23 How To Create A Promise In Javascript
Jan 14, 2018 - Browse thousands of programming tutorials written by experts. Learn Web Development, Data Science, DevOps, Security, and get developer career advice. How to Create a JavaScript Promise We're going to start by creating a promise which returns a user's name. This function will return a user's name to our program after three seconds. This will help us see how promises are used to write asynchronous code.
 Making A Promise To Understand Javascript Promises Jp
Making A Promise To Understand Javascript Promises Jp
1 week ago - Native JavaScript promises don’t expose promise states. Instead, you’re expected to treat the promise as a black box. Only the function responsible for creating the promise will have knowledge of the promise status, or access to resolve or reject.

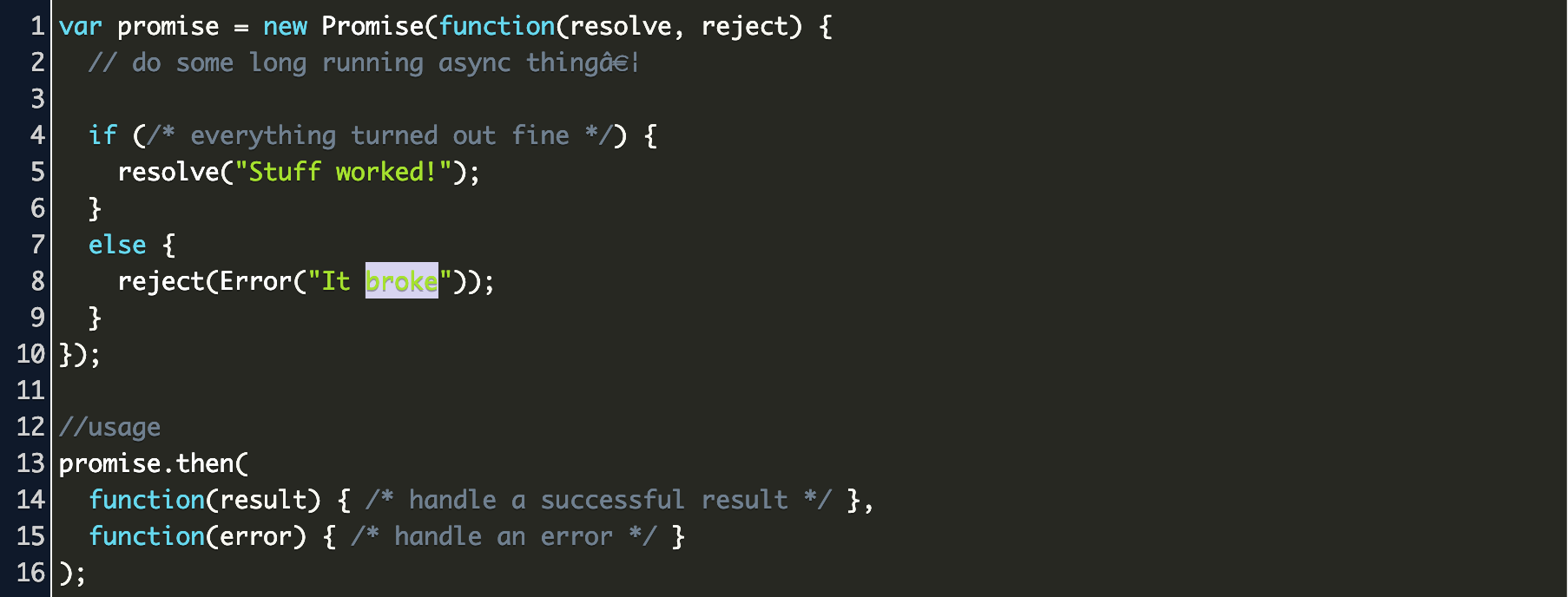
How to create a promise in javascript. You can create a promise using the promise constructor like this: let promise = new Promise (function (resolve, reject) { // Make an asynchronous call and either resolve or reject }); In most cases, a promise may be used for an asynchronous operation. However, technically, you can resolve/reject on both synchronous and asynchronous operations. let promise = fetch(url); This makes a network request to the url and returns a promise. The promise resolves with a response object when the remote server responds with headers, but before the full response is downloaded. Jun 22, 2020 - It then updates storedValue to the result of the most recent execution. It will execute these functions in order. This creates the synchronous promise chain. This loop is wrapped in a try/catch block. This is special JavaScript syntax that looks for errors. If your asynchronous function calls ...
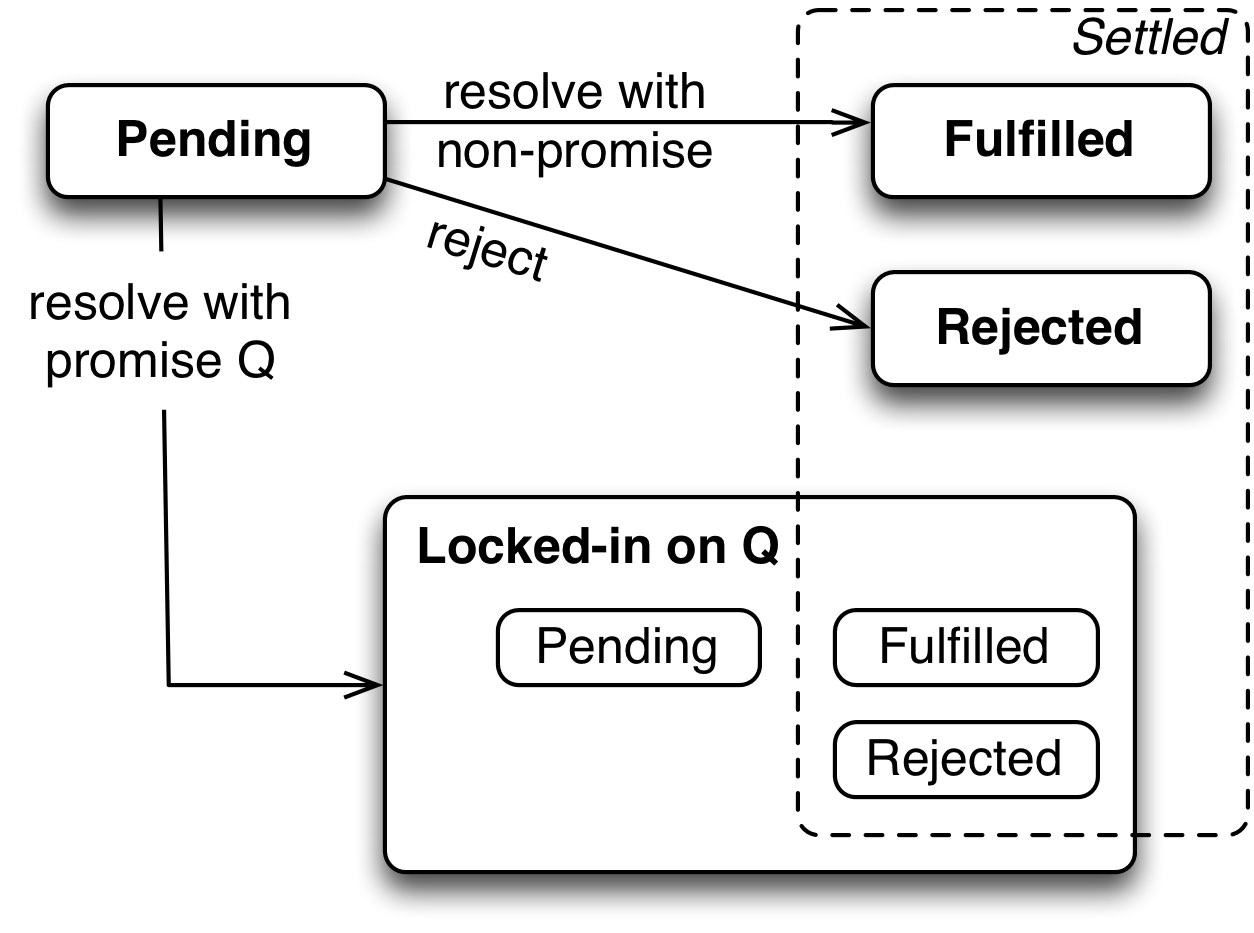
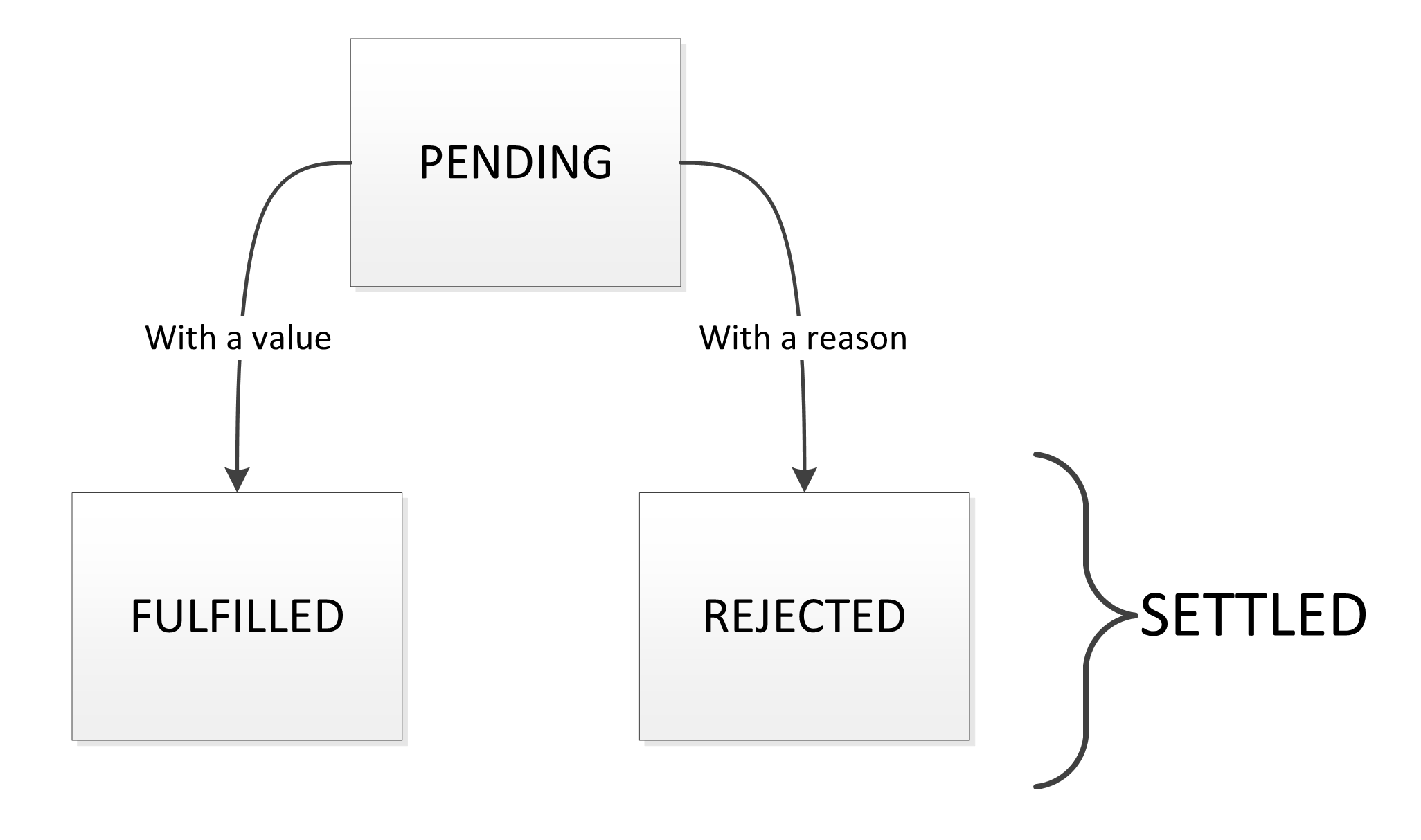
Promise Object Properties. A JavaScript Promise object can be: Pending; Fulfilled; Rejected; The Promise object supports two properties: state and result. While a Promise object is "pending" (working), the result is undefined. When a Promise object is "fulfilled", the result is a value. When a Promise object is "rejected", the result is an ... Introduction. Javascript Promises can be challenging to understand. Therefore, I would like to write down the way I understand promises. Understanding Promises. A Promise in short: "Imagine you are a kid.Your mom promises you that she'll get you a new phone next week.". You don't know if you will get that phone until next week. Your mom can really buy you a brand new phone, or she ... Dec 01, 2016 - While this tutorial has content ... or edited it to ensure you have an error-free learning experience. It's on our list, and we're working on it! You can help us out by using the "report an issue" button at the bottom of the tutorial. ... Javascript Promises can be challenging ...
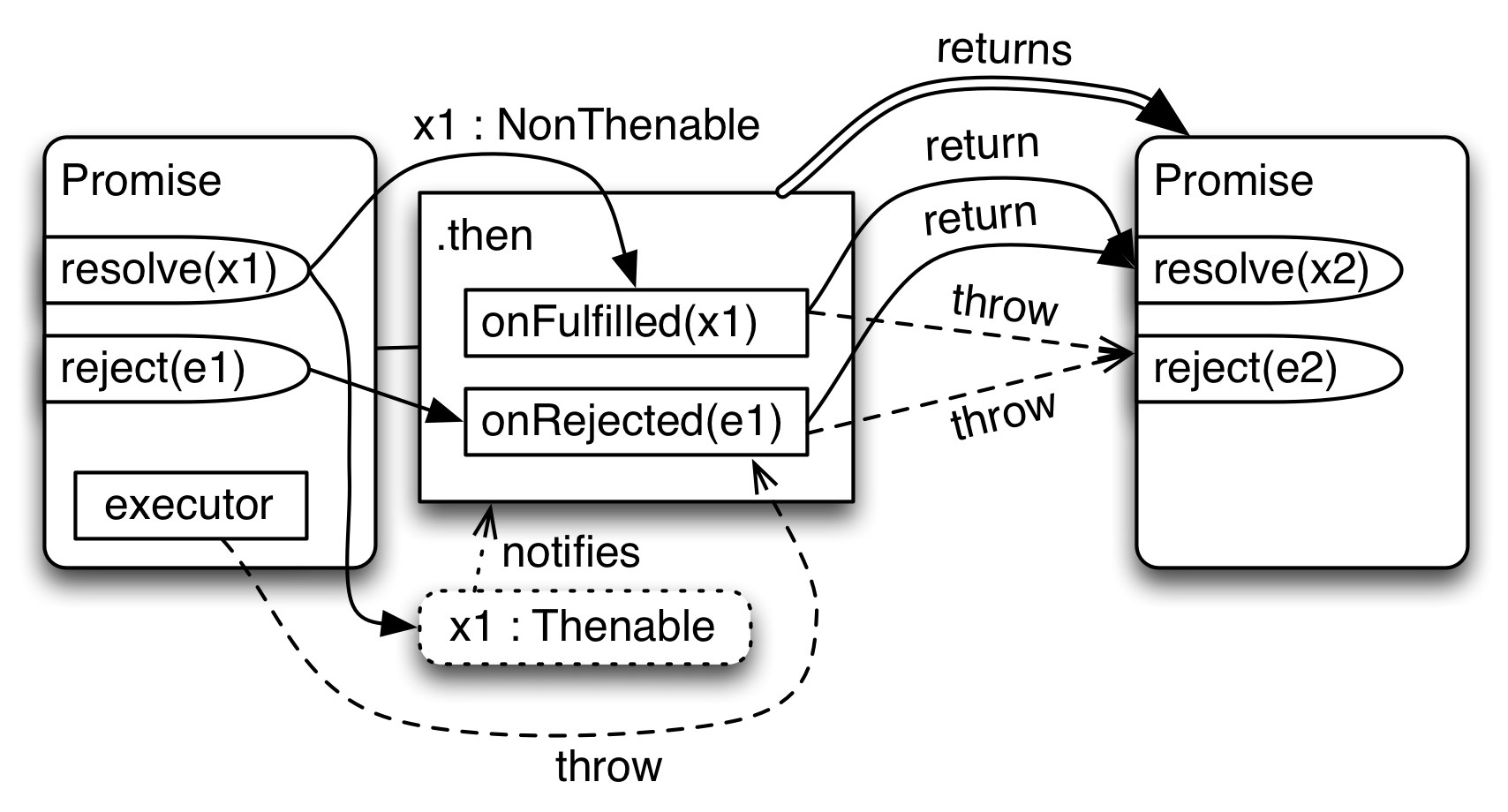
Nested Promises: Often you will encounter situations where you need to make use of nested Promises. Nested promises begin with a.then () and in each of the.then () we have a return statement. After the return statement,.then () follows in the same manner. JavaScript Promises and Async/Await: As Fast As Possible™. Using promises, we can write asynchronous programs in a more manageable way. Using Async/Await syntax, a promise-based asynchronous ... 2 weeks ago - But you'll find an overall introduction to what Promises are, explanations of terms like resolve, reject, and chaining, and a code example for creating and using Promises. Prerequisite: To understand this article better, check out my other post about JavaScript Callbacks.
How to create a Promise? You can create a promise, using an easy to use JavaScript API introduced since ES6 or JavaScript 2015. This an example of a simple promise object that returns I promise to return this after 1 second! The Promise constructor takes two arguments. It is these two arguments that give Promises all their power. The arguments are two callback functions, one called resolve and the other reject. You will use these two callbacks to tell the promise what to do based on certain conditions. let promise = new Promise ( (resolve, reject) => { ... }); To create a promise in JavaScript, you use the Promise constructor, new Promise the executor and it runs automatically. It contains the producing code which should eventually produce the result. The promise is resolved by calling the resolve () and rejected by calling reject ().
Promises are a broad topic in JavaScript, so we'll cover the basics of what you'll need to know to get started. In this article, we'll go over how to create our own JavaScript Promises, the difference between callbacks and Promises, and how to handle resolve, reject, and chaining events. 1 week ago - Promises in JavaScript represent processes that are already happening, which can be chained with callback functions. If you are looking to lazily evaluate an expression, consider the arrow function with no arguments: f = () => expression to create the lazily-evaluated expression, and f() to ... Sep 21, 2020 - That’s it. Hopefully this article smoothen your path to tame the JavaScript promises. Happy coding! ... This work is licensed under a Creative Commons Attribution-NonCommercial-ShareAlike 4.0 International License.
Firstly, we use a promise constructor i.e. new Promise () to create a promise object. The Promise constructor accepts a function as a parameter. This function is called the executor. new Promise the executor accept two functions with names resolve () and reject (). When we call a new Promise (executor), the executor is called automatically. Promise.resolve () and Promise.reject () are shortcuts to manually create an already resolved or rejected promise respectively. This can be useful at times. Promise.all () and Promise.race () are two composition tools for running asynchronous operations in parallel. We can start operations in parallel and wait for them all to finish like this: Assuming that you have a basic understanding about JavaScript Promises, I'll start by creating a method which returns a Promise, so that you can see how to return data from promise. function getPromise() { return new Promise(function(resolve,reject) { setTimeout(function() { resolve({'country' : 'INDIA'}); },2000) }) }
Jan 18, 2021 - Although promise implementations follow a standardized behaviour, their overall APIs differ. JavaScript promises are similar in API to RSVP.js. Here's how you create a promise: JavaScript Promises In Sequence. JavaScript provides a method to solve the above problem. Promise.all method returns a single promise when the array of promises passed to it gets resolved or any one of promises gets rejected. And it helps in maintaining the promise sequence. In order to use Promise.all, create an array to keep both of promises ... The constructor syntax for a promise object is: let promise = new Promise(function(resolve, reject) { // executor (the producing code, "singer") }); The function passed to new Promise is called the executor. When new Promise is created, the executor runs automatically.
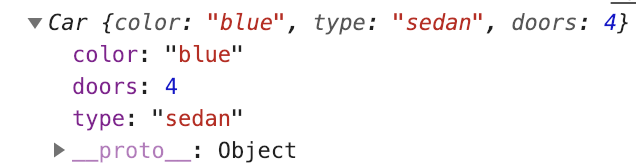
What is a promise? A JavaScript promise is an object that represents the completion or failure of an asynchronous task and its resulting value.¹. The end. I'm kidding of course. So, what does that definition even mean? First of all, many things in JavaScript are objects. You can create an object a few different ways. In general, there are 4 ways to create a new promise in JavaScript: Using the Promise constructor Using the static helpers Promise.resolve () and Promise.reject () Chaining with the then () function or catch () function In JavaScript, a promise is just like a promise that you make in real life to show that you are committed to doing something. For example, I promise to get good marks in mathematics, and then this Promise has two outcomes, either it will be fulfilled (or resolved) or not fulfilled (or be rejected).
Your example would be better if you resolve with an array or object that you deconstruct so multiple arguments are shown and the verbose promise is created already resolved like so: Promise.resolve([arg1, arg2, arg3]); - user5389726598465 Mar 12 '18 at 8:36 Sep 02, 2018 - Promises are one way to deal with asynchronous code in JavaScript, without writing too many callbacks in your code. ... A promise is commonly defined as a proxy for a value that will eventually become available. ECMAScript 2015, also known as ES6, introduced the JavaScript Promise object. The following table defines the first browser version with full support for Promise objects: ... Get certified by completing a course today!
Jan 19, 2021 - When creating a Promise, the constructor accepts a handler function. The handler function executes and calls resolve when complete or reject if any error is encountered. Therefore, in our Promise class, we need the constructor to create the resolve and reject function which are passed to the ... Aug 26, 2018 - The Promise constructor is used to create a new Promise object. It receives a single function as a parameter (known as the executor function), which in turn receives the resolve and reject functions as parameters: const promise = new Promise((resolve, reject) => { // Perform some operation, ... In addition to your own code and libraries code, promises are used by standard modern Web APIs such as: ... It's unlikely that in modern JavaScript you'll find yourself not using promises, so let's start diving right into them.
Dec 02, 2019 - Although promise implementations follow a standardized behaviour, their overall APIs differ. JavaScript promises are similar in API to RSVP.js. Here's how you create a promise: On the other hand, fulfilled is one of 3 states a promise can be in, and once a promise transitions to fulfilled, JavaScript executes any onFulfilled callbacks you passed to the then() function. With the Promise Constructor. When you create a promise using new, you call the Promise constructor. Let's see how all of this works. 0:50. In the project, open the file promises-breakfast.js. 0:52. In this file, let's create a new promise called breakfast promise 0:56. with const breakfastPromise. 1:01. We create the promise using the new keyword, 1:03. followed by the Promise () constructor function. 1:05.
Last Updated : 21 Jul, 2021. Promises are used to handle asynchronous operations in JavaScript. They are easy to manage when dealing with multiple asynchronous operations where callbacks can create callback hell leading to unmanageable code. Prior to promises events and callback functions were used but they had limited functionalities and ... An introduction to JavaScript Promises # A Promise is a JavaScript object (everything is an object in JS) that represents an asynchronous function. // Create a Promise object var sayHello = new Promise(function (resolve, reject) { // In 5 seconds, resolve the Promise. // Pass along "Hi, universe!" Running Promises in a loop sequentially, one by one. Promises are perhaps the most complicated and frustrating thing in the Javascript world (not accounting for Javascript itself). While the ...
Oct 07, 2018 - How it feels to learn JavaScript in 2016 No JavaScript frameworks were created during the writing of this article.hackernoon · JavaScript is a synchronous programming language. But thanks to callback functions we can make it function like Asynchronous programming language. ... Promises in ... Mar 11, 2020 - Summary: in this tutorial, you will learn about JavaScript promises, what they are, and how to use them effectively. ... In JavaScript, a promise is an object that returns a value which you hope to receive in the future, but not now. Key Takeaways. Promises can handle the asynchronous calls in JavaScript. A promise will be "pending" when executed and will result in "resolved" or "rejected", depending on the response of the asynchronous call. Promises avoid the problem of "callback hell", which happens due to nested callback functions.
const delay = ms => new Promise(resolve => setTimeout(resolve, ms)); See a snippet and comments for each of the options below. 1. With for. You can use a for loop, but you must make sure it doesn't create all promises synchronously. Instead you create an initial immediately resolving promise, and then chain new promises as the previous ones ... A promise can be returned to another promise, creating a chain of promises. If one fails all others too. Chaining is very powerful combined with Promise as it gives us the control of the order of events in our code. new Promise (function (resolve, reject) {
 Angular 12 Promises Example Handle Http Requests Positronx Io
Angular 12 Promises Example Handle Http Requests Positronx Io
 Being Asynchronous In Javascript Using Promises
Being Asynchronous In Javascript Using Promises
 Asynchronous Javascript Using Promises With Rest Apis In Node Js
Asynchronous Javascript Using Promises With Rest Apis In Node Js
 25 Promises For Asynchronous Programming
25 Promises For Asynchronous Programming
 6 Ways To Use Promises In Your Javascript Code By Joel
6 Ways To Use Promises In Your Javascript Code By Joel
 Writing Your Own Javascript Promises Scotch Io
Writing Your Own Javascript Promises Scotch Io
What Is A Promise In Javascript
Github Stevekane Promise It Wont Hurt A Workshopper Module
 25 Promises For Asynchronous Programming
25 Promises For Asynchronous Programming
 Javascript Promise Tutorial Resolve Reject And Chaining In
Javascript Promise Tutorial Resolve Reject And Chaining In
 Callback Hell Promises And Async Await
Callback Hell Promises And Async Await
 Promise Chaining In Javascript
Promise Chaining In Javascript
 Javascript Promise With Example W3path
Javascript Promise With Example W3path
 Promises In Javascript Lets Understand Them By Krishankant
Promises In Javascript Lets Understand Them By Krishankant
 Asynchronous Javascript Part 2 Promises
Asynchronous Javascript Part 2 Promises
 How To Write A Javascript Promise
How To Write A Javascript Promise
 6 Ways To Use Promises In Your Javascript Code By Joel
6 Ways To Use Promises In Your Javascript Code By Joel
 Javascript Promise With Examples Dot Net Tutorials
Javascript Promise With Examples Dot Net Tutorials


0 Response to "23 How To Create A Promise In Javascript"
Post a Comment