31 Array Map To Object Javascript
Array.from() Creates a new Array instance from an array-like or iterable object.. Array.isArray() Returns true if the argument is an array, or false otherwise.. Array.of() Creates a new Array instance with a variable number of arguments, regardless of number or type of the arguments. The Array.map() method is commonly used to apply some changes to the elements, whether multiplying by a specific number as in the code above, or doing any other operations that you might require for your application. How to use map() over an array of objects. For example, you may have an array of objects that stores firstName and lastName ...
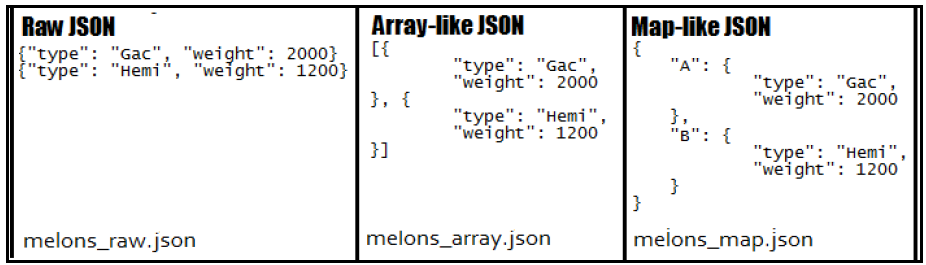
 Read Write A Raw Json Array Like Json And Map Like Json
Read Write A Raw Json Array Like Json And Map Like Json
I would like to map the array to get keys and values for each object. Something like: obj.map((key, val) => console.log(key, val)); I already try many stuff like Object.entries(obj) but it always results in complicated solution with many brackets like Object.entries(obj)[0][1] Is there a simple, nice and efficient way to map an array of object?

Array map to object javascript. Answer: It creates a new array with the results of calling a function on every element in the calling array. Let us solve a problem using map method. We have a JSON object say "orders" with ... Convert object to array in Javascript. Javascript, being a broad and varied-natured programming language consists of an ample amount of features to convert an object into an array. These methods are predefined in the language itself. Let's look at the different ways of converting objects to arrays in javascript. JavaScript map with an array of objects JavaScript map method is used to call a function on each element of an array to create a different array based on the outputs of the function. It creates a new array without modifying the elements of the original array.
The Array.prototype.map() method was introduced in ES6 (ECMAScript 2015) for iterating and manipulating elements of an array in one go. This method creates a new array by executing the given function for each element in the array. The Array.map() method accepts a callback function as a parameter that you want to invoke for each item in the array. This function must return a value after ... Array Map is a method that exists on the Array.prototype that was introduced in ECMAScript 5 (ES5) and is supported in all modern browsers. Array Map allows us to loop our array, access each value and return a new value for each iteration - which in turn creates a new array. Both Object.assign () and object spread operator methods are the latest addition to JavaScript and only works in modern browsers. For more browsers support, you should simply use the for loop to iterate over the array elements, and add them to an object:
I've just generated array with unique names and empty series array at first (result), this one is pushing all the series objects data into these empty series arrays in result array. It's just going through original array (arr) to pick series object and push it in result series array - names properties has to match hence y.name===x.name In JavaScript, objects are used to store multiple values as a complex data structure. An object is created with curly braces {…} and a list of properties. A property is a key-value pair where the key must be a string and the value can be of any type.. On the other hand, arrays are an ordered collection that can hold data of any type. In JavaScript, arrays are created with square brackets ... A Map object iterates its elements in insertion order — a for...of loop returns an array of [key, value] for each iteration.
Although map [key] also works, e.g. we can set map [key] = 2, this is treating map as a plain JavaScript object, so it implies all corresponding limitations (only string/symbol keys and so on). So we should use map methods: set, get and so on. Map can also use objects as keys. Convert 2D array to object using map or reduce in JavaScript. Let's say, we have a two-dimensional array that contains some data about the age of some people. The data is given by the following 2D array. We are required to write a function that takes in this 2-D array of data and returns an object with key as the first element of each ... Arrays of objects don't stay the same all the time. We almost always need to manipulate them. So let's take a look at how we can add objects to an already existing array. Add a new object at the start - Array.unshift. To add an object at the first position, use Array.unshift.
The following is a small snippet in JavaScript to convert an array of objects to a hash map, indexed by the attribute value of object. You can provide a function to evaluate the key of hash map dynamically (run time). Hope this helps someone in future. Useful JavaScript Map() methods. clear() - removes all elements from the map object. delete(key) - removes an element specified by the key. It returns if the element is in the map, or false if it does not. entries() - returns a new Iterator object that contains an array of [key, value] for each element in the map object. The order of ... Javascript Map vs Object — What and when? Set vs Map in C++ STL; Access previously iterated element within array.map in JavaScript? Why does Array.map(Number) convert empty spaces to zeros? JavaScript; Map object in JavaScript. Map Sum Pairs in JavaScript; Making your first map in javascript; Map numbers to characters in JavaScript
Code language: JSON / JSON with Comments (json) How it works. First, define a function that calculates the area of a circle. Then, pass the circleArea function to the map() method. The map() method will call the circleArea function on each element of the circles array and return a new array with the elements that have been transformed.; To make it shorter, you can pass in the map() method an ... Array.from() lets you create Arrays from: array-like objects (objects with a length property and indexed elements); or ; iterable objects (objects such as Map and Set).; Array.from() has an optional parameter mapFn, which allows you to execute a map() function on each element of the array being created. More clearly, Array.from(obj, mapFn, thisArg) has the same result as Array.from(obj).map ... Everything in JavaScript is an object, and methods are functions attached to these objects..call () allows you to use the context of one object on another. Therefore, you would be copying the context of.map () in an array over to a string.
Learn JavaScript - Using map to reformat objects in an array. Example. Array.prototype.map(): Returns a new array with the results of calling a provided function on every element in the original array. The following code example takes an array of persons and creates a new array containing persons with a 'fullName' property The destructuring assignment is a cool feature that came along with ES6. Destructuring is a JavaScript expression that makes it possible to unpack values from arrays, or properties from objects, into distinct variables. That is, we can extract data from arrays and objects and assign them to variables. Why is Array.prototype.map () The map () method creates a new array populated with the results of calling a provided function on every element in the calling array.
In order to add a new property to every object from the array of objects, the transformed object with a new property value has to be returned in the Array.map () callback function. We use the JavaScript spread operator to include all existing object property values along with the new properties that need to be added to object entries. var new_array = arr.map (function callback (currentValue [, index [, array]]) { // Trả về element mới cho new_array } [, thisArg ]) There is one important thing to note about using an Object or Array as a key: the Map is using the reference to the Object to compare equality, not the literal value of the Object. In JavaScript {} === {} returns false, because the two Objects are not the same two Objects, despite having the same (empty) value.
The map () method creates a new array with the results of calling a function for every array element. The map () method calls the provided function once for each element in an array, in order. map () does not execute the function for empty elements. map () does not change the original array. The map () method in JavaScript creates an array by calling a specific function on each element present in the parent array. It is a non-mutating method. Generally map () method is used to iterate over an array and calling function on every element of array.
 Data Structures In Javascript Arrays Hashmaps And Lists
Data Structures In Javascript Arrays Hashmaps And Lists
 Here S Why Mapping A Constructed Array In Javascript Doesn T
Here S Why Mapping A Constructed Array In Javascript Doesn T
 Map Foreach For Three Ways For Create An Array
Map Foreach For Three Ways For Create An Array
 Data Structures In Javascript Arrays Hashmaps And Lists
Data Structures In Javascript Arrays Hashmaps And Lists
 How To Render An Array Of Objects With Array Map In React
How To Render An Array Of Objects With Array Map In React

All You Need To Know About Javascript Arrays
Javascript Engine Fundamentals Shapes And Inline Caches
 How To Convert A Javascript Array To Json Format By Dr
How To Convert A Javascript Array To Json Format By Dr
 How To Use Array Map To Render Data In React
How To Use Array Map To Render Data In React
 How To Find Unique Values By Property In An Array Of Objects
How To Find Unique Values By Property In An Array Of Objects
 Js Array From An Array Like Object Dzone Web Dev
Js Array From An Array Like Object Dzone Web Dev
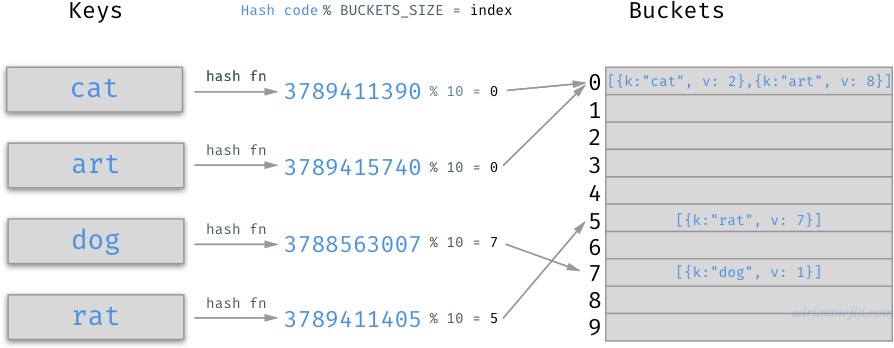
 How To Implement A Hash Map In Javascript By Jake Zhang
How To Implement A Hash Map In Javascript By Jake Zhang
 Json Generated By Javascript Code Returns Arrays As Objects
Json Generated By Javascript Code Returns Arrays As Objects
 Deep Dive Into Javascript S Array Map Method
Deep Dive Into Javascript S Array Map Method
 Javascript Take A Flat Array And Create A New Array With
Javascript Take A Flat Array And Create A New Array With
 Javascript Array Map Method Geeksforgeeks
Javascript Array Map Method Geeksforgeeks

 Javascript Typed Arrays Javascript Mdn
Javascript Typed Arrays Javascript Mdn
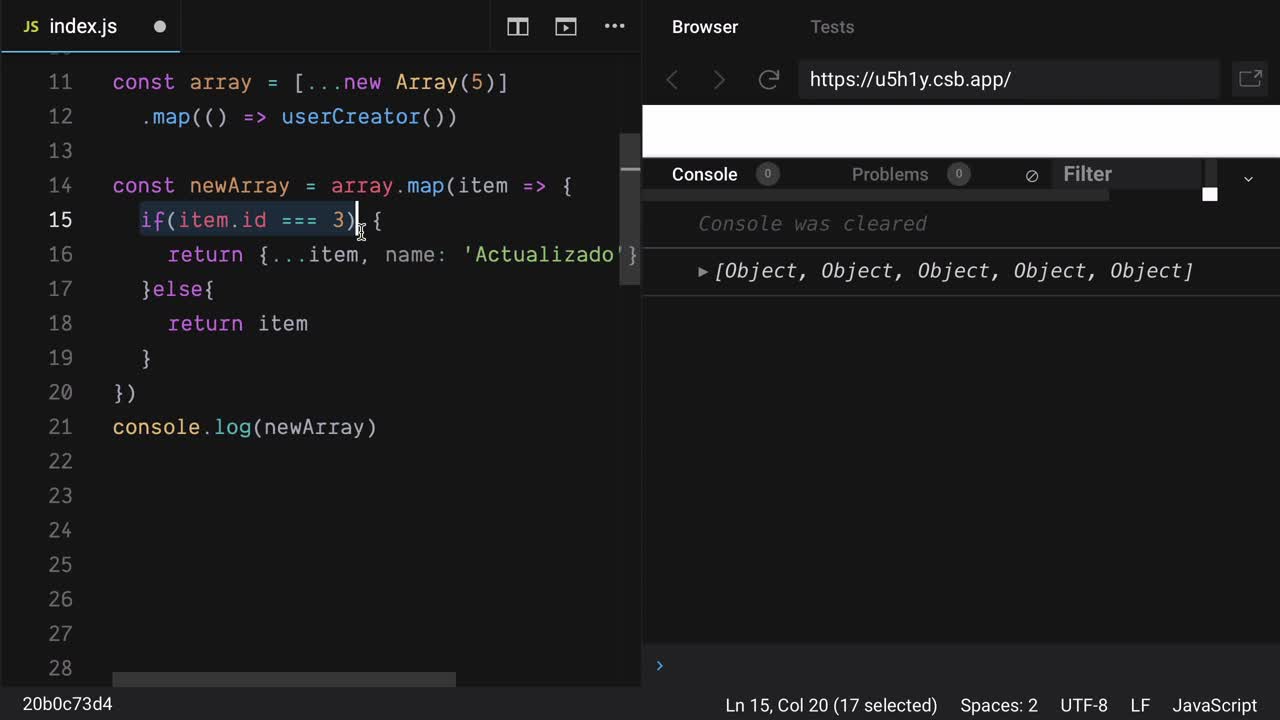
 3 Ways To Update The Content Of An Array Of Objects With Javascript
3 Ways To Update The Content Of An Array Of Objects With Javascript
 Map In Javascript Geeksforgeeks
Map In Javascript Geeksforgeeks
 Javascript Tracking Key Value Pairs Using Hashmaps By
Javascript Tracking Key Value Pairs Using Hashmaps By
 Javascript Map How To Use The Js Map Function Array Method
Javascript Map How To Use The Js Map Function Array Method
 Javascript Array Distinct Ever Wanted To Get Distinct
Javascript Array Distinct Ever Wanted To Get Distinct
 Map In Javascript Geeksforgeeks
Map In Javascript Geeksforgeeks
 Why Do Arrays Work As Objects In Javascript Quora
Why Do Arrays Work As Objects In Javascript Quora
 Map A Moderately Better Dictionary Datastructure For
Map A Moderately Better Dictionary Datastructure For

 Checking If A Key Exists In A Javascript Object Stack Overflow
Checking If A Key Exists In A Javascript Object Stack Overflow

0 Response to "31 Array Map To Object Javascript"
Post a Comment