28 Chrome Dev Tools Edit Javascript Live
Afterwards, select the javascript file from the folder in your workspace. Right-click anywhere within the file to choose "Map to Local Resource" and select the live file that matches the current file in your workspace. This should allow you to update your JS file and any saved changes will be applied to the current page without refreshing. Tap on F1 in the interface to open the Preferences. Under Preferences, locate "Enable Local Overrides" and check the option. Visit a web page that you want to make permanent changes on. Switch to the Sources panel in the Developer Tools. Click on the icon with the two arrows pointing to the right, and select Overrides from the menu.
 Chrome Devtools Live Edit Breakpoints
Chrome Devtools Live Edit Breakpoints
Google Chrome is currently one of the most popular web browsers used by developers today. According to StatCounter, as of September 2019, Google Chrome holds 63.72% browser market share across the globe.The Chrome DevTools can greatly improve your workflow by helping you develop, test, and debug your websites right within your browser.

Chrome dev tools edit javascript live. Chrome DevTools: Edit Sass variables and more with Sass compilation in DevTools. Update 2021: This experiment is currently unavailable within DevTools. However, if you'd like to get this workflow working, do the following: Use DevTools Workspaces to map your local website folder onto DevTools. Once you can persist your changes disk (after ... Open this demo page inside Google Chrome on desktop and then press Ctrl + Shift + I on the keyboard (or Cmd + Shift + I on the Mac) to open Chrome Dev Tools. Now click the Magnifying Glass icon in the lower left corner of Chrome, hover your mouse over the page headline and double-click the selected HTML code in the Dev Tools to edit that headline. Chrome DevTools Sources: Main Tips. In this tutorial, we will do an overview of the Sources panel of the Chrome Developer Tools.; The Sources panel is divided into three panes, all of which are meant for inspecting the files that the currently loaded page is using.; Snippet of code is a useful feature, allowing you to add the same code to many pages. ...
DevTools has a feature similar to the Command Palette (cmd + shift + p) in Visual Studio Code. Quoting Kayce Basques from Google: The Command Menu provides a fast way to navigate the Chrome DevTools UI and accomplish common tasks, such as disabling JavaScript. Live Expressions are an excellent way to monitor JavaScript expressions that change a lot. Instead of having many Console messages to read and navigate, you may pin your specific JavaScript expressions to the top of the Console. Add a new live expression To start, choose the Create live expression (eye) button next to the Filter textbox. Jul 14, 2020 - View and edit files, create Snippets, debug JavaScript, and set up Workspaces in the Sources panel of Chrome DevTools.
In Chrome Dev Tools, on the other hand, it seems that complex values, once logged to the output, continue to be "live updated" as the JavaScript runs. To see this in action, take a look the following code: Microsoft Edge DevTools helps you experiment with content changes without ever leaving the live tab. Learn the difference between HTML and the DOM. Before editing content from Microsoft Edge DevTools, let's understand the difference between HTML and the DOM. Proceed with the following steps to learn from an example. Navigate to the live tab. Here's how it works: (1) make changes to styles as you do (2) you can click through to the Sources pane and live-edit styles there, just like a text editor. ...
Feb 18, 2018 - Is it possible to modify the JavaScript of a page and then reload the page without reloading the modified JavaScript file (and thus losing modifications)? Aug 14, 2020 - Snippets are small scripts that you can author and execute within the Sources panel of Chrome DevTools. You can access and run them from any page. When you run a Snippet, it executes from the context of the currently open page. Chrome DevTools is a powerful suite of web development tools built right into the Chrome browser. One of the most useful features of DevTools for web developers is the ability to live edit the ...
Edit Your Website Live In Google Chrome by using document.designMode. I was on my twitter, reading stuff, then suddenly I see a tweet which shows a cool feature that I never thought exist, this feature is document.designMode which allows you editing the entire document directly, this property is set by default to off, let's change it to on and ... May 05, 2018 - Chrome DevTools is a powerful suite of web development tools built right into the Chrome browser. One of the most useful features of DevTools for web developers is the ability to live edit the HTML and CSS on a page. This functionality allows any developer, even those with weaker HTML and CSS ... Aug 14, 2020 - Learn how to use Chrome DevTools to find and fix JavaScript bugs.
In Microsoft Edge, click menu > More Tools > Developer Tools or press F12 and then click the "Console" tab. Click the "Console" tab at the top of the Developer Tools panel. Type the following into the console and press Enter: You can now close the console, if you like, and edit the current web page as if it was an editable document ... May 29, 2019 - Console overview Log messages in ... with Live Expressions · Find Unused JavaScript And CSS With The Coverage Tab ... View, edit, and delete cookies View and edit local storage View and change IndexedDB data View and edit session storage View Application Cache Data With Chrome DevTools View Web SQL ... You can use "Overrides" in Chrome to persist javascript changes between page loads, even where you aren't hosting the original source. Create a folder under Developer Tools > Sources > Overrides Chrome will ask for permission to the folder, click Allow Edit the file in Sources>Page then save (ctrl-s).
This tutorial will take a look at debugging JavaScript with the Google Chrome DevTools, as well as with the popular text editor Visual Studio Code (VS Code). Prerequisites. To complete this tutorial, you will need the following: The latest version of Google Chrome installed on your machine. 1 week ago - Firefox Developer Tools is a set of web developer tools built into Firefox. You can use them to examine, edit, and debug HTML, CSS, and JavaScript. Dec 04, 2016 - I'm trying to edit the javascript function inside an HTML page before it gets called. I can't edit it under source tab. I can't backspace or edit it. Nothing.
Answer to http://stackoverflow /q/10318197/89484One cool feature I didn't show: If you like your new adjustments to the script, you can go over to the Res... Jan 09, 2018 - The Code Editor pane. After selecting a file in the File Navigator pane, the contents of that file are displayed here. The JavaScript Debugging pane. Various tools for inspecting the page's JavaScript. If your DevTools window is wide, this pane is displayed to the right of the Code Editor pane. To use live expressions, you should go to the console tab, and click the eye icon button (Create live expression) and enter your expression in the opened editor (use Shift Enter for multi-line)
Nov 08, 2011 - Chrome Webkit Inspector does not allow you to live-edit pretty printed Javascript. Click the pretty print button (Looks like { }) in the Scripts tab to disable pretty-print mode and edit it. ... You might have hit against the Same origin policy. From Disabling cross-domain security check for AJAX development in Google Chrome ... With Live Expressions you type an expression once and then pin it to the top of your Console. The value of the expression updates in near real-time. # Create a Live Expression. Open the Console. Click Create Live Expression. The Live Expression text box appears. Figure 1 Typing document.activeElement into the Live Expression text box. Open DevTools. Open the "Sources" tab. Open the "Filesystem" tab in the left sidebar like so. Press the "+" button which will allow you to "Add folder to workspace".
Setup Chrome DevTools Workspace to edit your local files and have them rebuild using webpack watcher. the important line that will get Chrome to see webpack file changes and maintain your ... But now, with the release of Chrome 65, that has changed. Persistent local overrides. As of Chrome 65, DevTools now includes a feature call 'Local Overrides' that allows you to make the changes made locally persistent. Now, you can try something out without losing it all the next time you refresh or leave the page. Chrome DevTools makes it incredibly easy to try out new styles in the browser before we decide to commit anything to our project. It doesn't keep those changes between refreshes by default, though. So if we're running a local dev server, it might destroy our changes before we've had a chance to save them. The new "Local overrides" tab in DevTools 65 solves this. Any time an edit is made in the ...
As a result, Microsoft Edge includes an excellent dev tools package, which can be accessed via the same shortcut keys as the other options. These tools include a JavaScript console, as well as Network, Performance, and Memory tabs. More information about Edge dev tools can be found in the Microsoft Edge Developer Tools Guide. 2. Sep 01, 2018 - Console overview Log messages in ... with Live Expressions · Find Unused JavaScript And CSS With The Coverage Tab ... View, edit, and delete cookies View and edit local storage View and change IndexedDB data View and edit session storage View Application Cache Data With Chrome DevTools View Web SQL ... Dec 24, 2018 - I asked this on Stack Overflow last week with no luck, so I figured I'd ask here. I have a webpack 4 configuration that generates source maps for my …
Jun 01, 2020 - Open DevTools to investigate the layout and functionality problems. Tweak the HTML elements, CSS properties, and JavaScript code to fix the issues. Copy those changes back into the editor and return to step #1. While tools such as live reloading have made this process easier, many developers ... Chrome DevTools: Edit HTML in the Console Panel of DevTools. The DOM node context menu you may be familiar with from the Elements panel is present in the Console Panel also. Log a DOM node to the console. Right click on it. Select Edit as HTML or Edit Text. Notice the DOM is updated on the page and also the Elements Panel. Live-edit CSS in Sources. By Umar Hansa. Umar is a front-end web developer. Two things: You can edit CSS in the Sources Panel. Changes apply to the page in real time (no save required). Alt + Up to increment numeric values ( Alt + Down to decrement). Except as otherwise noted, the content of this page is licensed under the Creative Commons ...
Editing JavaScript code in real time is possible in Chrome and Chromium based browsers. After loading a web page completely, press the F12 key to open the developer tools, then open the 'Sources' tab. Now open any Javasscript file loaded on the browser and you can directly edit it by clicking anywhere in that file. Dec 07, 2012 - Using the function, I could edit a javascript and could run and debug. ... Not the answer you're looking for? Browse other questions tagged javascript google-chrome web-developer-toolbar or ask your own question. ... Podcast 369: Passwords are dead! Long live the new authentication flows. Jul 14, 2020 - Learn how to save changes made within DevTools to disk.
Open a tab in Google Chrome and go to locally-hosted version of the site. You should be able to access it via a URL like localhost:8080. The exact port number may be different. Figure 3. The demo # Set up DevTools. Press Command+Option+J (Mac) or Control+Shift+J (Windows, Linux, Chrome OS) to open the Console panel of DevTools. Figure 4. The ... Apr 01, 2016 - Chrome Developer Tools have another highly-rated component called the Sources panel. It is designed to provide information about all of the files that are uploaded into websites. The panel also helps developers to edit webpage Chrome, and make changes to the JavaScript and CSS files.
 Using Google Chrome To Debug And Edit Javascript Embedded In
Using Google Chrome To Debug And Edit Javascript Embedded In
 Using The Chrome Web Developer Tools Part 1 The Elements Tab
Using The Chrome Web Developer Tools Part 1 The Elements Tab
 Google Chrome Developer Tools Vs Live Http Headers Compare
Google Chrome Developer Tools Vs Live Http Headers Compare
 16 Ways To Search Find And Edit With Chrome Devtools
16 Ways To Search Find And Edit With Chrome Devtools
 What S New For Chrome Debugging In Vs Code
What S New For Chrome Debugging In Vs Code
 Chrome Devtools Javascript Cpu Profiling In Chrome 58 Web
Chrome Devtools Javascript Cpu Profiling In Chrome 58 Web
 React Chrome Developer Tools React Blog
React Chrome Developer Tools React Blog
 Live Editing Html And Css With Chrome Devtools Lucidchart
Live Editing Html And Css With Chrome Devtools Lucidchart
 How To Open Console In Index Js Stack Overflow
How To Open Console In Index Js Stack Overflow
 What S New For Chrome Debugging In Vs Code
What S New For Chrome Debugging In Vs Code
Tips And Tricks For Debugging In Chrome Developer Tools
 What S New In Devtools Chrome 77 Chrome Developers
What S New In Devtools Chrome 77 Chrome Developers
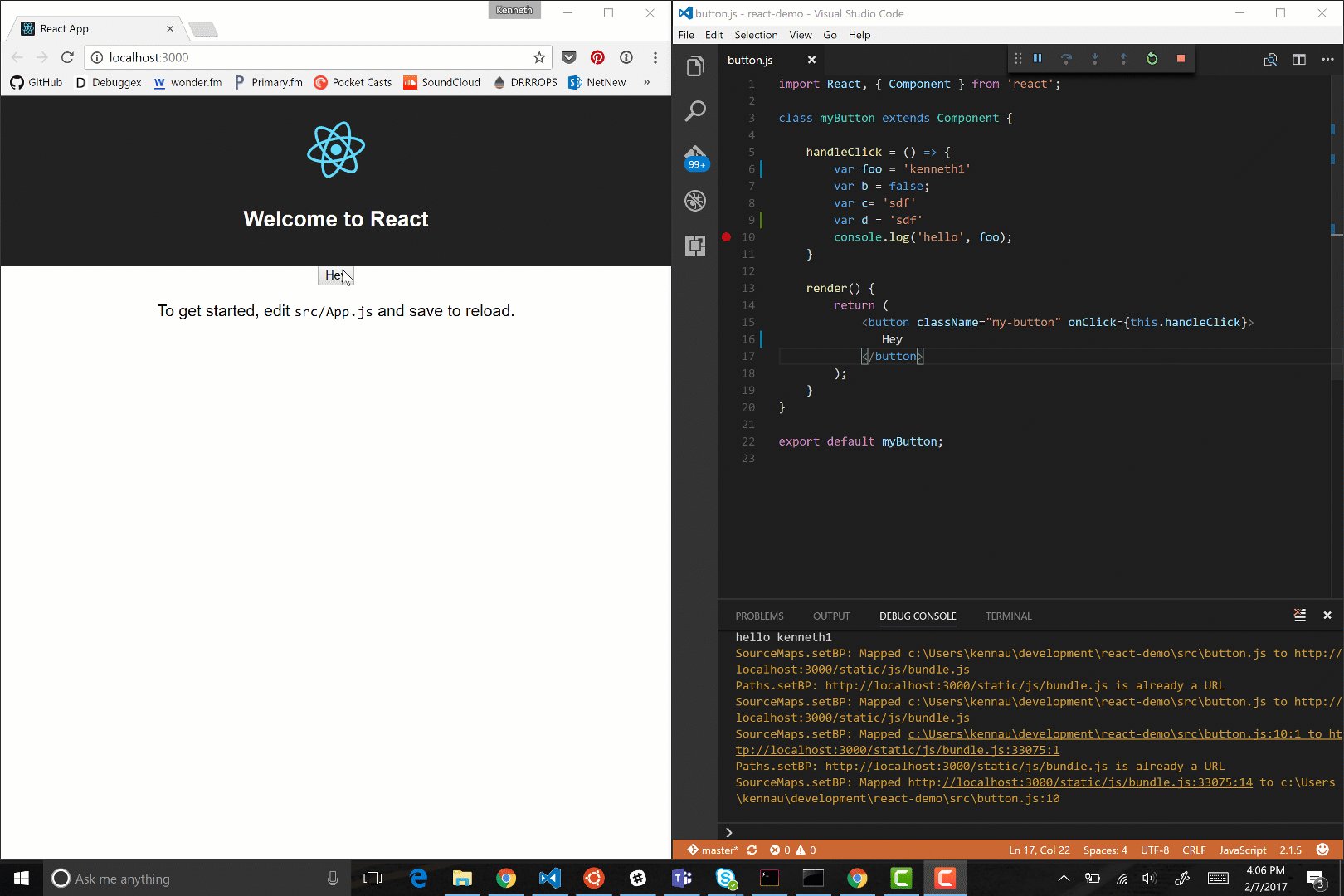
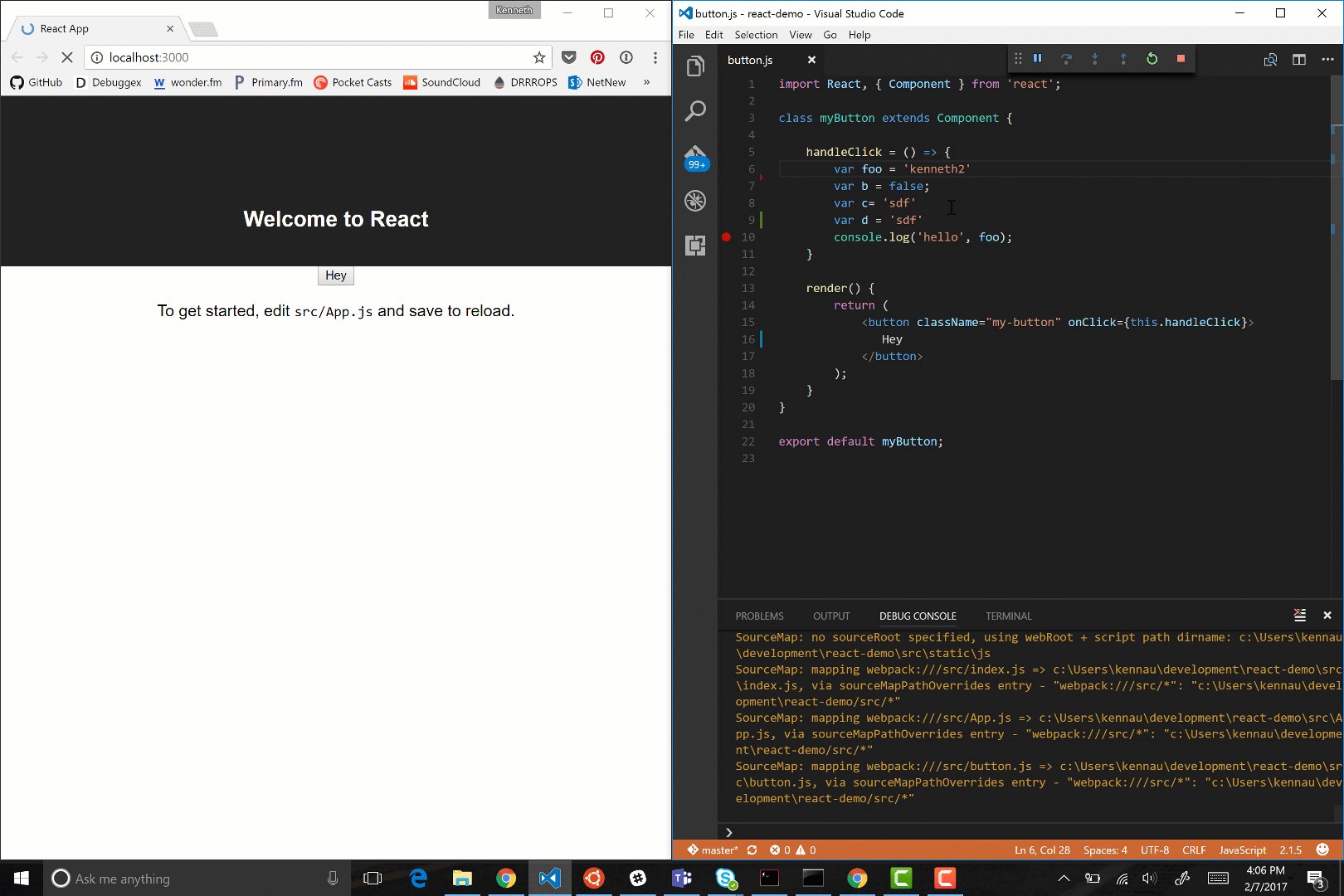
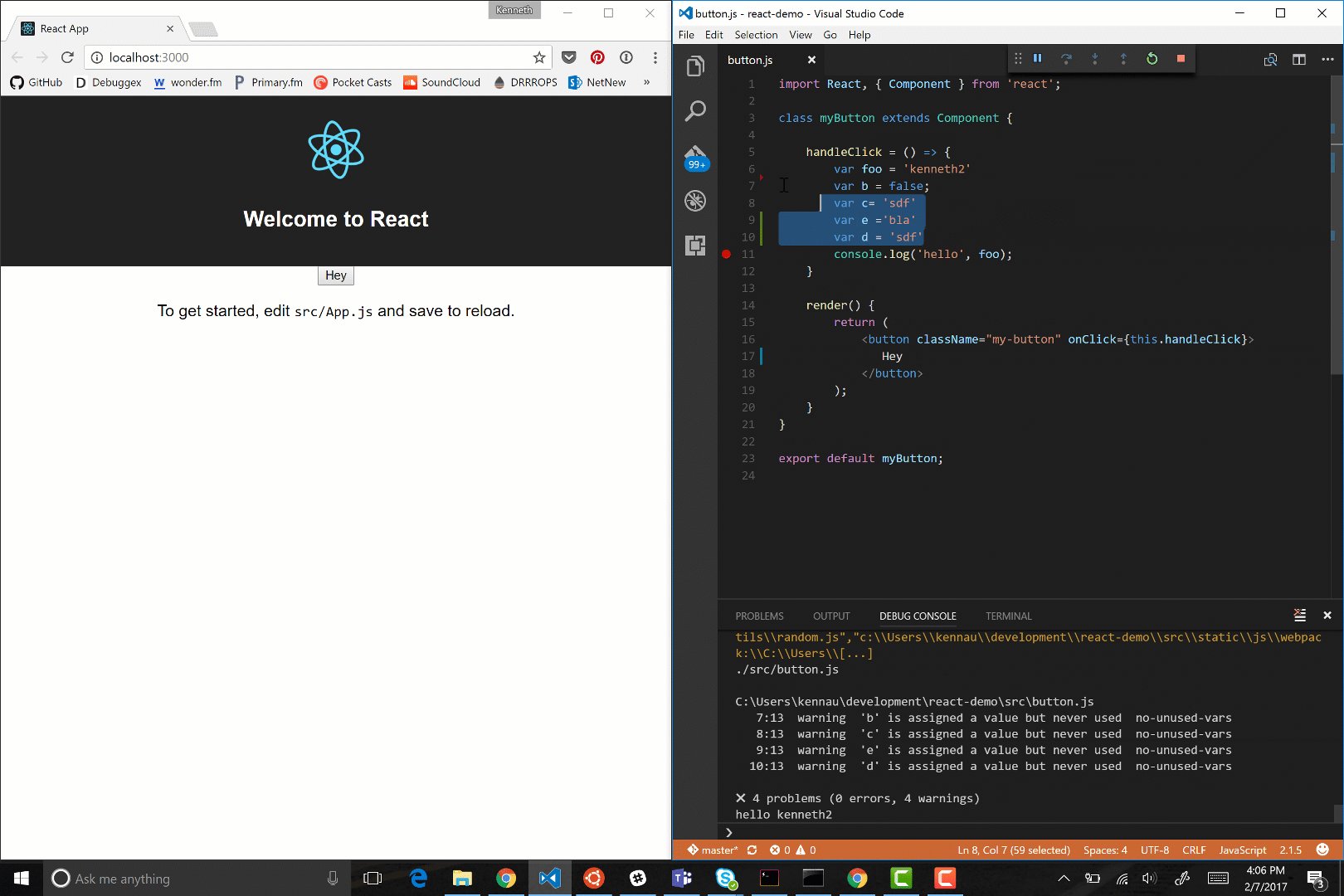
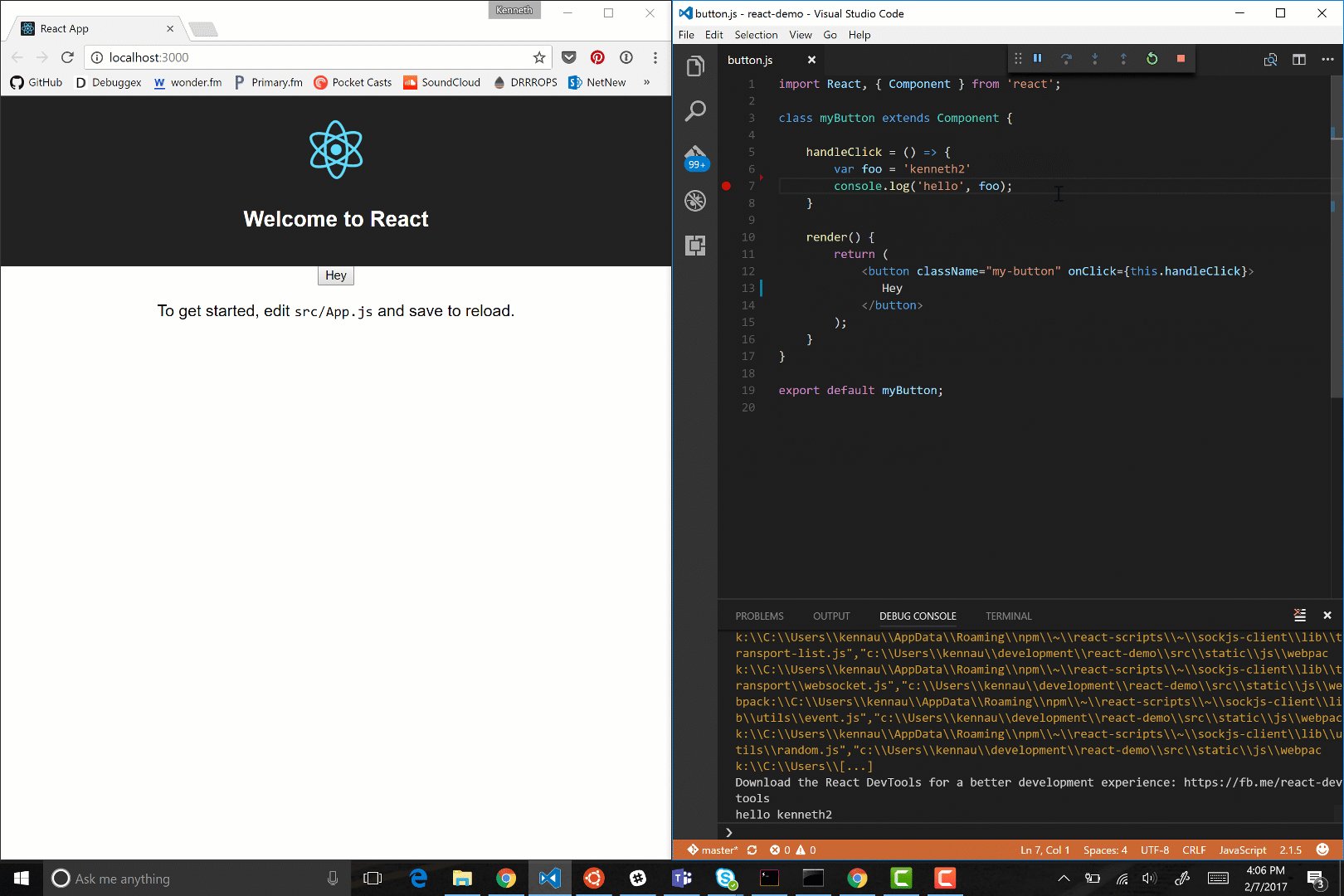
 Live Edit And Debug Your React Apps Directly From Vs Code
Live Edit And Debug Your React Apps Directly From Vs Code
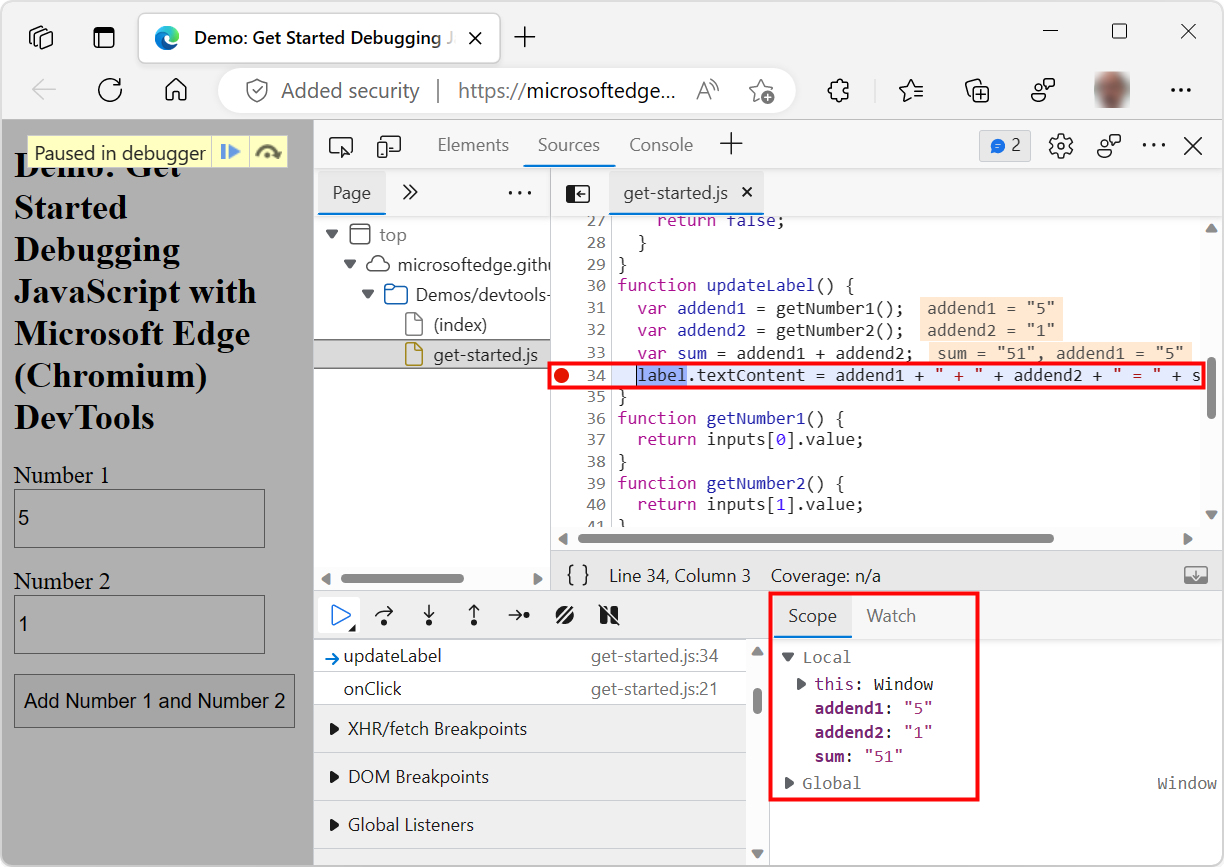
 Get Started With Debugging Javascript In Microsoft Edge
Get Started With Debugging Javascript In Microsoft Edge
 Debugging Javascript On Native Platforms Cocos Creator
Debugging Javascript On Native Platforms Cocos Creator
 Learn Chrome Devtools Quick Guide To Debugging Javascript
Learn Chrome Devtools Quick Guide To Debugging Javascript
 Node Js Live Edit Chrome Devtools Dev Tips
Node Js Live Edit Chrome Devtools Dev Tips

 Live Edit In Html Css And Javascript Phpstorm
Live Edit In Html Css And Javascript Phpstorm
 Sources Panel Overview Chrome Developers
Sources Panel Overview Chrome Developers
 Chrome Dev Tools Javascript And Performance
Chrome Dev Tools Javascript And Performance
 How To Troubleshoot Javascript Using Google Chrome Developer
How To Troubleshoot Javascript Using Google Chrome Developer
 Editing In The Chrome Debugger Stack Overflow
Editing In The Chrome Debugger Stack Overflow
 3 Ways How To Edit Javascript Code While Debugging Chrome Devtools Tutorial
3 Ways How To Edit Javascript Code While Debugging Chrome Devtools Tutorial

0 Response to "28 Chrome Dev Tools Edit Javascript Live"
Post a Comment