32 Javascript Function Variable Arguments
When a value is passed as a function parameter, it's also called an argument. In other words, to put these terms straight: A parameter is the variable listed inside the parentheses in the function declaration (it's a declaration time term) An argument is the value that is passed to the function when it is called (it's a call time term). The arguments object is a local variable available within all non- arrow functions. You can refer to a function's arguments inside that function by using its arguments object. It has entries for each argument the function was called with, with the first entry's index at 0.
 All You Need To Know About Javascript Functions
All You Need To Know About Javascript Functions
Javascript function take all arguments in one variable as an ARRAY #shorts #short #js #webdev #htmlFor more javascript tips!https://youtube /playlist?list...
Javascript function variable arguments. Functions are obviously very important in Javascript. When talking about functions, the terms parameters and arguments are often interchangeably used as if it were one and the same thing but there is a very subtle difference. Parameters are variables listed as a part of the function definition. Using arguments variable JavaScript functions have a built-in object called arguments. It contains an array of parameters. The length of this array gives the number of parameters passed. The parameters, in a function call, are the function's arguments. JavaScript arguments are passed by value: The function only gets to know the values, not the argument's locations. If a function changes an argument's value, it does not change the parameter's original value. Changes to arguments are not visible (reflected) outside the function.
We could access the arguments variable that's accessible inside every JavaScript function. function variableArguments() { console.log(arguments); } variableArguments(1, 2, 3); This issue with this is that there are zero parameters to this function, which make it unclear whether we should pass in any. Another issue that this arguments variable ... A JavaScript Function is a JavaScript Variable until it is executed (evaluated). Read on for a full explanation. by ... Passing Functions as Parameters to Another Function. Function parameters are listed inside the parentheses () in the function definition. Function arguments are the values received by the function when it is invoked. Inside the function, the arguments (the parameters) behave as local variables. A Function is much the same as a Procedure or a Subroutine, in other programming languages.
You can actually pass as many values as you want to any javascript function. The explicitly named parameters will get the first few values, but ALL parameters will be stored in the arguments array. To pass the arguments array in "unpacked" form, you can use apply, like so (c.f. Functional Javascript): Function Expressions. In Javascript, functions can also be defined as expressions. For example, // program to find the square of a number // function is declared inside the variable let x = function (num) { return num * num }; console.log(x(4)); // can be used as variable value for other variables let y = x(3); console.log(y); Output. 16 9 The arguments.length property provides the number of arguments actually passed to a function. This can be more or less than the defined parameter's count (see Function.length).
html call javascript function with parameters from inputs; javascript arguments function; js get parameters for a function; passing function arguments to function in js ; call javascript fuction from html multiple arguments; function that takes a function as argument javascript; js function pass value; how to create a function and pass variable ... 16/8/2021 · When you pass some argument to a function, few things happen on the background. First, JavaScript will create new variables based on the function’s parameters, using names of the parameters for these variables. Second, JavaScript will initialize these variables using the argument you passed when you called the function. The function declaration creates a variable in the current scope with the identifier equal to the function name. This variable holds the function object. The function variable is hoisted up to the top of the current scope, which means that the function can be invoked before the declaration (see this chapter for more details).
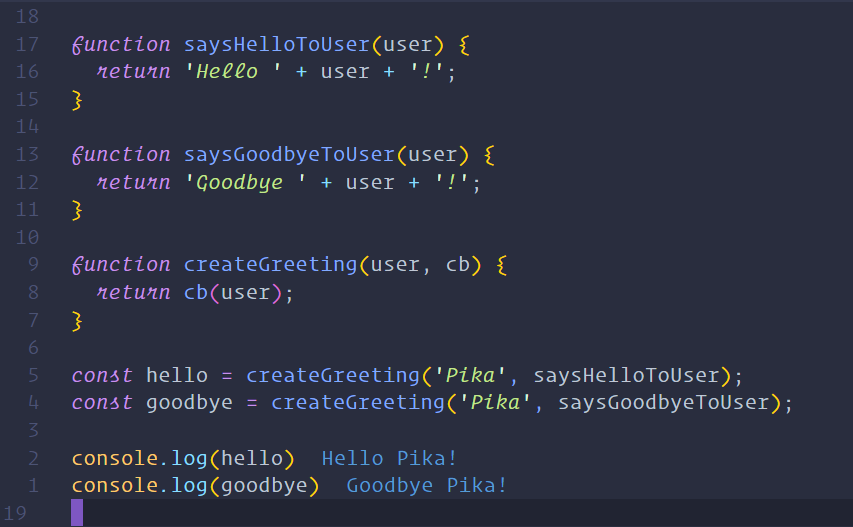
The arguments property. In some cases the function can receive more arguments than its parameters. The values of additional arguments are not lost, they are stored in an Array called arguments, this object is a local property of all functions. - For example, the arguments passed to a function called setMsg() are stored in the object-like Array setMsg.arguments. Using variable number of arguments (varargs) in Javascript functions Javascript (especially being a dynamic language) supports calling functions with variable number of arguments. Unlike many other languages such as Java, it is not declared in any special way in function signature. 23/10/2018 · Functions in JavaScript are ‘first class’, which means they are treated like any other variable — including being passed to or returned from other functions. When they’re passed as an argument to another function, they’re known as a ‘callback’ — to be called when the other function is ready for them. Common examples of callbacks ...
In JavaScript all arguments are passed by value. When a function assigns a new value to an argument variable, that change will not be visible to the caller: var obj = {a: 2}; function myfunc(arg){ arg = {a: 5}; // Note the assignment is to the parameter variable itself } myfunc(obj); console.log(obj.a); // 2 Use the 'arguments' variable like this : function myFunction () { alert (arguments.length + ' arguments'); for ( var i = 0; i < arguments.length; i++ ) { alert (arguments [i]); } } Call the methods as you did before. myFunction (1,2); myFunction (1,2,3,4,5,6); Share. Calling a JavaScript function with variable arguments Saturday, July 04, 2009 I am working on this little Windows Scripting Host script using JavaScript where I basically need to load up a Word document and do a bunch of text transformation tasks on each line and dump the output to the console (which I plan to redirect to a file).
function varyArg () { return arguments + arguments ; } When another developer is looking through your code is it very easy to assume this function does not take parameters. Especially if that developer is not privy to the arguments keyword. Because of this it is a good idea to follow a style guideline and be consistent. Another nice feature of JavaScript functions is the ability to call the same function with a variable number of arguments. If you do so, it makes sense to use a special object arguments, which holds all the inocation arguments in an array-like object. For example, let's sum the arguments of a function: To use a variable number of arguments to function, use the arguments object.ExampleYou can try to run the following code to implement arguments to a function in ...
arguments, the object holding the passed arguments The correct solution is to define a function with empty signature, as if it did not accept any parameters, and then to look at the arguments object that holds all the parameters. We can iterate over the element using a for loop and add them all to an internal variable. Method 2: The arguments variable. All JavaScript functions get passed an implicit arguments variable when they're called. arguments is an array containing the values of all the arguments passed to the function. Here's a function that takes any arguments and alert()'s them: 16/2/2018 · There is an arguments object available in every JavaScript function as a local variable. It contains the array of arguments that where passed to the function: function varArgs { console.log(arguments.length); } To pass the array to another function accepting a variable number of arguments, the apply function can be used: function varArgs { console.log.apply(console, arguments); }
0:14 Fortunately, JavaScript supports variable argument functions 0:16 with a special arguments variable inside of our functions. 0:19 In this example, I've created a function called longestWord 0:23 that takes 2 arguments, word1 and word2, 0:26 and returns the longer of the 2 arguments. Arguments Object: The arguments object are inbuilt object in JavaScript functions. In all non-arrow functions the arguments object is a local variable. Analyse the arguments inside the function by using its arguments object.
 Javascript Functions Concept To Ease Your Web Development
Javascript Functions Concept To Ease Your Web Development
 Introduction To Javascript Callbacks By Mahendra Choudhary
Introduction To Javascript Callbacks By Mahendra Choudhary
 Javascript Function Parameters
Javascript Function Parameters
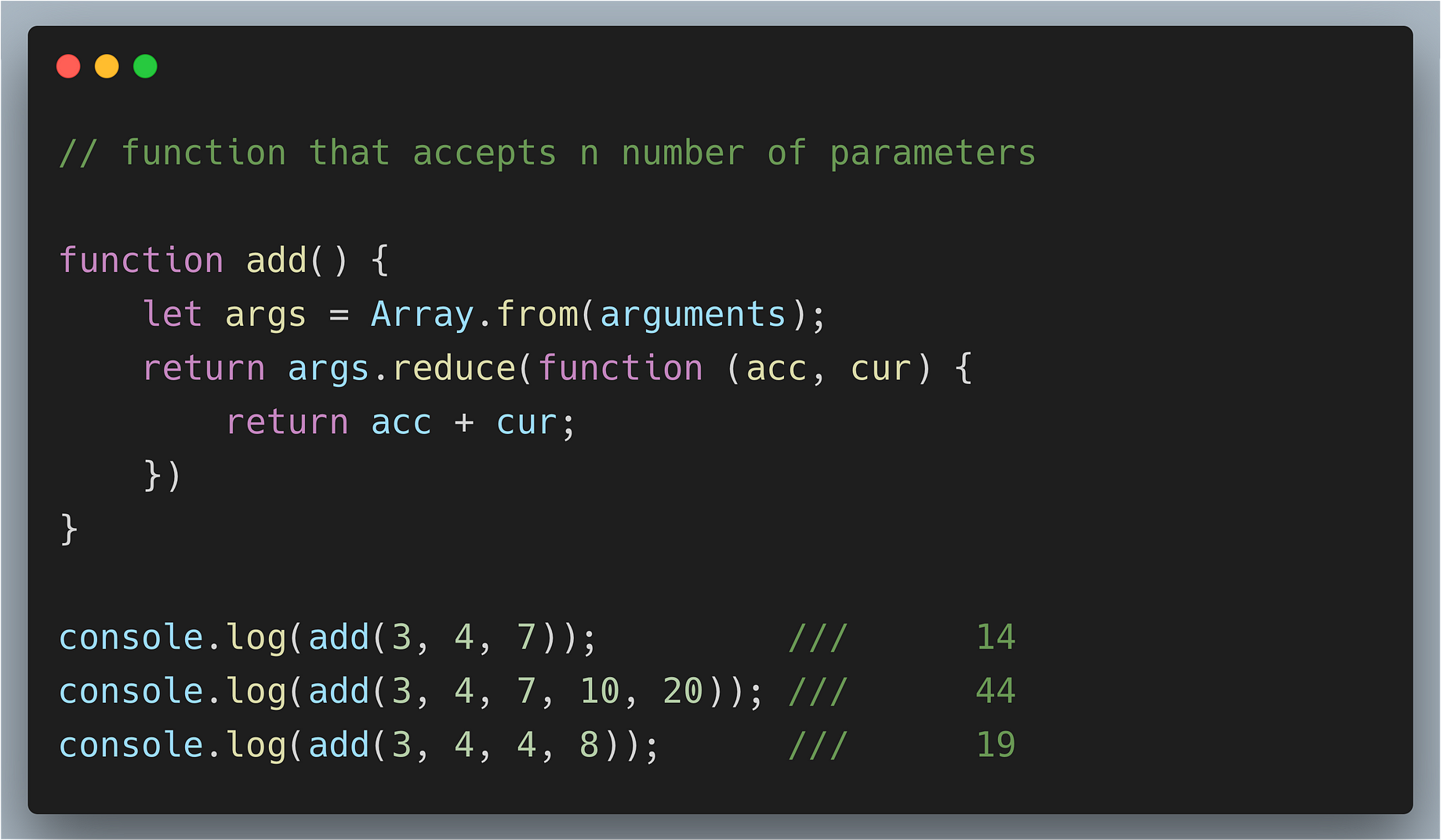
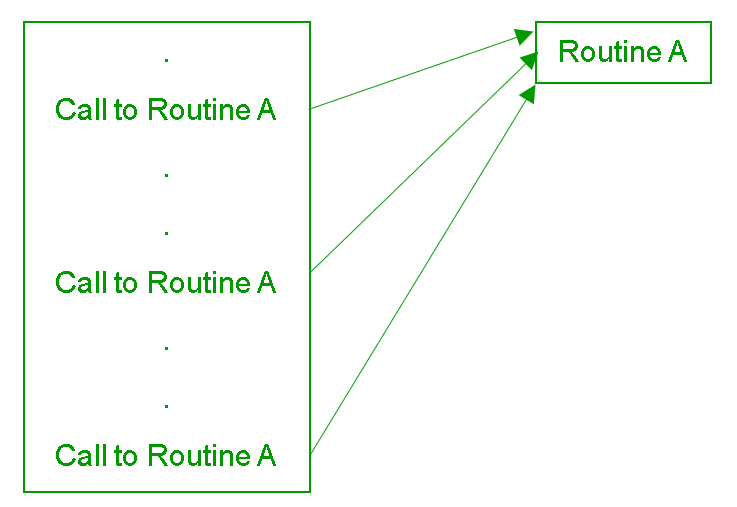
 How To Write A Function That Accepts Any Number Of Arguments
How To Write A Function That Accepts Any Number Of Arguments
 How To Write A Function That Accepts Any Number Of Arguments
How To Write A Function That Accepts Any Number Of Arguments
 What Is The Arguments Object In A Javascript Function
What Is The Arguments Object In A Javascript Function
Learn Javascript Concepts With Recent Devtools Features Github
 Mastering This In Javascript Callbacks And Bind Apply
Mastering This In Javascript Callbacks And Bind Apply
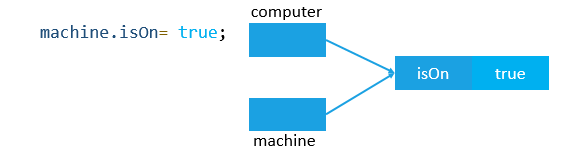
 Understanding Javascript Pass By Value
Understanding Javascript Pass By Value
 Javascript Function And Function Expressions With Examples
Javascript Function And Function Expressions With Examples
 Mastering This In Javascript Callbacks And Bind Apply
Mastering This In Javascript Callbacks And Bind Apply
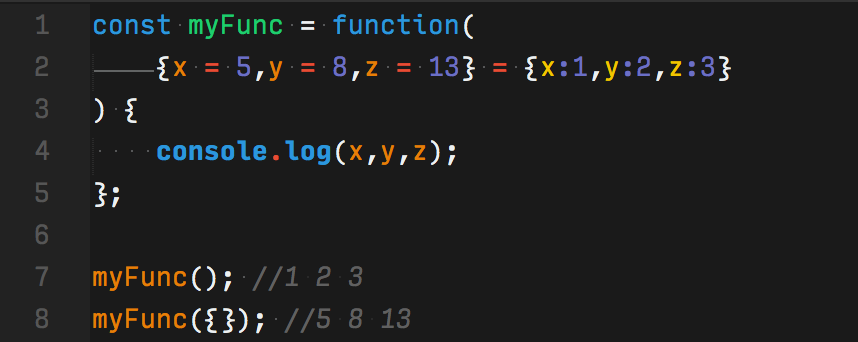
 Named And Optional Arguments In Javascript By Jim Rottinger
Named And Optional Arguments In Javascript By Jim Rottinger
 How To Use Es6 Arguments And Parameters Smashing Magazine
How To Use Es6 Arguments And Parameters Smashing Magazine
Javascript Function Parameters
 How To Write A Function That Accepts Any Number Of Arguments
How To Write A Function That Accepts Any Number Of Arguments
 Javascript Static Code Analysis Amp Security Review Tool
Javascript Static Code Analysis Amp Security Review Tool
Javascript Interview Day 3 What Is Arguments Object In A
 Simple Explanation Of Javascript Function Parameters Stack
Simple Explanation Of Javascript Function Parameters Stack
How To Write A Function That Accepts Any Number Of Arguments
 How To Pass A String As Argument Javascript Function Stack
How To Pass A String As Argument Javascript Function Stack
 How To Pass And Use Arguments To Code With Javascript Dummies
How To Pass And Use Arguments To Code With Javascript Dummies
 Javascript Functions Studytonight
Javascript Functions Studytonight
 Function Parameters In Javascript Clean Code By Kevin
Function Parameters In Javascript Clean Code By Kevin
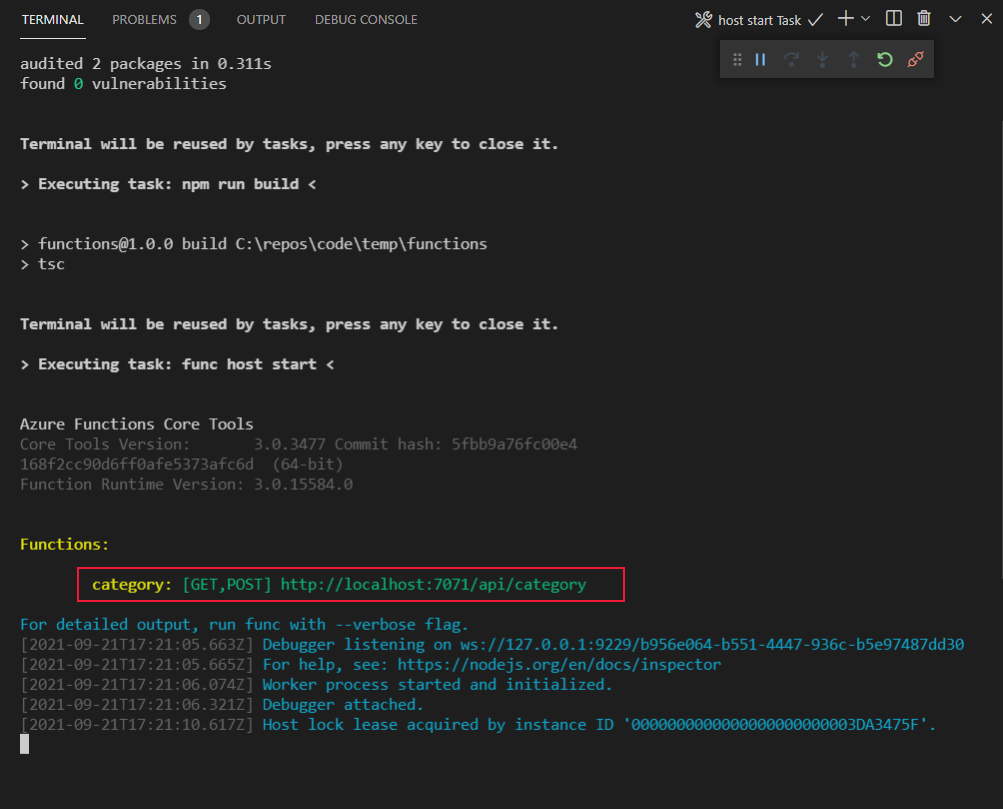
 Run Azure Functions 3 X Local App In Visual Studio Code
Run Azure Functions 3 X Local App In Visual Studio Code
 How To Pass Multiple Arguments To Function Geeksforgeeks
How To Pass Multiple Arguments To Function Geeksforgeeks




0 Response to "32 Javascript Function Variable Arguments"
Post a Comment