30 Javascript Post Form Data Ajax
Jul 06, 2021 - Sending arbitrary data asynchronously is generally called AJAX, which stands for "Asynchronous JavaScript And XML". ... The XMLHttpRequest (XHR) DOM object can build HTTP requests, send them, and retrieve their results. Historically, XMLHttpRequest was designed to fetch and send XML as an exchange format... Back in June 2010, I published a blog post detailing how to perform Ajax file uploads from your HTML forms. The result worked pretty well, but there was still some room for browser vendors to make things even simpler for us. Turns out, they have.
 Php Contact Form With Jquery Ajax Phppot
Php Contact Form With Jquery Ajax Phppot
Dec 28, 2020 - A simple jQuery Ajax example to show you how to submit a multipart form, using Javascript FormData and $.ajax(). If you will be using jQuery’s Ajax Form Submit, you can send the form data to the server without reloading the entire page. This will update portions of a web page – without ...

Javascript post form data ajax. Sep 21, 2020 - Now when a user presses the Submit button on the form, the JavaScript code will retrieve all the input values and send a POST request to process.php. Note: You will be using the .done callback to handle a successful AJAX request. This used to be called .success, but that has since been deprecated ... The type of data expected from the server. Default: Intelligent Guess (xml, json, script, text, html). version added: 1.12-and-2.2jQuery.post( [settings ] ) ... A set of key/value pairs that configure the Ajax request. All properties except for url are optional. 2. jQuery.ajax. 2.1 Create a Javascript FormData object from a form. var form = $('#fileUploadForm')[0]; var data = new FormData(form); 2.1 processData: false, it prevent jQuery form transforming the data into a query string $.ajax({ type: "POST", enctype: 'multipart/form-data', processData: false, // Important!
There is no action specified, so the form values will be posted to the URL of the page where they can be processed in an OnPost handler. Note that the form's method attribute is specified as post, along with the custom data-ajax-method attribute. Nov 29, 2013 - Read Easier Ajax With the HTML5 FormData Interface and learn with SitePoint. Our web development and design tutorials, courses, and books will teach you HTML, CSS, JavaScript, PHP, Python, and more. Specifies the data type expected of the server response. By default jQuery performs an automatic guess. Possible types: "xml" - An XML document. "html" - HTML as plain text. "text" - A plain text string. "script" - Runs the response as JavaScript, and returns it as plain text. "json" - Runs the response as JSON, and returns a JavaScript object.
10/2/2014 · I have written myself a function that converts most of the stuff one may want to send via AJAX to GET of POST query. Following part of the function might be of interest: A simple jQuery Ajax example to show you how to submit a multipart form, using Javascript FormData and $.ajax (). If you will be using jQuery's Ajax Form Submit, you can send the form data to the server without reloading the entire page. This will update portions of a web page - without reloading the entire page. jQuery post form data using ajax. on Feb 14, 2016. Javascript code snippet to submit a form using POST to server and process returned data. Here when submit button is clicked we serialize whole form and POST it to server endpoint url. For the purpose of this tutorial, the endpoint is just returning the posted params.
Feb 20, 2016 - $('#btn').on("click", function ... $.ajax({ url: path, type: "POST", data: formData, contentType: false, processData: false, success: function (stuff) { $("#resp").html(stuff); } }); }); }); I have to process this images in the php-side and insert them in a mysql db. So to insert in the proper way, I have to send a javascript ... The jQuery Ajax formData is a constructor to interconnect form data with the server using Ajax HTTP request. The jQuery Ajax formData is a function to create form information and work on it. The jQuery Ajax formData is a operate form data like insert, delete, and retrieve, and so on. 1. Table structure. Create employee table and added some records.. CREATE TABLE `employee` ( `id` int(11) NOT NULL PRIMARY KEY AUTO_INCREMENT, `emp_name` varchar(80) NOT NULL, `salary` varchar(20) NOT NULL, `email` varchar(80) NOT NULL ) ENGINE=InnoDB DEFAULT CHARSET=utf8;
Nov 23, 2011 - Yes,I believe you could manually set the contentType to 'multipart/form-data' by adding a key-value pair in $.ajax argument. ... Hi @pradeek, we tried this solution here (stackoverflow /questions/10215425/…), but it wasn't clear how to pass the image data in the body of the POST request. Also, you can see how to post JSON data with jQuery easily and quickly. After checking out this tutorial, you will be able to create ajax post requests much more easily. What you need is looking through the options below. Let's start to code. jQuery Post Form Data with .Ajax() Method¶ The FormData object in Javascript allows you to easily send key-value pairs of information/data with your XML Http Requests (AJAX). You can use this to creat...
Here Mudassar Ahmed Khan has explained with an example, how to submit (post) a Form and send data from View to Controller using jQuery AJAX in ASP.Net Core MVC. This article will explain how to create Form Fields and then send data from View to Controller using Form Collection and jQuery AJAX in ASP.Net Core MVC. TAGs: ASP.Net, AJAX, jQuery, MVC, Core Due to browser security restrictions, most "Ajax" requests are subject to the same origin policy; the request can not successfully retrieve data from a different domain, subdomain, port, or protocol. If a request with jQuery.post () returns an error code, it will fail silently unless the script has also called the global.ajaxError () method. I've tried to send data with FormData object, but it's not working with my Sinatra Application. So I use URLSearchParams to send the data. Here is example of my native Javascript AJAX POST request with parameters.
Jun 25, 2021 - We’ll be using jQuery to help simplify the JavaScript code and a simple PHP mailer script to handle sending the form data via email. Let’s get started. ... Your first task is to set up the HTML form that will collect data from the user. Give your <form> element the ID ajax-contact, set the method attribute to post... [JavaScript/AJAX Code] To post form data using Curl, you can use one of two command-line parameters: -F (--form) or -d. The -F command-line parameter sends form data with the multipart/form-data content type, and the -d command-line parameter sends form … We should modify the javascript file to handle the newly added Save Draft button click and when a user click on this button we have to read the form data and post form data to the controller. So I added some jquery methods to post form data. First we serialize the form data and post form data to the controller as an Ajax post.
Aug 01, 2020 - AJAX (Asynchronous JavaScript and XML) is the art of exchanging data with a server, and updating parts of a web page – without reloading the whole page. Our earlier blog post already explained about form submission without page refresh, but it was done by using ajax, PHP and jQuery. JavaScript gives us a way to contact the web server (without reloading the page). This style of programming a page is typically called AJAX. AJAX technically stands for Asynchronous Javascript and XML, but don't worry about the name. Just think of it as a way to send or receive data from the server (without reloading the page). 4 weeks ago - A protip by prudnikov about jquery, html5, ajax, and javascript.
Here is a good live example of jQuery AJAX and POST from one of my clients, a free keyword suggestion tool for advanced SEO marketers. Now, on to the server side. From the client side, all we need to worry about is sending the right Content Type and Request body (the content we send along like the form data). 26/8/2021 · [JavaScript/AJAX Code] To post HTML form data to the server in URL-encoded format using JavaScript/AJAX, you need to make an HTTP POST request to the server and provide the HTML form data in the body of the JavaScript/AJAX POST message. You also need to specify the data type using the Content-Type: application/x-www-form-urlencoded request header. To upload files to the server, we can use FormData interface available to XMLHttpRequest2, which constructs a FormData object and can be sent to server easily using the jQuery Ajax. Old browsers (eg: IE9) doesn't support FormData, check caniuse for more info.
HTML5 introduces FormData to allow developers to build forms objects dynamically (and can even include files from the user's file system), and then to send this form object via AJAX. You can easily use FormData with an XMLHttpRequest by passing the FormData instance as the parameter to xhr.send (). Mar 25, 2019 - Use the JavaScript FormData object to make Ajax based file uploads simple. I have a jQuery ajax function and would like to submit an entire form as post data. We are constantly updating the form so it becomes tedious to constantly update the form inputs that should be sent in the request. jquery ajax. ... You just have to post the data. and Using jquery ajax function set parameters. Here is an example.
It works in Internet Explorer (11.829.17134.0) with a polyfill for XMLHttpRequest. If you want to support older browsers, check out our post on transpilation and polyfilling of JavaScript. Form. This form includes different types of input controls and a progress bar. A form with a file upload control must be sent as multipart/form-data. JQuery Ajax POST Method Sends an asynchronous http POST request to load data from the server. Its general form is: jQuery.post (url [, data ] [, success ] [, dataType ]) 1 week ago - The FormData object lets you compile a set of key/value pairs to send using XMLHttpRequest. It is primarily intended for use in sending form data, but can be used independently from forms in order to transmit keyed data. The transmitted data is in the same format that the form's submit() method ...
There are two ways to submit the post data using the jquery ajax function. 1- In first method we store the input form values one by one into variable and send it to the action page/url. 2- While in second method we can send all the form data without specifying each and every input fields (text/file fields). Sep 02, 2014 - I want to send all input in a form with ajax .I have a form like this. However, always use POST requests when: A cached file is not an option (update a file or database on the server). Sending a large amount of data to the server (POST has no size limitations). Sending user input (which can contain unknown characters), POST is more robust and secure than GET.
July 28, 2021 February 15, 2021 By Admin Leave a Comment on PHP Post Form Data Using jQuery Ajax Example. PHP jquery ajax POST request with MySQL. In this tutorial, you will learn how to create and submit a simple form in PHP using jQuery ajax post request. And how to submit a form data into MySQL database without the whole page refresh or reload. AJAX is a technique used for making asynchronous requests from the browser to the server for various purposes including posting form values. This section covers asynchronous form submission from a Razor Page using both the jQuery AJAX capability and the Fetch API. The Razor Page link Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
 Upload Multiple Files With Form Data Using Jquery Ajax And
Upload Multiple Files With Form Data Using Jquery Ajax And
 Javascript Ajax Tutorial Republic
Javascript Ajax Tutorial Republic
 Posting Forms With Ajax In Razor Pages Learn Razor Pages
Posting Forms With Ajax In Razor Pages Learn Razor Pages
 Ajax In Django Learn How It Works Using Jquery Dataflair
Ajax In Django Learn How It Works Using Jquery Dataflair
 Vue Js Ajax Form Submit Example Itsolutionstuff Com
Vue Js Ajax Form Submit Example Itsolutionstuff Com
 How To Serialize Form Data With Javascript
How To Serialize Form Data With Javascript
 How To Form Submissions With Flask And Ajax By Louis De
How To Form Submissions With Flask And Ajax By Louis De
 How To Submit Ajax Forms With Jquery Digitalocean
How To Submit Ajax Forms With Jquery Digitalocean
 How To Send Formdata Objects With Ajax Requests In Jquery
How To Send Formdata Objects With Ajax Requests In Jquery
 Jquery Ajax Form Submit With Formdata Example Tuts Make
Jquery Ajax Form Submit With Formdata Example Tuts Make
 How To Pass Both Form Data And Credentials On Submit In Ajax
How To Pass Both Form Data And Credentials On Submit In Ajax
 Post Form Data Using Ajax Code Example
Post Form Data Using Ajax Code Example
 Javascript Formdata Object Not Being Sent Via Jquery Stack
Javascript Formdata Object Not Being Sent Via Jquery Stack
 Php Jquery Ajax Form Submit Example
Php Jquery Ajax Form Submit Example
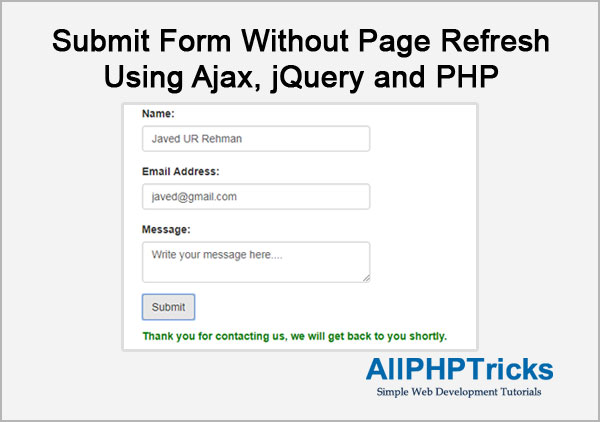
 Submit Form Without Page Refresh Using Ajax Jquery And Php
Submit Form Without Page Refresh Using Ajax Jquery And Php
 How To Create Ajax Contact Form With Php Cantothemes
How To Create Ajax Contact Form With Php Cantothemes
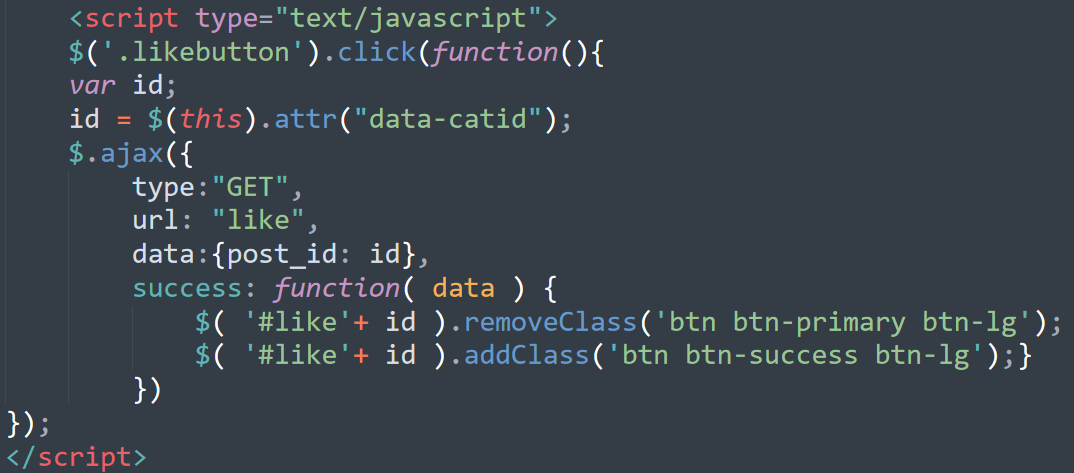
 Jquery Tutorials Submitting A Form With Ajax
Jquery Tutorials Submitting A Form With Ajax
 How To Submit Ajax Forms With Jquery Digitalocean
How To Submit Ajax Forms With Jquery Digitalocean
 Submit Form Using Ajax Php And Jquery Formget
Submit Form Using Ajax Php And Jquery Formget
 Jquery Ajax Post Example To Submit An Ajax Forms In Php
Jquery Ajax Post Example To Submit An Ajax Forms In Php
 Jquery Insert Form Data Using Ajax Serialize Method
Jquery Insert Form Data Using Ajax Serialize Method
 Submitting Forms Without Reloading The Page Ajax
Submitting Forms Without Reloading The Page Ajax
 Ajax Image And File Upload In Php With Jquery
Ajax Image And File Upload In Php With Jquery
 How To Work With Ajax In Django Pluralsight
How To Work With Ajax In Django Pluralsight
 Php Jquery Ajax Post Form Data Example
Php Jquery Ajax Post Form Data Example
 Sending Form Data Using Ajax Php With Vanilla Js Code Example
Sending Form Data Using Ajax Php With Vanilla Js Code Example
 How To Work With Ajax Request With Django
How To Work With Ajax Request With Django
 How To Submit Form Data Using Ajax With Pure Javascript Post
How To Submit Form Data Using Ajax With Pure Javascript Post

0 Response to "30 Javascript Post Form Data Ajax"
Post a Comment