35 Javascript Parse Url Parameters
Generally, server-side language is used to get query string from URL. But you can also get query string parameters from URL to client-side. The query string parameters and values can be easily retrieved from the URL using JavaScript. The location search property in JavaScript returns the query string part of a URL. Jul 09, 2020 - using javascript when i ' m iterate localstorage current input value my DOM its Add multiple value or perivous value of localstorage ? ... Write a function that when given a URL as a string, parses out just the domain name and returns it as a string.
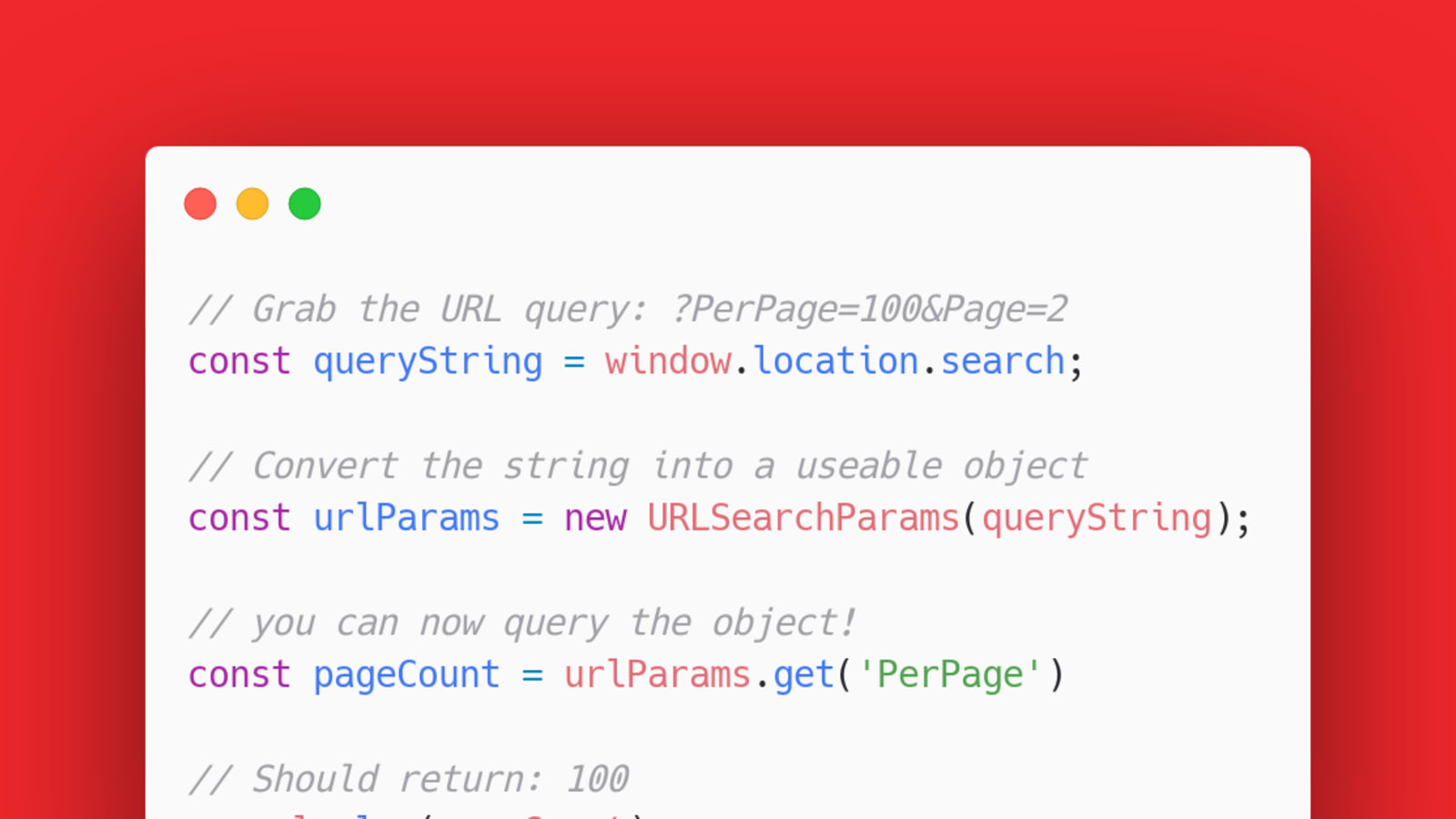
 How To Get Query String Parameters In Javascript 2019 Dev
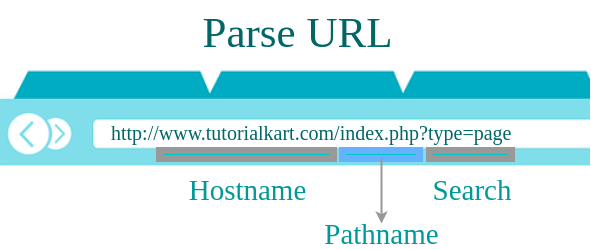
How To Get Query String Parameters In Javascript 2019 Dev
The document.URL property gives the current url of the browser window. Parameters in the url can then be read in the same way as described above. // current page url let url_str = document.URL; let url = new URL(url_str); let search_params = url.searchParams; // read url parameters now as described above

Javascript parse url parameters. We need to get the query string portion of our URL. To do that, we create a link, assign our URL as it's href value, and then grab the search portion (ie. the query string) of the URL. var parser = document.createElement('a'); parser.href = url; var query = parser.search.substring(1); Next, we split our string into an array, using the ... How to Parse a URL in JavaScript. Tyler (304) Jun 10, 2021. 2 minutes. Share. Facebook Reddit Twitter Pinterest Email Text message. ... How to Turn an Object into Query String Parameters in JavaScript. Unit Testing in JavaScript - Mocha, Chai and Sinon - a Beginner's Guide. How to Copy an Object in JavaScript. 1) Use substring and indexOf If you've got a URL as a string, you can simply use a combination of substring and indexOf to pull out the part of the string that contains the query parameters: 1 var queryString = url.substring (url.indexOf ('?') + 1);
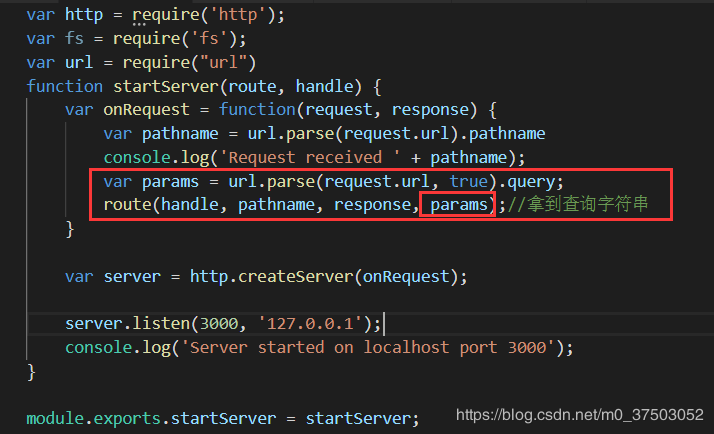
Aug 26, 2011 - Next, it gets passed to url.parse which parses out the various elements of the URL (NOTE: the second parameter is a boolean stating whether the method should parse the query string, so we set it to true). Finally, we access the .query property, which returns us a nice, friendly JavaScript object ... 2. Using document.createElement () method. The one method to parse URI and get its components in JavaScript is to create a element and assign URI as a href attribute. From that object, you can get all important URI components like protocol, port, hostname, hash, etc. 3. // www.example /users?token=12345 let params = (new URL(document.location)).searchParams; let token = params.get("token"); // 12345
URL parameters (also called query string parameters or URL variables) are used to send small amounts of data from page to page, or from client to server via a URL. They can contain all kinds of... "parsing url parameters in javascript" Code Answer. get parameters from url . javascript by Cloudy Cod on Jul 09 2020 Comment . 7 Source: stackoverflow . Add a Grepper Answer . Javascript answers related to "parsing url parameters in javascript" ... 7/2/2020 · How to build an URL and its search parameters. Suppose you want to build an URL like https://www.example.dev/?city=Rome&price=200. In this example the parts ?city=Rome&price=200 are search parameters, or query parameters, useful any time you need to send a query to the backend. A naive approach for building the URL would involve JavaScript template literals:
The official documentation for the native URLSearchParams API. ... The recommended package for parsing and creating query strings. ... Do you want to know how JavaScript works behind the scenes? In this post series, I explore what happens when we execute JavaScript in the browser. If you are familiar with PHP where for reading parameters from URL you can use either $_GET or $_REQUEST which takes the name of the argument and return value of it. In JavaScript, there is no direct way to read arguments from URL like in PHP you need to do some work for getting it. 1) Using the parse_url function To parse a URL in a string, two functions will be useful, parse_url and parse_str. The first splits a URL in parts just as the Location object in JavaScript, the second splits a string of parameters into variables and values. Comparison with JavaScript . The parse_url function is equivalent to the Location object ...
Oct 12, 2020 - Just about every server language out there allows you to work with URL parameters. Surprisingly JavaScript doesn’t have a straight forward way to do this that’s full accepted by all browsers. This simple function will allow you to parse URL parameters with JavaScript, returning a JSON object ... See the Pen javascript-object-exercise-12 by w3resource (@w3resource) on CodePen. Improve this sample solution and post your code through Disqus. Previous: Write a JavaScript function to print all the methods in an JavaScript object. Next: Write a JavaScript function to retrieve all the names of object's own and inherited properties. Javascript Query string URL parameters are very useful while doing CRUD operations on the server side.& from client side also we might need to get query string parameters from URL using JavaScript & modify them. Table of Contents. Using JavaScript split() & regex.exec() method; using Javascript Split & reduce method methods
JavaScript Fallback While URLSearchParams is ideal, not all browsers support that API. There's a polyfill available but if you want a tiny function for basic query string parsing, the following is a function stolen from the A-Frame VR toolkit which parses the query string to get the key's value you'd like: The URL interface is used to parse, construct, normalize, and encode URLs. It works by providing properties which allow you to easily read and modify the components of a URL. You normally create a new URL object by specifying the URL as a string when calling its constructor, or by providing a relative URL and a base URL. 13/4/2020 · Passing URL parameters is a way to exchange small and meaningful information between pages on a website. These parameters are proof that the user has clicked something and has started interacting with the site. As a website is a combination of multiple pages, the user’s data will inevitably be a combination of all the other pages.
Jul 03, 2021 - The short answer is yes Javascript can parse URL parameter values. ... Pass custom values to Google Analytics using the Google Tag Manager URL Variable which works the same as using a Javascript function. Using URL parameters is probably the easiest way of passing variables from one webpage to the other. In this article I'm going to present how to get a URL parameter with JavaScript. The image above presents how will the variables passed in the link. 6/7/2020 · The URL() constructor is handy to parse (and validate) URLs in JavaScript. new URL(relativeOrAbsolute [, absoluteBase]) accepts as first argument an absolute or relative URL. When the first argument is relative, you have to indicate the second argument as an abolsute URL that serves the base for the first argument.
You could get a JavaScript object containing the parameters with something like this: var regex = /[?&]([^=#]+)=([^&#]*)/g, url = window.location.href, params = {}, match; while(match = regex.exec(url)) { params[match[1]] = match[2]; } The regular expression could quite likely be improved. The URLSearchParams interface defines utility methods to work with the query string of a URL. An object implementing URLSearchParams can directly be used in a for...of structure, for example the following two lines are equivalent: for (const [ key, value] of mySearchParams) {} for (const [ key, value] of mySearchParams.entries()) {} Parse URL Parameters in a Client Script H ere's a useful script I've used before to grab parameters from a URL in Service-now . Simply pass the name of the parameter into the function and it will return the corresponding parameter value.
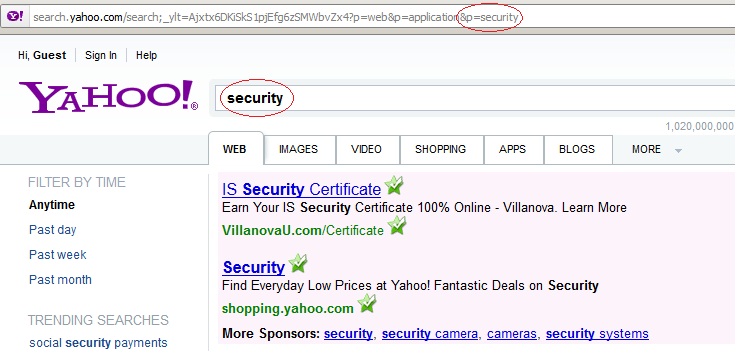
URL parameters or query string parameters are used to send a piece of data from client to server via a URL. They can contain information such as search queries, link referrals, user preferences, etc.. The URLSearchParams interface makes it easier to get the parameter of the URL. It provides methods for working with the query string of a URL. Get URL + UTM Parameters with Javascript (Easy!) Jul 4, 2017 (Updated May 20, 2020) ... Analytics tools can recognize, parse, and report some or all URL parameters, but they don't show it side-by-side with form data. For example, Google Analytics only parses UTM parameters, and it does not allow you to save personal information from forms. ... Jun 21, 2021 - The URL containing the query parameters to filter. ... The names of the query parameters to filter based on the function used. ... A filter predicate that will be provided the name of each query parameter and its value. The parseNumbers and parseBooleans options also affect value.
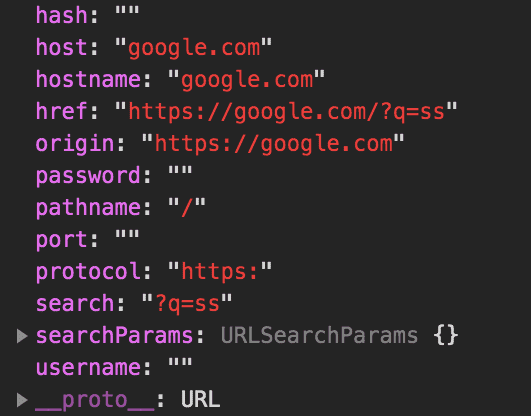
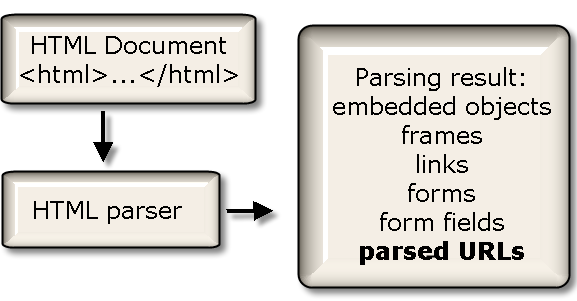
Parsing an URL It is very simple to parse an URL in javascript by using DOM method rather than Regular expressions. If regular expressions are used then code will be much more complicated. In DOM method just a function call will return the parsed URL. Window Location. The window.location object can be written without the window prefix.. Some examples: window.location.href returns the href (URL) of the current page; window.location.hostname returns the domain name of the web host; window.location.pathname returns the path and filename of the current page; window.location.protocol returns the web protocol used (http: or https:) Write a function that when given a URL as a string, parses out just the domain name and returns it as a string.
JavaScript - How to Get URL Parameters - Parse URL VariablesJavaScript, Get URL Parameters, Parse URL Variables, Attributes, Parameters, Variables, Read, Acc... Given an URL and the task is to parse that URL and retrieve all the related data using JavaScript. Example: URL: ... Method 2: In this method we will use URL() to create a new URL object and then use it for parsing the provided URL. <script> // Store the URL into variable ... // Search parameter in the URL. document.write(parser.searchParams ... Sep 16, 2014 - Although the top solution to the ... and re-parsing the query string for every parameter desired is extremely inefficient. Far more efficient (and versatile) solutions have been in existence for a long time, for example within this article reprinted here: htmlgoodies /beyond/javascript/article.p...
Jul 25, 2021 - The main reason for this was to make the URL parser available in different JavaScript environments as you don't always have access to the DOM. An example of such environment is the Worker interface. The RegExp based solution didn't work well as it required a lot of lookups causing major problems ... Feb 26, 2016 - Parse URL query parameters in ES6. GitHub Gist: instantly share code, notes, and snippets.
 Getting A Url Parameter In Javascript Dev Community
Getting A Url Parameter In Javascript Dev Community
 Javascript Reading Json From Url With Fetch Api Jquery
Javascript Reading Json From Url With Fetch Api Jquery
 How To Get Url Parameters In Javascript Stack Overflow
How To Get Url Parameters In Javascript Stack Overflow
Url Parameters And Routing In Express Js Webapplog Tech Blog
 Can You Use Javascript To Get Url Parameter Values With Gtm
Can You Use Javascript To Get Url Parameter Values With Gtm
 4 Ways Get Query String Values From Url Parameters In
4 Ways Get Query String Values From Url Parameters In
 Node Js Foundation 9 Web Server 2 Processing Data Sent By
Node Js Foundation 9 Web Server 2 Processing Data Sent By
 Parsing Post Data 3 Different Ways In Node Js Without Third
Parsing Post Data 3 Different Ways In Node Js Without Third
 How To Parse An Url In Javascript Reactgo
How To Parse An Url In Javascript Reactgo
 Javascript Get Query Parameter From Url Code Example
Javascript Get Query Parameter From Url Code Example
 How To Get Url Parameters With Javascript A Guide For All
How To Get Url Parameters With Javascript A Guide For All
 How To Get Query String Parameter Values From Url Using
How To Get Query String Parameter Values From Url Using
 React Native How To Parse Url Query Parameters Dev Community
React Native How To Parse Url Query Parameters Dev Community
 Define Javascript Resource Types
Define Javascript Resource Types
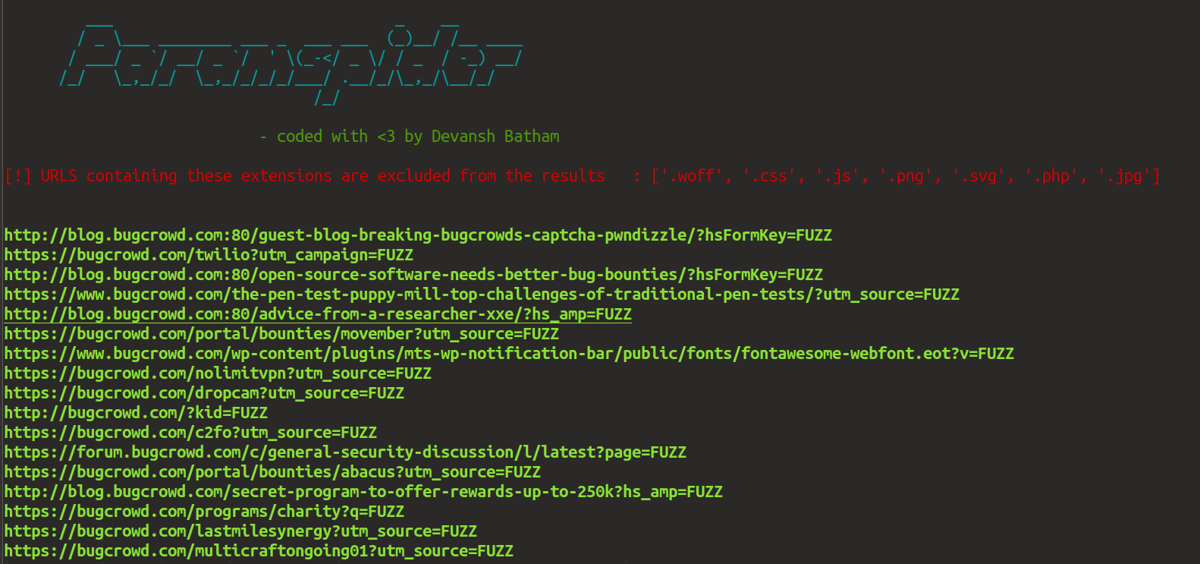
 Paramspider New Tool Helps In The Discovery Of Url Parameter
Paramspider New Tool Helps In The Discovery Of Url Parameter
 A Simple Reusable Solution For Binding Url Query Params To
A Simple Reusable Solution For Binding Url Query Params To
 How To Get Url Parameters With Javascript The Easiest Way
How To Get Url Parameters With Javascript The Easiest Way
 Create A Simple Http Server With Node Js Ilovecoding
Create A Simple Http Server With Node Js Ilovecoding
 How To Get Url Parameters With Javascript A Guide For All
How To Get Url Parameters With Javascript A Guide For All
 How To Easily Manipulate Url Search Parameters In Javascript
How To Easily Manipulate Url Search Parameters In Javascript
 How To Detect Http Parameter Pollution Attacks Acunetix
How To Detect Http Parameter Pollution Attacks Acunetix
 Use Url Query Strings To Add Properties Mixpanel Help Center
Use Url Query Strings To Add Properties Mixpanel Help Center
 Easily Parse Any Url Address With Javascript
Easily Parse Any Url Address With Javascript
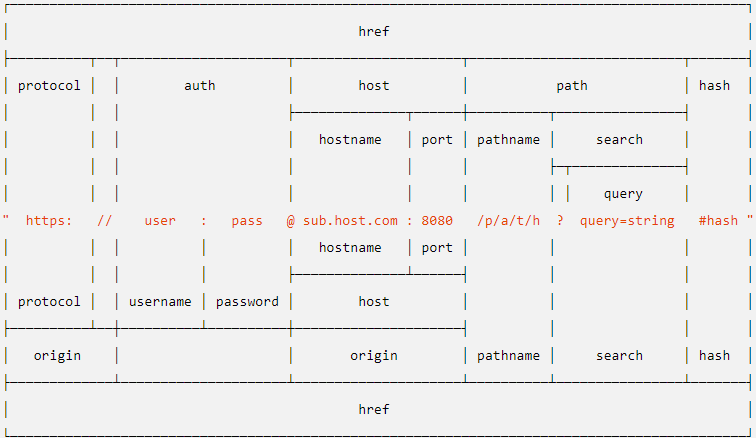
 How To Parse Url In Javascript Hostname Pathname Query Hash
How To Parse Url In Javascript Hostname Pathname Query Hash
 Getting Parameters From Url In A React Application Karol
Getting Parameters From Url In A React Application Karol
 Javarevisited How To Get Current Url Parameters And Hash
Javarevisited How To Get Current Url Parameters And Hash
 Quick Tip Get Url Parameters With Javascript Sitepoint
Quick Tip Get Url Parameters With Javascript Sitepoint
 How To Extract Part Of The Url Path With Google Tag Manager
How To Extract Part Of The Url Path With Google Tag Manager
 How To Change Url Query Parameters With Javascript
How To Change Url Query Parameters With Javascript
 Js 使用javascript 解析網址與處理網址中的參數 Url Parameters
Js 使用javascript 解析網址與處理網址中的參數 Url Parameters
 Change Url Query Parameters Using Javascript Amit Merchant
Change Url Query Parameters Using Javascript Amit Merchant
 Parsing A Query String Into An Array With Javascript A
Parsing A Query String Into An Array With Javascript A


0 Response to "35 Javascript Parse Url Parameters"
Post a Comment