26 Javascript Search Page For String
2. How to implement. First we take the form input (e.g. "search engine keywords") and convert it into a JavaScript regular expression (e.g. "/\b (search|engine|keywords)\b/"). This regular expression will match any of the entered words where they appear in the content area of the page. In practice what we do is generate the list of keywords to ... The string to search for: start: Optional. Default 0. At which position to start the search: Technical Details. Return Value: A Boolean. Returns true if the string starts with the value, otherwise it returns false: JavaScript Version: ... Previous JavaScript String Reference Next ...
 Evaluate A User Input String As An Expression Axure Rp 8
Evaluate A User Input String As An Expression Axure Rp 8
Let's say the String "Done successfuly" is displayed somewhere in a webpage , is there a way to know if this string exist using javascript only ? Thanks. Stack Overflow. About; Products ... Connect and share knowledge within a single location that is structured and easy to search. Learn more Javascript: how to check if a text exists in a web page.

Javascript search page for string. String.prototype.search () The search () method executes a search for a match between a regular expression and this String object. 14/4/2020 · We want to search our String to see if 'London' exists in it, and perhaps do something with it if there’s a match. For this, we can use indexOf (which exists on String.prototype ): const index = location.indexOf('London'); // 15 console.log(index); Here we’ve used indexOf ('London') to search our String for a match! 24/10/2013 · Place this in the <head> section to avoid it erroneously including this in what to search --> <script type='text/javascript'> window.onload = function(){ //If the body element of the page contains 'with Gene 101' then trigger an alert if(document.body.innerHTML.toString().indexOf('with Gene 1001') > -1){ alert("It contains 'with Gene 1001'"); }}; </script>
The search () method accepts a regular expression and returns the index of the first match in a string: let index = str.search (regexp); Code language: JavaScript (javascript) In this syntax, the regexp is a regular expression. If you pass a non-RegExp into the method, it will convert that value to a RegExp. JavaScript function that generates all combinations of a string. JavaScript automatically converts primitives to String objects, so that it's possible to use String object methods for primitive strings. In contexts where a method is to be invoked on a primitive string or a property lookup occurs, JavaScript will automatically wrap the string primitive and call the method or perform the property lookup.
GKaiseril is correct, The function that acquires page text only returns one word at a time. If you want to detect phrases you'll need to collect all the words on a page into a single string and search it for the phrase. Or, a much simpler and more efficient solution is to use the Redact find tool to mark the phrases with a redact annotation. Here to create an anchor element and use a property called search in the element. The search property returns the queryString completely.. After creating an anchor element and assigning the url to href, search returns the query strings of url. After doing all this stuff, you can get all the query parameters by splitting the string using the & keyword. In JavaScript, regular expressions are often used with the two string methods: search () and replace (). The search () method uses an expression to search for a match, and returns the position of the match. The replace () method returns a modified string where the pattern is replaced. Using String search () With a String
JavaScript Symbol.search Property The JavaScript Symbol.search symbol determine the method that returns the index within a string that matches with the regular expression. Syntax This will create a JavaScript search box on the webpage as : JavaScript search box using Duckduckgo . To add a JavaScript search box using duckduckgo, go here. Enter your website URL, choose a width in px, choose a background color. Enter the website URL you want to search for. If you have multiple URLs, enter each website separated by a comma. 3 weeks ago - Next, we'll turn our attention to strings — this is what pieces of text are called in programming. In this article, we'll look at all the common things that you really ought to know about strings when learning JavaScript, such as creating strings, escaping quotes in strings, and joining strings ...
Connect and share knowledge within a single location that is structured and easy to search. Learn more ... findString is just some vaguely cross browser page string finder. See the fiddle for details. Share. ... How to reload a page using JavaScript. 1806. Find object by id in an array of JavaScript objects. hi all hope you can help and thank you in advance for any advice. i would like a javascript error message that will look for a certin type of string. if this page contains the the words "with... Some simple string-method can be used to perform the actual search for the search-string. Once that string is found we are searching for the id-attribute of the parent div -element. Then we can jump onto that very position in the page. The resulting JavaScript then looks like this which is hopefully pretty straightforward.
Creating a JavaScript list filter and searching for records is one of the fundamental skills for web developers. Filtering means that we make a list of records shorter, more adjusted to the user's wishes, using some known values. Search means that we are using unknown search terms to find records in the list, or database. Try it The test () method of the RegExp object returns a true or false, when it finds a match between the specified string (in our case ag) and a regular expression. Use the method that fits your requirement. Our objective is to filter or search for values in an Array using patterns in JavaScript. 13/2/2019 · 1. I need to search an HTML web page document for 2 separate strings. In this example, I am looking through patents for author names. I need to find those names, replace them with my own string, and color them any color. I have put the entire list of strings with the names in a NodeList.
3 weeks ago - The Window.find() method finds a string in a window sequentially. Oct 08, 2014 - Can anyone point me in the right direction of a script/function/class that allows a user to search a single page for a string? I have tried searching for ‘inline search’, ‘text find’, ‘search page’, you name it, to no avail. ... I used google to search for javascript search page ... The lastIndexOf () method returns the position of the last occurrence of a specified value in a string. lastIndexOf () searches the string from the end to the beginning, but returns the index s from the beginning, starting at position 0. lastIndexOf () returns -1 if the value is not found. lastIndexOf () is case sensitive.
Jul 17, 2013 - In Javascript, how can I check if a certain phrase is present on the page, and then if that phrase is present display another bit of text? This code works that I found on... May 22, 2017 - I have a FAQs page and I want to include search functionality so people dont have to read the whole page to find what they were looking for. jQuery("#search_submit").on("click", function () { ... A basic search bar can be made using HTML, CSS, and JavaScript only. Advance searching algorithms look for many things like related content and then shows the results. The one that we are going to make will look for substrings in a string.
Nov 12, 2011 - I'm looking for a way to search the generated source of a webpage ( document.innerHTML) for a string, in javascript. 4.Using string.match () method: To check if a string contains substring or not, use the Javascript match method. Javascript match method accepts a regular expression as a parameter and if the string contains the given substring it will return an object with details of index, substring, input, and groups. Oct 19, 2017 - I have 5 html files and I have a search form that I would like to use to search for text in these html files .
Strings Can be Objects. Normally, JavaScript strings are primitive values, created from literals: let firstName = "John"; But strings can also be defined as objects with the keyword new: let firstName = new String ("John"); Example. let x = "John"; let y = new String ("John"); // typeof x will return string. The JavaScript Search method is used to search and return the index position of the first occurrence of a specified string in a regular expression search. JavaScript Search will return -1 if the defined string not found. The syntax of the Search function is Aug 23, 2019 - The string.search() method is the inbuilt method in JavaScript which is used to search for a match in between regular expressions and a given string object.
First, the highlightOnLoad function checks window.location.search to see if we need to be running any of this stuff, then calls getSearchString to get a sanitized search string so that nothing funky can happen if, say, the user searches for <script>. You should really be sanitizing all search inputs at least on the back-end anyway. I have written the below code to search for a string in a web page. This is working fine but I need suggestions on improving this code to start using this. This is written to work under IE. ... javascript jquery strings search. Share. Improve this question. Follow edited Apr 30 '14 at 10:30. Answer: In several browsers (e.g. Netscape, Firefox, Safari, Google Chrome), to search for
This javascript adds a button called "Find on This Page..." to your HTML document. When the button is pressed a pop-up window (DIV) comes on the HTML document and asks for the text to search for and then the user can press "Next" or "Prev" to search for all of the occurrences of the search term. The search() method searches a string for a specified value, and returns the position of the match. The search value can be string or a regular expression. The search() method returns -1 if no match is found. Read more about regular expressions in our RegExp Tutorial and our RegExp Object Reference. Note. The search() method does not change the value of the original string.; The search() method performs a case-sensitive search. The search() method does not support the g attribute when a regular expression is provided and therefore can not perform global matches. This means that the search() method only finds the first match and can not find all matches in a string.
This method executes the search for a match between a regular expression and this String object. Syntax. Its syntax is as follows −. string.search(regexp); Argument Details. regexp − A regular expression object. If a non-RegExp object obj is passed, it is implicitly converted to a RegExp by using new RegExp(obj). Return Value Recent versions of JavaScript have added new methods for searching strings: includes, startsWith, and endsWith. These also return true or false to indicate whether a match was found. The string match method and the regular expression exec method provide more details about search results. These are discussed on another page...
 Sourcing On Google Boolean Search Strings For Recruiters
Sourcing On Google Boolean Search Strings For Recruiters
 Redirect Refresh And Access The Url Of The Current Page In
Redirect Refresh And Access The Url Of The Current Page In
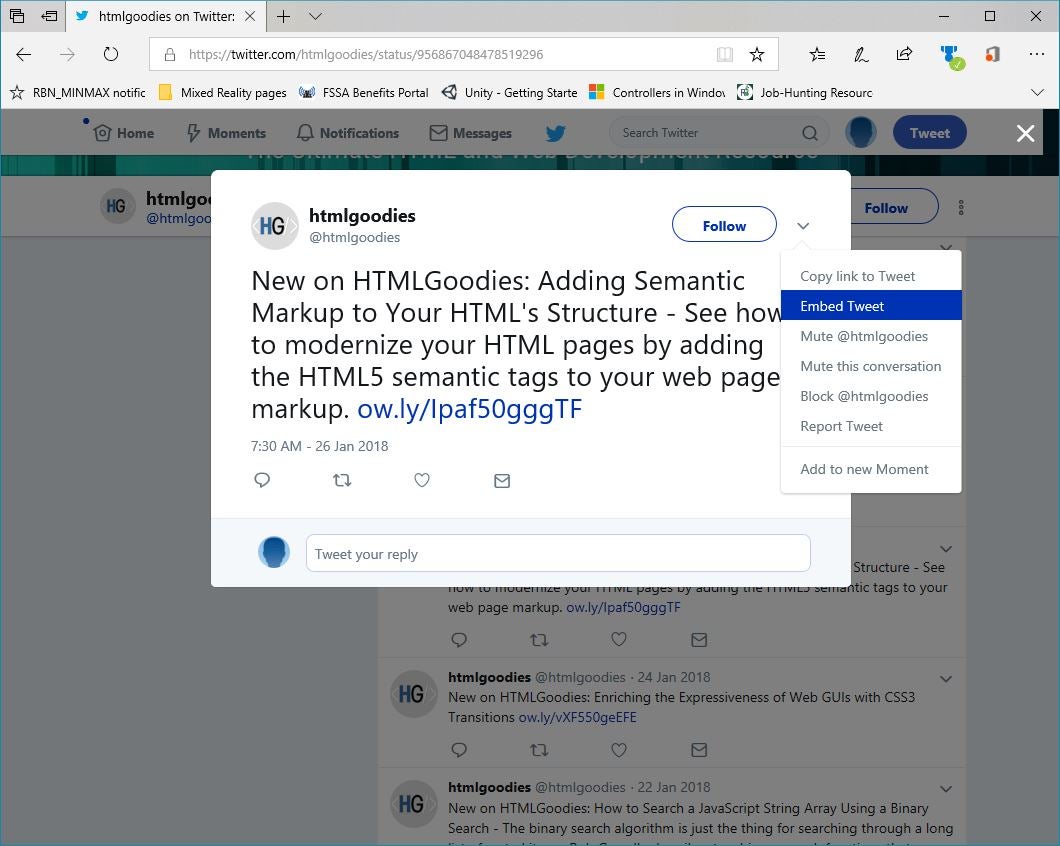
 Embedding Tweets And Twitter Timelines On Your Web Pages
Embedding Tweets And Twitter Timelines On Your Web Pages
 Search A String Variable With Javascript Methods
Search A String Variable With Javascript Methods
 How To Handle A Website Where Cookies Are Set Via Javascript
How To Handle A Website Where Cookies Are Set Via Javascript
 Pin On Frequently Asked Questions Javascript
Pin On Frequently Asked Questions Javascript
 16 Ways To Search Find And Edit With Chrome Devtools
16 Ways To Search Find And Edit With Chrome Devtools
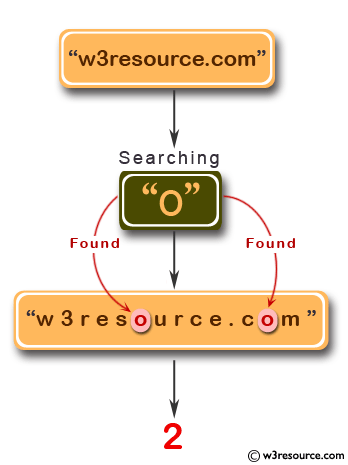
 Javascript Function Letter Count Within A String W3resource
Javascript Function Letter Count Within A String W3resource
Service Portal Javascript Libraries Included Oob
 Powershell Invoke Webrequest Parse And Scrape A Web Page
Powershell Invoke Webrequest Parse And Scrape A Web Page
 Implementing Smart Search With Laravel And Typeahead Js
Implementing Smart Search With Laravel And Typeahead Js
 Safe Ways To Inject Html Through Javascript Ta Digital Labs
Safe Ways To Inject Html Through Javascript Ta Digital Labs
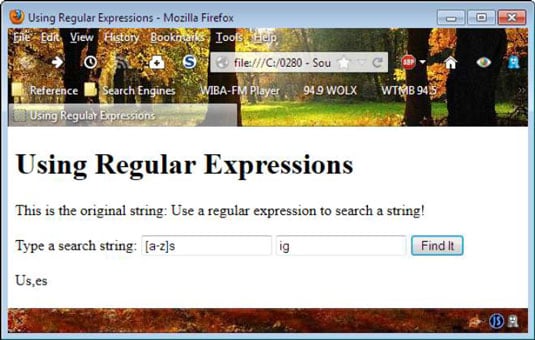
 2 Using Regular Expressions Javascript Cookbook Book
2 Using Regular Expressions Javascript Cookbook Book

 Inserting Custom Javascript Codes Wordpress Websites For
Inserting Custom Javascript Codes Wordpress Websites For
 Documentation On How To Transpile From Typescript To
Documentation On How To Transpile From Typescript To
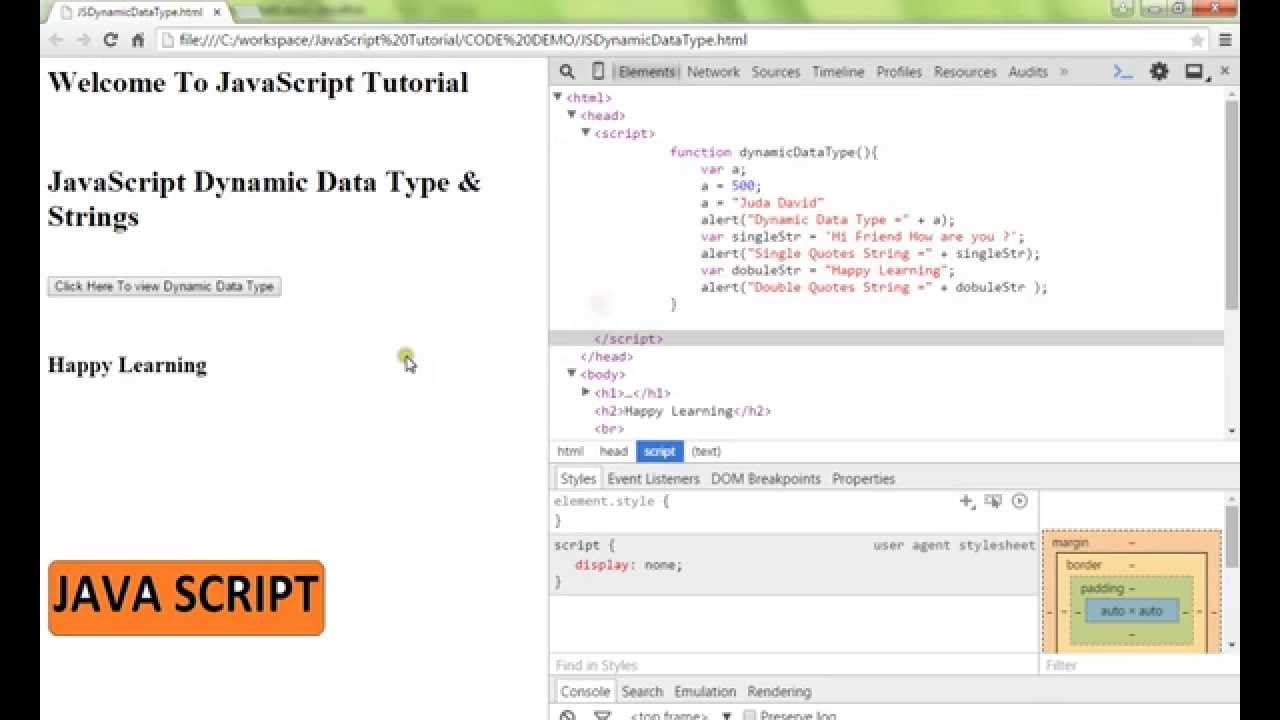
 Strings Single Double Quotes In Javascript Demo
Strings Single Double Quotes In Javascript Demo
 Web Page Generic Javascript Code On Computer Monitor Stock
Web Page Generic Javascript Code On Computer Monitor Stock
 Filter A String By Word Match In Javascript Code Example
Filter A String By Word Match In Javascript Code Example
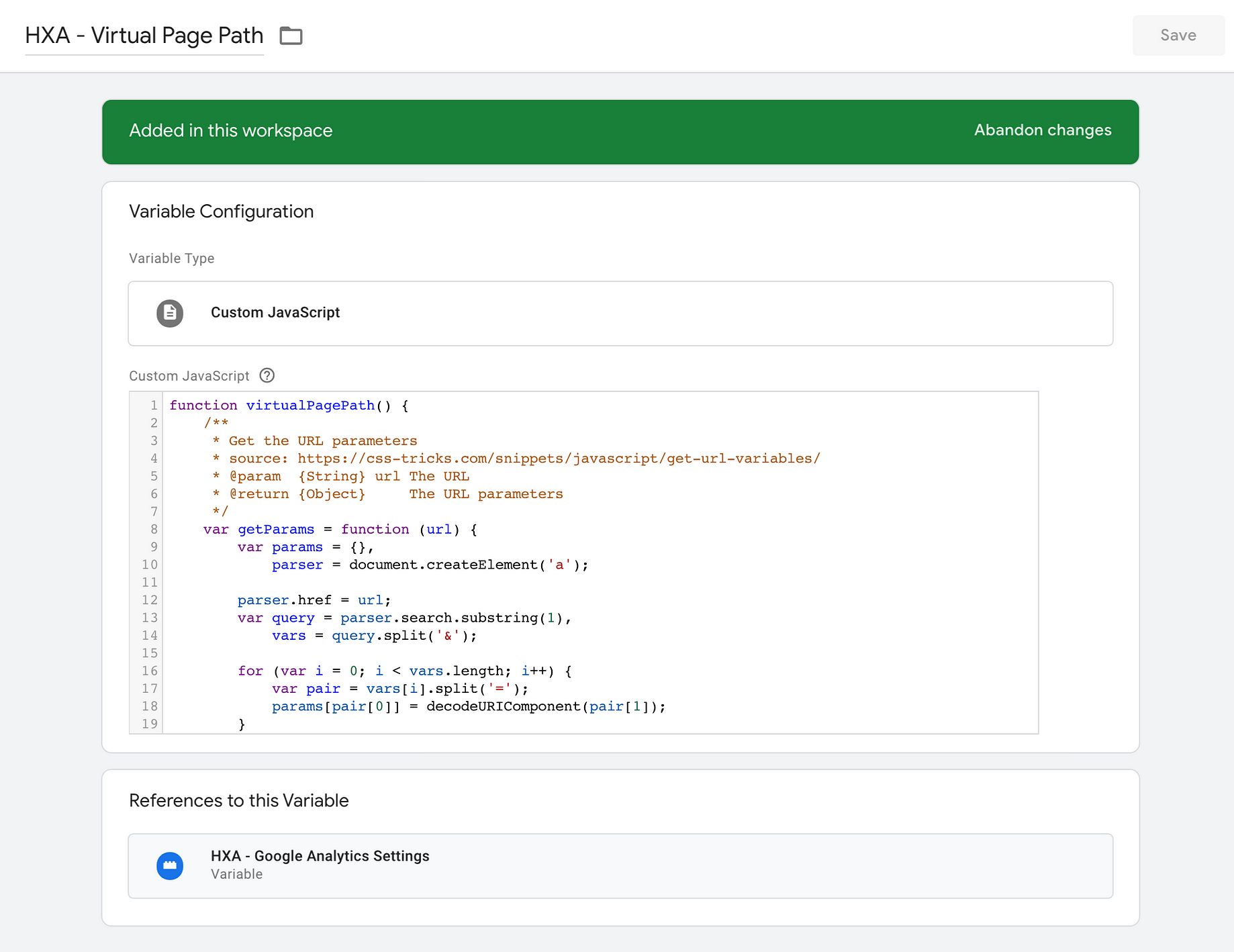
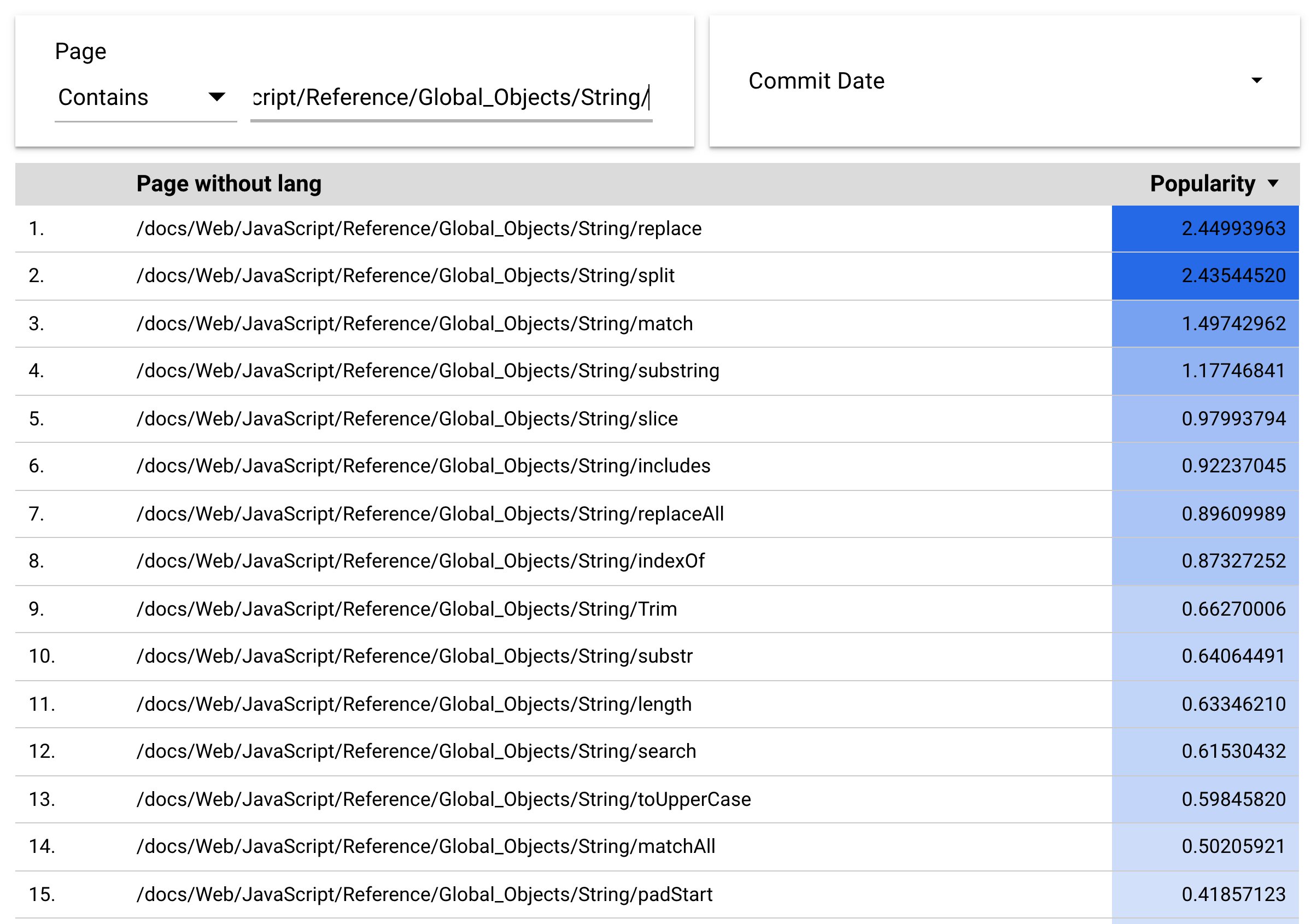
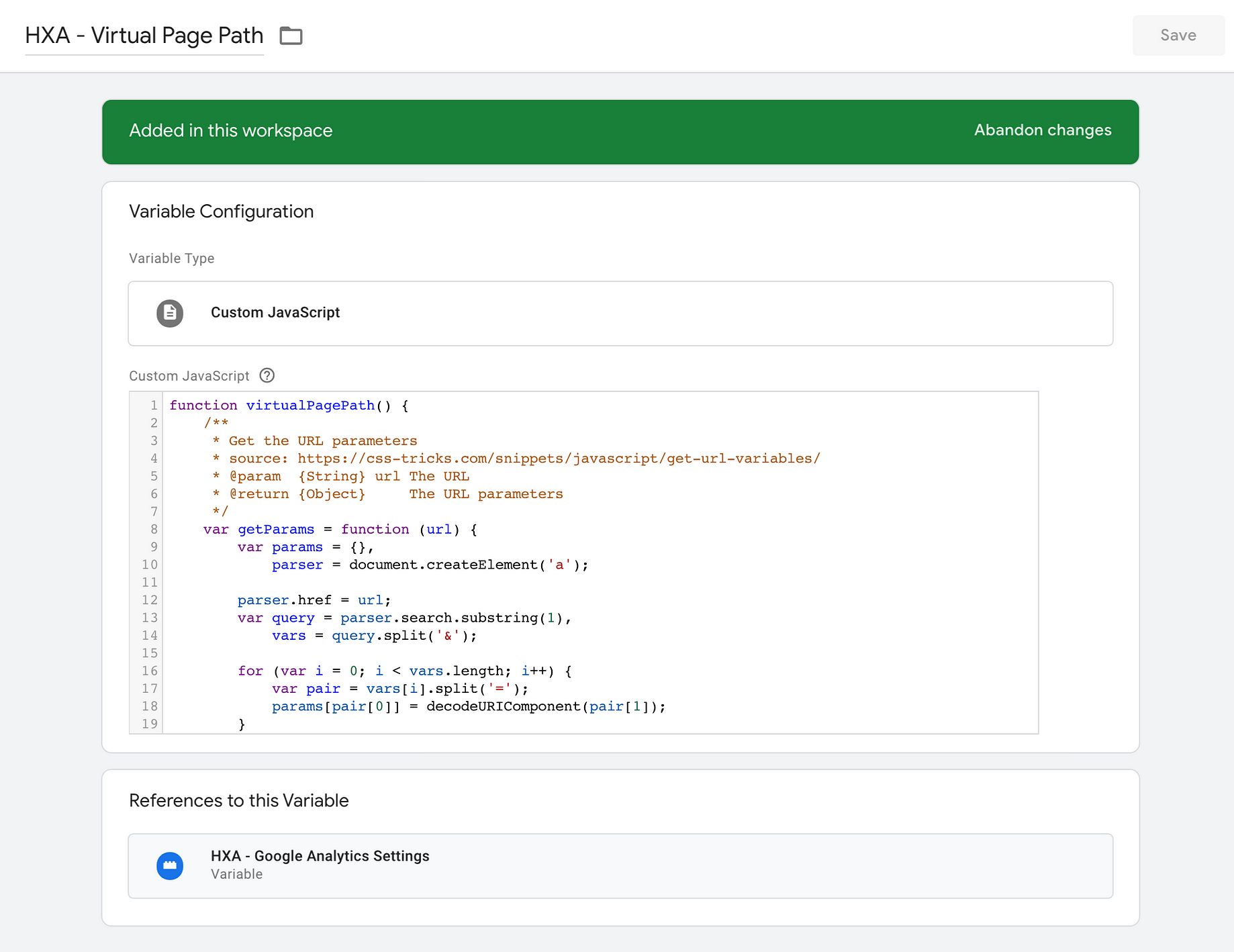
 How To Hack Google Analytics To Track Page Views Of Urls With
How To Hack Google Analytics To Track Page Views Of Urls With
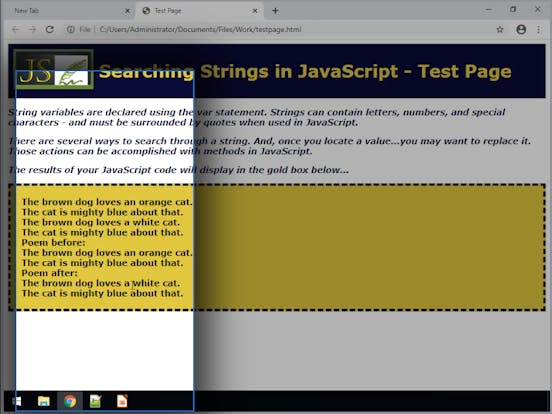
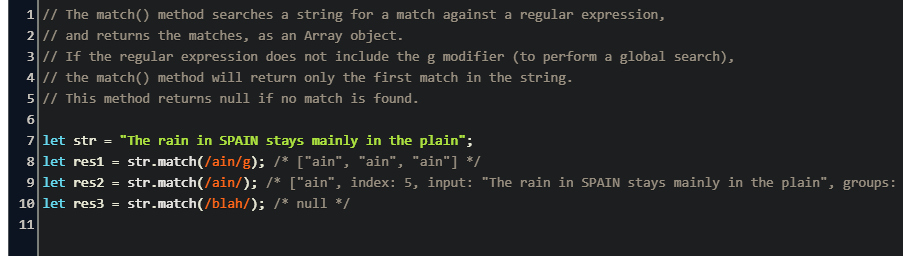
 How To Manipulate And Search Javascript Strings To Program
How To Manipulate And Search Javascript Strings To Program



0 Response to "26 Javascript Search Page For String"
Post a Comment