28 How To Use Javascript In Joomla
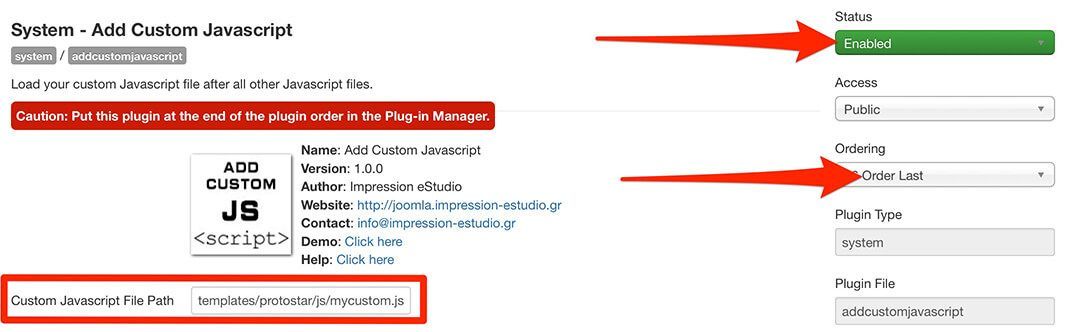
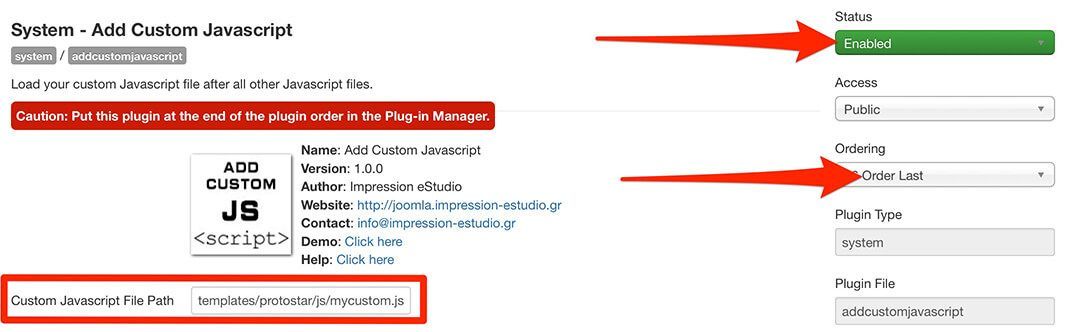
Not only in your articles, but also in sections, categories, modules, components, META tags, etc. EXT Custom JS/CSS - this system plugin performs one simple function: It inserts custom javascript or CSS code in the head section of your Joomla all pages. This extension have only two fields to insert your code. Joomla is an open-source content management system (CMS) for publishing web content. Like many other CMS, Joomla lets you build a website without using HTML or CSS. That and its zero price tag makes it a favorite option among many businesses and non-profit organizations.
 How To Improve Your Joomla Speed Siteground Tutorials
How To Improve Your Joomla Speed Siteground Tutorials
As you can see on line 38 of that example, Joomla 3 itself has an established (and, to be precise, preferred) programmatic method of loading various Javascript frameworks.

How to use javascript in joomla. Joomla is an open-source Content Management System (CMS) that powers nearly 2 million websites on the internet. The platform offers numerous advanced features, allowing you to easily make a website or an app.. Considered one of the best WordPress alternatives, Joomla supports various content types and custom fields, including gallery, calendar, and checkboxes. Sourcerer enables you to place PHP and any kind of HTML style code (including CSS and JavaScript) right in to your content! Not only in your articles, but also in sections, categories, modules, components, META tags, etc. You can now just place your original codes right into your WYSIWYG editor. So with Sourcerer, now you can also use PHP scripts in your content. That opens up a great deal of possibilities. Normally, most Joomla! Text Editors will strip parts of your HTML code, like JavaScripts (e.g. statistics scripts) and video embed tags. With Sourcerer you won't have these limitations.
Follow these steps: Find and download the plug-in file from the Joomla extensions site. Choose Extensions→Extension Manager in any back-end page to open Extensions Manager. within the Upload Package File section, click the Choose File button to browse to and choose the plug-in file on your fixed disk. Switching to default Joomla template and disable your installed extensions then reload your site and check if the JavaScript error still exist or not. Publish your installed extensions one by one and reload your site. Repeat the process until you discover which parts are in conflict. Detect JavaScript conflict by publishing extensions one by one Here, I'm going to show you the procedures to install Joomla 4 on your localhost. I'm using XAMPP here as a localhost. Let's start. Note: Follow Step 01 & Step 02 from above stated How to Install Joomla Using XAMPP to download XAMPP & create database. To download Joomla 4 go to Joomla-CMS-release and download the latest file.
Tips and tricks for minimizing page load time when using JavaScript. While JavaScript can be used to enhance your visitors' experience of your Joomla! website, it can have a negative impact in terms of both real and envisaged loading times of pages.JavaScript slows down the loading of a page because it's a single-threaded language. This ... How to use javascript in joomla. As a result, it is the second-best options for beginners x login function due to deprecations and removals on the upcoming Joomla 5 javascript joomla joomla-extensions To be able to add the JavaScript to the Custom HTML module, you need to allow Javascript in your text editor Inserting from a File Joomla allows you to add Javascript and CSS files to your HTML document, and it puts the associated <script> and <link> elements within the HTML <head> section. To do this you call the addScript and addStyleSheet methods of the Joomla object which represents the HTML document.
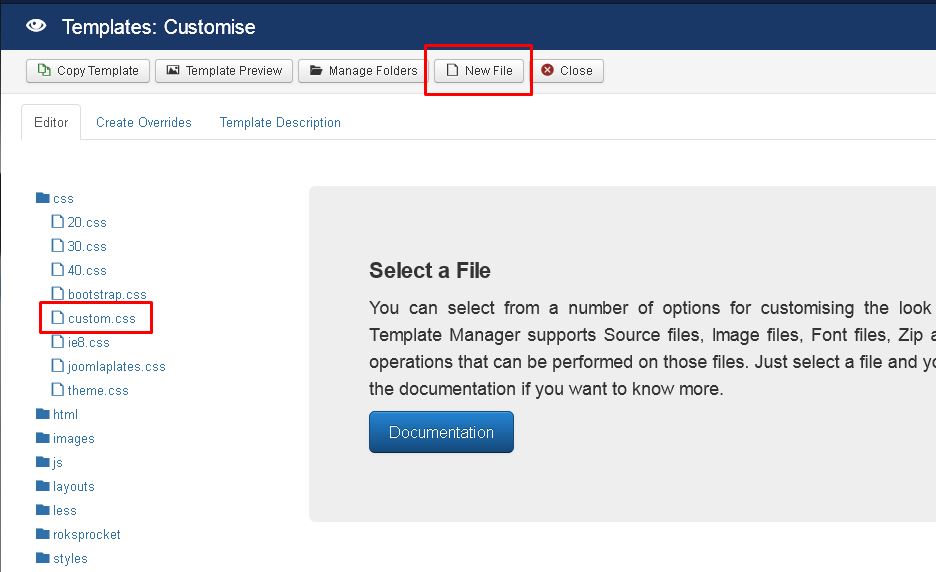
If you have difficulty using an extension, contact the developer or post a question on the Joomla! forums. You now know the basics of how to work with Extensions. In the next series of articles you'll learn how to take what we've covered so far and begin the process of building a website in Joomla!. In this tutorial, we'll show you how this feature works. In this guide, we'll use a customer case. He wanted to set the same height for all the modules in a single module position. Step #1. Create a custom.js file. In your Joomla control panel, go to Extensions > Templates > Templates. You need to change the Default Editor to Editor - None in Global Configuration before using custom code in Custom HTML Module or an Article. If your code is cleaned by the editor after saved, you need to change the settings of your editor to allow code, script,.. in your contents.
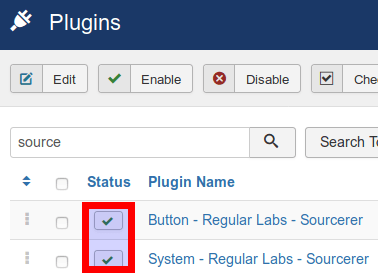
Javascript and jQuery Conflicts occur when an Extended Javascript Library, used by a module or a plugin, is overwritten by a Parent Javascript Library. For example: if you are using a module to create an image Slideshow, this module will probably require an Extended jQuery Library (a .js file) in order to work properly. Allowing JavaScript in your editor To be able to add the JavaScript to the Custom HTML module, you need to allow Javascript in your text editor. If you use TinyMCE, you find this setting in Extensions -> Plugin Manager -> Editor - TinyMCE 2.0. For this tutorial let's use the plugin marked below: Login to your Joomla administrator area. Go to Extensions > Manage. Click "Upload a Package File" and browse to find the addcustomjavascript.zip file.
Using function() in JavaScript is a way of creating an anonymous function. This way, you can create functions that are used in only one place (such as event handlers) without cluttering the namespace with a needless function name. Also, the code within the anonymous function operates within its own scope; this is referred to as a closure. If you want to use the translation service from Joomla, you can do that by doing the following: Add this in your php code, I add this to my default.php file at the top. JText::script ('COM_YOURCOMPONENT_YOUR_MESSAGE'); In your JS file, add this code to the logic where your want to display the message. You can Use following extension (works both 1.5 and 1.6) to include custom javascript or HTML easily. http://extensions.joomla /extensions/edition/custom-code-in-modules/5435 Also when you use directly may use full path like this (change the path of your.JS)
This is a security measure taken by Joomla, but when you really need to use javascript this does cause headaches for many users. Just like javascript, Joomla removes iframes from code as well. In a previous article we showed you how to allow iframes in your html code, and allowing javascript code follows the same steps. Joomla is a free open-source content management system (CMS) for publishing web content and building websites and online applications. In this tutorial you will learn how to use jQWidgets in the articles on your Joomla website. In Joomla, an article is a piece of content and is equivalent to a web page. Joomunited developers are committed to provide the best possible service and make your extension as optimal as possible. We run, on each version, hundreds of some automatic test and of course old school manual testing.But hey, bug happens! especially in cases where you've installed one (or tons of) extensions that causes some type of incompatibilit...
↳ Joomla! 2.5 (Supporteres indtil 31. dec. 2014) ↳ Installation, backup, opdatering og flytning - Godt igang ↳ Administration - Generel brug ↳ Komponenter, Moduler og Plugins ↳ Template, CSS og Design ↳ Nethandel, betaling m.m. ↳ Joomla 1.5 (Tidligere langtidssupporteret version indtil sep. 2012) Joomla provides developers with easy-to-use mechanisms to include JavaScript in their extensions using existing API methods. There are a number of methods for including JavaScript in your Joomla extensions; some of these are described below. These animation use the script Skrollr.js and you have perhaps a javascript conflict with this script and another extension. If the problem is solved without these options, try to disable the last option of this section "Load Skrollr if you have enabled the previous effects" and retry to enable your animations.
Adding CSS and JS Files to a Joomla 3.0 Template. Open for edit your index.php fileAs our template's index.php file is already on our Joomla Hosting account, we are going to use the file manager within our cPanel to edit the file. 21/8/2021 · Add JavaScript and PHP codes to a Joomla Article Click Content > Articles > Add New Article. Click on the new Code icon at the TinyMCE editor toolbar. You will see Insert Code popup. 1) JHtml is an alias for Joomla\CMS\HTML\HTMLHelper class. You'll have to start using the real class sooner or later because the alias will not exist in Joomla! 5.0. To use the real class you have to either import it:
 Joomla 3 X How To Work With Kunena Forum Template Monster Help
Joomla 3 X How To Work With Kunena Forum Template Monster Help
 Unable To Create External Link To Javascript Void Joomla
Unable To Create External Link To Javascript Void Joomla
 Joomla 3 X What Is Module Page Class Sufix And How To Use
Joomla 3 X What Is Module Page Class Sufix And How To Use
 19 Quick Joomla Tutorials For Beginners And Pros 2021
19 Quick Joomla Tutorials For Beginners And Pros 2021
 Joomla 4 0 1 And Joomla 3 10 1 Are Here
Joomla 4 0 1 And Joomla 3 10 1 Are Here
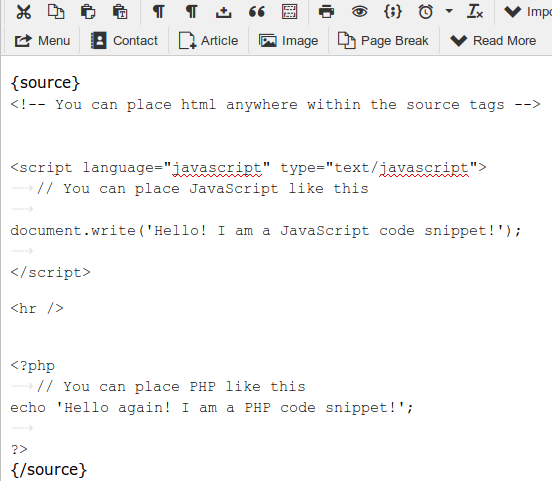
 How To Use Javascript Or Php Code In A Joomla Article
How To Use Javascript Or Php Code In A Joomla Article
 Custom Css In Joomla Professional Joomla Templates
Custom Css In Joomla Professional Joomla Templates
Node Js And Joomla Joseph Leblanc
 How To Use Javascript Or Php Code In A Joomla Article
How To Use Javascript Or Php Code In A Joomla Article
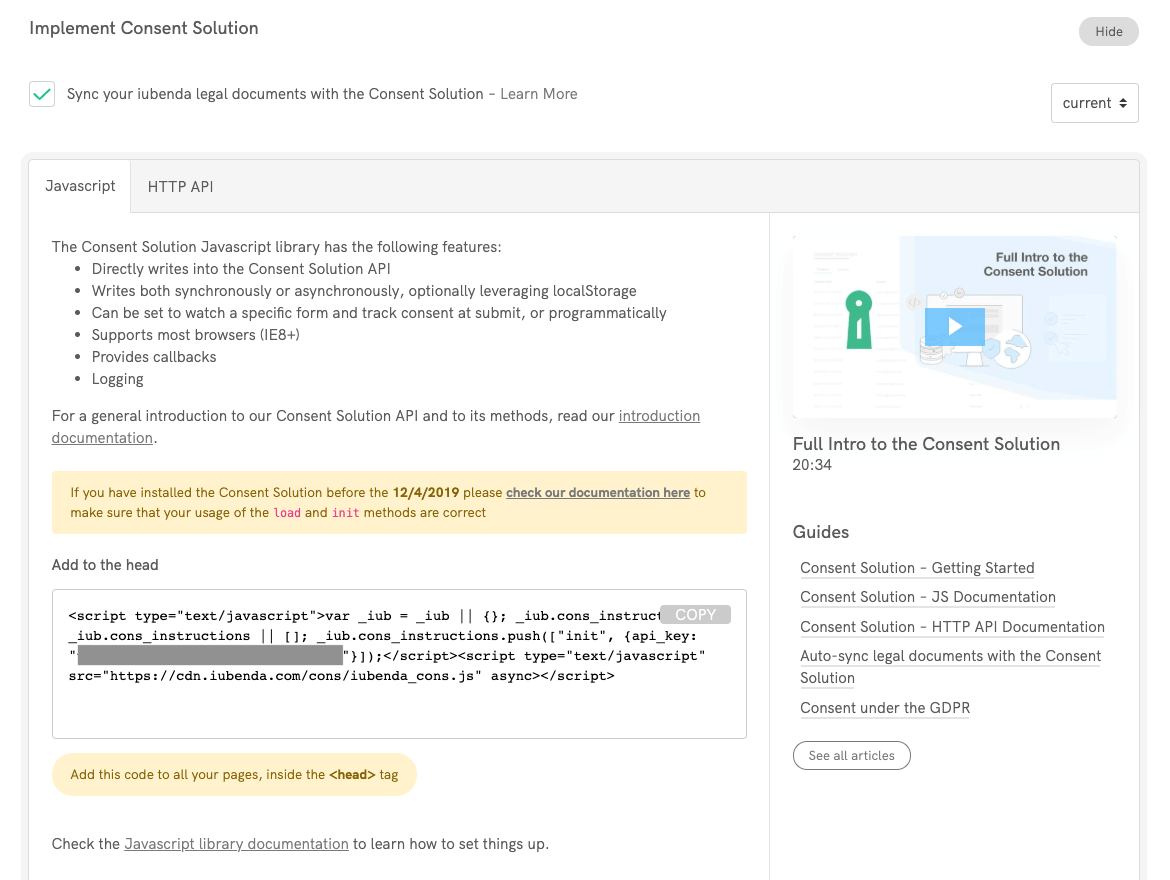
 How To Implement The Consent Solution In Joomla With Chronoforms
How To Implement The Consent Solution In Joomla With Chronoforms
 How To Add And Run Javascript In Joomla 3 X Articlejoomla
How To Add And Run Javascript In Joomla 3 X Articlejoomla
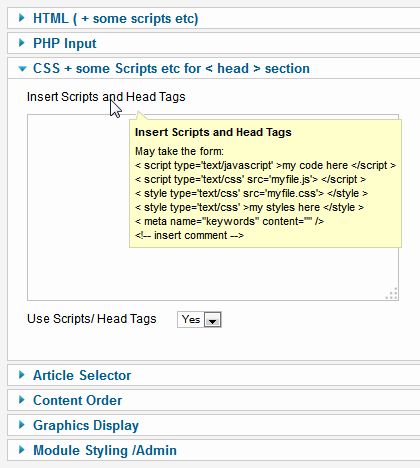
 How To Use Custom Js Css Php To Selected Joomla Pages
How To Use Custom Js Css Php To Selected Joomla Pages
 Solved Images Are Missing And Javascript Is Broken In Joomla
Solved Images Are Missing And Javascript Is Broken In Joomla
 Create A Template With Joomla Step By Step
Create A Template With Joomla Step By Step
 The All New Joomla 4 Workflow Feature Explained Joomlart
The All New Joomla 4 Workflow Feature Explained Joomlart
 Add Custom Javascript To Your Joomla Site Joomlashack
Add Custom Javascript To Your Joomla Site Joomlashack
 Adding A Feedback Button To Joomla 1 5
Adding A Feedback Button To Joomla 1 5
 Joomla Universal Cdn Help Center
Joomla Universal Cdn Help Center
 Install Joomla Template And Extension V1 Nicepage
Install Joomla Template And Extension V1 Nicepage
How To Add Live Chat On Your Joomla Website Using Tawk To
 How To Include Css And Javascript Files In A Joomla 3 1
How To Include Css And Javascript Files In A Joomla 3 1
How To Easily Add Javascript Snippets To Joomla
 What Is A Cdn And How To Implement A Cdn In Joomla The
What Is A Cdn And How To Implement A Cdn In Joomla The
 Sun Framework The Most Popular Joomla Template Framework
Sun Framework The Most Popular Joomla Template Framework
 How To Add Google Font Into Joomla Website
How To Add Google Font Into Joomla Website


0 Response to "28 How To Use Javascript In Joomla"
Post a Comment