30 Create Pdf File In Javascript
Sample JavaScript code to use PDFTron SDK for programmatically inserting various raster image formats (e.g. TIFF, JPEG, JPEG2000, JBIG2, GIF, PNG, BMP, etc.) into a PDF document. Learn more about our JavaScript PDF Library and PDF Editing & Manipulation Library. Get Started Samples Download. To run this sample, get started with a free trial of ... Create PDF tutorial for Javascript - CreatePDF.js - Javascript Tutorial PDF How to Add Text, Images and Lines When Creating PDF Document with JavaScript How to Set Page Orientation When Generating PDF file in JavaScript
 How To Create A Url For A Pdf Document Wondershare Pdfelement
How To Create A Url For A Pdf Document Wondershare Pdfelement
function CreatePDF (IsInternetExplorer8OrLower) {. var pdf = new BytescoutPDF (); pdf.propertiesSet ("Sample document title", "Sample subject", "keyword1, keyword 2, keyword3", "Document Author Name", "Document Creator Name"); pdf.pageAdd ();

Create pdf file in javascript. Oct 24, 2018 - Oh boy, what a struggle this is… If you’ve ever tried to create a PDF file with JavaScript, you might have found yourself swearing occasionally and laying restlessly in bed at nights. There are… 2 weeks ago - Next, inside the <body>, create a <div>element that can serve as a container for our PDF viewer. ... At the heart of our JavaScript PDF viewer will be an HTML5 <canvas> element. We'll be rendering the pages of our PDF files inside it. So add the following code inside the <div> element. Feb 25, 2021 - Our example code helps you to convert ... using JavaScript. You can easily add the Export to PDF functionality on the web page without depending on the server-side script. The PDF creation functionality can be enhanced with jsPDF configuration options as per your needs. Download our source code package to get all the required files including the jsPDF ...
This example shows how to draw lines when creating PDF file in JavaScript with BytescoutPDF.js (Bytescout PDF Generator for JavaScript). Bytescout PDF Generator for JS lets you to draw line of custom color and width and use different line caps - butt, round or square. I have created a form in live cycle with a save button that, when clicked, automatically names the .pdf using information from fields within the form and saves the file to 2 different folders on the C: drive. this is done using both javascript on both the button and a folder level script located in the program files javascript folder for reader ... Automatically download PDF File using JavaScript. Inside the window.onload event handler, the DownloadFile JavaScript function is called. Inside the DownloadFile JavaScript function, the URL of the File is passed as parameter to the GET call of the JavaScript XmlHttpRequest call. Then inside the onload event handler, the received Byte Array ...
Dec 22, 2017 - Popular questions you will see on the web are shown below: • Is it possible to save an HTML page as a PDF using JavaScript or jQuery? • How to export HTML pages as a PDF using pure JavaScript. • How to create multiple pages. • Generate PDF from HTML in div using JavaScript. • Multiple ... Acrobat JavaScript implements extensions, in the form of new objects and their accompanying methods and properties, to the JavaScript programming language. These Acrobat-specific objects enable a developer to manipulate a PDF file, allowing the PDF file to communicate with a database, modify its appearance, and so on. Mar 15, 2021 - This article will introduce you to a collection of libraries for creating PDFs in Javascript, comparing their uses and how they are used. Also, compared to the following aspects is it easy to handle in a modern front-end? works in Node and browser? Is it available as a UMD module?
Step 1: So you require each of the native modules from node - require is part of ES5. Zlib as previously mentioned, and fs module, the File System module. const zlib = require ('zlib'); const fs = require ('fs'); Step 2: The fs module, this allows you to create a readstream, are specifically called to read chunks of data. Even if you could generate the PDF in-memory in JavaScript, you would still have the issue of how to transfer that data to the user. It's hard for JavaScript to just push a file at the user. To get the file to the user, you would want to do a server submit in order to get the browser to bring up the save dialog. So here my problem: I have a pdf file as a base64 String that i am getting from the server. I would like to use this string to either display the PDF directly to the browser or give it a option of ...
A JavaScript PDF generation library for Node and the browser. ... PDFKit is a PDF document generation library for Node and the browser that makes creating complex, multi-page, printable documents easy. The API embraces chainability, and includes both low level functions as well as abstractions ... Do you have a Base64 string and do not know how to convert it to PDF using JavaScript? Do not worry! I am here to help you. I will show you some practical examples how to decode Base64 to PDF using the atob function and get some information about it. In addition, I'll show how to embed PDF into HTML page and create a link to download the PDF. import { PDFDocument } from 'pdf-lib' // PDF Creation const pdfDoc = await PDFDocument.create() const page = pdfDoc.addPage() page.drawText('You can create PDFs!') const pdfBytes = await pdfDoc.save() // PDF Modification const pdfDoc = await PDFDocument.load(...) const pages = pdfDoc.getPages() pages[0].drawText('You can modify PDFs too!') const pdfBytes = await pdfDoc.save()
3 weeks ago - Since PDFreactor’s JavaScript ... PDF with JavaScript using your templates by feeding them data in e.g. JSON format. Our Invoice sample shows how to convert an Angular HTML template to PDF. It consists of an Angular.js template and reads data from a JSON file to create a complete ... See PDF Writer Custom Tags for more information. If the report is broken onto multiple pages only the visible page will be converted to PDF. You can click Show All to create a PDF of the full report. To convert a report to PDF you could use the following code as the body of the Report Template: PDF.JS files are included in HTML code. <input type="file" /> will accept a PDF file from the user. Validation is performed to check whether file is a valid PDF and size has not exceeded allowed limit. URL.createObjectURL method creates an object url from the chosen PDF. PDF.JS library is initialized taking the object url as the source url of ...
A HTML5 client-side solution for generating PDFs. Perfect for event tickets, reports, certificates, you name it! JavaScript Polyfills For Paged Media. There are a few attempts to essentially reproduce the Paged Media specification in the browser using JavaScript — essentially creating a Paged Media Polyfill. This could give you Paged Media support when using Puppeteer. Take a look at paged.js and Vivliostyle. Yes. Sep 25, 2020 - In dynamic web applications, you ... article, we will discuss how to generate PDF files in NodeJS using the NPM package pdfkit. PDFKit is a JavaScript PDF generation library for Node.js that provides an easy way to create multi-page, printable PDF documents....
On my most recent assignment I was faced with the challenge of downloading a pdf file from an API and displaying it in the browser. Normally, the API would provide a json-object with a link to the pdf, which can then be used to open a new browser tab/window and the browser or platform takes care of the rest. Mar 14, 2021 - Learn how to generate a PDF file in your web app using html2pdf.js. This open-source, JavaScript-based solution embeds directly to create downloadable PDFs from an HTML template. Note: This declaration file defines the constructor method which returns a promise to an instance of the main class. We can later add further definitions depending on the use case. In the future, there may also be a complete declaration file for PDF.js Express. Now we need to create the actual TypeScript file that will be compiled into JavaScript..
Creating PDF file in JavaScript. Now comes the tricky part. To start, I needed to solve the problems of (1) consistency in the look of the generated PDF, and (2) scaling the canvas appropriately to the size of a standard A4 page. It turns out these two solutions are related. 25/3/2021 · March 25, 2021. Welcome to a tutorial on how to create PDF files in Javascript. Yes, creating PDF files is not limited to the server-side. Thanks to advancements in Javascript technologies, it is possible to create PDF files using Javascript – Let us walk through a few PDF libraries in this guide, read on! ⓘ I have included a zip file with all the ... Get code examples like "create pdf file from html using javascript" instantly right from your google search results with the Grepper Chrome Extension.
Add the following table in your HTML page. I will demonstrate how to generate PDF file of your HTML page with CSS using JavaScript and J query. Add the style of this HTML page. Add the "Print" button in this page, above the form tag. Add the following script in HTML page for converting it to pdf. Add other two scripts for converting the document. In this practical project we will use pdf.js to create a custom pdf view interface with pagination using JavaScript. We will be using modern syntax such as a... The "Create PDF" button in the below image is initially hidden. Then, on preview, the script will toggle it on. The "Create PDF" on-click event will trigger the JavaScript PDF conversion to save the .pdf file. Conclusion. The example script created in this article explains how easy it is to perform PDF conversion in JavaScript using jsPDF.
Today, we'll talk about cool javascript library jsPDF that let you create PDF using javascript only. Yeah, that's right, no server-side script needed. You can process a dynamic content and generate a PDF on the fly when user click the button (or whatever event that you want) It's very quick and easy to create PDF file with jsPDF. For example, the following line helps us understand how JavaScript events work in Acrobat. The code can be placed in any script location in a PDF file. Try it out by putting several in different locations in a PDF, a Document script, a Page Action, different JavaScript Field Actions, and so on. Apr 04, 2019 - Generating PDFs in Javascript for fun and profit! Originally published by Jason Harrop on April 4th 2019 35,552 reads ... Up until recently, creating complex or elegant PDFs in Javascript has been challenging.
Usually, we download a PDF file on our computer, open the file and click the print button to print its contents. However, you can easily print a PDF document directly from your web page using JavaScript. All you need is an iframe on your web page or you can create an iframe dynamically, add the document to iframe and print it. Feb 16, 2016 - Unfortunately, the library seems to be abandoned (its last version dates back to 2011) (Update: actually, the latest version appears to be from December 2015), but thanks to some JavaScript libraries, we now have the ability to build PDF files directly in the clients (thus making their generation ... First, we need to require http in our script. We’ll start a small server and set the headers to application/pdf to tell the browser that we’ll respond with a PDF. Instead of writing to a file when creating the PDF, we’ll directly serve the buffer that’s returned from page.pdf.
Nov 09, 2020 - Wow, it was that simple! Nothing to be afraid of. We have our first PDF file. Currently, our PDF is very static. It has no interactivity and it’s always going to be the same. Let’s add some interactivity! Add the input where we can place our values. Select the input with Javascript. How to create PDF file using javascript? Javascript - create PDF files with JS easily using Bytescout PDF Generator SDK for JavaScript. Use the source code below to simply create PDF in Javascript. function CreatePDF(IsInternetExplorer8OrLower) { // create BytescoutPDF object instance (from bytescoutpdf.js) var pdf = new BytescoutPDF ... السلام عليكم ورحمه الله وبركاتهفي هذا الدرس ستتعلم كيفية عمل ملف الpdf بأستخدام الjavascript قم بتحميل الملف ...
 Create Interactive Pdf Documents With Javascript By
Create Interactive Pdf Documents With Javascript By
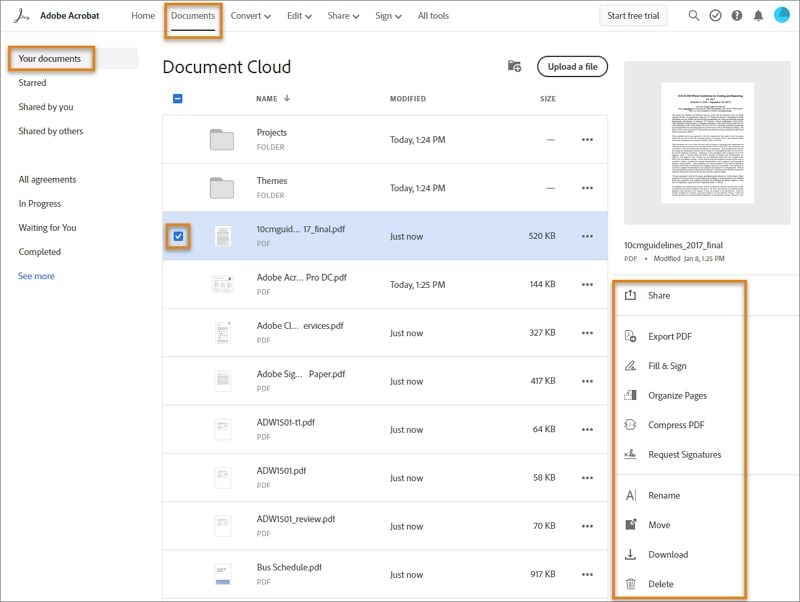
 Adobe Acrobat Is Not Giving Me An Option To Save A Pdf To A
Adobe Acrobat Is Not Giving Me An Option To Save A Pdf To A
Github Relaxedjs Relaxed Create Pdf Documents Using Web
Extract Pdf Pages Based On Content Khkonsulting Llc
 How To Create A Pdf File In Windows
How To Create A Pdf File In Windows
 Set Up An Expiration Date For Pdf Using Javascript In C
Set Up An Expiration Date For Pdf Using Javascript In C
 How To Make A Link In A Pdf Soda Pdf Blog
How To Make A Link In A Pdf Soda Pdf Blog
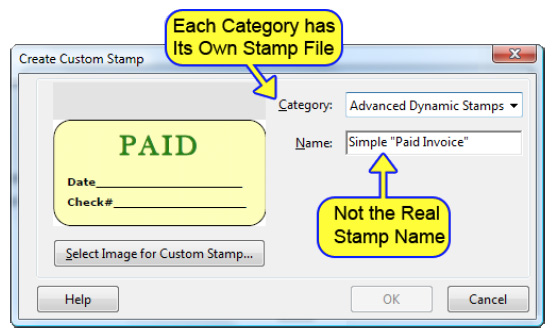
 An Acrobat Javascript Primer With Simple Pdf Examples
An Acrobat Javascript Primer With Simple Pdf Examples
 How To Create A Javascript Pdf Viewer
How To Create A Javascript Pdf Viewer
 How To Create Pdf Files From Google Form Response Digital
How To Create Pdf Files From Google Form Response Digital
How To Create A Pdf Viewer In Javascript Sitegeek
 A Full Comparison Of 6 Js Libraries For Generating Pdfs Dev
A Full Comparison Of 6 Js Libraries For Generating Pdfs Dev
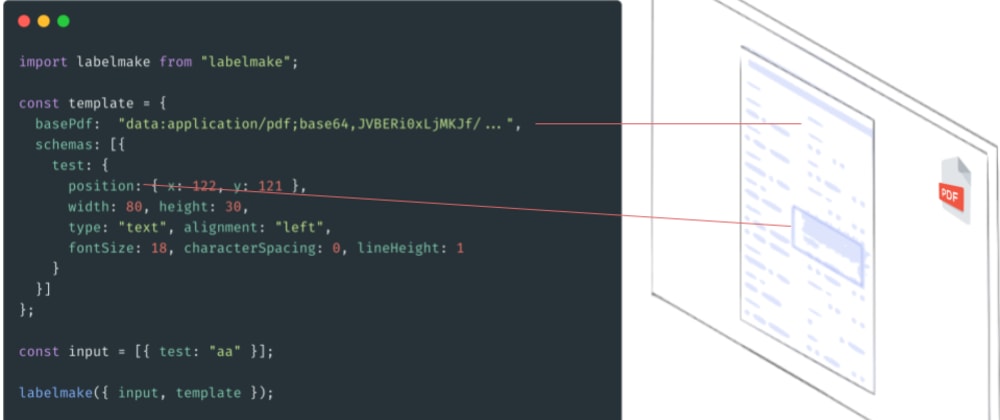
 Absolute Layout Container Create Pdf
Absolute Layout Container Create Pdf
 How To Code Adobe Javascript How To Code Pdf Javascript
How To Code Adobe Javascript How To Code Pdf Javascript
Adding Links To Bookmark Actions Using Javascript In Adobe
 Jsreport Javascript Based Reporting Platform
Jsreport Javascript Based Reporting Platform
 A Full Comparison Of 6 Js Libraries For Generating Pdfs Dev
A Full Comparison Of 6 Js Libraries For Generating Pdfs Dev
 How To Generate A Pdf With Jquery Pdf Generator Tips Bytescout
How To Generate A Pdf With Jquery Pdf Generator Tips Bytescout
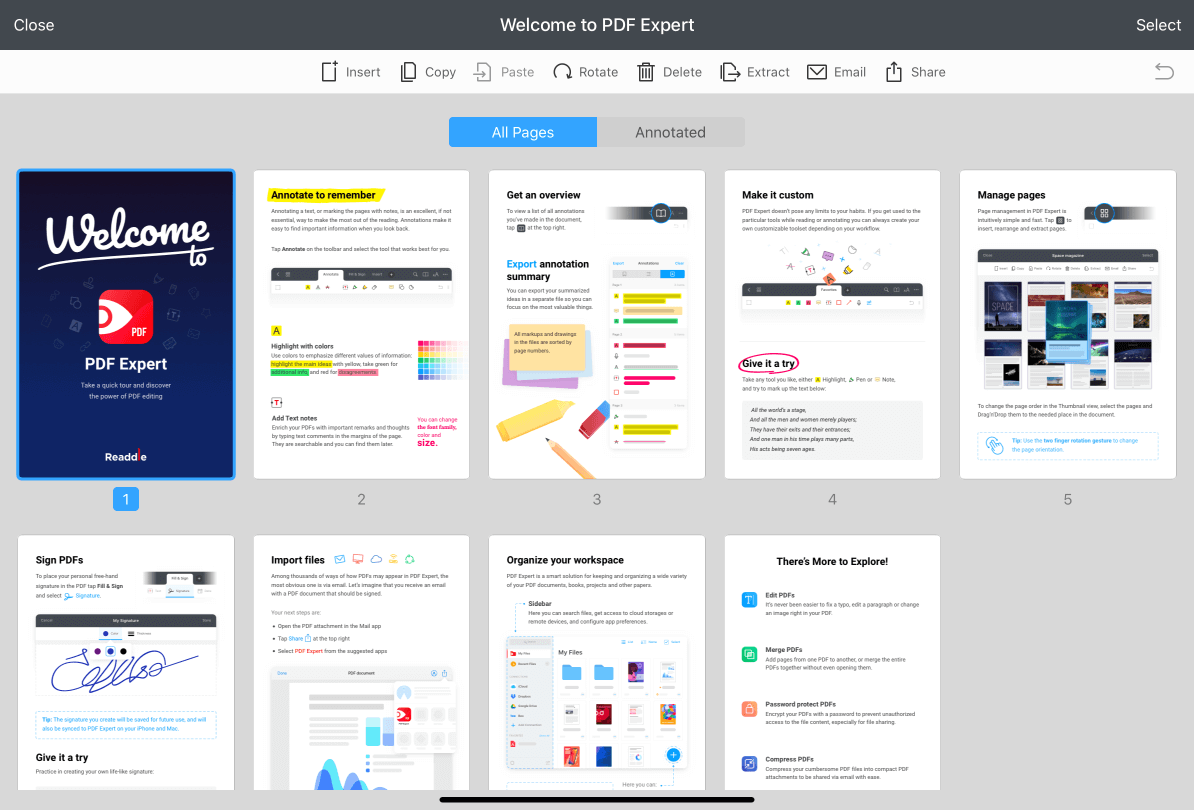
 How To Merge Pdf Files On Ipad And Iphone Pdf Expert
How To Merge Pdf Files On Ipad And Iphone Pdf Expert
 Create And Distribute Pdf Forms Using Adobe Acrobat
Create And Distribute Pdf Forms Using Adobe Acrobat
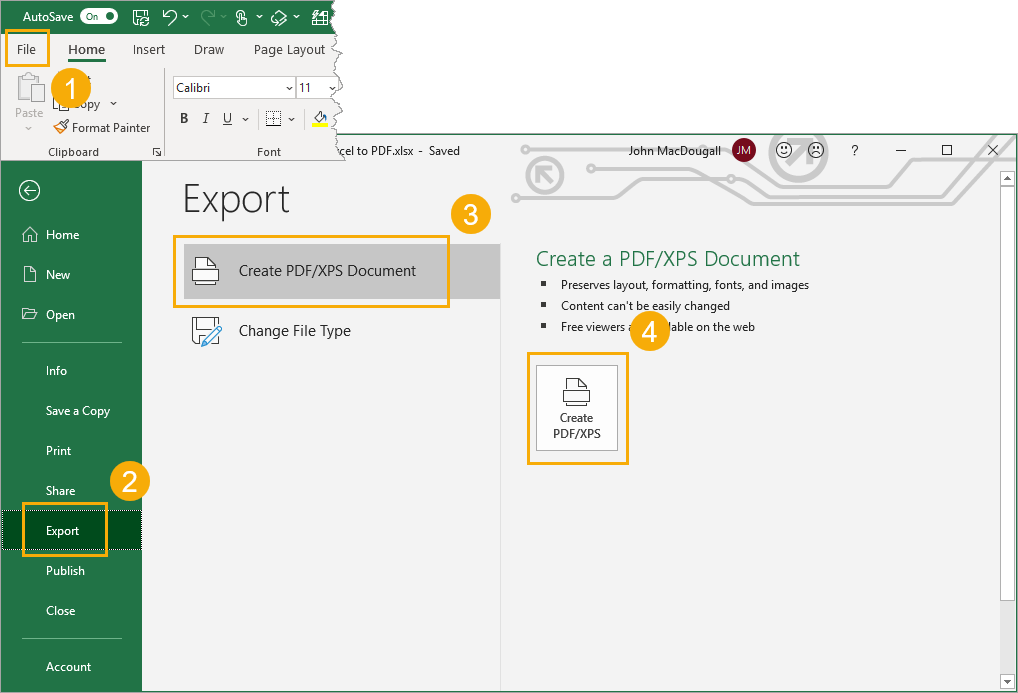
 5 Ways To Convert Excel Files To Pdf How To Excel
5 Ways To Convert Excel Files To Pdf How To Excel
 Create Pdf File From Html Using Javascript Code Example
Create Pdf File From Html Using Javascript Code Example
 How To Export Generate Convert Html Css To Pdf Using
How To Export Generate Convert Html Css To Pdf Using
 How To Create A Javascript Pdf Viewer
How To Create A Javascript Pdf Viewer
 Generate Pdf From Html With Zapier Integromat Or Nocode
Generate Pdf From Html With Zapier Integromat Or Nocode
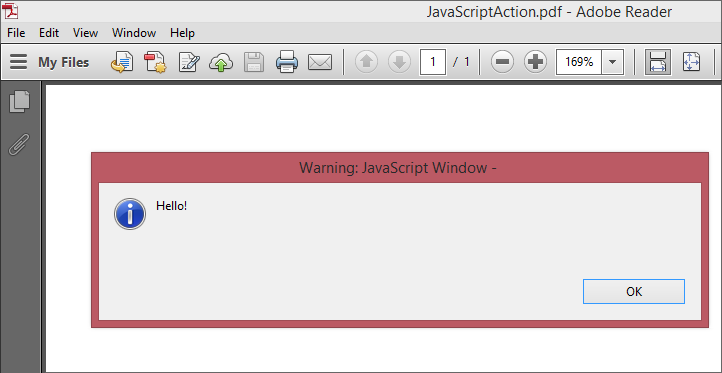
 Pdf Mosaic How To Fdd Javascript In Pdf Document Two
Pdf Mosaic How To Fdd Javascript In Pdf Document Two
 How To Batch Create Pdf Files Soda Pdf Blog
How To Batch Create Pdf Files Soda Pdf Blog
 4 Ways To Extract Pages From A Pdf Document To Create A New
4 Ways To Extract Pages From A Pdf Document To Create A New
 Generating Pdfs In Javascript For Fun And Profit Hacker Noon
Generating Pdfs In Javascript For Fun And Profit Hacker Noon
0 Response to "30 Create Pdf File In Javascript"
Post a Comment