24 Como Funciona Javascript En Html
Cómo trabajan juntos HTML, CSS, Javascript, PHP y MySQL. Cada vez que usamos un navegador web y accedemos a una determinada url iniciamos un proceso que como sabemos termina con la carga en el navegador de una determinada información. Supondremos que tenemos una página web como la que estas viendo actualmente y que un visitante accede a un ... Dec 11, 2019 - Neste caso, o HTML seria a estrutura geral, as portas, corredores e paredes. O CSS entra aqui como a decoração geral, os tapetes e tintura usadas para deixá-la mais bonita. Já o JavaScript adiciona a responsividade e a funcionalidade da casa, em que você pode abrir portas, ligar ou desligar ...
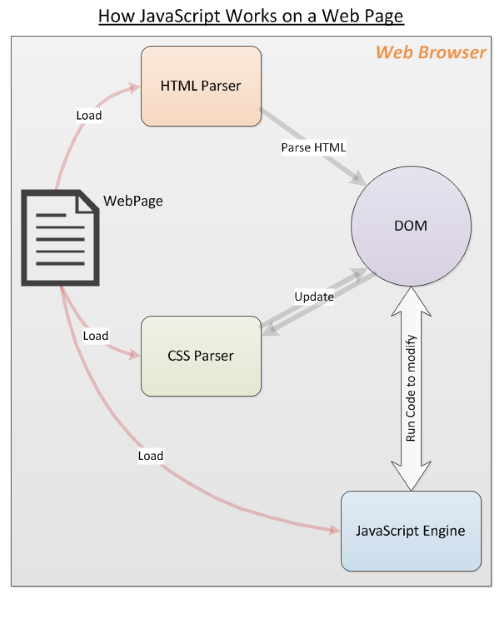
 How Browsers Work Behind The Scenes Of Modern Web Browsers
How Browsers Work Behind The Scenes Of Modern Web Browsers
1. El lenguaje HTML (HyperText Markup Language) nos aporta la estructura básica de los sitios, mejorada y modificada por otras tecnologías como CSS y JavaScript que vemos a continuación. Es el lenguaje famoso por sus etiquetas conocido por todos los que se han inmerso en el desarrollo de páginas web. 2.

Como funciona javascript en html. Esto funciona muy bien, pero ¿y si quisiéramos poner nuestro JavaScript en un archivo externo? Exploremos esto ahora. Primero, crea un nuevo archivo en el mismo directorio que tu archivo HTML del ejemplo. Como nombre ponle script.js; asegúrate de que el nombre tenga la extensión .js, ya que así es como se reconoce como JavaScript. En el caso de que la función no tenga parámetros, se indica como en el ejemplo anterior: =>. En el caso de que la función tenga un solo parámetro, se puede indicar simplemente el nombre del mismo: e =>. En el caso de que la función tenga 2 ó más parámetros, se indican entre paréntesis: (a, b) =>. Jul 01, 2014 - El código también se puede encontrar en un documento independiente (con extensión js) al que se manda llamar para incluir la funcionalidad dentro del documento HTML. Para incluir una hoja de estilo externa se utiliza la etiqueta (link). En JavaScript se utiliza la misma etiqueta (script) ...
Aug 16, 2020 - JavaScript, ou JS para os íntimos, é uma das linguagens de programação mais populares e usadas no mundo. Ela é uma linguagem interpretada, de alto nível e multi-paradigma (orientado a objeto, funcional, imperativo e, protótipos). Com ela, é possível desenvolver desde páginas dinâmicas, ... Toma totalmente gratis al curso en este enlace https://www.udemy /javascript-de-novato-a-profesional-en-24-horas-o-menos/?couponCode=GRATISDIDADICTOEn est... JavaScript Data Types. JavaScript variables can hold numbers like 100 and text values like "John Doe". In programming, text values are called text strings. JavaScript can handle many types of data, but for now, just think of numbers and strings. Strings are written inside double or single quotes. Numbers are written without quotes.
Ejemplo de uso de la API con HTML y JavaScript. En este ejemplo vamos a desarrollar código en HTML / JavaScript para acceder a los proyectos de un usuario. Este artículo asume que el lector está familiarizado con estos lenguajes y con peticiones XMLHttpRequest. Todas las llamadas al API de ITM Platform deben incluir el token que se recibe en el login. en la consola ): Este método de escribir scripts se denomina Javascript en línea ( inline ), y significa que el Javascript está escrito directamente en el código HTML. Nos puede servir como ejemplo inicial, pero no es la forma recomendable de escribirlo, ya que lo ideal es separar el código HTML del código Javascript ( en archivos ... Este sitio contiene documentación, tanto teórica como práctica de las asignaturas que imparto en diversos centros de la Universidad de Murcia. También se mantienen las asignaturas de planes extintos. Así mismo se puede acceder a otros contenidos no relacionados con la enseñanza de la ...
HTML, CSS y JavaScript. ¡Conoce el lenguaje de los programadores! Vamos a hablar de HTML, CSS y JavaScript. Tres conceptos básicos que juntos pondrán en funcionamiento nuestra presencia en Internet. De esta manera podremos ahorrar tiempo y dinero a la hora de entendernos y comunicarnos con nuestro programador. Hemos visto que podemos incluir JavaScript “embebido” dentro de una línea de HTML o dentro de la cabecera del documento HTML. Pero esto será poco práctico cuando tengamos muchas páginas web que necesiten usar las mismas funciones JavaScript. ¿Vamos a estar repitiendo el código en cada ... Código HTML o JavaScript: Qué es y cómo funciona en mi blog En todos los blogs de ... sobre tecnología como lo hace el portal de digg te ofrece solo un código que lo copias y lo pegas en tu portal como un Gadget de HTML o JavaScript y en pocos minutos lo tienes disponibles para ti. ...
Jan 12, 2012 - Mi proyecto es cMox, un framework para desarrollar juegos en HTML5(Canvas)/Javascript adaptados tanto a la web como a los dispositivos moviles (Phonegap). He usado un patron parecido a Jquery para desarrollar la biblioteca cMox, y con esta programar mi primer juego que ya está disponible online ... Existen otros objetos HTML con los cuales interactuar usando JavaScript, tales como ventanas, campos de texto, imágenes e incluso applets Java embebidos. Insertar JavaScript en un archivo HTML. Para entender mejor cómo funciona JavaScript podemos analizar cómo añadir JavaScript a una página web. En este tutorial aprenderemos a crear modales emergentes con JavaScript (ventanas de diálogo) sin utilizar un framework de trabajo como Bootstrap, o una biblioteca de terceros. Crearemos todo desde cero, ofreciéndonos un control completo sobre cómo funciona y cómo se ve. Aquí está la demostración que vamos a crear: 1.
En JavaScript el código se descifra línea por línea, por tanto, si existe algún error, será indicado en la línea exacta en la que se ha producido. Incluir JavaScript en HTML. Incluir JavaScript en HTML es muy sencillo. Para insertar JavaScript en HTML solo tienes que seguir el siguiente proceso. Como hacer un login con JavaScript y HTML sencillo. Daniel. ... Amateur en HTML/JavaScript/CSS básico | Psicólogo de profesión, consejos y principios dentro de una corporación. Como usar e insertar JavaScript en el HTML de las páginas web para agregarles efectos y funciones y hacerlas más dinámicas e interactivas. Sencillo tutorial para aficionados. Esta página fue creada originalmente en el 2011 y aunque los ejemplos parecen algo tontos y bastante simples, es completamente funcional.
Aug 22, 2019 - JavaScript es el lenguaje de programación con mayor crecimiento, amplia comunidad de programadores, buena proyección, alta demanda laboral y gran popularidad del 2017. Cómo crear una etiqueta con Javascript. Estoy buscando una manera de insertar una etiqueta en una página HTML con JavaScript. La mejor forma que encontré hasta ahora: var divNode = document.createElement ("div"); divNode.innerHTML = ". h1 { background: red; }"; document.body.appendChild (divNode); Esto funciona en Firefox, Opera e Internet ... De la misma forma para poder llamar a una funcion de javascript desde html deberia estar en el mismo scope, que en este caso es el scope global. Para definir las funciones en el scope global solo tienes que definirlas afuera de cualquier funcion como la funcion outterFunction del ejemplo anterior. function outterFunction () { console.log (3); }
Todo lo que está dentro de un documento HTML es un objeto en javascript, las etiquetas que están dentro del archivo es conocido como DOM (Document Object Model). Para poder manipular los objetos del dom con javascript es necesario que obtengas el elemento, para eso se declara un id, ya que un id no se puede repetir, solo existirá un único ... Jul 15, 2020 - A internet não é mais composta por meros documentos HTML com um punhado de texto e imagens, mas sim por aplicações completas e funcionais que facilitam enormemente o dia-a-dia de todos. E tudo isso graças ao surgimento de uma certa tecnologia que está presente em nossa vida digital, mesmo que sequer nos demos conta disso: o JavaScript... Para que la página XHTML resultante ... es text/javascript. Este método se emplea cuando se define un bloque pequeño de código o cuando se quieren incluir instrucciones específicas en un determinado documento HTML que completen las instrucciones y funciones que se incluyen ...
Aug 30, 2015 - Tres formas de incluir javascript en html con ejemplos y el uso de la etiqueta noscript en nuestros códigos de desarrollo web También puede usar la función anónima en la secuencia de comandos en línea. Click Me. Qué hace el navegador cuando tienes. es establecer el valor real de "onclick" a algo como: new Function ("event", "alert ('Hi');"); Es decir, crea una función que espera un parámetro de "evento". (Bueno, IE no, es más como una simple función ... Nota: Nosotros, así como lo haría cualquier persona con cierta experiencia en el área de programación, aconsejamos que se utilicen los sangrados y saltos de línea necesarios para que las instrucciones se puedan entender mejor. Quizás el día que realizas un código tengas claro qué has hecho y por qué es así, pero dentro de un mes, cuando tengas que releer ese código, quizás te ...
Técnicamente, JavaScript es un lenguaje de programación interpretado, por lo que no es necesario compilar los programas para ejecutarlos. En otras palabras, los programas escritos con JavaScript se pueden probar directamente en cualquier navegador sin necesidad de procesos intermedios. En cuanto a la implementación, esta API es particularmente útil para videos, imágenes, juegos online y slides basados en HTML / CSS. Una vez dicho esto, vamos a ver cómo funciona... Una de las mejores maneras de aprender algo nuevo es mediante un ejemplo. En este artículo, haremos algo simple para que puedas entender cómo funciona la API. Sep 02, 2016 - This es un keyword de JavaScript que tiene un comportamiento muy diferente a otros lenguajes de programación, así para algunos es considerado uno de los grandes errores de diseño del lenguaje.
A veces, insertar JavaScript en HTML directamente no parece ser la mejor opción. Sobre todo porque algunos scripts de JS deben utilizarse en varias páginas, por lo tanto, es mejor mantener el código JavaScript en archivos separados. Es por esto que la forma más aceptable de incluir JavaScript en HTML es importando archivos externos. y trato de utilizarlo de esta manera incluyendo el script en el index.html pero marca error en el boton. <div class="container"> <button (click)="saveTextAsFile ()" >Save Text to File</button> <div class="row" id="inputTextToSave"> { {jsonSchema}} <hr> </div> </div>. javascript angular angular5. Compartir. Nov 20, 2018 - Como hemos visto a lo largo del tutorial, el html tiene una importante limitación: es un lenguaje estático, sin interactividad con el usuario. Javascript
Apr 27, 2018 - Dominar this en JavaScript puede ser confuso. En este artículo aprenderás cómo funciona this en los escenarios más comunes para, en un futuro artículo, dominar el valor de this a tu antojo. JavaScript es un lenguaje de programación que permite hacer operaciones complejas en una página web. Muestra actualizaciones de contenido, animaciones gráficas e interactúa con mapas, entre otras acciones. Si te interesa cómo funciona JavaScript, para qué sirve y cómo se complementa con las demás tecnologías para la web, sigue leyendo. Jan 19, 2015 - Sin entrar en detalles, esto significa que nuestro código HTML es leído e interpretado ANTES de que el navegador lea nuestra etiqueta span, por lo que en ese momento no existe, por lo que se genera el error de javascript indicado y, lo más importante, el navegador dejará de interpretar el código javascript, o sea, no funcionará ...
2.- se codifica en HTML . 3.- se lo transforma en código JavaScript [incorporado a un archivo que - por ejemplo - se llame "pie_de_pagina.js" ] 4.- se "convoca" al archivo .js en cada una de las distintas páginas en la posición que corresponda (en este caso al final) en una forma parecida al link de hipertexto. 1 week ago - JavaScript es el único lenguaje de programación que funciona en los navegadores de forma nativa (lenguaje interpretado sin necesidad de compilación). Por tanto se utiliza como complemento de HTML y CSS para crear páginas webs.
Codigo javascript --> <script> /* Usa el modo stricto para que me avise de fallos como olvidar var o asignar un valor a una constante o a una propiedad de solo lectura. */ "use strict"; /* variable para contar las pulsaciones. */ var i = 0; /* Obtener el elemento por selector de css. JavaScript es el lenguaje de programación que debes usar para añadir características interactivas a tu sitio web, (por ejemplo, juegos, eventos que ocurren cuando los botones son presionados o los datos son introducidos en los formularios, efectos de estilo dinámicos, animación, y mucho más). Este artículo te ayudará a comenzar con este lenguaje extraordinario y te dará una idea de ... Feb 22, 2021 - No necesitas un compilador porque ... con HTML; Es más fácil de aprender que otros lenguajes de programación; Los errores son más fáciles de detectar y, por lo tanto, corregir; Se puede asignar a ciertos elementos de la página web o eventos específicos, como clics o apuntar con el ratón (mouseover); JS funciona en múltiples ...
Para hacerlo, inserta una etiqueta <script language="javascript"> en la cabecera. Esto le dice al editor de texto que te gustaría usar el lenguaje JavaScript para escribir tu "programa" HTML JavaScript. En este ejemplo, saludaremos al usuario usando alert (alerta). Añade la etiqueta de script en la cabecera HTML de tu propio sitio web para ... May 04, 2014 - Programando diariamente, en cada ... como el que hoy toca. Es curioso, muy curioso, pero un código JavaScript que he utilizado muchas veces, no funcionaba en una web, sin embargo, todos los demás códigos -en JavaScript y en dicha web- funcionaban correctamente. Para que te hagas una simple idea, en un documento HTML4, en el elemento ... Existen varias funciones en JavaScript que permiten escribir contenido en el HTML de las páginas. De ellas explico cómo usar document.write(),document.writeln(), innerHTML() y appendChild(). Los dos primeras cada vez son menos usadas, porque escriben el contenido solo al cargar la página, si son llamados posteriormente, será necesario ...
¿Cómo funciona Javascript en línea (en HTML)? Sé que esta es una mala práctica. No escriba código como este si es posible. ... Como puede ver en la console, si usa Chrome, imprime una function anónima con el object de evento pasado, aunque es un poco diferente en IE.
 Como Insertar Javascript En Html
Como Insertar Javascript En Html
 What Is Javascript And How Does It Work
What Is Javascript And How Does It Work
Quilgo Timer Amp Proctoring Google Workspace Marketplace
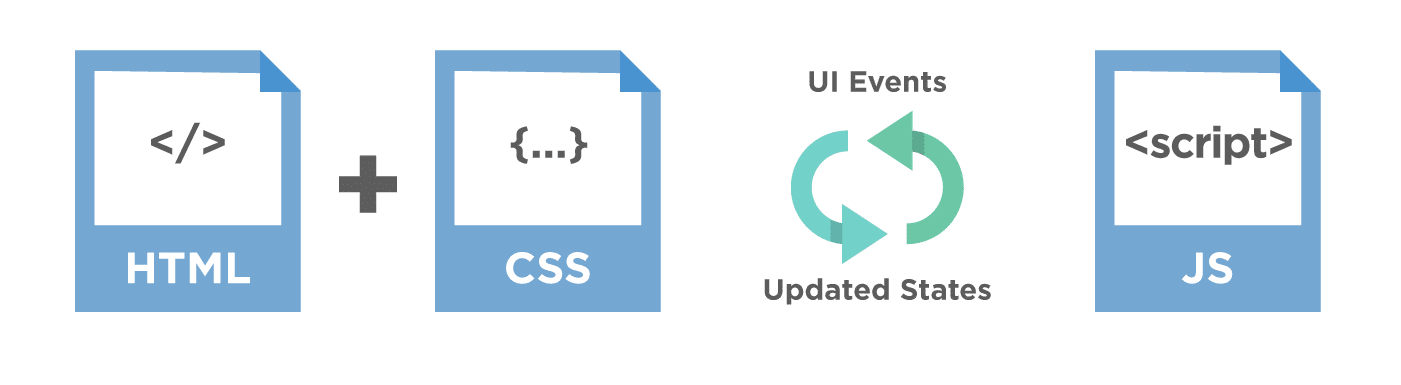
 Diseno Web 101 Como Funcionan Html Css Y Javascript Veeme
Diseno Web 101 Como Funcionan Html Css Y Javascript Veeme
Como Se Ejecuta Javascript Dentro De Una Pagina Web Edgar
Alguem Pode Mim Explicar Como Funciona Get E Set No
 Javascript Visual Studio Windows Microsoft Docs
Javascript Visual Studio Windows Microsoft Docs
 Internet Como Funciona Academia De Verao Ua
Internet Como Funciona Academia De Verao Ua
 O Que E E Como Funciona A Linguagem Javascript Canaltech
O Que E E Como Funciona A Linguagem Javascript Canaltech
 Como Incluir Javascript En Html5 Rolandocaldas Com
Como Incluir Javascript En Html5 Rolandocaldas Com
 Fundamentos De Javascript Aprende Sobre Desarrollo Web Mdn
Fundamentos De Javascript Aprende Sobre Desarrollo Web Mdn
Que Es Html Como Funciona Y Para Que Sirve
 Como Incluir Javascript En Html5 Rolandocaldas Com
Como Incluir Javascript En Html5 Rolandocaldas Com
Download Mco Aprende Marketing Online Seo Html Css Js
 Vokhmianin Web Design Services
Vokhmianin Web Design Services
![]() Quitar La Extension Php Y Html Con Apache Mod Rewrite
Quitar La Extension Php Y Html Con Apache Mod Rewrite
 Como Usar Javascript Com Bootstrap4 Stack Overflow Em
Como Usar Javascript Com Bootstrap4 Stack Overflow Em

 O Que E Javascript E Como Funciona Com Algum Codigo Dz Techs
O Que E Javascript E Como Funciona Com Algum Codigo Dz Techs
 How Browsers Work Behind The Scenes Of Modern Web Browsers
How Browsers Work Behind The Scenes Of Modern Web Browsers
 Que Es Javascript Y Como Funciona Agencia Creativa Horizonte
Que Es Javascript Y Como Funciona Agencia Creativa Horizonte


0 Response to "24 Como Funciona Javascript En Html"
Post a Comment