30 How To Clear An Input Field With Javascript
beginner javascript clear form javascript reset form reference Using an HTML ‘Reset’ button is an easy way to reset all form fields to their default values. For instance, the code snippet below shows an <input> field of type “reset”, which on being clicked resets all the form fields: 7/2/2018 · Reset or clear a form using JavaScript, with the reset() method. The reset method sets the values of all elements in a form like clicking the reset button. Example. You can try to run the following code to reset a form using JavaScript −. Live Demo
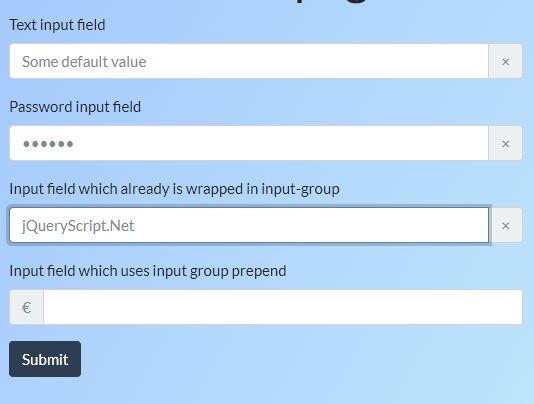
 Add A Clear Button To Bootstrap 4 Input Fields Input
Add A Clear Button To Bootstrap 4 Input Fields Input
How to Clear Input Field on Click JavaScript. As we all know, we are constantly learning new and better ways of doing things and today I learned an improved method for clearing a search box to make it more universal and easy to implement. Let's first take a look at what we were using: jQuery (document).ready (function () { //HANDLES CLEARING ...

How to clear an input field with javascript. To clear the entire input field without having to delete the whole thing manually Or what if there is already a pre-suggested input present in the input field, that the user doesn't want. There could be many scenarios. Therefore, in this article, we are going to learn about how to clear the input field. 21/2/2020 · In this video tutorial you will learn how to clear input fields on button click in javascript.Source Code:https://www.fwait /how-to-clear-input-fields-in-... Some times it becomes very important to reset your form fields, here we explain how it can be done in simple way. We have to catch form by it's ID and apply a javascript reset () function on it. Just click on live demo to see RESET fields functionality, follow the codes given below or download it to use.
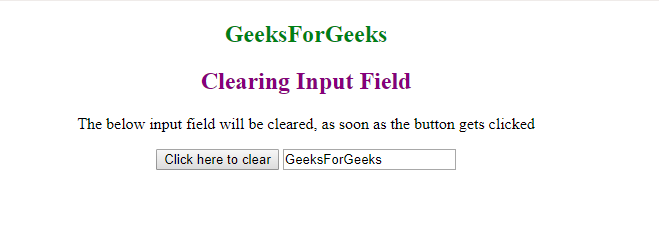
I have a file input box that gets validated by javascript. I am testing the extension of the file to determine if it is a pdf. If not an alert box should be thr Consider we have a following input field value with a button element. <input type="text" placeholder="Name" id="name"/> <button id="btn">Clear input field</button> To clear the above input field by clicking a Clear input field button, first we need to access these elements inside the JavaScript by using document.getElementId () method. Here are the following code snippets for it. HTML File - getform.html. Here, you can view HTML coding for the blog. It will display form buttons.
I'm experiencing some strang behaviour when trying to clear the value of a text input field. Let's say the user types something into the below input field--which is part of a form. I would like to ... You can use the onfocus attribute in JavaScript to clear a textbox or an input box when somebody sets focus on the field. If you are using jQuery, then use the.focus () method to clear the field. How to clear or reset the text in the input field using hooks in Reactjs? Published February 22, 2021 . To clear or reset the input field in reactjs, the basic idea is to set the state handling the value of that input field to an empty string. TL;DR
To clear the above input field whenever we focus on, first we need to access it inside the JavaScript using the document.getElementById () method. const inputField = document.getElementById("name"); Now, we need to attach the focus event handler using the addEventListener () method and clearing the input field by setting a inputField.value = " ". Another approach for clearing input. I faced a case, when the UI written with React.js didn't work properly with the clear() method. The value was cleared, but the input component did not save the change. So, the other way for clearing field is passing the hotkeys to a field: Whenever you create a form whether it's for login or signup, you must provide your visitors the ability to reset form, which eventually will clear all input fields so that he can start over again. If you are using form element, then you can use reset () method. It will simply take your form back to its initial state.
I had a similar experience with FireFox (version 75). The date "text" for a readonly type=date input field would not clear even though the actual value was changed to "" by JavaScript. In Chrome and IE 11, the field text did clear in addition to the underlying value. These fields must have ids along with then. In this code, we are using submit in type by which our form will get submitted but to make it free from the filled date we are calling a function of name fun(). Using this function we will set the value of all fields equal to nothing. This function will be written in javascript and in the script tag. Targeting Click of "Clear" Button (X) on Input Field jQuery makes it easy to get your project up and running. Though it's fallen out of favor in recent years, it's still worth learning the basics, especially if you want quick access to its powerful methods.
Clear Input Fields inside DIV using jQuery For the jQuery method, I using all the <input> types that I have defined in the above example using JavaScript. The important function is inside the <script> tag. Don’t forget to add jQuery library (CDN) inside the <head> tag. jQuery video tutorials with real time example on how to clear html input form fields input text and textarea values with button click 2. You could use a placeholder because it does it for you, but for old browsers that don't support placeholder, try this: <script>function clearThis(target) { if (target.value == "exemplo@exemplo ") { target.value = ""; }}function replace(target) { if (target.value == "" || target.value == null) { target.value == ...
When developing a HTML web form the input field should always be allowed to be cleared by the user. The problem is that there is no default value to erase the contents on the field without using some JavaScript. The easiest way to get or modify the content of an element is by using the innerHTML property. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Tutorials References Exercises Videos NEW Menu . Log in. ... ('myInput').value = ''">Clear input field</button> `document.getElementById ("clearme").value=""` This is plain javascript that would do the work for you, given that "clearme" is a name of id of that textbox that you are aiming. Be sure to keep both double-quotes together at the end of command.
Today, We want to share with you javascript clear input field.In this post we will show you javascript reset input field, hear for how to clears textbox value after submit in html? we will give you demo and example for implement.In this post, we will learn about onchange jquery with an example. javascript reset input field Example Inline JavaScript onClick clear text field value Inline JavaScript to clear value of text field on click is really simple but works great. As you should know HTML's attribute onClick actually calls the JavaScript means you can run JavaScript with onClick attribute. Let's take an example of inline JavaScript to clear the value. Instead of resetting, just set a blank value to the input field using this bit of code: $('input[name=checkListItem').val(''); In order to reset all inputs in a particular form you could also use the following code (using the :inputselector): $('form :input').val(''); Share.
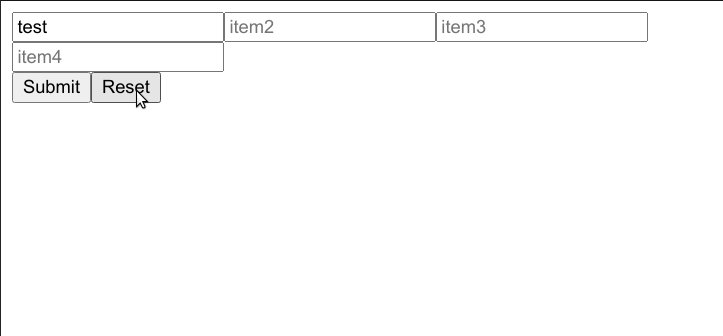
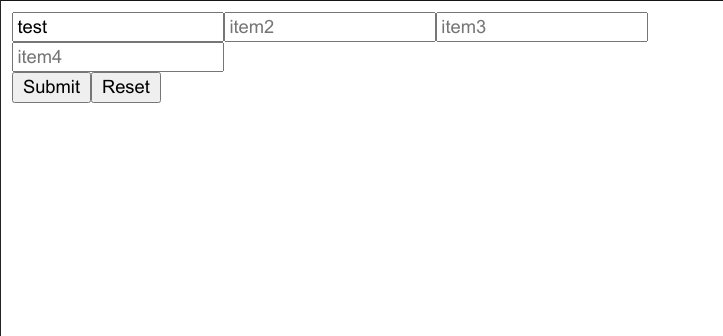
Get code examples like"clear input field jquery". Write more code and save time using our ready-made code examples. Search snippets; Browse Code Answers; FAQ; Usage docs; Log In Sign Up. Home; Javascript; clear input field jquery; Melissa Rice. Programming language:Javascript. 2021-08-01 08:37:39. 0. Q: clear input field jquery. user333346 ... When we design a form, there will be a button "Clear" that will clear all input text boxes and teatarea field, in this example we provide the solution through jQuery. jQuery will be run on button (Clear) click and clear all input text boxes along with textarea field. jQuery Code Snippet - Clear Input:TextFields on Button Click using jQuery Today, We want to share with you add/remove input fields dynamically with javascript .In this post we will show you dynamic form fields - add & remove bootstrap 3, hear for how to make dynamic input fields using jQuery with add, remove option we will give you demo and example for implement.In this post, we will learn about add more and remove ...
Definition and Usage. The reset () method resets the values of all elements in a form (same as clicking the Reset button). Tip: Use the submit () method to submit the form.
 Fccamp Build A Javascript Calculator
Fccamp Build A Javascript Calculator
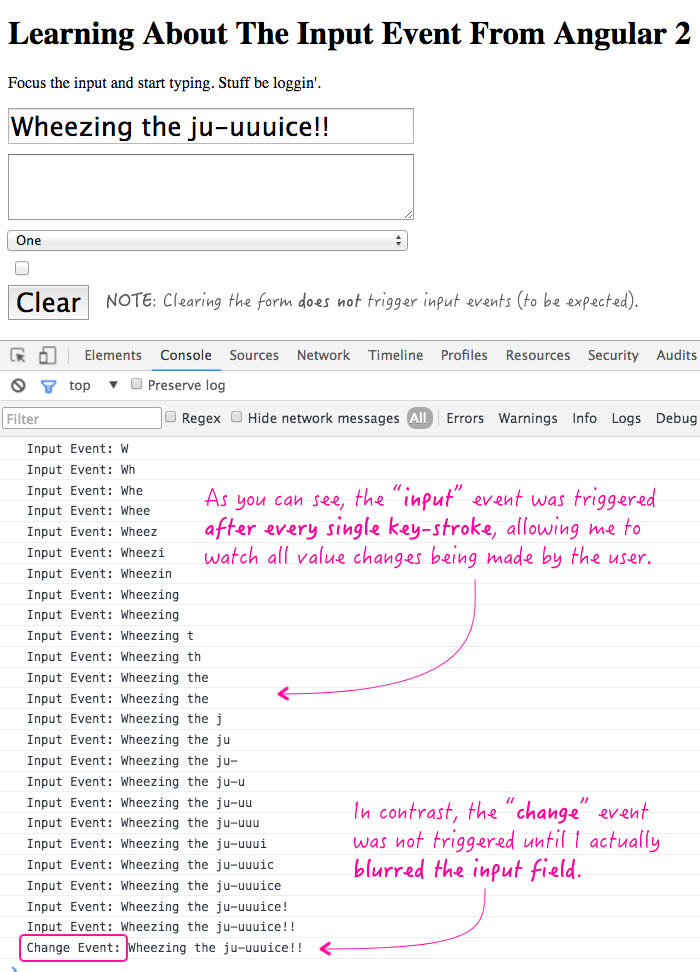
 Learning About The Input Event From Angular 2
Learning About The Input Event From Angular 2
 Best Practices For Mobile Form Design Smashing Magazine
Best Practices For Mobile Form Design Smashing Magazine
 How To Create A Reset Button In Html 5 Steps With Pictures
How To Create A Reset Button In Html 5 Steps With Pictures
 Input Type Date Gt Html Hypertext Markup Language Mdn
Input Type Date Gt Html Hypertext Markup Language Mdn
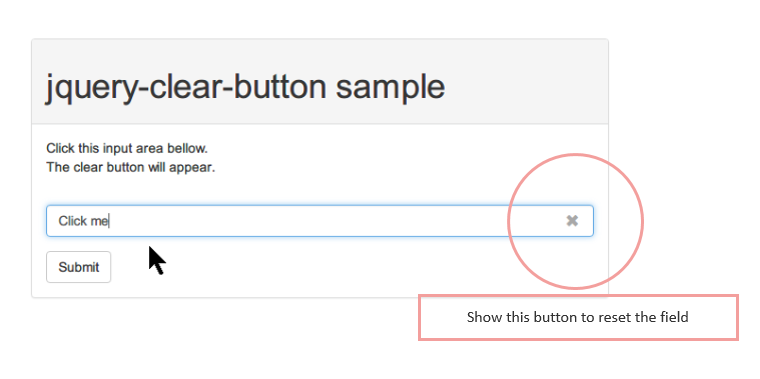
 Github Hodade Jquery Clear Button
Github Hodade Jquery Clear Button
 Disable Submit Button If Input Is Empty Jquery Snbutton
Disable Submit Button If Input Is Empty Jquery Snbutton
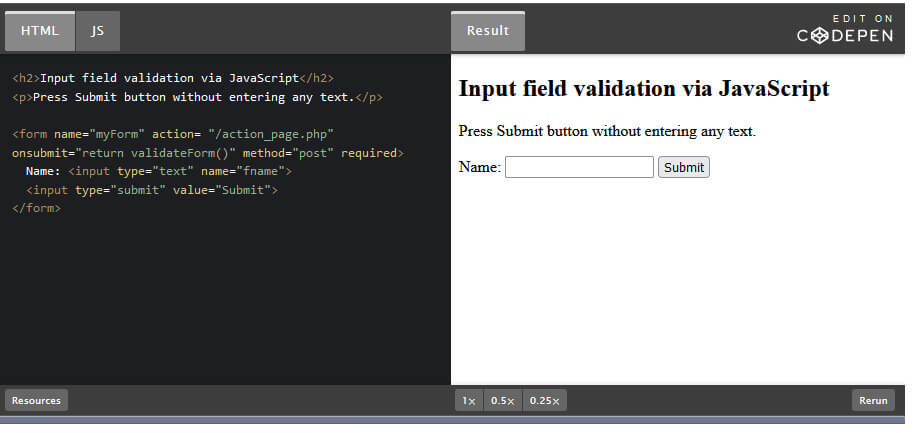
 How To Add Form Validation For Empty Input Fields With
How To Add Form Validation For Empty Input Fields With
 How To Reset Lightning Input Field Values On Button Click
How To Reset Lightning Input Field Values On Button Click
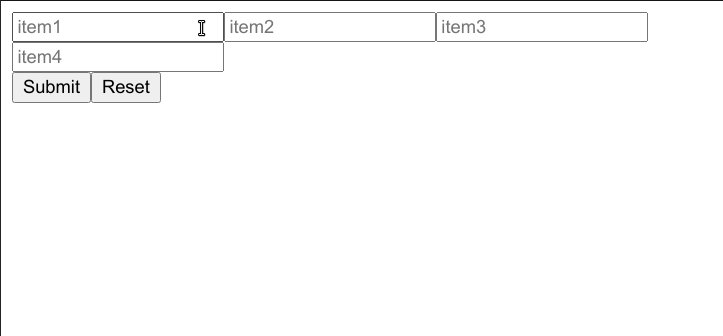
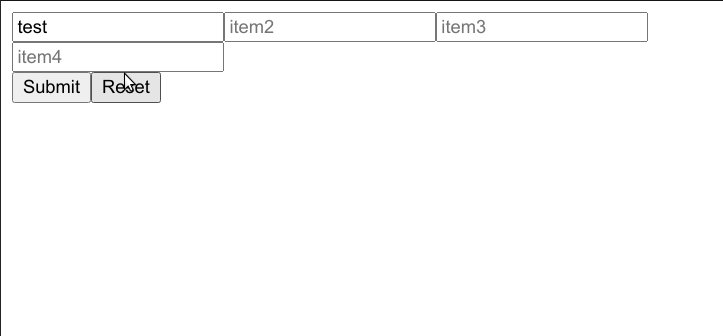
 How To Clear Input Values Of Dynamic Form In React
How To Clear Input Values Of Dynamic Form In React
 Html Clearing The Input Field Geeksforgeeks
Html Clearing The Input Field Geeksforgeeks
 Html Clearing The Input Field Geeksforgeeks
Html Clearing The Input Field Geeksforgeeks
 Html Clearing The Input Field Geeksforgeeks
Html Clearing The Input Field Geeksforgeeks
 Html Clearing The Input Field Geeksforgeeks
Html Clearing The Input Field Geeksforgeeks
 Clear Input Field With Html And Javascript Youtube
Clear Input Field With Html And Javascript Youtube
 Form Validation Part 1 Constraint Validation In Html Css
Form Validation Part 1 Constraint Validation In Html Css
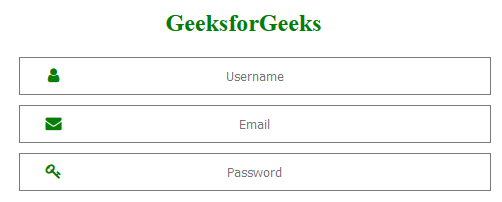
 Css To Put Icon Inside An Input Element In A Form Geeksforgeeks
Css To Put Icon Inside An Input Element In A Form Geeksforgeeks
 Javascript Connector Workato Docs
Javascript Connector Workato Docs
 How To Create A Reset Button In Html 5 Steps With Pictures
How To Create A Reset Button In Html 5 Steps With Pictures
Backspace Required To Clear Input Field With Empty Option
 Javascript And It S Forms Getting And Setting Input Text
Javascript And It S Forms Getting And Setting Input Text
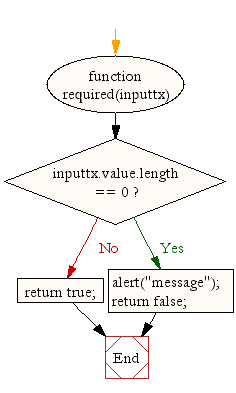
 Javascript Html Form Checking For Non Empty W3resource
Javascript Html Form Checking For Non Empty W3resource
 Javascript Practice Adding And Removing Elements Chegg Com
Javascript Practice Adding And Removing Elements Chegg Com
 How To Reset A Form Using Jquery With Reset Method
How To Reset A Form Using Jquery With Reset Method
 Add Edit And Delete Data In An Html Table Using Javascript
Add Edit And Delete Data In An Html Table Using Javascript
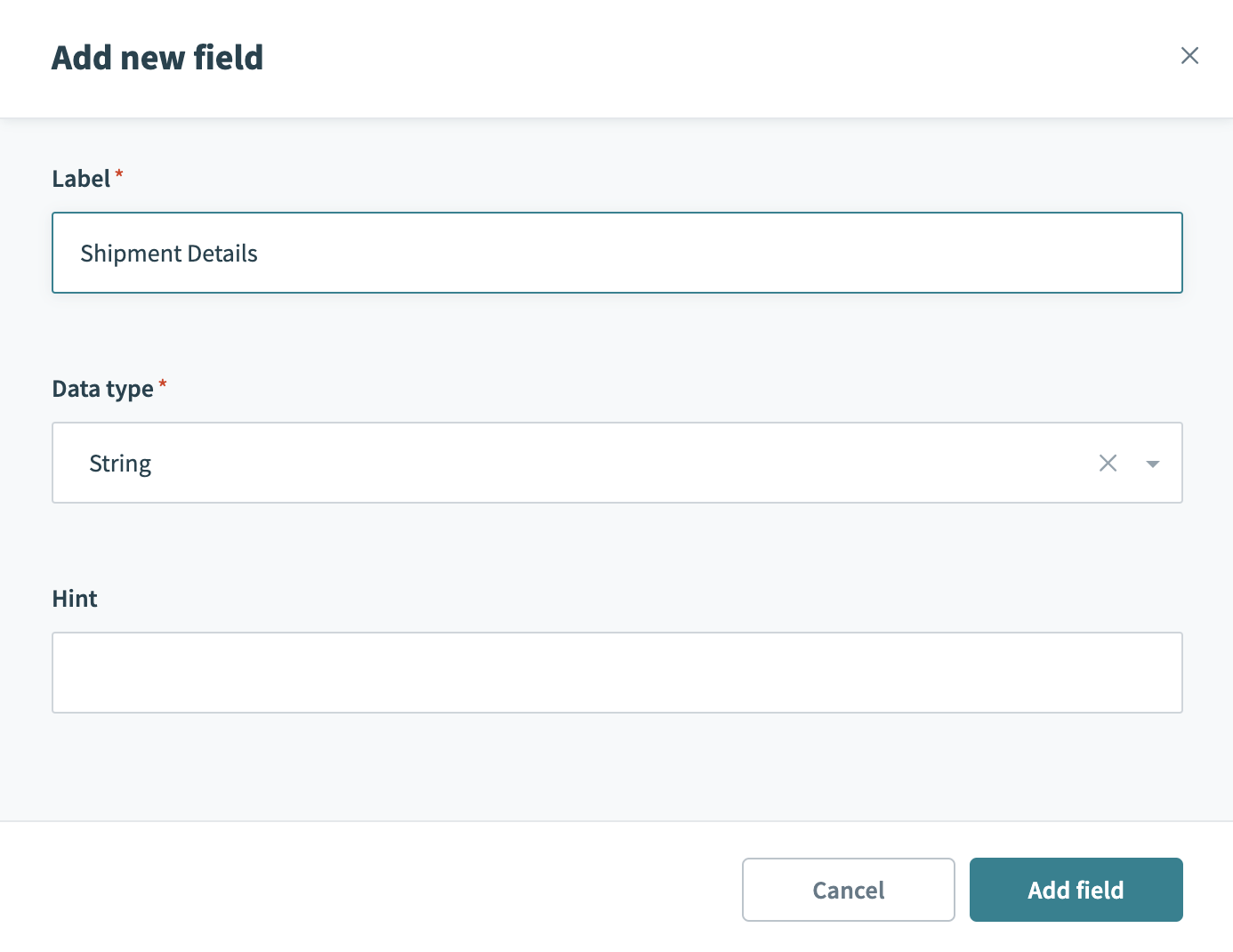
 Add A New Input Form To Checkout Adobe Commerce Developer Guide
Add A New Input Form To Checkout Adobe Commerce Developer Guide
Put Labels In Your Html Input Text With Javascript Jquery
 Add Edit And Delete Data In An Html Table Using Javascript
Add Edit And Delete Data In An Html Table Using Javascript
0 Response to "30 How To Clear An Input Field With Javascript"
Post a Comment