27 Button Onclick Href Javascript
Nov 13, 2011 - I would like to create an HTML button that acts like a link. So, when you click the button, it redirects to a page. I would like it to be as accessible as possible. I would also like it so there ar... onClick() Event is very popular in JavaScript. onClick event is simply used to fire an action, execute code or call a function when the specified HTML element is clicked. This HTML element is generally a button but it can be also ahead, iframe, label element, etc. onClick() event is supported by all major browsers like Google Chrome, Microsoft Edge, Internet Explorer, Mozilla Firefox, Opera ...
 How To Call Javascript Function On Click Events
How To Call Javascript Function On Click Events
JavaScript location.href example to get current URL Following is an example to get the current URL by using location.href. Click on button "Get URL by location.href JavaScript" and the alert will show you the current URL. Experience this example online

Button onclick href javascript. Read More on Child window control in our JavaScript section. We can display buttons in Child window and manage the main ( parent ) window by using buttons. We can make the main window navigate to different page from the child window. Check this demo on using buttons to manage main window. ... <input type=button onClick... Jul 29, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. Sep 01, 2013 - Hi what is best way to ad href to button class button href="#" or button a href="#" /button
Feb 24, 2010 - How do you make an HTML button behave just like a hyperlink where, if you click on it, it will open a browser window showing a page you want? I understand this much. I think I will use this but 11/1/2018 · Example. Here’s an example showing the usage of href vs onClick in JavaScript. Live Demo. <html> <head> <title>JavaScript href vs onClick ()</title> <script> function myFunc() { var v = 0; for (var j=0; j<1000; j++) { v+=j; } alert(v); } </script> <a href="javascript:myFunc ()">href</a> <a href="#" onclick="javascript:myFunc()">onclick</a> </head> ... 1. Using jQuery. The idea is to use jQuery's .click () method to trigger the "click" JavaScript event on an element. This is demonstrated below: Note that $ ('selector') [0] is used, as $ ('selector') returns a jQuery object. Alternatively, if you want to simply navigate to the href location, you can get the href value and assign it to ...
A non-actionable or meaningless href is applied to the anchor element so that the user isn't navigated away from the page, and JavaScript is used to hijack the click event for the link. But there's actually an HTML element for this behaviour - the <button>, more specifically the <button type="button">, element. All Languages · button onclick location.href · “button onclick location.href” Code Answer’s · javascript onclick href location · javascript by Bored Beaver on Mar 26 2020 Comment · onclick="location.href='unit_01.htm'" · html button link · html by Arab Fire Shaman on Feb 02 2020 ... <h1>The onclick Event</h1> <p>The onclick event is used to trigger a function when an element is clicked on.</p> <p>Click the button to trigger a function that will output "Hello World" in a p element with id="demo".</p> <button onclick="myFunction ()">Click me</button>
To trigger a file download on a button click we will use a custom function or HTML 5 download attribute. Approach 1: Using Download attribute. The download attribute simply uses an anchor tag to prepare the location of the file that needs to be downloaded. The name of the file can be set using the attribute value name, if not provided then the ... Jun 09, 2020 - Sometimes we need to create an HTML button, that acts like a link (i.e., clicking on it the user is redirected to the specified URL). This is a type of JavaScript link - the onclick attribute defines a JavaScript action when the 'onclick' event for the link is triggered (i.e. when a user clicks the link) - and there is a URL present itself in the onclick attribute. This means that the link destination is JavaScript dependent, which search engines can struggle with.
The third approach used the JavaScript onclick event and the Window.location.href. But we also learned that this approach might not work if the user decides to disable JavaScript in their browser. As a developer, it is really important to look at the pros and cons of a particular approach before incorporating it into your project. 26/4/2020 · The below code demonstrates the attribute manipulation where the href attribute of <a> tag changes on button click. A function is called on button click which updates the attribute value. The function myFunction() is a JavaScript function and it makes the HTML code more interactive by making runtime modifications. In the example above, the onClick attribute is set to the showAlert function, which alerts a message. This means that whenever the button is clicked, the showAlert function is called, which, in turn, shows the alert box. Handling events in class components In JavaScript, class methods are not bound by default.
Apr 29, 2020 - <button id="myButton" class="float-left submit-button" >Home</button> <script type="text/javascript"> document.getElementById("myButton").onclick = function () { location.href = "www.yoursite "; }; </script> As you can see, when you click on the button, the button's onclick event will call JavaScript function " showalert" that will show an alert with a message: " Button onclick event occurred ". The onclick with href (link) example Following is an example of JavaScript onlick with the href example. Jan 19, 2016 - How to make this a tag working with href and onClick function? (The onClick should run first then href)
Apr 16, 2021 - If you are Wondering about, How to Make Submit button redirect to another page in HTML using Notepad. Then this Tutorial is for You. If you have an HTML button, you can use the following JavaScript code to open a desired URL in a new tab when user clicks the button. <input type="button" value="New Tab" onclick="window.open ('http://www.example ')"> Remember, this method will open either a new tab or a new window depending upon the default settings of the user's browser. Working of onclick Button Mainly it will be used for triggering and call the function wherever the user needs to click on the button. If the user clicks on the mouse through the <button> element in the Onclick event, it will call the functions like Javascript, etc.…
Do not use JavaScript void for the href attribute and JavaScript for the onclick event. In this instance, the behavior of the href attribute is overridden and in it's place an onclick event fires some JavaScript. This implementation borders on comical. An anchor element is chosen because it will perform an action when clicked. Home › Forums › Support › How to add button onclick javascript function on page or post. This topic has 3 replies, 2 voices, and was last updated 2 years, 4 months ago by David. Viewing 4 posts - 1 through 4 (of 4 total) Author. Posts. April 15, 2019 at 8:54 am #869694. Ranjit Kumar. Hi Tom 7. <button onclick="location.href='www.yoursite '">Click Me</button>. xxxxxxxxxx. 1. <button onclick="location.href='www.yoursite '">Click Me</button>. how to open a new html page on button click in javascript. javascript by Nasty Narwhal on Apr 29 2020 Comment.
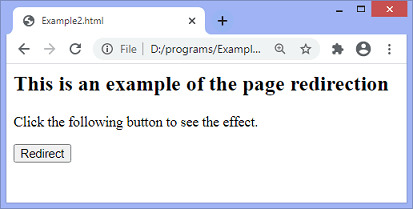
A JavaScript can be executed when an event occurs, the user clicks on any HTML tag elements. The onclick and alert events are most frequently used event type in the JavaScript for web pages. If any anonymous function to the HTML elements the onclick attribute will attach event to this element. Ah, well, AJAX is asynchronous (hence the first A) - so once you click the button the function returns and another thread goes off and does the http work, while the rest of the function continues. After clicking the given button, the output will be - Example2 - Using JavaScript. In this example, we are using JavaScript's onclick event. Here we are using the onclick event with the paragraph element. When the user clicks on the paragraph element, the corresponding function will get executed, and the text of the paragraph gets changed.
The best way is to include the address of the page that you want those without JavaScript to see when they click on the link. Even usung href="#" would be better as at least then clicking on the... Questions: I am using this fancy little JavaScript to highlight a field as the user hovers over it. Could you please tell me if there is a way of adding an onclick function which will act as a link and go to a URL? solid red', ... Tutorial javascript onclick alert, href, Change Value, html input & button,
How to change the href attribute value of an <a/> tag through Javascript on button click ? <script type="text/javascript"> function f1 () { document.getElementById ("abc").href="xyz.php"; } </script> <a href="" id="abc">jhg</a> <a href="" id="" onclick="f1 ()">jhhghj</a> With the advent of JavaScript, it became increasingly possible to create interactive pages that would respond to actions like clicking on a button or having a scroll animation. There are a number of DOM (Document Object Model) events that you can listen for in JavaScript, but onclick and onload are among the most common. Onclick Event Using <form> with onclick and href This page shows how to make HTML button links with onclick and href using the <form> tag and styling them using CSS into different colors and sizes. One of the easiest ways to make HTML button links is to create a HTML <form> which will automatically generate the button ..
Get code examples like "javascript onclick href" instantly right from your google search results with the Grepper Chrome Extension. Jun 10, 2021 - There are several methods to create an HTML button that acts as a link and using href in onclick event is one of them. If JavaScript is allowed, set the window.location.href. 25/2/2012 · This will emulate the click event on the link. It is the same as clicking on the link. This ofcourse won't change the location if you have an event handler that stops the default behavior of the link If you want to redirect to the href attribute you can use: location.href=$('#link').attr('href'); So if you want to call this on click of a button.
Nov 30, 2016 - I have been trying the following: It seems to work but it goes to ... Style the link as a button¶ Add a link styled as a button with CSS properties. A href attribute is the required attribute of the <a> tag. It specifies a link on the web page or a place on the same page where the user navigates after clicking on the link. Example of styling a link as a button with CSS:¶ The onclick event is used to call a function when an element is clicked. That is why it is mostly used with the JavaScript function. Let's consider an example where you need to click the button to set a function that will output a message in a <p> element with id="demo". Example of adding an onclick event: ¶
// Get the button, and when the user clicks on it, execute myFunction document.getElementById("myBtn").onclick = function() {myFunction()}; /* myFunction toggles between adding and removing the show class, which is used to hide and show the dropdown content */ function myFunction() { document.getElementById("myDropdown").classList.toggle("show");} 20/7/2014 · http://stackoverflow /quest…n-an-html-javascript-page. The first step for me is to click a link called "Download". Next to the "Download" link there is also a link to refresh "Refresh" and a "Printer Friendly" link, and this is the HTML code for this part of the page:
 Call Php Function Onclick Button In Same Page Stack Overflow
Call Php Function Onclick Button In Same Page Stack Overflow
 Javascript Onclick Redirect To Url Code Example
Javascript Onclick Redirect To Url Code Example
 Javascript Redirect Javatpoint
Javascript Redirect Javatpoint
 Jquery Redirect Page Onclick Event New Or Same Window
Jquery Redirect Page Onclick Event New Or Same Window
 Html Button Onclick Javascript Click Event Tutorial
Html Button Onclick Javascript Click Event Tutorial
 How To Make Submit Button Redirect To Another Page In Html
How To Make Submit Button Redirect To Another Page In Html
 Day 8 Create A Button Topics 10 Days Of Javascript
Day 8 Create A Button Topics 10 Days Of Javascript
 Wrapping A React Router Link In An Html Button Stack Overflow
Wrapping A React Router Link In An Html Button Stack Overflow
 Adding A Click To Chat Link Zendesk Help
Adding A Click To Chat Link Zendesk Help
 Javascript In Practice Create Dynamic Buttons With
Javascript In Practice Create Dynamic Buttons With
 Event Onclik Button In Dynamic Html Table Stringbuilder It Qna
Event Onclik Button In Dynamic Html Table Stringbuilder It Qna
 How To Open A New Web Page On Button Click Using Javascript
How To Open A New Web Page On Button Click Using Javascript
 Jquery Click Href How Click Href Works In Jquery With Examples
Jquery Click Href How Click Href Works In Jquery With Examples
 Wrapping A React Router Link In An Html Button Stack Overflow
Wrapping A React Router Link In An Html Button Stack Overflow
Disable The Link By Returning False From Its Onclick Event In
 Onclick Need To Route To Another Page Using Javascript Code
Onclick Need To Route To Another Page Using Javascript Code
 How To Create A Link In Javascript Geeksforgeeks
How To Create A Link In Javascript Geeksforgeeks
 Web Channel Print And Download Buttons On Reports
Web Channel Print And Download Buttons On Reports
 Input Button Onclick Do Not Work In Jsp Stack Overflow
Input Button Onclick Do Not Work In Jsp Stack Overflow
 Electron What Are The Different Ways To Redirect Page In
Electron What Are The Different Ways To Redirect Page In
 A Complete Guide To Links And Buttons Css Tricks
A Complete Guide To Links And Buttons Css Tricks
 How To Open Popup On Click Popup With Html Link
How To Open Popup On Click Popup With Html Link
 A Href Javascript Function Call Simple Code Eyehunts
A Href Javascript Function Call Simple Code Eyehunts
 Html Action On Button Click With Javascript Code Example
Html Action On Button Click With Javascript Code Example
 Call Javascript Function On Html Button Click Call
Call Javascript Function On Html Button Click Call

0 Response to "27 Button Onclick Href Javascript"
Post a Comment