22 Switch Case Javascript Multiple Values
Jan 04, 2021 - The “switch” conditional statement ... return a value depending on whether that expression is met. Switch statements are useful if you want to evaluate a statement against multiple possible outcomes. In this tutorial, we discussed the basics of conditional statements in JavaScript. We then explored how to use the “switch” and “case” statements ... switch two values each case js Update matched key values in two JavaScript objects with javascript, which label catches all values except those specified in a switch statement? Javascript queries related to "javascript switch case multiple values"
In JavaScript, the switch statement checks the value strictly. So the expression's result does not match with case "1". Then the switch statement goes to the second case. Here, the expressions's result matches with case 1.

Switch case javascript multiple values. I definitely prefer this version. Fall through is a bug-prone feature of switch ... case.It's too easy to forget a break statement, and if you use fall through intentionally, those forgotten break statements can be very hard to spot. This method lookup version also has lots of great features that switch ... case lacks, such as dynamic extensibility, or the ability to completely replace the ... Jul 31, 2019 - The constructor property returns the constructor function for all JavaScript variables. ... how to Create a class called Person which defines the generic data and functionality of a human with multiple interests in javascript An expression will return a value when evaluated. The switch can includes multiple cases where each case represents a particular value. Code under particular case will be executed when case value is equal to the return value of switch expression. If none of the cases match with switch expression ...
The objective of a switch statement is to give an expression to evaluate and several different statements to execute based on the value of the expression. The interpreter checks each case against the value of the expression until a match is found. If nothing matches, a default condition will be used. switch (expression) { case condition 1 ... The JavaScript switch keyword is used to create multiple conditional statements, allowing you to execute different code blocks based on different conditions. The code below shows you a switch statement in action: var score = 20; switch (age) { case 10: console.log ("Score value is 10"); break; case 20: console.log ("Score value is 20"); break ... 1 week ago - A switch statement first evaluates its expression. It then looks for the first case clause whose expression evaluates to the same value as the result of the input expression (using the strict comparison, ===) and transfers control to that clause, executing the associated statements. (If multiple ...
Jul 31, 2019 - how to check multiple values in if condition in javascript The switch statement is a part of JavaScript's "Conditional" Statements, which are used to perform different actions based on different conditions. Use switch to select one of many blocks of code to be executed. This is the perfect solution for long, nested if/else statements. The switch statement evaluates an expression. Jan 30, 2020 - Introduction to the JavaScript switch case statement · The switch statement is a flow-control statement that is similar to the if else statement. You use the switch statement to control the complex conditional operations. The following illustrates the syntax of the switch statement: switch (expression) { case value...
First, the switch...case statement evaluates the expression. Then, it searches for the first case clause whose expression evaluates to the same value as the value (value1, value2, … valueN). The switch...case statement will execute the statement in the first case clause whose value matches. JavaScript Switch Statement: Although the nested if-else statement is used for multiple selections but it becomes complicated for large number of choices. The switch statement is used as a substitute of nested if-else statement. It is used when multiple choices are given and one choice is to be selected. In switch JavaScript statement, the theme value is checked in multiple cases and the one that turns out as true, it will execute the following statement: document.getElementById ("switchtable").className. So the table looks or class of CSS will be changed inside the switch case statement by using the JS code.
switch (value) { case var s when new[] { 1,2 }.Contains(s): // Do something break; default: // Do the default break; } You can also check Range in C# switch case: Switch case: can I use a range instead of a one number Or if you want to understand basics of C# switch case JavaScript Learn JavaScript ... switch (n) { case label1: code to be executed if n=label1; break; ... The value of the expression is then compared with the values for each case in the structure. If there is a match, the block of code associated with that case is executed. Use break to prevent the code from running into the next case automatically. JavaScript Switch case is used to execute a block of statement out of multiple blocks of statements based on a condition. JavaScript switch is a condition-based statement that has multiple conditions but executes only one block at a time. In switch statement, the switch expression is evaluated only once and then the output is compared with ...
JavaScript Switch With Multiple Cases and Same Code There are many cases where a range is not the right solution, but you need to apply the same execution to multuiple values. This is where the switch statement can be very handy. Instead of creating a messy if statement with multiple expression evaluations you can 'stack' the cases. Switch case statement is used when we have to choose between different code block statement based on expression with code readability in mind. Switch statemnt removes the need to multiple if..elseif conditions. ... Please enable JavaScript to view the comments powered by Disqus. Jul 31, 2019 - how to check multiple values in if condition in javascript
Sep 03, 2016 - All you'd need is populate that array with the extra values. What Sebastian is saying here is that your switch acts exactly like an if statement so you are totally wrong, plus you did not even consider the case "2", you just assumed default is your "else". – ZyDucksLover Mar 23 at 14:52 JavaScript Switch Statement JavaScript Switch Statement: The switch..case statement is an alternative to the if...else if...else statement. It tests a variable or expression for a series of value which will be defined as different cases. will this be a "and" case or a "or case" if we add multiple cases like this - Kurkula Apr 3 '19 at 20:27 I don't know what you mean by "and case". The value can't be both 40 and 68 at the same time.
You may code that using a trusty if/else construction or you may use the switch sentence to match an expression against several values, using multi-case matches: Nothing new here. Let's try ... The ability to "group" cases is a side-effect of how switch/case works without break. Here the execution of case 3 starts from the line (*) and goes through case 5, because there's no break. Type matters. Let's emphasize that the equality check is always strict. The values must be of the same type to match. For example, let's consider ... Read about - 10 Essential Applications of JavaScript. Summary. Switch case statements are the fundamental pattern, which can be seen in every language. Developers can use the JavaScript switch case to replace complex if-else statement. From the above article, we learned three things, if multiple cases match a case value, so the first case ...
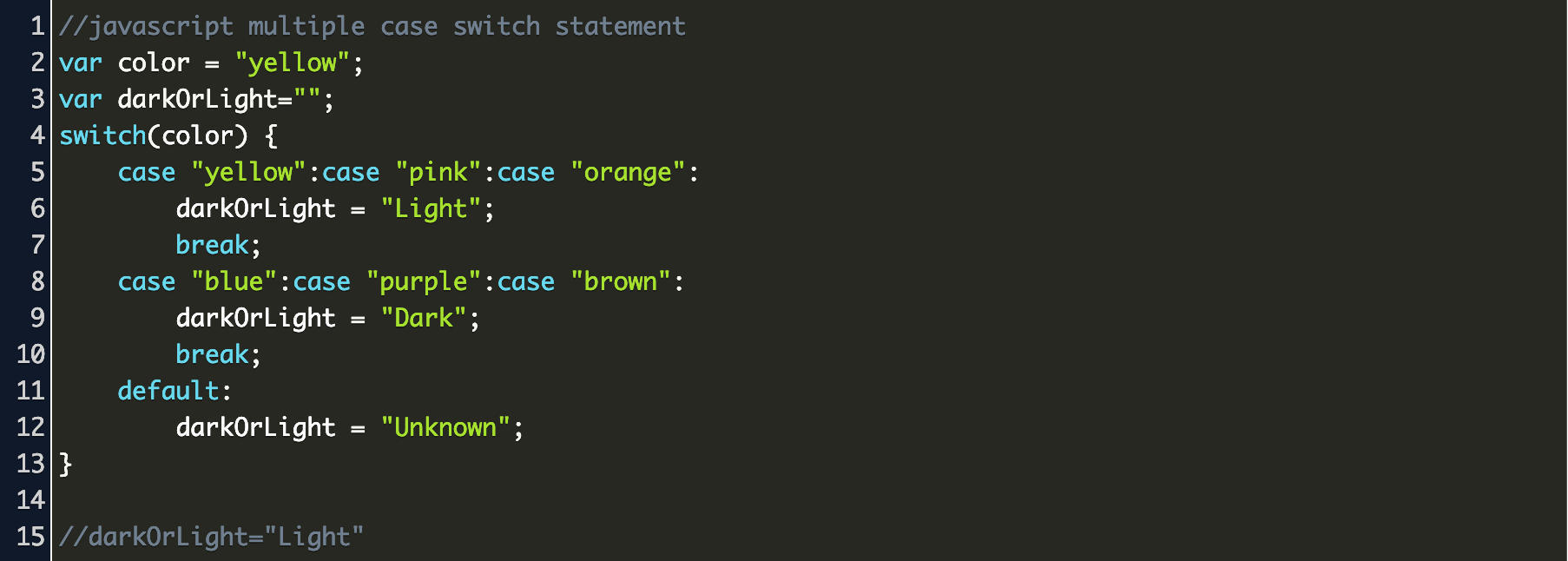
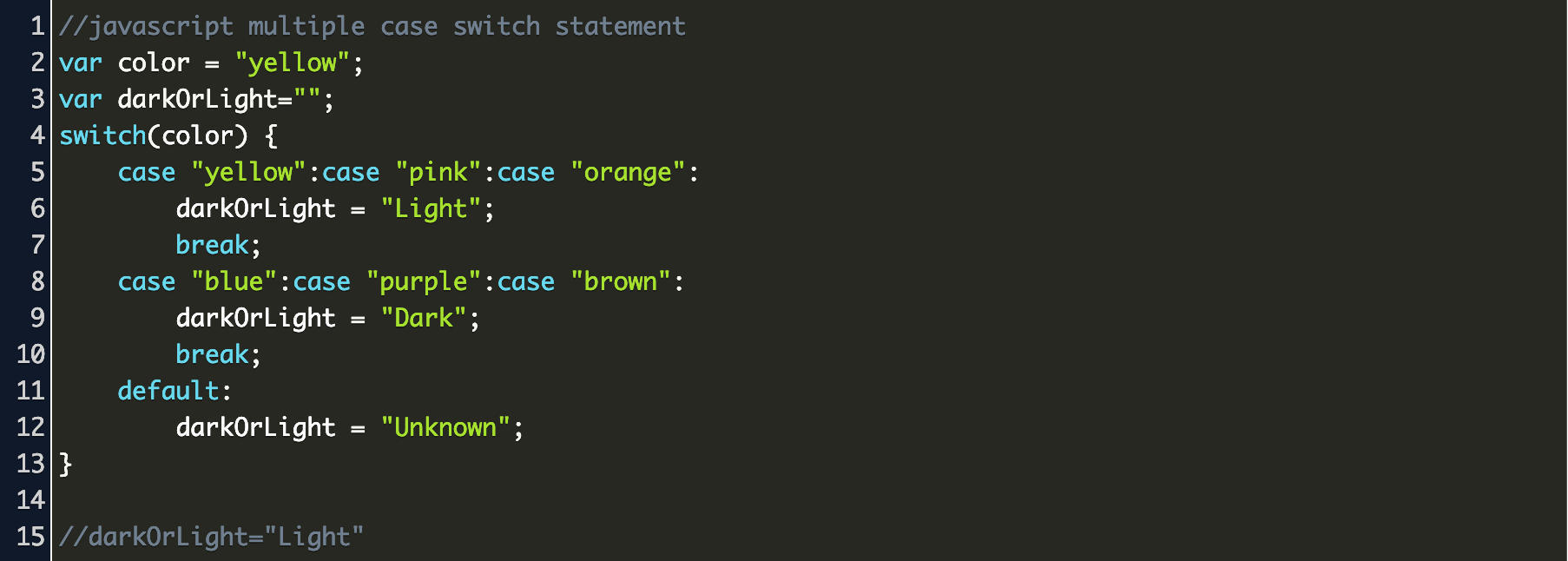
Problems with switch. There are multiple issues with switch, from its procedural control flow to its non-standard-looking way it handles code blocks, the rest of JavaScript uses curly braces yet switch does not. Syntactically, it's not one of JavaScript's best, nor is its design. Aug 31, 2019 - //javascript multiple case switch statement var color = "yellow"; var darkOrLight=""; switch(color) { case "yellow":case "pink":case "orange": darkOrLight = "Light"; break; case "blue":case "purple":case "brown": darkOrLight = "Dark"; break; default: darkOrLight = "Unknown"; } //darkOrLight="Light" The switch statement executes line by line (actually, statement by statement). In the beginning, no code is executed. Only when a case statement is found whose expression evaluates to a value that matches the value of the switch expression does PHP begin to execute the statements.
CoffeeScript - switch statement. A switch statement allows a variable to be tested for equality against a list of values. Each value is called a case, and the variable being switched on is checked for each switch case. Here is the syntax of switch in JavaScript. In JavaScript, after each switch case, we have to use the break statement. A Java switch statement is matched case (condition) and execute statement for that. In the Switch statement, using passing value and then this value will go down the list of the case to find matched one. If There is not matched then it will return the default statement. In the case of case statements, the condition can be an expression or a value of any datatype. The expression is nothing but a conditional statement returning the appropriate value to be compared. Switch case statements are good for evaluating fixed data types. Examples of Case Statement in JavaScript
In this program, since the value stored in variable num is eight, a switch will execute the case whose case-label is 8. After executing the case, the control will fall out of the switch and program will be terminated with the successful result by printing the value on the output screen. Questions: I need multiple cases in switch statement in JavaScript, Something like: switch (varNa... If multiple cases matches a case value, the first case is selected. If no matching cases are found, the program continues to the default label. If no default label is found, the program continues to the statement (s) after the switch.
JavaScript uses C like syntax for switch statement as shown above and so just using a newline and another case should work fine. Permalink Posted 4-Apr-11 21:43pm Switch on ranges and multiple conditions in javascript Switch cases are easy to use and great for writing clean code. It takes one input and matches that input value with the defined cases inside the switch body. The ideal scenario is to use different operations for different switch cases. JavaScript switch case statement, case write multiple values at once, Programmer Sought, the best programmer technical posts sharing site.
Answer: Yes, in the JS Switch case you can use 2 or multiple values in one case. In the example, you can try with different values (1, 2, 3) and the result will be an alert box with a message.
 The Select Statement In The Sas Data Step The Do Loop
The Select Statement In The Sas Data Step The Do Loop
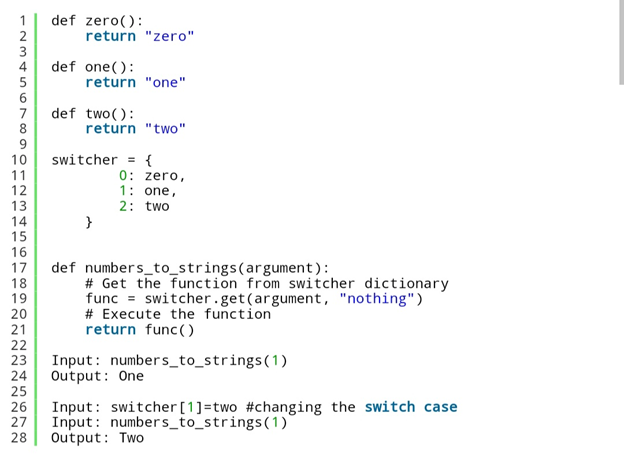
 Python Switch Case Statement Using Classes And Dictionary
Python Switch Case Statement Using Classes And Dictionary
 Javascript Switch Statement With Examples
Javascript Switch Statement With Examples
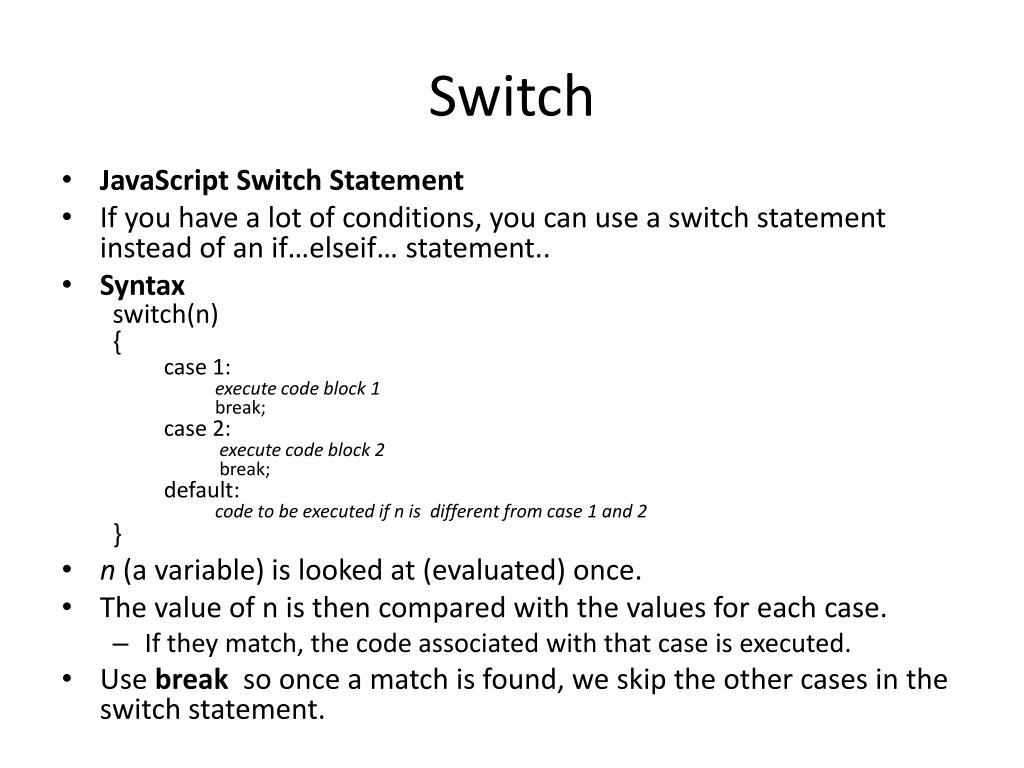
 Ppt Javascript Switch Statement Powerpoint Presentation
Ppt Javascript Switch Statement Powerpoint Presentation
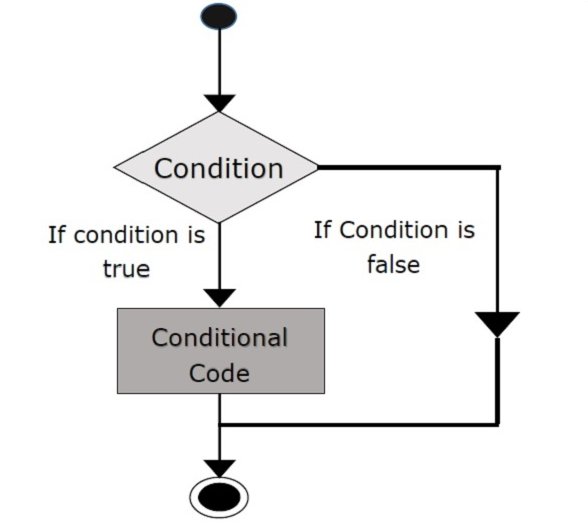
 12 Difference Between If Else And Switch Case Viva Differences
12 Difference Between If Else And Switch Case Viva Differences
 Implementing Switch Case Functions In Python Coding Ninjas Blog
Implementing Switch Case Functions In Python Coding Ninjas Blog
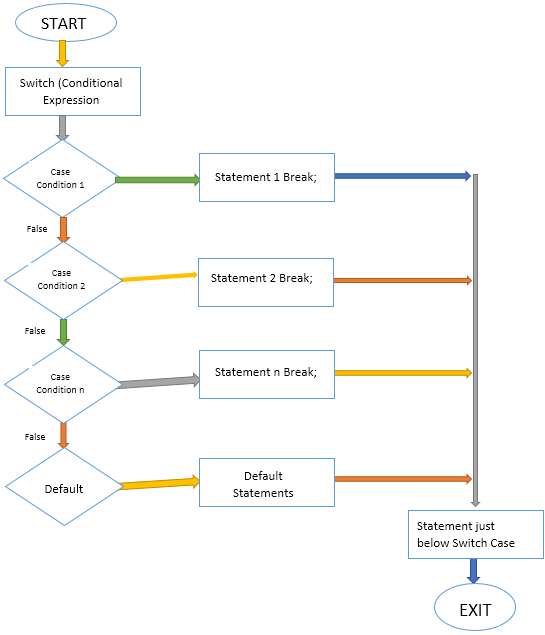
 Switch Statement In Javascript How Does It Works Concept
Switch Statement In Javascript How Does It Works Concept
 Javascript Switch Case Js Switch Statement Example
Javascript Switch Case Js Switch Statement Example
 The Javascript Switch Statement With Examples
The Javascript Switch Statement With Examples
 Javascript Switch How To Use Switch Statement In Javascript
Javascript Switch How To Use Switch Statement In Javascript
 Switch Case Javascript Statement Example String Number Amp 2
Switch Case Javascript Statement Example String Number Amp 2
 C Switch Case Statement With Examples
C Switch Case Statement With Examples
 Switch Case Statement In C Language Includehelp
Switch Case Statement In C Language Includehelp
 Replace Your Switch Statement And Multiple If And Else
Replace Your Switch Statement And Multiple If And Else
 Javascript Switch Statement Case Multiple Returns Value Code
Javascript Switch Statement Case Multiple Returns Value Code
What Is The Difference Between Nested If And Switch Case
 Implementing Switch Case Functions In Python Coding Ninjas Blog
Implementing Switch Case Functions In Python Coding Ninjas Blog
 Understanding The Sql Server Case Statement
Understanding The Sql Server Case Statement
 Implementing Switch Case Functions In Python Coding Ninjas Blog
Implementing Switch Case Functions In Python Coding Ninjas Blog



0 Response to "22 Switch Case Javascript Multiple Values"
Post a Comment