23 File Upload Validation In Php Using Javascript
26/4/2017 · At the server side, In PHP we have to use the move_uploaded_file() function to accept the file coming from the client side. move_uploaded_file() will upload the file at the specific destination or path. Syntax: move_uploaded_file("from/file/path", "to/file/path"); In 1st argument we have to pass the path from where we have to upload the file. Without the requirements above, the file upload will not work. Other things to notice: The type="file" attribute of the <input> tag shows the input field as a file-select control, with a "Browse" button next to the input control ; The form above sends data to a file called "upload.php", which we will create next.
 Multiple Files Upload Using Dropzone Js Php Example
Multiple Files Upload Using Dropzone Js Php Example
Jun 28, 2013 - I am uploading images to a servlet. The validation whether the uploaded file is an image is done in server side only, by checking the magic numbers in the file header. Is there any way to validate ...

File upload validation in php using javascript. Almost every project we use has an image upload functionality, so you must learn how to validate the image file in JavaScript. With JavaScript, you can validate image file type, upload file size, etc. Table of contents hide Validate image file in JavaScript May 07, 2015 - Validating Uploaded File Extensions Using Javascript PDF.JS files are included in HTML code. <input type="file" /> will accept a PDF file from the user. Validation is performed to check whether file is a valid PDF and size has not exceeded allowed limit. URL.createObjectURL method creates an object url from the chosen PDF. PDF.JS library is initialized taking the object url as the source url of ...
Today, We want to share with you file upload validation in jquery.In this post we will show you jquery validations for file upload extension and size, hear for File upload size validations using jQuery with demo we will give you demo and example for implement.In this post, we will learn about Multiple File Upload Extension Validations Using JQuery Validate with an example. Javascript Ajax jQuery Html PHP Example Quiz New MORE ... In this example if we upload File which size is greater than 300kb it give a message. This project is compose of Javascript and PHP. This project shows you how to validate an image file using a javascript function, every image file that the user uploaded it will save or copy automatically in the directory folder. Each image that the user upload a photo has a time stamp to determine the new file name.
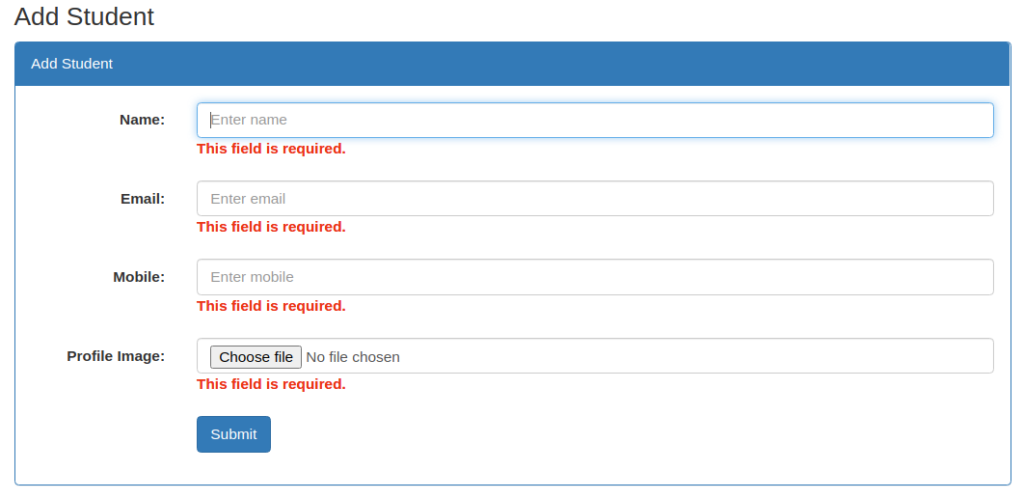
How to upload and validate a image in php. One is for Image title with input type text. Second one is for upload image with input type file.For file upload input must be file (type="file"). This input type show the file select control. HTML form must have following attributes : May 22, 2017 - Hello can anyone plz fix this problem. my input field is below code and I am doing validation on form submit i.eis: Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. ... false - Default. The file upload field is not a required part of form submission; Technical Details. Return Value: A Boolean, returns true if the file upload field is a ...
Here, i want to validate Upload control using javascript. I want to upload only PDF Files not other than these. ... Here, Just i need Validation using Javascript, Only to Upload PDF Files. Please help Posted 16-Dec-13 19:20pm. Member239258. Add a Solution. 3 solutions. Top Rated; Howdy coders, In this post, I'm going to show you how to upload and validate files using PHP. At first we'll need a simple HTML form with an input type="file", then we'll catch the uploaded file from PHP using $_FILES["file"].Then we'll validate it by extension, mime-type and file size; then process it further. How to handle the uploaded file in PHP? See FAQs at the end of this page. How is File Uploading Done ? File uploading in Javascript can be achieved by : Choosing a file from the system using a <input type="file" /> tag. Validating chosen file for type and size. Sending a POST request using the XMLHttpRequest object with the file attached.
Javascript validation for File uploading format. By ram | January 10, 2013 4 Comments. Upload file can be validate through javascript . By onclick, onchange, onsubmit we can do this validation. File extension can be analyzed through below coding. ... Enquiry Page with IP and Location Tracker Using PHP; 26/8/2015 · We can validate the file at server side but it will take too long process to validate it. Javascript validation for upload file is very light and more useful. Here we check that uploaded file must be .PNG, .JPG or .GIF format. File must not be more that 3MB. Let’s make it real with below example. Create a index.php file and make a form with upload file option. You can see my code for upload file. index.php 6/5/2009 · My function will check if the user has selected the file or not and you can also check whether you want to allow that file extension or not. Try this: <input type="file" name="fileUpload" onchange="validate_fileupload (this.value);"> function validate_fileupload (fileName) { var allowed_extensions = new Array ("jpg","png","gif"); var ...
7/5/2017 · With PHP we can easily upload multiple files on the server. We have to use the same move_uploaded_file() function to upload the file. While uploading file we can also do the validation on the file like size, type, or file is exist or not. HTML <input type="file" name="files[]" multiple="multiple" /> First we have to do changes in the HTML script. In this article, we will learn how to implement file size validation by checking file size before upload using Javascript and jQuery. This is a demonstration of client-side validation and is implemented to provide a nice user experience. In this tutorial, we are going to give both options to the users. One can upload the file either using drag and drop or through the file input. I'll use JavaScript to give an Ajax call which then uploads the file on the server. Using Ajax your page will not reload. It simply sends the file to the server in the background.
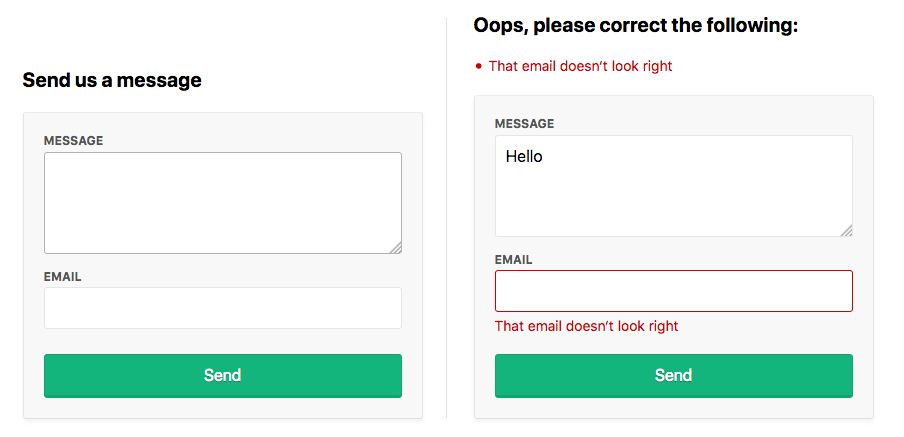
Oct 09, 2008 - hi all i m using this below script to validate the file to be upload if its extension is .jpg, .gif or .doc. this script works fine in Internet explorer but doesnot work in firefox 3. can anyone give me an alternative or tell what to add in it. function Checkfiles() Feb 1, 2012. 32 322485. tweet. Form Validation with Javascript and PHP. In this tutorial, we will show you how to create an attractive, pleasant to look form for your website, and then we will explain how to dynamically validate it using Javascript. The server-side validation with PHP will be covered too (to make everything 100% safe). Using our file type validation script, you can restrict the user to upload only the allowed file types. In our example script, we will validate image file using JavaScript and allow user to select only.jpg,.jpeg,.png, and.gif type file.
Validate and upload single image in PHP. I am going to create a file called index.php where I am going to code and test my image validation code. First of all I am going to create a form with a file field and a submit button and upon form submission I am going to validate the file if its an image or not and upon validation I will upload it to the server. It consists of only six steps to upload files using AJAX. Create the HTML Form. Using jQuery & AJAX for File Upload Form. Configure and Connect MySQL Database With PHP. Create a PHP Script for File Uploading. Check if there are any errors in the upload. Check that the file is under the set file size limit. So by using Fetch API we can upload image without refresh of web page with PHP script and here we can perform HTTP request using JavaScript Fetch API and send file to server using FormData object and upload file using PHP script. If you want to get complete source with.sql file, so please write your email address in comment box.
JavaScript Create uploadFile () function which calls on the Upload button click. Read files of a file element. If a file is selected then create an object of FormData otherwise, alert "Please select a file" message. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. 2/1/2013 · I want to validate the images on file upload (before upload) .I find a java script for this....here is the javascript ... XML. Copy Code. <script type="text/javascript"> $ (function () { $ ('# <% =fileupload1.ClientID %>').change ( function () { var fileExtension = ['jpeg', 'jpg', 'png', 'gif', 'bmp']; if ($.inArray ($ (this).val ().split ('.
Today, We want to share with you file upload size limit validation in javascript.In this post we will show you file upload validation in javascript, hear for Validation of file size while uploading using JavaScript / jQuery we will give you demo and example for implement.In this post, we will learn about input type file size limit javascript with an example. Aug 30, 2014 - Hello, I’m creating a form which includes a file uploader and multiple checkboxes. So far i’ve managed to validate the form using alert() but i would like to replace the alert message with an error message which displays on top of the form. Here is what i have so far - function ... Ive got a form that requires people to upload a photo of themselves. Im using this to get the photo: input type=file name=photo id=photo / and this to validate it but its still allowing people to send the form without a photo. All of the other validation works its just the photo part. script type...
Browse other questions tagged php javascript html file-upload validation or ask your own question. The Overflow Blog Podcast 366: Move fast and make sure nobody gets pager alerts at 2AM Jun 12, 2013 - I have a question regarding to JavaScript validation. I am validaing the whenever my scripts runs, it validates but also the action page is called. I want to stop the action Read Tutorial and Download source code from CodexWorld - http://www.codexworld /file-type-extension-validation-javascript/ Javascript file extension v
Simple File Upload Script in PHP. In this tutorial, you will learn a simple script to upload a file on remote server using a simple HTML form and store in a directory. It is easy to upload file to the server using PHP.This can be used to upload any type of file, like - PDF, doc, image, video, zip files and other file types. Hi guys, Here i'm giving you some JavaScript code stuffs for validating upload file's size and extension. First, let us see our simple html form. In this form, there's a file component with name file, a submit button with value "Upload" and a div element with id "valid_msg". Please note the following points: 1) Form's… Jul 02, 2015 - Here Mudassar Ahmed Khan has explained how to validate File extension before Upload using Regular Expression (Regex) in JavaScript and jQuery. The selected File’s extension will be validated using a Regular Expression and an error message will be displayed when an invalid file is selected.
19/2/2020 · Using JavaScript, you can easily check the selected file extension with allowed file extensions and can restrict the user to upload only the allowed file types. For this we will use fileValidation () function. We will create fileValidation () function that contains the complete file type validation code. Nov 07, 2020 - client-side validation of files. Tagged with javascript, validation.
 Jquery Ajax File Upload With Form Data Using Php
Jquery Ajax File Upload With Form Data Using Php
 Php 8 Upload Amp Store File Image In Mysql Database Tutorial
Php 8 Upload Amp Store File Image In Mysql Database Tutorial
 Using Javascript Filereader To Upload Large Files In Chunks
Using Javascript Filereader To Upload Large Files In Chunks
 Multiple File Upload Using Fine Uploader Phppot
Multiple File Upload Using Fine Uploader Phppot
 Codeigniter Multiple Drag And Drop Image Upload Example From
Codeigniter Multiple Drag And Drop Image Upload Example From
 File Type Validation While Uploading It Using Javascript
File Type Validation While Uploading It Using Javascript
 Forms File Uploads And Security With Node Js And Express
Forms File Uploads And Security With Node Js And Express
Ajax Image Upload Using Php And Jquery Example Without Page
 Simple File Upload Using Javascript Formdata Ajax Post
Simple File Upload Using Javascript Formdata Ajax Post
 File Upload Validation In Javascript Codeandtuts
File Upload Validation In Javascript Codeandtuts
 Jquery File Upload Progress Bar Percentage With File Size
Jquery File Upload Progress Bar Percentage With File Size
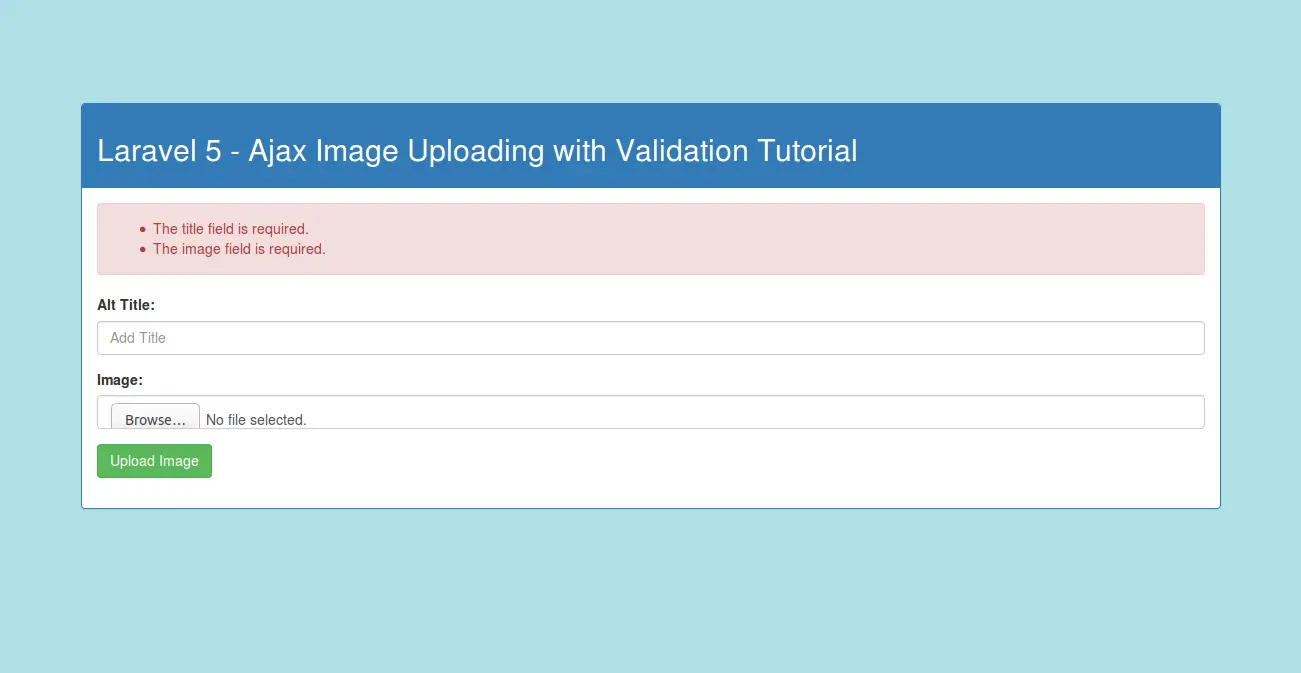
 Ajax Image Upload Example With Validation In Php Laravel
Ajax Image Upload Example With Validation In Php Laravel
 Php Wordpress Magento File Size And Extension Validation
Php Wordpress Magento File Size And Extension Validation
Php File Upload Php Upload Script Php Upload Multiple File
 70 Best Jquery File Upload Plugins Amp Tutorials With Demo
70 Best Jquery File Upload Plugins Amp Tutorials With Demo
 How To Upload Files With Codeigniter And Ajax
How To Upload Files With Codeigniter And Ajax
 File Upload In Php With Source Code Video Free 2021
File Upload In Php With Source Code Video Free 2021
 2020 Updated Php File Upload Mime Type Validation With Error
2020 Updated Php File Upload Mime Type Validation With Error
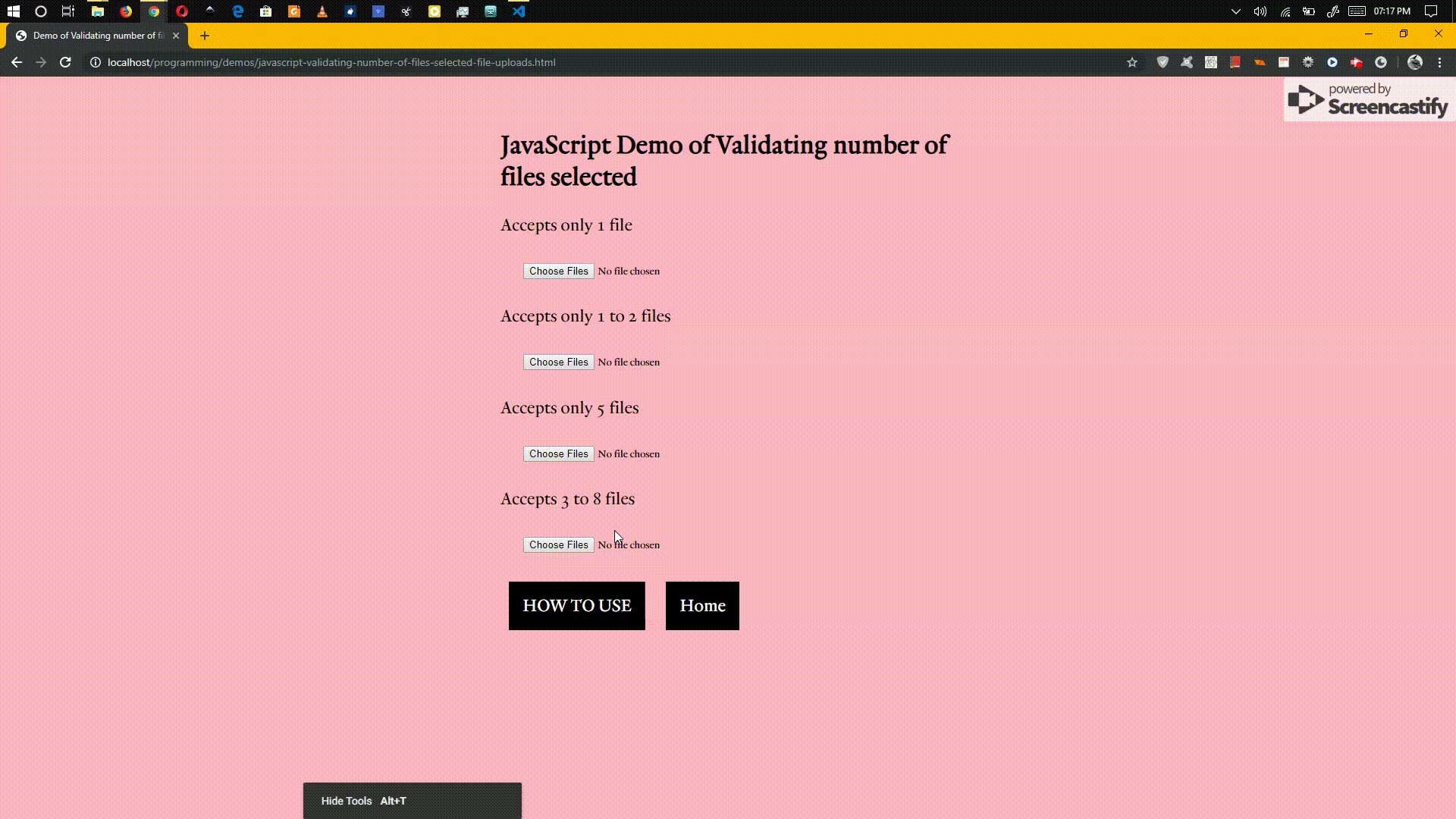
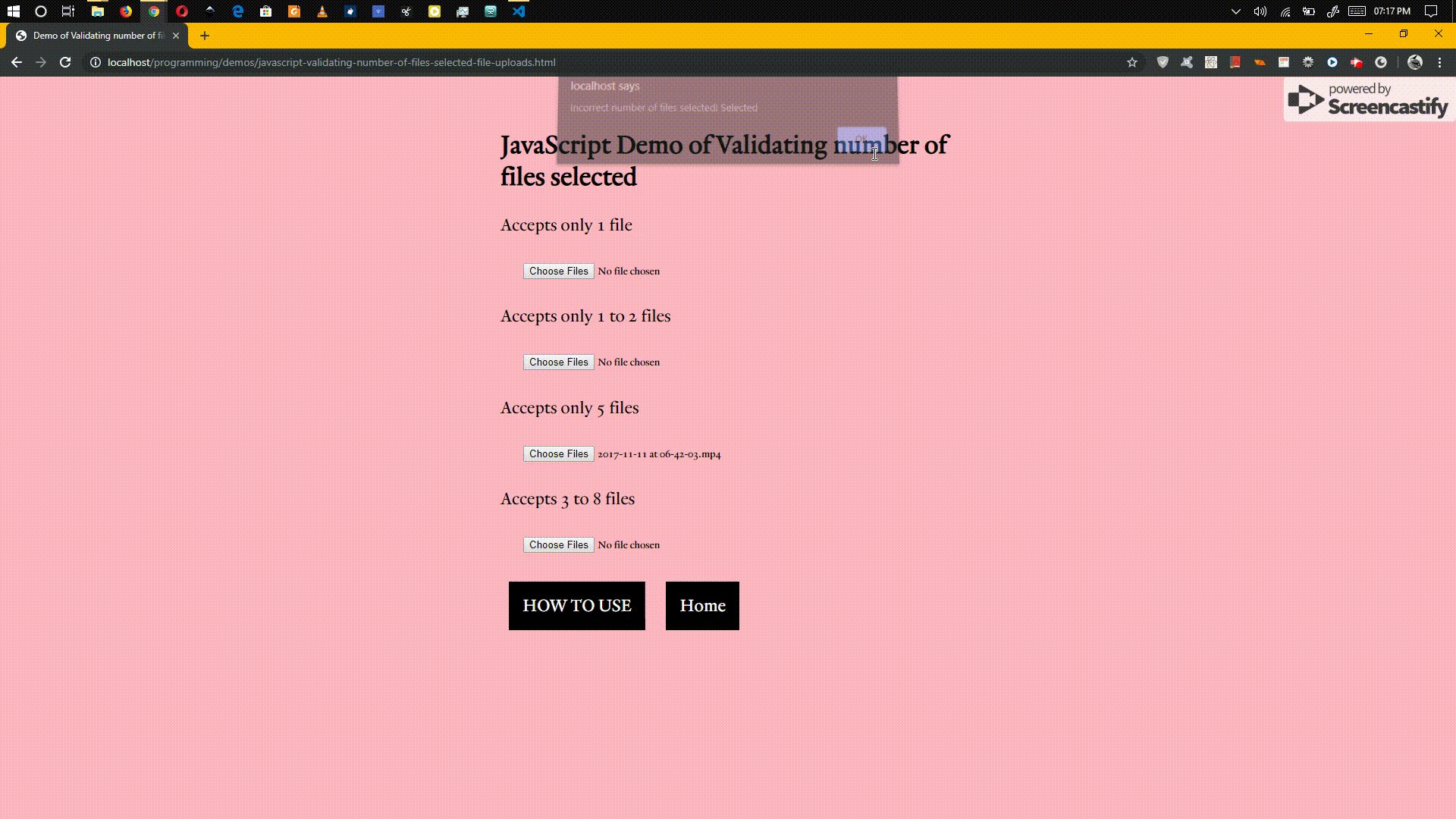
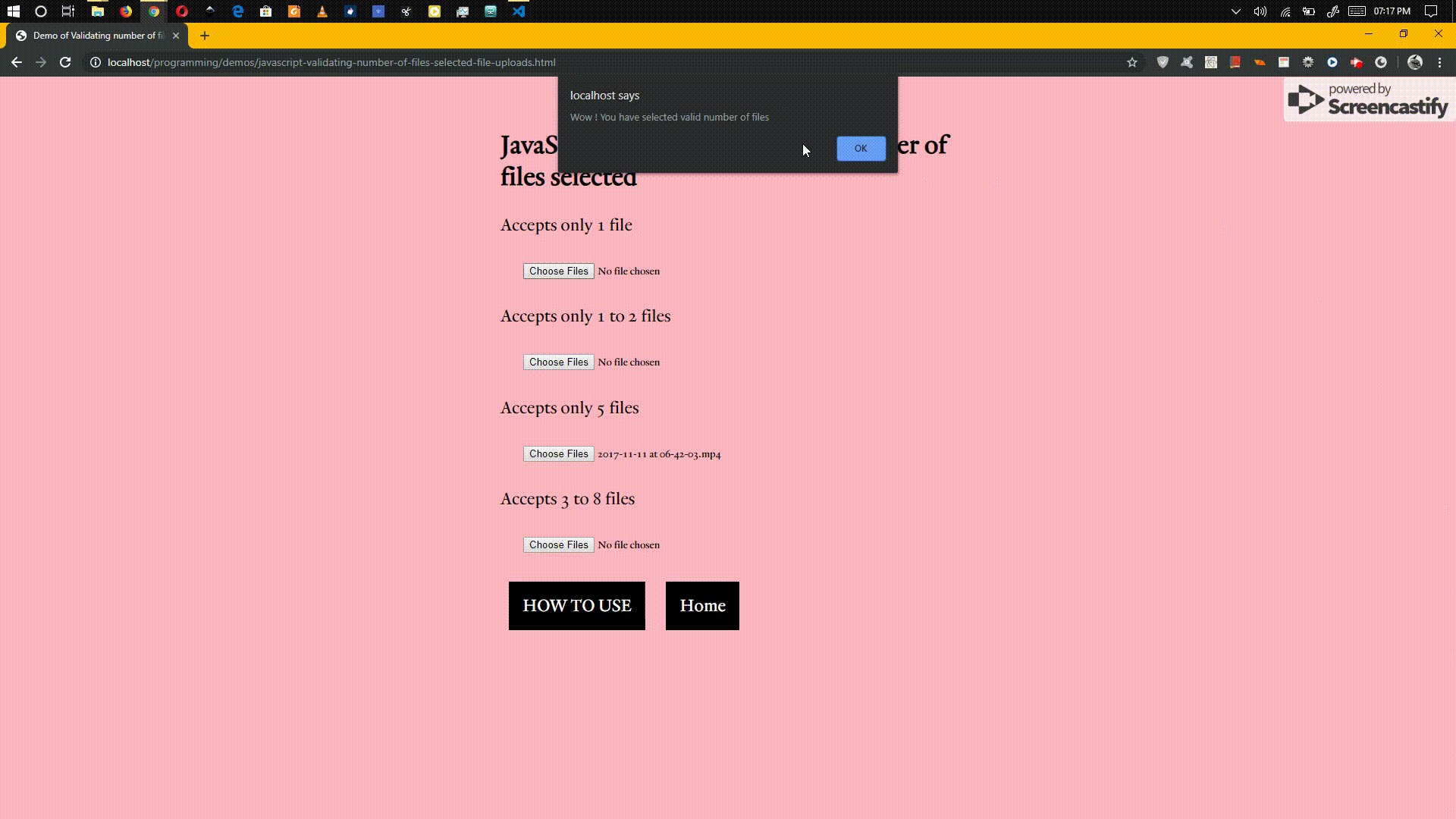
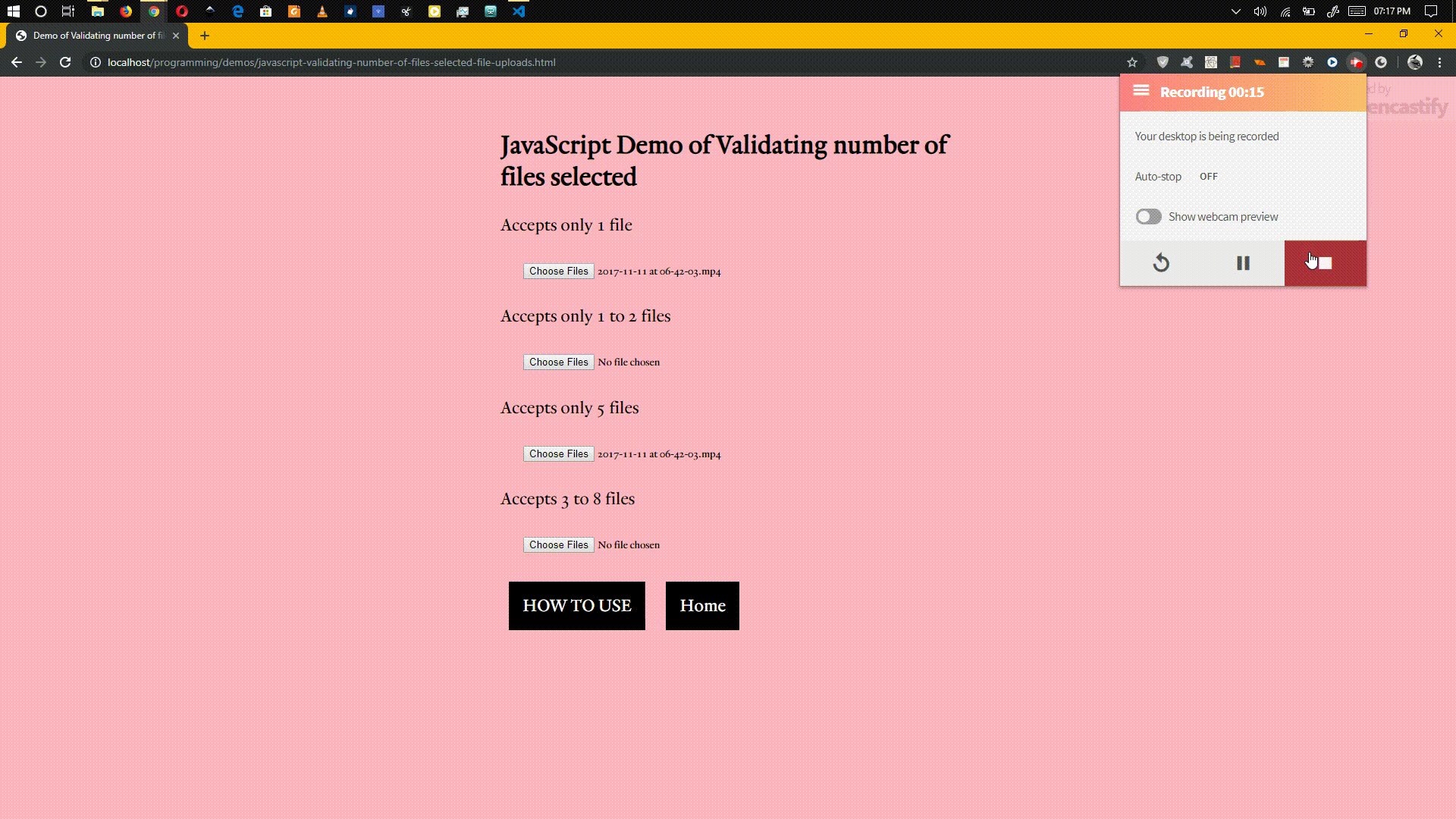
 How To Count And Validate Number Of Files To Be Uploaded With
How To Count And Validate Number Of Files To Be Uploaded With
 7 Jquery File Upload Plugin Examples Or Multiple File Upload
7 Jquery File Upload Plugin Examples Or Multiple File Upload
 Laravel 7 File Uploading With Validation
Laravel 7 File Uploading With Validation
 Javascript File Upload Drag And Drop File Upload Syncfusion
Javascript File Upload Drag And Drop File Upload Syncfusion
0 Response to "23 File Upload Validation In Php Using Javascript"
Post a Comment