28 Javascript Constant Naming Convention
JavaScript has a standard naming convention when naming variables, functions, and classes. Naming conventions improve code readability and make code maintenance much easier. When writing a program, you need to ask yourself whether your program will make sense tomorrow? Let's look at how we can name our programs below: Naming Conventions . Always use the same naming convention for all your code. For example: Variable and function names written as camelCase; Global variables written in UPPERCASE ; Constants (like PI) written in UPPERCASE; Note: Do not start names with a $ sign. It will put you in conflict with many JavaScript library names.
 A Grammar Based Naming Convention Dev Community
A Grammar Based Naming Convention Dev Community
JavaScript constant naming convention. JavaScript const: Declaring Constants in ES6, identifiers are in uppercase. The const keyword works like the let keyword. But the const keyword creates block-scoped variables whose values can't be reassigned. And the variable you declare using the const keyword must be immediately initialized to a value ...

Javascript constant naming convention. Feb 26, 2020 - JavaScript Variables, Constants, Data Type and Reserved Words covering valid invalid variables, declaring variables, variables usage, data type conversion, expression present and future reserve words in details. JavaScript Naming Conventions: Global Variable A JavaScript variable is globally defined, if all its context has access to it. Often the context is defined by the JavaScript file where the variable is declared/defined in, but in smaller JavaScript projects it may be the entire project. NOTE: be aware that the accepted response has a link to an obsolete Google style guide This is nice (string literals or integer literals): const PI = 3.14; cons
JavaScript Syntax Array Arrow Function ... Naming Conventions. Naming Conventions Single letter names. Avoid single letter names. Be descriptive with your naming. ... const AirbnbStyleGuide = { es6: { } }; export default AirbnbStyleGuide; Name prefixes. Tips on naming boolean variables - Cleaner Code. Published 10/3/2019. # codequality. There is a convention to prefix boolean variables and function names with "is" or "has". You know, something like isLoggedIn, hasAccess or things like that. But throughout my career I have seen and written code where this convention was just thrown out the window. In computer programming, a naming convention is a set of rules for choosing the character sequence to be used for identifiers which denote variables, types, functions, and other entities in source code and documentation.. Reasons for using a naming convention (as opposed to allowing programmers to choose any character sequence) include the following: . To reduce the effort needed to read and ...
Apr 25, 2020 - const age; // errror as const cannot be kept un-initialized; const age = 20 ; const age = 21 , // error as once declared const variable cann't be // re-declared in same scope or different scope. Introduction to the JavaScript const keyword ES6 provides a new way of declaring a constant by using the const keyword. The const keyword creates a read-only reference to a value. const CONSTANT_NAME = value; Enums. Enums are one of the few features TypeScript has which is not a type-level extension of JavaScript. Enums allow a developer to define a set of named constants. Using enums can make it easier to document intent, or create a set of distinct cases. TypeScript provides both numeric and string-based enums.
All variables, methods, class names:See the name of the name 2. Category Member Variable: First Letter Small Writing and Hump Principles: Monthsalary In addition ... A simple summary of javascript Writing location JS comments JS variables Variable naming rules and naming conventions Naming Conventions. Always use the same naming convention for all your code. For example: Variable and function names written as camelCase; Global variables written in UPPERCASE (We don't, but it's quite common); Constants (like PI) written in UPPERCASE; Should you use hyp-hens, camelCase, or under_scores in variable names?. This is a question programmers often discuss. Many JavaScript style guides suggest capitalizing constant names. Personally, I rarely see this convention used where I thought it should be. This was because my definition of a constant was a bit off. I decided to do a bit of digging and become a bit more familiar with this convention.
Naming conventions for JavaScript variables and constants: Naming conventions are the rules for forming variable or constant names 1. Variable name and constant name should be meaningful 2. Keywords should never be used as variable name or constant name 3. The first character can be an alphabet, underscore or dollar character 4. 13.1 Always use const or let to declare variables. Not doing so will result in global variables. We want to avoid polluting the global namespace. Captain Planet warned us of that. eslint: no-undef prefer-const Jul 20, 2021 - A constant cannot share its name with a function or a variable in the same scope. ... Constants can be declared with uppercase or lowercase, but a common convention is to use all-uppercase letters.
File names must be all lowercase and may include underscores (_) or dashes (-), but no additional punctuation. Follow the convention that your project uses. Filenames' extension must be.js. 2.2 File encoding: UTF-8 Identifiers must use only ASCII letters, digits, underscores (for constants and structured test method names), and the '\ (' sign. Thus each valid identifier name is matched by the regular expression ` [\)\w]+`. Jun 21, 2020 - Let's talk about a subject that's not covered often, but is very important: how you should name your JS variable for ultimate clarity.
For more information on C# naming conventions, see C# Coding Style. Additional naming conventions. Examples that don't include using directives, use namespace qualifications. If you know that a namespace is imported by default in a project, you don't have to fully qualify the names from that namespace. JavaScript constant naming convention. JavaScript Coding Conventions. Coding conventions are style guidelines for programming. They typically cover: Naming and declaration rules for variables and functions. Rules for the use of white space, indentation, and comments. JavaScript Constants The const keyword was also introduced in the ES6 (ES2015) version to create constants.
The second example is called a symbolic constant. Symbolic constants can be a sequence of characters, a numeric constant, or a string. These are also called primitive values. The primitive values in JavaScript are strings, numbers, booleans, null, undefined, symbol (not to be confused with symbolic constants) and big int. Java naming convention is a rule to follow as you decide what to name your identifiers such as class, package, variable, constant, method, etc. But, it is not forced to follow. So, it is known as convention not rule. These conventions are suggested by several Java communities such as Sun Microsystems and Netscape. Do not use trailing or leading underscores. JavaScript does not have the concept of privacy in terms of properties or methods. Although a leading underscore is a common convention to mean private, in fact, these properties are fully public, and as such, are part of the public API contract.
Constant Objects and Arrays The keyword const is a little misleading. It does not define a constant value. It defines a constant reference to a value. No one is enforcing these naming convention rules, however, they are widely accepted as a standard in the JS community JavaScript Naming Conventions: Variables JavaScript variables are case sensitive. Therefore, JavaScript variables with lowercase and uppercase characters are different Funnily enough, constants are not supported in JavaScript. However, there is nothing stopping you from creating your own facsimile. The trick is to know which variables are not to be changed. That makes the naming convention all the more critical.
To initialize a constant, we use the keyword const instead of the keyword var. Aug 12, 2019 - Many JavaScript style guides suggest capitalizing constant names. Personally, I rarely see this convention used where I thought it should be. This was because my definition of a constant was a bit off. I decided to do a bit of digging and become a bit more familiar with this convention. Enforcing naming conventions helps keep the codebase consistent, and reduces overhead when thinking about how to name a variable. Additionally, a well-designed style guide can help communicate intent, such as by enforcing all private properties begin with an _, and all global-level constants are written in UPPER_CASE.
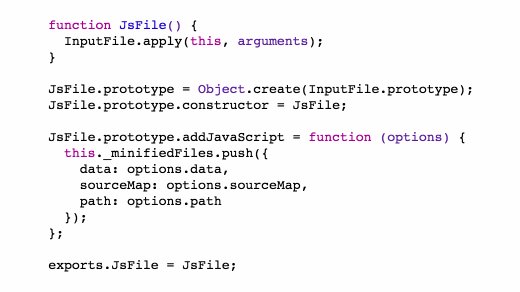
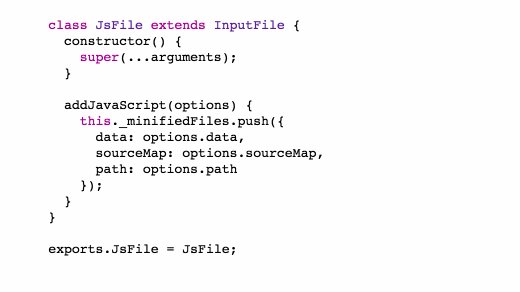
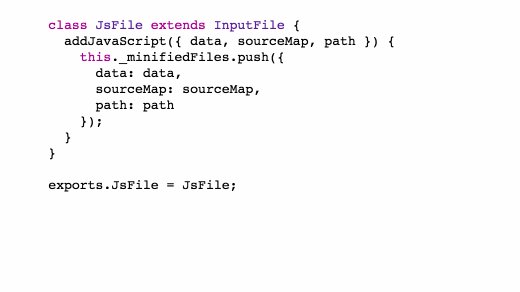
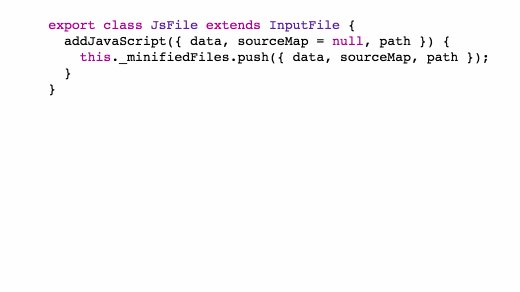
# JavaScript File. Every UI component must have a JavaScript file, which is a class that defines the HTML element. The JavaScript file follows the naming convention <component>.js, such as myComponent.js. This class must include at least this code: Templates for naming convention - TSQL, JavaScript, C#, R, Python, Powershell - naming-convention/JavaScript Name and Coding Conventions.md at master · ktaranov/naming-convention 27/10/2016 · In the first place it depends on your own coding preferences and the context where the constant is used. For destructuring const { BLUE } = COLOR_CODES the first version is preferable, because case convention serves its purpose, while COLOR_CODES.BLUE just makes it harder to read - it is obvious that properties of constant object are constant.
Consistent naming, ordering, and formatting helps code that is the same look the same. It takes advantage of the powerful pattern-matching hardware most of us have in our ocular systems. If we use a consistent style across the entire Dart ecosystem, it makes it easier for all of us to learn from and contribute to each others' code.
 Javascript Best Practices Learn How To Write Better Quality
Javascript Best Practices Learn How To Write Better Quality
 Var Let And Const Understanding The Different Types Of
Var Let And Const Understanding The Different Types Of
Vb6 Constant Names Should Comply With A Naming Convention
 Javascript Variables Vs Constants Naming
Javascript Variables Vs Constants Naming
 There Are Naming Rules And Conventions For Javascript Chegg Com
There Are Naming Rules And Conventions For Javascript Chegg Com
Naming Conventions Github Topics Github
 Valid Javascript Variable Names In Es2015 Mathias Bynens
Valid Javascript Variable Names In Es2015 Mathias Bynens
 Javascript Naming Convention Best Practices By Gp Lee
Javascript Naming Convention Best Practices By Gp Lee
Javascript Naming Conventions Jio Javascript Library
 Java Naming Conventions Best Practices
Java Naming Conventions Best Practices
 Javascript Const Geeksforgeeks
Javascript Const Geeksforgeeks
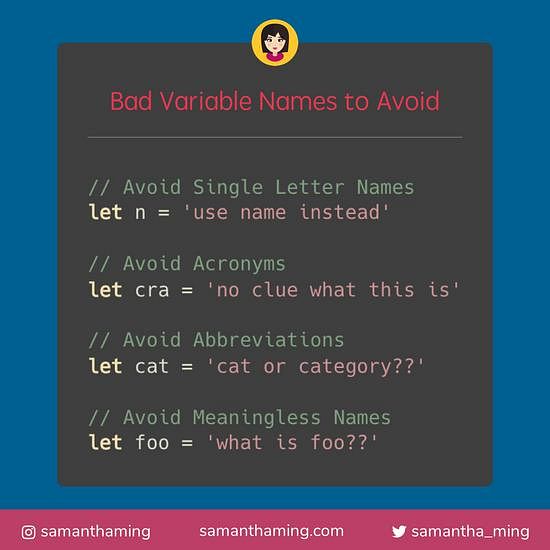
 Bad Variable Names To Avoid Samanthaming Com
Bad Variable Names To Avoid Samanthaming Com
 Fcc Technical Documentation Page
Fcc Technical Documentation Page
 Variables Arguments And Workflows Naming Best Practice
Variables Arguments And Workflows Naming Best Practice
 Python Vs Javascript For Pythonistas Real Python
Python Vs Javascript For Pythonistas Real Python
 How To Write Beautiful Python Code With Pep 8 Real Python
How To Write Beautiful Python Code With Pep 8 Real Python
 Nodejs Coding Standards And Best Practices Node Js
Nodejs Coding Standards And Best Practices Node Js
 What Is The Naming Convention In Python For Variable And
What Is The Naming Convention In Python For Variable And

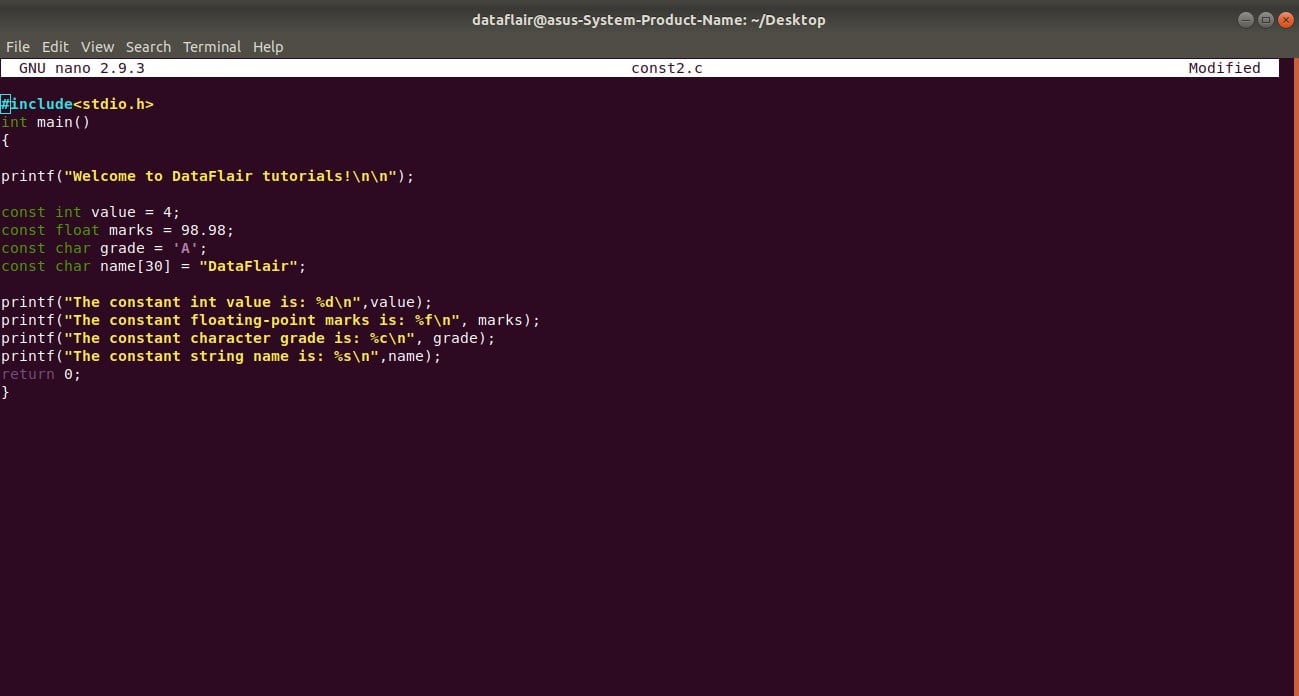
 5 Types Of Constants In C And C And How They Re Different
5 Types Of Constants In C And C And How They Re Different
 Programming For Beginners How To Define Constants And What
Programming For Beginners How To Define Constants And What
 Javascript Best Practices Variable Naming Conventions By
Javascript Best Practices Variable Naming Conventions By
 How Can I Guarantee That My Enums Definition Doesn T Change
How Can I Guarantee That My Enums Definition Doesn T Change




0 Response to "28 Javascript Constant Naming Convention"
Post a Comment