22 Upload Image To Amazon S3 Using Javascript
AWS S3 is one of the many services provided by Amazon Web Services (AWS), which allows you to store files, most of you probably already know.On the other hand, AWS Lambda is one of the most revolutionary services of our day, although the name may sound very intimidating, AWS Lambda is a computing platform that autonomously manages the computing resources required by the developed code and can ... I am developing a website in HTML, javascript & jQuery. I want to upload images to amazon s3 server in an ajax request. There is no such SDK to integrate s3 in Javascript. A PHP SDK is availabl...
 Deep Dive Into Cors Configs On Amazon S3 Aws Media Blog
Deep Dive Into Cors Configs On Amazon S3 Aws Media Blog
Step 1 : In the head section of your page include javascript sdk and specify your keys like this: Step 2 : Now create a simple html form with a file input. alert ("File uploaded successfully."); To upload the file successfully, you need to enable CORS configuration on S3. Generally, it is not advisable to display your keys directly on page, so ...

Upload image to amazon s3 using javascript. I use the query param to name the image when uploading to S3. Since the request body is a Base64 string, we have to decode it back and upload to S3. Following is my script for uploading the image ... Simple file upload with Node.js. You will learn how to upload images to Amazon S3. This is first part of tutorial. In the next part we will continue with ima... s3_upload.js. Steps1: Create Amazon S3 Account. First we need to create Amazon S3 account and get your bucket name and access keys to use for uploading files. Steps2: Configure S3 Details. After getting Amazone S3 account details, we will define Amazon S3 account details in aws_config.js with access key and secret key.
And now click on the Upload File button, this will call our lambda function and put the file on our S3 bucket. Congrats! You have successfully done the process of uploading JSON files in S3 using AWS Lambda. This was a very long journey. I hope your time is not wasted. You have learned something new. I appreciate your effort. What you want is browser-based uploads to S3 using HTTP POST calls to S3 APIs from JavaScript. This works by generating "signed policies" on the server & sending them to the browser. Once client-side code has the signed policy, it can upload using POST directly to S3 without going through the server again. I'm implementing a direct file upload from client machine to Amazon S3 via REST API using only JavaScript, without any server-side code. All works fine but one thing is worrying me... When I send a request to Amazon S3 REST API, I need to sign the request and put a signature into Authentication header. To create a signature, I must use my ...
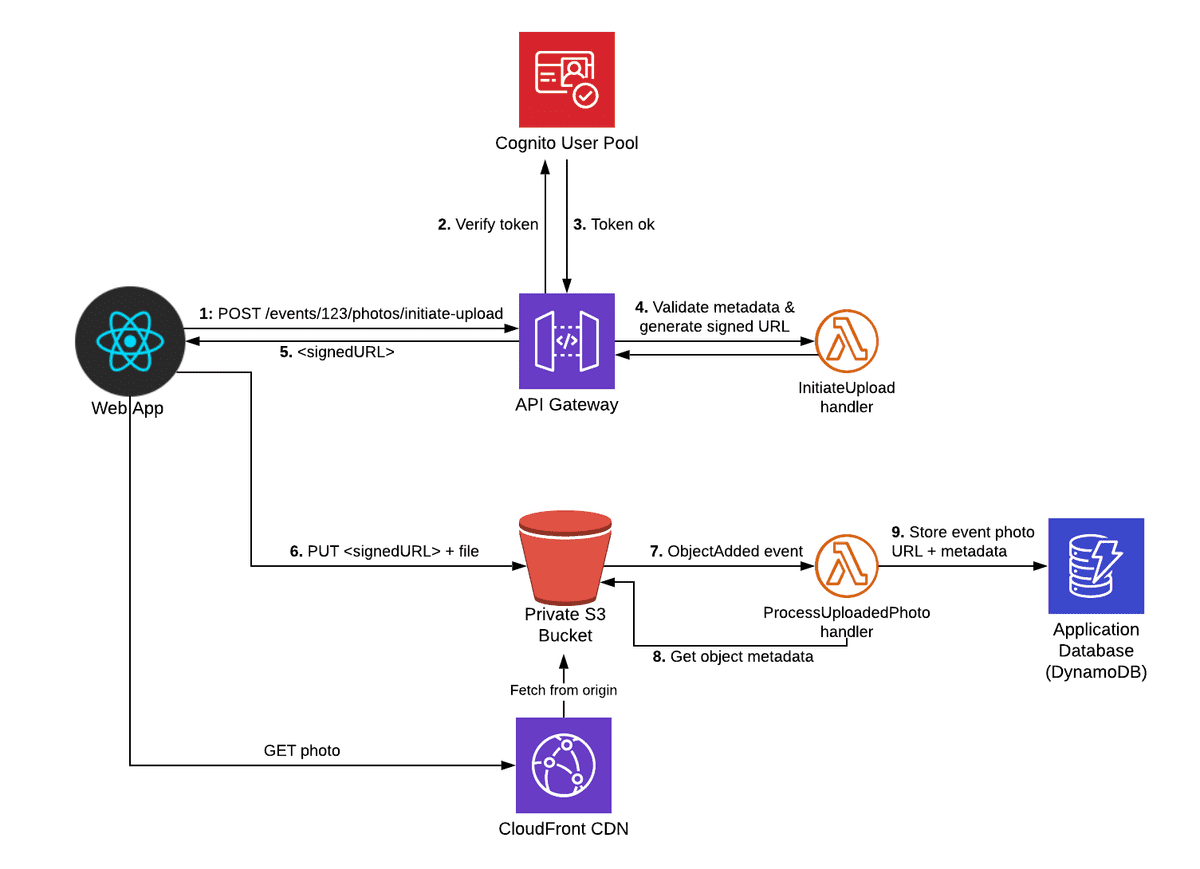
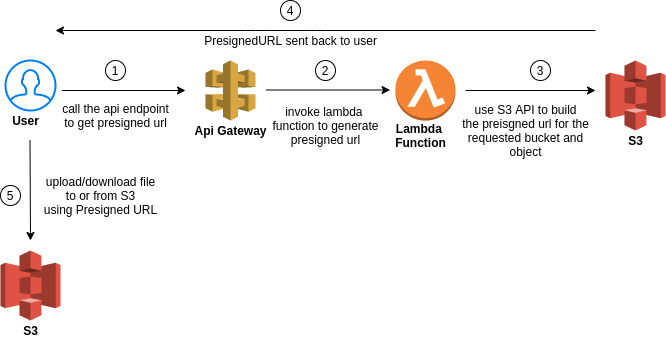
23/7/2019 · Uploading base64 encoded Image to Amazon S3 via Node.js. Yesterday I did a deep night coding session and created a small node.js/JS (well actually CoffeeScript, but CoffeeScript is just JavaScript so let's say JS) app. the client sends a canvas datauri (png) to the server (via socket.io) step 1 is done. In the Amazon S3 console, create an Amazon S3 bucket that you will use to store the photos in the album.For more information about creating a bucket in the console, see Creating a Bucket in the Amazon Simple Storage Service Console User Guide.Make sure you have both Read and Write permissions on Objects.For more information about setting bucket permissions, see Setting permissions for website ... Overview of serverless uploading to S3. When you upload directly to an S3 bucket, you must first request a signed URL from the Amazon S3 service. You can then upload directly using the signed URL. This is two-step process for your application front end: Call an Amazon API Gateway endpoint, which invokes the getSignedURL Lambda function.
A new user selects an image to upload as an avatar. API uploads the image to S3 and returns the URL or identifier of the image Save the URL to the user document/table in your database Amazon Simple Storage Service (Amazon S3) is popular cloud platform to store data using services.I will use s3 to upload image into bucket.Its very highly scalable, durable and secure storage. I will provide simple script into this node js tutorial to upload image to aws s3 using .upload() method.So the file structure for this example is following. In order to get the image uploaded to S3, it is necessary to compute a signature using the AWS access key ID and AWS secret access key and provide it together with the upload request. The rich text editor Java SDK comes with methods to compute the S3 signature using the V4 signing algorithm that works with buckets created on any of the S3 regions.
Take an example where you have a user profile and you want that the user to upload his/her image as profile picture or profile avatar. You want to store the image to AWS S3.Also, everytime the user uploads a image the previous image should be deleted. 1. Let's create a pretty straight route path /image/upload which would serve POST request. Uploading a File to Amazon S3 Using HTTP POST. ... You can then upload image files to the specific bucket using the exampleform.html. Your request will succeed if the signature you provide matches the signature Amazon S3 calculates. Note. You must update the bucket name, dates, credential, policy, and signature with valid values for this to ... When using this action with an access point through the Amazon Web Services SDKs, you provide the access point ARN in place of the bucket name. For more information about access point ARNs, see Using access points in the Amazon S3 User Guide. When using this action with Amazon S3 on Outposts, you must direct requests to the S3 on Outposts hostname.
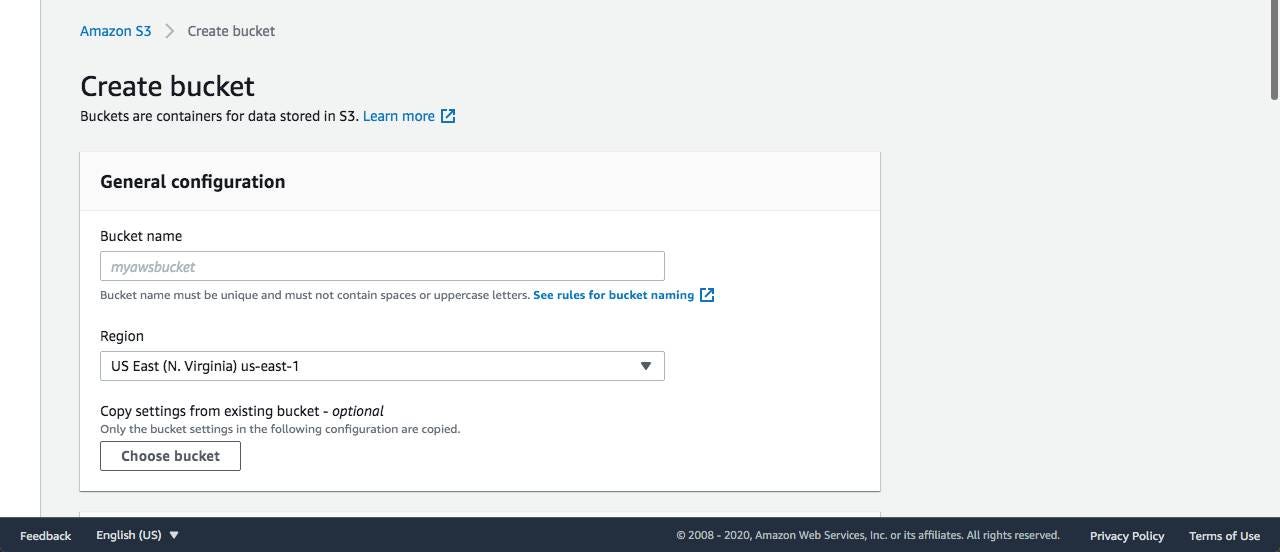
19/11/2018 · Here are a few simple but detailed steps to set up your own S3 Bucket and upload files on it using only Javascript and HTML. Step 1: Creating a S3 Bucket Go to your AWS console and select the S3 ... RSS. This section contains the full HTML and JavaScript code for the example in which photos are uploaded to an Amazon S3 photo album. See the parent section for details and prerequisites. The HTML for the example: <!DOCTYPE html> <html> <head> <!-- **DO THIS**: --> <!--. Replace SDK_VERSION_NUMBER with the current SDK version number --> <script ... -> Then upload the image to Amazon S3 server. But the problem : *) While uploading the image to S3 server it is uploading the image pixel information on S3 instead of image. So, in the S3 browser preview, it is showing the image stream instead of image while using the below code.
8/4/2020 · In this post I’m going to explain how to handle uploading images to Amazon S3 using Node.js and Multer. Create bucket in Amazon S3. Login to Amazon using link: s3.console.aws.amazon . New bucket In this post, we will learn about AWS S3 file upload with progress bar using javascript sdk with an example. Amazon S3 File Upload in JavaScript. There are the Following The simple About Amazon S3 File Upload in JavaScript Full Information With Example and source code. You can use the AWS SDK to generate a presigned URL that you, or anyone you give the URL, can use to upload an object to Amazon S3. When you use the URL to upload an object, Amazon S3 creates the object in the specified bucket. If an object with the same key that is specified in the presigned URL already exists in the bucket, Amazon S3 replaces ...
Give project name and location to save and solution name and framework and click next. Select MVC application from templates and click Create. Once project is created, right click to solution explorer and click on Manage Nuget Packages and search the package AWSSDK.S3 and install it. Select version and click install. 10/9/2018 · How to set up simple image upload with Node and AWS S3 A step-by-step guide explaining how to upload an image or any file to Amazon S3 service. This is the first part of a tutorial in which we will handle the server (Node.js) part of the code. I prepared a video tutorial on YouTube as well. Uploading images directly to Amazon S3 is a four-step process: Step 1: Create Table and image processing configuration. Step 2: Get presign data and expose it using a form. Step 3: Configure Uppy and use presigned data. Step 4: Create page that will create the record with the image. Step 5: Show the results.
To upload a binary file (image) to an S3 bucket using API Gateway, you must enable binary support for your API Gateway API. To allow your API to access your S3 bucket, you must create an AWS Identity and Access Management (IAM) role. The IAM role must have permissions for API Gateway to perform Put operations on your S3 bucket. AWS Amplify is a development platform for building secure, scalable mobile and web applications. It provides several libraries for the communication with the AWS services.. In this blog post I show you how to store images (also audio, video, etc. possible) on Amazon S3 using a React application.. This example uses the @aws-amplify/storage and the @aws-amplify/auth package. Get temporary access credentials to support uploading to S3 directly using JavaScript SDK from the browser. In AWS Lambda. Using AWS SDK for STS, assume an IAM Role that has access to S3. It returns a set of temporary security credentials (an access key ID, a secret access key, and a security token) that needs to return to the browser.
 Using Aws S3 To Store And Upload Files In Node Js
Using Aws S3 To Store And Upload Files In Node Js
 How To To Upload Files To S3 With The Aws Javascript Sdk And
How To To Upload Files To S3 With The Aws Javascript Sdk And
 A Complete Guide To Upload Json Files In Amazon S3 Using Aws
A Complete Guide To Upload Json Files In Amazon S3 Using Aws
 How To Upload Files To Amazon S3 Using Laravel
How To Upload Files To Amazon S3 Using Laravel
 Going Serverless How To Move Files From On Prem Sftp To Aws
Going Serverless How To Move Files From On Prem Sftp To Aws
 Client Side File Uploads With Amazon S3 Marsbased
Client Side File Uploads With Amazon S3 Marsbased
 S3 Direct Upload With Cognito Authentication By Dilip Kola
S3 Direct Upload With Cognito Authentication By Dilip Kola
 Upload To Aws S3 Directly From The Browser Js Aws Sdk V3
Upload To Aws S3 Directly From The Browser Js Aws Sdk V3
 How To Build A Serverless Photo Upload Service With Api
How To Build A Serverless Photo Upload Service With Api
 Uploading To Amazon S3 Directly From A Web Or Mobile
Uploading To Amazon S3 Directly From A Web Or Mobile
 Direct Upload To S3 In Vanilla Js Will Brickner
Direct Upload To S3 In Vanilla Js Will Brickner
 Angular 6 Node Js Amazon S3 Upload Files Download
Angular 6 Node Js Amazon S3 Upload Files Download
 How To Upload A File Aws S3 Using Php Devnote
How To Upload A File Aws S3 Using Php Devnote
 Uploading To Amazon S3 Gives 403 Error Following Example
Uploading To Amazon S3 Gives 403 Error Following Example
 Aws S3 File Upload With Progress Bar Using Javascript Sdk
Aws S3 File Upload With Progress Bar Using Javascript Sdk
 Use Presigned Url To Upload Files Into Aws S3 By Kulasangar
Use Presigned Url To Upload Files Into Aws S3 By Kulasangar
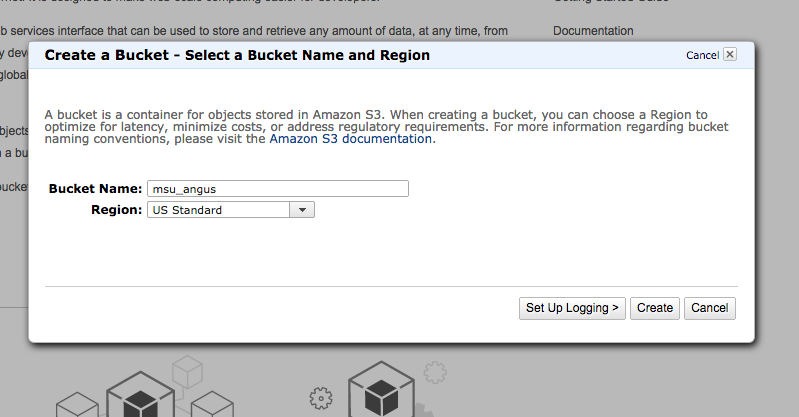
 Uploading Files To Amazon S3 To Share Angus 5 0 Documentation
Uploading Files To Amazon S3 To Share Angus 5 0 Documentation
 Uploading To Amazon S3 Directly From A Web Or Mobile
Uploading To Amazon S3 Directly From A Web Or Mobile
Aws S3 File Upload Access Control Allow Origin Error Issue
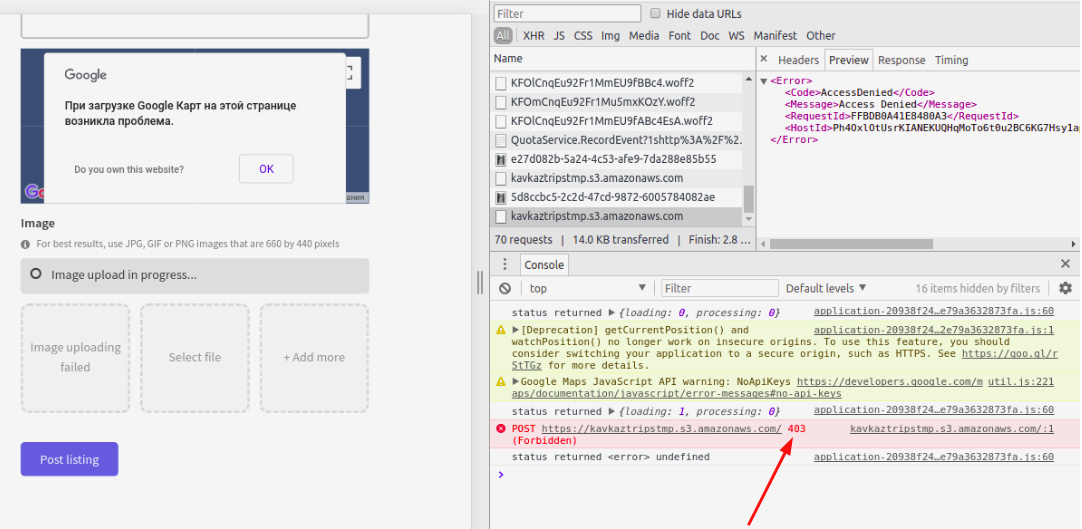
 Amazon S3 Image Upload Error Post 403 Forbidden
Amazon S3 Image Upload Error Post 403 Forbidden
 Custom Service To Upload And Delete Image In Amazon S3 Bucket
Custom Service To Upload And Delete Image In Amazon S3 Bucket
0 Response to "22 Upload Image To Amazon S3 Using Javascript"
Post a Comment