23 Javascript Contact Form With Captcha
A captcha is a script added to contact forms to help determine if a real human is submitting the info. It prevents bots from submitting your website forms and using them to send out spam emails through your website. This script is free to use for any business or personal website. Captcha script. Free and paid HTML code for Captcha form-to-email scripts. Web forms with anti-spam protection, ready to be copied-and-pasted to your site. HTML code for adding Captcha to your existing online forms.
 Php 8 Captcha Tutorial Create Captcha In Php Contact Form
Php 8 Captcha Tutorial Create Captcha In Php Contact Form
Spammers love captcha-free forms and clickable email addresses. I do not want to receive a ton of spam! The Solution. With a little bit of CSS and JavaScript wizardry, we can make a simple, easy-to-use contact page that will block almost all automated contact form spam. Part 1: The Contact Form

Javascript contact form with captcha. JavaScript is used to add functionality to an otherwise static webpage. Use the following code to add complete functionality to the CAPTCHA validation form: // document.querySelector () is used to select an element from the document using its ID let captchaText = document.querySelector ('#captcha'); Feb 05, 2018 - JavaScript validates required fields; plus there is a verification on the server-side. Captcha image protects the form against SPAM. Captcha image can be reloaded. ... Here’s a very simple Bootstrap Contact form that you can use on your bootstrap site with same page Ajax Validation return. Usage: Press the download button above. The zip file contains all the code you need for the form. Unzip the file html5-contact-form-with-captcha. Open the file named "handler.php". Look for sendEmailTo add the email addresses to receive the form submissions. Upload the whole folder to your website. Open the formpage.html in your browser and test.
Nov 29, 2016 - I have a contact form for users to contact me if they need help with something. The thing is I can't get the captcha to work. contact_form.php: Google reCAPTCHA is the best solution to protect web forms from spam. The reCAPTCHA is a powerful spam protection tool that makes sure you are a real human, and Google reCaptcha checkbox also provides the best user experience in a few lines of codes. Google has released reCAPTCHA version 3 recently, and version 2 was […] I have a contact form with a captha in it. There is no problem submitting mail, but the issue I have is validation and transferring the values to submit handler. I have limited knowledge of PHP and Javascript. I humbly seek your help in checking these codes and tell me what I need to do to get it right. Any help will be appreciated!
25/7/2021 · Mostly, Captcha is used on the comment or contact form of the websites to restrict robots (bot) from commenting on a blog post or sending a message to the admin. There can be random images or codes in the captcha, and the users must have to select correct images or match the codes to complete their task. We will use javascript to validate form. Form will not submit untill user fill all fields with captcha checkbox. Form preview: For Demo & Source Code Scroll down. Lets start by creating three files: 1. Index.html - for our markup; 3. contact.js - for our url manupulation The CAPTCHA feature is very useful to protect form against bots. Make sure the CAPTCHA validation is added to the contact form for protecting spam submission. Google reCAPTCHA is the most effective solution to integrate CAPTCHA in the contact form. This tutorial will show you how to create a contact form and integrate Google reCAPTCHA with PHP.
In this pen I use jQuery to code contact form with captcha code and custom filter validation for other fields.... Mar 07, 2013 - I’d also like the person filling out the form to be contacted via that the form was successful. Finally, I’d like a message on the page where the form is say “There was a mistake with your Captcha entry” or “Thanks for contacting us. We will be in contact shortly”. Bit Repository contact form is made with AJAX along with captcha. This contact form checks the validation of inserted info in contact form real-time. It has PHP in the backend so that you do not need to worry about its performance. jQuery is also used to make this contact form.
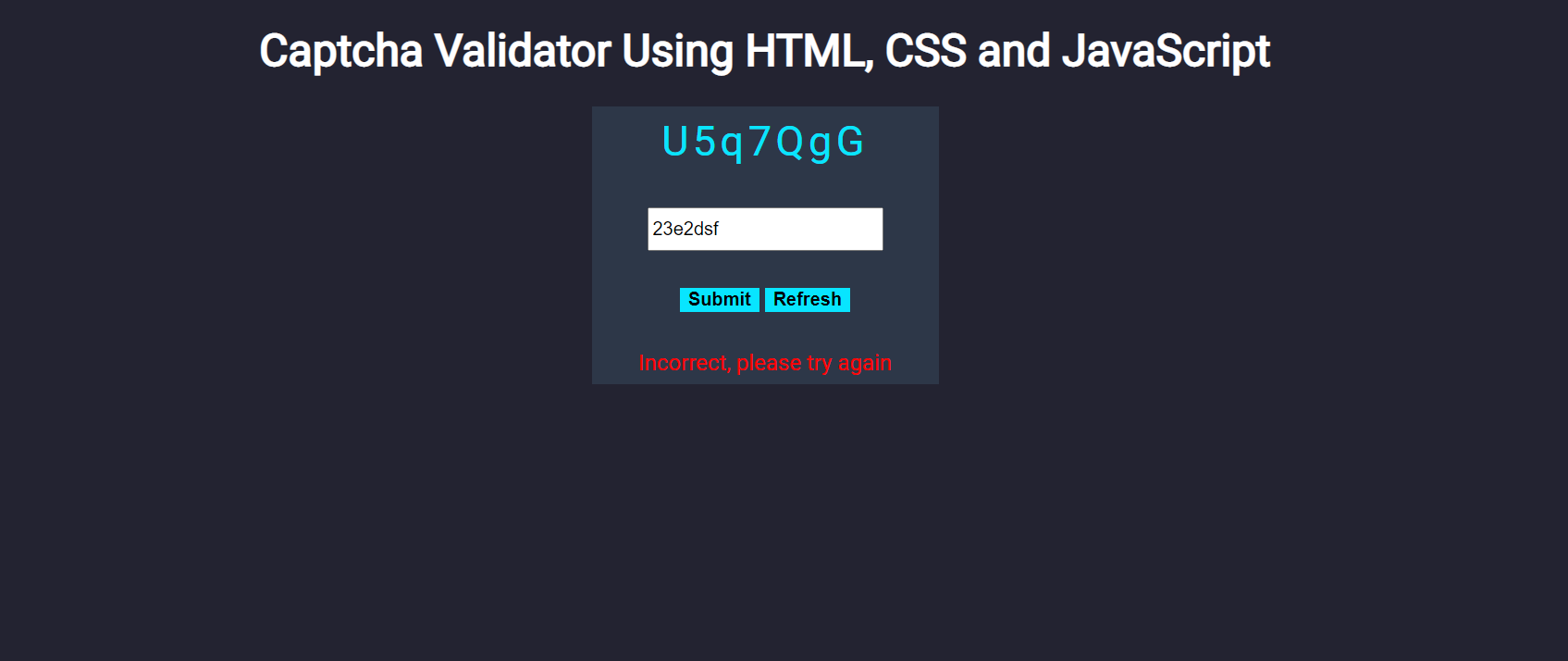
In this way we generate four random numbers and then join them to form a string. The toString() method is used to convert number to string. Now we set this string as value of captcha textbox. When Submit button is clicked the check() function is called that checks whether the entered captcha matches with original captcha or not. If they match ... Learn How To Make Contact Form Using PHP, HTML And CSS, With Captcha | Create Working Contact Form Wtih reCaptcha in PHP ❤️ SUBSCRIBE: https://goo.gl/tTFmPb Contact form with Google reCAPTCHA Code will be an efficient and effective way to validate the user against bots. The captcha, as we all know, is an idea that can be used to validate human users against bots. To increase your sales, check out Iris's best contact form. It is optimized for high conversion.
Create the HTML contact form, load the reCAPTCHA Javascript library, and embed the site key. Upon submission, send the captcha response and secret key to the reCAPTCHA server for validation - If verified, send the contact form to the admin via email. Yep, that covers the basics. Lastly, I've included an empty div, #contact_form_results, that we'll use later in conjunction with some AJAX code to make the form responsive and interactive with the user. Building the Mailer Since we're in the PHP section of the article, we're going to jump ahead of ourselves a little bit and knock out the code that responsible for ... However, suppose someone is running your form with Javascript disabled. None of these verifications will run and you will keep getting spam submissions. If you didn't verify on the server-side that the reCaptcha test was actually run and succeeded, there is no use of the verification itself because the "bots" can still get through your form.
In ajax_contact.js, we will handle contact form submit with jQuery Ajax to not reload page when submit form. Send Ajax request to process_contact.php to send contact page detail email with captcha validation. Display form submit success or fail message. The zip file contains all the code you need for the form. Unzip the file html-contact-form-with-validation-and-captcha. Open the file named "handler.php". Look for sendEmailTo add the email addresses to receive the form submissions. Upload the whole folder to your website. Open the formpage.html in your browser and test. Bootstrap Contact Form with JavaScript Validation and PHP. by Vincy. Last modified on September 10th, 2020. Bootstrap is the most popular solution to design an optimum, intuitive, mobile-ready UI components. It is easy to integrate the Bootstrap library for the application interface. Often, many of my readers ask for a Bootstrap contact form code.
by Ondrej Svestka. How to build a Bootstrap email form with ReCaptcha and PHP in 30 minutes. In this tutorial, I will show you how to easily and quickly add a captcha to your Bootstrap form to prevent spam.We will be using Google's ReCaptcha, the most popular Captcha solution today.. As a base, I will be using an HTML contact form with the PHP backend from one my previous tutorials. Make sure, before you start implementing this, to generate a site key on the reCAPTCHA website for each of your websites. 2. Add required fields in your contact form. In your contact form add a reCAPTCHA id and the required JavaScript imports: contact.liquid. <form id = "contact-form" method = "POST" action = { {contents.contact. Contact Form With Captcha: Captcha Code is in a form is used for ensuring that the form is being submitted by human being not by any tools or program. During entering the data into our website, we need to check whether the data is being entered by human being or robots or any automated tools.
To be honest, I feel Captcha is justified to only verify the last webpage. The way Captcha works: the image element on the form surfs to IMAGE.PHP . If you have a form, you'll get spam. That's the inevitable truth. So you need a way to block spammers from flooding your form submissions. Up until a few years ago, the accepted anti-spam device was CAPTCHA — a program designed to protect against spambots by generating tests that only humans could pass. Jul 24, 2017 - Setting out to create a simple contact form turned out to involve more work than I anticipated. I need it for one of my new static sites. The examples I found was to old, …
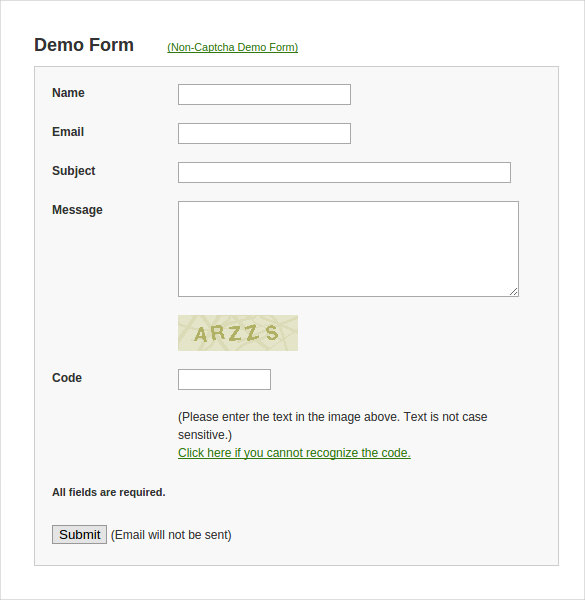
Step 3: Adding the 'Site Key' to the HTML form. Next thing would be declaring a div for Google reCAPTCHA. We will add it to the bottom of our form, just above the submit button. Copy the div code from reCAPTCHA panel. Step 4: Adding the 'Secret Key' to the PHP file. The primary work is done, now you need to add your secret key to your PHP code. Contact forms in JavaScript look very similar, most of the time there is an input field for name, surname, address, email and of course for a question or a message. Making a contact form from the image above is our goal. Before we start creating our contact form in JavaScript, we need to cover some ground. Jan 10, 2021 - Adding image captcha in a contact form coded in PHP to allow genuine human users to submit contacts by preventing automatic bots to post contact data.
We have our Contact Service email service and Contact Form email template from the previous steps. Let's create a simple HTML form and send its content by email. page in the EmailJS dashboard. After filling the fields and sending the request we should find the new email in our personal inbox. If you can't find it take a look at the spam folder. Now, simple contact forms work just fine, but if you want to make them nicer, use AJAX when you create a simple PHP contact form with captcha validation to submit the form data. One of the best benefits you get from AJAX is, there is no page load . 30/6/2017 · Hi I am going to explain you how can put validation in form using javascript onsubmit. This is the client side validation on form. In this tutorial you can get captcha[Security Code] validation and you can also check email validation. Captcha is an image with a code written on it.
Contact form with Google reCAPTCHA code will be effective and efficient way of validating the user against bots. As we know already, the captcha is a concept specially for validating genuine human users against bots. Check out the best contact form Iris that is built for high conversion to improve your sales. Here you will find a collection of ready online forms, their description and HTML code How to Prevent Spam on contact form. How to Protect Against Spam. Captcha security! Security against spam. Captcha verification code! Secure your contact for...
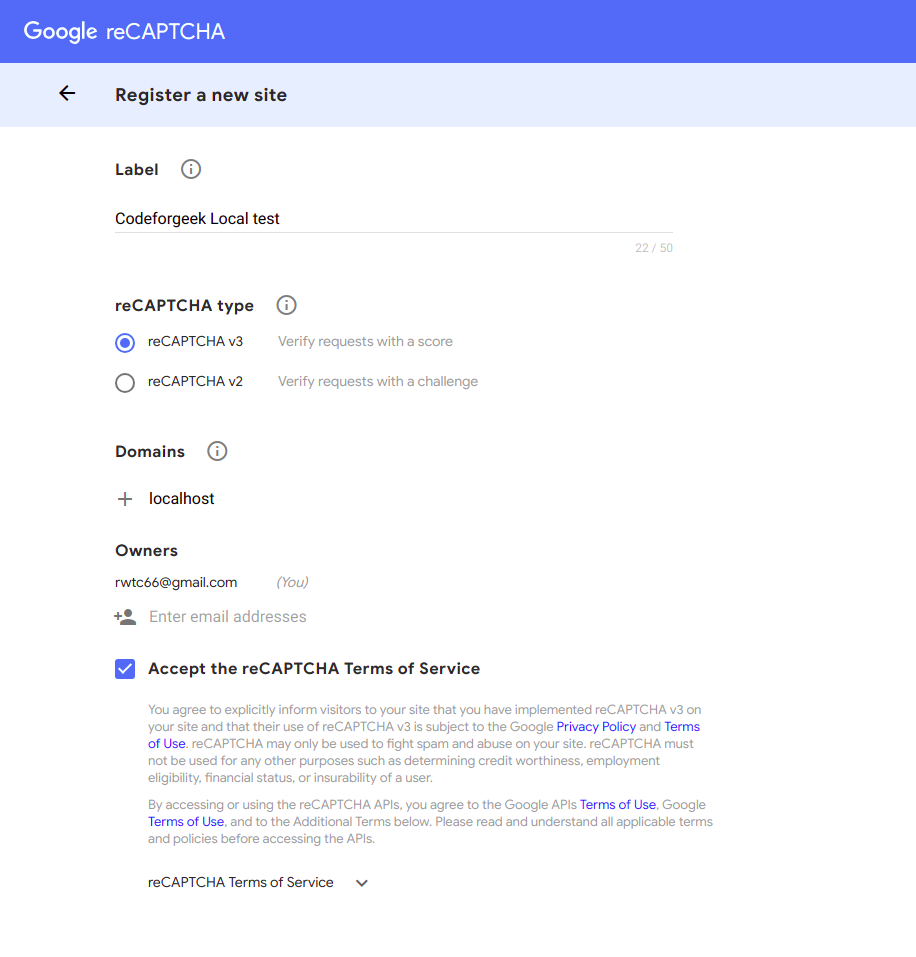
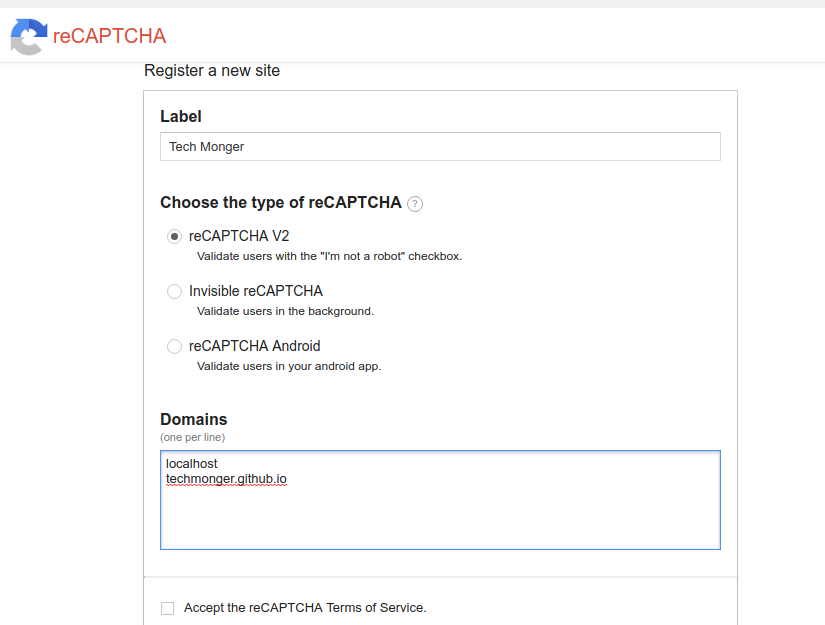
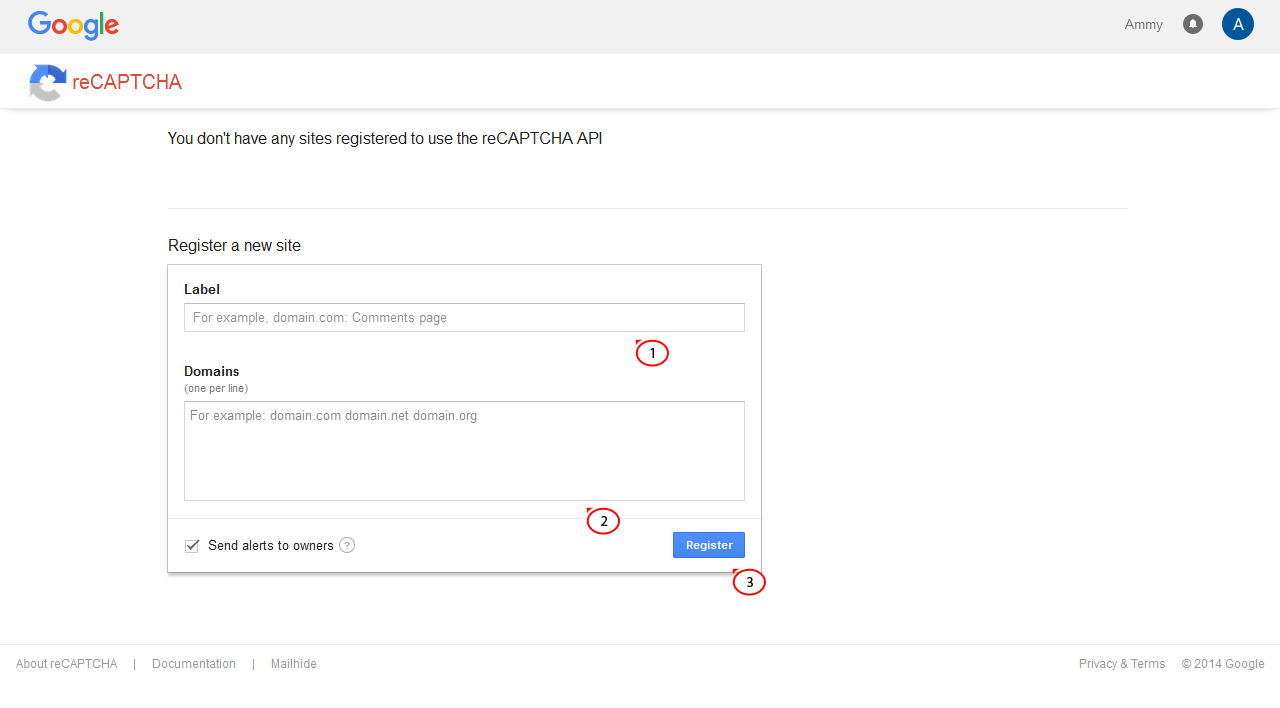
Nov 28, 2016 - My form is using HTML and PHP. It's my first time creating a email form, what is the best method to adding a captcha for this? on this good evening sir, if i may ask. i send you my regards and chee... Demo and links. Demo Download files Demo Bootstrap 3. Register your site. To use ReCaptcha, you will need to register your website on ReCaptcha's website first.. After successful registration, you will get a pair of keys to use with your ReCaptcha. Leave the page open or copy the keys to a text file; we will need them soon.
 Google Recaptcha V3 Tutorial With Example Demo In Php
Google Recaptcha V3 Tutorial With Example Demo In Php
 Coding A Minimalist Contact Form With Captcha Spam Protection
Coding A Minimalist Contact Form With Captcha Spam Protection
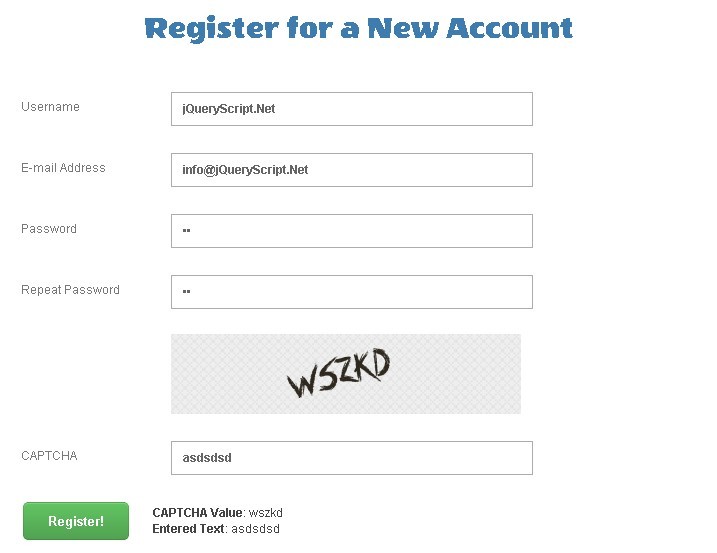
 User Registration Form With Php Mysql And Google Recaptcha
User Registration Form With Php Mysql And Google Recaptcha
 Create A Captcha Validation Form Using Html Css And Javascript
Create A Captcha Validation Form Using Html Css And Javascript
 How To Setup Google Recaptcha In The Contact Form Okler Themes
How To Setup Google Recaptcha In The Contact Form Okler Themes
Adding Google Recaptcha To Our Next Js Comments Form
 No Captcha Recaptcha Plugin For Contact Form 7
No Captcha Recaptcha Plugin For Contact Form 7
 Jquery Captcha Plugins Jquery Script
Jquery Captcha Plugins Jquery Script
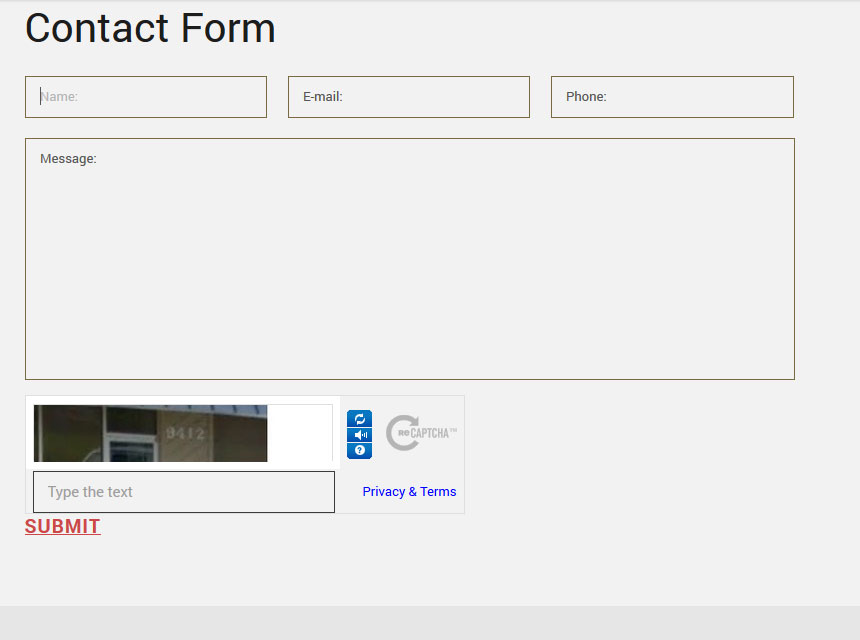
 Html Form Submit With Google Recaptcha Vanilla Js And Php
Html Form Submit With Google Recaptcha Vanilla Js And Php
 Integrate Recaptcha In Flask Web App Without Plugin Tech Monger
Integrate Recaptcha In Flask Web App Without Plugin Tech Monger
 Wordpress How To Add Captcha To Contact Form 7 Template
Wordpress How To Add Captcha To Contact Form 7 Template
 Google Recaptcha 2 Javascript Validation Client Side Html
Google Recaptcha 2 Javascript Validation Client Side Html
 Ajax Contact Form Php With Captcha Fundsbooster
Ajax Contact Form Php With Captcha Fundsbooster
 How Can I Validate Google Recaptcha V2 Using Javascript
How Can I Validate Google Recaptcha V2 Using Javascript
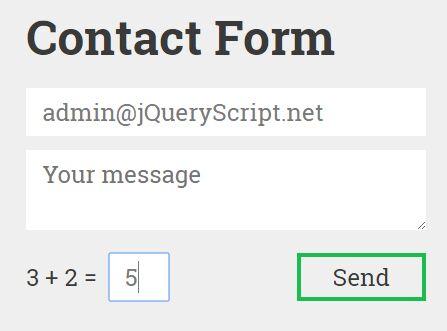
 Minimal Math Captcha Plugin For Jquery Captcha Basic Free
Minimal Math Captcha Plugin For Jquery Captcha Basic Free
 Wordpress How To Add Captcha To Contact Form 7 Template
Wordpress How To Add Captcha To Contact Form 7 Template
 Bootstrap Html Contact Form With Captcha Step By Step Tutorial
Bootstrap Html Contact Form With Captcha Step By Step Tutorial
 Js Animated How To Activate Captcha Recaptcha Template
Js Animated How To Activate Captcha Recaptcha Template
 How Can I Add Google Recaptcha 3 On Vuetify Stack Overflow
How Can I Add Google Recaptcha 3 On Vuetify Stack Overflow
 Adding Google Recaptcha V3 To Your Laravel App Dzone Web Dev
Adding Google Recaptcha V3 To Your Laravel App Dzone Web Dev
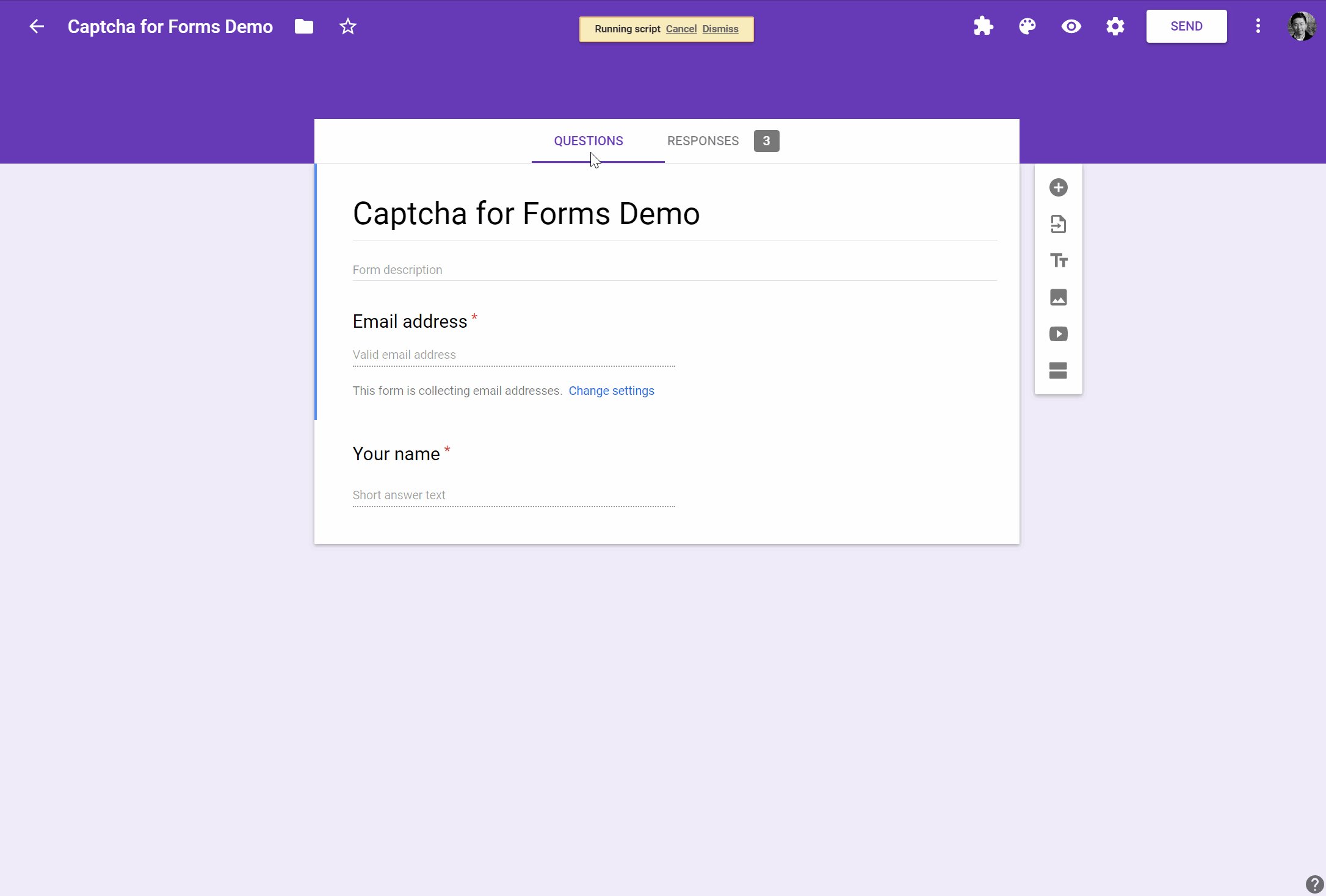
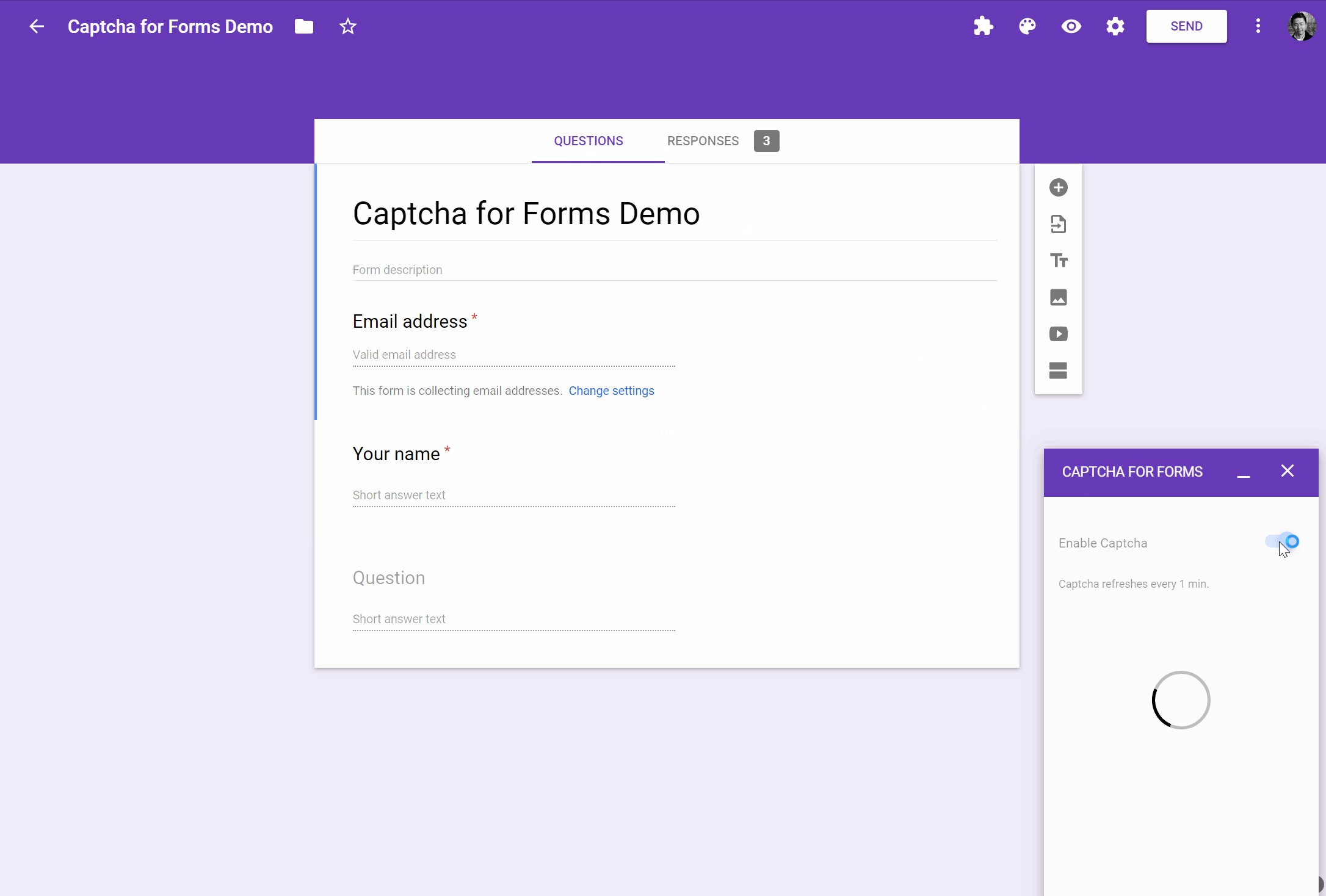
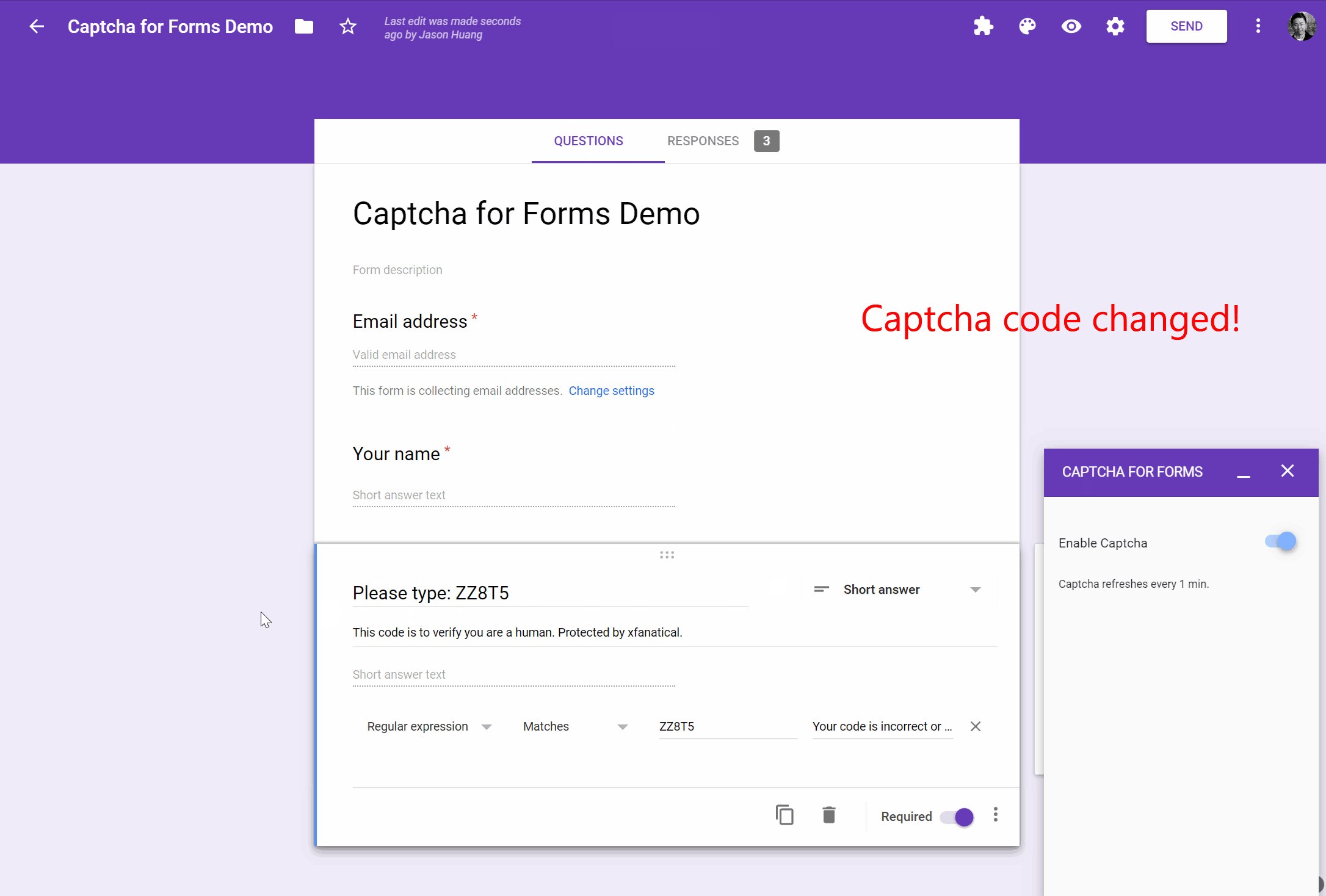
 Google Forms Captcha Anti Spamming For Google Forms Xfanatical
Google Forms Captcha Anti Spamming For Google Forms Xfanatical

0 Response to "23 Javascript Contact Form With Captcha"
Post a Comment