35 Access Local Storage Javascript
JavaScript LocalStorage, SessionStorage. LocalStorage and sessionStorage are web storage objects, allowing developers to save key-value pairs in the browser. The most interesting thing about them is that the data survives a page refresh and a full restart of the browser. Both of the storage objects include the same properties and methods: 2. Using JavaScript with local storage is at maximum as secure as (your server plus the connection between browser and server). If anybody manages to modify your server and serve different JS files or modify (while being transmitted) the JS files sent from the server to the client they can do anything with the data they want.
 Html5 Client Side Storage Local Storage And Session Storage
Html5 Client Side Storage Local Storage And Session Storage
How to Use Local Storage with JavaScript Local storage allows developers to store and retrieve data in the browser. The data stored in local storage will not expire. This means the data will persist even if the tab or the browser window is closed.

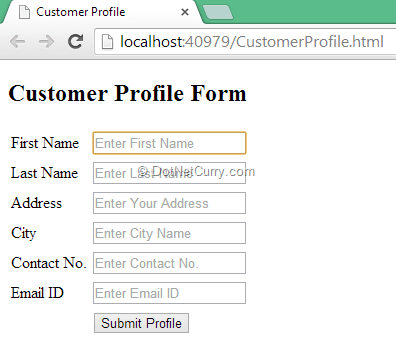
Access local storage javascript. The storage interface of the Web Storage API provides access to local storage that holds data permanently. LocalStorage in JavaScript is a property that allows us to save data to be stored in the browser even when a user refreshes or closes a page. The Storage.getItem () method takes one parameter — the name of a data item you want to retrieve — and returns the item's value. Now type these lines into your JavaScript console: let myName = localStorage.getItem('name'); myName Here, local storage acts as an intermediate to save and read the data. JavaScript has simple functions to save and get the data. All the data saved in local storage is in the form of a key-value pair. How to Pass the Data to Another Page withing passing it in URL? HTML and Javascript Code for testing localStorage:
Let's go ahead and type localStorage in the JavaScript console to check what we currently have in the local storage before any user logs in: Typing localStorage or "console.log (localStorage)"... As the capabilities of the browsers increase, local storage has remained a solid feature for storing non-pertinent information. Data that doesn’t need to be stored on a server tends to be saved into local storage. With multiple pieces of data, there are plenty of uses cases that require iterat Access LocalStorage in Middleware - NuxtJs Tags: javascript, local-storage, nuxt.js, vue-router, vue.js. Well, I'm starting with nuxt and I have following routes: /home /dashboard /login I want to protect the /dashboard, but only for users logged in with a token in localStorage.
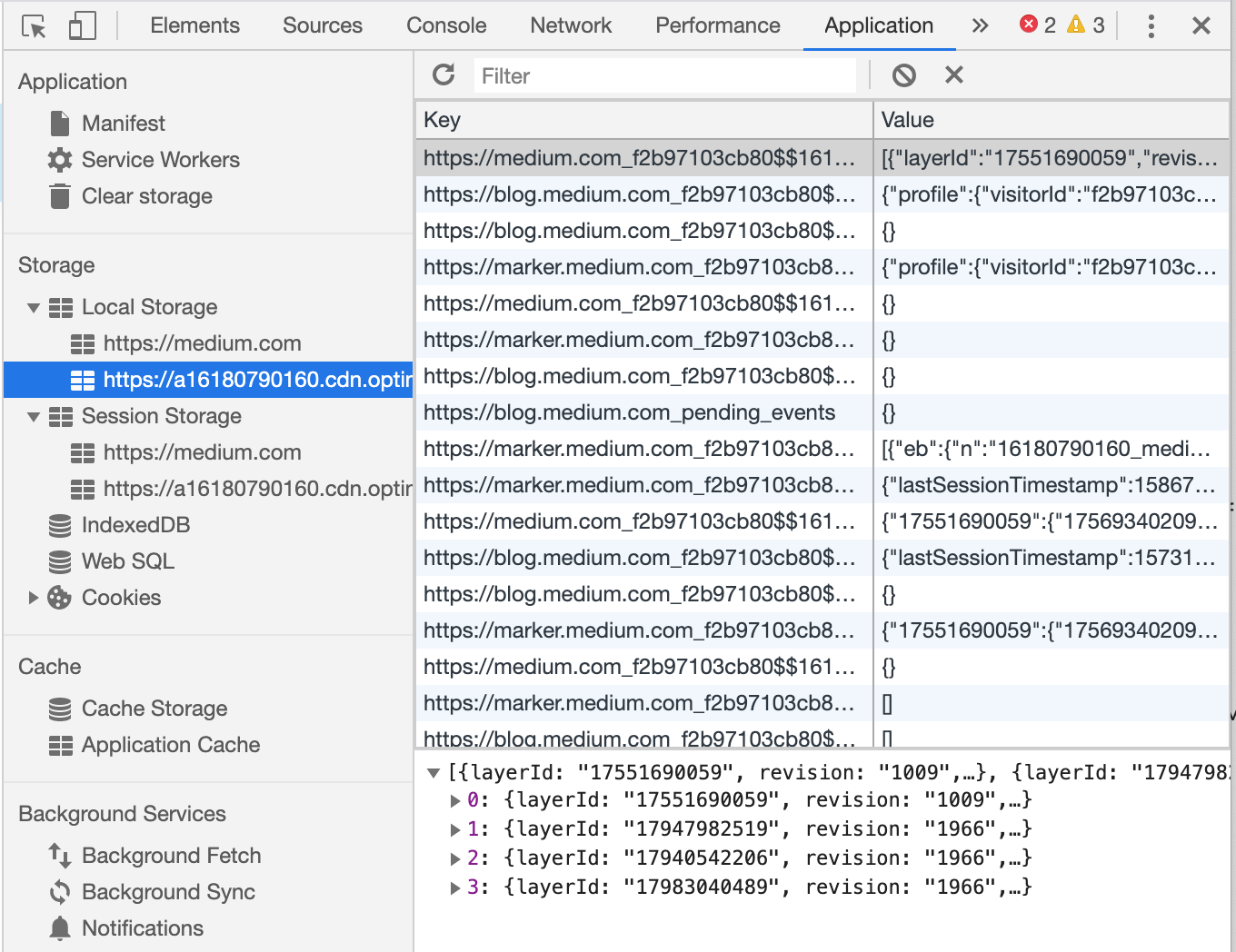
Any JavaScript code on your page can access local storage: it has no data protection whatsoever. This is the big one for security reasons (as well as my number one pet peeve in recent years). Definition and Usage. The localStorage and sessionStorage properties allow to save key/value pairs in a web browser. The localStorage object stores data with no expiration date. The data will not be deleted when the browser is closed, and will be available the next day, week, or year. The localStorage property is read-only. To open the localStorage inspector in Google Chrome, start by right-clicking on your page, then clicking "Inspect Element". From here, go to the "Application" tab. You may need to click the little arrow in the inspector tab bar to find it:
JavaScript localStorage. LocalStorage is a data storage type of web storage. This allows the JavaScript sites and apps to store and access the data without any expiration date. This means that the data will always be persisted and will not expire. So, data stored in the browser will … Everything's done in JavaScript. The storage is bound to the origin (domain/protocol/port triplet). That is, different protocols or subdomains infer different storage objects, they can't access data from each other. Both storage objects provide same methods and properties: setItem(key, value) - store key/value pair. There are four basic JavaScript methods you can use to access and work with localStorage: setItem () - takes a key-value pair and adds it to localStorage. getItem () - takes a key and returns the corresponding value. removeItem () - takes a key and removes the corresponding key-value pair. clear () - clears localStorage (for the domain)
The localStorage mechanism is available via the Window.localStorage property. Window.localStorage is part of the Window interface in JavaScript, which represents a window containing a DOM document. The Window interface features a wide range of functions, constructors, objects, and namespaces. Use the JavaScript contexts menu to change the JavaScript context of the Console if you want to access the localStorage key-value pairs of a domain other than the page you're on. Figure 7. Changing the JavaScript context of the Console Run your localStorage expressions in the Console, the same as you would in your JavaScript. 39 Access Local Storage Javascript Written By Leah J Stevenson. Sunday, August 22, 2021 Add Comment Edit. Access local storage javascript. Logout And Prevent User To Access Home Page With Local. Token Storage. How To Use Cookie Amp Html5 Localstorage Hongkiat.
15/11/2017 · I am trying to access this data from a chrome extension, but none of these options are able to access the local storage that isn't associated with just the scope of the extension: localStorage.getItem localStorage ["itemName"] chrome.storage.local.get function chrome.storage.sync.get function. None of these methods have worked, as they all return ... After building the JavaScript Reference application, I am convinced that HTML5 local storage can have a dramatic impact on the performance of any data-driven web application. If you are building a web application that involves extensive interaction with data then I recommend that you take advantage of this new feature included in the HTML5 ... Local storage has a significantly higher storage limit (5MB vs 4KB) and doesn't get sent with every HTTP request, so it can be a better option for client-side storage. Here is an overview of localStorage methods. You can test out what's in local storage by going to the JavaScript console and typing it in. Actually do this, don't just read it.
This is a simple Angularjs tutorial to read and write data into HTML5 local storage. The Angularjs framework already have module angular-local-storage that help to access to the browsers local storage.I will not use third party angular module for local storage. The HTML5 Local storage data is available in the browser to all windows with the same. Access. Each storage method has slightly different levels of accessibility. Local Storage is accessible in any window or tab that is open to your site. This means if you store some data in local storage on one tab of your browser that same local storage data will be available on all other tabs and windows you have open to that. The localStorage read-only property of the window interface allows you to access a Storage object for the Document's origin; the stored data is saved across browser sessions. localStorage is similar to sessionStorage , except that while localStorage data has no expiration time, sessionStorage data gets cleared when the page session ends — that is, when the page is closed.
Web storage is more secure, and large amounts of data can be stored locally, without affecting website performance. Unlike cookies, the storage limit is far larger (at least 5MB) and information is never transferred to the server. Web storage is per origin (per domain and protocol). All pages, from one origin, can store and access the same data. To store data on Local Storage browser we need to use localStorage object. To store the each data item we need to pass key and value to the setItem () method. Use the JavaScript contexts menu to change the JavaScript context of the Console if you want to access the localStorage key-value pairs of a domain other than the page that is displayed. Run your localStorage expressions in the Console, the same as you do in your JavaScript.
5/12/2020 · If you want to store an entire JavaScript object, you first need to serialize it into a string by using the JSON.stringify() method: const user = { name : 'Alex' , job : 'Software Engineer' } ; localStorage . setItem ( 'user' , JSON . stringify ( user ) ) ; console . log ( localStorage . getItem ( 'user' ) … You can hook into the browsers local storage API to save whether or not a given user wants to see these things as they display on your site. That all could take place with a click event with JavaScript. This tutorial goes one step further to show a proof of concept around adding a new comment to an existing comment feed.
 Localstorage Item Conflicting With Other Localstorage Item
Localstorage Item Conflicting With Other Localstorage Item
 Localstorage In Javascript A Complete Guide Logrocket Blog
Localstorage In Javascript A Complete Guide Logrocket Blog
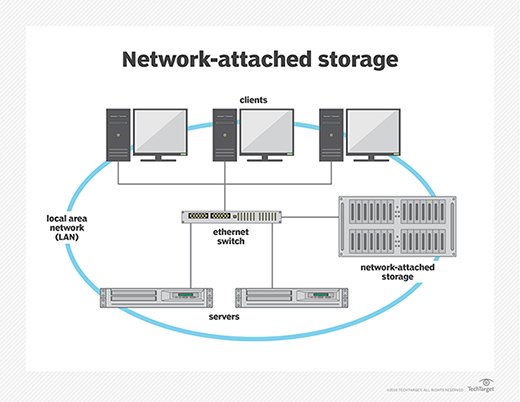
 What Is Network Attached Storage Nas And How Does It Work
What Is Network Attached Storage Nas And How Does It Work
 Storing Jwt Tokens Localstorage Vs Cookies
Storing Jwt Tokens Localstorage Vs Cookies
 Localstorage And Sessionstorage Web Storage Apis
Localstorage And Sessionstorage Web Storage Apis
 Localstorage Vs Cookies All You Need To Know About Storing
Localstorage Vs Cookies All You Need To Know About Storing
Gwt Documentation Overview Coding Basics Introduction
 Clearing Localstorage In Javascript Stack Overflow
Clearing Localstorage In Javascript Stack Overflow
 View And Edit Local Storage With Microsoft Edge Devtools
View And Edit Local Storage With Microsoft Edge Devtools
 View And Edit Local Storage With Microsoft Edge Devtools
View And Edit Local Storage With Microsoft Edge Devtools
 Uncaught Securityerror Failed To Read The Localstorage
Uncaught Securityerror Failed To Read The Localstorage
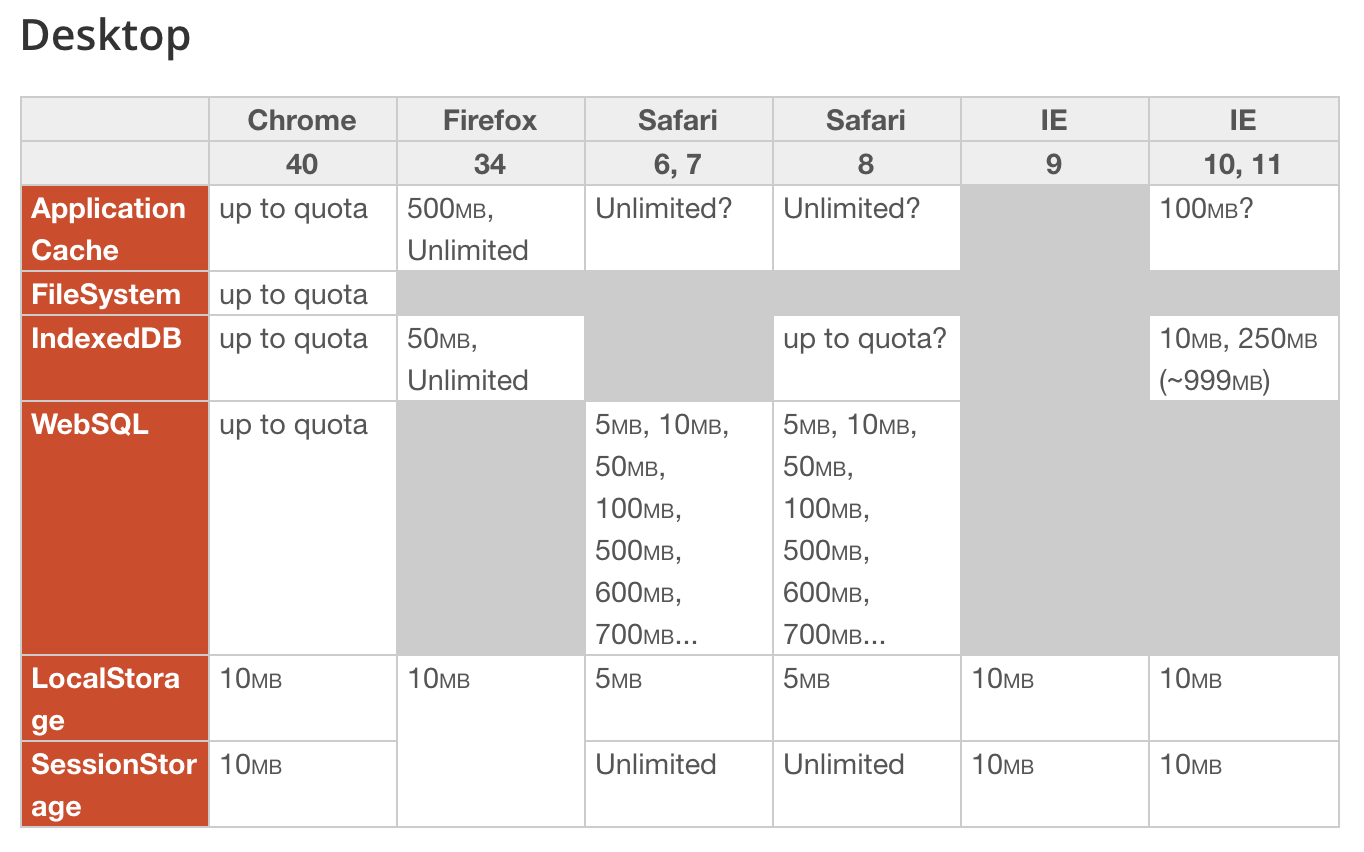
 The Web Storage Api Local Storage And Session Storage
The Web Storage Api Local Storage And Session Storage
 Local Storage Js Overview Outsystems
Local Storage Js Overview Outsystems
 Local Storage In Javascript Html5 Tutorial By Cory Maklin
Local Storage In Javascript Html5 Tutorial By Cory Maklin
 Localstorage Vs Cookies All You Need To Know About Storing
Localstorage Vs Cookies All You Need To Know About Storing
 What Is The Difference Between Localstorage Sessionstorage
What Is The Difference Between Localstorage Sessionstorage
 View And Edit Session Storage Chrome Developers
View And Edit Session Storage Chrome Developers
 View And Edit Local Storage Chrome Developers
View And Edit Local Storage Chrome Developers
 Local Storage Vs Session Storage Vs Cookie By Krishankant
Local Storage Vs Session Storage Vs Cookie By Krishankant
How Javascript Works Storage Engines How To Choose The
 Comparing Your On Premises Storage Patterns With Aws Storage
Comparing Your On Premises Storage Patterns With Aws Storage
 Is Localstorage Safe To Use Snyk
Is Localstorage Safe To Use Snyk
 Developer Tools For Html5 Programming
Developer Tools For Html5 Programming
 Client Side Storage Learn Web Development Mdn
Client Side Storage Learn Web Development Mdn
 Javascript Localstorage Only One Value Gets Stored How Can
Javascript Localstorage Only One Value Gets Stored How Can
 Programmers Sample Guide Html5 Local Storage And Session
Programmers Sample Guide Html5 Local Storage And Session
 Accessing Localstorage In Nextjs Dev Community
Accessing Localstorage In Nextjs Dev Community
 Continuation Local Storage Middleware For Easier Storage
Continuation Local Storage Middleware For Easier Storage
 View And Edit Local Storage Chrome Developers
View And Edit Local Storage Chrome Developers
 How To Use Local Storage With Javascript Tania Rascia
How To Use Local Storage With Javascript Tania Rascia
 Client Side Storage Learn Web Development Mdn
Client Side Storage Learn Web Development Mdn
 How To Persist React State In Local Storage
How To Persist React State In Local Storage
 How I Detect And Use Localstorage A Simple Javascript
How I Detect And Use Localstorage A Simple Javascript
 Localstorage Vs Cookies All You Need To Know About Storing
Localstorage Vs Cookies All You Need To Know About Storing
0 Response to "35 Access Local Storage Javascript"
Post a Comment