22 Crm 2013 Javascript Save And Refresh
you can't refresh a single field you need to refresh for, what you can try if you want to get update as well as want to retain current value, you use Save method of crm form, you can write javascript function that will check values in database after some time interval, if it won't be equal to current field value then it will save form and that ... Here's how the new code works. First, get the name of the tab you're working with. I have a web resource on the Summary tab of the Account, SUMMARY_TAB: The Web Resource simply displays the current date and time, so we can see if the date/time is updated when I click out of the tab and back into it: The name of the web resource is ...

Change Business Process Flow using JavaScript. February 28, 2014. October 16, 2016. deepeshsomani2013 Microsoft Dynamics CRM. Out of box Business Process Flows in CRM 2013 will only move in one direction , i.e. from first stage to second till last. But , real world scenarios are different. We want to create Business Process flows with ...
Crm 2013 javascript save and refresh. I wanted to point a specific new feature that comes with CRM 2013: the ability to run a callback method after a refresh or after a save triggered from a JavaScript method. In the past, using the old Xrm.Page.data.entity.save method caused a refresh of the page which dismissed any code after the save in your script. Take this scenario for example… Nathan Eccles, 08 September 2013. CRM 2013 brings with it the feature of auto-saving forms after new data in entered. While this is helpful to users, it does mean that we have to be a wee bit careful with our JavaScript coding (and plugins for that matter, but we'll cover that in a separate blog). Oct 30, 2017 - Applies to Dynamics 365 for Customer Engagement apps version 9.x · Asynchronously refreshes and optionally saves all the data of the form without reloading the page
Personalized Community is here · Quickly customize your community to find the content you seek I need to refresh the form to get this working. This can not be done on the onsave method because this is executed before saving, and I need to be sure that the entity has been saved successfully (no plugins raising exceptions). Any ideas about how to do this with CRM 2013? Refresh Ribbon Using Java Script in Microsoft Dynamics CRM 2011 February 24, 2013 by Michael Philip Leave a comment In this article , I am going to explain how to refresh current entity ribbon
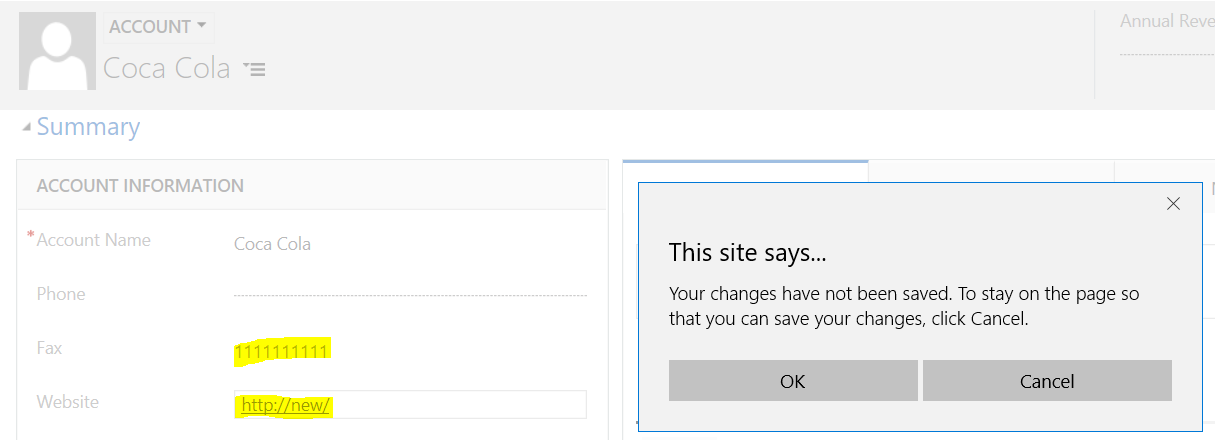
refresh (Client API reference) 04/19/2021; 2 minutes to read; N; K; J; In this article. Asynchronously refreshes and optionally saves all the data of the form without reloading the page. The form data onload event occurs after the data is refreshed. Syntax. formContext.data.refresh(save).then(successCallback, errorCallback); Parameter I have just recently upgraded our company's CRM from 2011 to 2013. We are using an on-premise system. Currently we cannot save new Appointments. Regardless of what type of appointment I try to create; after filling in all of the required fields and clicking 'Save', nothing happens. If I try to navigate from the page I receive a message saying ... The Issue for CRM 2013 Online: Saving and Refreshing do not work; IE 9,10,11 and FireFox Completely crash. Chrome is fine. Turning off Auto-Save didn't make a difference; What I've tried for save: Xrm.Page.data.save() Xrm.Page.data.entity.save() What I've tried for refresh: Xrm.Page.data.refresh()
CRM 2013 introduced new client APIs, one is the Xrm.Page.data.refresh method. The MSDN definition is: Asynchronously refreshes and optionally saves all the data of the form without reloading the page. Xrm.Page.data.refresh(save).then(successCallback, errorCallback); Why we leverage on this method? The obvious reason is that we want the actual data displayed on the form, the inner reason is due ... Dynamics 365 has a couple of JavaScript functions that are useful in refreshing and saving pages - xrm.page.data.refresh and xrm.page.data.save. We will go though examples of using these. The refresh function is defined as: Xrm.Page.data.refresh(save).then(successCallback, errorCallback); We can pass an optional save boolean as well. For the purpose of the demo, let's say when tabbing off ... From CRM 2013 onwards, many a times we need to reload an entity form since from CRM 2013 after saving of the record, the entire page does not refresh. And frequently to do this, I have come across use of window.location.reload method to do the same. Off course there are ways to asynchronously update the … Reload an entity form in Dynamics CRM 2013/ 2015 Read More »
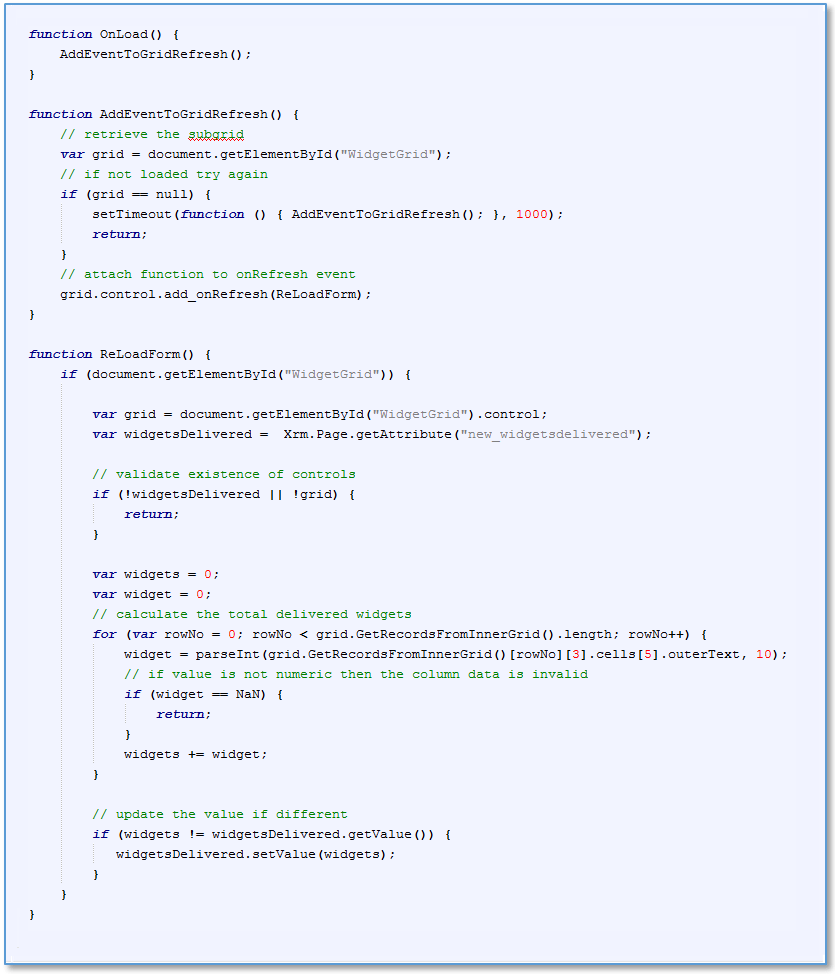
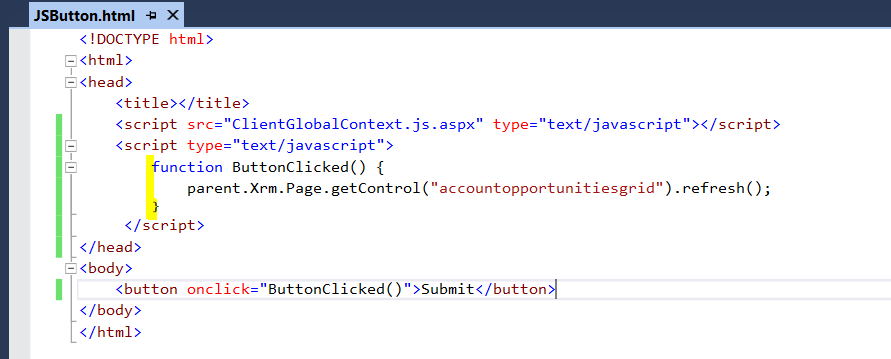
The Javascript simply attaches an event hander to the subgrid refresh event so that the function ReloadContact get called when the sub grid refreshes. As I said this is a simple example and another way would be to do an OData call from Javascript and update the required parent form field. CRM 2013 Manipulate Look up to show Multiple Entity Record; CRM 2013 Open Entity Form in new Window by JavaScript; CRM 2013 JqGrid Theme; Archives. May 2014 (3) April 2014 (2) March 2014 (1) January 2014 (3) December 2013 (7) November 2013 (6) September 2013 (1) August 2013 (3) July 2013 (2) June 2013 (1) May 2013 (3) April 2013 (5) The on save event doesnt work. The on load event doesnt work. This used to be the way to do it in 2011.. Call backs do not work. Intercepting the save does not work. I want to fire the Xrm.Page.data.refresh() event after i save a record to refresh web resources on the form, which do not refresh after I save a record. How do I achieve this in 2013?
I wanted to point a specific new feature that comes with CRM 2013: the ability to run a callback method after a refresh or after a save triggered from a JavaScript method. In the past, using the old Xrm.Page.data.entity.save method caused a refresh of the page which dismissed any code after the save in your script. Take this scenario for ... Apr 12, 2016 - Today I had a strange problematic for my client: I needed to update an hidden field without that the user niticing it. I found a solution on this blog: http://www.hebbink /post/2015/06/22/saving-an... Refresh MS CRM Form after record save using JavaScript. Hi Everyone, Today I am going to explain you how to refresh CRM Form without redirecting page. Many times we need to refresh our page to see some changes? I saw many posts. And every time we have some issues regarding this. I was working on a case where I had pick button for change status ...
October 16, 2016. deepeshsomani2013 Microsoft Dynamics CRM. Sometimes we have to refresh CRM form using script. Till 2011 following script used to work fine: window.location.reload (true); But the following code was not working fine when we wanted to reload the page during save so we implemented following way: A note here on successcallback and ... In Dynamics CRM, you have the ability to hook onto the OnLoad and OnSave events of an entity. We will go through a simple example. Open the entity in Customizations. Let's do this with Accounts. Go to Form Properties: Under UI Events, you will see the two options for OnLoad and OnSave. Let's start with adding a new JavaScript library. Select Add: And then New: Enter a name and select ... try changing "refresh" to "Refresh" and it will work.. since refresh and setParameter were suporretd in CRM2011 but after an update rollup it changed to Refresh and SetParameter Proposed as answer by fuat tatar Friday, January 23, 2015 9:36 AM
JavaScript - Refresh Forms. Here is a quick JavaScript code example. Having added a new opportunity on a contact I wanted to refresh the contact form and at the same time save any changes. This concept might be useful in several circumstances, say you have a customization on the opportunity that updates fields on the contact. CRM 2013 Beta: JavaScript - Form/Control Notifications and Preventing Autosave. In this post I shall discuss some of the new ad exciting changes in the CRM 2013 SDK for client side JavaScript. In particular I shall highlight 4 new Xrm.page methods to do with placing notifications on a CRM 2013 form, and how to prevent auto-save via JavaScript. beware to use when the form data is not yet save, it will loss all not yet saved data; window.location.reload or top.window.location.reload. this may not work with some CRM version due to the script framework restriction *** When the crm form type is CREATE(1) , it will change the form type to UPDATE(2) and the refresh action will also perform.
I am having problem in CRM form save and refresh. Once I save the form using javascript command Xrm.Page.data.entity.save(), the page is not refreshed. I need to full refresh the form. Because after saving all fields will be disabled, but that is not happening unless I manually reload the form again after save. Jun 30, 2015 - Miss Dynamics CRM, an Aileen Gusni blog created as dedication to Microsoft Dynamics CRM World Hi, How can i refresh crm form using javascript Answered | 4 Replies | 7427 Views | Created by kishanraj - Wednesday, April 11, 2012 10:55 AM | Last reply by Raksheet Koradia - Thursday, July 25, 2013 7:03 AM
In CRM 2013, each save action (both for auto-save and for manual save) will trigger an audit as both are "updates" of the record. This means if a user updates a number of fields (or the same field multiple times) at intervals of 30 seconds per update without manually saving the record, CRM 2013 auto save will kick in. Now in CRM 2011, after we save the record the form reloads and so our web resource was picking up the new values saved. However in CRM 2013, on save, as the form doesn't reload, the values were not getting updated in the HTML Web Resource. So the solution was to refresh the Web Resource using Jscript on the On Save event of the form. 1. 2. 3. 4. Jul 19, 2016 - We have a requirement to refresh the form after saving (to ensure that some hide/show logic works as expected based on a field value). Currently the form does not automatically refresh after savi...
I have Microsoft CRM 365 on Line, but I need javasript to refresh the page when I click the button, what would be the Javascript I use to refresh the page considering the context? Tanks 365 Customization / Solutions / SDK and API MSCRM refresh CRM 2013 Client API: Save & Refresh « .NET'ers says: May 23, 2014 at 11:24 Client API Enhancement Microsoft Dynamics CRM 2013 SDK New Features - Client API (video) CRM 2013 - Client API New Functionalities Recap Microsoft Dynamics CRM 2013 Client API Cheat Sheet v1.1 […]
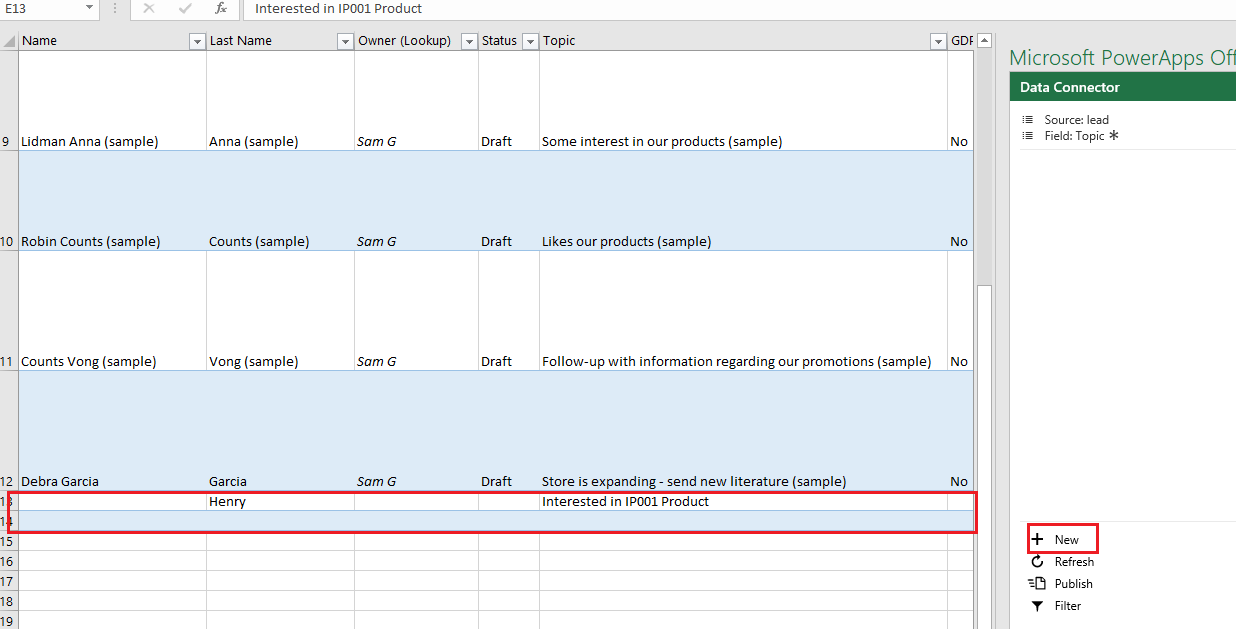
 New Way For Creating And Updating Records In Dynamics 365 Crm
New Way For Creating And Updating Records In Dynamics 365 Crm
How To Change Microsoft Logo In Crm 2013
 Scripting Tip Refresh Form On Save In Crm 2015 2016
Scripting Tip Refresh Form On Save In Crm 2015 2016
 Dynamics 365 Xrm Page Data Refresh And Xrm Page Data Save
Dynamics 365 Xrm Page Data Refresh And Xrm Page Data Save
 Dynamics Crm 2013 Update Parent Form Value On Subgrid Change
Dynamics Crm 2013 Update Parent Form Value On Subgrid Change
 Crm 2013 Client Api Dialogs Salim Adamon Dynamics 365 Blog
Crm 2013 Client Api Dialogs Salim Adamon Dynamics 365 Blog
 Working With The Grid Onload Event It Ain T Boring
Working With The Grid Onload Event It Ain T Boring
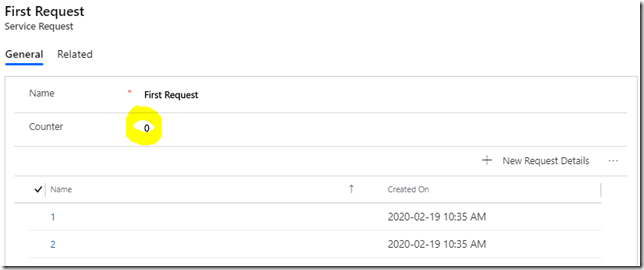
 Dynamics 365 Javascript Subgrid Refresh Carl De Souza
Dynamics 365 Javascript Subgrid Refresh Carl De Souza

Concurrency Control In Microsoft Dynamics Crm 2013 Xrm
Events In Dynamics 365 Editable Grid Microsoft Dynamics 365
Admin Quikview Solution For Dynamics Crm 2013 Mscrm Hacks
 Saving Notes On Appointment And Task Page Microsoft
Saving Notes On Appointment And Task Page Microsoft
 Dynamics 365 Xrm Page Data Refresh And Xrm Page Data Save
Dynamics 365 Xrm Page Data Refresh And Xrm Page Data Save
 Onload Not Fired After Save In Dynamics Crm 2013
Onload Not Fired After Save In Dynamics Crm 2013

 Dynamics 365 Xrm Page Data Refresh And Xrm Page Data Save
Dynamics 365 Xrm Page Data Refresh And Xrm Page Data Save
Associated View Does Not Refresh When Activities Are Updated
Using Real Time Synchronous Workflows In Dynamics Crm 2013
 Crm 2013 Beta The Dreaded Form Auto Save Dynamicscrmgirl
Crm 2013 Beta The Dreaded Form Auto Save Dynamicscrmgirl
Microsoft Dynamics Crm Subgrid Control Functions Crm
0 Response to "22 Crm 2013 Javascript Save And Refresh"
Post a Comment