27 Javascript Object Property Count
JavaScript arguments Property : Function Object . The arguments array is a local variable available within all function objects as function's arguments; arguments as a property of a function is no longer used. This array contains an entry for each argument passed to the function. JavaScript Properties. Properties are the values associated with a JavaScript object. A JavaScript object is a collection of unordered properties. Properties can usually be changed, added, and deleted, but some are read only.
 Deeply Understanding Javascript Async And Await With Examples
Deeply Understanding Javascript Async And Await With Examples
JavaScript provides a bunch of good ways to access object properties. The dot property accessor syntax object.property works nicely when you know the variable ahead of time. When the property name is dynamic or is not a valid identifier, a better alternative is square brackets property accessor: object[propertyName].

Javascript object property count. JavaScript | Object Properties. Object properties are defined as a simple association between name and value. All properties have a name and value is one of the attributes linked with the property, which defines the access granted to the property. Properties refer to the collection of values which are associated with the JavaScript object. Method 1: Using the Object.keys() method: The Object.keys() method is used to return the object property name as an array. The length property is used to get the number of keys present in the object. It gives the length of the object. Syntax: objectLength = Object.keys(exampleObject).length. Example: Apr 17, 2019 - Didn't know about the enumerable property - or the weird thing with symbols. Great piece of writing. How would you use these features? I can understand enumerable being useful to get some level of 'privacy'/encapsulation into an JavaScript object. Are symbols with keys the same thing but more so?
How to count the number of properties in a JavaScript object Find out how to calculate how many properties has a JavaScript object. Published Dec 07, 2018. Use the Object.keys() method, passing the object you want to inspect, to get an array of all the (own) enumerable properties of the object. When a JavaScript variable is declared with the keyword " new ", the variable is created as an object: x = new String (); // Declares x as a String object. y = new Number (); // Declares y as a Number object. z = new Boolean (); // Declares z as a Boolean object. Avoid String, Number, and Boolean objects. They complicate your code and slow down ... Jul 01, 2016 - When using the excellent formidable library to handle file uploads, I needed to get a count of the number of files unloaded in a multi-part form. Javascript arrays have a .length property that you can use, but objects do not. I instinctively typed:files.length Which returned undefined.
11/4/2018 · A JavaScript for loop will iterate through all the linked properties of the object. To count the object's own enumerable properties, you may consider using another approach, Object.keys (), which... JavaScript group a JSON object by two properties and count. ... the objects are grouped together based on the location property. And the objects should be assigned a count property that contains the number of times it appeared in the original array of objects. ... Merge and group object properties in JavaScript; JSON group object in JavaScript; 9/4/2018 · JavaScript for loop will iterate all linked properties of the object. To count the object’s own enumerable properties, you may consider using another approach, Object.keys (), which only enumerates the object’s own enumerable properties. It does not enumerate the object’s linked properties.
To detect all the property values of object without knowing the key can be done in a number of ways depending on browsers. The majority of browsers support ECMAScript 5 (ES5). Let's see what methods can be used for getting the property value based on different specifications. Jun 05, 2020 - Get code examples like "count property in object javascript" instantly right from your google search results with the Grepper Chrome Extension. Summary. JavaScript provides several ways to check if a property exists in an object. You can choose one of the following methods to check the presence of a property: hasOwnProperty () method. in operator. Comparison with undefined.
Object.keys() returns an array whose elements are strings corresponding to the enumerable properties found directly upon object.The ordering of the properties is the same as that given by looping over the properties of the object manually. Since the objects in JavaScript can inherit properties from their prototypes, the fo...in statement will loop through those properties as well. To avoid iterating over prototype properties while looping an object, you need to explicitly check if the property belongs to the object by using the hasOwnProperty() method: Run Next, let's look at an example where a function object is passed around like a regular object. The negate function takes a function as its argument. A new function is returned from the negate call that invokes the passed in function and returns the logical negation of its return value.. Following the function declaration we pass the built-in isNaN function to negate and assign the function ...
JavaScript is designed on a simple object-based paradigm. An object is a collection of properties, and a property is an association between a name (or key) and a value. A property's value can be a function, in which case the property is known as a method. In addition to objects that are predefined in the browser, you can define your own objects. This chapter describes how to use objects ... Count object properties with Object.keys () You can also use JavaScript's Object.keys () method to count all the enumerable properties (more about that in a sec) on an object. Let's reuse the dog object from before, but now we pass the dog object to Object.keys () and calculate its length with the length property: In the above program, the Object.keys () method and the length property are used to count the number of keys in an object. The Object.keys () method returns an array of a given object's own enumerable property names i.e. ["name", "age", "hobbies"]. The length property returns the length of the array.
10/3/2020 · The fastest way of counting the keys/properties of an object is to use the following code: let myobj = { siteName: 'W3Docs' , bookName: 'Javascript' , }; let count = 0 ; for (key in myobj) { if (myobj.hasOwnProperty (key)) { count++; } } console .log (count); Javascript count the number if Keys/Properties. The Object.keys method returns an array of all the object's own enumerable property keys. And since we are interested in knowing just how many properties there are, we can just check the array's length. It's a little indirect, but now we can go about our business and make sure that we only call the API when our book count ... One of simplest and perhaps the quickest way to get the length of a given object in JavaScript is by using the “length” property of “Object.keys()” method.
Counting object properties conditionally. The JavaScript Object type has the Object.keys () method which allows you to turn an object's keys into an array. You've seen how you can use it to count how many properties owned by an object before. A number object holds primitive numeric values. Can be created by number constructor, for example, new Number(value) or Number (value), where "value" is the numeric value of the Number object to be created, or value to be converted to a number. Javascript Number Objects Property A property has a key (also known as "name" or "identifier") before the colon ":" and a value to the right of it.. In the user object, there are two properties:. The first property has the name "name" and the value "John".; The second one has the name "age" and the value 30.; The resulting user object can be imagined as a cabinet with two signed files labeled "name" and "age".
How to count the number of properties in a JavaScript object Use the Object.keys () method, passing the object you want to inspect, to get an array of all the (own) enumerable properties of the object. Then calculate the length of that array by checking the length property: There are mainly 3 ways to check if the property exists. The first way is to invoke object.hasOwnProperty (propName). The method returns true if the propName exists inside object, and false otherwise. hasOwnProperty () searches only within the own properties of the object. 23/9/2008 · The standard Object implementation (ES5.1 Object Internal Properties and Methods) does not require an Object to track its number of keys/properties, so there should be no standard way to determine the size of an Object without explicitly or implicitly iterating over its keys. So here are the most commonly used alternatives: 1. ECMAScript's Object.keys()
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. JavaScript Object Destructuring is the syntax for extracting values from an object property and assigning them to a variable. The destructuring is also possible for JavaScript Arrays. By default, the object key name becomes the variable that holds the respective value. Transforming objects. Objects lack many methods that exist for arrays, e.g. map, filter and others. If we'd like to apply them, then we can use Object.entries followed by Object.fromEntries:. Use Object.entries(obj) to get an array of key/value pairs from obj.; Use array methods on that array, e.g. map, to transform these key/value pairs. Use Object.fromEntries(array) on the resulting array ...
Aug 19, 2020 - One of the most common issues of programming with JavaScript is how to count the number of keys/properties of an object. The Object.keys() method returns an array of a given object's own enumerable property names, iterated in the same order that a normal loop would. Nov 29, 2012 - Sometimes it may be useful to know how many attributes a JavaScript object has. There’s not a fantastic way to do this. Or maybe there is. Do you know one? Could cut out IE8 support. Or, for what it’s worth, here’s a way. ... But an array is an object whose attributes are numbers, right? So, if I put an arbitrary property ... And here, you are going to learn about the eighth data-type (JavaScript object). JavaScript object is a non-primitive data-type that allows you to store multiple collections of data. Note: If you are familiar with other programming languages, JavaScript objects are a bit different. You do not need to create classes in order to create objects.
Get code examples like "javascript count number of properties in object" instantly right from your google search results with the Grepper Chrome Extension. The Object.keys () static method accepts an objects and returns an array of natively defined keys of the objects, those which pass the hasOwnProperty () test. Just count the length of the returned array, and you have the size of the object / number of items or properties in the object."
 Javascript Arrays How To Count Poperty Values Including
Javascript Arrays How To Count Poperty Values Including
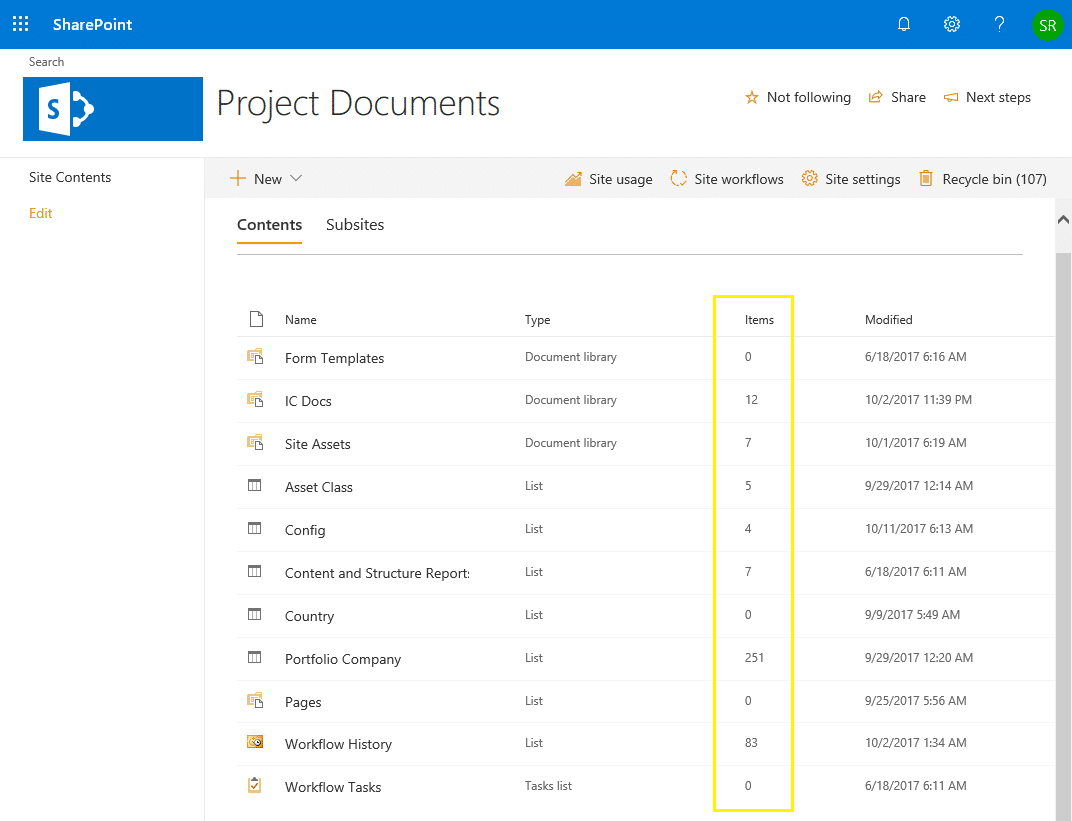
 Sharepoint Online Get List Item Count Using Powershell
Sharepoint Online Get List Item Count Using Powershell
 Javascript Obtaining Object Depth Techtutorialsx
Javascript Obtaining Object Depth Techtutorialsx
 Chrome Developer Tools Inspect Json Path And Extract Data
Chrome Developer Tools Inspect Json Path And Extract Data
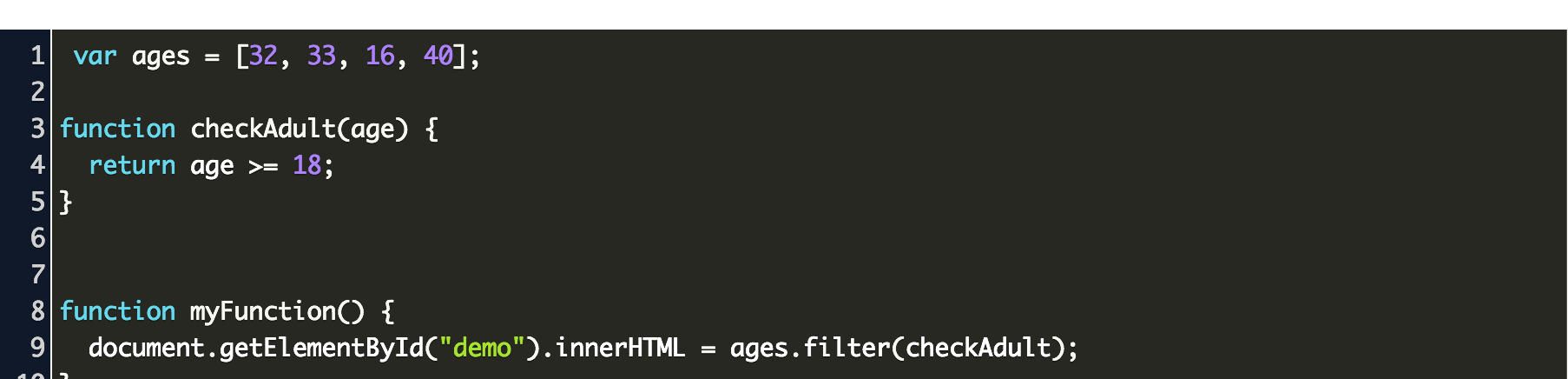
 How To Filter An Array Of Objects In Javascript Code Example
How To Filter An Array Of Objects In Javascript Code Example
 Javascript Array Distinct Ever Wanted To Get Distinct
Javascript Array Distinct Ever Wanted To Get Distinct
 Object Keys Function In Javascript The Complete Guide
Object Keys Function In Javascript The Complete Guide
 Build Advanced Queries In Microsoft Graph With Count
Build Advanced Queries In Microsoft Graph With Count
 Copying Properties From One Object To Another Including
Copying Properties From One Object To Another Including
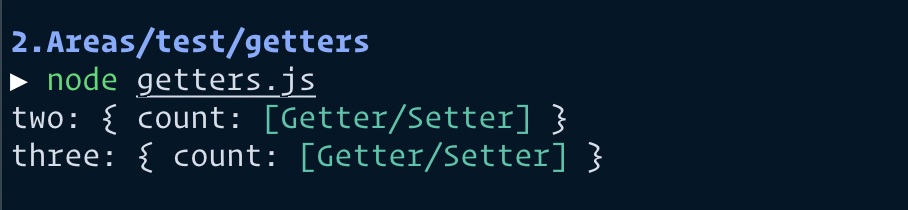
 Get The Count Of Nested Array Object S Children Property
Get The Count Of Nested Array Object S Children Property
 Javascript Object Properties Tuts Make
Javascript Object Properties Tuts Make
 How To Access An Event Object Property In Javascript Stack
How To Access An Event Object Property In Javascript Stack
 Details Of The Object Model Javascript Mdn
Details Of The Object Model Javascript Mdn
Chapter 17 Objects And Inheritance

Chapter 17 Objects And Inheritance

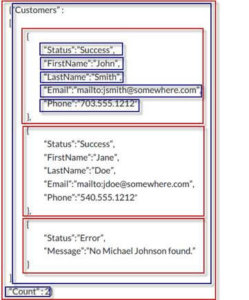
 Json Deserialization Techniques In Salesforce Opfocus
Json Deserialization Techniques In Salesforce Opfocus
 Sum Values Of A Specific Property In Javascript Object
Sum Values Of A Specific Property In Javascript Object
 Viewing Browser Compatibility Test Results
Viewing Browser Compatibility Test Results
 Javascript Object Get All Properties With Same Value Code Example
Javascript Object Get All Properties With Same Value Code Example
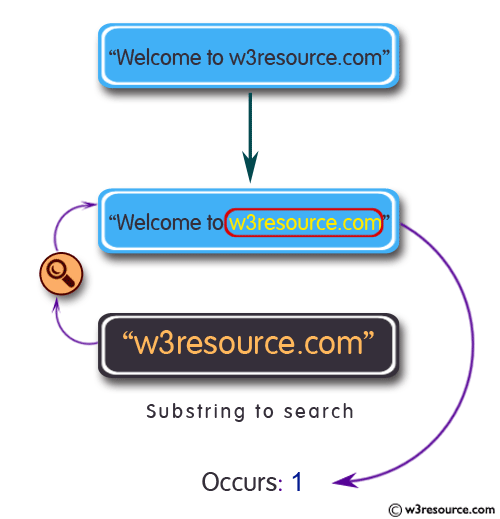
 Javascript Count The Occurrence Of A Substring In A String
Javascript Count The Occurrence Of A Substring In A String
 How To Count Objects In An Array
How To Count Objects In An Array
 How To Get The Length Of An Object In Javascript By Jayanth
How To Get The Length Of An Object In Javascript By Jayanth
 Can T Access Object Property Even Though It Shows Up In A
Can T Access Object Property Even Though It Shows Up In A
0 Response to "27 Javascript Object Property Count"
Post a Comment