23 Directed Graph Visualization Javascript
D3 (Data Driven Documents) is one of the most well-known JavaScript visualization libraries. In use since 2011, D3 is a staple of many interactive graphs featured on media outlets like the New York Times. D3 can produce everything from choropleths 5 to scatter plots to dygraphs to network visualizations 6 … and beyond. So far, individual D3 ... 25/3/2020 · JavaScript: Graph Visualization using Cytoscape JS. ... Such an example is the force-directed algorithm, which draws the graph in an aesthetically-pleasing way. In this demo, ...
 How To Customize A Graph Visualization Comparing D3 And Keylines
How To Customize A Graph Visualization Comparing D3 And Keylines
v1.2.0. download. Sigma is a JavaScript library dedicated to graph drawing. It makes easy to publish networks on Web pages, and allows developers to integrate network exploration in rich Web applications.

Directed graph visualization javascript. Vis.js is a JavaScript library easy to use, designed to handle large amounts of data, and one of most complete graph visualization libraries. It also has many interactive features. Users can zoom in and out of the graph display, nodes can be selected and dragged, and hovering over a node can display its information in a tooltip. Prerequisite: Basic visualization technique for a Graph In the previous article, we have leaned about the basics of Networkx module and how to create an undirected graph.Note that Networkx module easily outputs the various Graph parameters easily, as shown below with an example. A graph is made up of vertices/nodes and edges/lines that connect those vertices.A graph may be undirected (meaning that there is no distinction between the two vertices associated with each bidirectional edge) or a graph may be directed (meaning that its edges are directed from one vertex to another but not necessarily in the other direction).A graph may be weighted (by assigning a weight to ...
GraphGL: a JavaScript network visualization library released under the MIT License. It is designed for rendering large graphs in web browsers and dynamic graph exploration. It is suitable for static files (exported GraphML/GEXF files converted to JSON) and for dynamic files. D3 is another JavaScript library. It's used to build interactive, dynamic web visualization. I used this library to create a Force-Directed Graph. Important I had to downgrade to a version 3 of D3 because of some backwards compatibilty with one of the methods used for creating the Force-Directed Graph. Node.js A dynamic, browser based visualization library. The library is designed to be easy to use, to handle large amounts of dynamic data, and to enable manipulation of and interaction with the data. The library consists of the components DataSet, Timeline, Network, Graph2d and Graph3d.
Build a force-directed graph with React and D3. D3's d3-force module gives you the tools to simulate forces. You create a new simulation with d3.forceSimulation (), add different forces with .force ('name', func), pass-in data with .nodes (), and update your visuals on each tick of the animation with .on ('tick', func). Trying to compare known graph drawing libraries. Contribute to anvaka/graph-drawing-libraries development by creating an account on GitHub. Soba: a JavaScript visualization toolkit released under the MIT license. Soba is a 2D plotting library integrated with Sushi written in JavaScript. Springy: a force directed layout graph layout in JavaScript. uGraph: an MIT-license open source JavaScript & SVG library for implementing custom interactive diagrams.
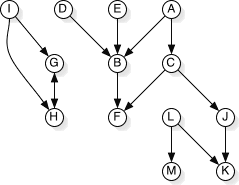
Aug 8, 2020 — It is a data visualization library that combines the power of React and D3.js . It is specifically designed to help you add graphs and charts in your .... May 11, 2015 — Graph visualization library in JavaScript (转) ... It's JavaScript with directed graph layouting, SVG and you can even drag the nodes around.. The component described here is capable of displaying graphs of data, in particular Directed Acyclic Graphs (DAGs), efficiently using JavaScript to calculate the layout, and features of modern web browers for rendering, and is designed to integrate with other components in the BioJS 3 project. Graph visualization takes these capabilities one step further by drawing the graph in various formats so users can interact with the data in a more user-friendly way. With visualization tools, a full or partial graph can come to life and allow the user to explore it, setting various rules or views in order to analyze it from different perspectives.
Performance is a function of graph size, so performance decreases as the number of elements increases. The rich visual styles that Cytoscape.js supports can be expensive. Only drawing circles and straight lines is cheap, but drawing complex graphs is less so. Edges are particularly expensive to render. Graph Visualization Tools. 1. Embeddable tools with built-in Neo4j connections. 2. Embeddable libraries without direct Neo4j connection. 3. Standalone product tools. Neo4j Bloom is now available for free and is readily available in Neo4j Desktop. This guide will provide more information on getting started. Easy Graph Visualization With Motif. Motif is a graph viz web app that simplifies analysis and exploration of rich graph datasets. Inspired by kepler.gl, it makes visual discovery on graph datasets accessible to analysts, data scientists and managers. It was created to make analysis and exploration of rich graph datasets with numerous node and ...
9/8/2008 · jssvggraph "The simplest possible force directed graph layout algorithm implemented as a Javascript library that uses SVG objects". Abandoned in 2012. jsdot Client side graph drawing application. Abandoned in 2011. Protovis Graphical Toolkit for Visualization (JavaScript). Replaced by d3. JavaScript: Graph Visualization using Cytoscape JS 7 minute read In the last blog post, we dived in the Graph-Visualization ecosystem.We elaborated more on the common data formats, the existing and popular data repositories, the JavaScript libraries as well as some GUI-based tools.. This time we go step further and demonstrate what means an interactive graph visualization. This visualization is a JavaScript based web application written using the powerful D3 visualization library. ... In order to get the force-directed graph working the way we want, we need to configure the force layout a bit more. This will occur in the setLayout function.
Coding the D3 visualization. Inside our graph_slider.js file we will write our code for the visualization. If you don't want to wade through the technical details here, you can see the final graph_slider.js file here. First, we can already lift some code from here which already does a lot of what we want. If we look through it, there's one ... 11/9/2017 · In this article we would be implementing the Graph data structure in JavaScript. Graph is a non-linear data structure. A graph G contains a set of vertices V and set of Edges E. Graph has lots of application in computer science. Graph is basically divided into two broad categories : Directed Graph (Di- graph) – Where edges have direction. JavaScript Graph-Visualization libraries, graph data file formats, popular data repositories, and out-of-the-box tools ... Thus, it only provides a force-directed layout with simple graph ...
When creating a layout object, there are a few parameters you can tune to make the graph layout algorithm behave how you like: var layout = new Springy.Layout.ForceDirected( graph, 400. 0, // Spring stiffness 400. 0, // Node repulsion 0. 5 // Damping); To simplify the layout calculation and animation rendering loop, I've provided a … Some people use D3 with networks, more with geospatial data, and most for other sort of charts. KeyLines is a commercial library specialized in web-based visualization of connected data. It is focused on graphs (node-link structures), geospatial graphs, and dynamic networks (graphs changing through time). It uses HTML5 canvas or WebGL renderers. A visualization that lays graphs using a Force-Directed layout algorithm. Computes positions and plots the tree. Performs the Force Directed algorithm incrementally. Plots the ForceDirected graph. Animates the graph from the current positions to the 'end' node positions. Custom extension of Graph.Plot. ForceDirected.
It's a small visualization tool that draws an force directed graph of JavaScript dependencies that has been annotated with either CommonJS, or AMD. Behind the scene I'm using a wonderful library named node-madge, to extract the dependencies and combined with the power of D3.js I draw a beautiful zoomable directed graph. D3.js is a JavaScript library for manipulating documents based on data. D3 helps you bring data to life using HTML, SVG, and CSS. D3's emphasis on web standards gives you the full capabilities of modern browsers without tying yourself to a proprietary framework, combining powerful visualization components and a data-driven approach to DOM ... Arbor is a graph visualization library built with web workers and jQuery. Rather than trying to be an all-encompassing framework, arbor provides an efficient, force-directed layout algorithm plus abstractions for graph organization and screen refresh handling. It leaves the actual screen-drawing to you.
 Javascript Discover The Graph Visualization Ecosystem By
Javascript Discover The Graph Visualization Ecosystem By
 Visualize Transfer Movement With Directed Graph Qlik
Visualize Transfer Movement With Directed Graph Qlik
 60 Useful Graph Visualization Libraries Kdnuggets
60 Useful Graph Visualization Libraries Kdnuggets
 D3 Js Examples For Advanced Uses Custom Visualization
D3 Js Examples For Advanced Uses Custom Visualization
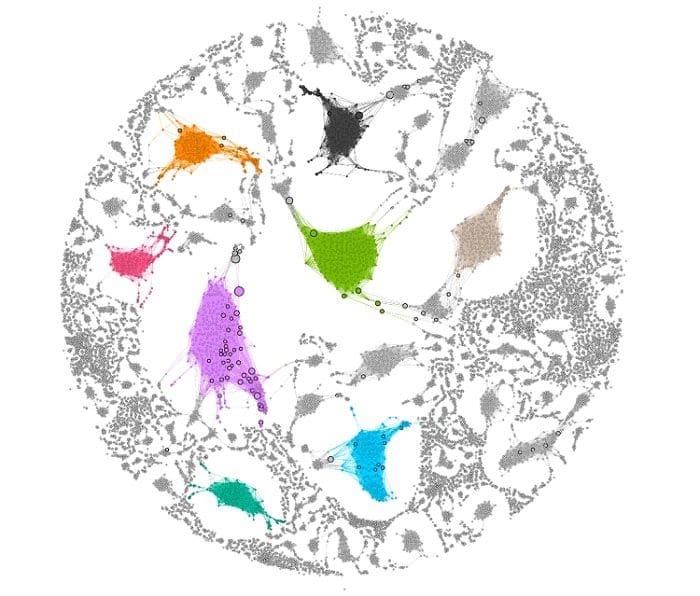
 Ogma Javascript Library For Large Scale Graph Visualization
Ogma Javascript Library For Large Scale Graph Visualization
 Visualization On The Web Tutorials Advanced D3 Layouts
Visualization On The Web Tutorials Advanced D3 Layouts
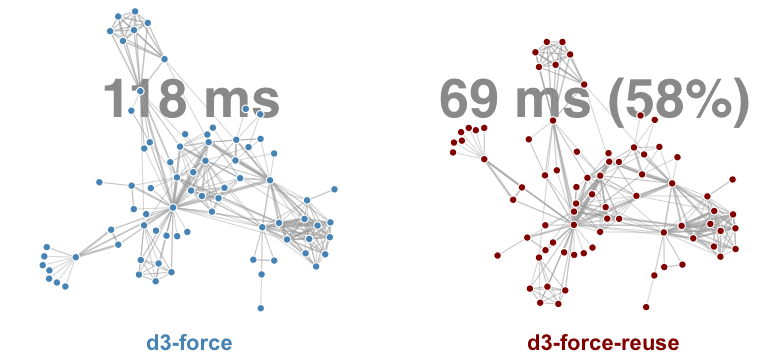
 Faster Force Directed Graph Layouts By Reusing Force
Faster Force Directed Graph Layouts By Reusing Force
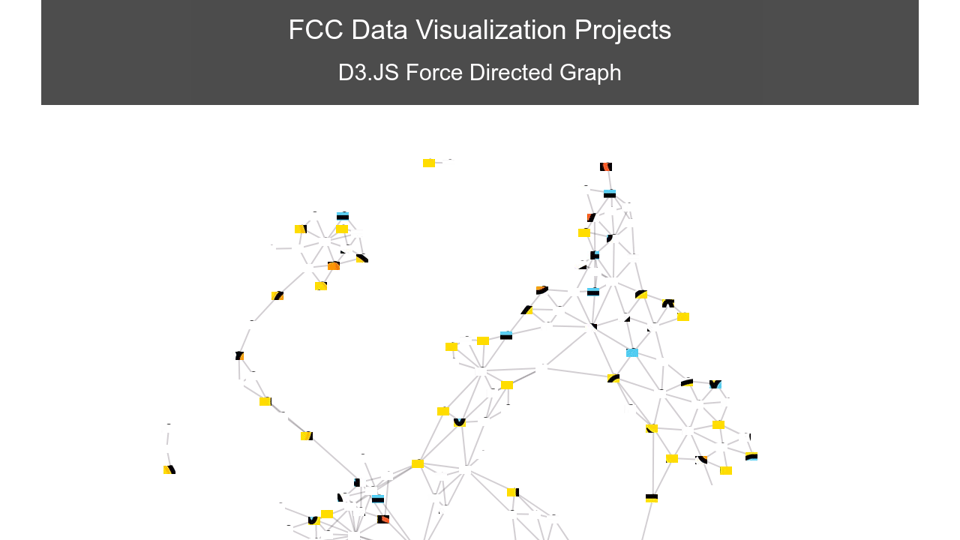
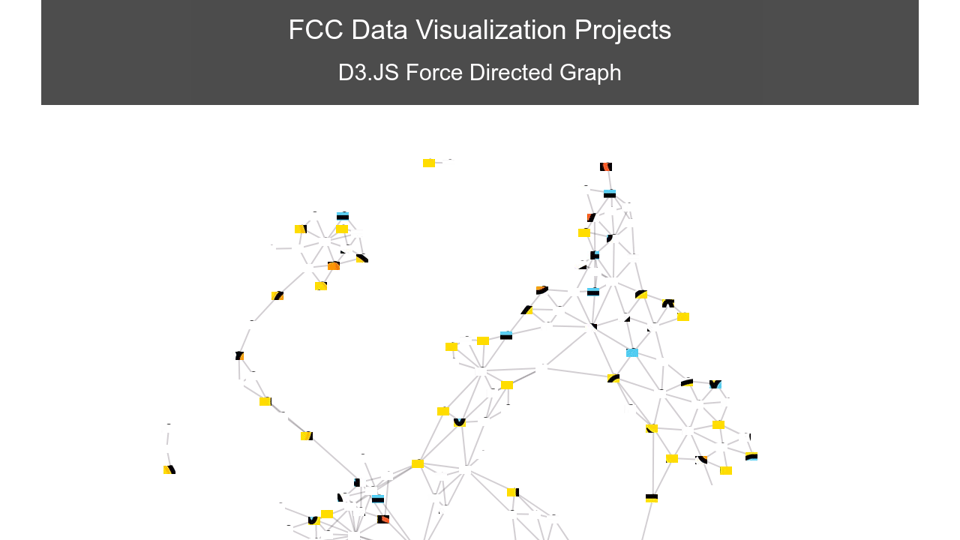
 Fcc D3 Js Force Directed Graph
Fcc D3 Js Force Directed Graph
 Interactive Tool For Creating Directed Graphs Using D3 Js
Interactive Tool For Creating Directed Graphs Using D3 Js
 Interactive Amp Dynamic Force Directed Graphs With D3 By
Interactive Amp Dynamic Force Directed Graphs With D3 By
 What Is The Best Html5 Visualization Library That Can Draw
What Is The Best Html5 Visualization Library That Can Draw
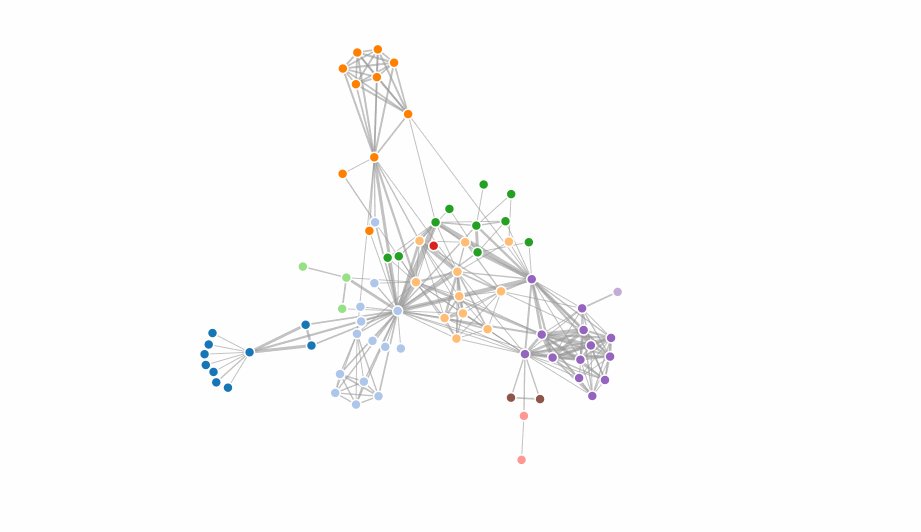
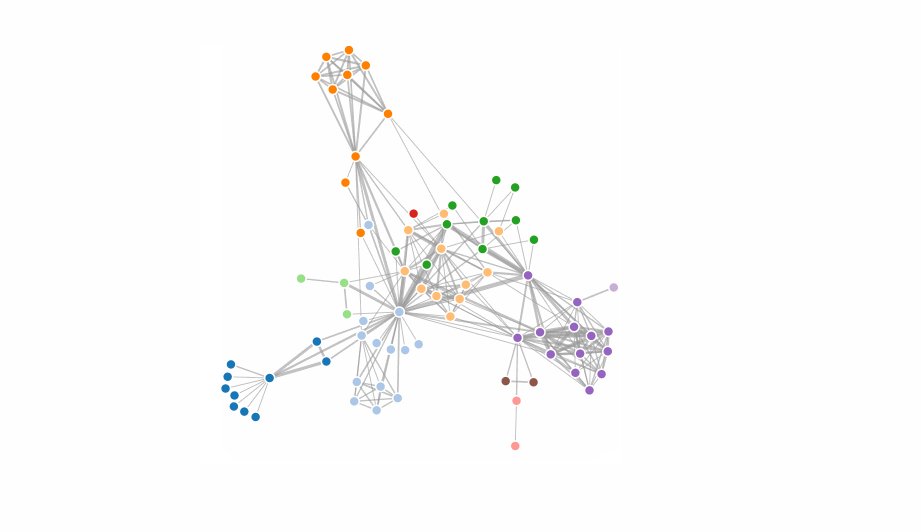
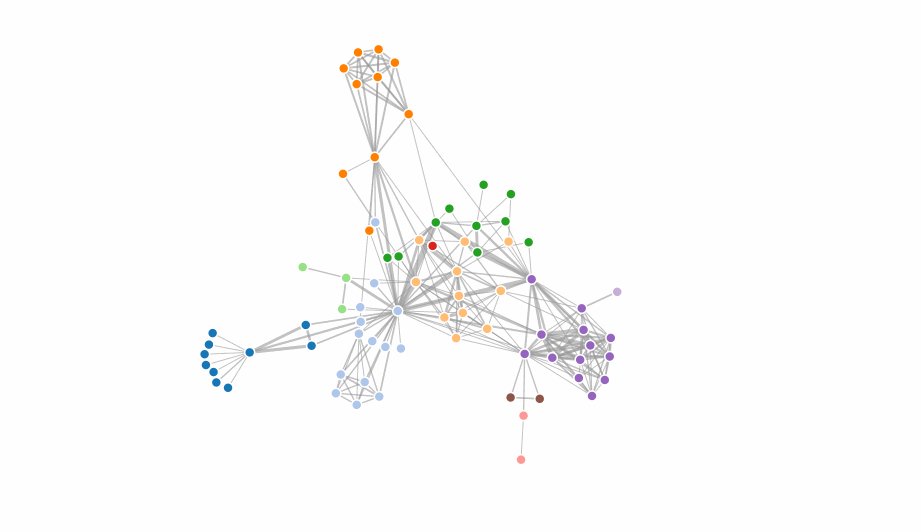
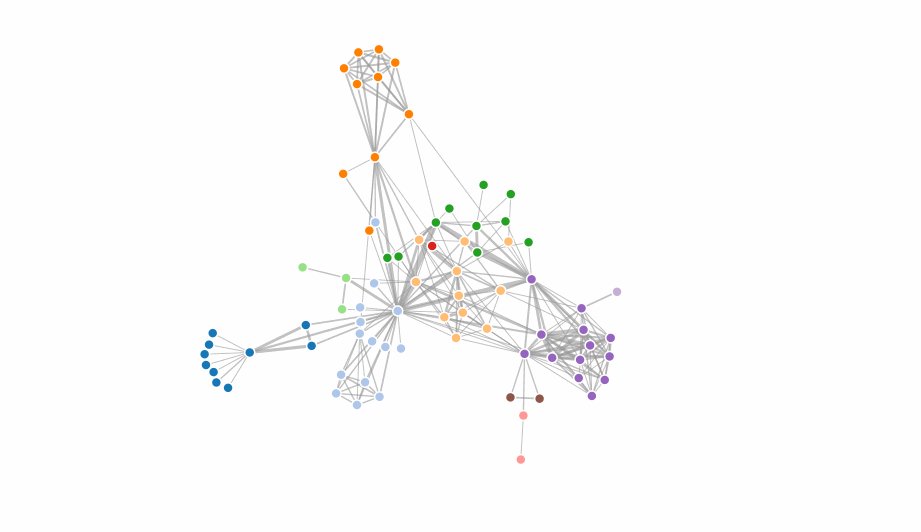
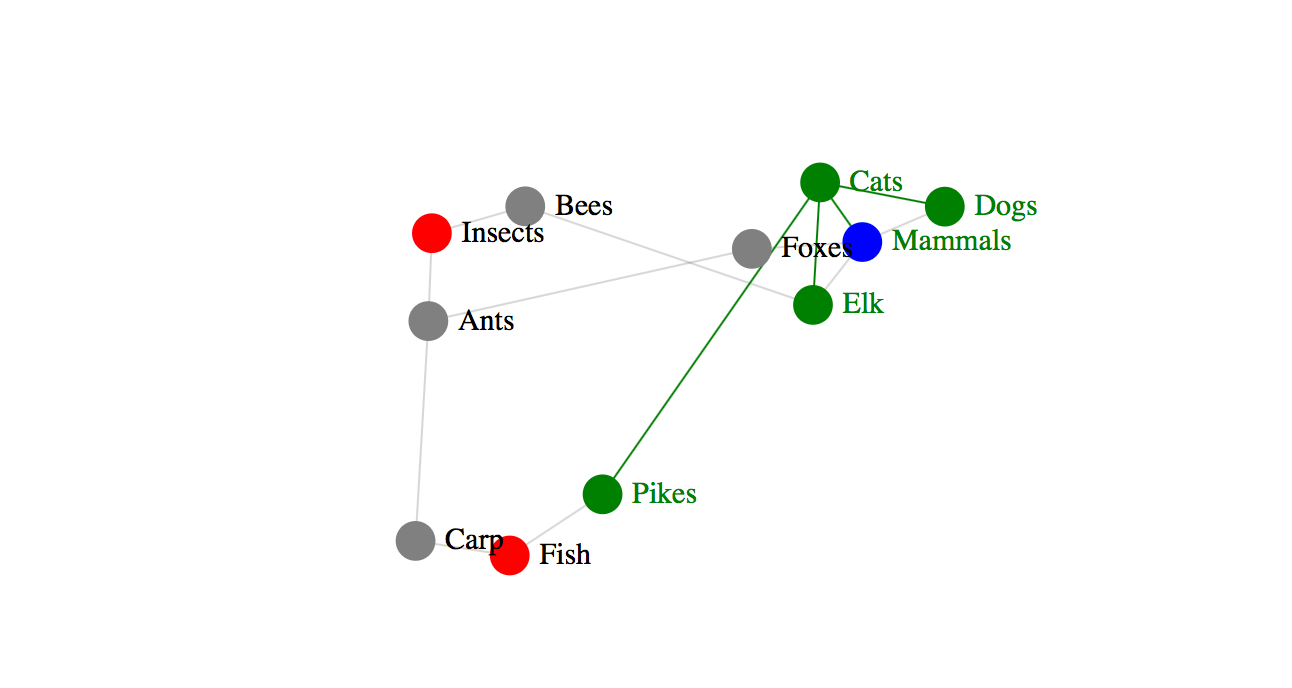
 How To Visualize Groups Of Nodes In A D3 Force Directed Graph
How To Visualize Groups Of Nodes In A D3 Force Directed Graph
 Graph Visualization Tools Developer Guides
Graph Visualization Tools Developer Guides
 Graph Visualization Library In Javascript Stack Overflow
Graph Visualization Library In Javascript Stack Overflow
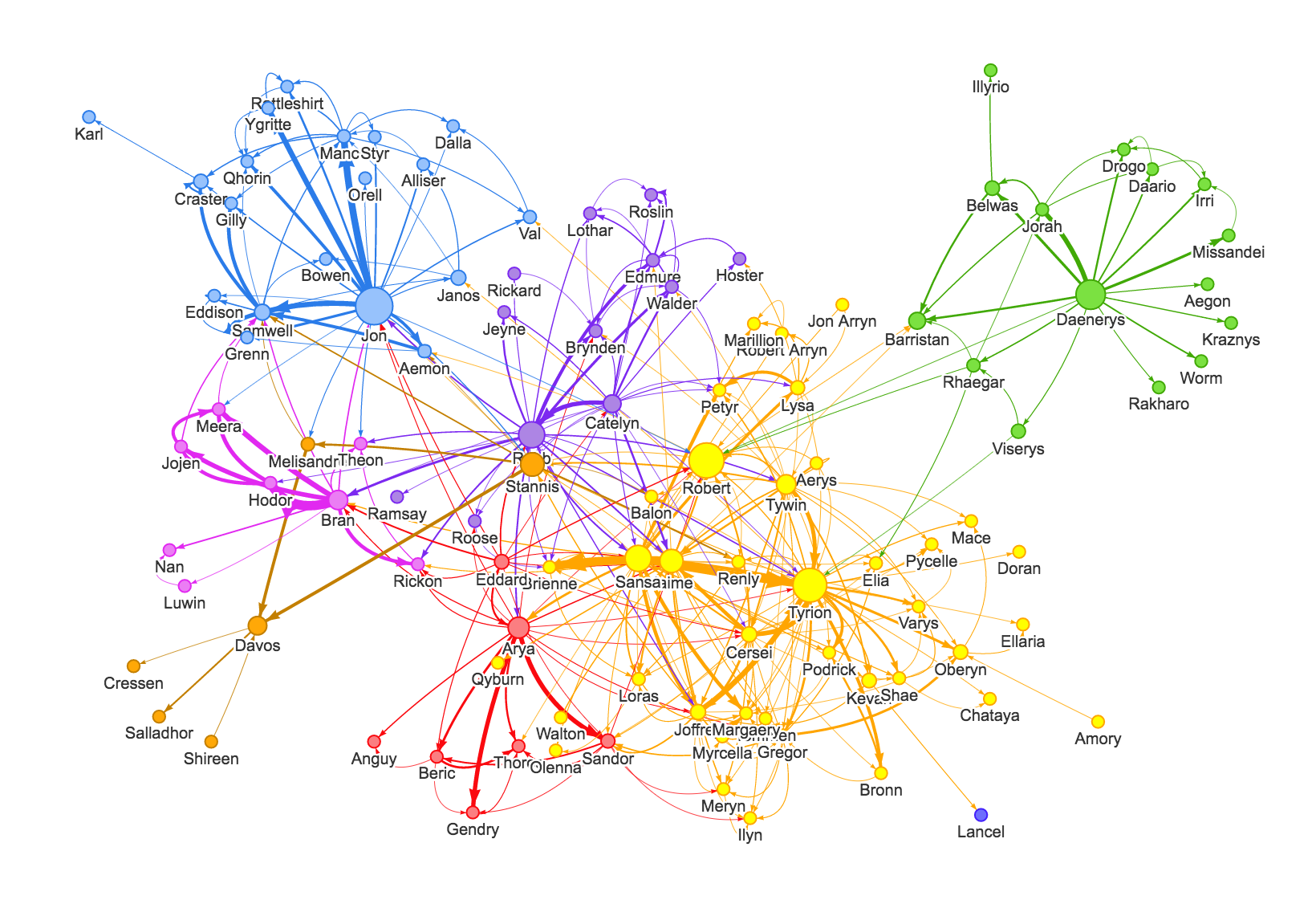
 How To Make An Interactive Network Visualization Flowingdata
How To Make An Interactive Network Visualization Flowingdata
 Three Custom Visualizations For Looker That Everybody Is
Three Custom Visualizations For Looker That Everybody Is
 Github D3 D3 Force Force Directed Graph Layout Using
Github D3 D3 Force Force Directed Graph Layout Using
 11 Javascript Data Visualization Libraries For 2019 By
11 Javascript Data Visualization Libraries For 2019 By
 3d Graph Network Topology Visualization Splunkbase
3d Graph Network Topology Visualization Splunkbase
 D3 Js Tips And Tricks D3 Js Force Directed Graph Example Basic
D3 Js Tips And Tricks D3 Js Force Directed Graph Example Basic
 Graph Visualization Library In Javascript Stack Overflow
Graph Visualization Library In Javascript Stack Overflow
0 Response to "23 Directed Graph Visualization Javascript"
Post a Comment