29 Javascript Console Stack Trace
Jul 22, 2016 - In simple terms, console.trace will log to the console the call stack that exists at the point console.trace was called. ... Well, let’s assume the javascript I have shown you above is a small part of a huge codebase. There are many files and many different functions. 26/2/2009 · In all modern browsers you can simply call: console.trace();(MDN Reference) Edit 1 (2013): A better (and simpler) solution as pointed out in the comments on the original question is to use the stackproperty of an Errorobject like so: function stackTrace() { var err = new Error(); return err.stack;}
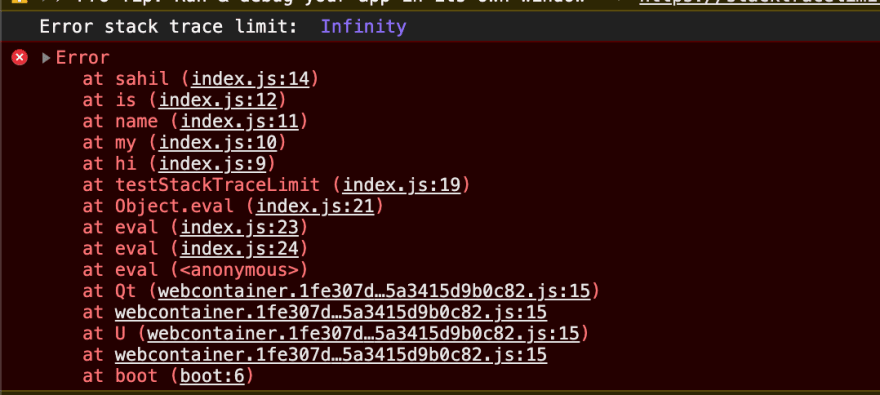
 Increase Stack Trace Size By Modifying Stacktracelimit
Increase Stack Trace Size By Modifying Stacktracelimit
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.

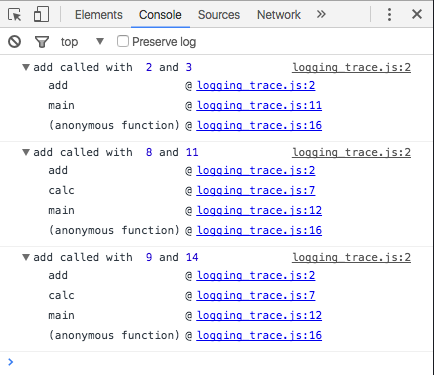
Javascript console stack trace. 14/1/2019 · You can use console.trace () to get a quick and easy stack trace to better understand code execution flow. Notes: You get file names and line numbers which you can click on to navigate to the... Today I saw an update to the MDN compat data, and it covered a method available on console. console includes many more useful functions than the commonly used console.log method. One of them is console.trace that you can use to log JavaScript stack traces. Definition and Usage The console.trace () method displays a trace that show how the code ended up at a certain point. Tip: When testing console methods, be sure to have the console view visible (press F12 to view the console).
In most JavaScript engines, there is a global object console with methods for logging and debugging. That object is not part of the language proper, but has become a de facto standard, since being pioneered by the Firebug debugger. ... In browers, the logged content may be marked by an "error" icon and/or include a stack trace or a link to ... Jul 14, 2020 - Use the Console API to write messages to the Console. # Copy stack trace. Right-click anywhere in the Call Stack pane and select Copy stack trace to copy the current call stack to the clipboard. Figure 11. Selecting Copy Stack Trace. Below is an example of the output: getNumber1 (get-started. js: 35) inputsAreEmpty (get-started. js: 22) onClick (get-started. js: 15) # Ignore a script or pattern of ...
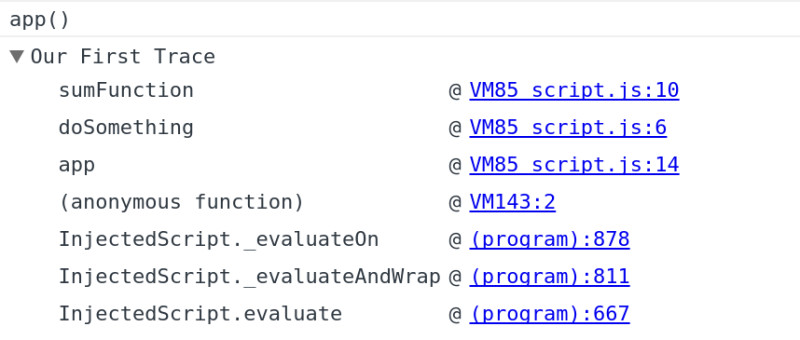
The console.trace() method. As I mentioned, there exists this method called trace() inside the console object which does exactly the same as the log() method but apart from just printing the message, it also provides a stack trace. Essentially, it will show you the call path taken to reach the point at which you call the console.trace() function. console.trace () The console.trace () method outputs a stack trace to the Web console. Note: This feature is available in Web Workers See Stack traces in the console documentation for details and examples. It is thrown when the JavaScript engine encounters tokens or token order that does not conform to the syntax of the language when parsing code. Constructor SyntaxError()
A stack trace, also called a stack backtrace or even just a backtrace, is a list of stack frames. These frames represent a moment during an application's execution. A stack frame is information about a method or function that your code called. Jul 22, 2016 - Just In Time – Console.time I have seen some amazing ways of timing how long javascript code takes to run. Taking timestamps and comparing them is a common way. But console.time is method in the console API that allows you … Console overview Log messages in the Console Run JavaScript in the Console Console features reference Console API reference Console Utilities API reference Watch JavaScript values in real-time with Live Expressions
JavaScript framework-agnostic, micro-library for getting stack traces in all web browsers Here are a few different situations and where the stack trace can show up. Node (backend) -> terminal console React / Vue / vanilla JS (frontend) -> browser console There's no stack trace. Walk the full stack trace for some event listeners, setInterval, setTimeout, XMLHttpRequest, promises, requestAnimationFrame, MutationObservers, and more. ... Use the JavaScript console in conjunction with async call stacks to debug your code. The above demo can be found here.
2/3/2020 · There are the following methods by which we can get a stack trace for JavaScript when throwing an exception. console.trace; Error Object; caller Object. Using console.trace: The console object also has a method called console.trace() method, which gives you the trace on the console. Every time when it is called stack trace generate for the function. With the proliferation of JavaScript transpilers, sourcemaps have become an integral part of the front-end development. If you're using Angular 2, React, Om, Elm, or others, there are huge advantages to debugging by using sourcemaps. The console object provides access to the browser's debugging console (e.g. the Web console in Firefox). The specifics of how it works varies from browser to browser, but there is a de facto set of features that are typically provided.. The console object can be accessed from any global object.Window on browsing scopes and WorkerGlobalScope as specific variants in workers via the property console.
the console API was formally adopted almost 10 years ago - any JS engine that still doesn't support it can safely be ignored when it comes to questions like this: console.trace()is the default correct answer in absence of additional details along the lines of "how do I do X in this highly niche, super-legacy JS engine". - Mike 'Pomax' Kamermans Feb 20, 2021 - The console.trace() method outputs a stack trace to the Web console. You can easily get a stack trace at any time by calling console.trace () in your Javascript or in the Firebug console. Not only will it tell you which functions are on the stack, but it will include the value of each argument that was passed to each function. This is obviously the best way to go if you are using Firefox.
Sep 11, 2014 - Of course the actual "error" doesn't matter -- the stack trace is exactly what you need to figure out what's calling what up the chain. When available you can also use console.trace() (when available) to achieve roughly the same output. You can thank me later! Feb 23, 2018 - To get a JavaScript stack trace, simply add the following in your code. It will display the stack trace −Example Live Demo A stack trace consists of stack trace elements. Before Java 9, ... When the program throws a Throwable instance, instead of simply printing the stack trace on the console or logging it, ... Javascript - Currying VS Partial Application.
As already answered, you can simply use the trace command: console.trace ("I am here"); However, if you came to this question searching about how to log the stack trace of an exception, you can simply log the Exception object. Use the console.trace () method to print a stack trace of program flow or execution. This is a very useful feature for debugging because it prints the order in which functions are executed in your program. To see the console.trace () method in action, you can create three functions (as per below) and place a stack trace in one of the functions. Oct 01, 2018 - A protip by dpashkevich about chrome, debugging, productivity, firebug, devtools, javascript, developer tools, and inspector.
I wanted to log the stack trace for certain function calls in my app. I like the way console.trace() present the data, but it always spits it out to console expanded. ... How can I get a JavaScript stack trace when I throw an exception? 1697. How to loop through a plain JavaScript object with the objects as members. Feb 09, 2021 - But wait—before you take your newfound knowledge of stack traces and start using the console.trace method as a debugging tool, there are a few other things we should consider. In JavaScript, the stack trace may not always appear as you think. What do I mean? Let me explain… Outputs a JavaScript object. Clicking the object name opens more information about it in the inspector. %O. %d. Outputs an integer. Number formatting is supported, for example console.log ("Foo %.2d", 1.1) will output the number as two significant figures with a leading 0: Foo 01. %i. %s. Outputs a string.
Nov 08, 2011 - I was trying to get Stack Trace as string variable in JavaScript on NodeJS and this tutorial helped me. This will work in your scenario as well except stack trace is printed via Error Object than console.trace(). ... Not the answer you're looking for? Browse other questions tagged javascript ... Since JavaScript is not a very structured language, it can sometimes be hard to get an overview of what happened and when. This is when console.trace (or just trace in the console) comes in handy to be able to debug JavaScript. Imagine you want to see the entire stack trace for the function ... Nov 17, 2018 - There’s no stack trace. What do I do? In some cases, no trace shows. Why is that? This is usually because there is a logical error (it doesn’t work the way you thought it would) and the code itself is sound. To try to find the source of the problem, you could log information to the console ...
A Stack trace is displayed automatically by the JVM to indicate that an error has occurred during the program execution. The stack trace is used to trace the active stack frames at a particular instance during the execution of a program. The stack trace is useful while debugging code as it shows the exact point that has caused an error. The JVM automatically produces the stack trace when an exception is thrown. In stack trace, each element represents a method invocation. Java Throwable class provides the printSatckTrace() method to print the stack trace on the console. After introducing Java 1.5, the stack trace is encapsulated into an array of a Java class called ... Feb 17, 2017 - In order to better demonstrate this behavior, we will use console.trace(), which prints the current stack trace to the console. Also, you should usually read stack traces from top to bottom. Think of each line as what has been called from inside the line below it.
Print the Stack Trace and the function call flow of your JavaScript and Google Apps Script programs. Published in: Javascript - Google Apps Script The printStackTrace method of Java is useful for handling exceptions and errors during development. Oct 10, 2016 - We have already seen 5 levels of logging in JavaScript. Each one showed the line number where the function was called. That's very nice, but if the same function can be called in multiple places then having that context can improve your understand what has happened. Printing a full stack trace can help a lot. ... Luckily the console ... Jun 19, 2018 - Is there a way to get Firefox's built-in browser console to display (or make available somehow) a complete stack trace for every error? In debugging extension code, I encounter numerous errors like "
Outputs a stack trace to the Web Console. Esta página fue traducida del inglés por la comunidad, pero no se mantiene activamente, por lo que puede estar desactualizada.
 Console Trace Javascript Debugging Tips
Console Trace Javascript Debugging Tips
 Clickable Links In Exception Widget And Debug Console Stack
Clickable Links In Exception Widget And Debug Console Stack
 Log Messages In The Console Chrome Developers
Log Messages In The Console Chrome Developers
 Debugging Asynchronous Javascript With Chrome Devtools
Debugging Asynchronous Javascript With Chrome Devtools
 Stack Trace Don T Contain Exception Message Issue 8
Stack Trace Don T Contain Exception Message Issue 8
 Javascript Console Log Example How To Print To The
Javascript Console Log Example How To Print To The
 Simple And Easy Jquery Plugin To Highlight Net Stack Effects
Simple And Easy Jquery Plugin To Highlight Net Stack Effects
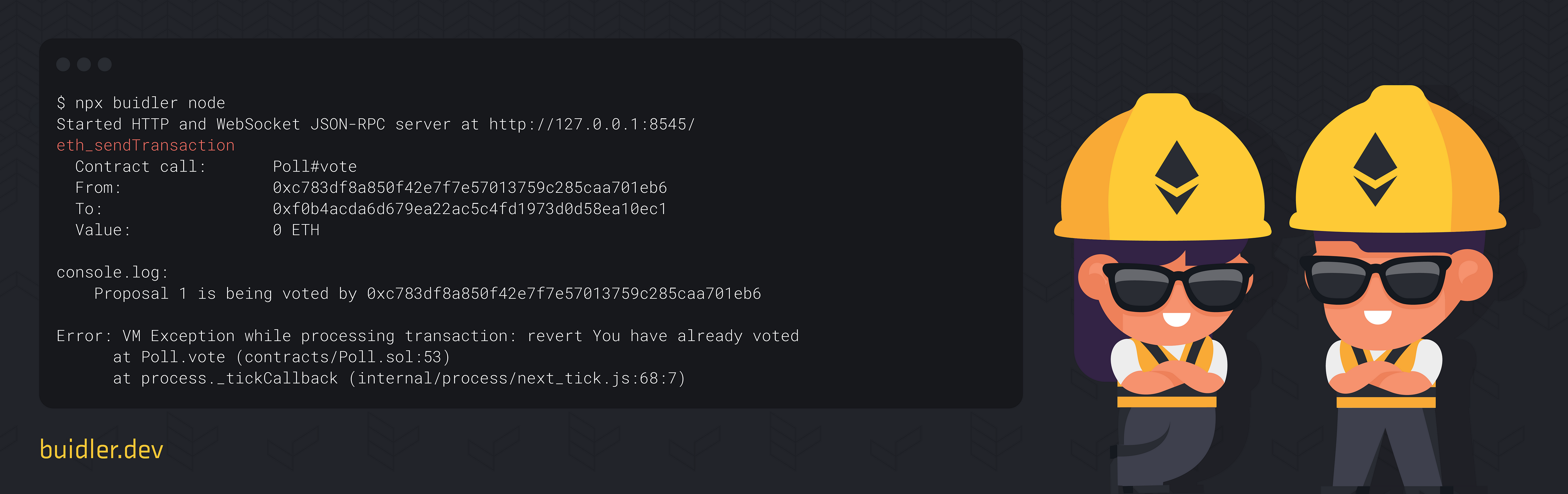
 Making Solidity Stack Traces And Console Log Even More Useful
Making Solidity Stack Traces And Console Log Even More Useful
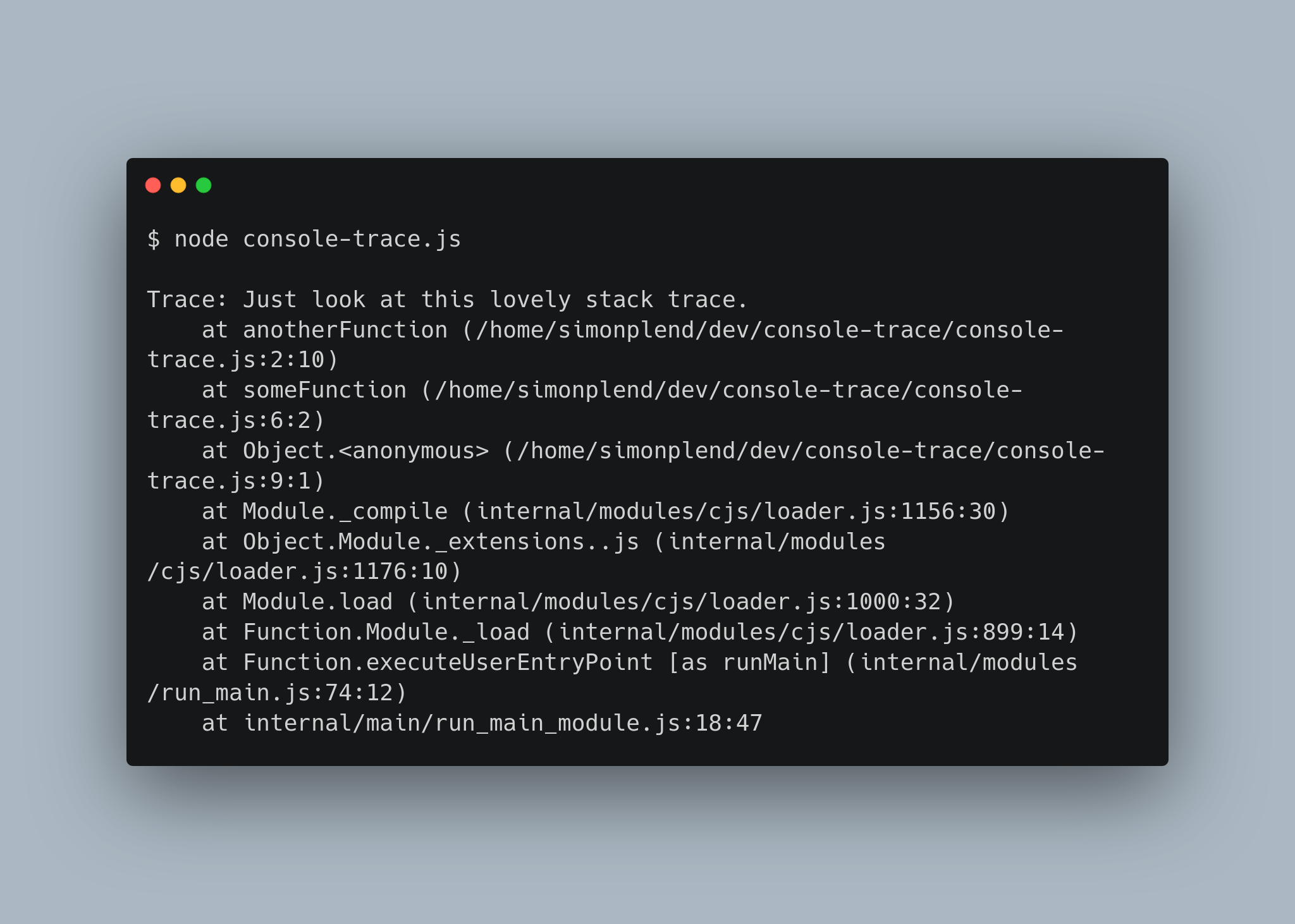
 How To Generate A Stack Trace In Node Js Simon Plenderleith
How To Generate A Stack Trace In Node Js Simon Plenderleith
 How To Log Js Stack Trace With Console Trace But Keep It
How To Log Js Stack Trace With Console Trace But Keep It
 Debugging Functional Javascript After Exploring Functional
Debugging Functional Javascript After Exploring Functional
 How Can I Get A Javascript Stack Trace When I Throw An
How Can I Get A Javascript Stack Trace When I Throw An
 Dev Tools Chrome Component Console Errors Get Output From
Dev Tools Chrome Component Console Errors Get Output From
 How Can I Get A Javascript Stack Trace When I Throw An
How Can I Get A Javascript Stack Trace When I Throw An
How To Diagnose Javascript Errors Faster With Error Stack
 Js Principles Errors And Stack Traces Learn Co
Js Principles Errors And Stack Traces Learn Co
 Enhancing Stack Trace Output Node Cookbook Third Edition
Enhancing Stack Trace Output Node Cookbook Third Edition
 How To Copy A Stack Trace From The Chrome Console Stack
How To Copy A Stack Trace From The Chrome Console Stack
 How To Copy A Stack Trace From The Chrome Console Stack
How To Copy A Stack Trace From The Chrome Console Stack
 The 16 Javascript Debugging Tips You Probably Didn T Know
The 16 Javascript Debugging Tips You Probably Didn T Know
 Leveraging The Power Of The Javascript Console In Development
Leveraging The Power Of The Javascript Console In Development
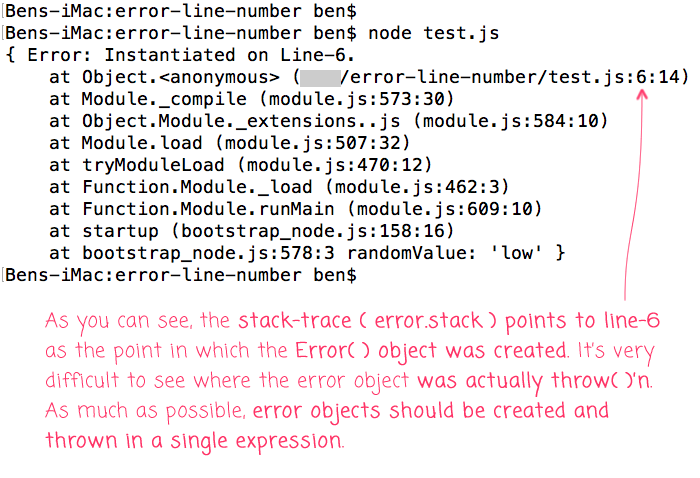
 In Node Js The Error Stack Property Will Represent The Point
In Node Js The Error Stack Property Will Represent The Point

 Console Trace Javascript Debugging Tips
Console Trace Javascript Debugging Tips
 Don T Be Afraid Of The Javascript Stack Trace Digitalocean
Don T Be Afraid Of The Javascript Stack Trace Digitalocean
 Webpack From Nothing Stack Traces And Line Numbers That
Webpack From Nothing Stack Traces And Line Numbers That
 How Can I Get A Javascript Stack Trace When I Throw An
How Can I Get A Javascript Stack Trace When I Throw An

0 Response to "29 Javascript Console Stack Trace"
Post a Comment