29 Javascript Get Div Height Dynamically
The problem: Creating a div that auto-expands to 100% height of its container. The most common occurrence would be creating a two column layout for a menu, sidebar ads, etc… The solution that never actually works: "Since divs automatically inherit the height of their parent, if your parent doesn't have height set, you cant get 100% of ... I want to dynamically set the height and width of an image using javascript so that the image looks proportionally fine according to different screen resolutions.. The original image is of 252*62 ...
 Div Max Height Set Dynamically Using Javascript Stack Overflow
Div Max Height Set Dynamically Using Javascript Stack Overflow
The CSS is simple as well. I created a custom property (-background) inside the :root and assigned it a value of #ccc. I gave the div a width and height and using the var() function set its background color to the value of the -background custom property. I also centered the div using auto left and right margins.

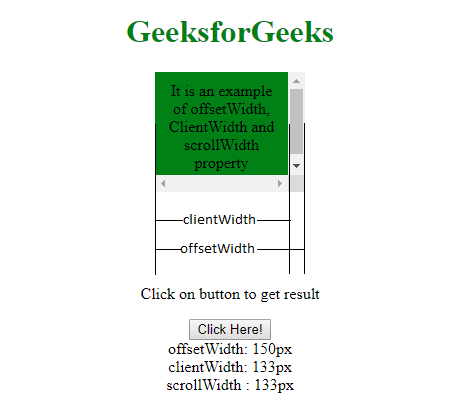
Javascript get div height dynamically. Here are the following code snippets for it. HTML File - getform.html. Here, you can view HTML coding for the blog. It will display form buttons. Output: Before clicking the button: After clicking the button: Method 2: Using clientHeight property: The clientHeight property of an element is a read-only property and used to return the height of an element in pixels. It includes only the padding applied to the element and excludes the borders, margins or horizontal scrollbars. get the height and width of an HTML element or div element from the CSS style height and width using JavaScript. Using Element.getBoundingClientRect () method get the size of the HTML element.. offsetWidth and.offsetHeight method to get the height and width of an HTML element if size is not defined in the CSS style. You may also read,
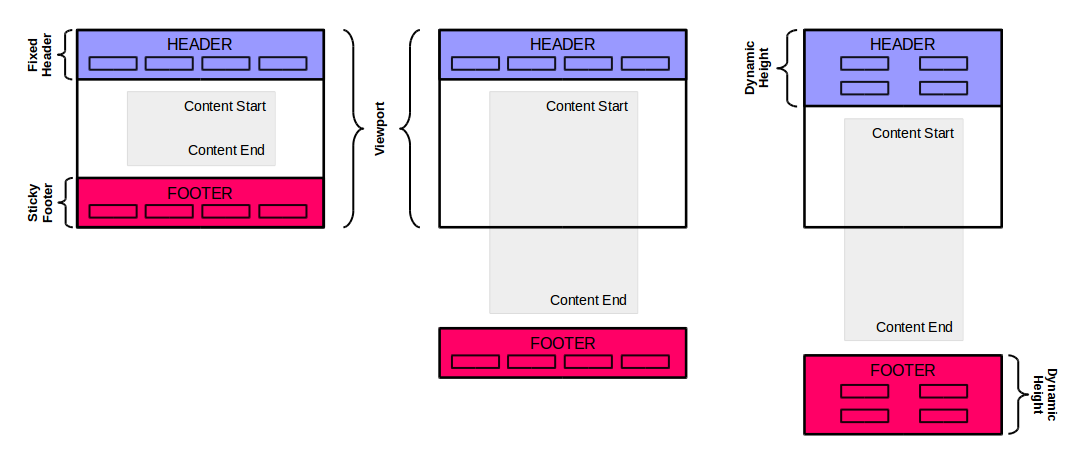
The number of rows in the table change so I needed to shrink the div around the table. You can actually make the DIV tag act as a server side control and change it's styles dynamically! Here's How: In your aspx markup, make the DIV tag run on the server and assign it an id. Content's Height = Window's Height - ( Header's height + Footer's height ) Solution: We don't need to bang our head calculating the stuffs, rather lets css handle these stuffs as below: Thats all, we gets the desired layout. Similarly, we can manage the height also. Requirement #2: A list of menu with its image on left side and a ... If the user wants to change the content height of a div dynamically, it includes changing the actual height, actual height with padding, and actual height with padding and border, then the user can use any of the following methods that will dynamically set the height of the content of an element. Using height () method Using innerHeight () method
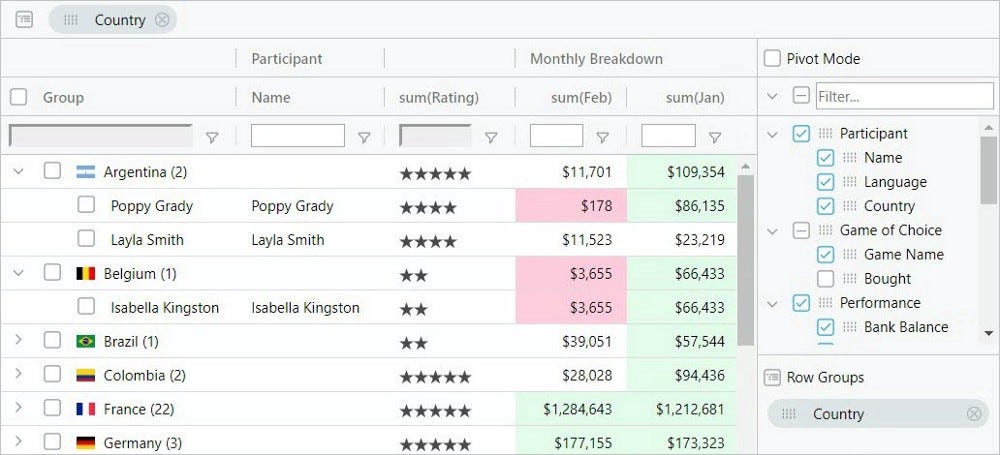
But now using CSS we can set height without making header and footer height fixed or using jquery function. We use css property height: calc ( 100% - div_height ); Here, Calc is a function. It uses mathematical expression by this property we can set the height content div area dynamically. In above image, i have designed a page and i want this ... JavaScript Data Grid: Row Height. By default, the grid will display rows with a height of 25px. You can change this for each row individually to give each row a different height. You cannot use variable row height when using Viewport Row Model . This is because this row model needs to work out the position of rows that are not loaded and hence ... There is a way to make it dynamically by using some attribute of JavaScript. The attributes used here are, contentWindow : This property returns the Window object used by an iframe element, basically its defines the iframe window. scrollHeight : This property defines the entire height of an element in pixels, the element is iframe.
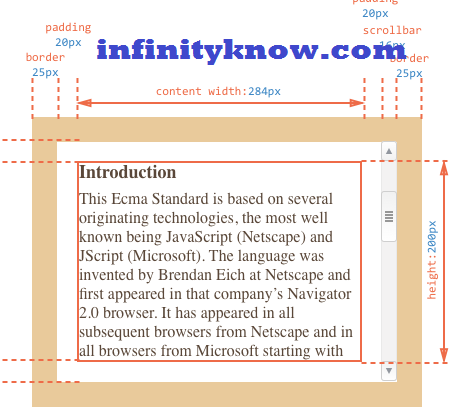
On the picture above: scrollHeight = 723 - is the full inner height of the content area including the scrolled out parts. scrollWidth = 324 - is the full inner width, here we have no horizontal scroll, so it equals clientWidth. We can use these properties to expand the element wide to its full width/height. 4. Using comments, we will outline the steps to accomplish the dynamic color change. First we need to create our div element. Second we give our div height because without any contents inside a ... 25/1/2013 · For a website where the content is dynamic, we cannot set the height manually because we may not be aware of how much content will be placed within the div elements. Resize Divs Dynamically. We will use a few lines of JavaScript code to resize the div elements so that they share the same height …
$("#dynamic").css("padding-top", (height-origHeight + 10) + 'px') I've uploaded a quick example using JQuery, (if you are unfamiliar with it that is). I'm also definately no JS/Jquery pro but this seems to be a fairly easy way to get div's to auto match, which is going to work over pretty much every browser. i have 2 div's, left and right, the content in right div is setted dynamically so as its height, so i haven't specified its height in html, now what i want is the height of the left div should be equal to the right div, how to set the height of the left div as per the height of right div, using jquery, i tried In JavaScript, you can use getElementById() fucntion to get any prefer HTML element by providing their tag id. Here is a HTML example to show the use of getElementById() function to get the DIV tag id, and use InnerHTML() function to change the text dynamically.
When calling .height(value), the value can be either a string (number and unit) or a number.If only a number is provided for the value, jQuery assumes a pixel unit. If a string is provided, however, a valid CSS measurement must be provided for the height (such as 100px, 50%, or auto).Note that in modern browsers, the CSS height property does not include padding, border, or margin. The <div> element in the above markup has a width (150px) defined inline. When I click the element, the script sets a new width and height. Note that you have to set new width and height along with the unit value px or pixel, inside the single or double quotes. ele.style.height = '50px'; ASP.NET Forums / General ASP.NET / HTML, CSS and JavaScript / Change DIV height dynamically Change DIV height dynamically [Answered] RSS 7 replies
In this snippet, you can find some methods of making a fill the remaining space. Use flexbox, absolute positioning, tables, or the calc() function. *Tek-Tips's functionality depends on members receiving e-mail. By joining you are opting in to receive e-mail. Remember to set a min-height on your div if you want to maintain some sort of height if the browser window is very small. To minus another div's height dynamically modify the above with : $ ('#div').height ($ (window).height ()-$ ("#other-div").height ()); 1
42 Javascript Get Div Height Dynamically. Written By Ryan M Collier Thursday, August 12, 2021 Add Comment. Edit. Download v26 of the best JavaScript Data Grid in the world now. Under normal usage, your application should set the width and height of the grid using CSS styles. ... The grid fits the width and height of the div you provide and scrolls in both directions. ... You can dynamically set the row heights to fill the available height as the following ... The height () method sets or returns the height of the selected elements. When this method is used to return height, it returns the height of the FIRST matched element. When this method is used to set height, it sets the height of ALL matched elements. As the image below illustrates, this method does not include padding, border, or margin.
The content width of a div can dynamically get using clientWidth and scrollWidth properties depending upon the user requirement. If a user wants to know the space required by actual displayed content including the space taken by padding but not including the scrollbars, margins or borders, then the user can use any of the following procedures that will return the width of the entire content of ... 17/7/2020 · Last Updated : 26 Jul, 2021. The content height of a div can dynamically get using clientHeight and scrollHeight properties depending upon the user requirement. If a user wants to know the space required by actual displayed content including the space taken by padding but not including the scrollbars, margins, or borders, then the user can use any ... You can set the height of a <div> box dynamically using the jQuery height () method. The height () method simply returns the element's height as unit-less pixel value. However calling the height (value) method sets the height of the element, where the value can be either a string (e.g. 100%, 50px, 25em, auto etc.) or a number.
 How To Add Edit And Delete Html Fields Dynamically Using
How To Add Edit And Delete Html Fields Dynamically Using
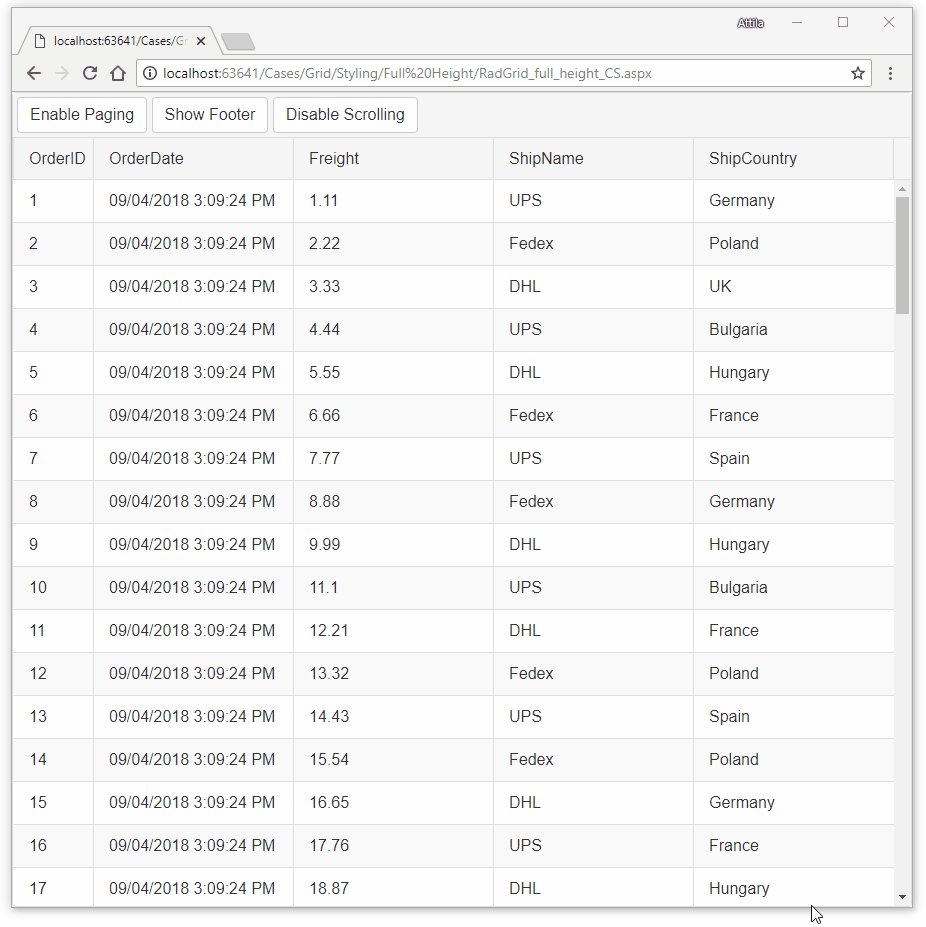
 Calculate Available Height For Element To Occupy Stack
Calculate Available Height For Element To Occupy Stack
 Get Started With Javascript Grid In 5 Minutes
Get Started With Javascript Grid In 5 Minutes
 Fixed Header Sticky Footer With Dynamic Height By
Fixed Header Sticky Footer With Dynamic Height By
 Gsap Toggle Div Dynamic Height
Gsap Toggle Div Dynamic Height
 How To Add Div S Inside A Div Dynamically Until The Width And
How To Add Div S Inside A Div Dynamically Until The Width And
 Dynamic Height Calculation Via Css
Dynamic Height Calculation Via Css
 A Couple Of Use Cases For Calc Css Tricks
A Couple Of Use Cases For Calc Css Tricks
No Easy Way To Dynamically Set Height Of Charts In A
 Dynamically Resize Height Of Div Elements Itgeared Com
Dynamically Resize Height Of Div Elements Itgeared Com
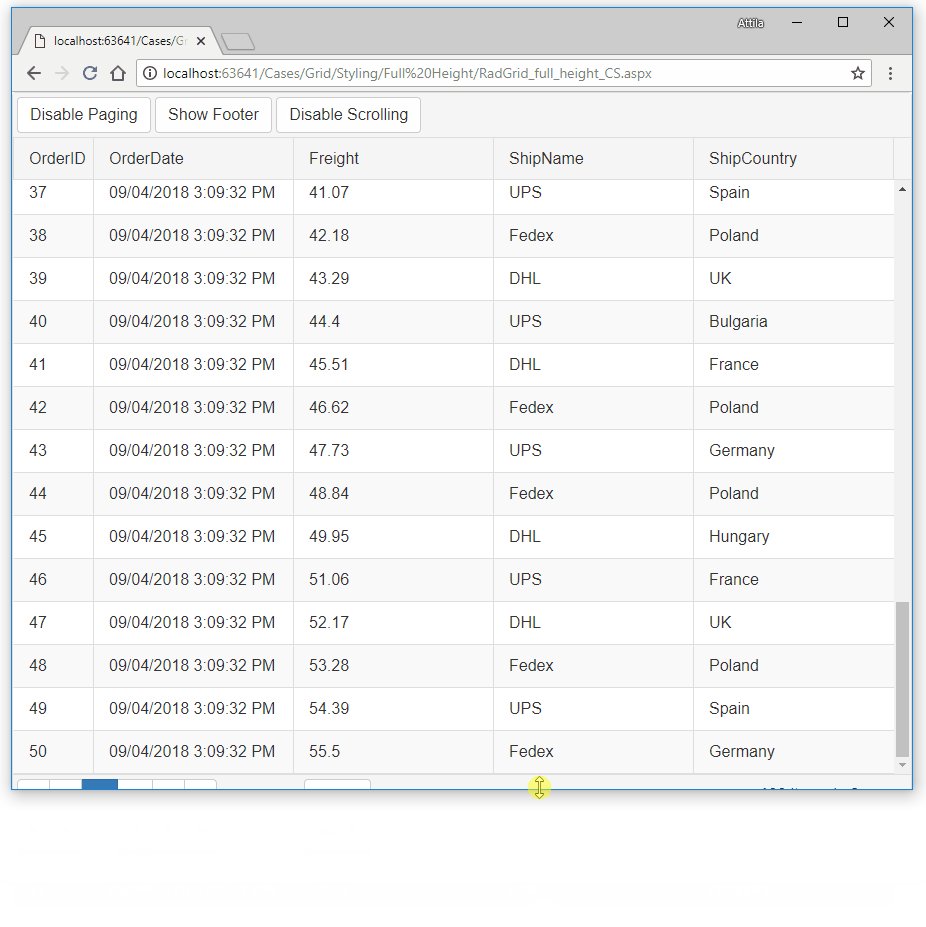
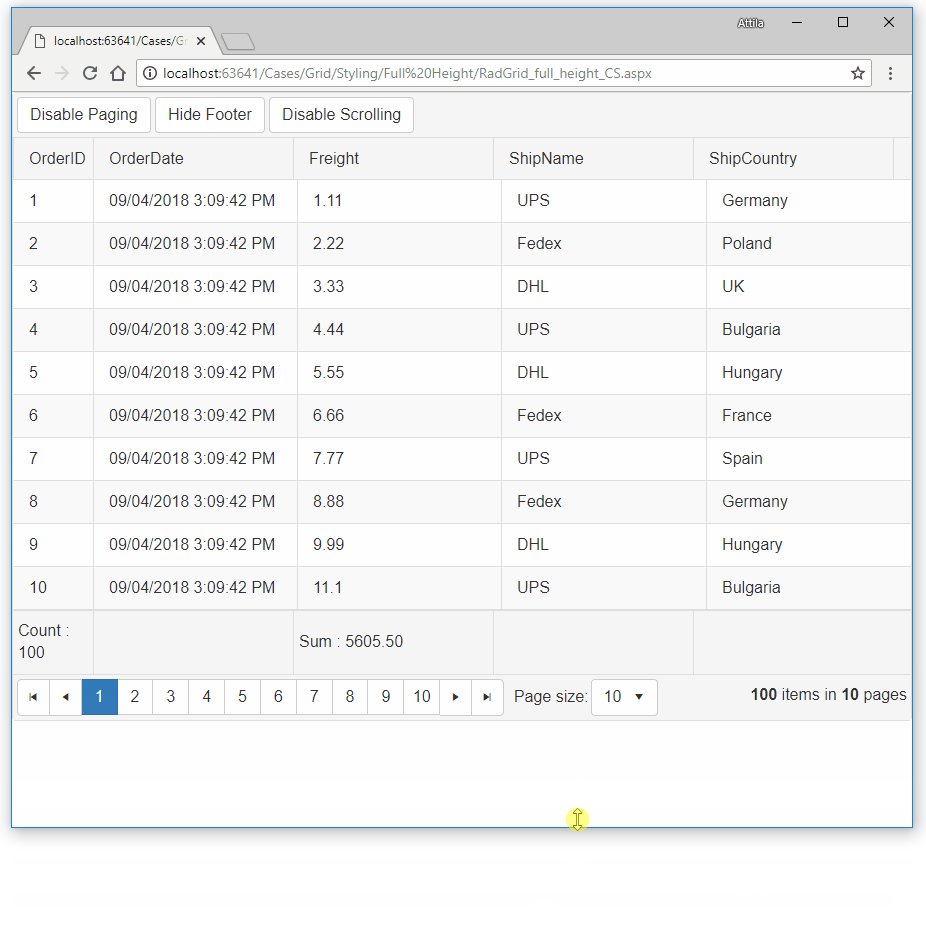
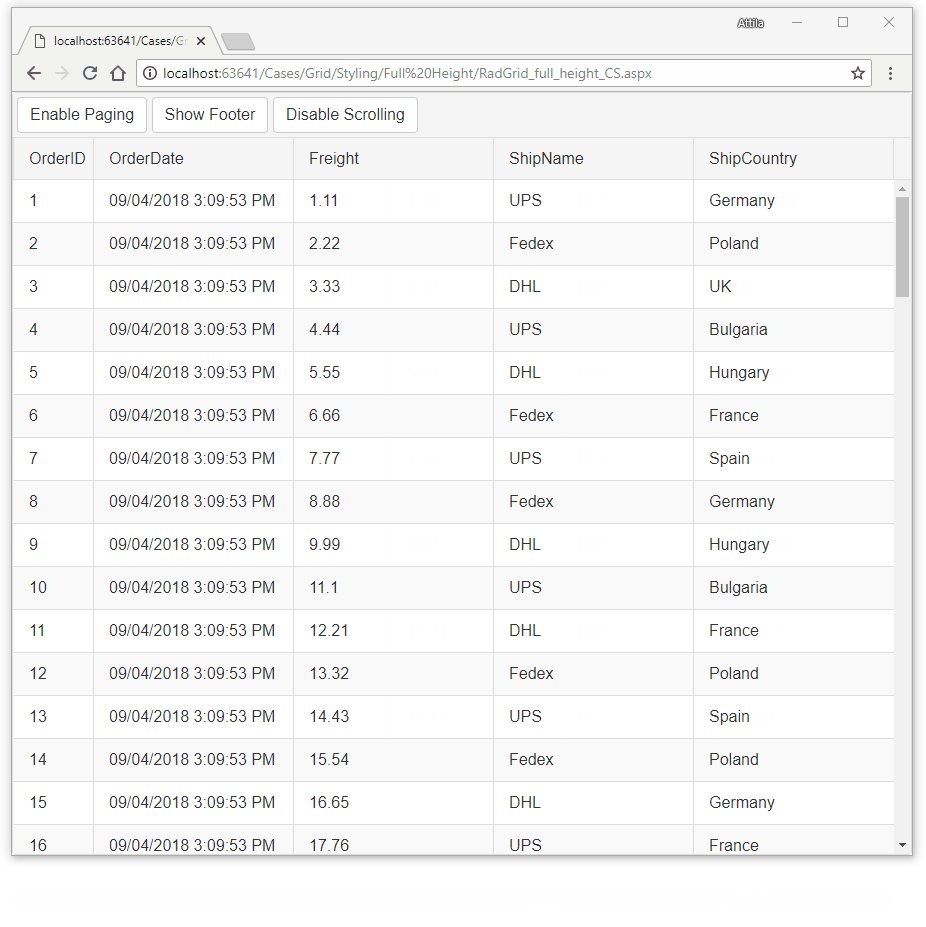
 Setting 100 Height And Resize On Container Resize For Grid
Setting 100 Height And Resize On Container Resize For Grid
 Setting Dynamic Equal Heights For Multiple Elements With
Setting Dynamic Equal Heights For Multiple Elements With
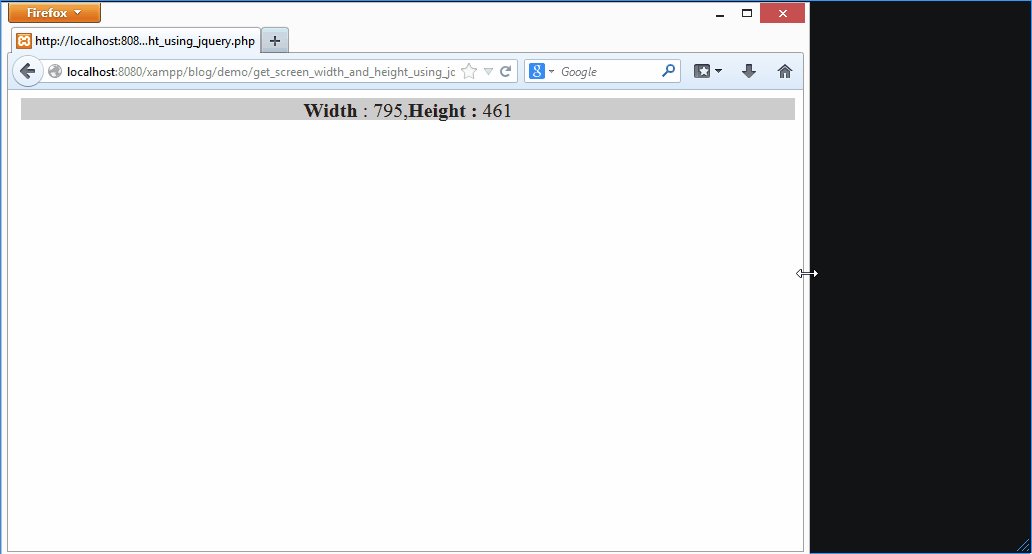
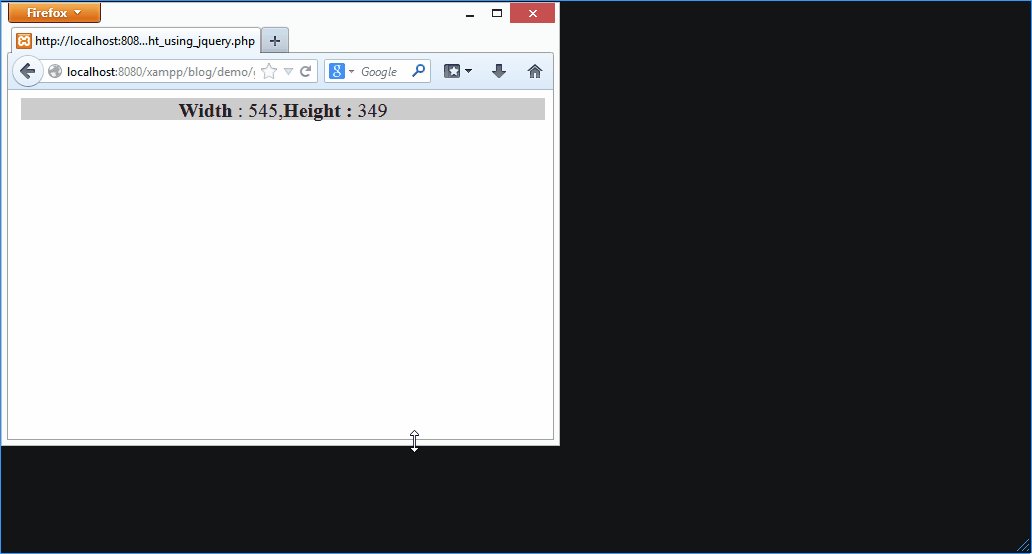
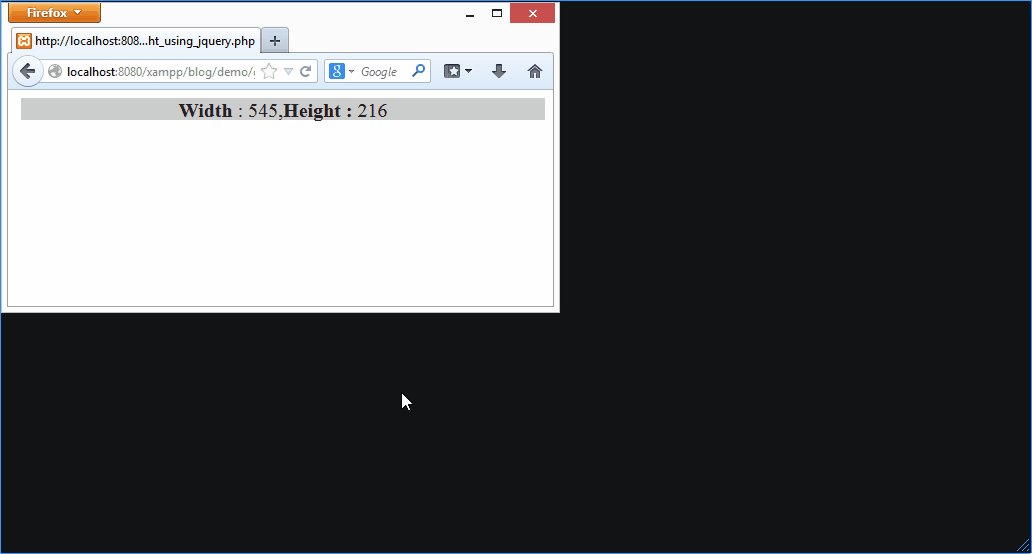
 Get Browser Screen Width And Height Dynamically Using Jquery
Get Browser Screen Width And Height Dynamically Using Jquery
 Find Max Height Of Div By Dynamic Content In Javascript
Find Max Height Of Div By Dynamic Content In Javascript

 Change Grid Size Dynamically Based On Screen Resolution
Change Grid Size Dynamically Based On Screen Resolution
 Create Simple Responsive And Dynamic Dashboard Sycfusion Blogs
Create Simple Responsive And Dynamic Dashboard Sycfusion Blogs
 Angularjs Calculate Dynamically Height And Width Element Size
Angularjs Calculate Dynamically Height And Width Element Size
 How To Find The Width Of A Div Using Vanilla Javascript
How To Find The Width Of A Div Using Vanilla Javascript
 How To Set Dynamic Width And Height For Iframe In App Part
How To Set Dynamic Width And Height For Iframe In App Part
 Is It Possible To Dynamically Resize A Sharepoint 2013 Web
Is It Possible To Dynamically Resize A Sharepoint 2013 Web
 Dynamically Change Div Heights On Slidetoggle Stack Overflow
Dynamically Change Div Heights On Slidetoggle Stack Overflow
 Page Loaded Can Not Resize The Height Of Dynamic Panel To
Page Loaded Can Not Resize The Height Of Dynamic Panel To
 Dynamic Div Height For Set Of Divs Stack Overflow
Dynamic Div Height For Set Of Divs Stack Overflow
 Update The Height Of An Element Dynamically Stuck
Update The Height Of An Element Dynamically Stuck
 How To Expand Height Of Relatively Position Parent Div To
How To Expand Height Of Relatively Position Parent Div To
 Setting A Group To Be Of Viewport Height Dynamically Tips
Setting A Group To Be Of Viewport Height Dynamically Tips

0 Response to "29 Javascript Get Div Height Dynamically"
Post a Comment