23 Create A Webpage Using Javascript
In this tutorial JavaScript is being taught, JavaScript is a client-side scripting language and so doesn't need a server to be executed. Learn how to make yo... Nov 19, 2020 - In the string of JavaScript above, ... name on the frontend of the webpage. To a user named Kevin, the sentence would look like this: Thanks, Kevin! You can now download your ebook. ... Other uses for JavaScript include security password creation, check forms, interactive games, ...
 10 Popular Websites Built Using Javascript Lighthouse Labs
10 Popular Websites Built Using Javascript Lighthouse Labs
Jul 06, 2017 - When we search something on Google or click a link, our website changes — that’s what JavaScript allows us to do. First, we’ll use Sublime to create an index.html file with the usual boilerplate information and we’ll also create a quick button here in our body tag.

Create a webpage using javascript. Sometimes, you may want to load a JavaScript file dynamically. To do this, you can use the document.createElement() to create the script element and add it to the document. The following example illustrates how to create a new script element and loads the /lib.js file to the document: This happens asynchronously and then the JavaScript code is executed, updating our web page almost instantly! Great, now that we've added some JavaScript, lets add some CSS. Adding CSS to Our Webpage. First create a folder named 'styles'. Inside this folder, create a file named 'styles.css'. Mar 08, 2018 - This article will walk you step by step creating a basic webpage with HTML, CSS, and JavaScript. You do not need any prior experience with these languages to get this webpage up and running! At the end of this article is a link for part two, which will show you how to upload your webpage to ...
JavaScript. Download the Shopping Cart UI. HTML. Step 1: Let's create our HTML structure. First, we need a container div, which we'll call ".shopping-cart". Inside the container, we will have a title and three items which will include: two buttons — delete button and favorite button. product image. product name and description. We will create JavaScript functions (one for each input field whose value is to validate) which check whether a value submitted by user passes the validation. All those functions are called from another function. It sets the focus to the input field until the user supplies a valid value. This responsiveness lets you create websites that feel more like desktop programs than static web pages. But JavaScript isn’t the only client-side technology in town. You can also use plug-ins to add programming smarts to a web page. Java applets are one example.
Learn how to use the DOM API from JavaScript to modify aspects of your webpage elements like their styles and attributes, plus create new elements from scratch. ... Learn how to use the DOM API from JavaScript to make your webpage react to user events, like clicking, scrolling, and entering ... Jan 04, 2020 - PSA: JavaScript (JS) is dangerously addicting. So addicting that in my spare time, I develop random web apps to humor myself and of course, to practice some JS coding skills. JavaScript, just like… Learning objectives. In this module, you'll learn how to: Create a basic web page using HTML. Apply styles to page elements using CSS. Create themes using CSS. Add support for switching between themes using JavaScript. Inspect the website using browser developer tools. Start.
JavaScript can make your website more accessible if you use it wisely, or it can become a disaster if you use scripting without care. To make JavaScript work in your favor, it's worth knowing about certain best practices for adding JavaScript: Make all content available as (structured) text. Rely on HTML for your content as much as possible. Step 7: Give a nickname to your web project and click on the Register App button. Step 8: Now you will see the configuration of your App like this.Copy this code somewhere as we will use it later. Step 9: Click on the Realtime Database as shown below. Step 10: Now click on the Create Database button. Step 11: Now click on the Test Mode and then click on the Enable button. 1. Creating objects using object literal syntax. This is really simple. All you have to do is throw your key value pairs separated by ':' inside a set of curly braces ( { }) and your object is ready to be served (or consumed), like below: This is the simplest and most popular way to create objects in JavaScript. 2.
With four sections covering HTML, CSS, JavaScript and web site design. If you don't know what those are, read the paragraph below. Teaching you how to produce web pages that everyone can use · This seems to be an unusual idea. Creating pages that work on everyones' browser? The basic steps to create the table in sample1.html are: Get the body object (first item of the document object). Create all the elements. Finally, append each child according to the table structure (as in the above figure). The following source code is a commented version for the sample1.html. One of the best ways to start coding is by building websites. Whether you want your team to be empowered to tweak your business’s site, hone their web development skills, or learn to better collaborate with developers, this Skill Path will get them there.
With this fundamental understanding ... taught in Part 2 and Part 3), create web pages, use HTML5 and even use software more easily. I know it seems unrelated, but once you start catching on, you will see how it is connected! Soon Java, JavaScript, .NET, PYTHON, PHP, and many other ... It cannot, for example, be used to make interactive web pages and it cannot be used to store data. A modern day web page (and, by extension, a website) is created by using several different languages, like XML, HTML, CSS and JavaScript. JavaScript is the language that adds interactivity to your web page. Create PDF with Watermark in PHP using Dompdf. Conclusion. Our example code helps you to convert HTML to PDF and generate PDF file using JavaScript. You can easily add the Export to PDF functionality on the web page without depending on the server-side script. The PDF creation functionality can be enhanced with jsPDF configuration options as ...
Learn how to bring JavaScript and HTML together with the script tag and the DOM model. ... Learn to create webpage interactivity by leveraging JavaScript events in the browser. The idea was to test some of the JavaScript and APIs which I can use in other projects that I am working on. Background If the homepage is pretty much a static page and to avoid any of the problems of setting up a server to throw out server site homepages, using CSS, JavaScript will allow a simple site to be created. How to create registration form with JavaScript Validation in HTML? View Live Demo Watch Tutorial Video . Create registration form with step by step learning method that helps to you learn HTML and CSS language together.
Content. Create a 2-column layout, divided into a "side content" and a "main content". Then add media queries to make the layout responsive. This will make sure that your website looks good on all devices (desktops, laptops, tablets and phones). Resize the browser window to see the result. 28/3/2019 · In order to 'login' to a website via Javascript you must provide an action to your form. The form should be setup to redirect you to the next page. However, user authentication is something that you should learn when you have more experience with Javascript. There are third-party services you can use, or you can work on the back-end yourself. The task is to create an HTML form dynamically with the help of JavaScript. There are two approaches that are discussed below. Approach 1: Use document.createElement () to create the new elements and use setAttribute () method to set the attributes of elements. Append these elements to the <form> element by appendChild () method.
CSS file. Now we have the CSS, in other words, the style of our page. To modify each element in our HTML file, we can select them using ids, classes or the tag names themselves, though the last ... May 10, 2016 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. Apr 19, 2018 - When you first set out to build a website, either for a client or for your personal use, there’s an itch to do everything on your own. We sometimes forget that part of being a good developer isn’t…
Apr 13, 2017 - Is it possible to create a full HTML page dynamically in JavaScript? Basically, I'm creating an HTML editor in the browser and what I would like to do is have HTML code in the top of the screen i... I would like to make a button on a page that can call a JS function in the same page. The function will need to create (open) new window which its HTML code was given from the JS function itself. HTML5 introduced several new semantic elements. Semantic elements are important to use because they define the structure of web pages and helps screen readers and search engines to read the page correctly. These are some of the most common semantic HTML elements: The <section> element can be used to define a part of a website with related content.
14/9/2020 · The first thing we are going to do is create reusable component to generate page likes from an array of object (data). We’ll put this code in components/nav.mjs . The html generated by this function will be passed into the next component we create. How To Create Login & Registration Form Using HTML CSS & JavaScript ️ SUBSCRIBE: https://goo.gl/tTFmPb ️ Complete website Using HTML and CSS ️ 8 Complete web... Apr 23, 2021 - JavaScript is a programming language that adds interactivity to your website. This happens in games, in the behavior of responses when buttons are pressed or with data entry on forms; with dynamic styling; with animation, etc. This article helps you get started with JavaScript and furthers ...
Learn How To Make A Website Using HTML CSS And JavaScript Step By Step | Website Design Tutorial #WebDesign #WebDevelopment ️ SUBSCRIBE: https://goo.gl/tTFmP... Oct 24, 2017 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. The code below contains the initMap function that initializes and adds the map when the web page loads. Use a script tag to include your own JavaScript which contains the initMap function. function initMap() {} Add the document.getElementById() function to find the map div on the web page.
In this tutorial you will learn how to create a simple and effective html photo gallery using a little JavaScript that you might need for your portfolio or a personal project. As this will be just a simple html photo gallery, when you hover the thumbnails, we will change the source of images just by using a single line of JavaScript, so the ... To create an HTML element using JavaScript we have to use a method called document.createElement () that takes tag name which is a string as a parameter. For instance, we want to create a table, so we will pass the string table as an input to the createElement () method document.createElement ('table'). So, let’s create the first page. Create a new folder, call it Test. This folder will contain the files of the site. Now, in the test folder, create a file called index.html. This file will contain html tags that will describe the basic structure of the site. That is what we will then open in a browser to view the resulting html page.
How to Create a Popup Form Using JavaScript. Popup forms are a great way to have dialogs on your website. You can create popup login forms, contact forms or any other type of forms for your site. The popup button will be just under the visitor's eye. When a user clicks on the popup button, the form will appear on the screen. While date/time information items have to be formated as strings in a human-readable form on web pages, preferably in localized form based on the settings of the user's browser, it's not a good idea to store date/time values in this form. Rather we use instances of the pre-defined JavaScript class Date for representing and storing date/time values. JavaScript Create Element. Creating DOM elements using js, adding text to the new element and appending the child to the Html body is not a hard task, it can be done in just a couple of lines of code. Let's see in the next example: var div = document.createElement ('div'); //creating element div.textContent = "Hello, World"; //adding text on ...
Here is a tutorial guide to tell you about complete JavaScript codes to create Contact Form. In this tutorial, we have created a form div with id "form_sample" in our html page. In our js code we have created form elements using .createElement function and appended the elements to html div using the .appendChild function of JavaScript. var ...
 How To Make A Website Using Html Css And Javascript Blog
How To Make A Website Using Html Css And Javascript Blog
 Create A Website Using Html Css And Javascript That Stores
Create A Website Using Html Css And Javascript That Stores
 Designing With Javascript Creating Dynamic Web Pages O
Designing With Javascript Creating Dynamic Web Pages O
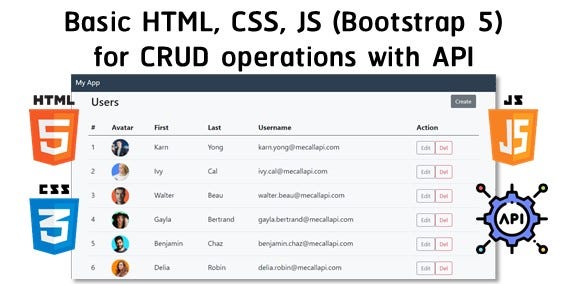
 Let S Build A Crud Website With Html Css Javascript And An
Let S Build A Crud Website With Html Css Javascript And An
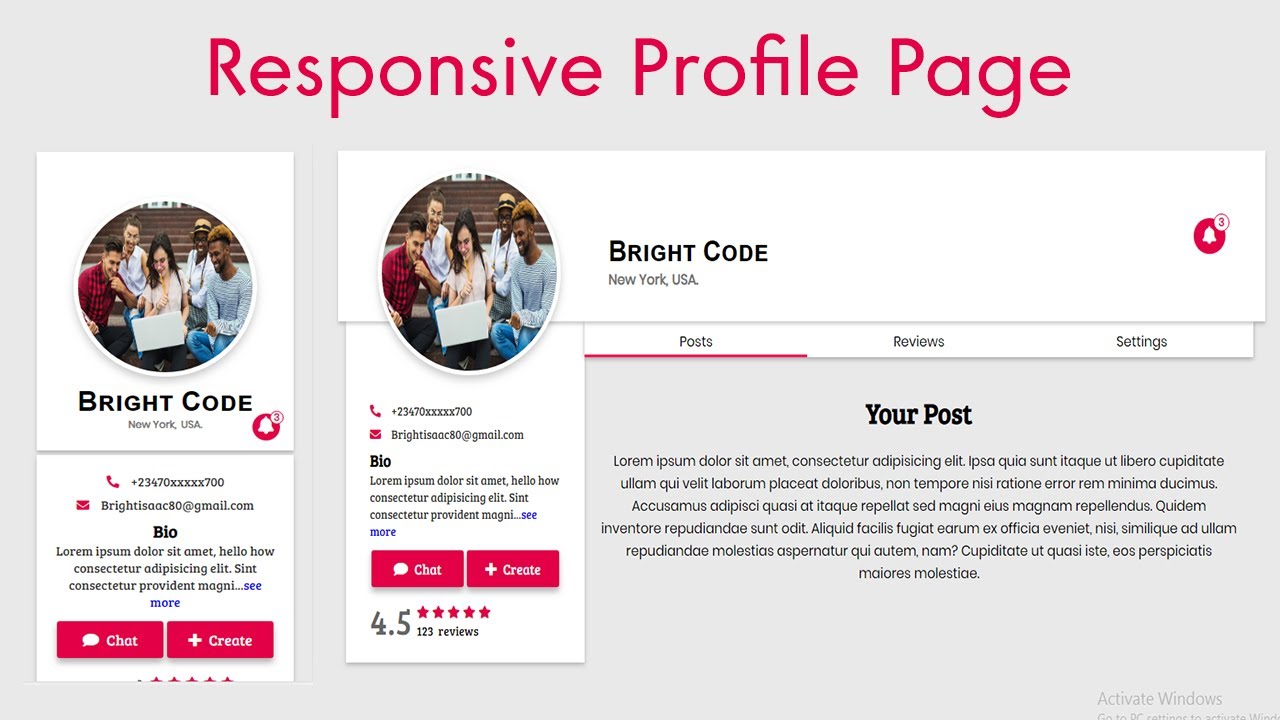
 How To Create A Responsive User Profile Page Using Html Css
How To Create A Responsive User Profile Page Using Html Css
 Javascript Project Creating A Photo Gallery With Html Css
Javascript Project Creating A Photo Gallery With Html Css
 Creating A Responsive Portfolio Website Using Pure Html Css
Creating A Responsive Portfolio Website Using Pure Html Css
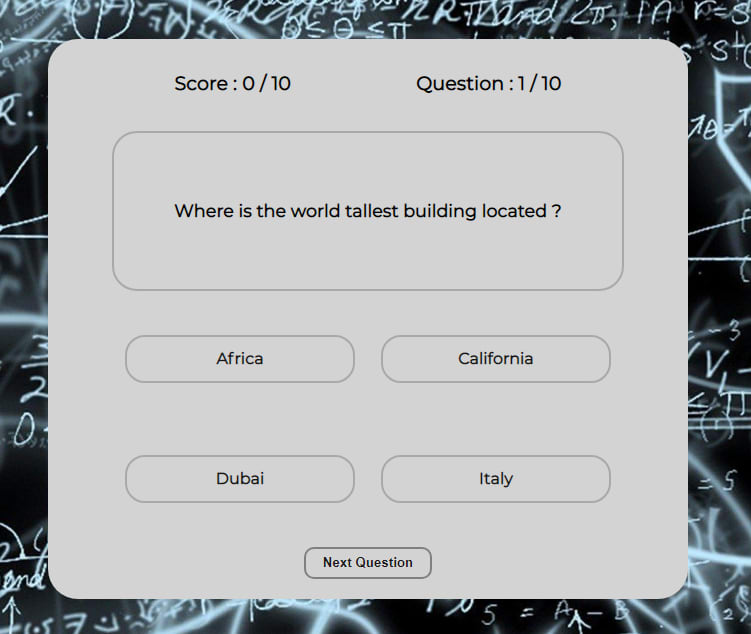
 Building A Simple Quiz With Html Css And Javascript Dev
Building A Simple Quiz With Html Css And Javascript Dev
 How To Create A Simple Web App Using Javascript Ui Library
How To Create A Simple Web App Using Javascript Ui Library
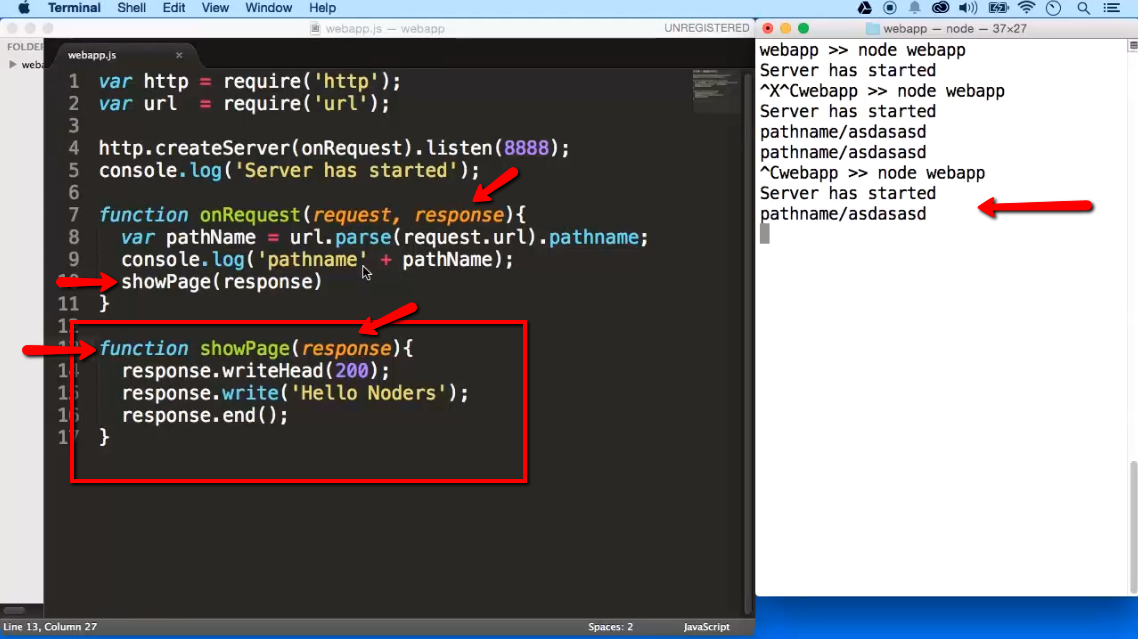
 Creating A Simple Web App With Node Js Ilovecoding
Creating A Simple Web App With Node Js Ilovecoding
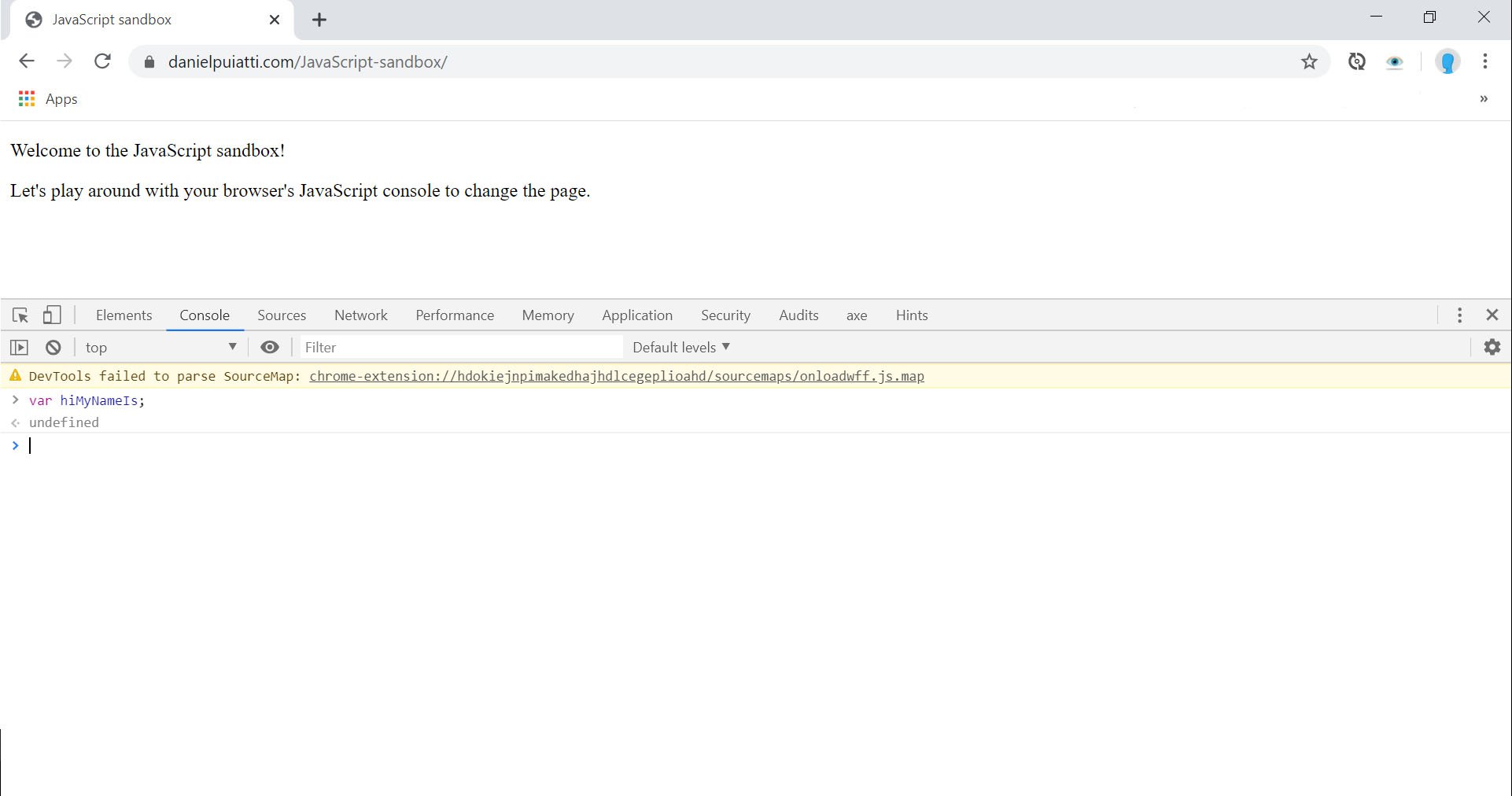
 Writing Javascript Code In Your Web Browser S Developer
Writing Javascript Code In Your Web Browser S Developer
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
 10 Best Javascript Animation Libraries To Use In 2021
10 Best Javascript Animation Libraries To Use In 2021
 Creating Your Own Browser With Html And Javascript
Creating Your Own Browser With Html And Javascript
 Build A Simple Website Using Html Css And Javascript
Build A Simple Website Using Html Css And Javascript
 Priorities For Diagnosing Javascript Powered Websites
Priorities For Diagnosing Javascript Powered Websites
 Creating Webpage With Javascript 2 Client Server Web System
Creating Webpage With Javascript 2 Client Server Web System
 How To Create Interactive Websites With Javascript By
How To Create Interactive Websites With Javascript By

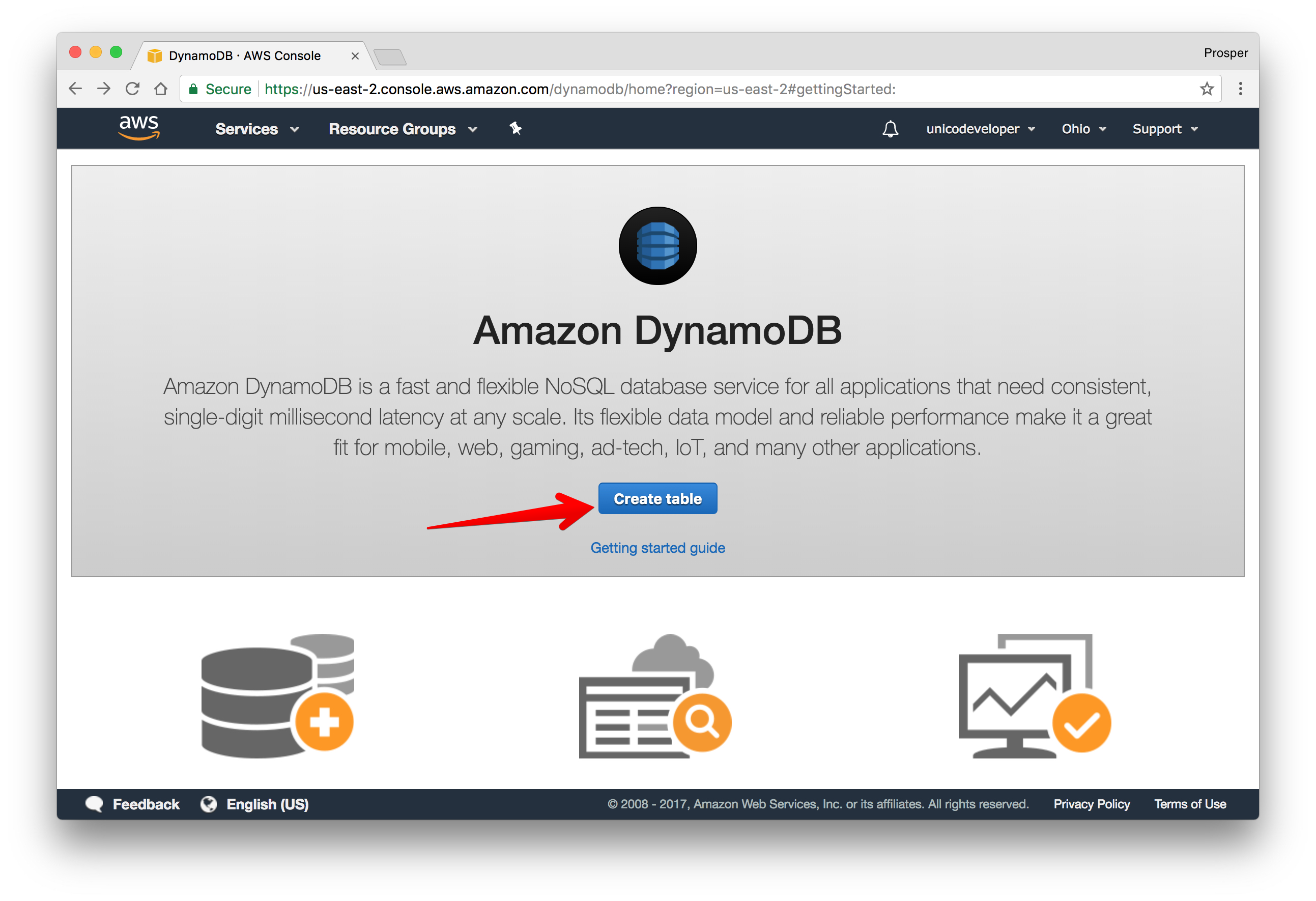
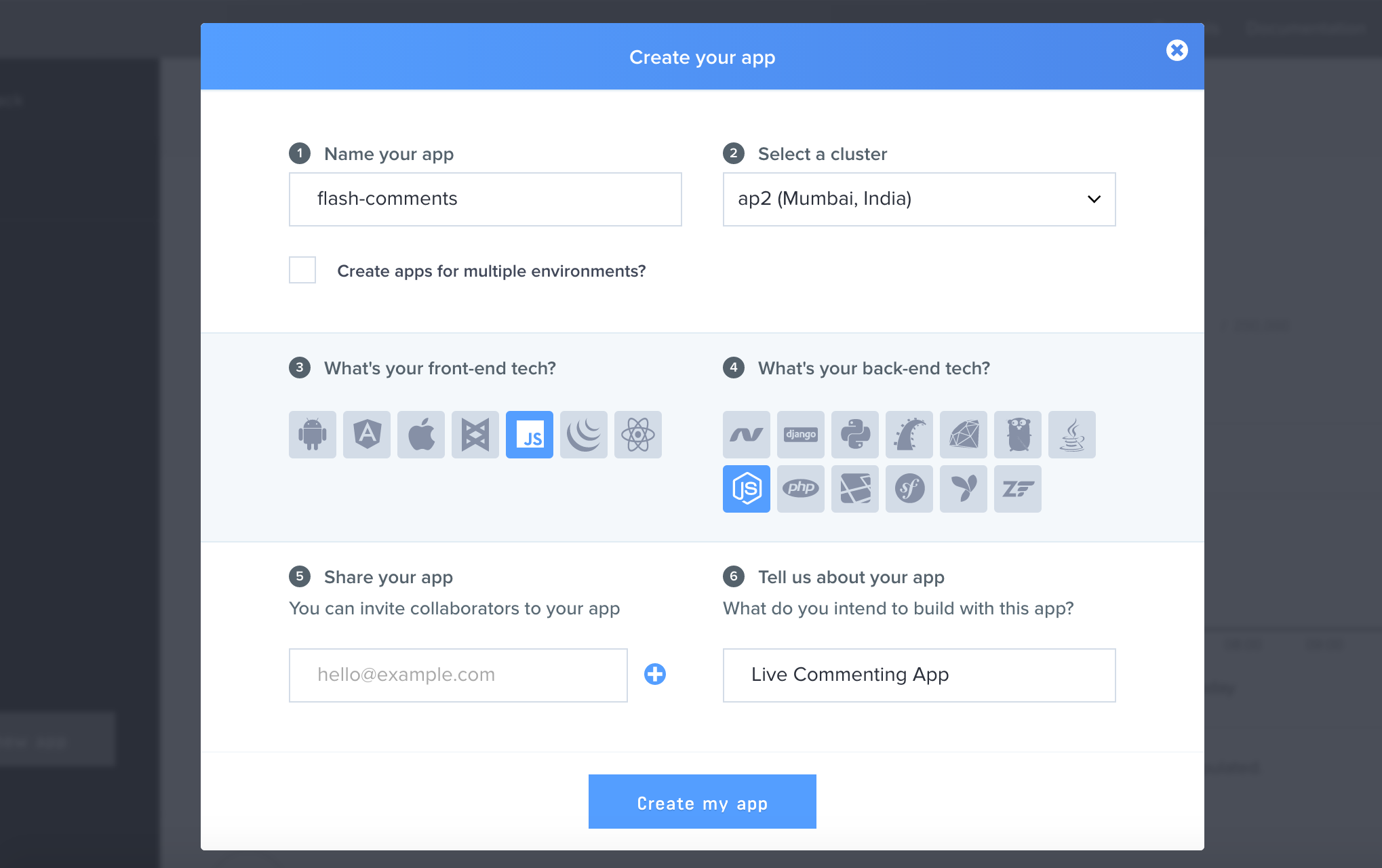
 Build Live Comments Using Javascript
Build Live Comments Using Javascript
 Basic Page With A Layout Documentation Splunk Developer
Basic Page With A Layout Documentation Splunk Developer

0 Response to "23 Create A Webpage Using Javascript"
Post a Comment