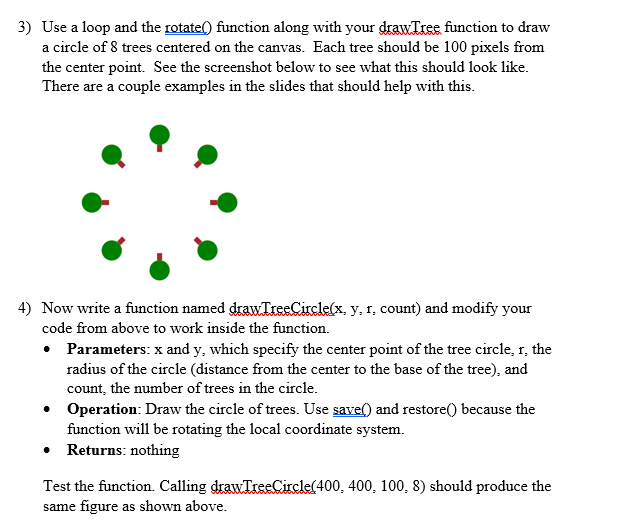
 Using P5 Js Reference To Draw The Circles On A Canvas Chegg Com
Using P5 Js Reference To Draw The Circles On A Canvas Chegg Com
Canvas Circle In Html5 Tech Funda
 Learn Html5 Canvas Draw Html Amp Javascript
Learn Html5 Canvas Draw Html Amp Javascript




0 Response to "34 Canvas Javascript Draw Circle"
Post a Comment