27 Javascript Loops Arrays And Objects
Dealing with arrays is everyday work for every developer. In this article, we are going to see 6 different approaches to how you can iterate through in Javascript. for Loop. The for loop statement has three expressions: Initialization - initialize the loop variable with a value and it is executed once; Condition - defines the loop stop condition An object is an unordered list of key-value pairs. Compound data type - holds other data. Objects are mutable - they can be changed. Property: each item in the list (attribute) Methods: properties which are functions (behavior) Can contain any other data type, including numbers, arrays, and even other objects.
javascript loop through array and object properties. To loop through an array in javascript, you can use for loop which the syntax is almost the same as in other languages such as java, c++, php, etc. There is also the forEach function that comes with array objects. The regular for loop is friendly to programmers coming from other languages ...

Javascript loops arrays and objects. JavaScript arrays are mutable, meaning that the values they contain can be changed. Even if they are declared using const , the contents can be manipulated by reassigning internal values or using methods like .push() and .pop() . Objects created from built-in constructors like Array and Object have inherited non-enumerable properties from Object.prototype and String.prototype, such as String's indexOf() method or Object's toString() method. The loop will iterate over all enumerable properties of the object itself and those the object inherits from its prototype ... The JavaScript Loop is used to iterate through an array of items (which can be a number array, string array, etc) or objects. There are many ways to do it and so in this tutorial we will look on them one by one. Here I have taken an array of numbers and I will do the JavaScript Loop through array by using the different looping methods.
Practice makes permanent. Try out these 3 workshops to reinforce your skills at working with JavaScript loops, arrays and objects. The JavaScript forEach method is one of the several ways to loop through arrays. Each method has different features, and it is up to you, depending on what you're doing, to decide which one to use. In this post, we are going to take a closer look at the JavaScript forEach method. Considering that we have the following array below: Javascript Nested Loops With Arrays And Objects, You may preview music with out logging in but to actually download something you find on Musopen, you have to develop a consumer account. A free account offers you usage of five music downloads on a daily basis and common, lossy audio good quality. Javascript Nested Loops With Arrays And Objects
The JavaScript for...in loop can be used to iterate over the keys of an object. In each iteration, one of the properties from the object is assigned to the variable of that loop. let mobile = { brand: 'Samsung', model: 'Galaxy Note 9' }; for (let key in mobile) { console.log(`${key}: ${mobile[key]}`); } Looping over an array and any other objects in JavaScript is a common problem lots of programmers encounter the most. There are several ways to loop over an array in JavaScript. Let's have a look and find the optimal one for you. Watch a video course JavaScript - The Complete Guide (Beginner + Advanced) Arrays and objects are common in most JavaScript apps. When you work with libraries such as AngularJs or KnockoutJs, you'll use objects extensively. Objects also allow you to customize your JavaScript structures as you define them on your web pages.
The JavaScript Array class is a global object that is used in the construction of arrays; which are high-level, list-like objects. Description Arrays are list-like objects whose prototype has methods to perform traversal and mutation operations. Start studying JavaScript Loops, Arrays, and Objects. Learn vocabulary, terms, and more with flashcards, games, and other study tools. The. push () method of JavaScript arrays can be used to add one or more elements to the end of an array..push () mutates the original array returns the new length of the array.
To iterate through an array of objects in JavaScript, you can use the forEach() method aong with the for...in loop. Here is an example that demonstrates how you can loop over an array containing objects and print each object's properties in JavaScript: JSON stands for JavaScript Object Notation. It's a light format for storing and transferring data from one place to another. So in looping, it is one of the most commonly used techniques for transporting data that is the array format or in attribute values. Here's an example that demonstrates the above concept. The Object.keys () method was introduced in ES6. It takes the object that you want to iterate over as an argument and returns an array containing all properties names (or keys). You can then use any of the array looping methods, such as forEach (), to iterate through the array and retrieve the value of each property. Here is an example:
The Object.keys () method was introduced in ES6 to make it easier to loop over objects. It takes the object that you want to loop over as an argument and returns an array containing all properties names (or keys). After which you can use any of the array looping methods, such as forEach (), to iterate through the array and retrieve the value of ... Different Kinds of Loops. JavaScript supports different kinds of loops: for - loops through a block of code a number of times; for/in - loops through the properties of an object; for/of - loops through the values of an iterable object ; while - loops through a block of code while a specified condition is true Arrays of objects don't stay the same all the time. We almost always need to manipulate them. So let's take a look at how we can add objects to an already existing array. Add a new object at the start - Array.unshift. To add an object at the first position, use Array.unshift.
javascript loops,arrays and objects. The script.js file contains an array of string values -- the names of players in a game. Let's practice using array indices to access individual names in the array. Log the first name of the array using the console.log () method. console.log (Jim [0]); my code keeps on saying bummer. As the language has matured so have our options to loop over arrays and objects. JavaScript objects are also arrays, which makes for a clean solution to index values by a key or name. The Basic For Loop JavaScript for loops iterate over each item in an array. Javascript Tutorial Looping Through All Properties Of Object Sometimes, you need to take an array, transform its elements, and include the results in a new array Typically, you use a for loop to iterate over the elements, transform each individual one, and push the results into a new array
The forEach method takes the callback function as an argument and runs on each object present in the array. For the best learning experience, I highly recommended that you open a console (which, in Chrome and Firefox, can be done by pressing Ctrl+Shift+I), navigate to the "console" tab, copy-and-paste each JavaScript code example from this ... 14/2/2020 · JavaScript has many built-in tools developed specifically for the problem of looping over enumerable data sets, both arrays, and objects, including for…of, for…in, forEach, Object.keys, and... It appears you may just have missed the "messages" property in the data, so the loop is likely iterating the root Object rather than the Array:. for (var key in data.messages) { var obj = data.messages[key]; // ... } Unless data was set to messages before the given snippet.. Though, you should consider changing that to a normal for loop for the Array:
In this tutorial, we are going to learn different ways to loop through an array of objects in JavaScript. First way: ForEach method. In es6 we have a forEach method which helps us to iterate over the array of objects. 3 Best ways to remove duplicates from array in Javascript ; 3 Ways to Create Javascript Functions ; Arrow function in javascript example ; Given an array of ints, return true if one of the first 4 elements in the array is a 9. The array length will be greater than 4. Convert JSON String into Javascript Object ; Convert Javascript Object into a ... In JavaScript, arrays use numbered indexes. In JavaScript, objects use named indexes. Arrays are a special kind of objects, with numbered indexes. When to Use Arrays.
Looping through arrays inside objects is the same as looping through objects. We have to use 'for...in' loop to loop through arrays inside objects. Example. In the following example, an object "obj" is defined.This object has an array in it. Introduction. An object in JavaScript is a data type that is composed of a collection of names or keys and values, represented in name:value pairs.The name:value pairs can consist of properties that may contain any data type — including strings, numbers, and Booleans — as well as methods, which are functions contained within an object.. Objects in JavaScript are standalone entities that ...
 Javascript Loop Through Array Of Objects Stack Overflow
Javascript Loop Through Array Of Objects Stack Overflow
 How To Loop Through An Array Of Objects In Javascript Pakainfo
How To Loop Through An Array Of Objects In Javascript Pakainfo
 How To Iterate Over Array Of Objects In Handlebars Stack
How To Iterate Over Array Of Objects In Handlebars Stack
 Dynamic Array In Javascript Using An Array Literal And
Dynamic Array In Javascript Using An Array Literal And
 Javascript Nested Loops With Arrays And Objects Qandeel Academy
Javascript Nested Loops With Arrays And Objects Qandeel Academy
 Javascript Loop Iterate Through An Array Or An Object
Javascript Loop Iterate Through An Array Or An Object
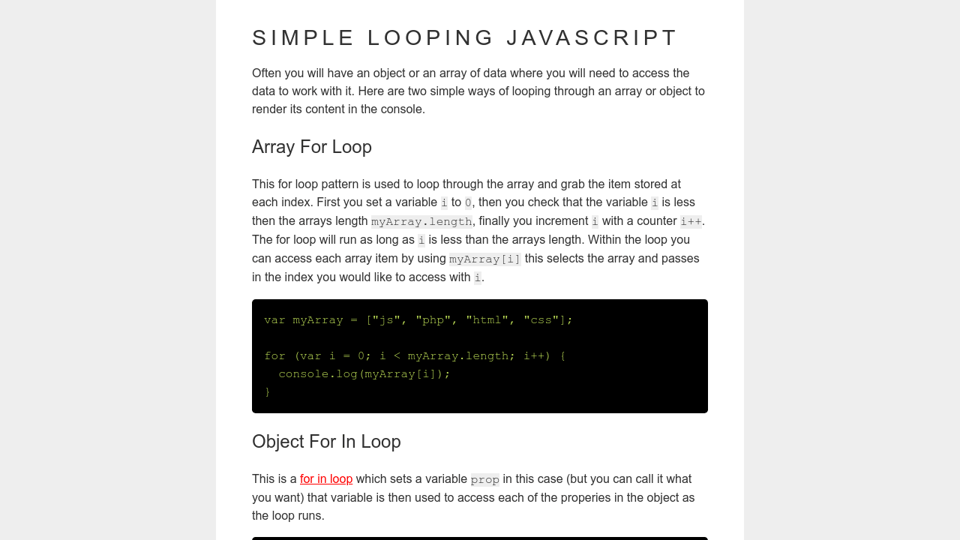
 3 Basic Javascript Loops With Arrays And Objects
3 Basic Javascript Loops With Arrays And Objects
 How To Add An Object To An Array In Javascript Geeksforgeeks
How To Add An Object To An Array In Javascript Geeksforgeeks
 Javascript Array Distinct Ever Wanted To Get Distinct
Javascript Array Distinct Ever Wanted To Get Distinct
 Looping Over Javascript Array Of Arrays With Data For Loop
Looping Over Javascript Array Of Arrays With Data For Loop
 Treehouse Javascript Loops Arrays And Objects Student
Treehouse Javascript Loops Arrays And Objects Student
 Javascript Count Duplicates In An Array Of Objects Example Code
Javascript Count Duplicates In An Array Of Objects Example Code
 Learning Javascript Fundamentals Part 2 Functions Arrays Loops Objects
Learning Javascript Fundamentals Part 2 Functions Arrays Loops Objects
 For Each Example Enhanced For Loop To Iterate Java Array
For Each Example Enhanced For Loop To Iterate Java Array

 Js Array From An Array Like Object Dzone Web Dev
Js Array From An Array Like Object Dzone Web Dev
 Looping Javascript Arrays Using For Foreach Amp More
Looping Javascript Arrays Using For Foreach Amp More
 Javascript Array Of Objects Tutorial How To Create Update
Javascript Array Of Objects Tutorial How To Create Update
 Javascript Array Distinct Ever Wanted To Get Distinct
Javascript Array Distinct Ever Wanted To Get Distinct
 Can T Iterate Over My Array Object Javascript React Native
Can T Iterate Over My Array Object Javascript React Native
 Loop Through An Array In Javascript Stack Overflow
Loop Through An Array In Javascript Stack Overflow
 Javascript Group An Array Of Objects By Key By Edison
Javascript Group An Array Of Objects By Key By Edison
 11 Ways To Iterate An Array In Javascript Dev Community
11 Ways To Iterate An Array In Javascript Dev Community
 Javascript Map How To Use The Js Map Function Array Method
Javascript Map How To Use The Js Map Function Array Method
 Javascript Loop Through Array Of Json Objects
Javascript Loop Through Array Of Json Objects

0 Response to "27 Javascript Loops Arrays And Objects"
Post a Comment