21 Get Selected Value Of Multiselect Dropdown In Javascript
Apr 28, 2021 - This post will discuss how to get the selected values in a multi-select drop-down in plain JavaScript... We can select the multiple options in the drop-down list using the `multiple` attribute. In this video tutorial, you will learn how to get selected option value from dropdownlist using javascript
 20 Jquery Plugins Replacing The Select Box Learning Jquery
20 Jquery Plugins Replacing The Select Box Learning Jquery
The problem with a multi-select element (beyond their general usability issues) is that there's no one-line property to get all of the selected values. The value property only returns the first selected value rather than all values. // Get the select element var dnd = document.querySelector('#dnd'); // Get it's value // This returns the first ...

Get selected value of multiselect dropdown in javascript. Aug 24, 2015 - foo bar bat baz var valArr = [0,1,2,3]; i = 0, size = valArr.length; for(i; i I have a multi-select dropdown.I am binding a object to that .Just to get multiple values out of the selection.I am able to get the values and process it. Here is the sample of - how i am loading ... The Essential JS 2 multiselect component is an extended version of HTML select with selection mode, checkboxes, sorting, grouping, templates, custom values, etc. In this blog, you are going to learn how to get started with multiselect component and explore its most important features. Get started with multiselect component
Vue.js get dropdown selected value. Previous. Next . You can get seelcted text or selected option value of a select box in vue.js using v-model. Here in this tutorial, we are going to explain how you can get selected option value and text in vue.js. You can use our online editor to edit and run the code online. Nov 16, 2011 - On load of page, i will get an array of value like [101,102]. I should iterate through the array and make the values selected(check boxes corresponding to the ids should be checked). Please help. jquery bootstrap-multiselect jquery-ui-multiselect ... Each item in the dropdown will have a checkbox. Need to know how to get all the selected values or text values from a multi select element (drop down)? Its simple with jQuery! Start by declaring an array. One for the values of the multi select element and one for the text values.
You can use the jQuery :selected selector in combination with the val() method to find the selected option value in a select box or dropdown list. I have called jquery script for the dropdownlist. I can select multiple values in the dropdown. But i dont know how to get those selected values from the dropdownlist. I must get all the selected values. Can anybody give me a solution to solve this? Thanks in advance. Hello. I'm using a multiple select dropdown to display technologies and allow an user to select. Now when a user selects multiple values from the list I want to display it in a textbox on a button click.
How to get selected value from 'new' dropdown list in JavaScript Jump to solution As of Nintex Forms 2013 version 2.9.x the control behaviour of the dropdown list in custom JavaScript has changed. 12/5/2021 · // Return an array of the selected opion values // select is an HTML select element function getSelectValues(select) { var result = []; var options = select && select.options; var opt; for (var i=0, iLen=options.length; i<iLen; i++) { opt = options[i]; if (opt.selected) { result.push(opt.value || opt.text); } } … 22/3/2019 · A JavaScript example to show you how to get the selected value or text from a dropdown list. A drop box list. <select id="country"> <option value="None">-- Select --</option> <option value="ID001">China</option> <option value="ID002" selected>United State</option> <option value="ID003">Malaysia</option> </select>
<option value="6">item6</option> </select> As you can see, the initially selected item is the first item on the list. Pre-Render Selection. In order to pre-select an item on the drop down list you can do so prior to the page being rendered by adding a selected="selected" attribute inside the required option. 1 ) Create bootstrap muli-select drop-down list with the checkbox selection. 2 ) Allows the users/visitor to select multiple options from a drop-down list. 3 ) The select list containing the single options as checkboxes. 4 ) Selected Item should be displayed in the drop-down as comma separated string. 5 ) If the count of Selected Item is ... Write logic to get selected by value for multi-select Use state to handle the selected value and here we are working with multi-select dropdown so the initial state value should be a blank array. Create a handler for react-select onChange event where we'll use only selected values in the form of the array and set it in the state variable.
Sep 08, 2011 - On load of page, i will get an array of value like [101,102]. I should iterate through the array and make the values selected(check boxes corresponding to the ids should be checked). Please help. jquery bootstrap-multiselect jquery-ui-multiselect ... Each item in the dropdown will have a checkbox. Jun 28, 2020 - How to check whether a checkbox is checked in jQuery · ExpressionChangedAfterItHasBeenCheckedError: Expression has changed after it was checked. Previous value: 'ngIf: [object Object]'. Current value: 'ngIf: true' · How do I check if an element is hidden in jQuery We will learn how to get single and multiple selected values from the select options list using PHP 7 programming language. Also, we will check how to comfortable style the select dropdown using HTML and CSS. Select Dropdown with Options. The select tag allows creating a drop-down list consist of data values. It is mainly an HTML Form element.
Then we get the value of the value attribute of the select option element with the value property. And then we should see that selectedChoice is 2. Get the Text of the Selected Option Element from a Dropdown List. We can also get the text of the select option element from a dropdown list. To do that, we write: const select = document ... Lets see step by step guide of how to create a multiselect dropdown with custom load options. Create a SharePoint Framework or SPFX web part. Create a react component. Create an interface to define properties of mutiselect property pane control. Create multiselect drop down property pane control. Use multiselect dropdown in web part properties. 1. By default, the multiselect component fires the change event while focus out the component. If you want to fires the change event on every value selection and remove, then disable the changeOnBlur property. Defaults to true. closePopupOnSelect. boolean. Based on the property, when item get select popup visibility state will changed. Defaults to ...
Nov 08, 2017 - Then take the multiple selection from following PHP code below. It print the selected multiple values accordingly. ... Not the answer you're looking for? Browse other questions tagged javascript jquery jquery-selectors jquery-validate dom-events or ask your own question. Gets or sets the value of the MultiSelect. Important: If there are no items, the value method will pre-fetch the data before continue with the value setting. Important: The widget will clear the applied filter if a new value is set. Thus it ensures that the original/whole data set is available for selection. Jul 27, 2016 - As soon as u replace values with database say for example : values = $('#<%=hfroles.ClientID %>').val();it does not work , it selects only the first value of the dropdown . And instead of giving the correct answer if I write the truth stack overflow deletes my view.
Aug 30, 2014 - I am using multi-select dropdown and trying to fetch the values in jquery. Please help. Otherwise, the selected item remains undefined. Binding local data. Local data can be represented in two ways as described below. 1. Array of string. The MultiSelect has support to load array of primitive data such as strings and numbers. Here, both value and text field act the same. Oct 24, 2017 - Hi there, I have a multi select dropdown. I was able to get the selected items list - which has the list of id's. But I wanted to pull the list of selected i...
Multiselect dropdown is very useful to allow the user to select multiple options in a selectbox. Multiple selections of the dropdown list can be added by using multiple attribute in the <select> tag. But in this case, multiple options can be selected by holding down the control (ctrl) button of the keyboard. Sep 28, 2017 - I want to set the multiple ITEMS in jQuery multiselect dropdown depending on the VALUE of that item, which I'm getting from database, separated by ",". I'm saving this fetched data in hidden field. ... So when I get the hdnLot=65, then in jQuery Multiselect dropdown only Lot2 needed to be selected. Dec 28, 2018 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers.
May 01, 2021 - This post will discuss how to get all selected values of a multi-select drop-down list with jQuery... With jQuery, you can use the `.val()` method to get an array of the selected values on a multi-select drop-down list. 11/11/2019 · Using our inbuild value property, we can get the selected value in the multiselect component Please refer to the block of code below. // Instance created on multiselect component var multiselectObj = document.getElementById ('ddlFilterEmployee').ej2_instances ; // Get the selected value through Value property Advanced select component for single and multiple value selection. Provides a great alternative to the native dropdown with enhanced UX. Can be used on mobiscroll form elements or on any input, select and field. Shipping with useful features: Single or multiple value selection. Group header and list segmentation.
6/6/2021 · Get selected value of multiselect dropdown in javascript. Javascript Multiselect Dropdown With Checkbox Syncfusion Jquery Multiselect Dropdown Checkbox With Search Pakainfo Multiselect Dropdown For Web Applications Codeproject Multi Select Dropdown Filter In Php With Database Search Phppot Hi,I got a problem when i use the Forms -> multiselect function , the selection have around 50+ options , when selected more than 4 options , the select label will just display xx options selected , but i want to show all selected options , any settings for it or other suggestion for me ? How do I get back on onChange all selected values in my multiselect dropdown. Used plugin here. Trying to use the following but I think I'm on the wrong track $('#multiselect1').multiselect({ selectAllValue: 'multiselect-all', enableCaseInsensitiveFiltering: true, enableFiltering: true, maxHeight: '...
5/7/2009 · var ddlViewBy = document.getElementById('ddlViewBy');var value = ddlViewBy.options[ddlViewBy.selectedIndex].value;var text = ddlViewBy.options[ddlViewBy.selectedIndex].text;alert (value); // This will output the value selectedalert (text); // This will output the text of the value selected. jQuery: jQuery MultiSelect Dropdown Plugin with Checkboxes. jQuery MultiSelect plugin converts HTML select box into a multi-select dropdown list with checkboxes. This plug-in helps to change the interface of the native select dropdown list. The user can select multiple options in the drop-down list without holding the control (Ctrl) button. Angular MultiSelect Dropdown is a textbox control that allows the user to type or select multiple values from a list of predefined options. Refer to this documentation to render the MultiSelect Dropdown component. To render the MultiSelect Dropdown with selected option, you can assign the required field's text value to the value property as ...
Getting values from MultiSelect onChange with JQuery and Javascript Author: Julian Hansen, November 2015 Demonstrate how to retrieve the selected values of a multiselect dropdown in the onchange event handler using both plain JavaScript and JQuery 0. You can create your own function like this and use it everywhere. Pure JS. /** * Get values from multiple select input field * @param {string} selectId - the HTML select id of the select field **/ function getMultiSelectValues (selectId) { // get the options of select field which will be HTMLCollection // remember HtmlCollection and not an ... Hi, everyone. The following code can only get only one selected value in the multiple selection widget: $('#selection')[0].value However, I want to get
choilce option value in jquery. how to select dropdown selected value in jquery. Jquery select an option from select. jquery to select option by value. get the selected option value jqoery dropdown. how to take selected value from dropdown in jquery. option value= selected= selected /option jquery. 30/10/2013 · Solution 1. Accept Solution Reject Solution. HTML. Expand Copy Code. <html> <head> <meta charset="UTF-8" /> <title> Multi Select </title> <script language="JavaScript"> function getSelectedValues () { var dropDown = document .getElementById ( 'dd1' ), countryArray = [], i; for (i = 0; i < dropDown.options.length ; i += 1) { if (dropDown.options ... Mar 03, 2018 - hi all i am binding my dropdown with Jquery-Select2. Its working fine but now i need to Bind my Multi-Value selectBox by using Jquery-Select2. My DropDwon

 Multi Select Dropdown How To Set Default Value To All
Multi Select Dropdown How To Set Default Value To All
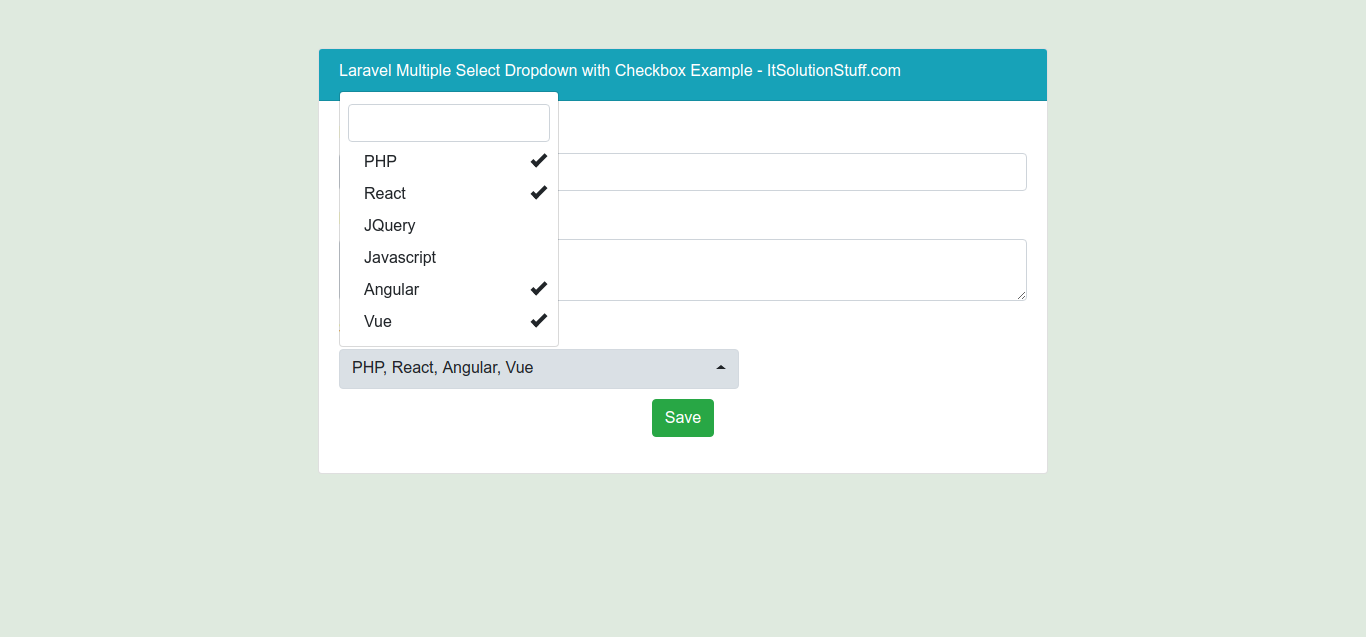
 Laravel Multi Select Dropdown With Checkbox Example
Laravel Multi Select Dropdown With Checkbox Example
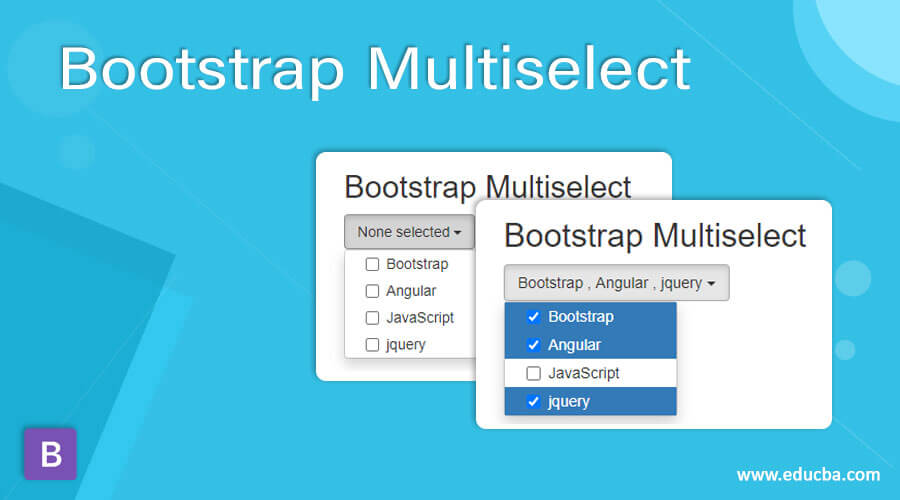
 Bootstrap Multiselect How Multiselect Function Works In
Bootstrap Multiselect How Multiselect Function Works In
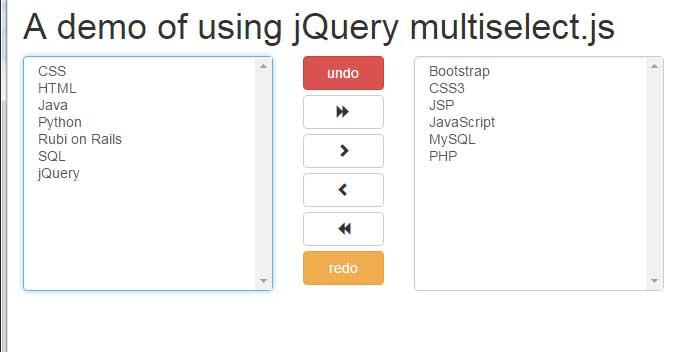
 Add Remove Selected Element From Multiselect Phpflow Com
Add Remove Selected Element From Multiselect Phpflow Com
 Multiple Selection With Jquery Select2 Plug In Using Json
Multiple Selection With Jquery Select2 Plug In Using Json
 How To Create A Multi Select Picklist Using Lwc Sfdcpanther
How To Create A Multi Select Picklist Using Lwc Sfdcpanther
 Javascript Multiselect Dropdown With Checkbox Syncfusion
Javascript Multiselect Dropdown With Checkbox Syncfusion

 Multiselect Dropdown Control Codeproject
Multiselect Dropdown Control Codeproject
 Jquery Plugin For Multi Select Dropdown With Checkbox Linux
Jquery Plugin For Multi Select Dropdown With Checkbox Linux
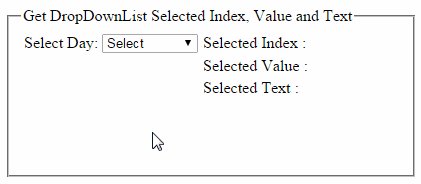
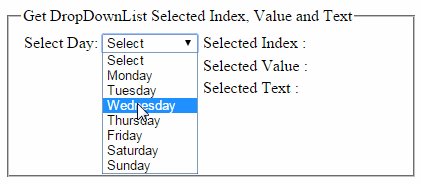
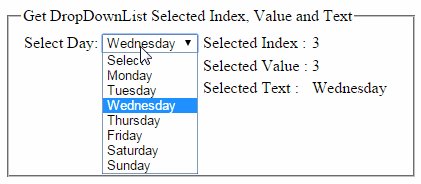
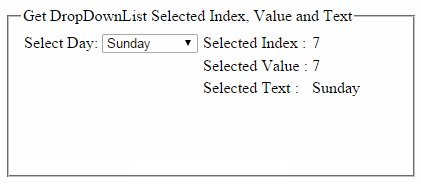
 Jquery To Get Asp Net Dropdownlist Selected Item Value Text
Jquery To Get Asp Net Dropdownlist Selected Item Value Text
 A Jquery Multi Select List View Plug In With Six Options
A Jquery Multi Select List View Plug In With Six Options
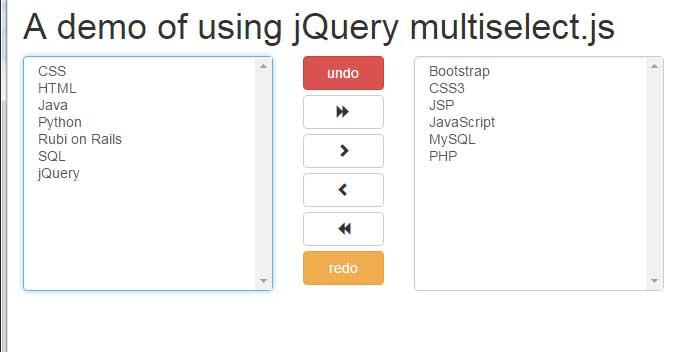
 28 Jquery Select Multiselect Boxes
28 Jquery Select Multiselect Boxes
 Getting Multiple Select Box Options To Stay Selected Using
Getting Multiple Select Box Options To Stay Selected Using
 How Do I Create Custom Single Multi Select Options In
How Do I Create Custom Single Multi Select Options In
 Multiselect Dropdown Using Bootstrap Select Jquery Plugin
Multiselect Dropdown Using Bootstrap Select Jquery Plugin
 How To Get Selected By Only Value For Multi Select In React
How To Get Selected By Only Value For Multi Select In React
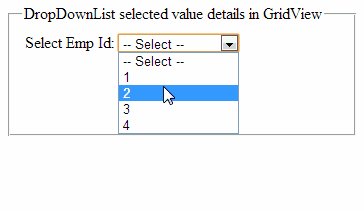
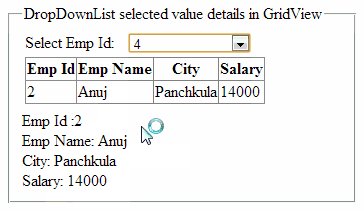
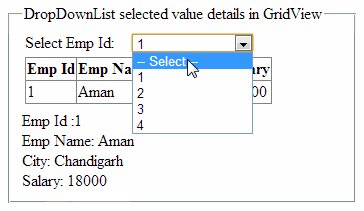
 How To Get Dropdownlist Selected Value And Fill Details In
How To Get Dropdownlist Selected Value And Fill Details In
 How To Get The Selected Value Of Dropdown In Javascript With
How To Get The Selected Value Of Dropdown In Javascript With
0 Response to "21 Get Selected Value Of Multiselect Dropdown In Javascript"
Post a Comment