25 Ajax With Pure Javascript
JQuery creator John Resig and has done such a good job that there are people thinking that there is some kind of magic behind it. And one of the big g er jQuery magic seems to be the easy way it allows to handle ajax call, but here is a question: is it possible to make an ajax call in pure javascript? "Of course it is!" When using pure JavaScript, the compiler only has to find the default functions/methods/etc. and execute code accordingly. A developer might want to run AJAX commands without having to depend on an external library like jQuery. If you're grabbing the jQuery from a CDN and that CDN goes down, you've got to find another CDN and then update each ...
 All Possible Ways Of Making An Api Call In Javascript By
All Possible Ways Of Making An Api Call In Javascript By
RRP $11.95. Get the book free! Short for Asynchronous JavaScript and XML, Ajax is a mechanism for making partial page updates. It enables you to update sections of a page with data that comes from ...

Ajax with pure javascript. AJAX file uploading in Javascript can be achieved using XMLHttpRequest & FormData objects. You must be looking for a JavaScript AJAX auto complete plugin, which can help you. In such case, Cdnk can be the good option for you. Because, it comes with various features such as: Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Tags: Pure JavaScript, Galleries | Comments (0) The AJAX version of AgileGallery is a free AJAX photo gallery that rips through the XML output from Picasa and generates DHTML for the paging and thumbnails and displays the full sized photos along with any description entered in Picasa. < h1 > HTML / JavaScript / AJAX / PHP Form </ h1 > < p > An example of a HTML form using pure JavaScript AJAX to post data to PHP. This example is a contact form, using PHP's < code > mail </ code > function to send the email to a specified email address. </ p > </ header > < main role =" main " > < section > AJAX is the only way that allows communicating client-side with the server-side. It is easier to send AJAX requests using JavaScript libraries or frameworks. But it is also good to know how to send AJAX request with plain Javascript. Use the XMLHttpRequest object to communicate with the server.
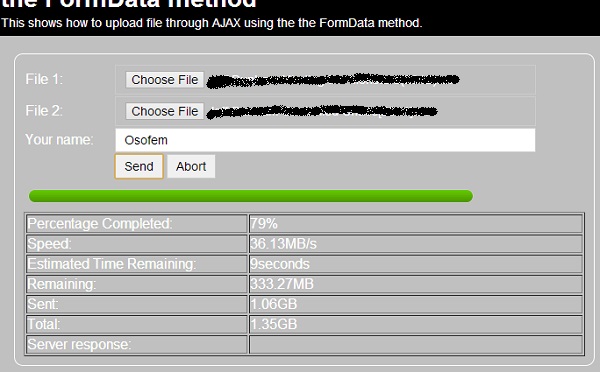
Anyway, sending a cross-origin ajax request via JavaScript is pretty straightforward in modern browsers. The process is a bit hairy in IE8 and IE9 though. In either case, jQuery offers zero assistance. For modern browsers, all of the work is delegated to the server. Building an HTTP request by hand can be overwhelming. Fortunately, the XMLHttpRequest specification provides a newer, simpler way to handle form data requests with the FormData object.. The FormData object can be used to build form data for transmission, or to get the data within a form element to manage how it's sent. Note that FormData objects are "write only", which means you can change ... Use the JavaScript FormData object to make Ajax based file uploads simple. Use the JavaScript FormData object to make Ajax based file uploads simple. ... This will send an Ajax request with all the fields of the form on it, not only file inputs. If there were also text areas, text fields, checkboxes or what have you, they'll be sent too. ...
Browse other questions tagged javascript ajax jsonp or ask your own question. The Overflow Blog Level Up: Build a Quiz App with SwiftUI - Part 1 Javascript frameworks have turned simple AJAX functions into one-liners. This is quite incredible, considering the fact that it would require more than twenty to accomplish the same thing with raw Javascript. Nevertheless, it's important to learn what's "under the hood". Simple and lightweight JavaScript Ajax module. This page presents a Vanilla JS (pure JavaScript) Ajax module. Ajax allows you to: post HTML forms from JavaScript; send data to URL, API (REST) request data (JSON, XML ...) from remote server or API; download files from remote servers; send or receive HTTP requests
AJAX stands for: Asynchronous - means that if you start some request (call some API), you can move on to another task before that request is finished. This is the direct opposite of when you execute something synchronously - in that case, you have to wait for it to finish before moving on to another task. JavaScript - the best language ever 👺 AJAX GET and POST with pure Javascript. GitHub Gist: instantly share code, notes, and snippets. AJAX or Asynchronous JavaScript And XML is a set of web development techniques using web technologies on the client-side to create asynchronous web requests. In simpler words, AJAX allows web pages to be updated asynchronously by exchanging data with a web server behind the scenes. This means that updating parts of a web page is possible ...
Run the JavaScript file upload example. The files used in this example, along with a folder named upload, must be added to the htdocs folder of AHS. When a client accesses the uploader.html file through a browser, the client will be able to upload a file to the server using Ajax and pure JavaScript. Although X in Ajax stands for XML, JSON is used more than XML nowadays because of its many advantages such as being lighter and a part of JavaScript. Both JSON and XML are used for packaging information in the Ajax model. How to Create an AJAX Form without jQuery. We need to XMLHttpRequest() class and FormData() class, with some functions. We will create an AJAX form in easy way with example. Live Demo and Download. Try live demo, or download the example. Create an AJAX Form. JavaScript function: /* AJAX in Pure JavaScript, without jQuery.
Use Pure AJAX : We will get the response from this method The last method I tried was to use AJAX without aync as the following code. I could get the response and it solved my problem. Making AJAX calls in pure JavaScript TL;DR In this, beginner oriented, post I'll show you how to make AJAX calls in pure JavaScript, step by step with few examples. So, what is AJAX? AJAX stands for: Asynchronous - means that if you start some request (call some API), you can move on to another task before that request is finished. This is the direct opposite of when you execute something ... Post Form with Pure JavaScript (XMLHttpRequest) This post describes how you can post a form by using pure JavaScript (Vanilla JS). JavaScript is used to interact asynchronous with servers, you can display progress bars and loading animations while requests are sent to a server. I have been using JQuery heavily to post ajax requests and to get ...
All Languages >> Javascript >> Next.js >> ajax with pure javascript "ajax with pure javascript" Code Answer. js functional ajax requests . javascript by Xerothermic Xenomorph on May 28 2020 Comment . 0 Source: stackoverflow ... Here is my javascript code: window.onload = function() { var url = "GRNM"; var data … Read more jQuery Ajax Form Data settings convert to pure javascript August 27, 2021 by admin AJAX stands for Asynchronous Javascript And XML. It was created during 2005 when XML used to be primary format of data exchange between server & client. In 2015 JSON has become the primary data...
AJAX = A synchronous J avaScript A nd X ML. AJAX is not a programming language. AJAX just uses a combination of: A browser built-in XMLHttpRequest object (to request data from a web server) The above simple example of PHP asynchronous submission form implemented by pure JavaScript AJAX is the whole content shared by Xiaobian. I hope it can give you a reference, and I hope you can support developeppaer more.
 Draggable Ajax Enabled Modal Window In Pure Javascript
Draggable Ajax Enabled Modal Window In Pure Javascript
 Why Developers Prefer Vanilla Javascript Over Jquery
Why Developers Prefer Vanilla Javascript Over Jquery
 The Ajax Web Application Architecture Isomorphic Go
The Ajax Web Application Architecture Isomorphic Go
 Here Are The Most Popular Ways To Make An Http Request In
Here Are The Most Popular Ways To Make An Http Request In
 Ajax File Uploader With Progress Notification In Pure Html5
Ajax File Uploader With Progress Notification In Pure Html5
 Why Ajax Isn T Enough Smashing Magazine
Why Ajax Isn T Enough Smashing Magazine
 An Example Ajax File Upload With Pure Javascript Coffee
An Example Ajax File Upload With Pure Javascript Coffee
 Complete Modern Javascript Firebase Bootcamp The Beginner
Complete Modern Javascript Firebase Bootcamp The Beginner
 What Is A Pure Function In Javascript
What Is A Pure Function In Javascript
 Example Json Web Tokens With Vanilla Javascript Jonathanmh
Example Json Web Tokens With Vanilla Javascript Jonathanmh
 Universal Content Pagination System In Pure Javascript
Universal Content Pagination System In Pure Javascript
 Ajax With Vanilla Javascript Code Example
Ajax With Vanilla Javascript Code Example
 Making Your Javascript Pure A List Apart
Making Your Javascript Pure A List Apart
 Infinite Ajax Scroll Plugin In Jquery Amp Vanilla Js Ias Js
Infinite Ajax Scroll Plugin In Jquery Amp Vanilla Js Ias Js

 Ajax Form In Pure Javascript Without Jquery Wptime
Ajax Form In Pure Javascript Without Jquery Wptime
 Localizing Javascript Apps With Jquery I18n
Localizing Javascript Apps With Jquery I18n
 Webslesson Php Mysql Jquery Angularjs Ajax
Webslesson Php Mysql Jquery Angularjs Ajax
Github Igstan Ajax File Upload Ajax File Upload Using Pure
 Multi Purpose Ajax Autocomplete In Vanilla Javascript
Multi Purpose Ajax Autocomplete In Vanilla Javascript
 Simple File Upload Using Javascript Formdata Ajax Post
Simple File Upload Using Javascript Formdata Ajax Post
 Making Ajax Calls In Pure Javascript Nikola Breznjak Blog
Making Ajax Calls In Pure Javascript Nikola Breznjak Blog
 Entry 1 By Bennygenel For Create A Pure Javascript
Entry 1 By Bennygenel For Create A Pure Javascript
 Migrate Sharepoint Javascript Customizations To Sharepoint
Migrate Sharepoint Javascript Customizations To Sharepoint
0 Response to "25 Ajax With Pure Javascript"
Post a Comment