32 How To Check Web Page Is Loaded Completely In Javascript
Then you can take a screenshot / test the page. Test whether a page contains all the elements you want; A better option would be to use a webscraping library to GET the particular page and check whether it contains specified elements and text. This will be much faster than Selenium. Recently in one of the assignments, I wanted to call a JavaScript function after the page fully loaded. This thing we were trying inside a SharePoint web part page, where we were adding the code using a script editor web part. We will discuss how to run JavaScript using jQuery after page load. Run JavaScript after page loaded completely using ...
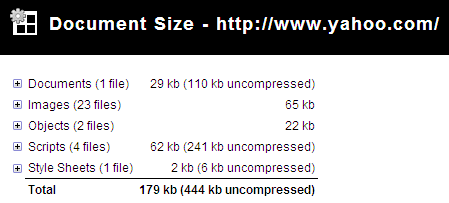
 Speed Up Your Javascript Load Time Betterexplained
Speed Up Your Javascript Load Time Betterexplained
You can detect when a page has loaded by using the window.onload() event. Note:- Overriding the window.onload() function will disable any other function from attaching to it and window.onload() function sometimes respond after all the resources (images and so on) are loaded and not only the page. Below is the sample code to detect the page loading.

How to check web page is loaded completely in javascript. DOMContentLoaded event - DOM is ready, so the handler can lookup DOM nodes, initialize the interface. load event - external resources are loaded, so styles are applied, image sizes are known etc. beforeunload event - the user is leaving: we can check if the user saved the changes and ask them whether they really want to leave. We can use bellow given javascript syntax In our software automation test to check (loading) status of page. It will return "complete" when page Is loaded completely. JavaScript check if page is fully loaded Code Example ... text
31/8/2012 · How to check web page is fully load or not using JQuery.First you must understand JQuery document.ready and window.load functions.Here this is simply describes also differences between document.ready and window.load functions and usages. $(window).load(function() { // page is … Bonus: Canva is an excellent tool to design blog images, social banner, business cards, posters, infographics, resumes, and other visual graphics. It has a very user-friendly drag and drop interface that makes your job easy, so anyone can easily create beautiful graphics. Canva also provides pre-made templates for posters, logos, cards, resumes, flyers, powerpoint presentations, and many more. In the normal web page, we can use javascript to check if the webpage is loaded by checking document.readyState == complete. For the page using jQuery framework, we can also use javascript to check if ajax in page is complete by checking jQuery.active==0. Saleforce lightning use the aura framework.
When document.readyState changes, readystatechange event fires and our function executes. If the document is not yet loaded then the body should remain hidden from the user, only the loader should be visible. Once the page has completely loaded we set loader's display to none and we make the body visible. To check whether a webpage is loaded inside an iFrame or directly into the browser window with the help of JavaScript you can use the following code: Watch a video course JavaScript - The Complete Guide (Beginner + Advanced) "check if the page is loaded fully loaded" Code Answer how to check if page is loaded in javascript html by Undefined on Apr 13 2021 Donate Comment
The Sys.Browser ().WaitPage method lets you pause the test execution until the Page object that contains the specified URL becomes accessible or until the specified period elapses. Note: The method does not wait until a web page is loaded completely, it only waits for the Page object to become available. But sometime web pages are taking more time to load page, due to that driver script unable to find specified element in web page and that results in issue. So in that case selenium webdriver will throws exception message in console and stop the script execution. Here in this example we are using javascript executor to overcome page load issue ... The script's load event allows you to check if a JavaScript file has been completely loaded. Unlike the images, the web browser starts downloading JavaScript files only after the src property has been assigned and the <script> element has been added to the document.
I want to verify if a web page has been loaded properly. My approach is: Verify the URL is shown as expected. Verify the element at the top left most corner has been shown. Verify the element at the bottom right most corner has been shown. If all three criteria above are met, a page is loaded properly. My assumption is: A page is populated from top left corner to bottom right corner; Is my assumption … The WebDriver API will automatically block until the page is. loaded... The problem is that there's often JavaScript that runs after. page load, or CSS application. There's no way for WebDriver itself to. know when your application is done loading, so it just triggers off. the page load. More info on that can be found in the FAQ, along with. Overview of JavaScript page load events. When you open a page, the following events occur in sequence: DOMContentLoaded - the browser fully loaded HTML and completed building the DOM tree. However, it hasn't loaded external resources like stylesheets and images. In this event, you can start selecting DOM nodes or initialize the interface.
1. Using JavaScript. In pure JavaScript, the standard method to detect a fully loaded page is using the onload event handler property. The load event indicates that all assets on the webpage have been loaded. This can be called with the window.onload in JavaScript. Another frequent usage of JavaScript onload is to apply it to automatically check visitors' web browsers and adjust the way websites will be loaded. Furthermore, you can use it to check what cookies does a page use. The window.onload function is widely supported by popular browsers. It begins as soon as the resource is loaded. 27/9/2019 · Hi all, I am trying to automate few web application. I wanna make sure that page has been loaded completely. I have seen people using wait for window command and validate. Also there is option called readystate in JavaScript. How to use this readystate command in automation anywhere.
5/2/2009 · After you have a basic understanding of javascript, you can detect when a page has loaded by using the window.onload event. window.onload = function() { addPageContents(); //example function call. Edit: If you want to add more than one onload function, and not use a javascript library, you can wrap your own onload hanlder. Method 1: Using onload method: The body of a webpage contains the actual content that is to be displayed. The onload event occurs whenever the element has finished loading. This can be used with the body element to execute a script after the webpage has completely loaded. The function that is required to be executed is given here. I am trying to make a webpage that, when it starts loading, uses an Interval to start a timer. When the page fully loads, it stops the timer, but 99% of the time i get time measurements of 0.00 or 0.01 even if it takes longer. Occasionally, it says something that makes more sense like .28 or 3.10 at some times. Here is the code if it helps:
onload is most often used within the <body> element to execute a script once a web page has completely loaded all content (including images, script files, CSS files, etc.). The onload event can be used to check the visitor's browser type and browser version, and load the proper version of the web page based on the information. 11/8/2015 · // This is needed to prevent onreadystatechange being run twice var ready = false; document.onreadystatechange = function() { if (ready) { return; } // interactive = DOMContentLoaded & complete = window.load if (document.readyState == 'interactive' || document.readyState == 'complete') { ready = true; // init you code here } }; You also know that in HTML <body> tag holds the actual content that is used to display to the users. Using the onload with HTML <body> tag, you can execute the javascript function after the whole page is loaded. The onload event occurs whenever the element has finished loading. You can do like:
How to check if all the images of a page are loaded using simple jquery Paul Shan Thu Aug 15 2013 Many times, in a project we need to load all the images together, or you can say we need to trigger some function when all the images of the page or a certain div are loaded. Page Loading Vs Fully loaded page. The fully loaded page means the entire page has been loaded including the DOM, images, videos, iframe, font etc, in short, the entire page is ready. Page loading, only DOM is ready to use. jQuery Page Loading [co... The cross-browser way to check if the document has loaded in pure JavaScript is using readyState. if (document.readyState === 'complete') { // The page is fully loaded } You can detect when the document is ready…
Wait time for page load time - set_page_load_timeout (self, time_to_wait) is used to specify the maximum wait time (in seconds) for a page to load completely in a selenium WebDriver controlled browser. This is useful when you are performing Selenium automation testing in a throttling network condition.
 How To Run A Function When The Page Is Loaded In Javascript
How To Run A Function When The Page Is Loaded In Javascript
 Load Testing Amp Website Performance Tools Loadview
Load Testing Amp Website Performance Tools Loadview
 What Is Javascript Learn Web Development Mdn
What Is Javascript Learn Web Development Mdn
 Core Web Vitals What They Are Amp How To Improve Them
Core Web Vitals What They Are Amp How To Improve Them
 How To Run Javascript Performance Tests The Ultimate Guide
How To Run Javascript Performance Tests The Ultimate Guide
 7 Performance Testing Tools To Stress Test Your Website Whsr
7 Performance Testing Tools To Stress Test Your Website Whsr
 Check If A Page Is Full Loaded And Rendered Stack Overflow
Check If A Page Is Full Loaded And Rendered Stack Overflow
 Run Snippets Of Javascript Chrome Developers
Run Snippets Of Javascript Chrome Developers
 What Is Image Optimization And Why Is It Important For A
What Is Image Optimization And Why Is It Important For A
 What To Do When A Website Won T Load Pcmag
What To Do When A Website Won T Load Pcmag
How To Identify And Resolve Javascript Performance Problems
 Web Pages Loading Slowly 11 Fixes To Try In Windows 10
Web Pages Loading Slowly 11 Fixes To Try In Windows 10
 Configuring Single Page Application Server Side Rendering
Configuring Single Page Application Server Side Rendering
 Azure Application Insights For Javascript Web Apps Azure
Azure Application Insights For Javascript Web Apps Azure
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
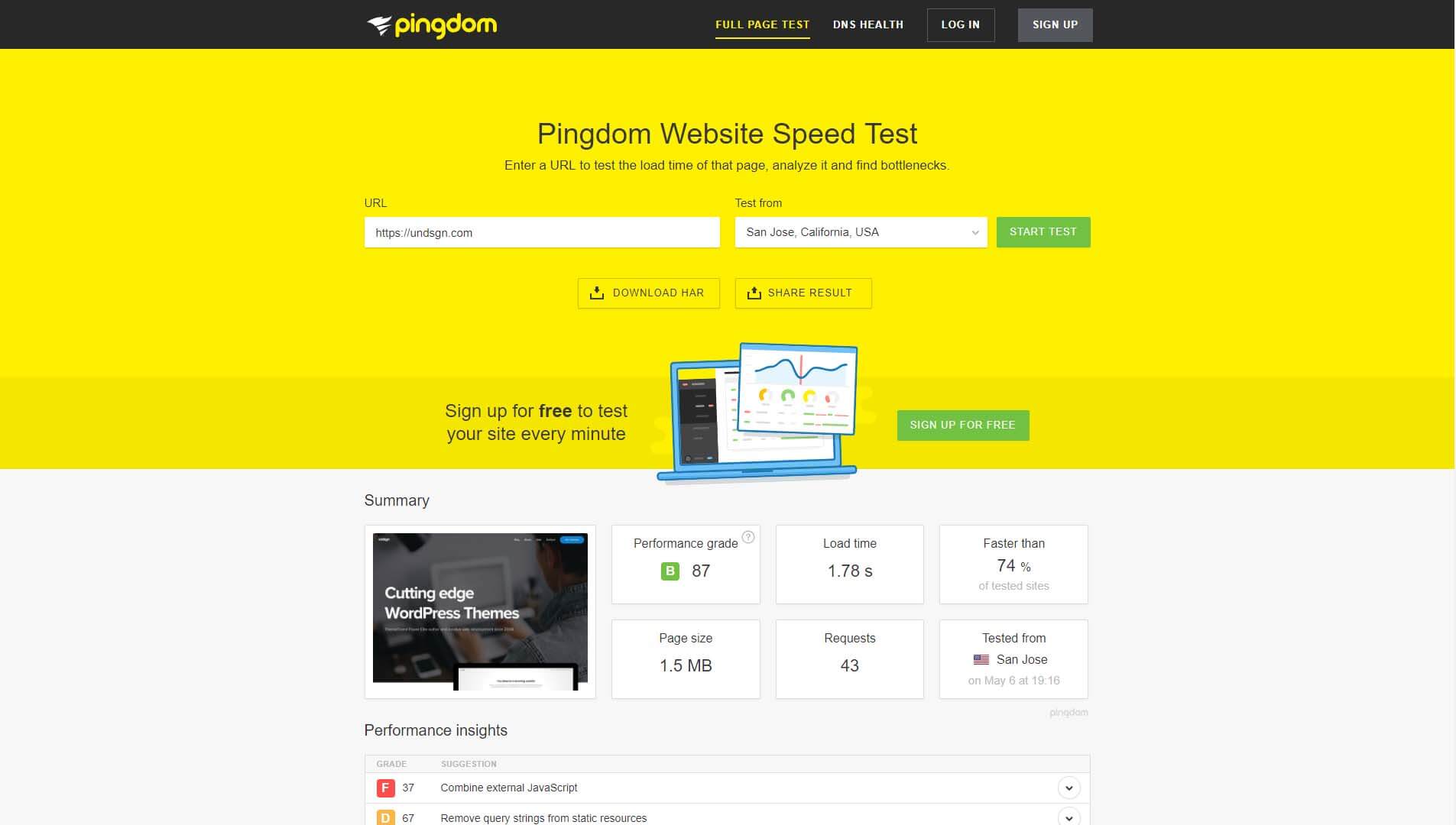
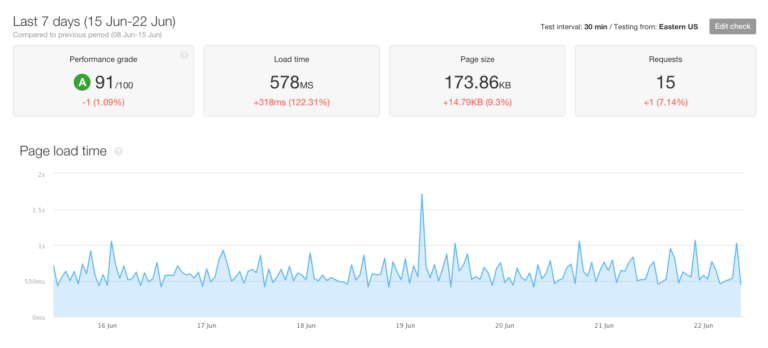
 How To Test Your Wordpress Website S Performance Using 3
How To Test Your Wordpress Website S Performance Using 3
 Get The Current Url With Javascript Stack Overflow
Get The Current Url With Javascript Stack Overflow
 How To Run Javascript Performance Tests The Ultimate Guide
How To Run Javascript Performance Tests The Ultimate Guide
 How To Turn On Javascript In Mozilla Firefox How To
How To Turn On Javascript In Mozilla Firefox How To
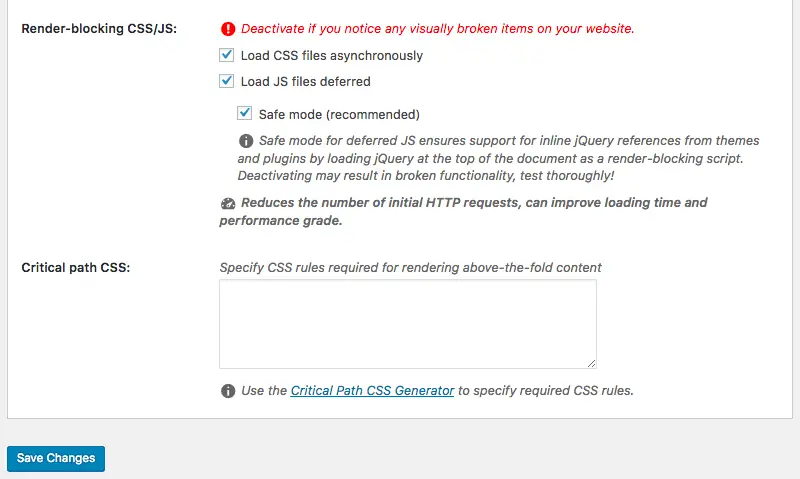
 How To Minify Your Website S Css Html Amp Javascript Elegant
How To Minify Your Website S Css Html Amp Javascript Elegant
 How To Check Cookies On Your Website Manually Cookieyes
How To Check Cookies On Your Website Manually Cookieyes
 What To Do When A Website Won T Load Pcmag
What To Do When A Website Won T Load Pcmag
 Loading Script Files Dynamically
Loading Script Files Dynamically
 How To Run Javascript Performance Tests The Ultimate Guide
How To Run Javascript Performance Tests The Ultimate Guide
 20 Ways To Speed Up Your Website And Improve Conversion By 7
20 Ways To Speed Up Your Website And Improve Conversion By 7
 5 Quick Ways To Defer Parsing Of Javascript Boost Wp Speed
5 Quick Ways To Defer Parsing Of Javascript Boost Wp Speed
 How To Check Website Loading Time Browserstack
How To Check Website Loading Time Browserstack
 How To Run A Function When The Page Is Loaded In Javascript
How To Run A Function When The Page Is Loaded In Javascript
 Web Apps Client Side Rendering Ssr Pre Rendering Toptal
Web Apps Client Side Rendering Ssr Pre Rendering Toptal
Getting Started With Cypress Io Part 1 Introduction By
0 Response to "32 How To Check Web Page Is Loaded Completely In Javascript"
Post a Comment